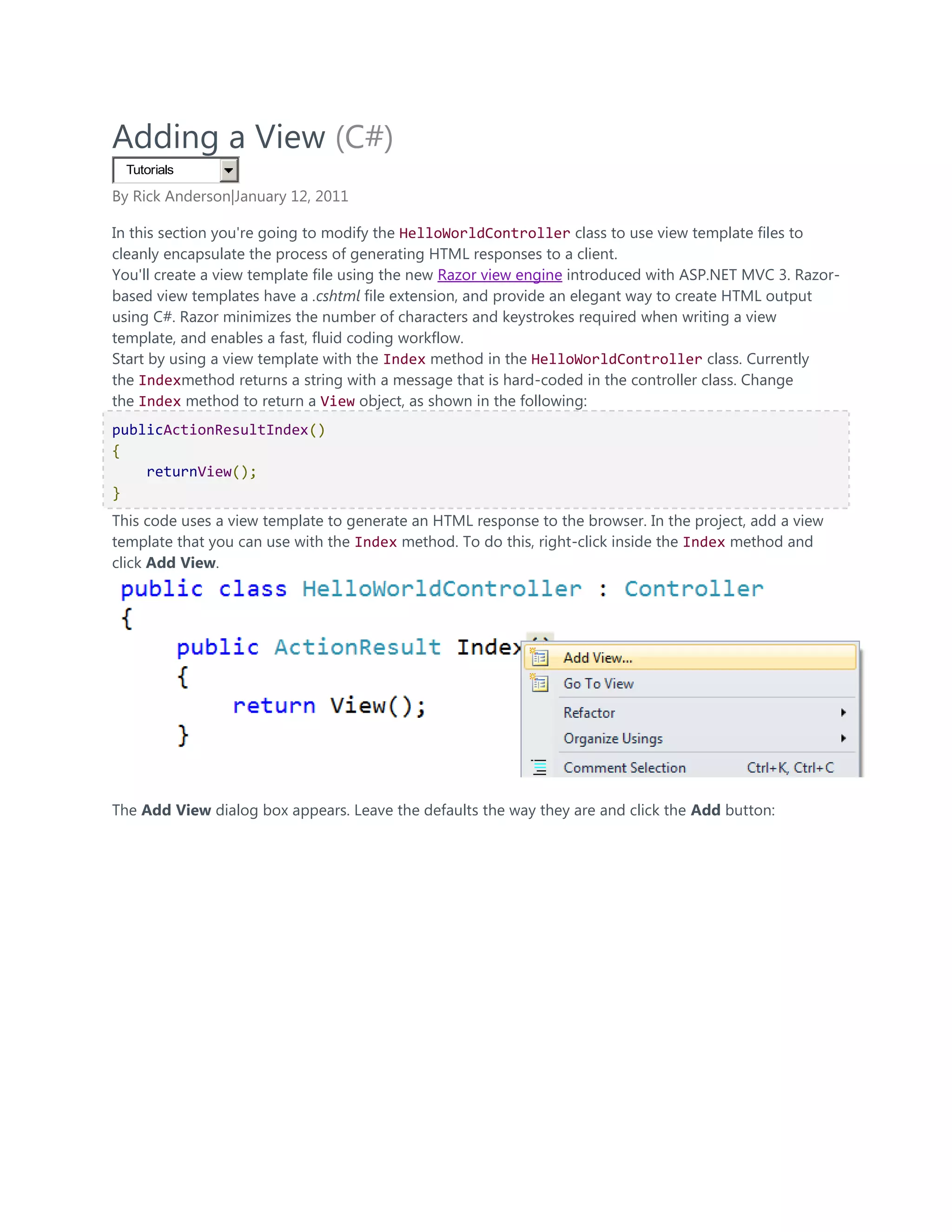
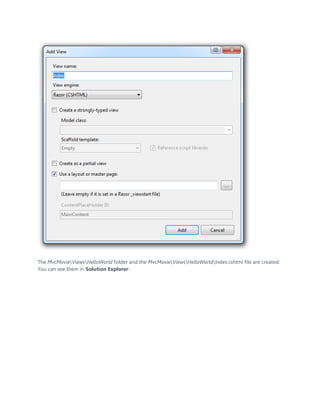
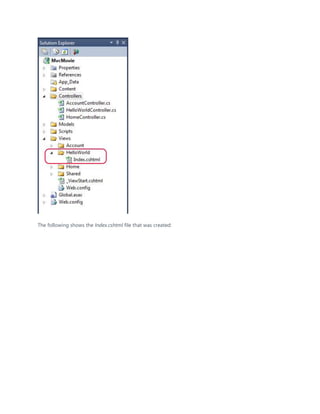
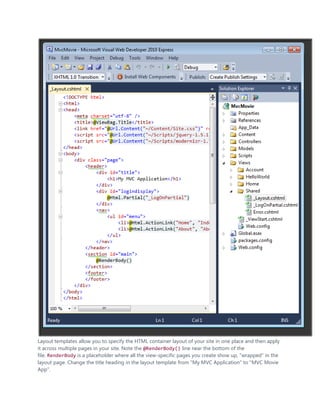
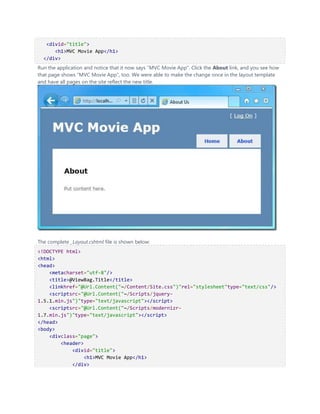
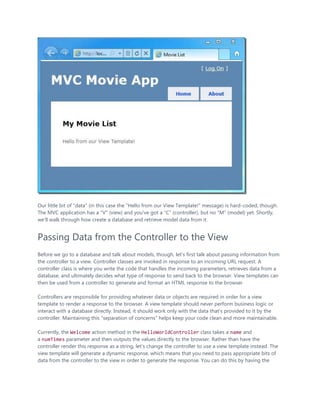
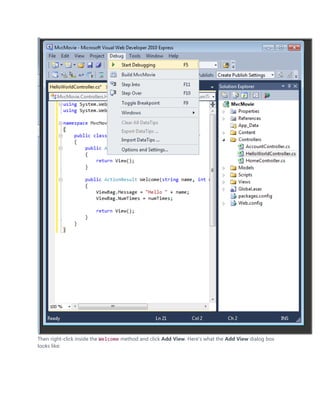
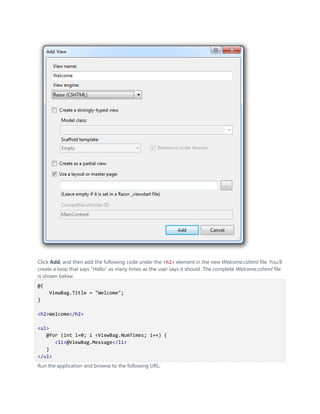
The document describes how to add a view template in ASP.NET MVC to cleanly encapsulate generating HTML responses. It discusses creating a view template using Razor, passing data from a controller to a view using ViewBag, and using a layout template to apply shared HTML across multiple views. The controller action returns a ViewResult to use the view template, and data can be passed to the view to generate dynamic responses.