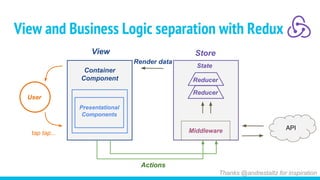
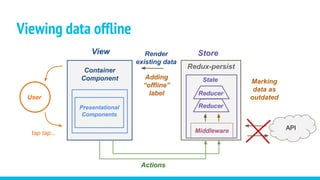
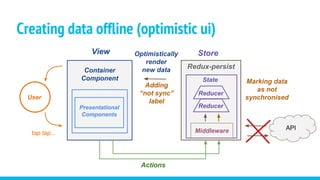
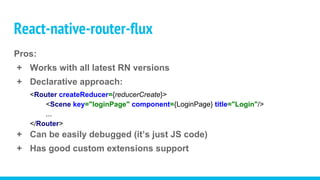
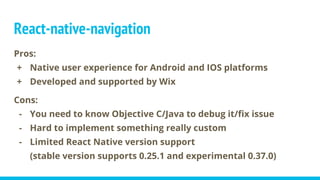
The document discusses the development of mobile applications using React Native, emphasizing an offline-first architecture and code sharing between iOS and Android platforms. It outlines strategies for managing state with Redux, testing methodologies, continuous delivery using Fastlane, and the use of CodePush for immediate updates. Various navigation approaches and performance tuning tips are also provided, highlighting the complexity and challenges of building cross-platform applications.