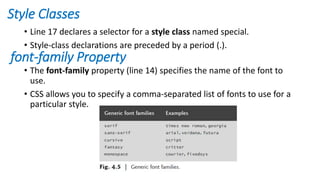
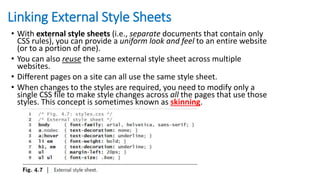
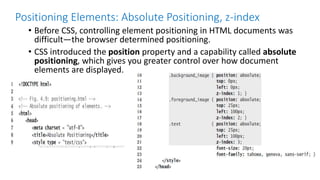
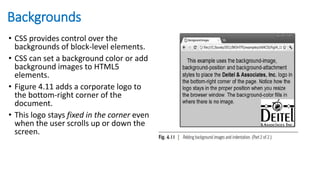
Cascading Style Sheets (CSS) allow separation of document content from page layout and formatting. CSS can be applied via inline styles, embedded style sheets, or external style sheets linked to HTML. Common CSS properties configure fonts, text, color, spacing, positioning, and other design elements. CSS positioning options include absolute, relative, and z-index layering. CSS supports various color models and effects like rounded corners, shadows, and opacity.