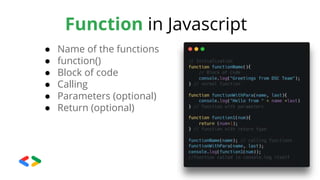
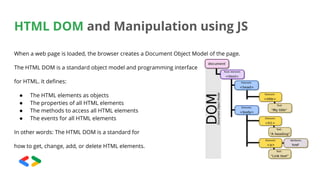
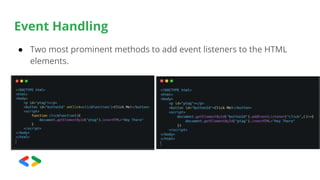
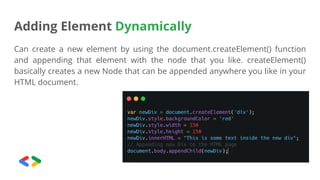
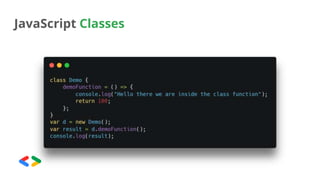
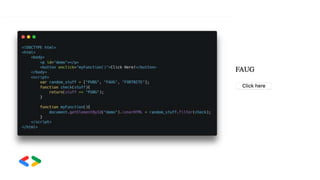
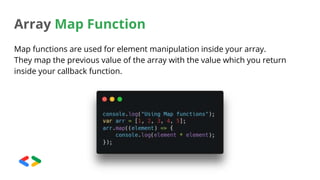
The document provides a comprehensive overview of web development topics, including HTML, CSS, and JavaScript (ES6), with specific emphasis on the usage of various HTML tags, CSS stylesheets, and JavaScript functions. It covers concepts such as the structure and functionality of the DOM, event handling, ES6 features like arrow functions and destructuring, and basic animations. Additionally, it includes links to code examples and resources for further learning.