This document outlines best practices for developing AEM components using JSP, emphasizing the importance of not hardcoding text, ensuring dialogs allow for user interaction, and promoting reusability through modular design. It includes guidelines on coding styles, Java/Groovy and JavaScript best practices, as well as CSS rules to enhance maintainability and consistency across web applications. Additionally, it provides resources for further reading and development guidelines.



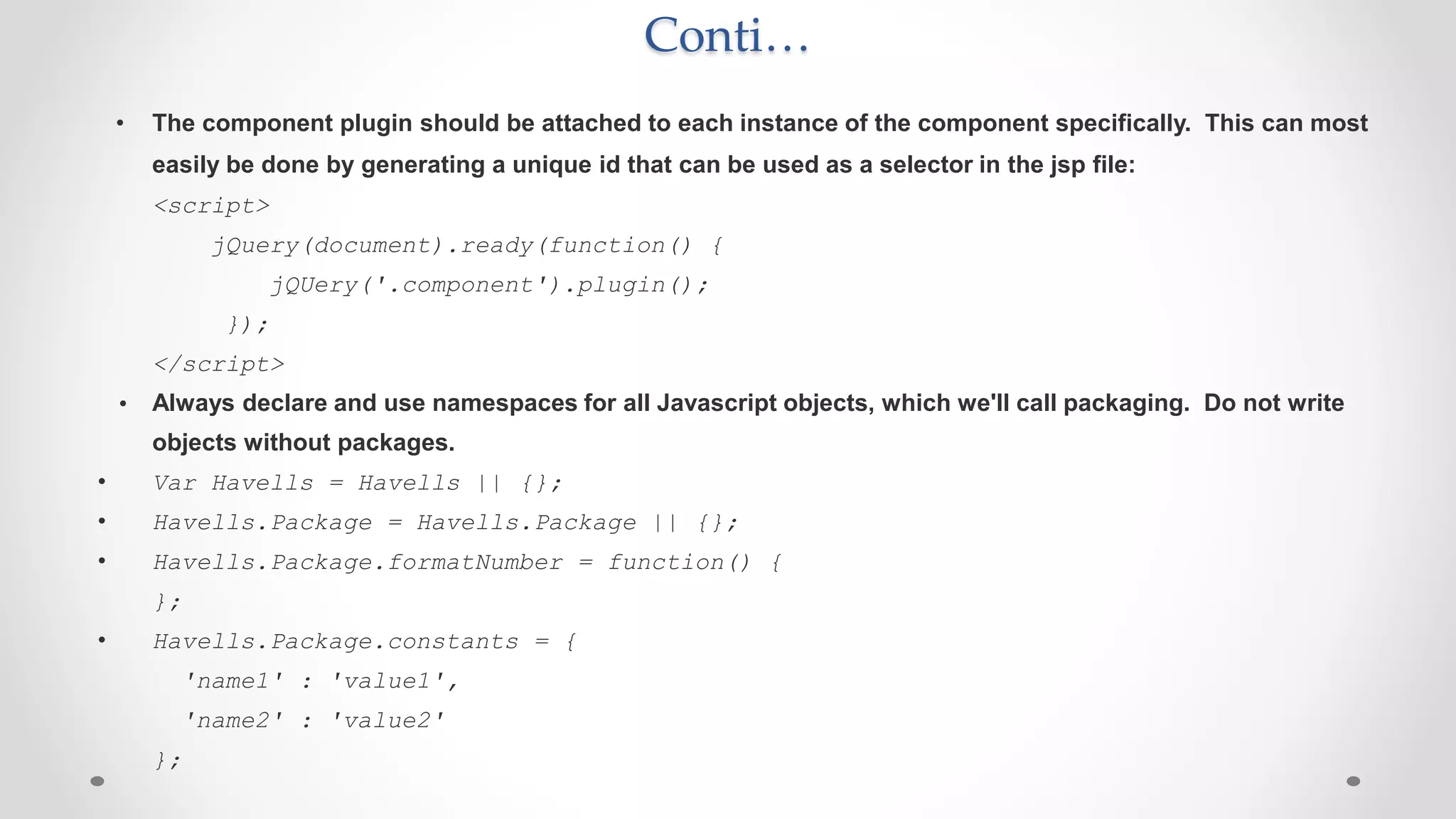
![Conti…..
Code Style
• Avoid javax.jcr.Node in JSP's - there are better abstraction layers:
● properties, pageProperties [org.apache.sling.api.resource.ValueMap] to get node property
values
● Resource, Resource.adaptTo(ValueMap.class) gives equivalent to above, especially if you need
to getParent/child/something
• try {...} catch(Exception) {...} is a code smell. Generally, shouldn't have to handle exceptions in
JSP's, so look for alternative API's, or work with better, safer structures.
• If your render script needs complex logic based on the properties of the resource being
rendered or its descendants, you should create a component model to extract the logic into a
java/groovy class.](https://image.slidesharecdn.com/aembestpractices-151116055155-lva1-app6891/75/Aem-best-practices-4-2048.jpg)