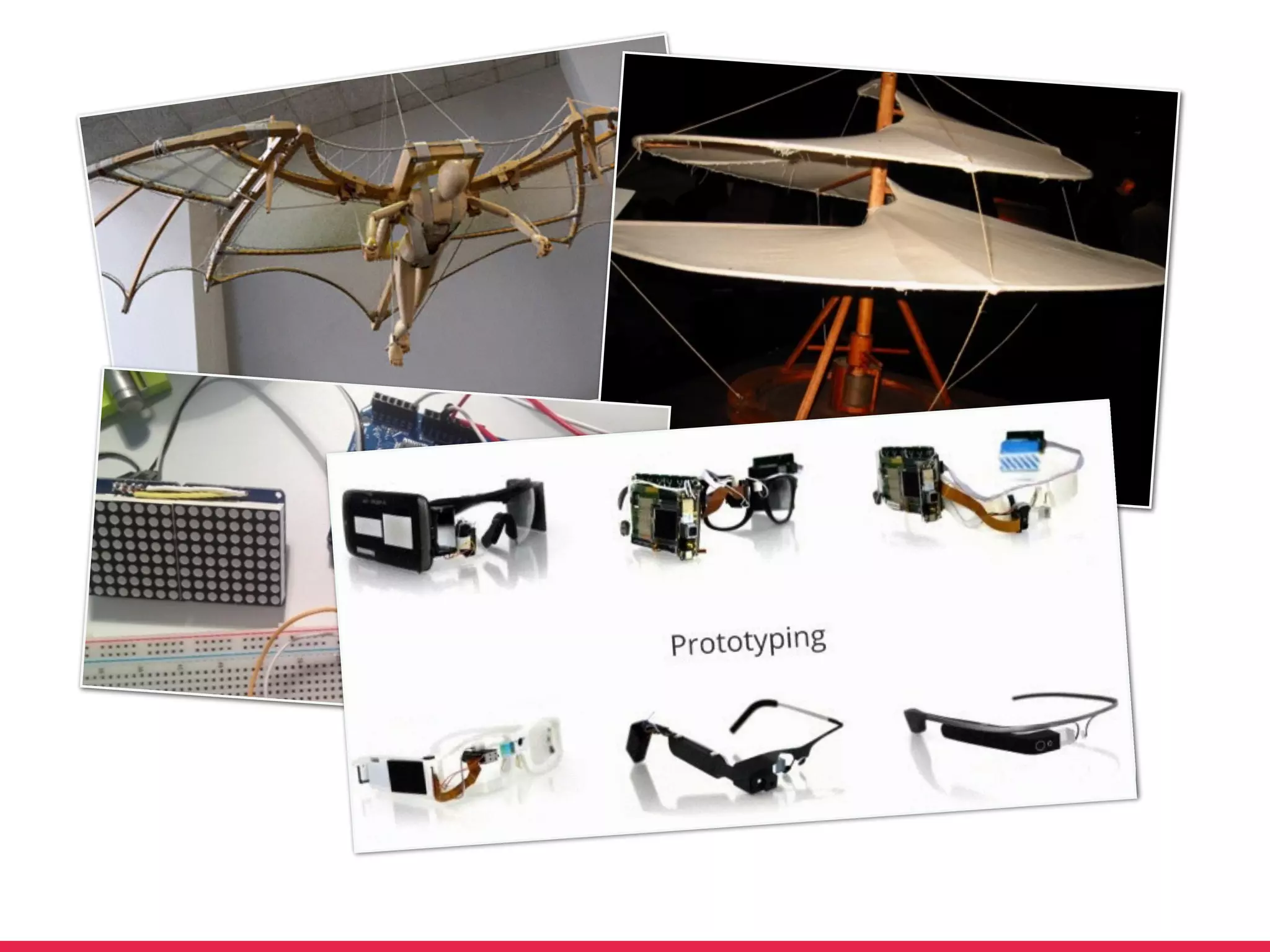
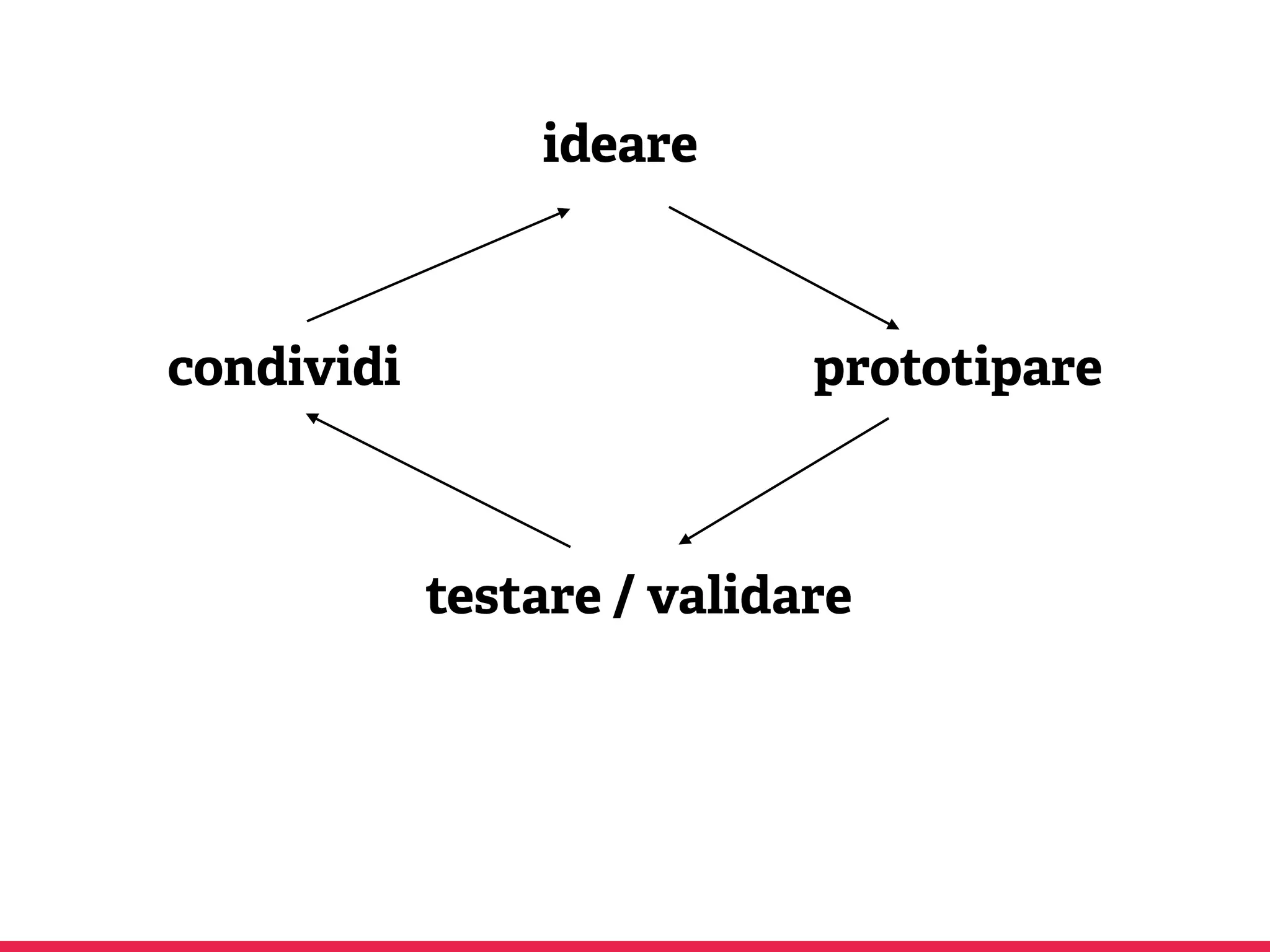
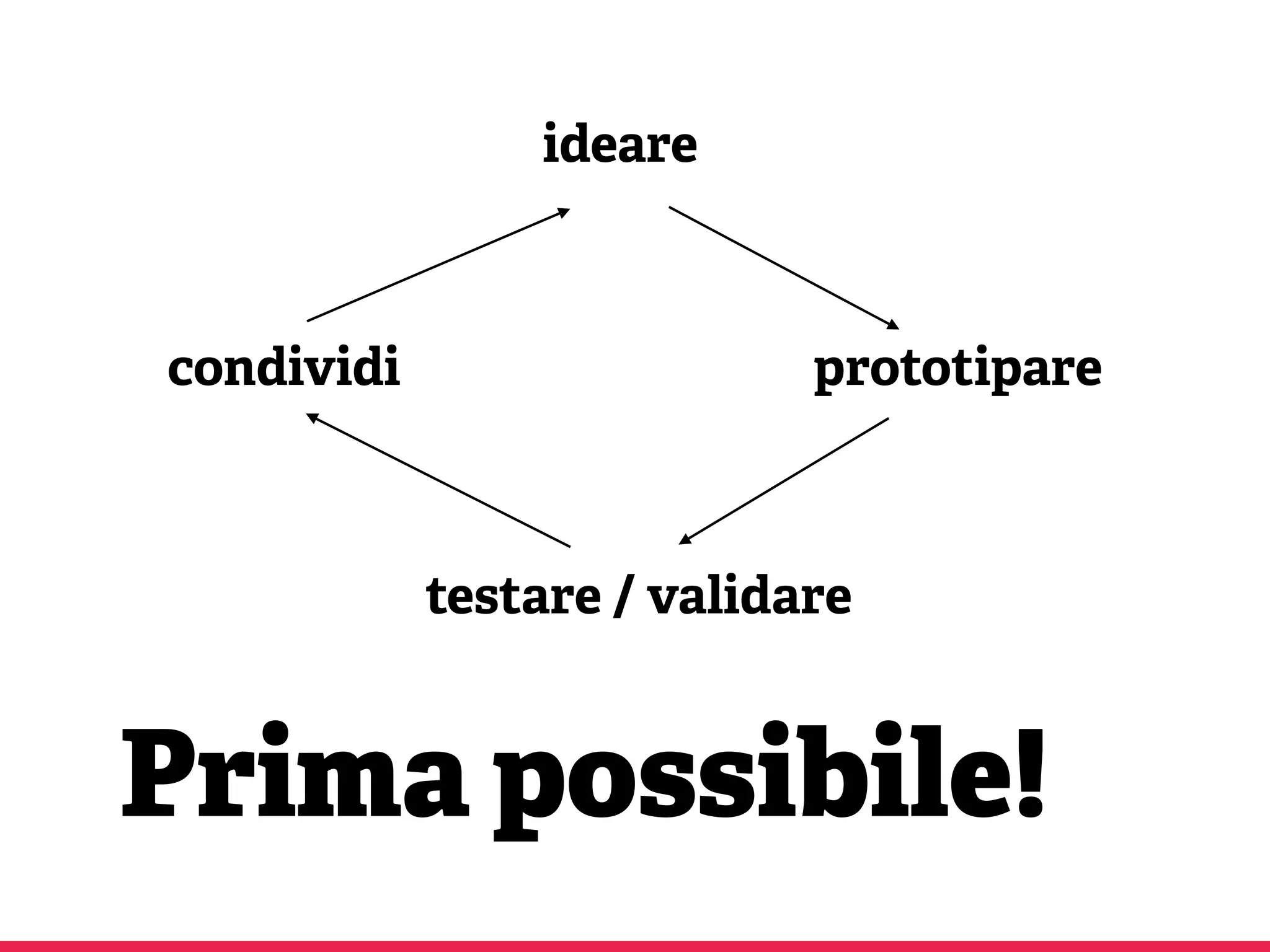
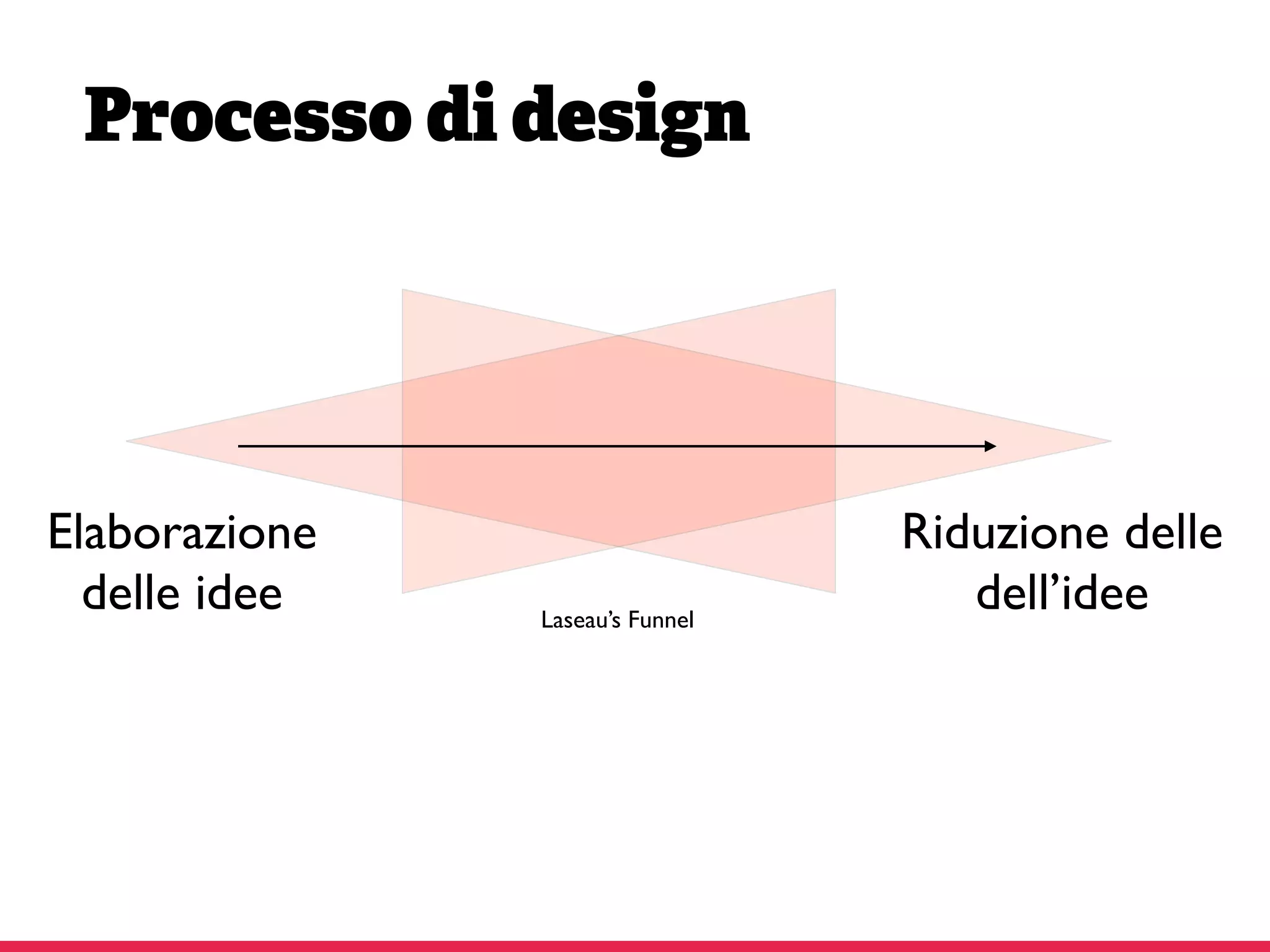
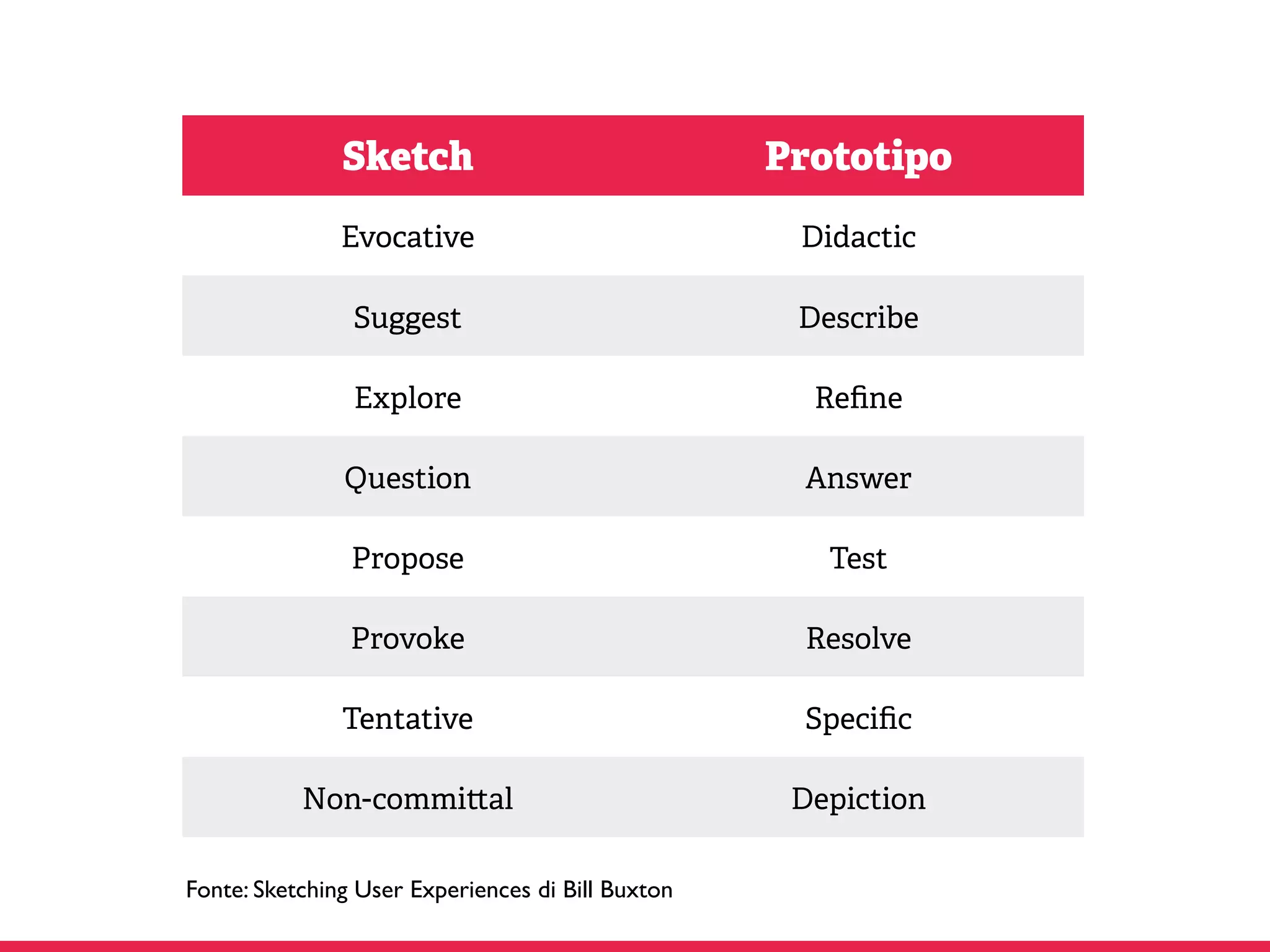
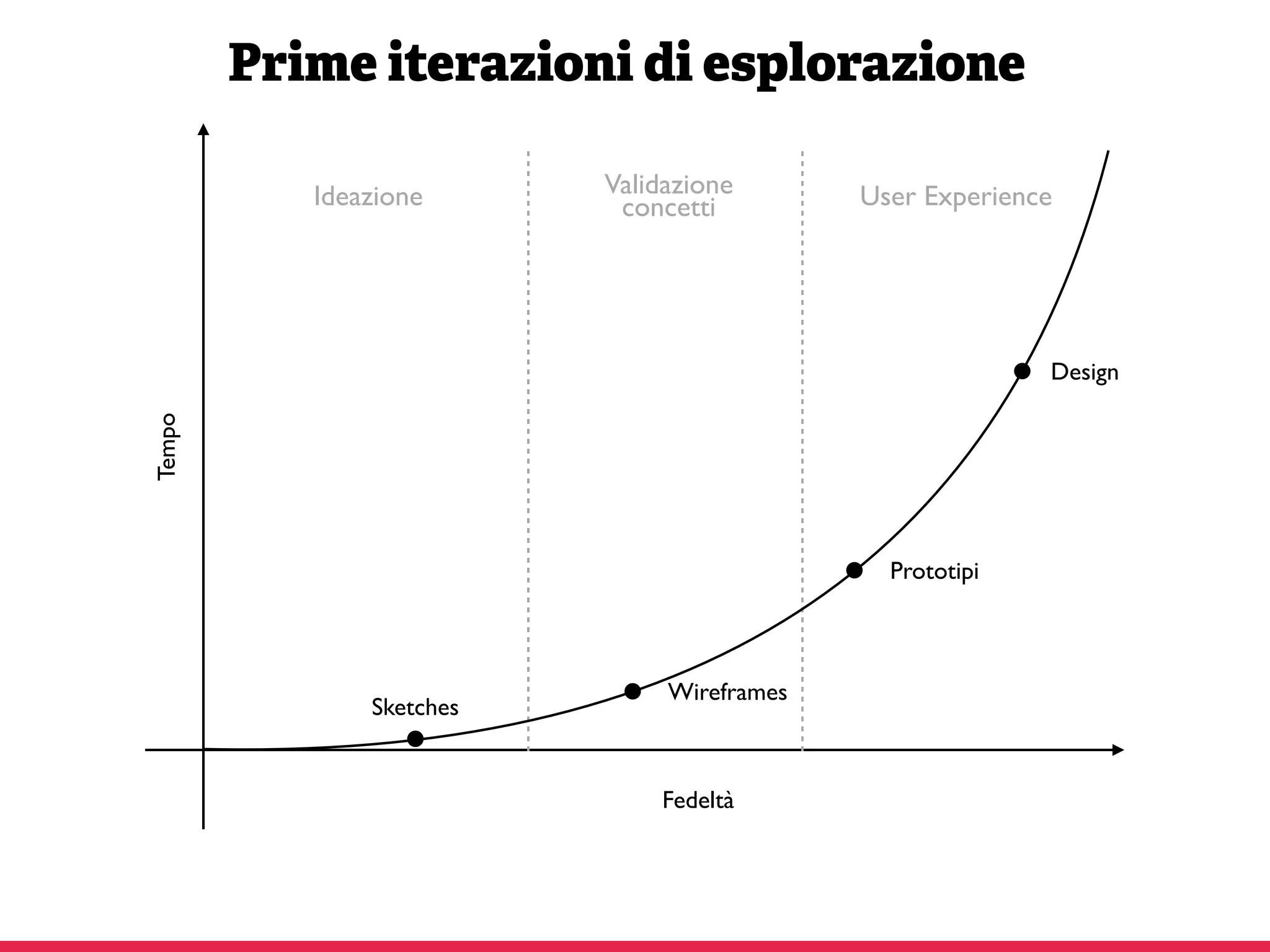
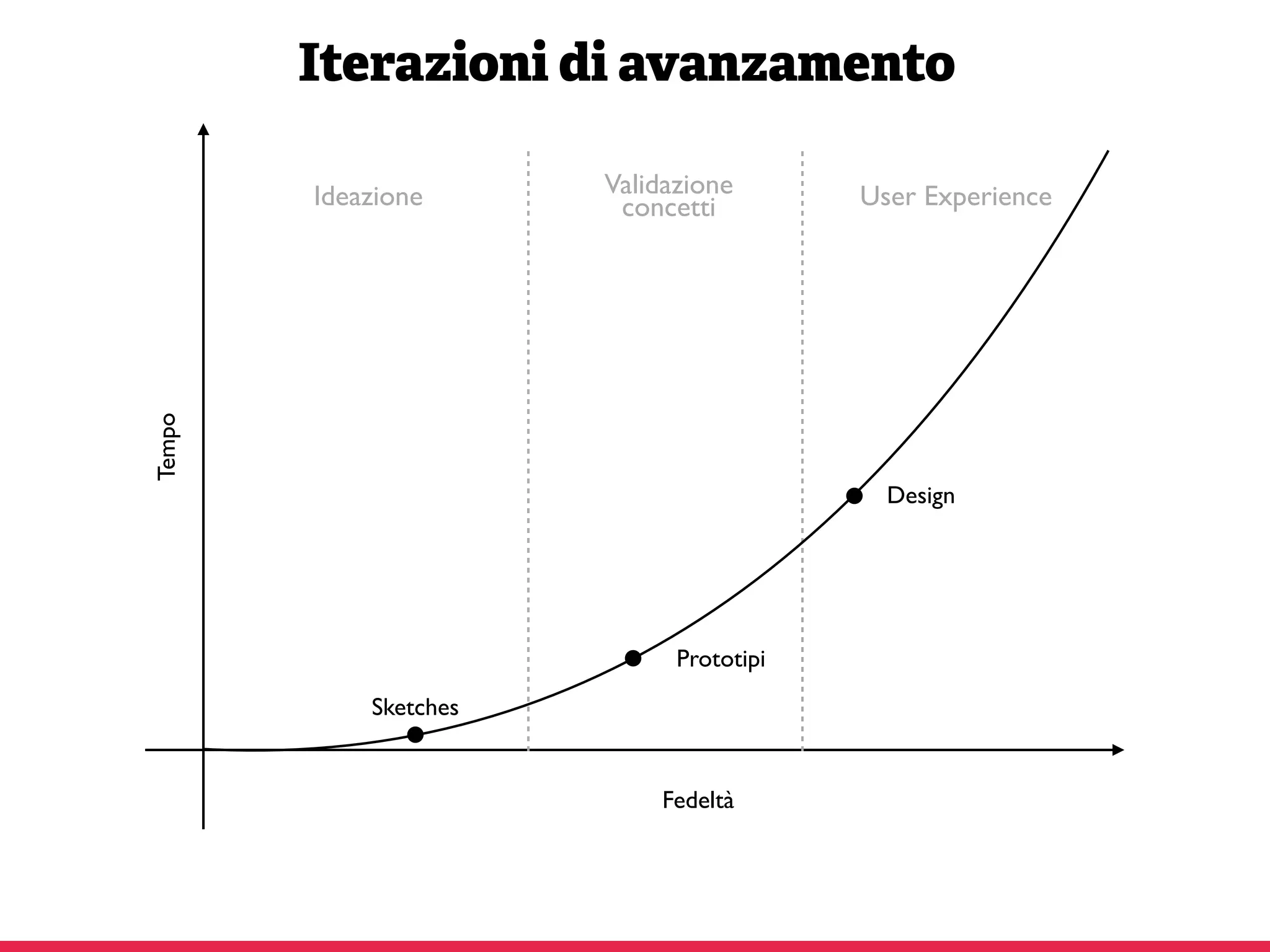
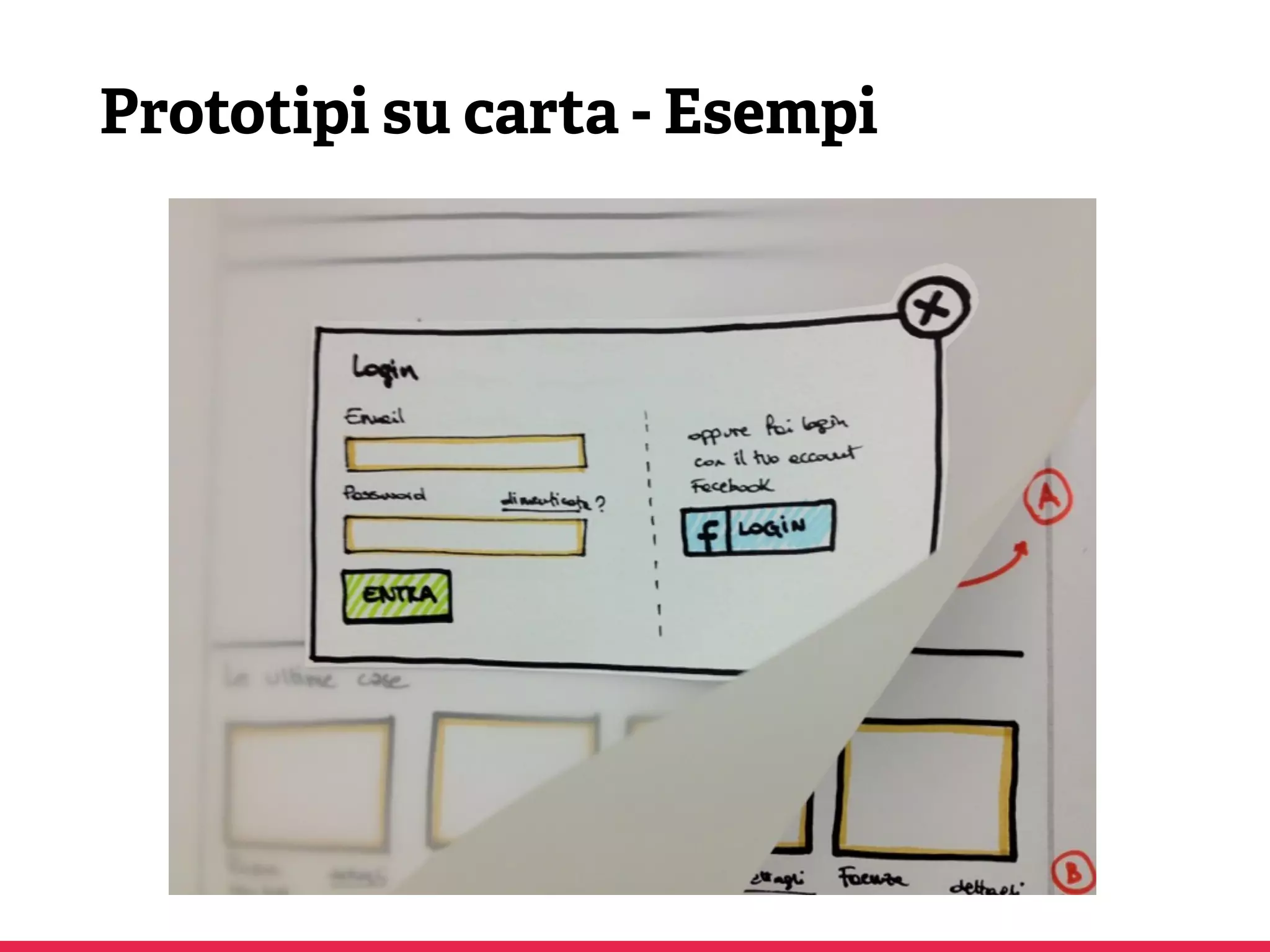
Il documento tratta dell'importanza del lean prototyping per verificare, misurare e validare assunzioni rapidamente e con il minimo sforzo, evidenziando le fasi di ideazione, prototipazione e test. Viene discusso il concetto di prototipo, le sue caratteristiche e le differenze tra prototipi a bassa e alta fedeltà, insieme ai relativi vantaggi e svantaggi. Inoltre, si approfondiscono metodologie come sketching e wireframing, illustrando come i prototipi possano facilitare la comunicazione e il feedback nel processo di design.