The document discusses the use of Nightwatch.js for automated testing at Tilt, a social crowdfunding company. It describes how Nightwatch provides features like page objects and custom commands/assertions that help organize tests. Page objects are used to abstract DOM selectors and common page interactions, handling differences between desktop and mobile. Custom commands create a domain-specific language, and assertions add specific validations. The document also explains challenges of server-side rendering, and how waits are sometimes needed for JavaScript to fully initialize before elements are functional.






































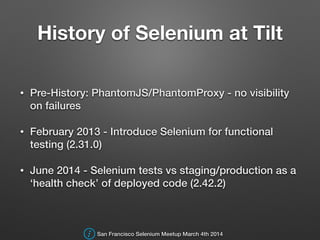
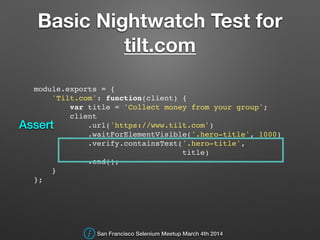
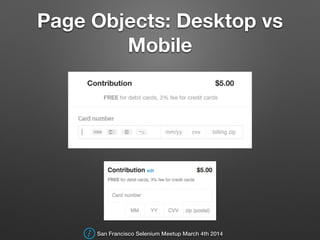
![Page Objects: Desktop vs
Mobile
this.enterCreditCard = function(cardNumber, expirationMonth,!
expirationYear, cvc, zip) {!
var platformSelectors = (client.globals.isDesktop) ?!
selectors.desktop :!
selectors.mobile;!
var d = client!
.waitForElementVisible(platformSelectors.cardNumber,!
client.globals.timeout)!
.setValue(platformSelectors.cardNumber,!
[cardNumber, client.Keys.TAB]);!
if (client.globals.isDesktop) {!
d = d.setValue(platformSelectors.expiration,!
[expirationMonth + '/' + expirationYear,!
client.Keys.TAB]);!
} else {!
d = d!
.setValue(platformSelectors.expirationMonth, [expirationMonth,!
client.Keys.TAB])!
.setValue(platformSelectors.expirationYear, [expirationYear,!
client.Keys.TAB]);!
}!
return d!
.setValue(platformSelectors.cvc, [cvc, client.Keys.TAB])!
.setValue(platformSelectors.zip, [zip, client.Keys.TAB]);!
}!
San Francisco Selenium Meetup March 4th 2014](https://image.slidesharecdn.com/smwbk0ipsomhnuuifhu4-signature-96f20cfbe2063ce7873b1d44a19e7ba691d4fa2d1b57d3c335abdc2e13285ed7-poli-150304232623-conversion-gate01/85/Nightwatch-at-Tilt-39-320.jpg)








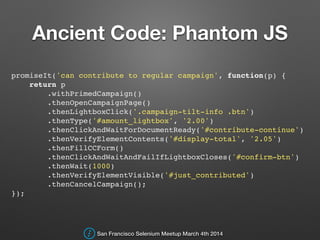
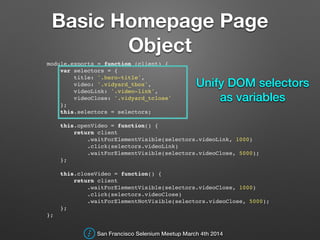
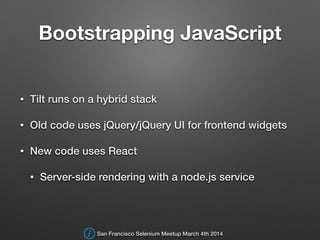
![Old Code
window.rewireReact = function() {!
$('[data-mount-as]').each(function() {!
var $this = $(this),!
name = $this.attr('data-mount-as'),!
props = JSON.parse($this.attr('data-props'));!
!
$this.removeAttr('data-mount-as');!
!
// This causes event handlers on the component !
// to become functional!
var component = ReactComponents[name];!
React.render(React.createElement(component, props),!
$this.get(0));!
});!
};!
!
$(document).ready(window.rewireReact);
San Francisco Selenium Meetup March 4th 2014](https://image.slidesharecdn.com/smwbk0ipsomhnuuifhu4-signature-96f20cfbe2063ce7873b1d44a19e7ba691d4fa2d1b57d3c335abdc2e13285ed7-poli-150304232623-conversion-gate01/85/Nightwatch-at-Tilt-48-320.jpg)
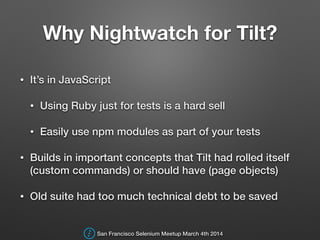
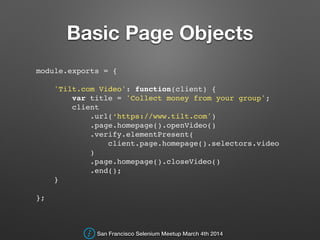
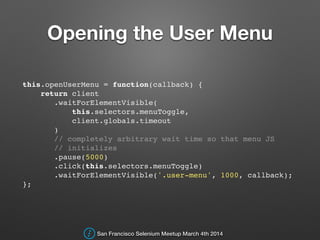
![Old Code
window.rewireReact = function() {!
$('[data-mount-as]').each(function() {!
var $this = $(this),!
name = $this.attr('data-mount-as'),!
props = JSON.parse($this.attr('data-props'));!
!
$this.removeAttr('data-mount-as');!
!
// This causes event handlers on the component !
// to become functional!
var component = ReactComponents[name];!
React.render(React.createElement(component, props),!
$this.get(0));!
});!
};!
!
$(document).ready(window.rewireReact);
Menus only functional
after document ready!
San Francisco Selenium Meetup March 4th 2014](https://image.slidesharecdn.com/smwbk0ipsomhnuuifhu4-signature-96f20cfbe2063ce7873b1d44a19e7ba691d4fa2d1b57d3c335abdc2e13285ed7-poli-150304232623-conversion-gate01/85/Nightwatch-at-Tilt-49-320.jpg)