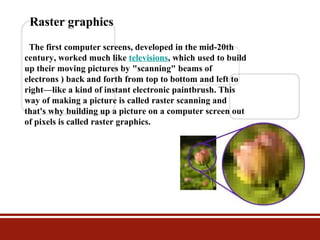
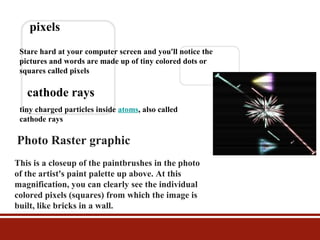
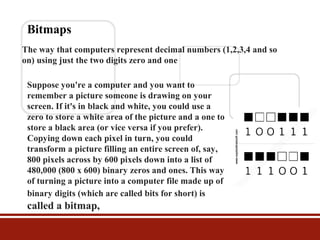
Computer graphics refers to drawing pictures on a computer screen. There are two main types: raster graphics, which uses pixels to build up an image, and vector graphics, which uses mathematical formulas to define shapes. Pioneers in computer graphics developed early systems in the 1950s-60s for scientific and military use. By the 1990s, graphics software like Photoshop and 3D animation in films demonstrated its broad applications today in design, visualization, gaming, and more.