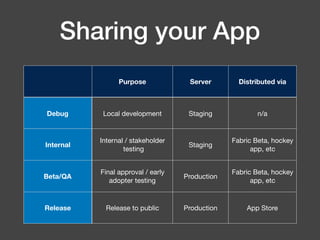
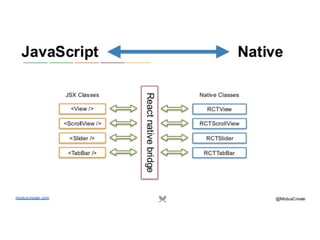
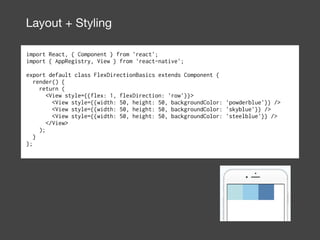
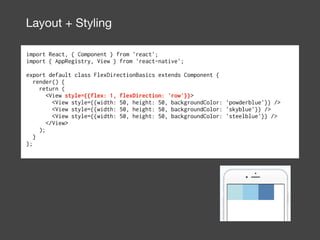
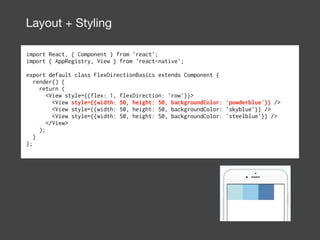
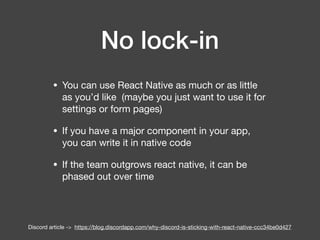
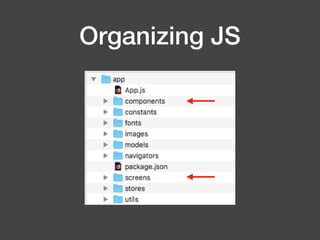
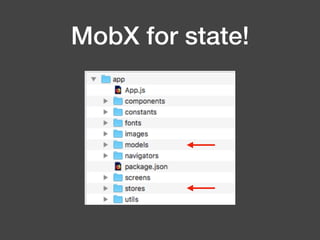
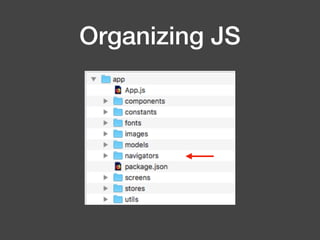
React Native is a framework that allows building of native mobile apps using JavaScript and React. It allows for quick development and a shared codebase between Android and iOS. The document discusses directory structure, components, layout and styling, organizing JavaScript code, testing apps, and deploying apps to internal and external users. It promotes React Native as enabling fast development cycles and easy team onboarding while avoiding vendor lock-in.










































![// Jest Snapshot v1, https://goo.gl/fbAQLP
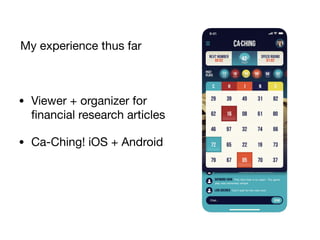
exports[`Button component is unclickable, renders with lower opacity with disabled prop 1`] = `
<TouchableOpacity
activeOpacity={0.5}
disabled={true}
style={
Array [
Object {
"width": "100%",
},
undefined,
]
}
>
<Component
style={
Array [
Object {
"backgroundColor": "#49718C",
"borderRadius": 2,
"padding": 12,
},
Object {
"opacity": 0.6,
},
Object {},
]
}
>
<inject-Text-with-settings
style={
Array [
Object {
"color": "#FFFFFF",
"fontFamily": "SourceSansPro-SemiBold",
"textAlign": "center",
},
undefined,
]
}
>
Disabled
</inject-Text-with-settings>
</Component>
</TouchableOpacity>
`; Button.test.js.snap
“Golden master testing”](https://image.slidesharecdn.com/react-native-181023213045/85/Lessons-from-a-year-of-building-apps-with-React-Native-43-320.jpg)