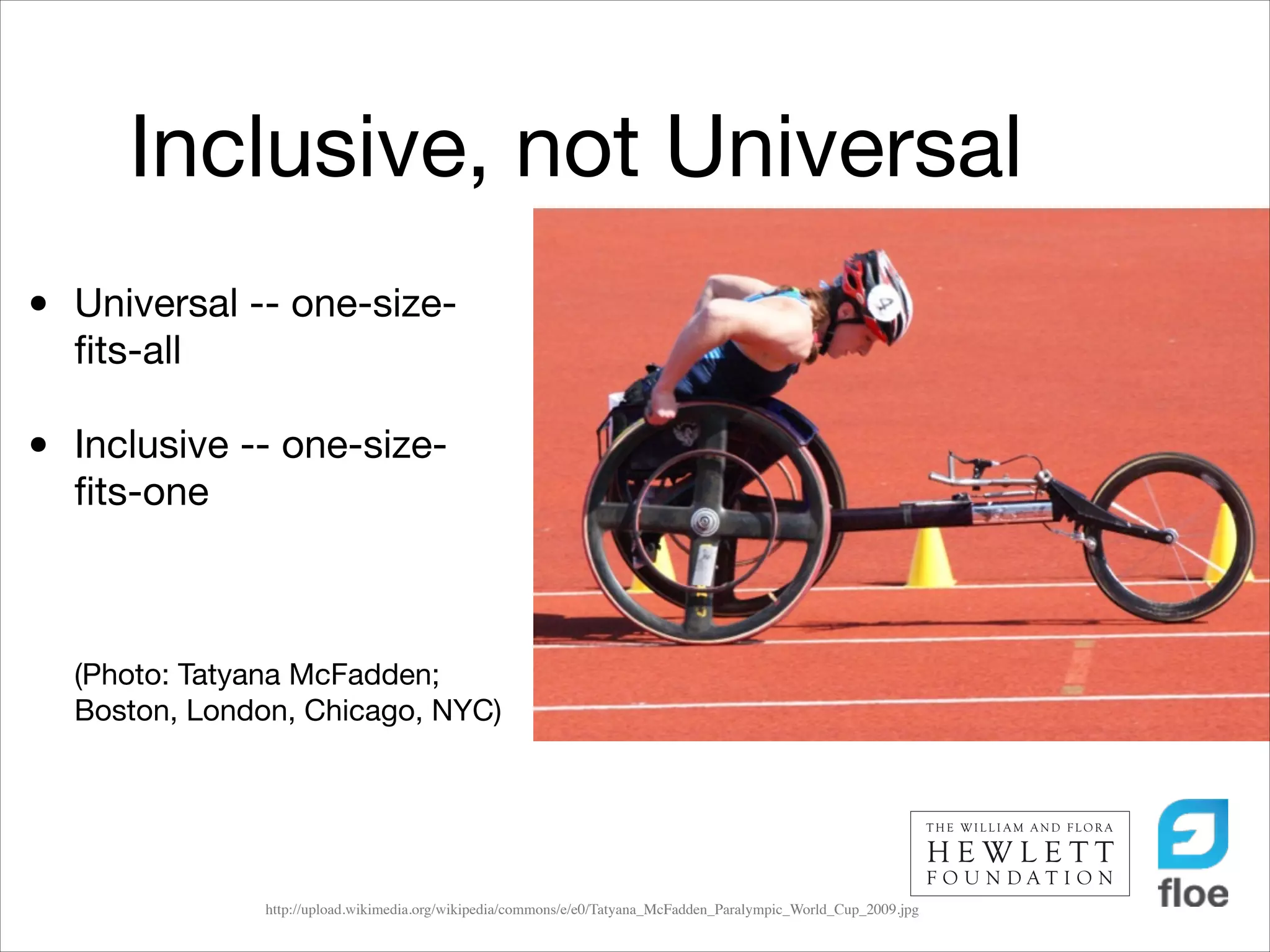
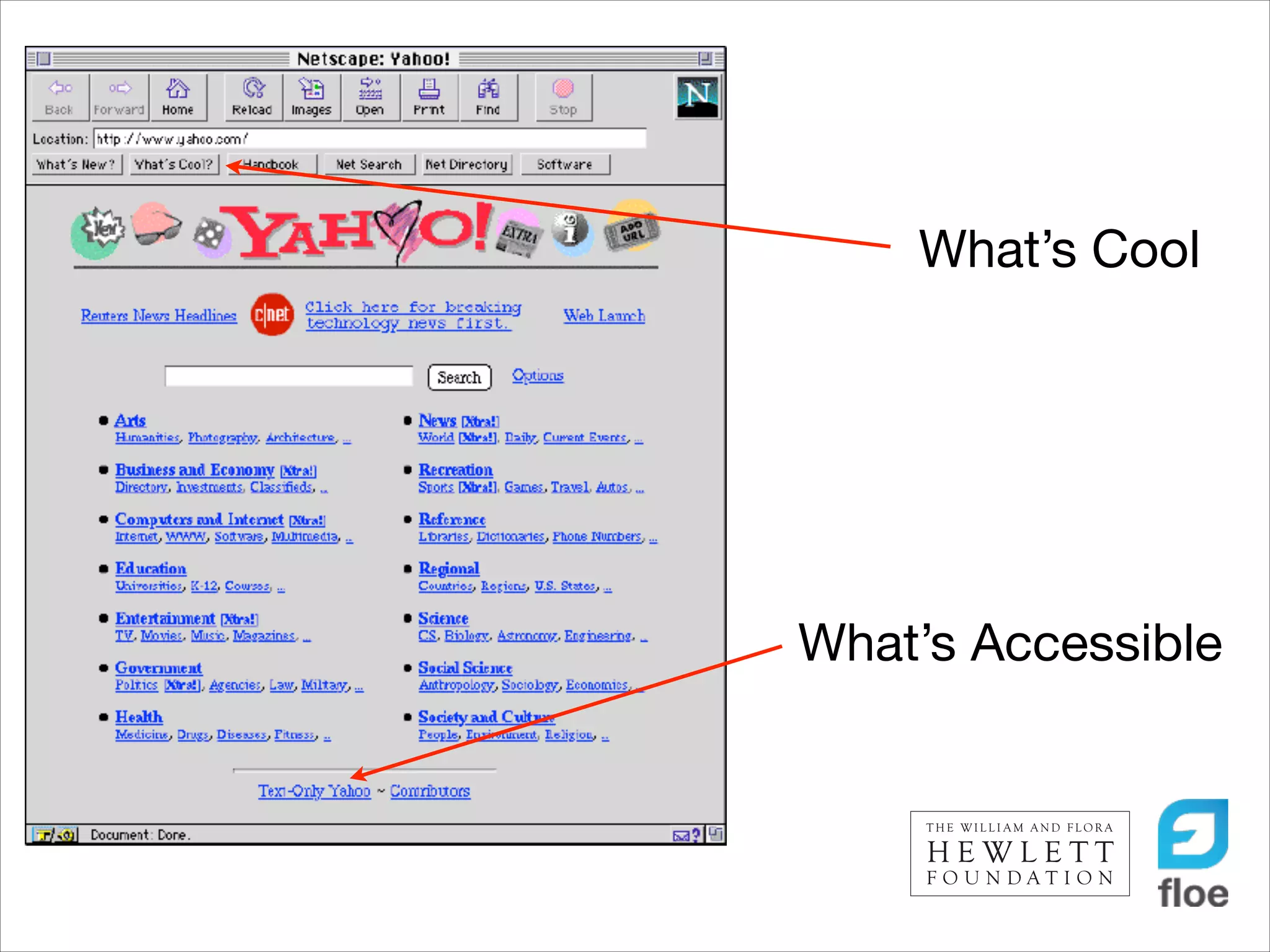
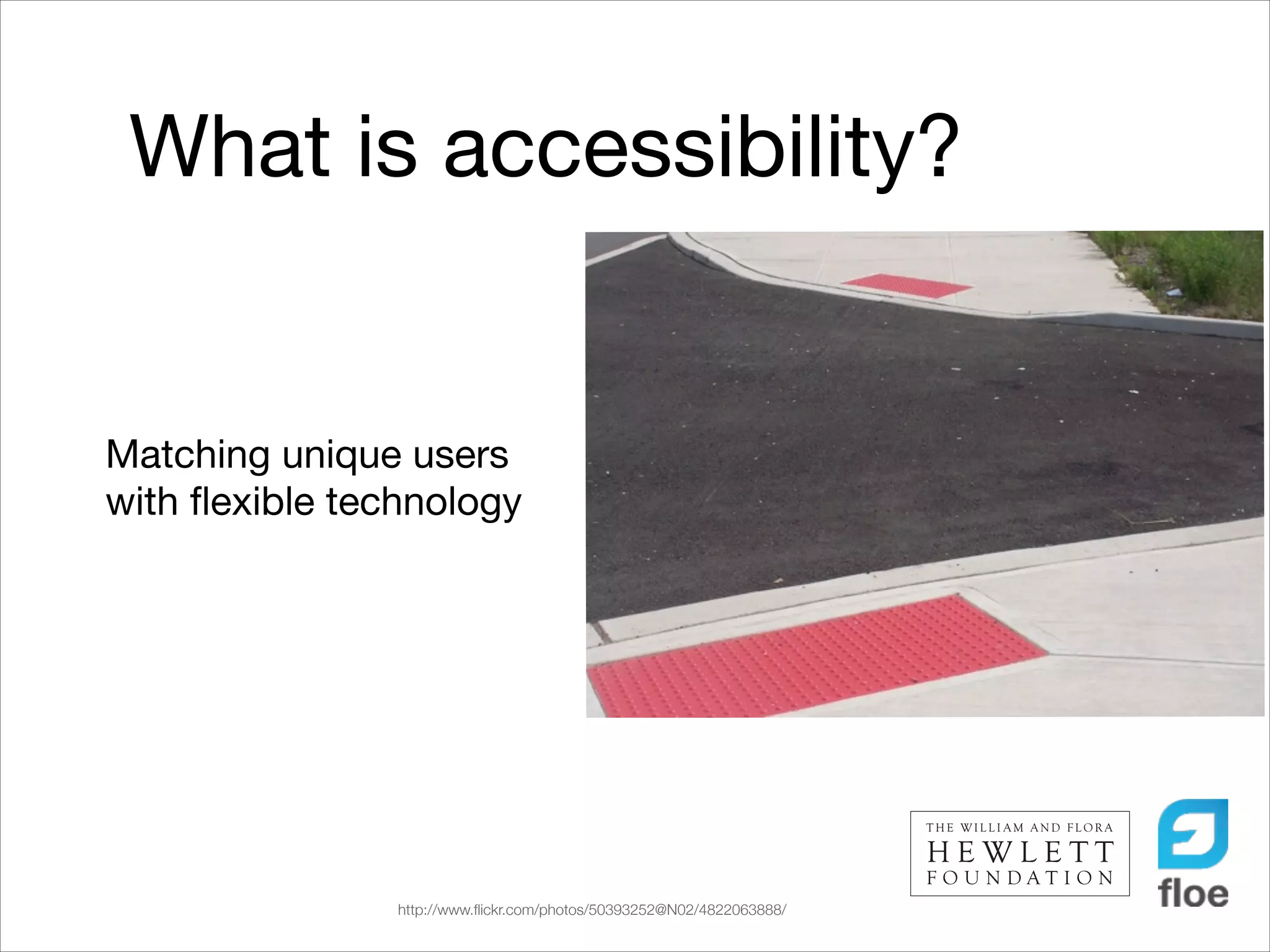
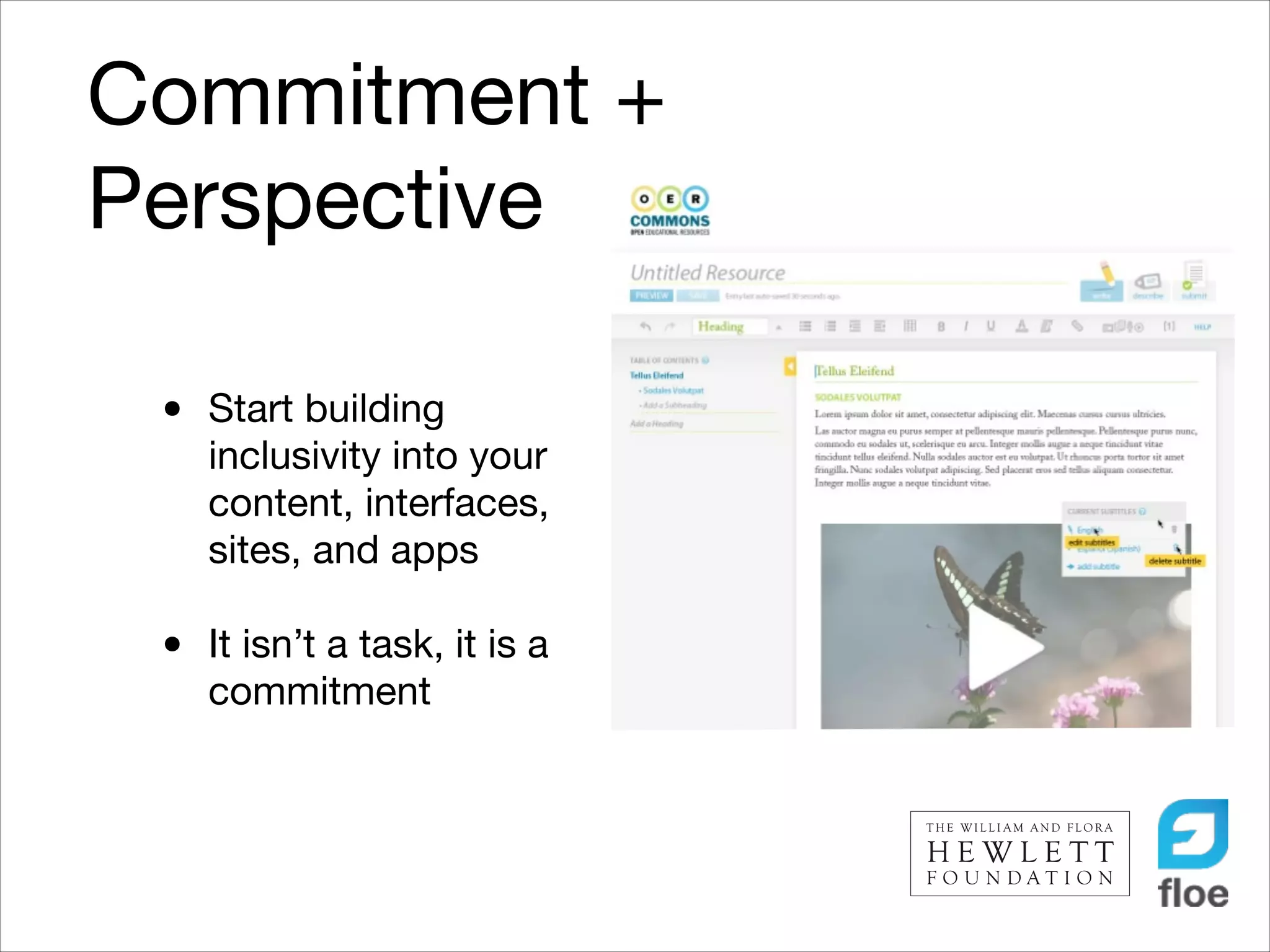
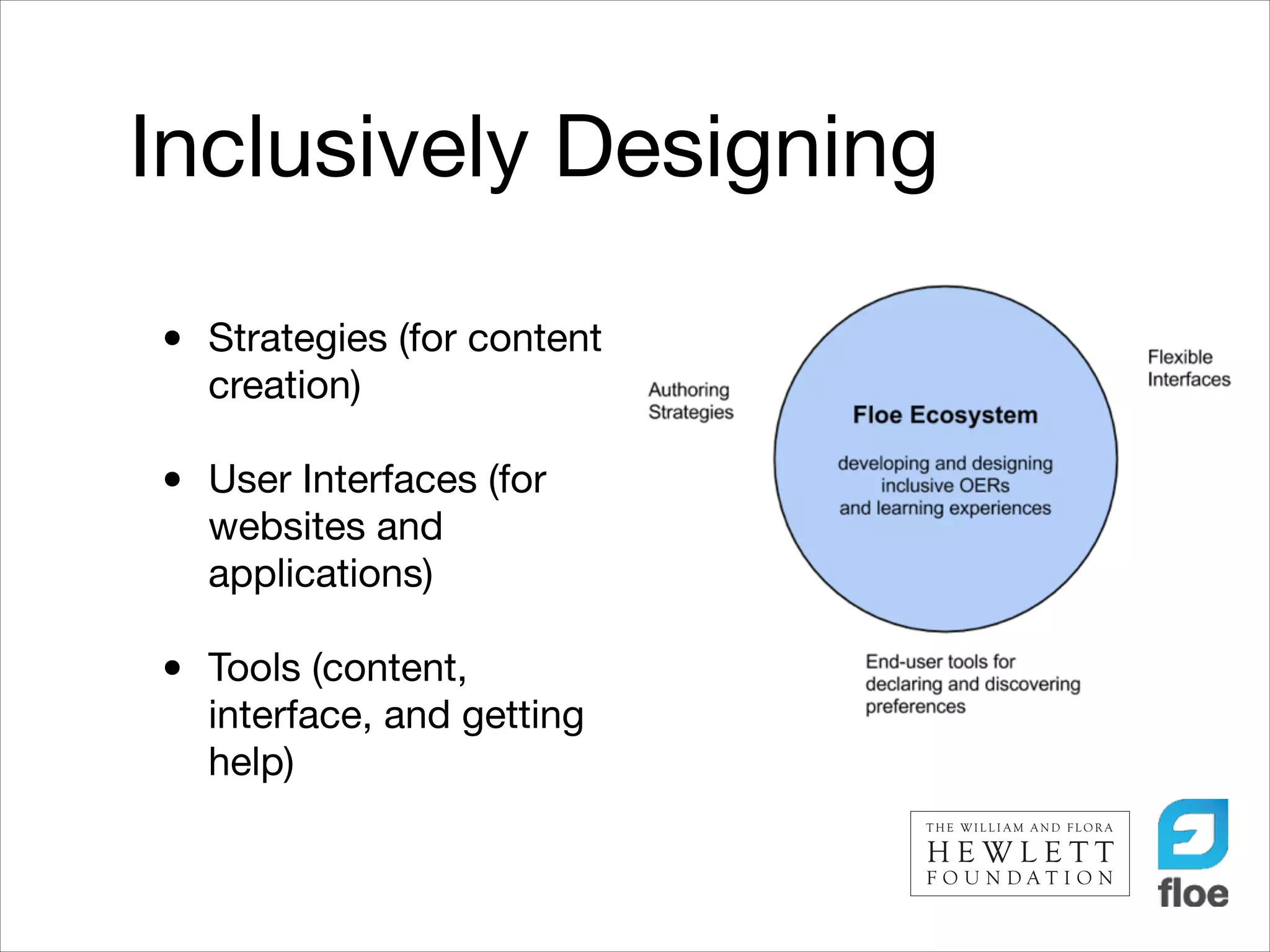
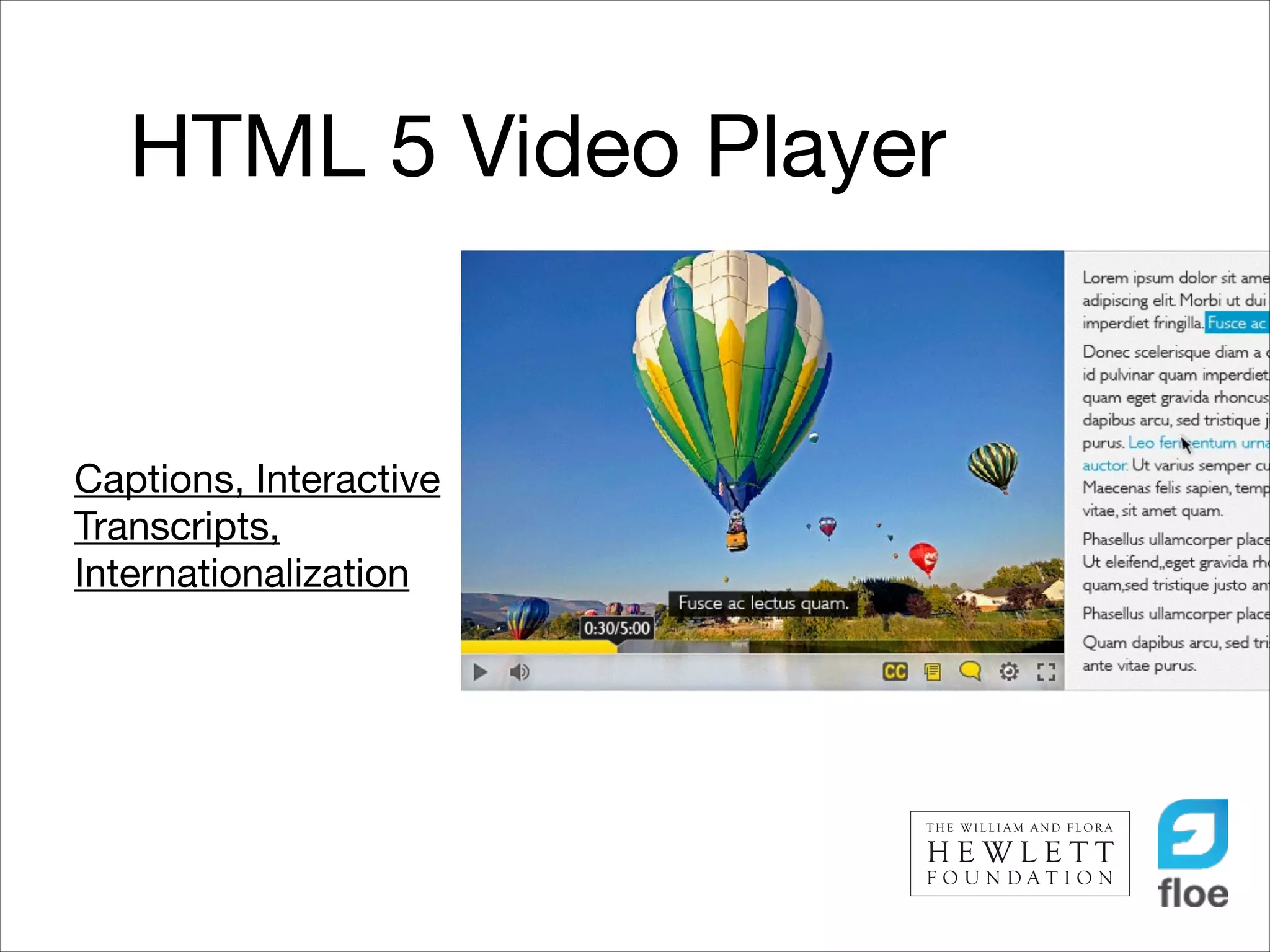
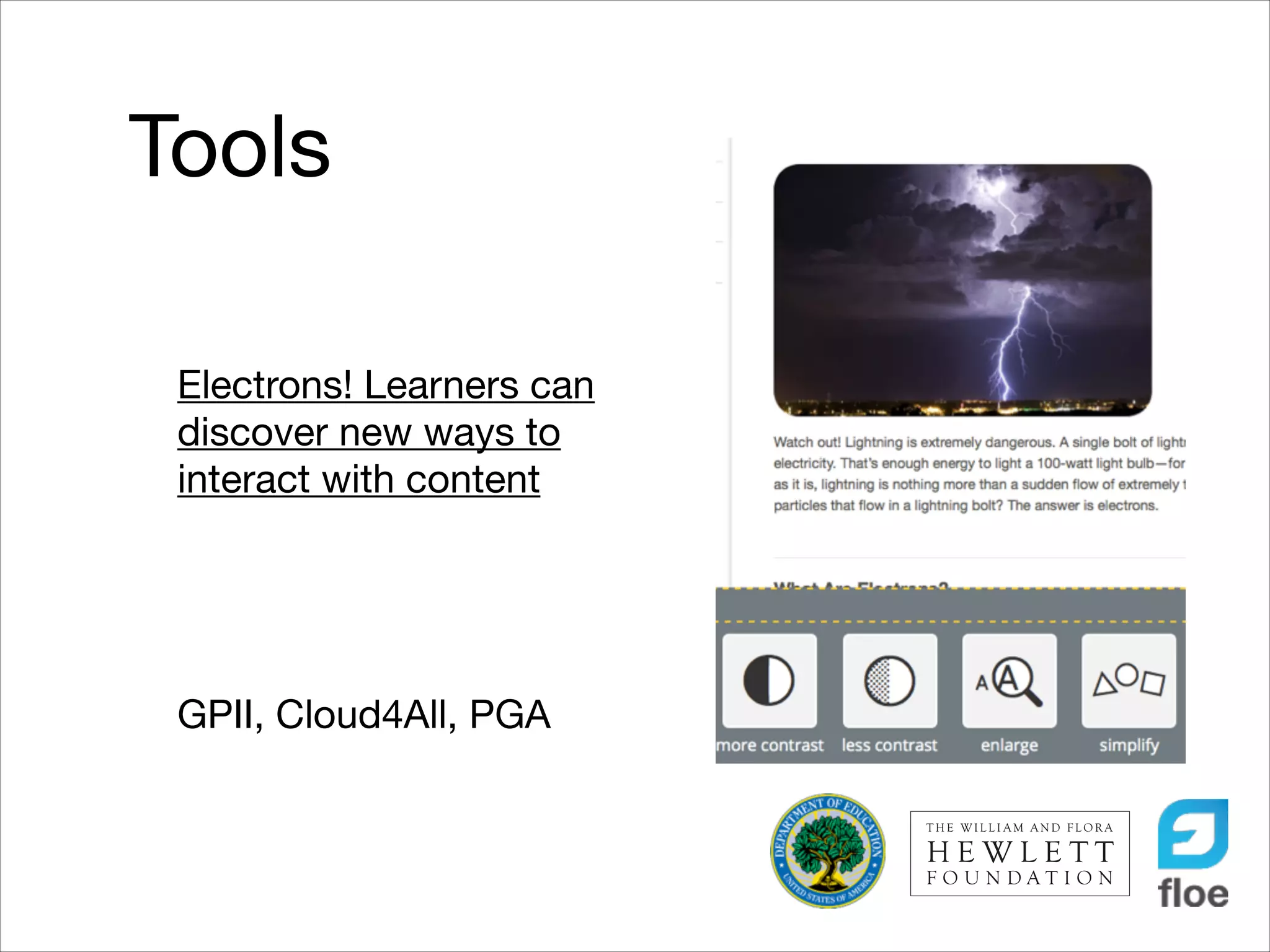
The document discusses inclusive design of open educational resources (OERs) to make them accessible and usable for all people. It emphasizes that inclusive design, which aims to accommodate individual user needs and preferences, is preferable to universal design, which assumes a one-size-fits-all approach. The document provides strategies for making OERs more inclusive through personalized and flexible content, user interfaces, and tools that can match unique users' needs and abilities. It encourages commitment to building inclusivity into online content and applications from the start.