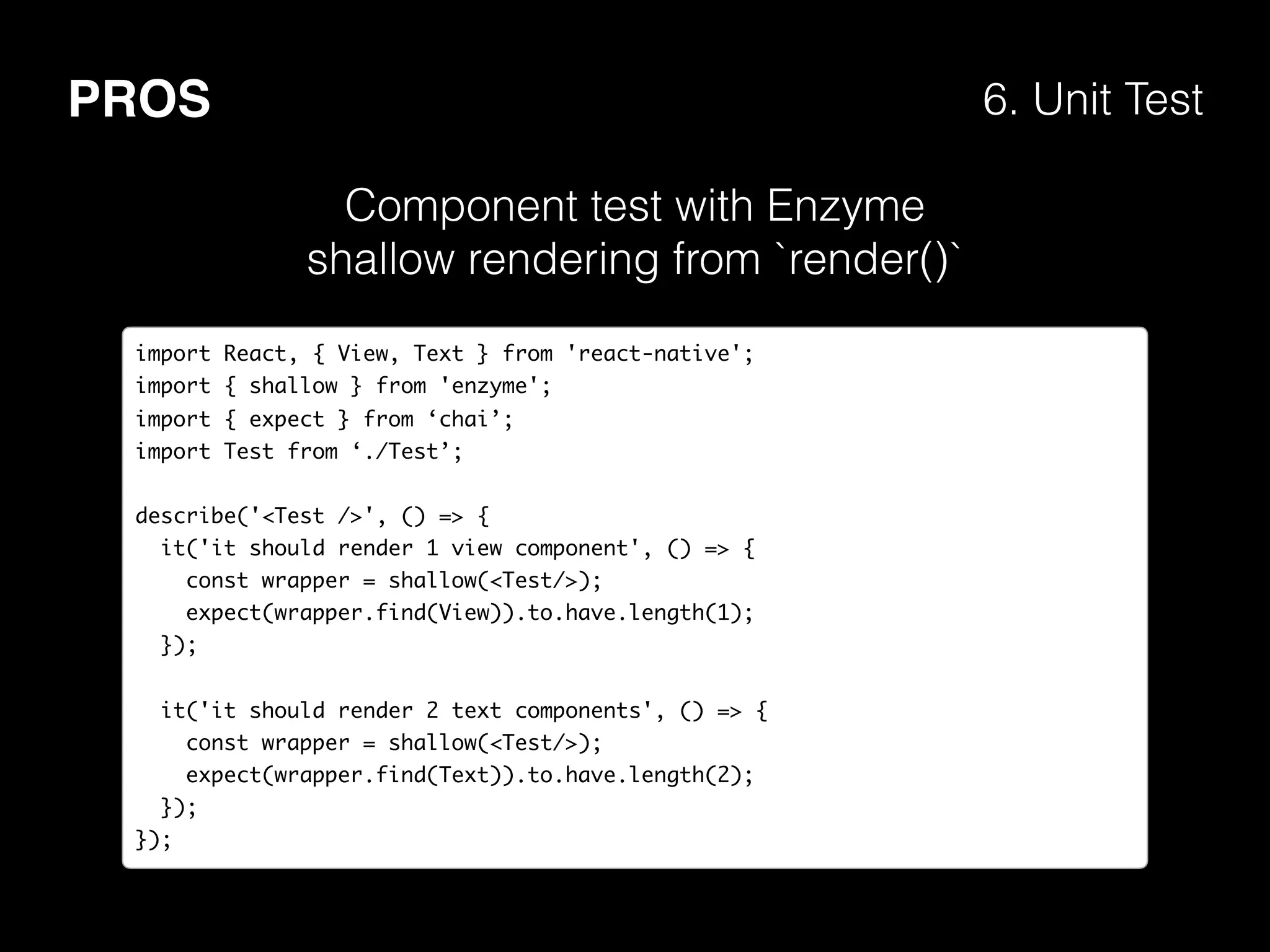
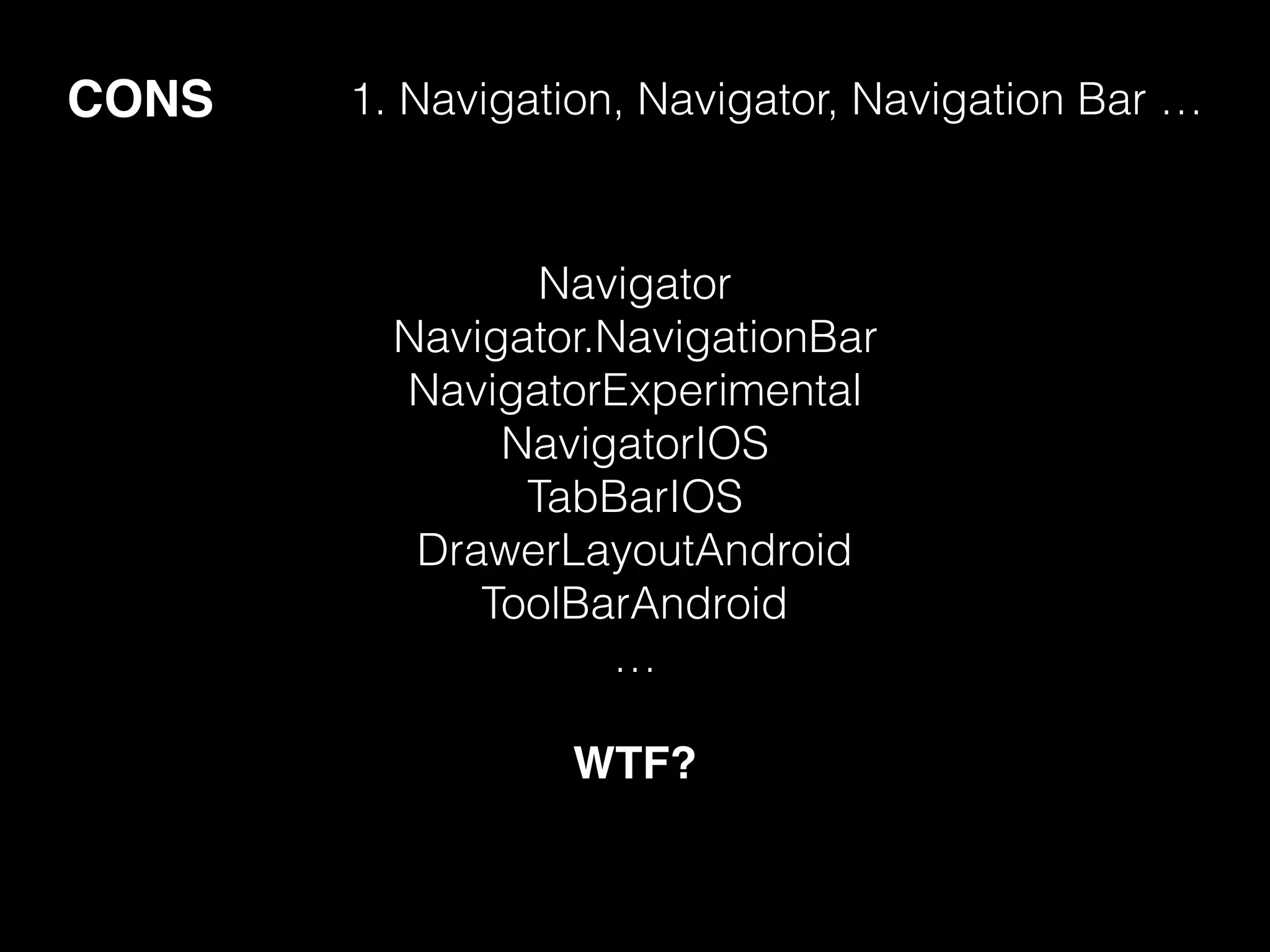
React Native allows developers to build native mobile apps using JavaScript and React. While it provides benefits like using React for both web and mobile, allowing for code reuse, there are also challenges to using it in production. It is easy for web developers to use initially but documentation is poor and updates can cause breaking changes. Performance has not been an issue yet but native apps are generally faster. While the community is active, third party packages can introduce bugs and the build can sometimes break, especially on Android. Overall, React Native can be used for production apps if challenges around updates and crashes are addressed.




















![PROS 4. The Javascript
Lodash : the functional programming
const getCamelCased = (text: string) => {
if (!text) return null;
return text.replace(/-([a-z])/g, (g) => g[1].toUpperCase());
};
const getButtonStyle = (className) => {
if (!className) return null;
return _.chain(['btn', 'normal', ...className.split(/s/)])
.map(elem => styles[getCamelCased(elem)])
.value();
};](https://image.slidesharecdn.com/slideshare-react-native-in-production-160904230750/75/React-Native-in-Production-21-2048.jpg)