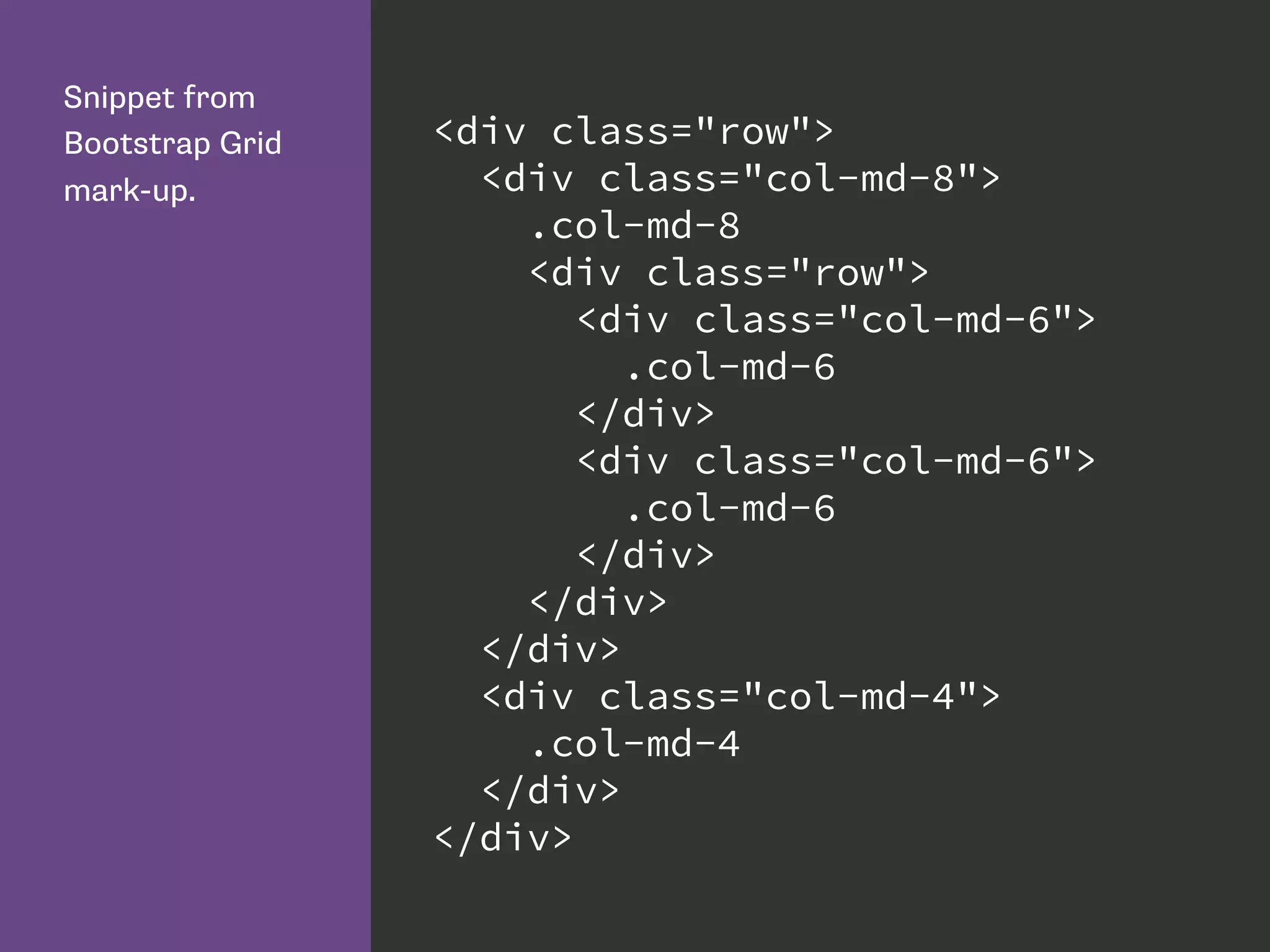
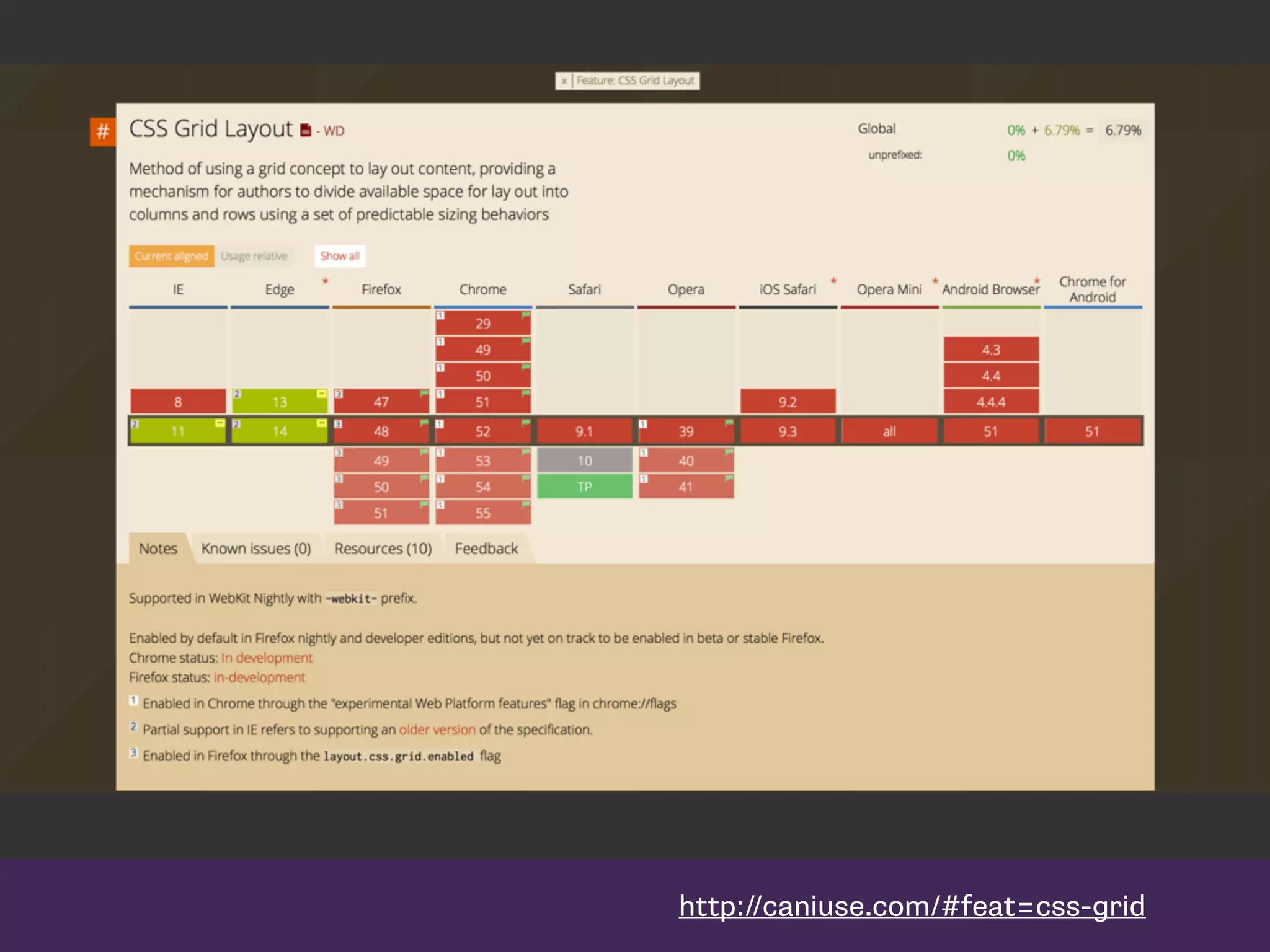
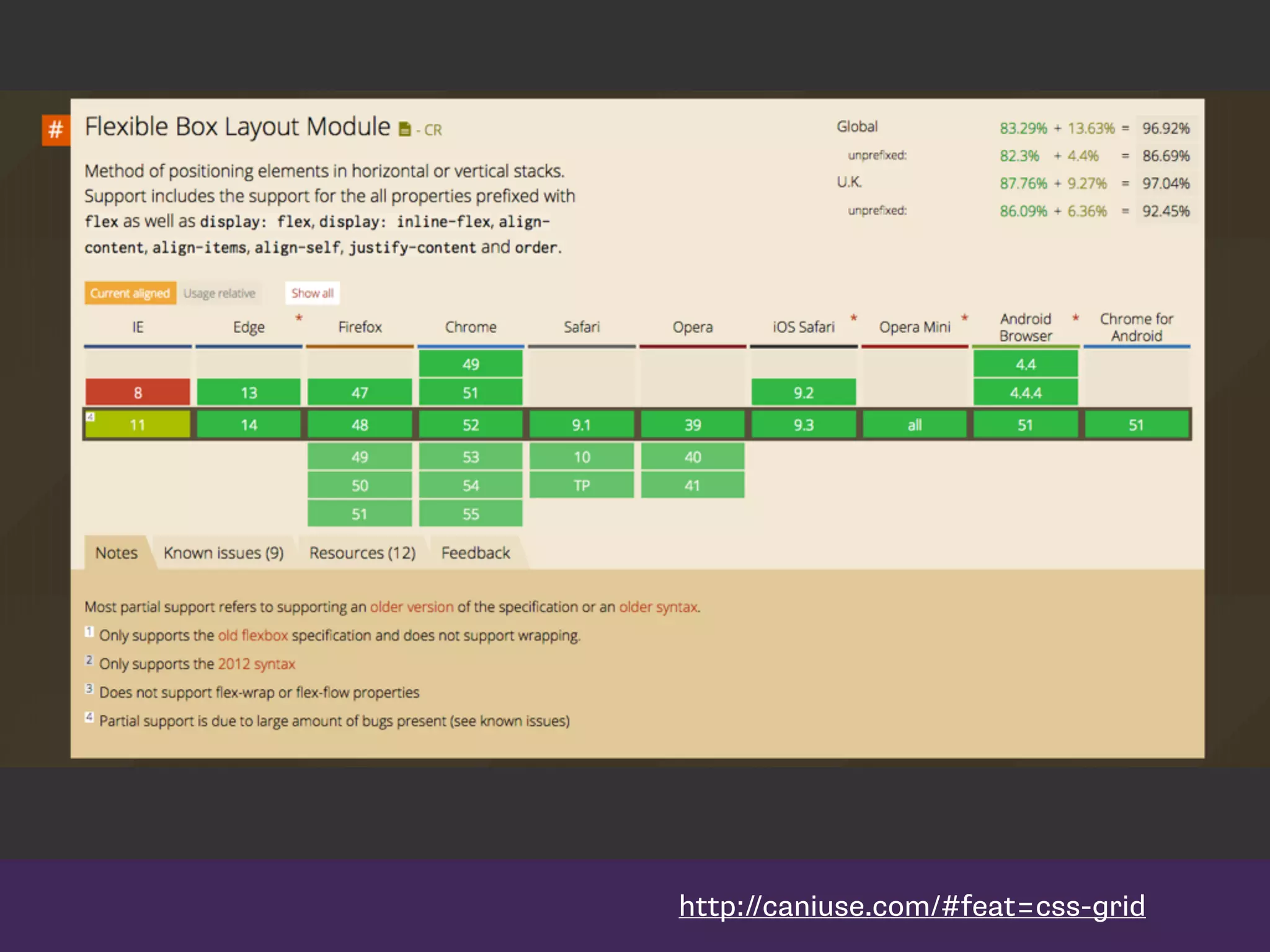
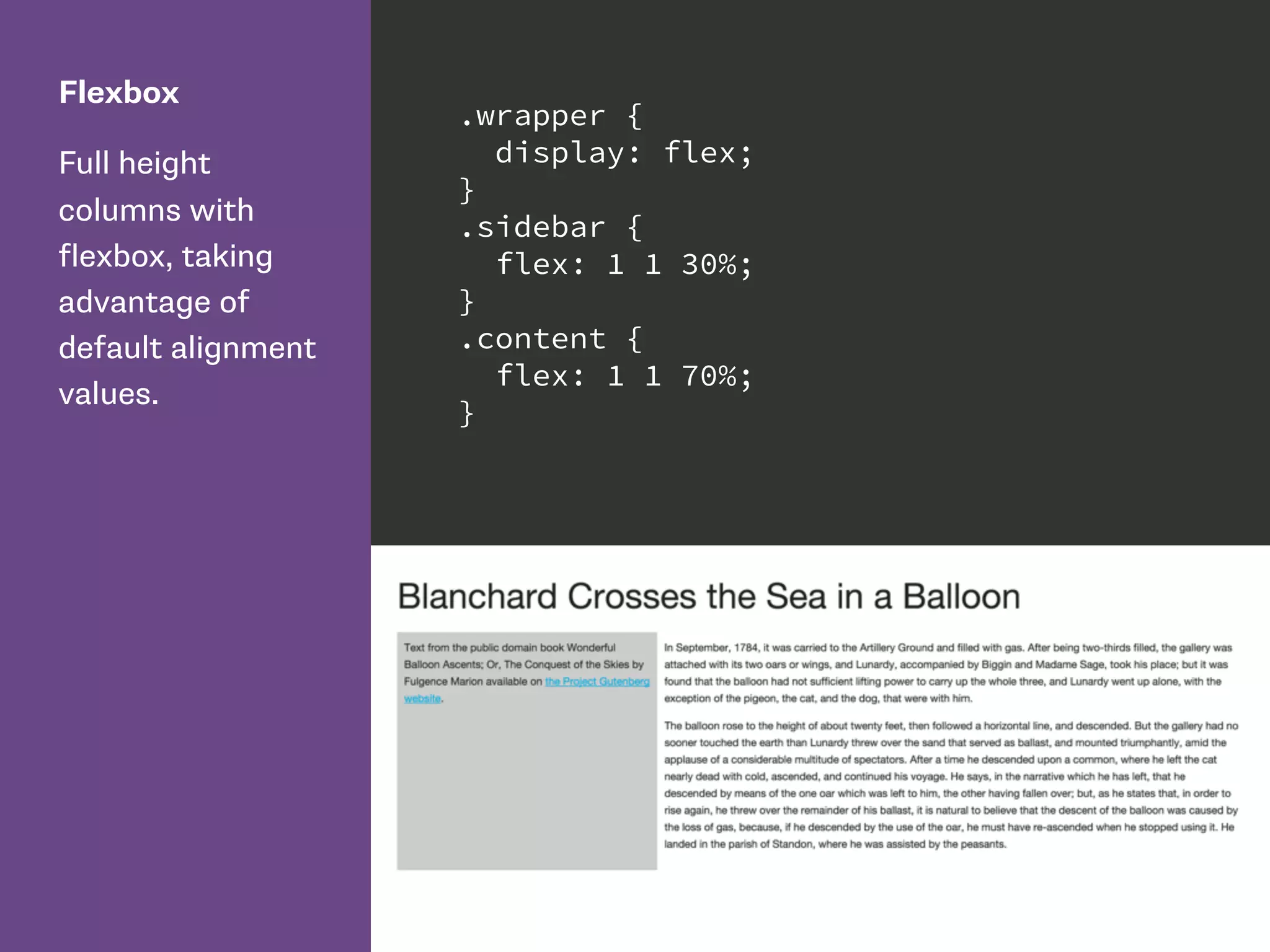
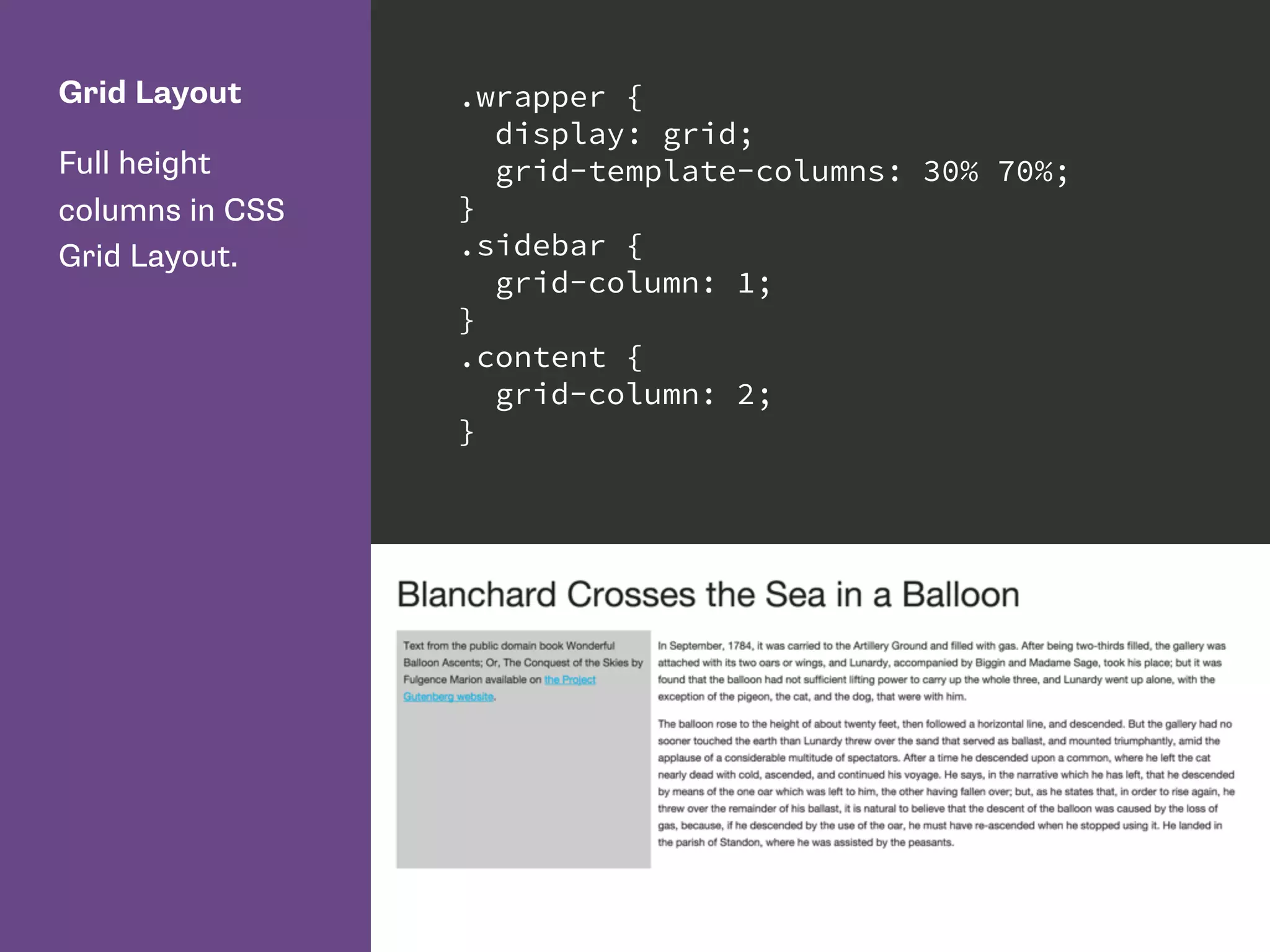
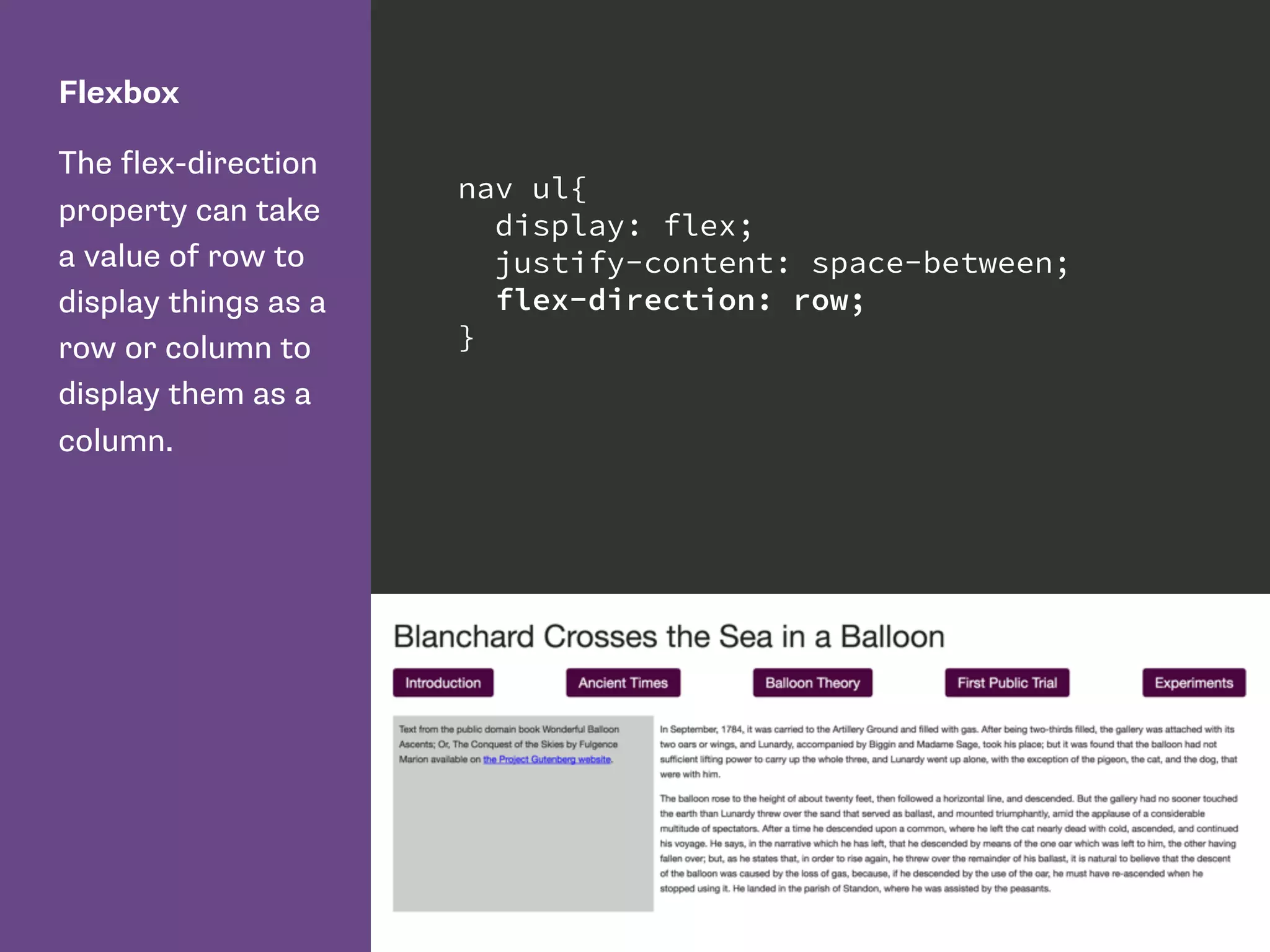
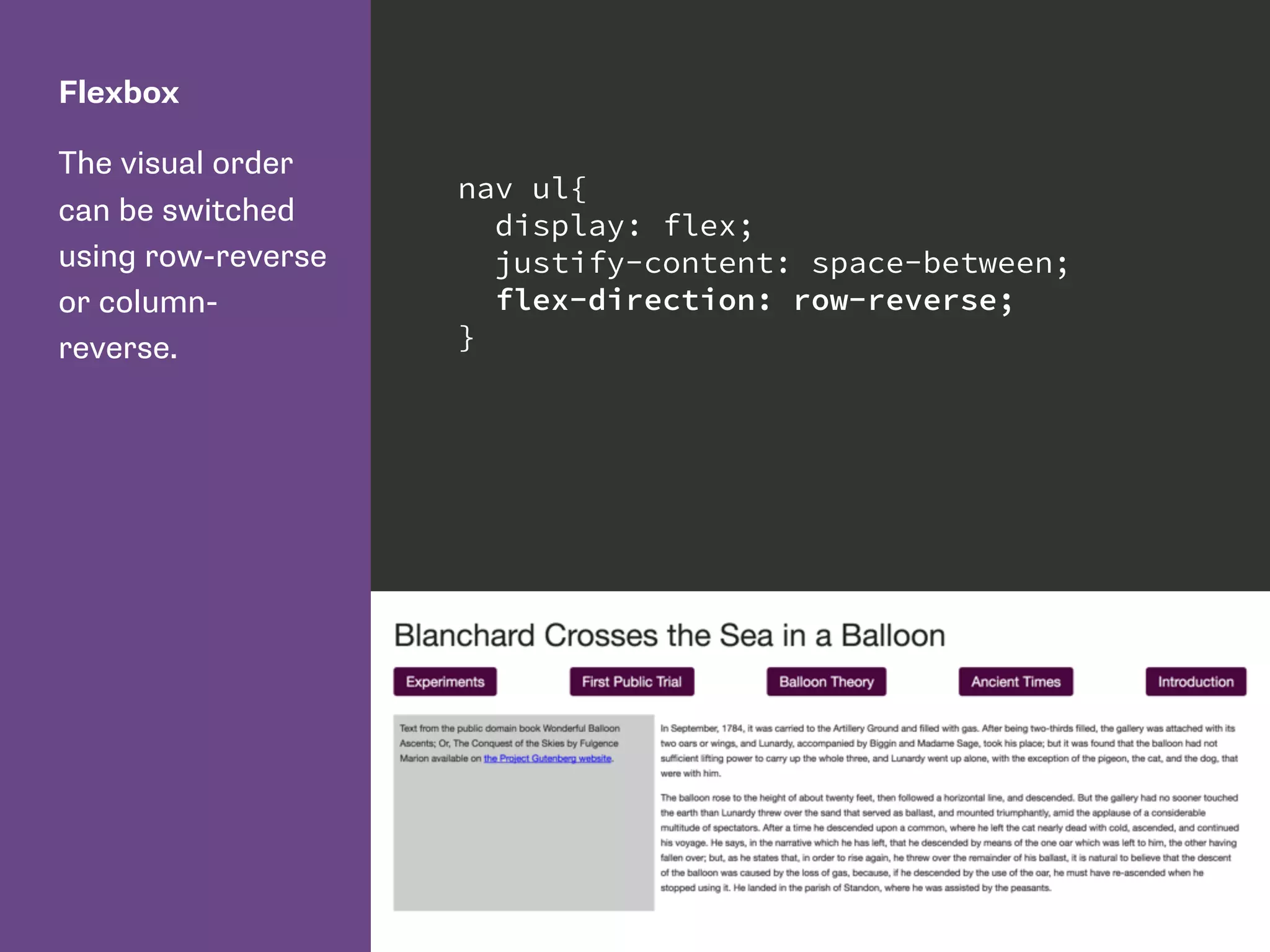
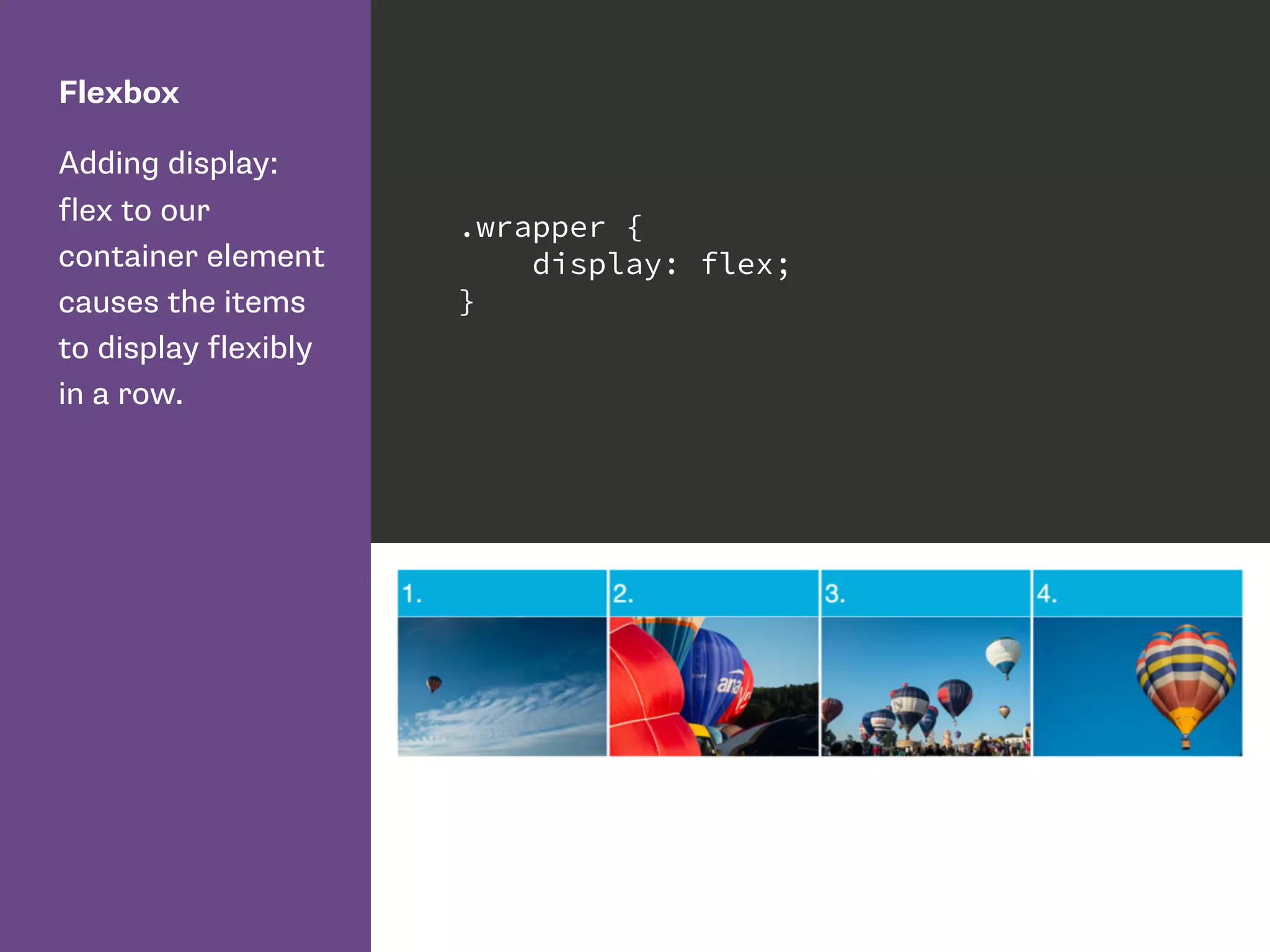
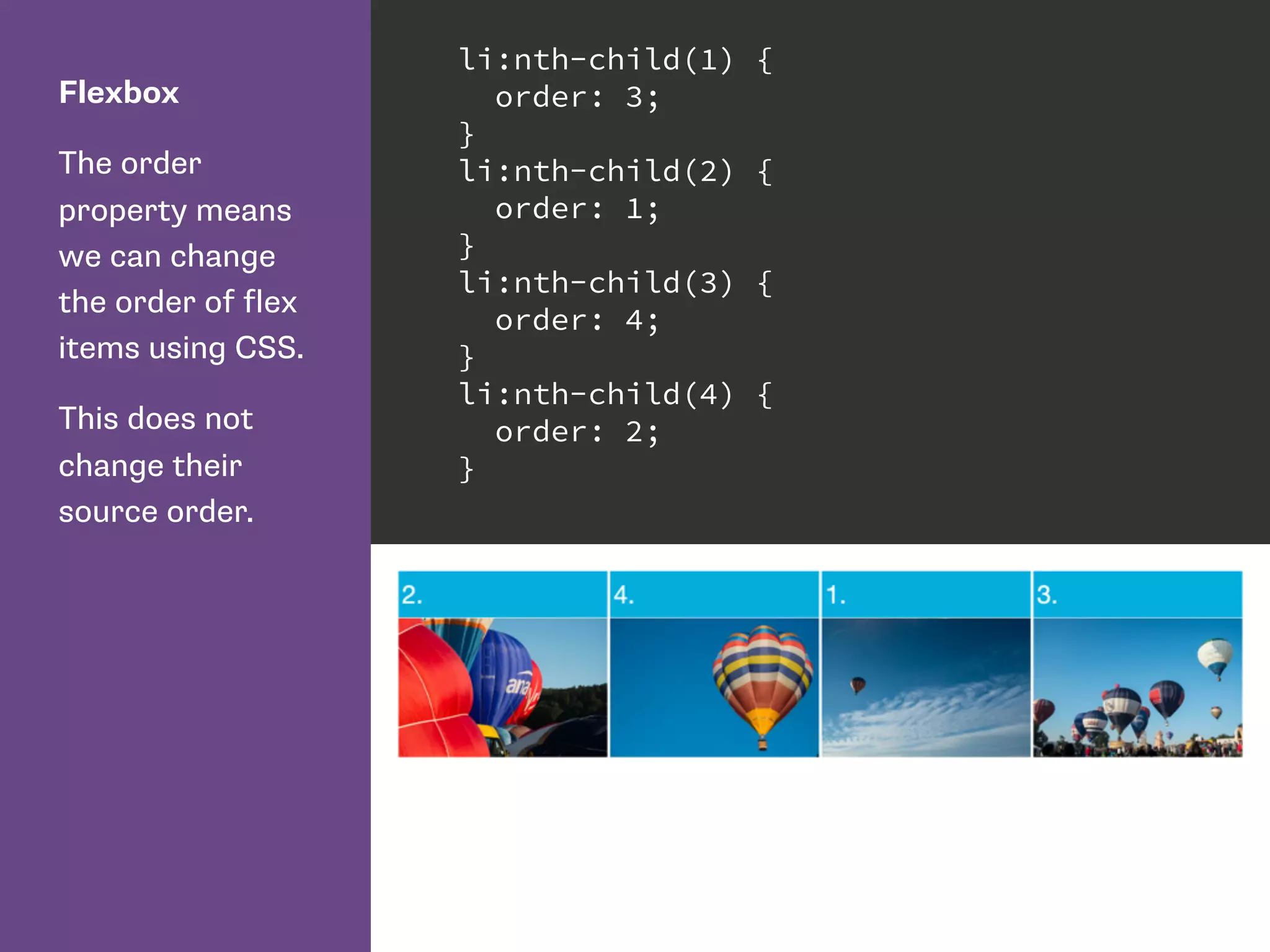
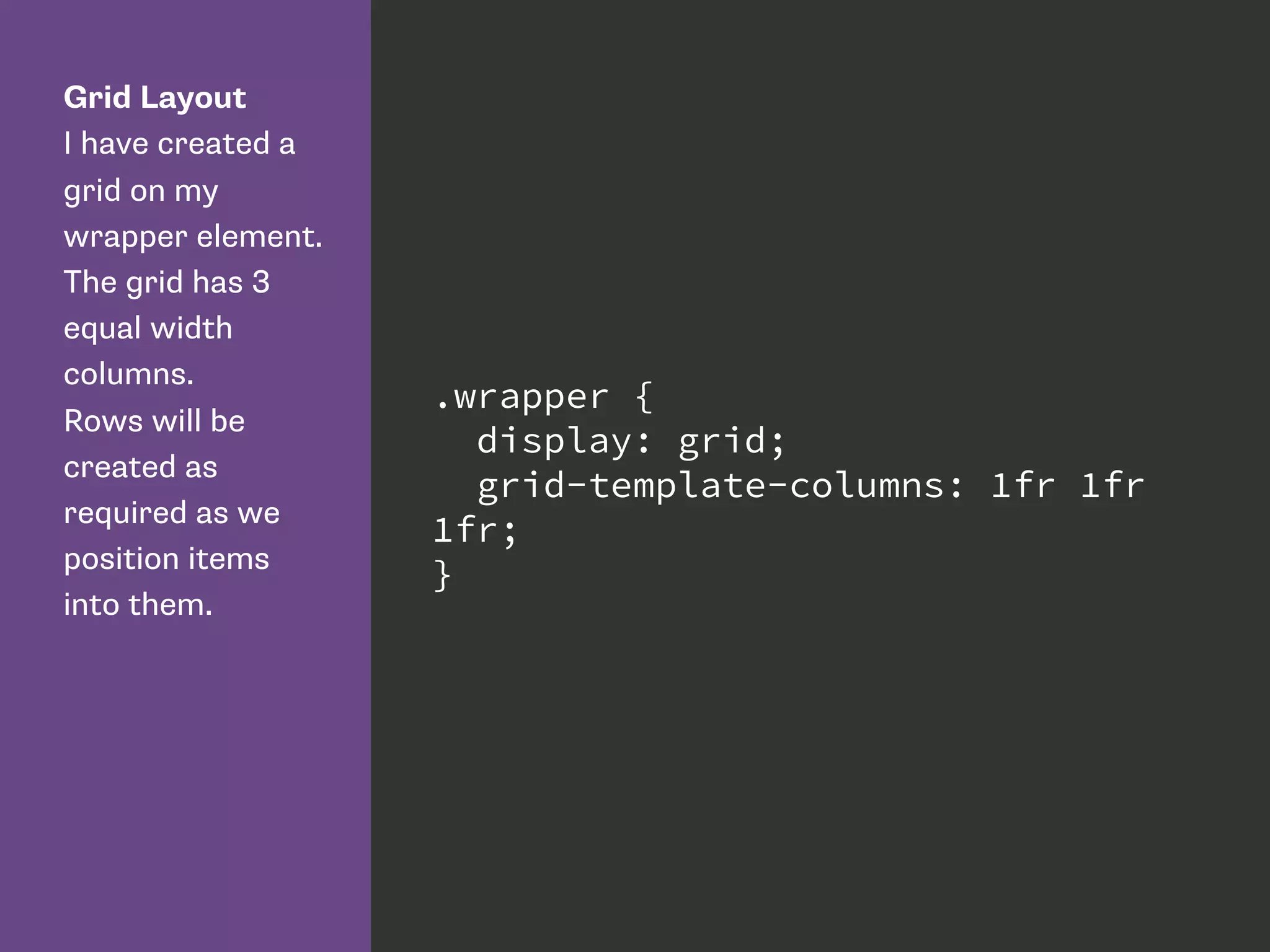
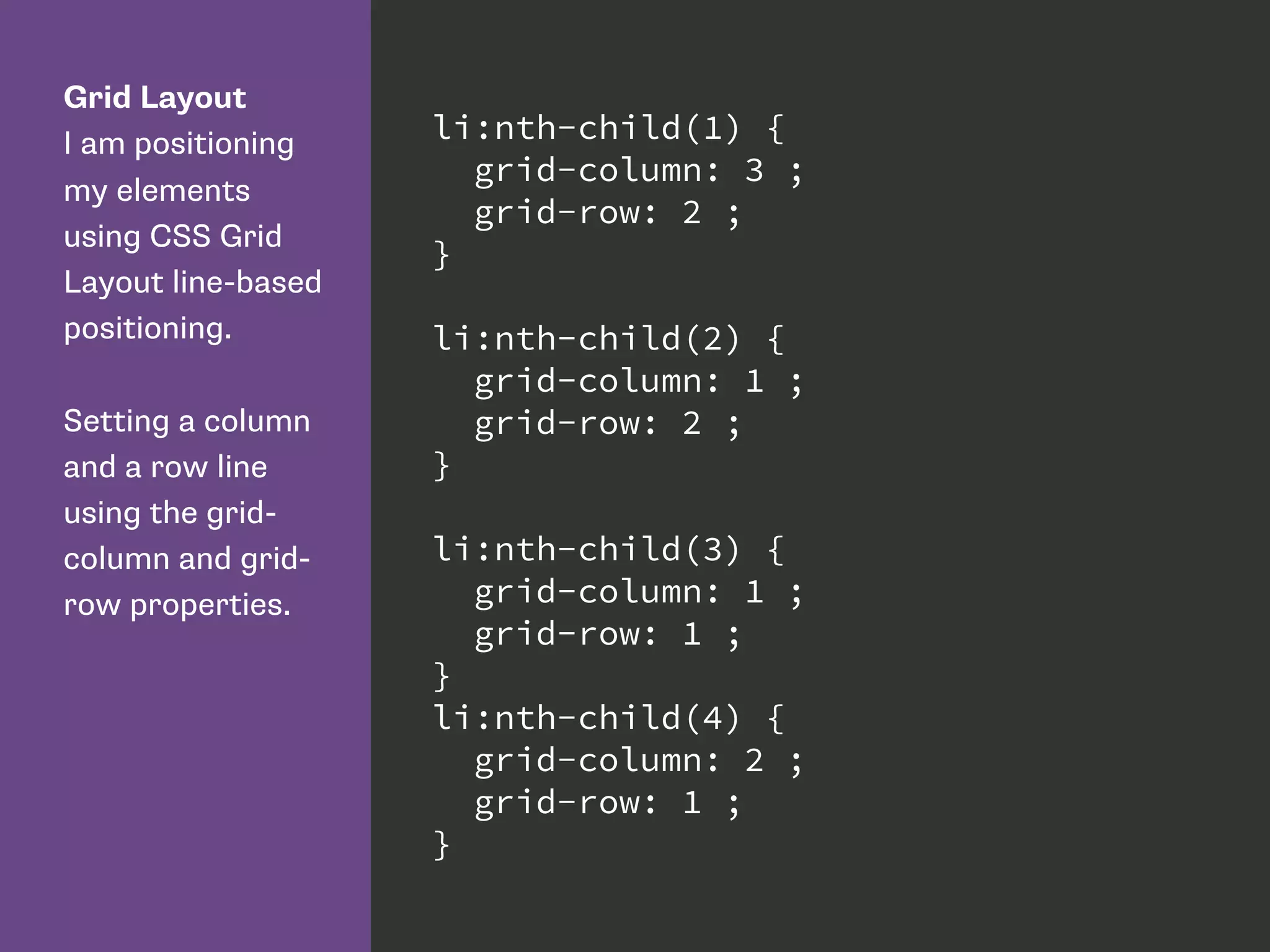
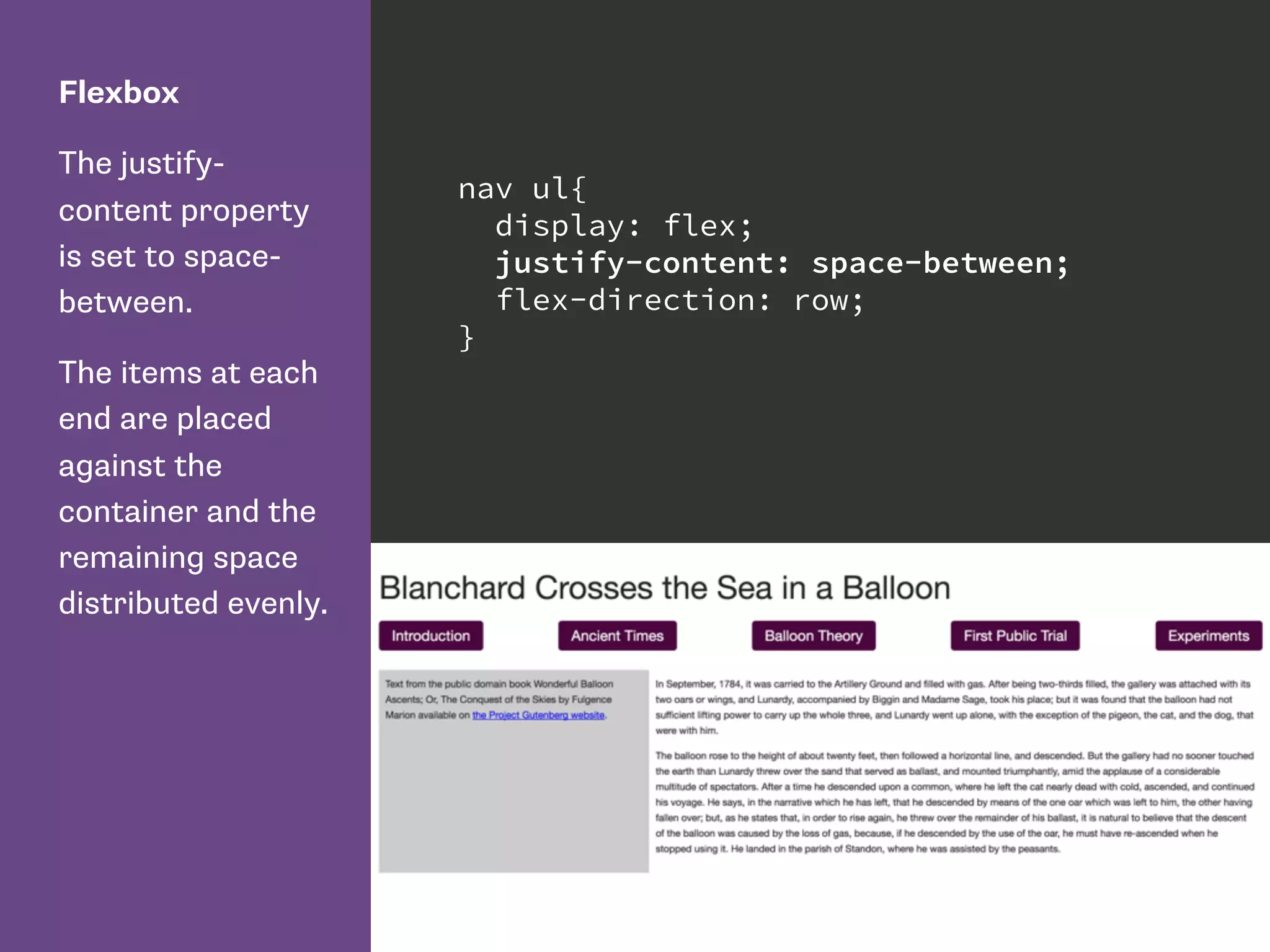
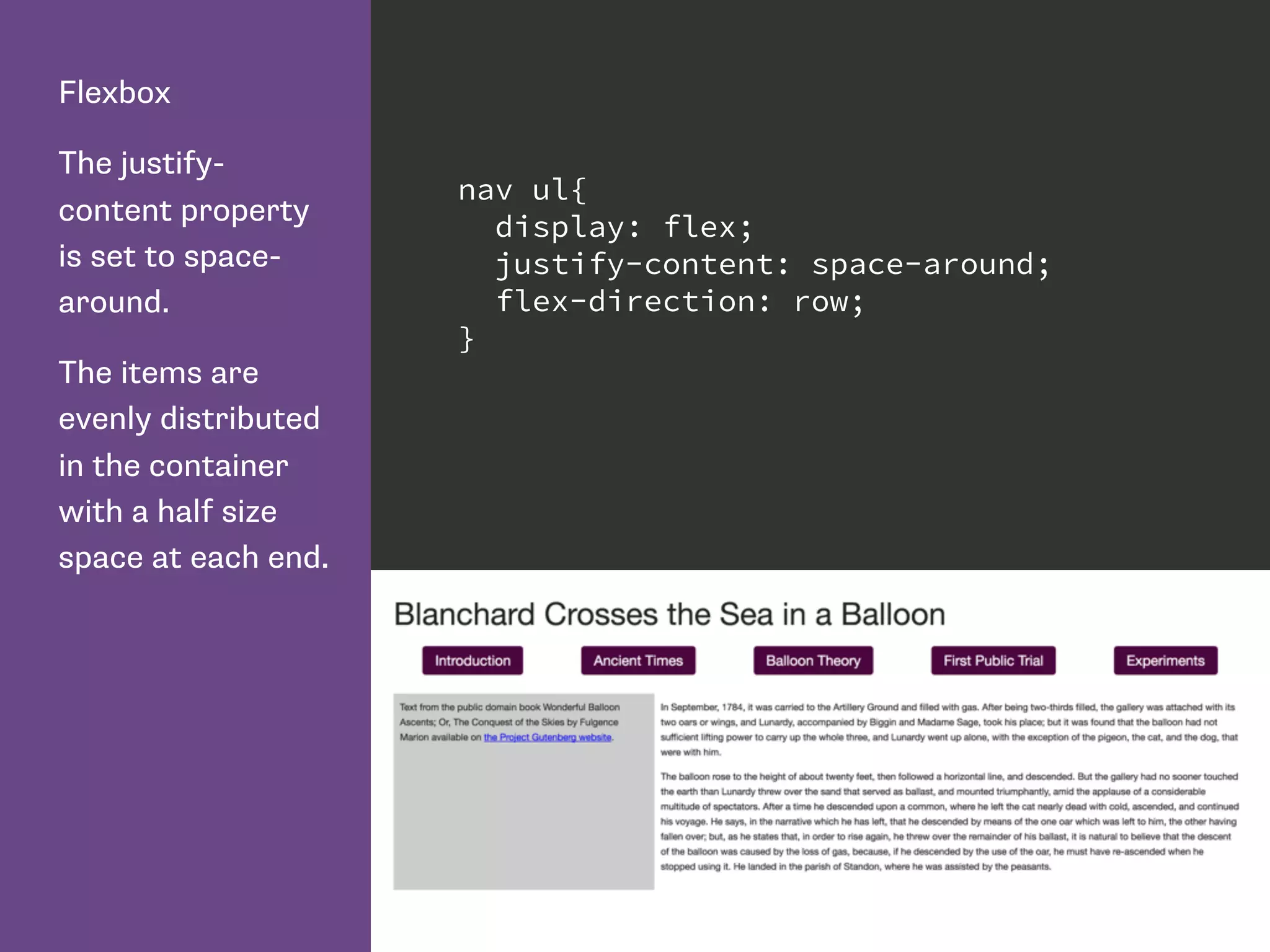
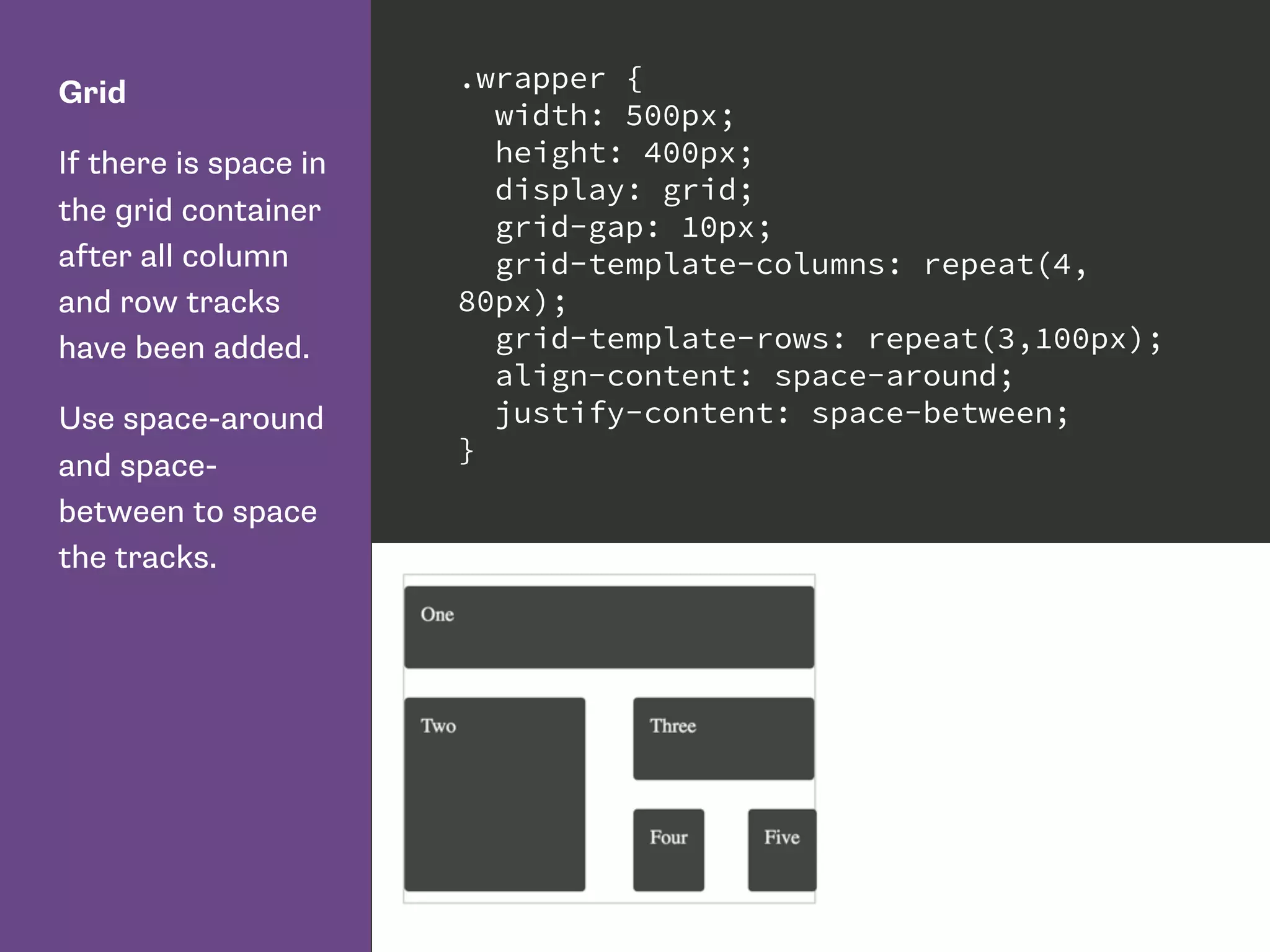
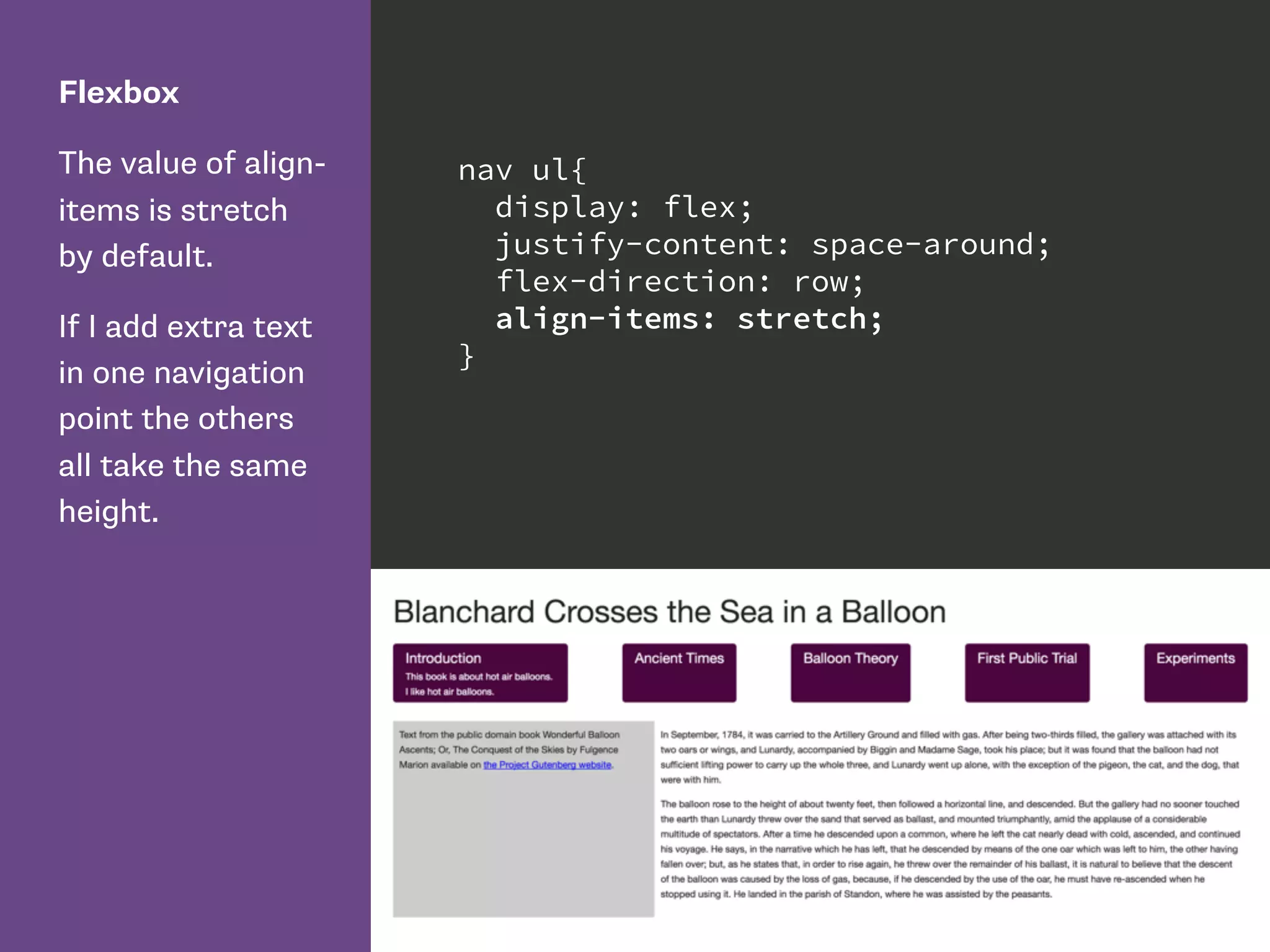
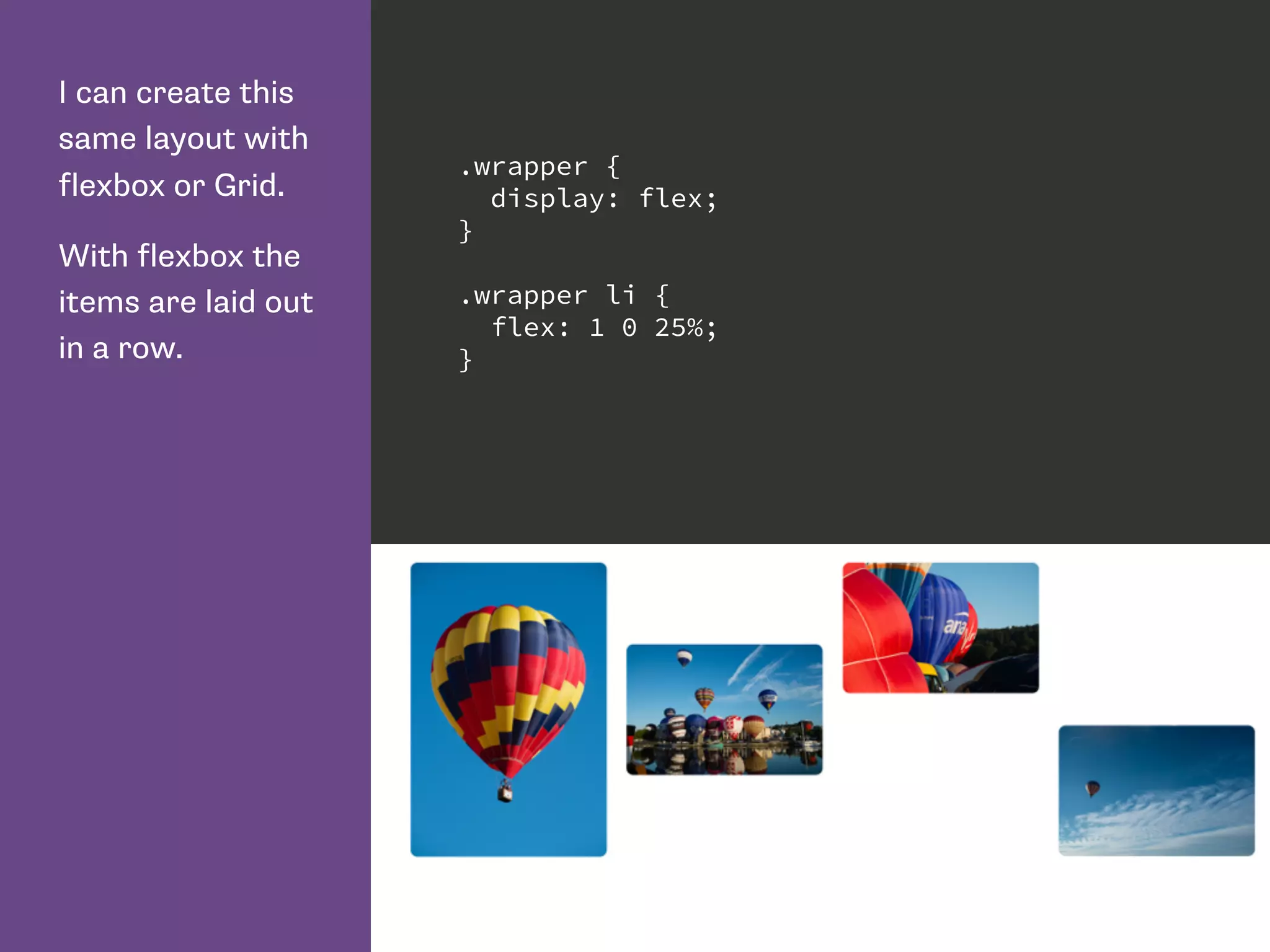
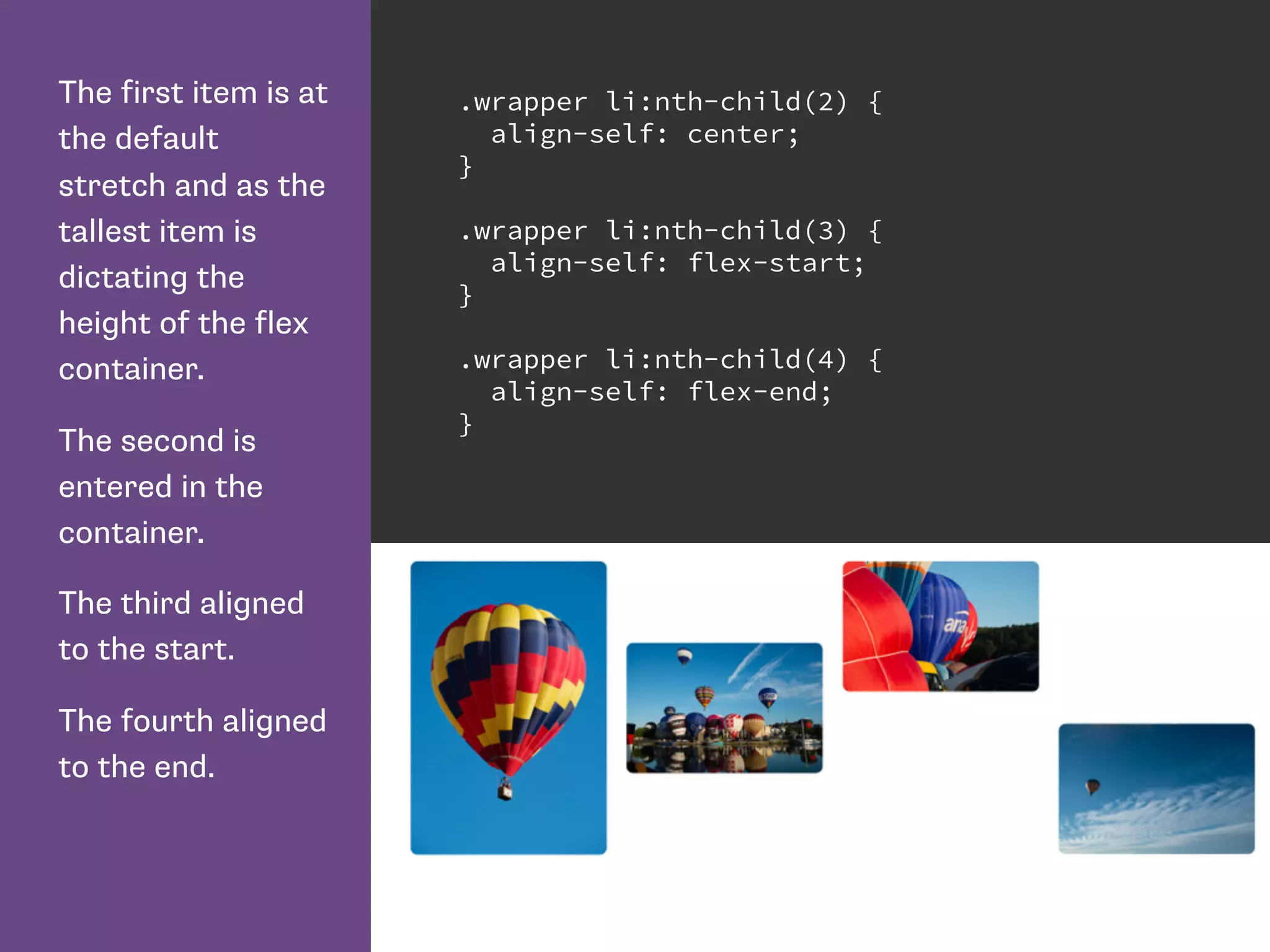
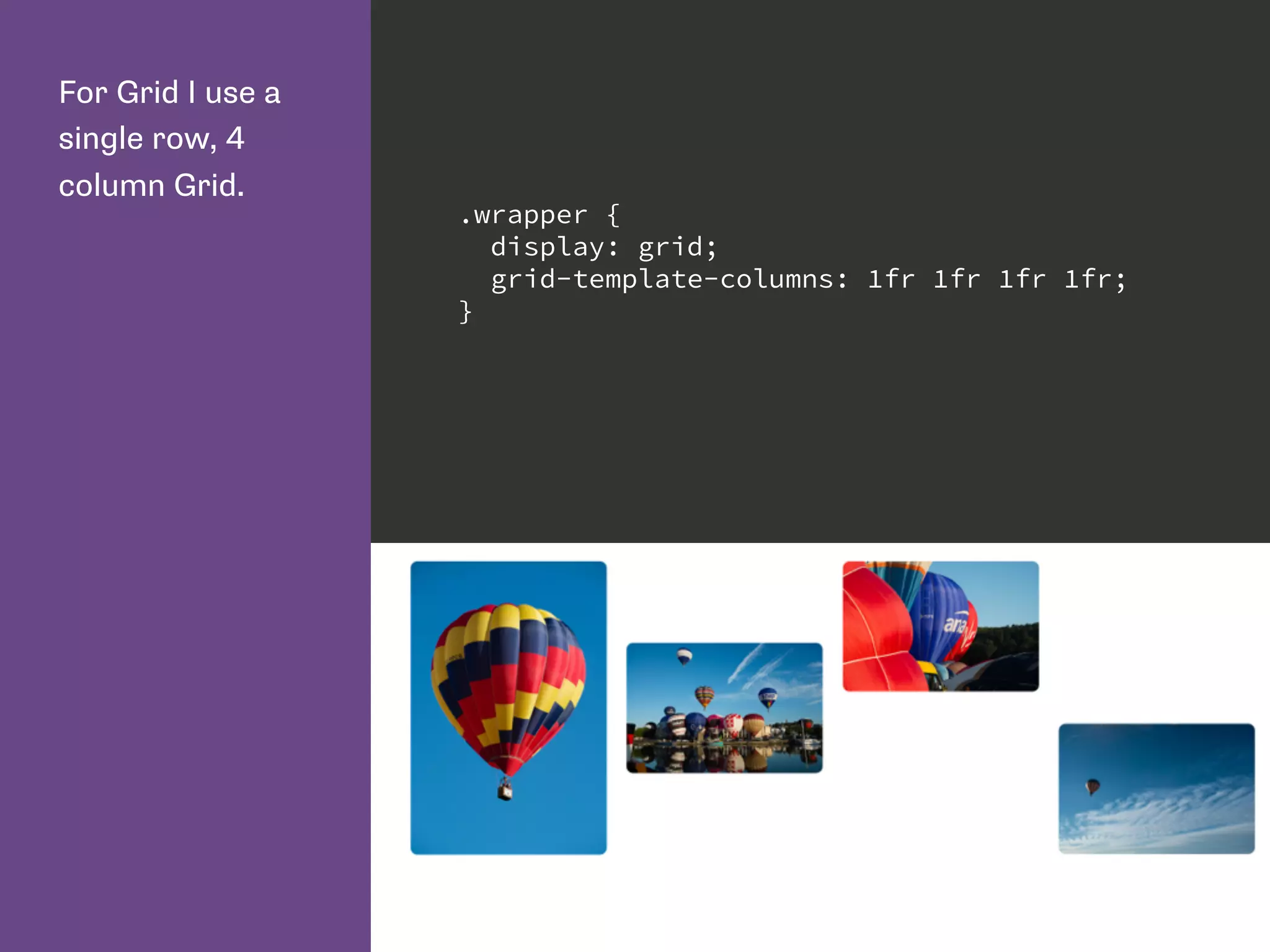
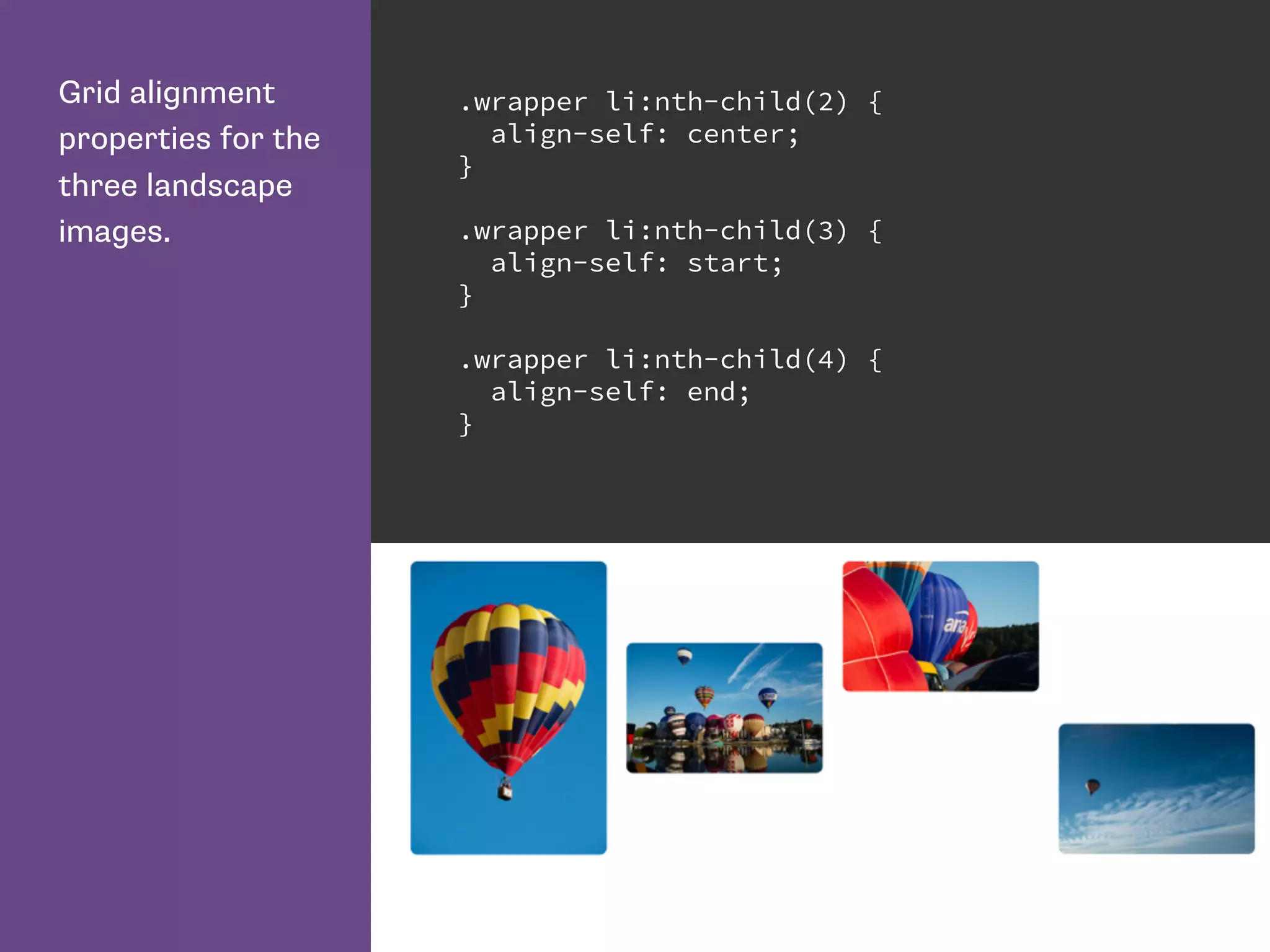
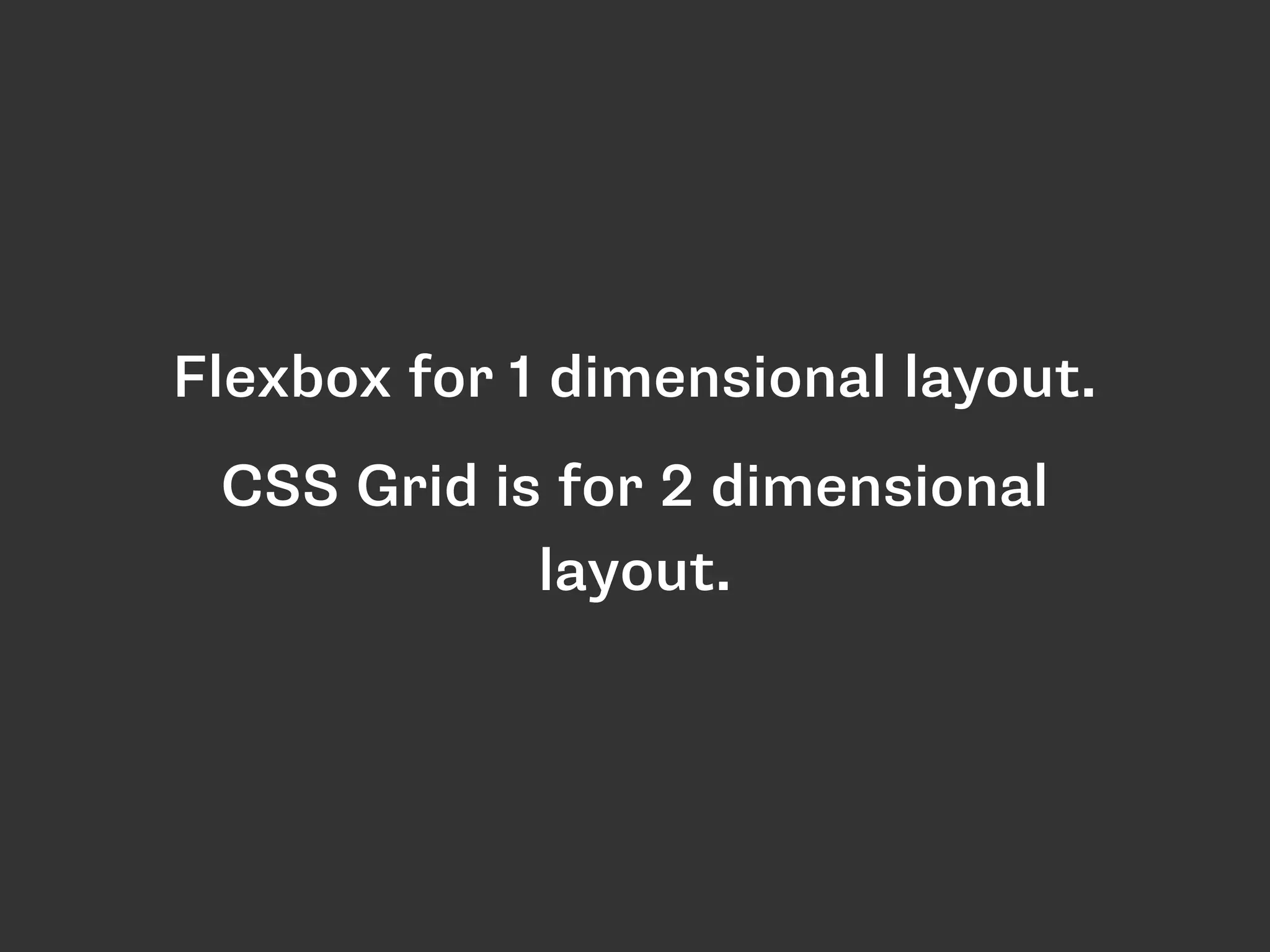
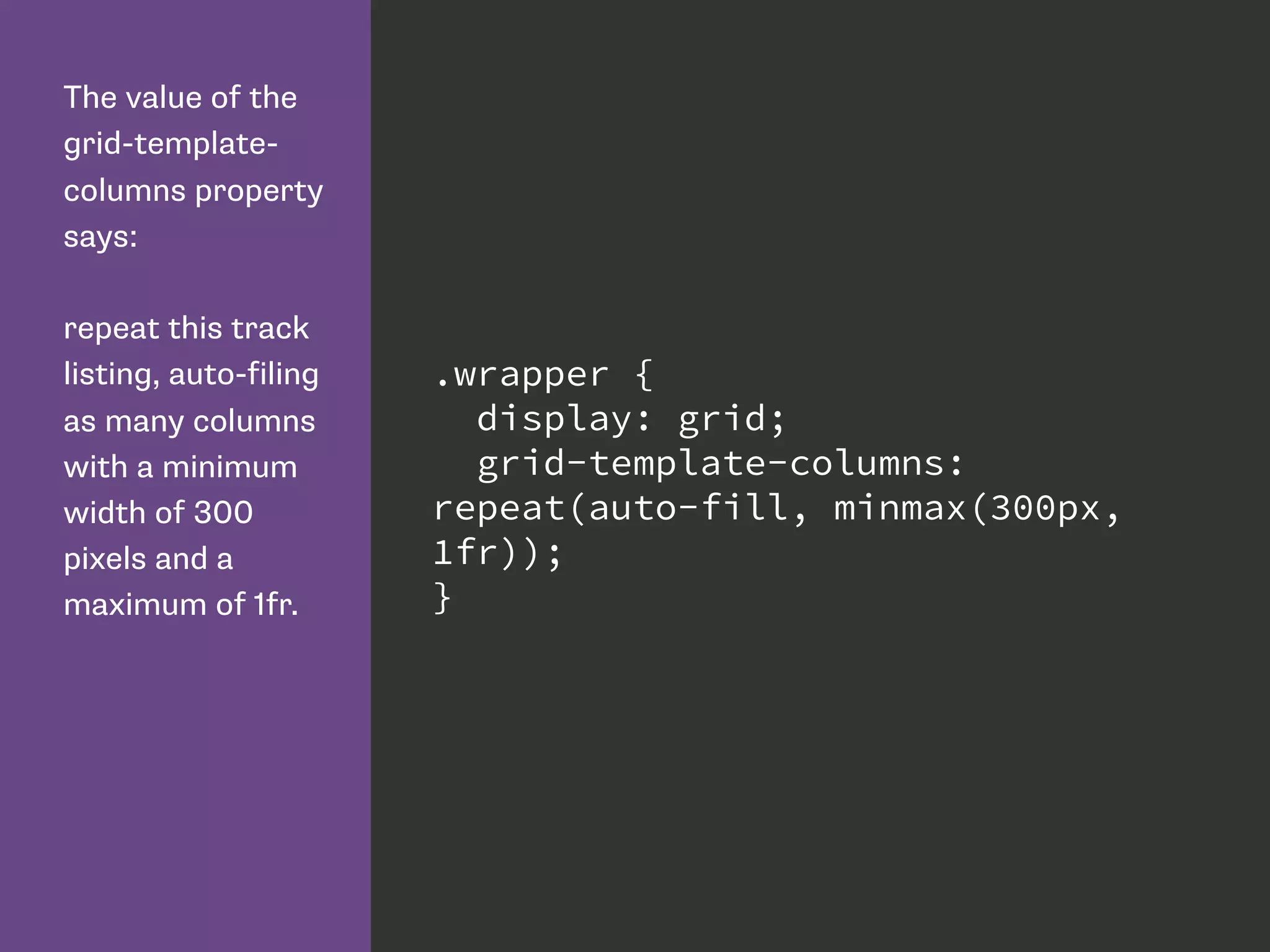
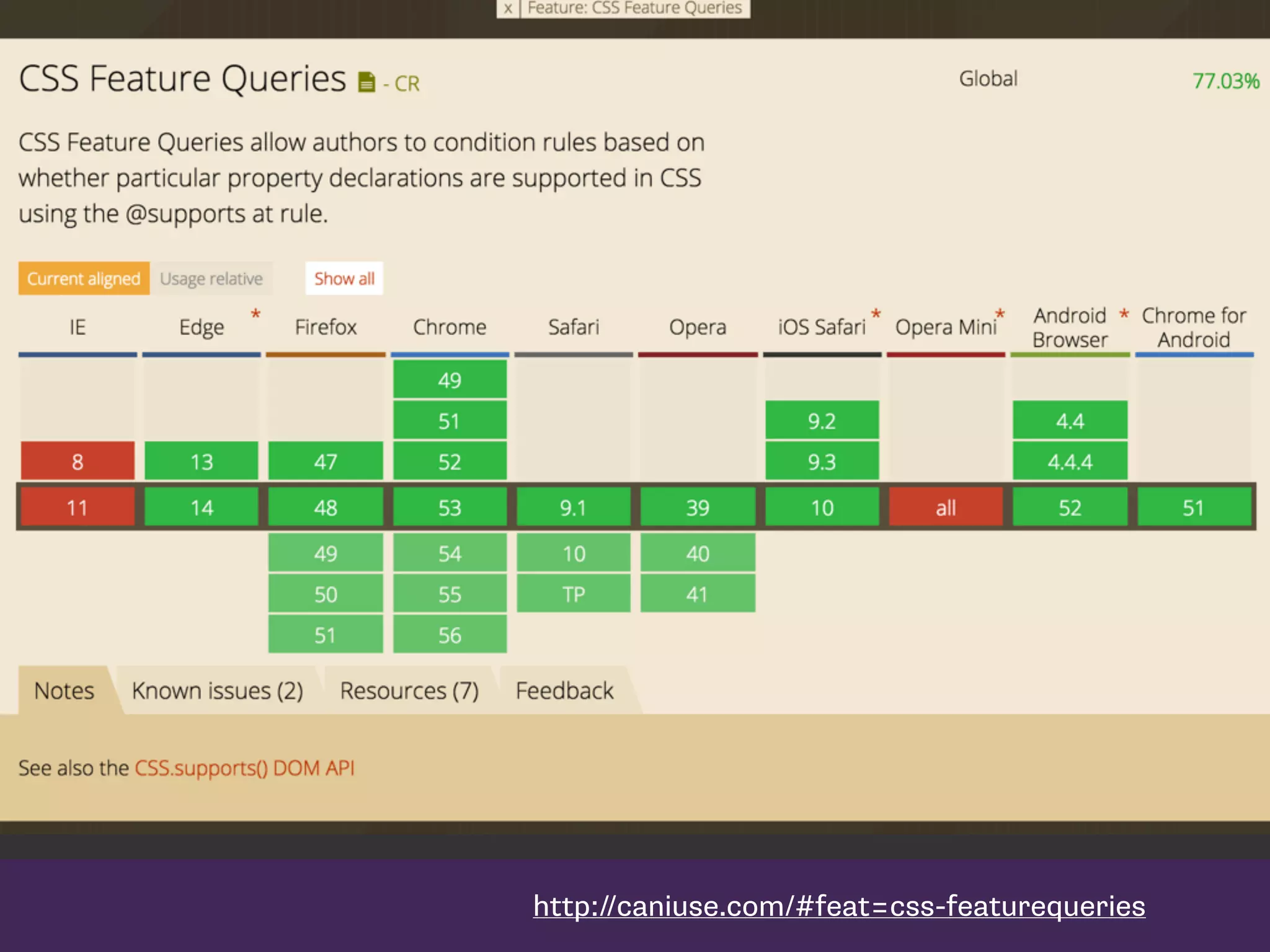
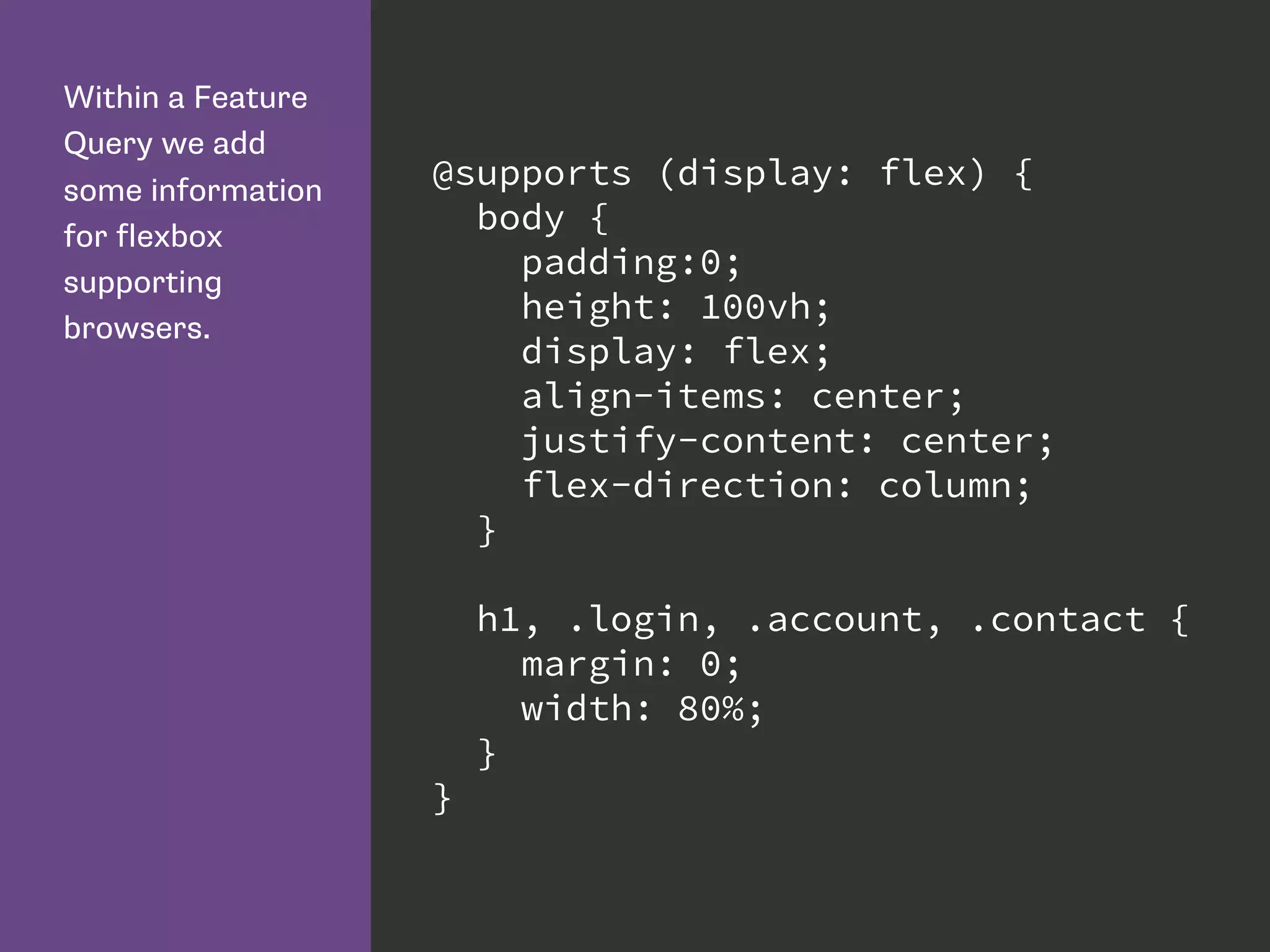
The document discusses modern CSS layout techniques, focusing on Flexbox and CSS Grid as powerful tools for responsive design. It highlights the importance of semantic source order and accessibility while utilizing these layouts and emphasizes best practices for alignment and distribution. Additionally, it covers practical usage examples and feature queries to ensure compatibility across different browsers.