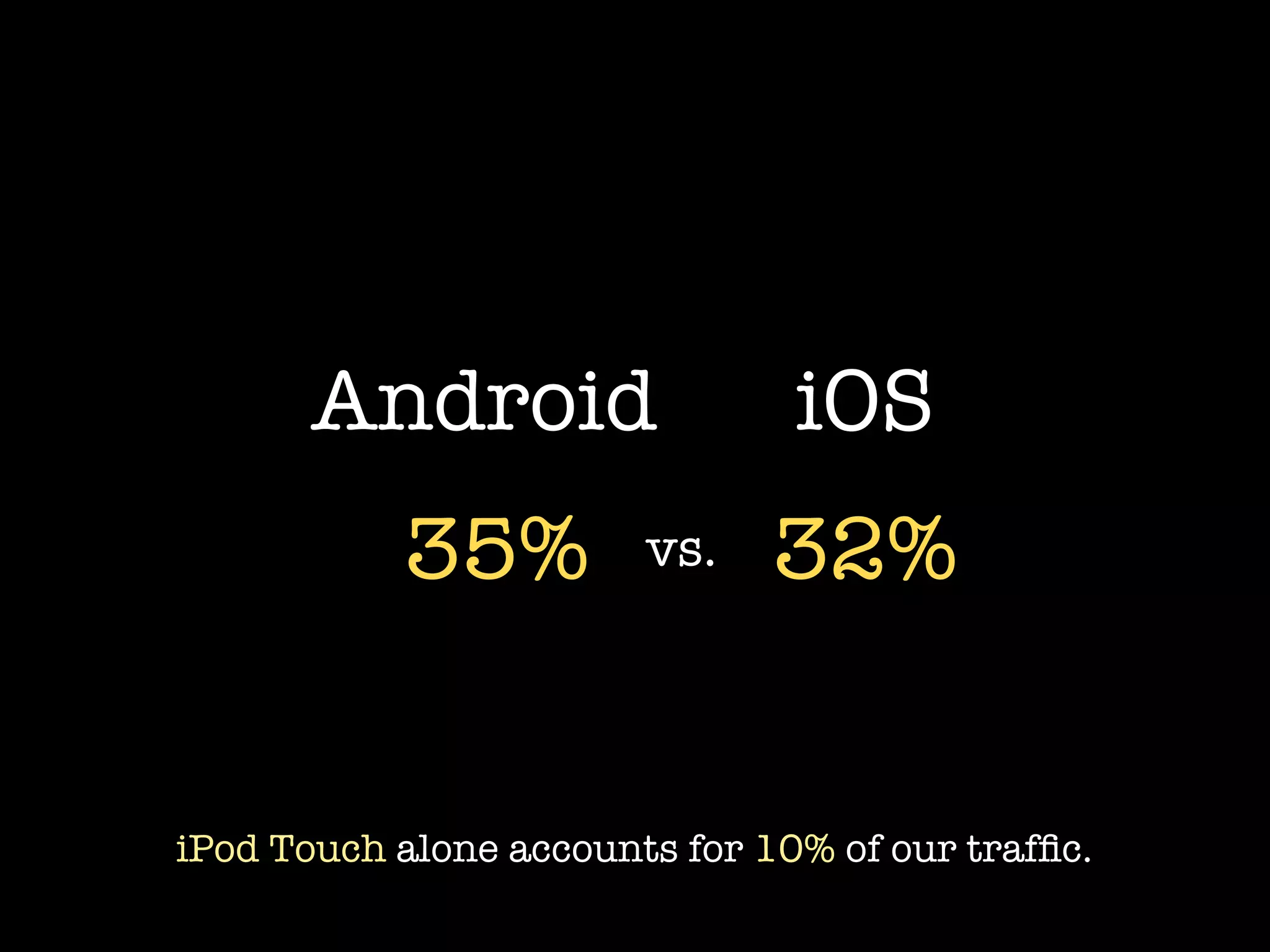
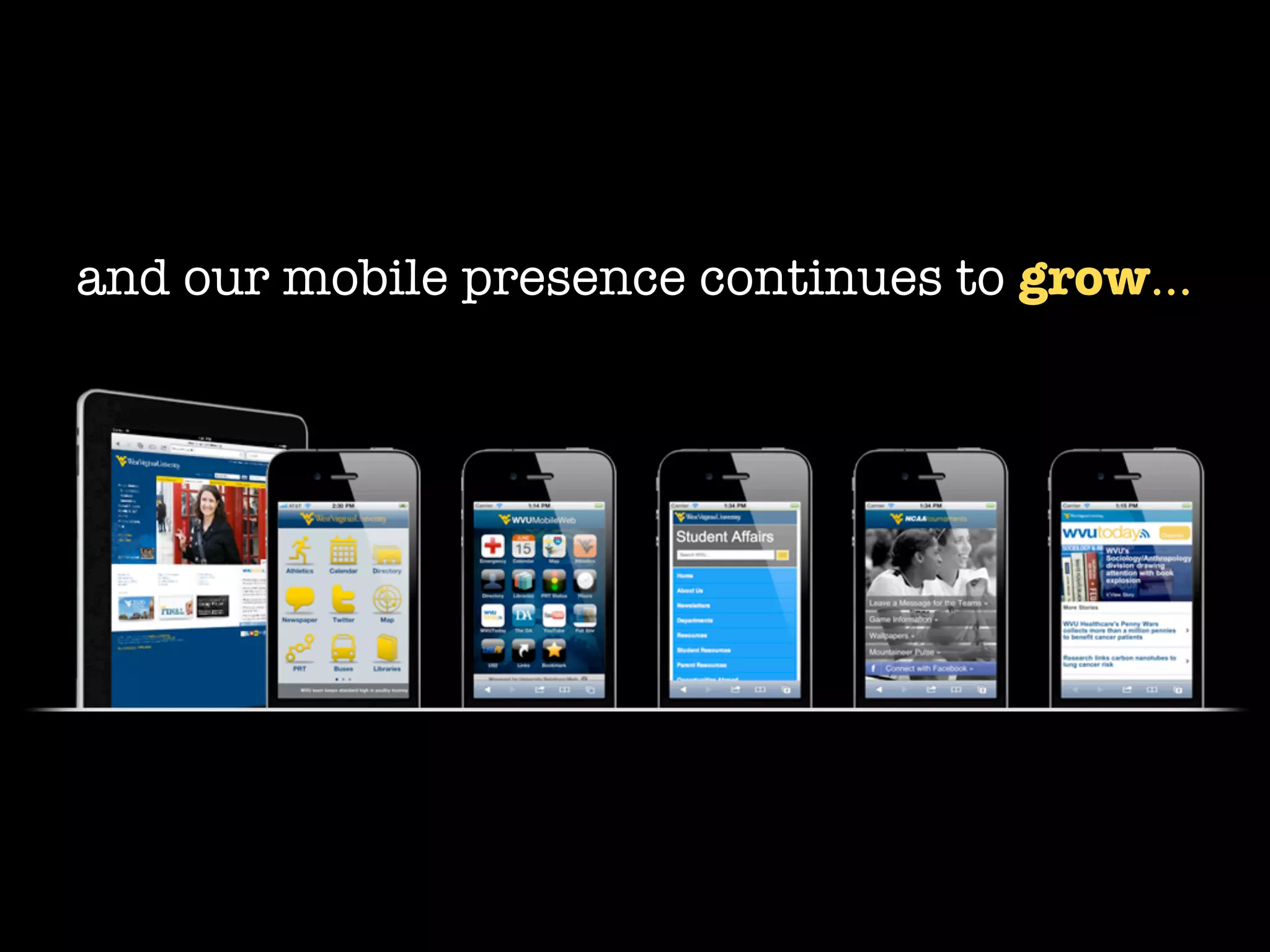
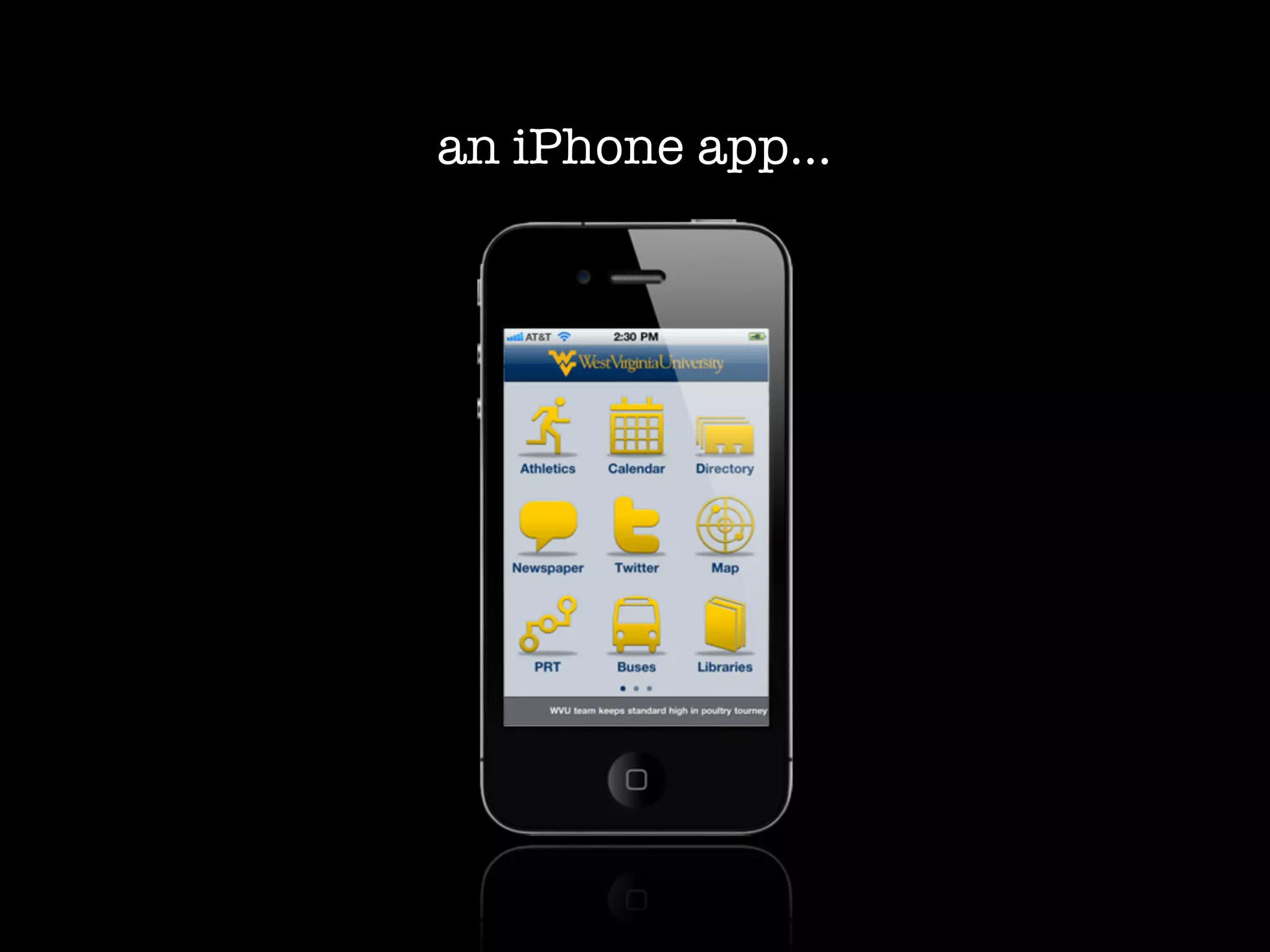
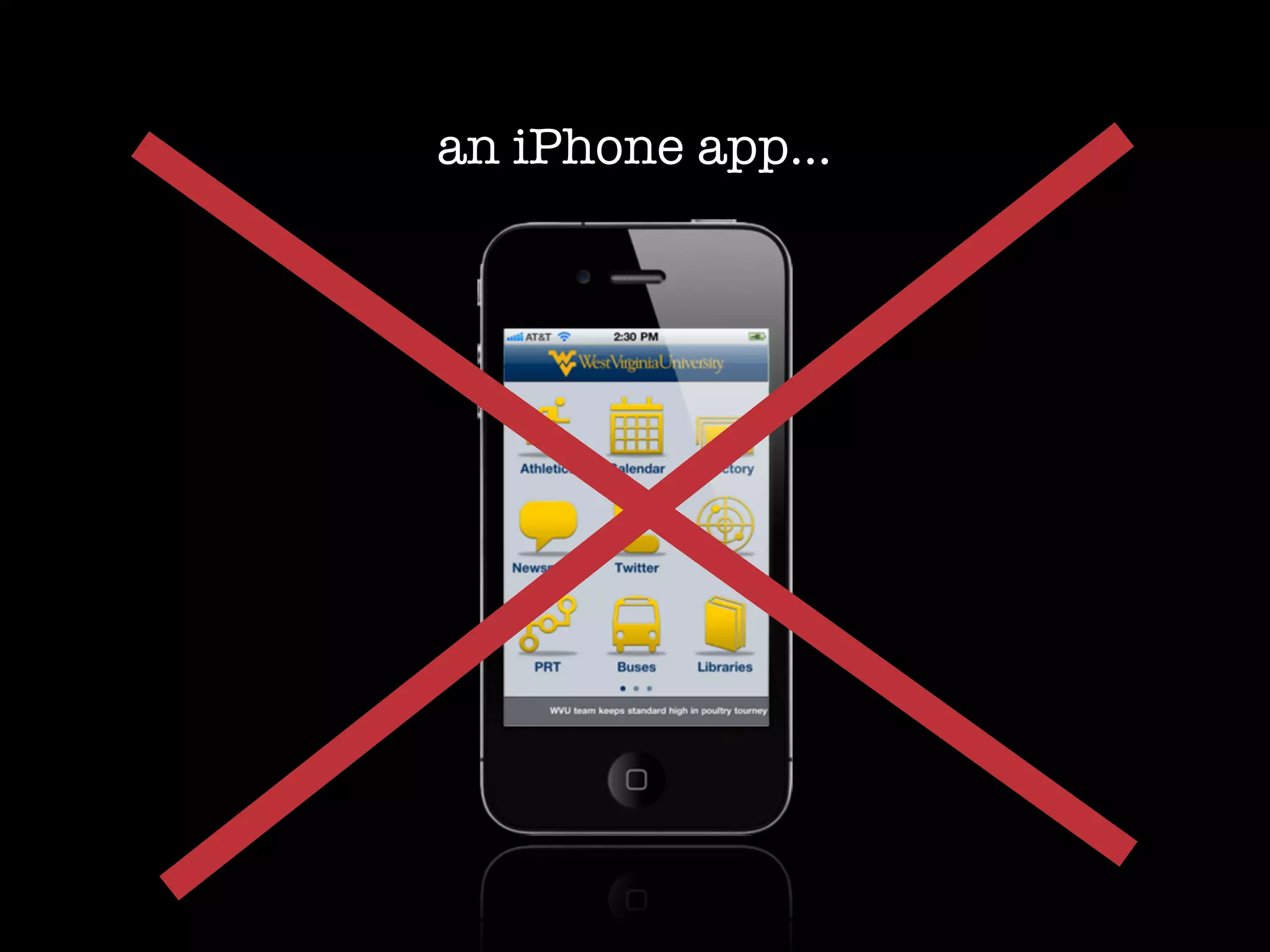
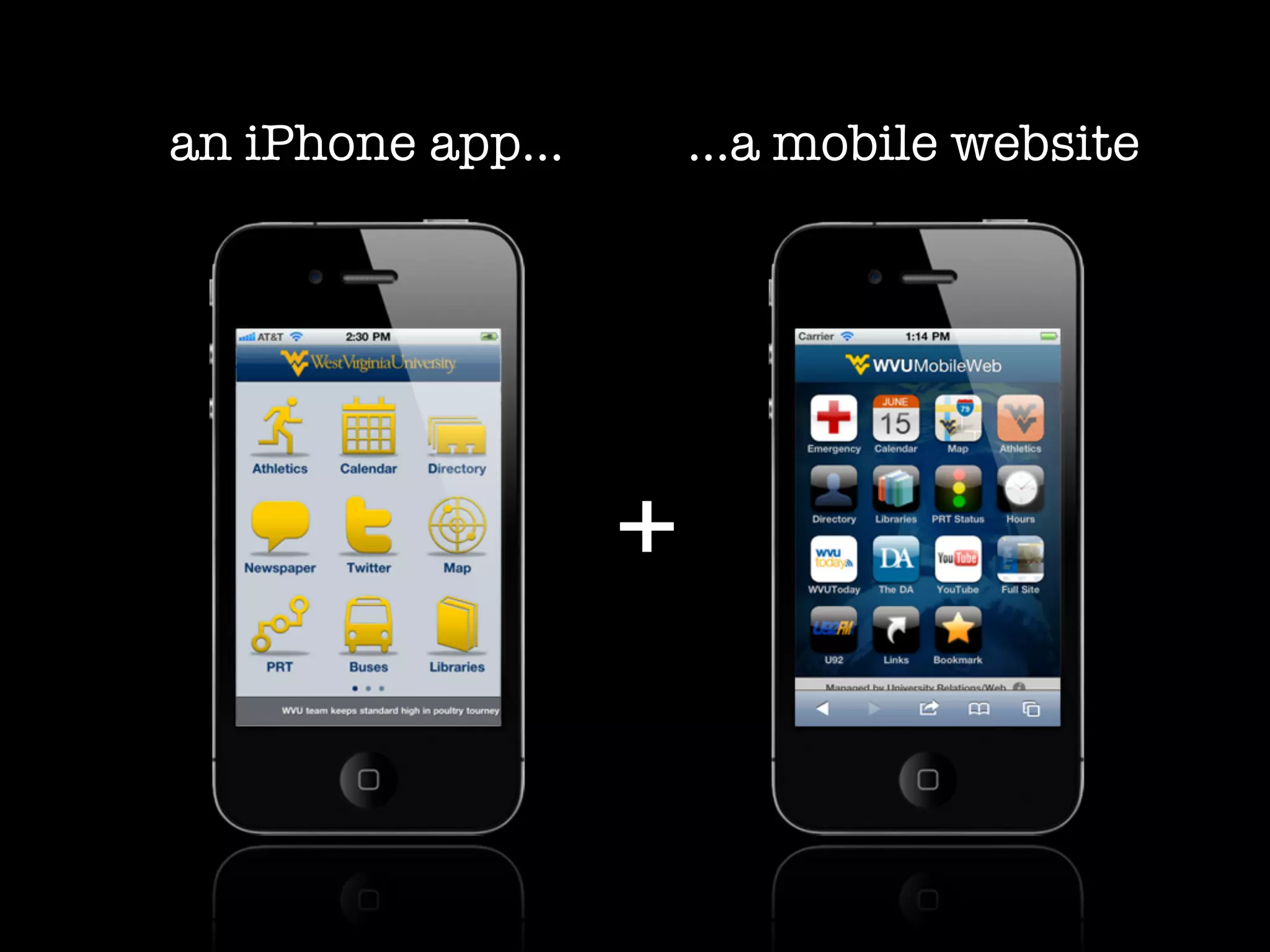
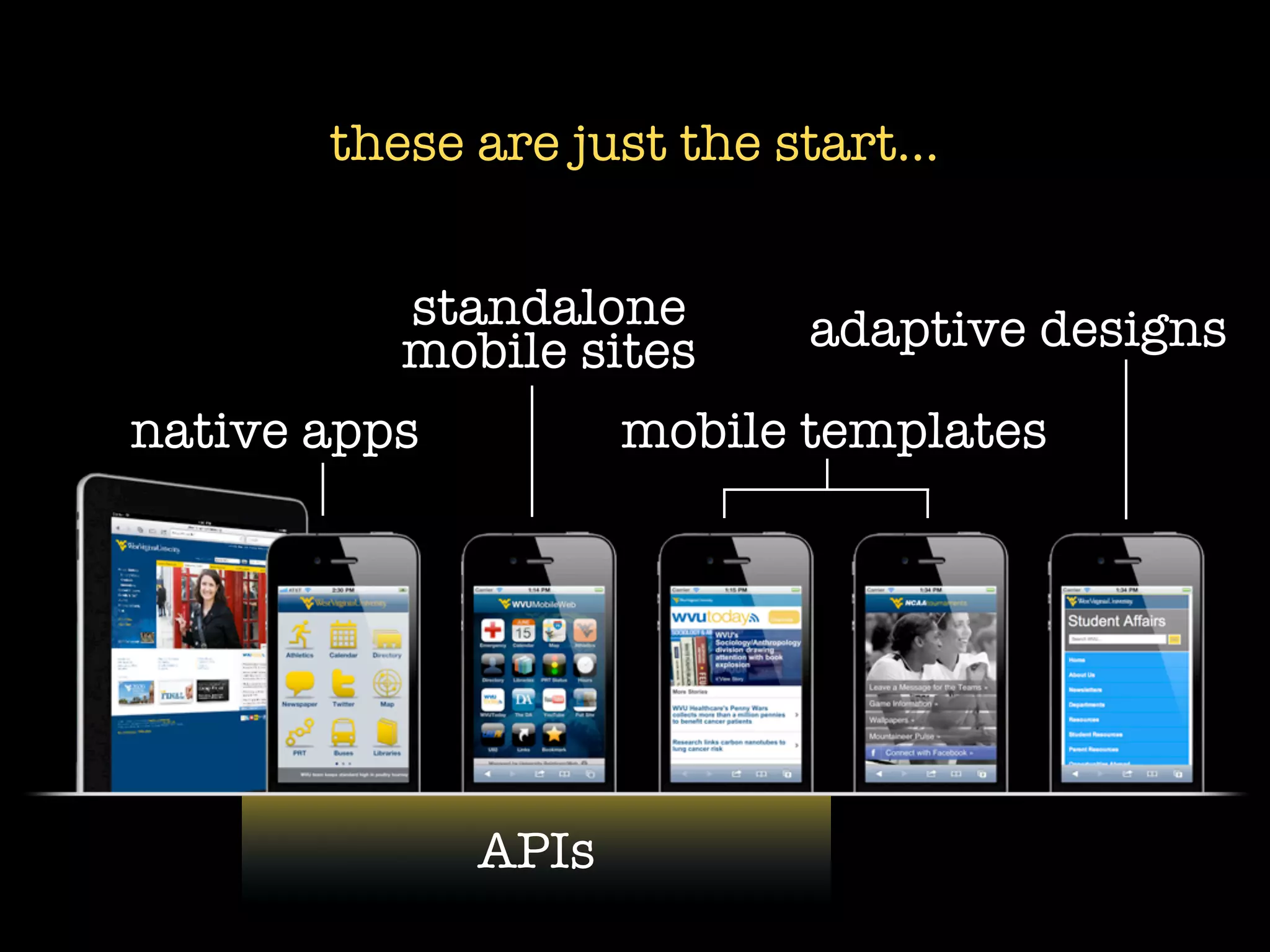
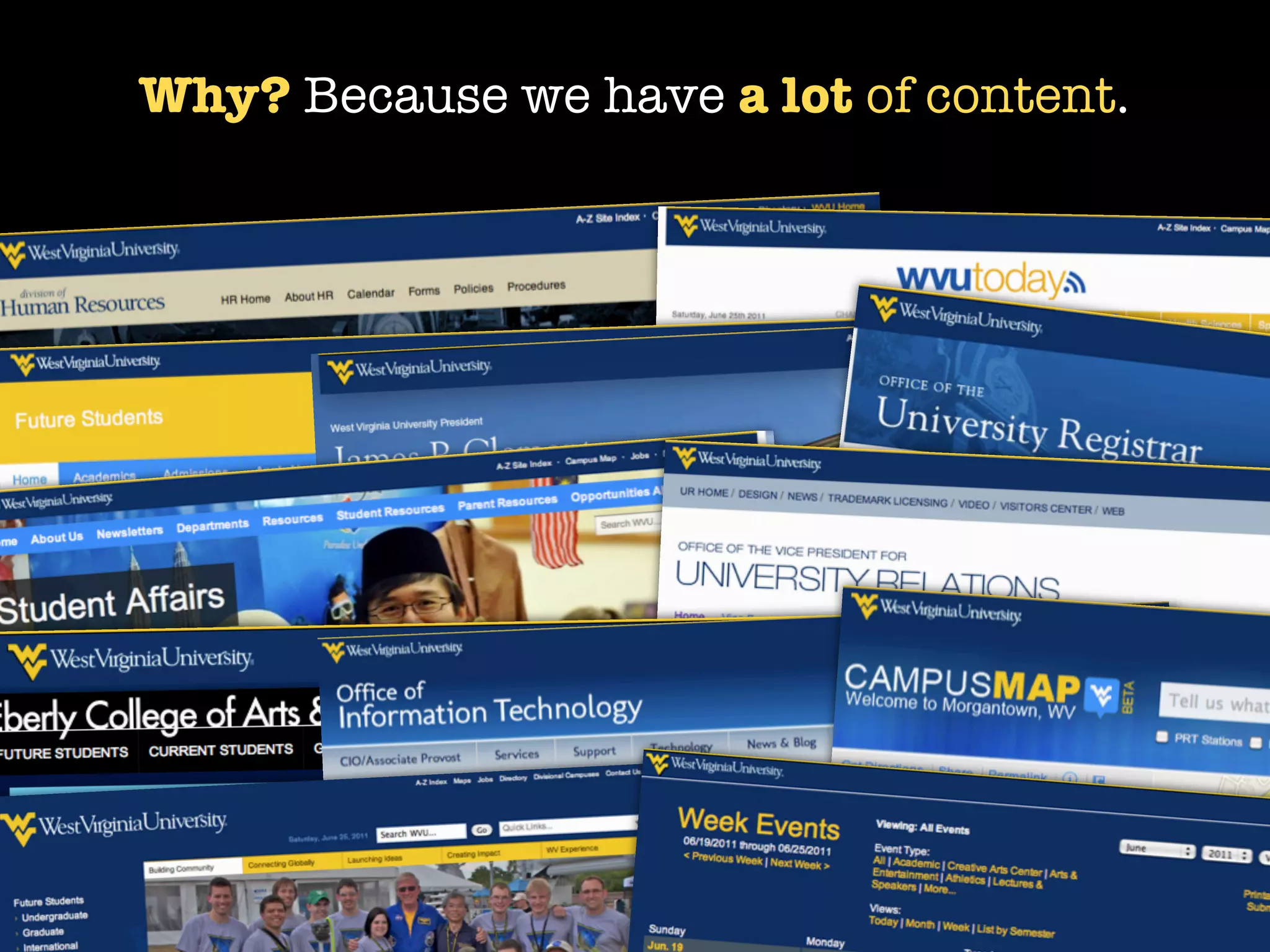
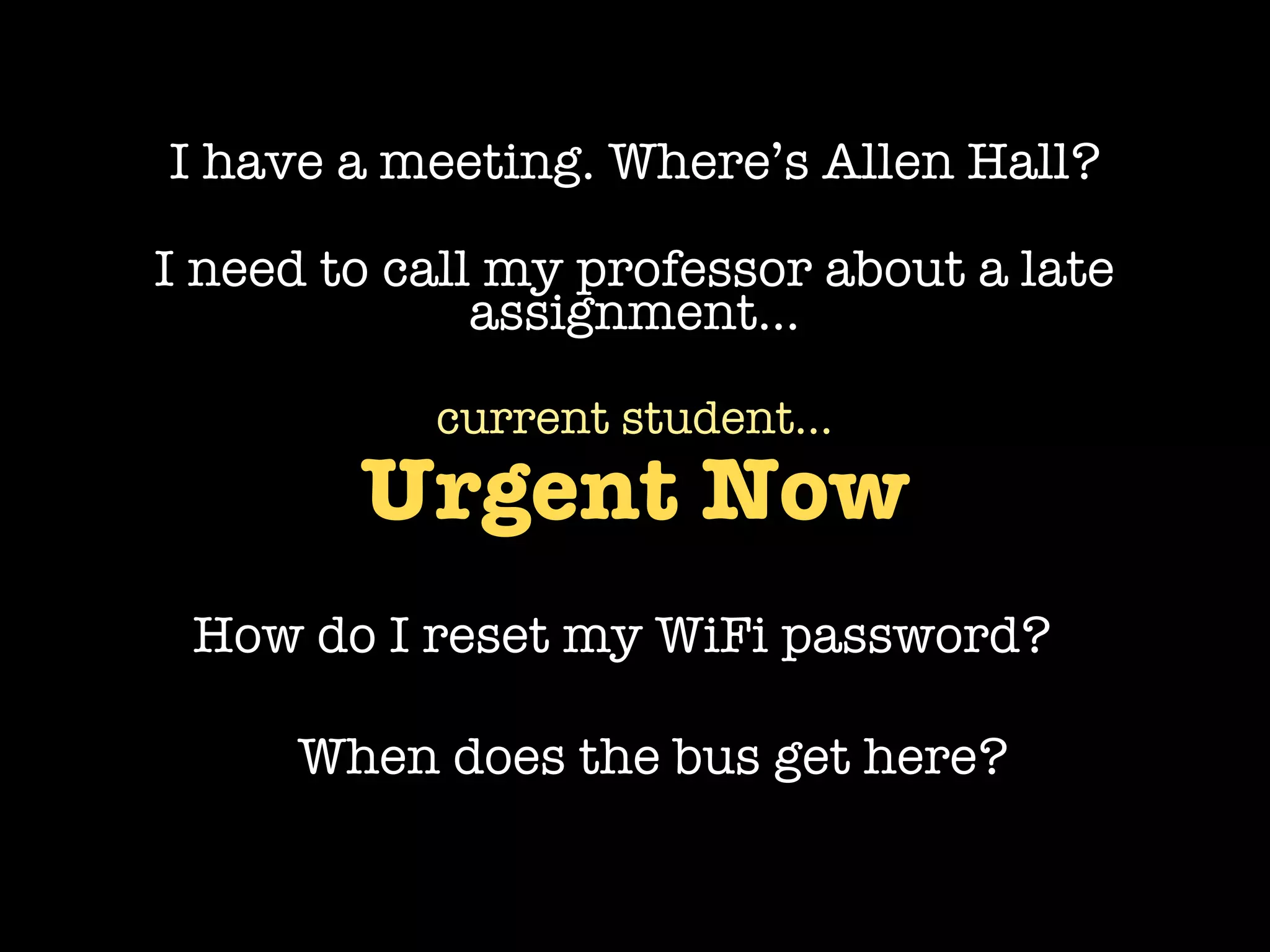
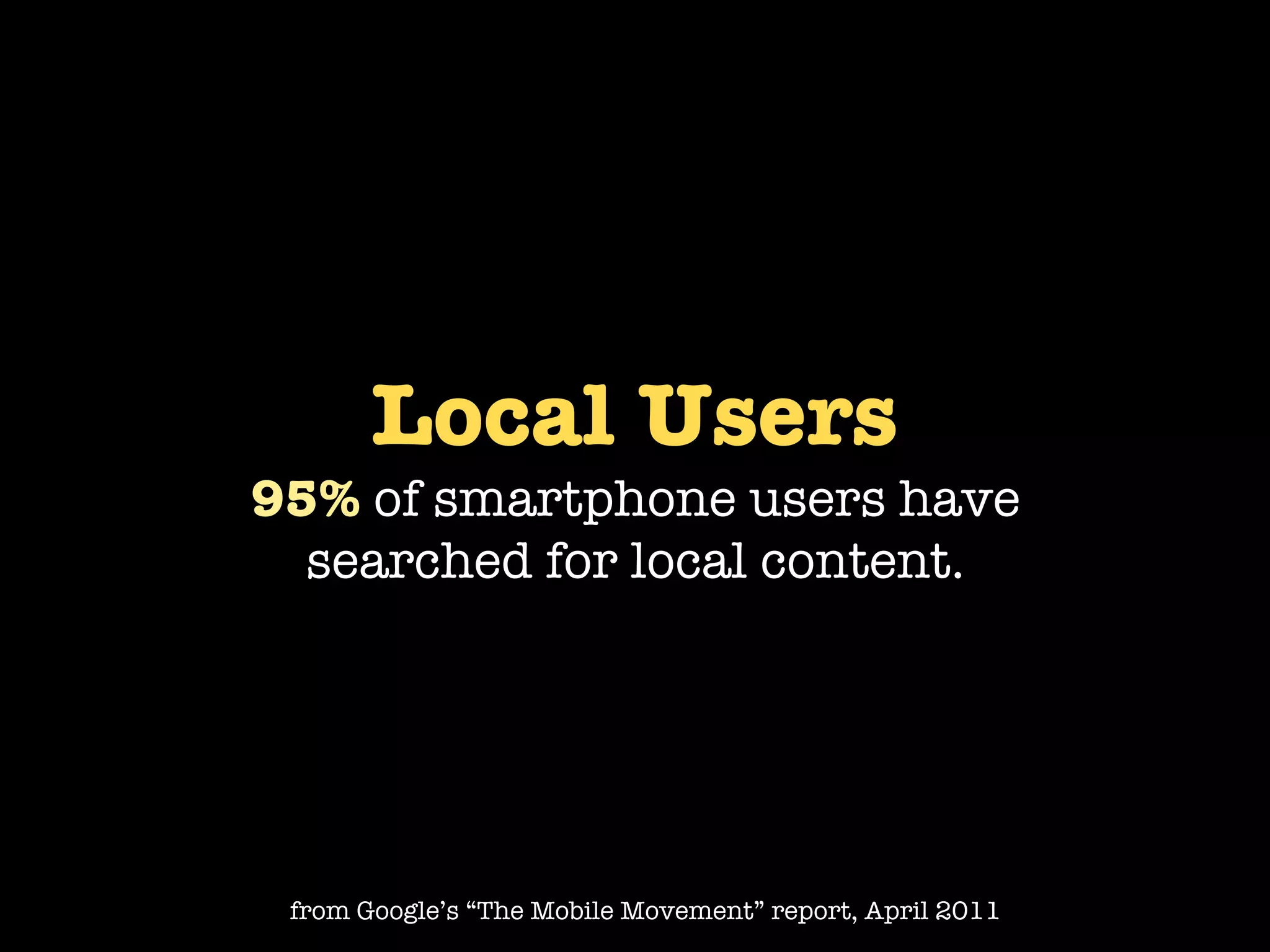
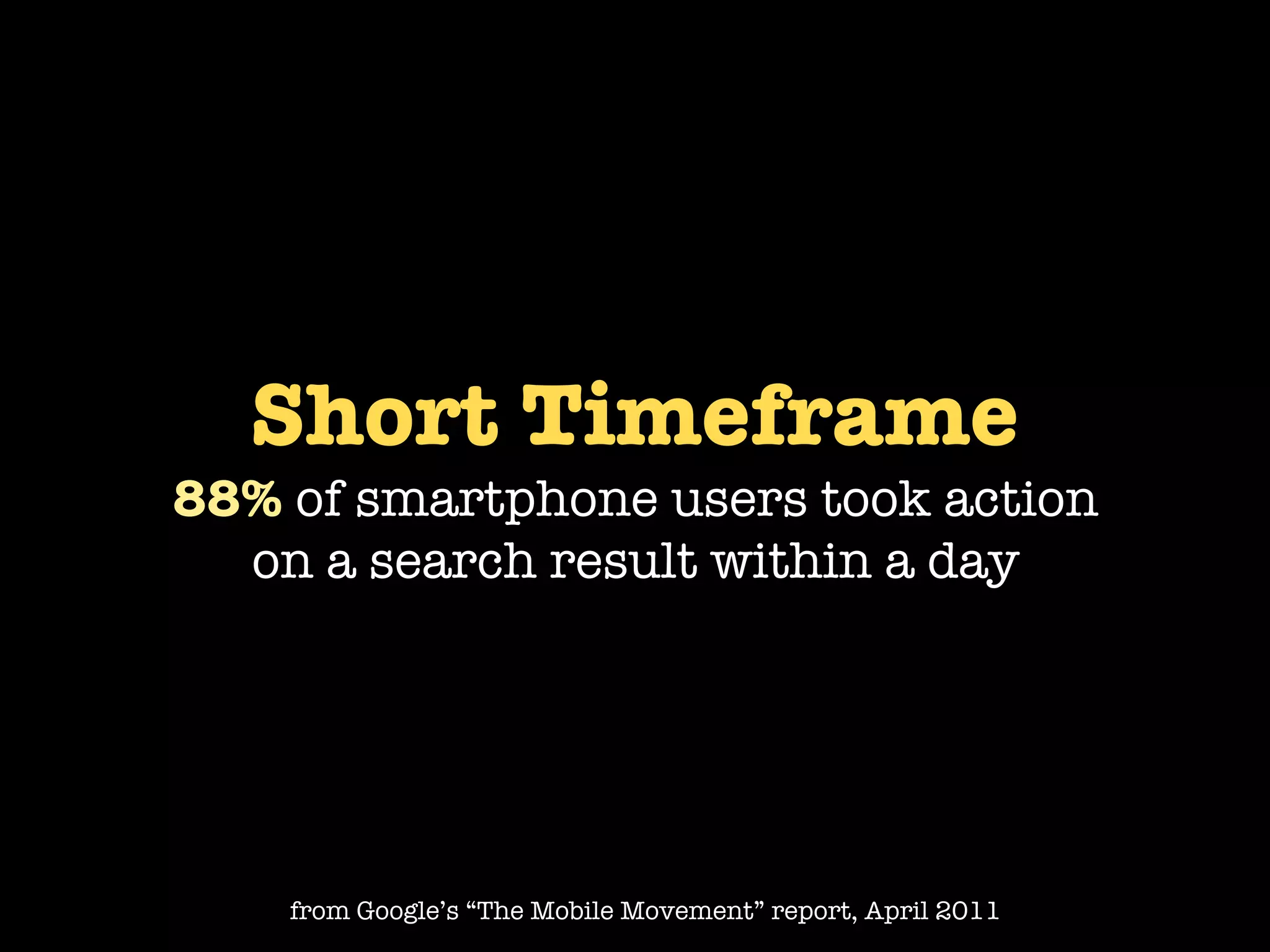
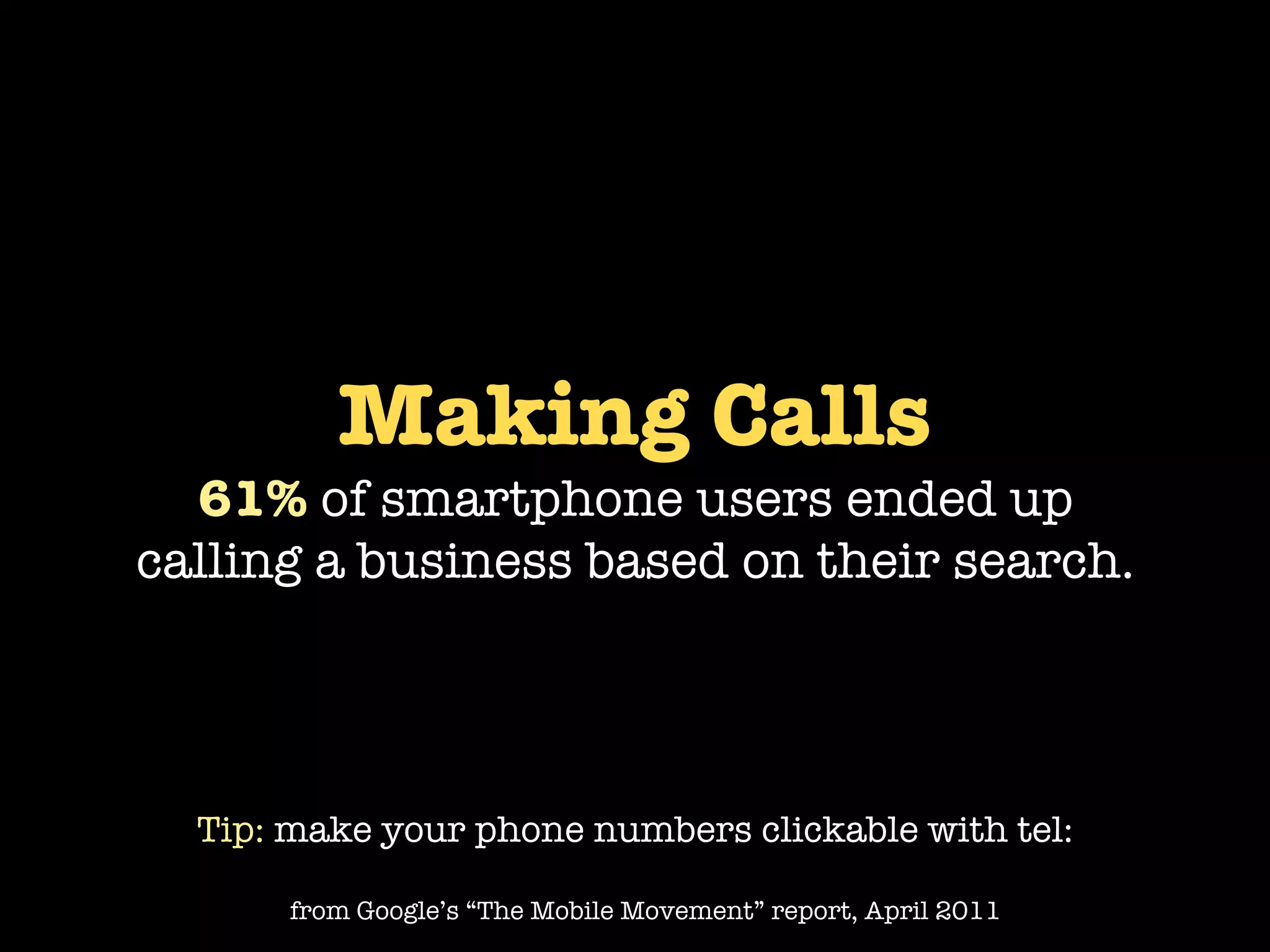
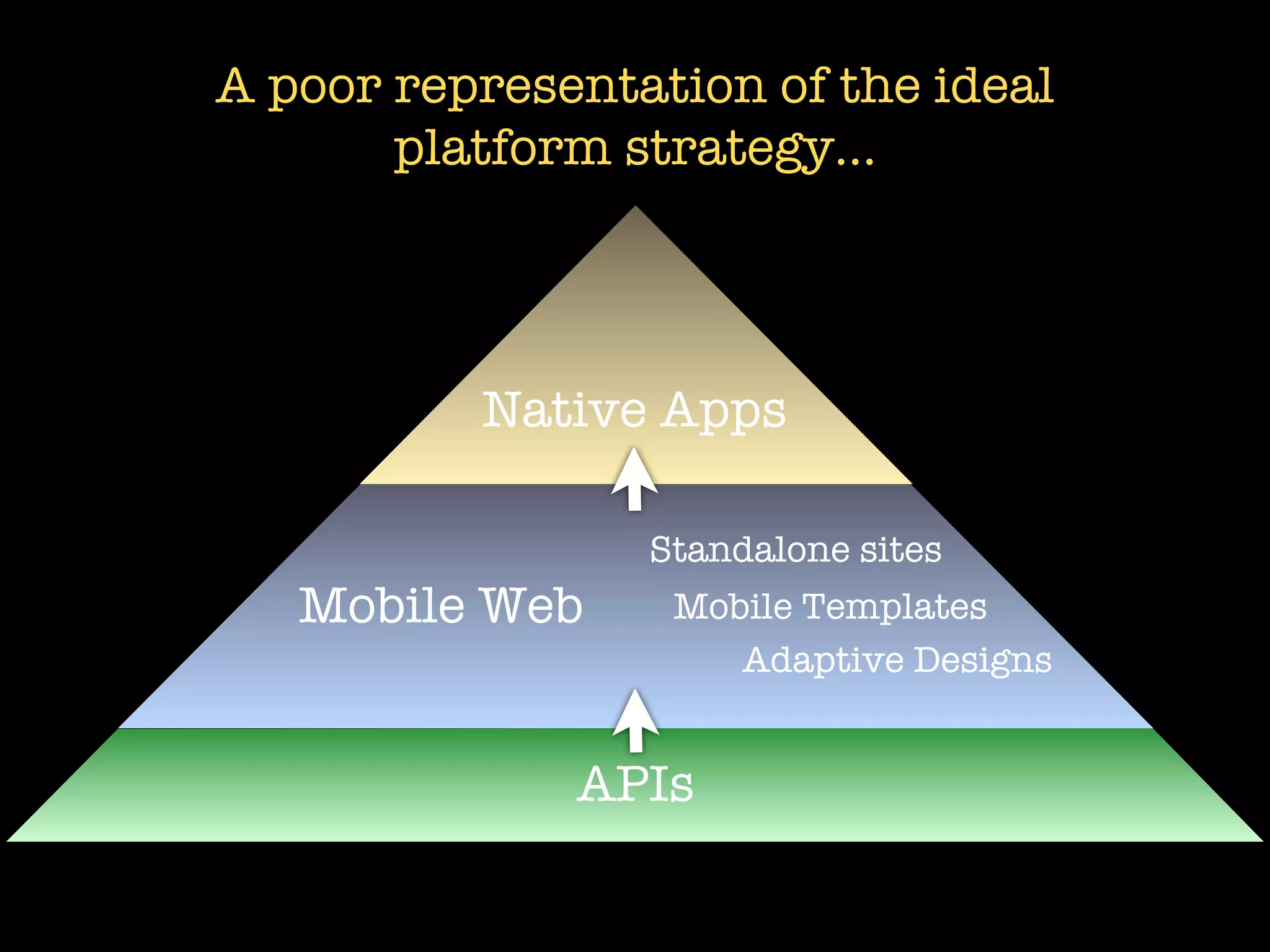
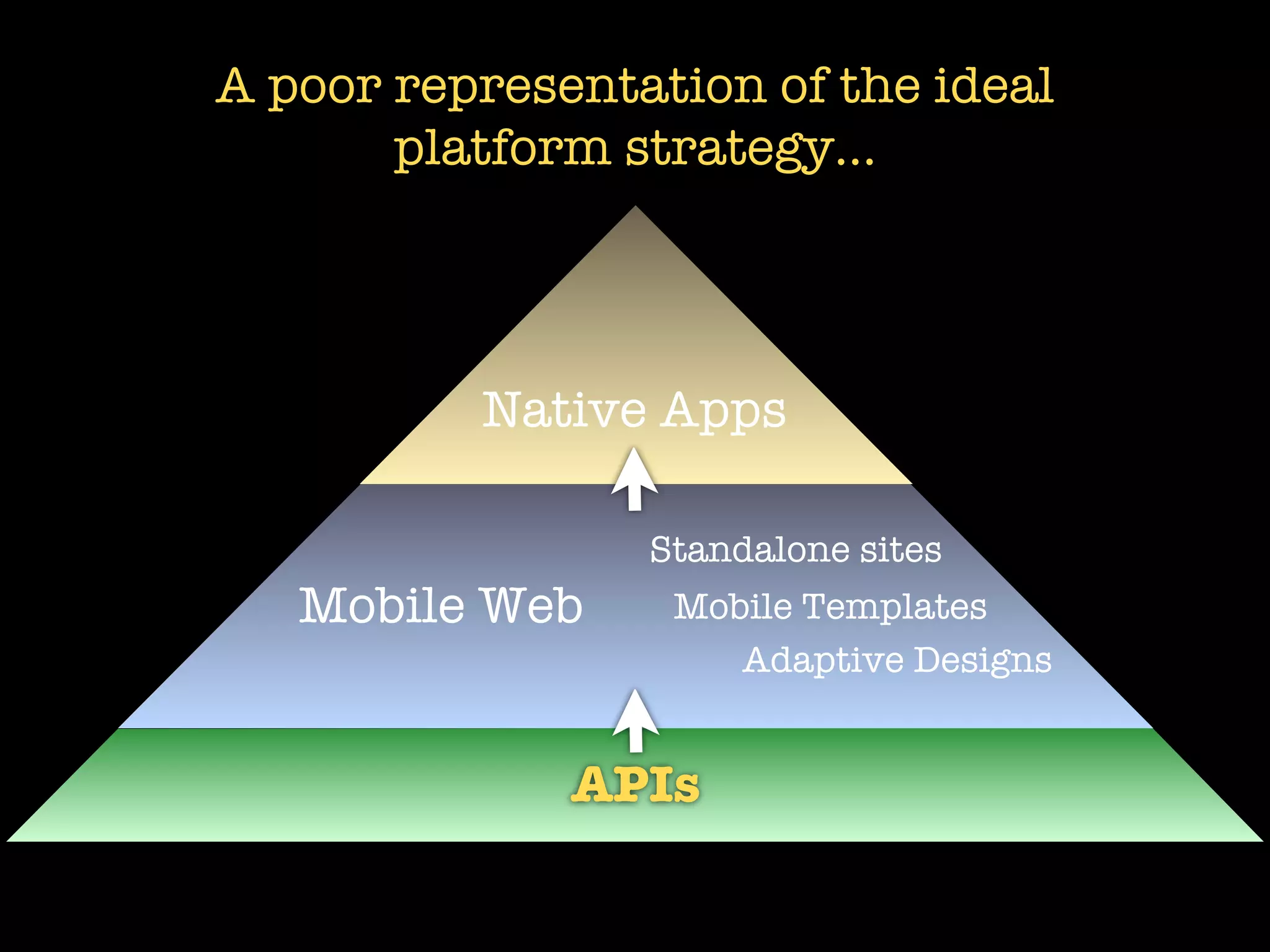
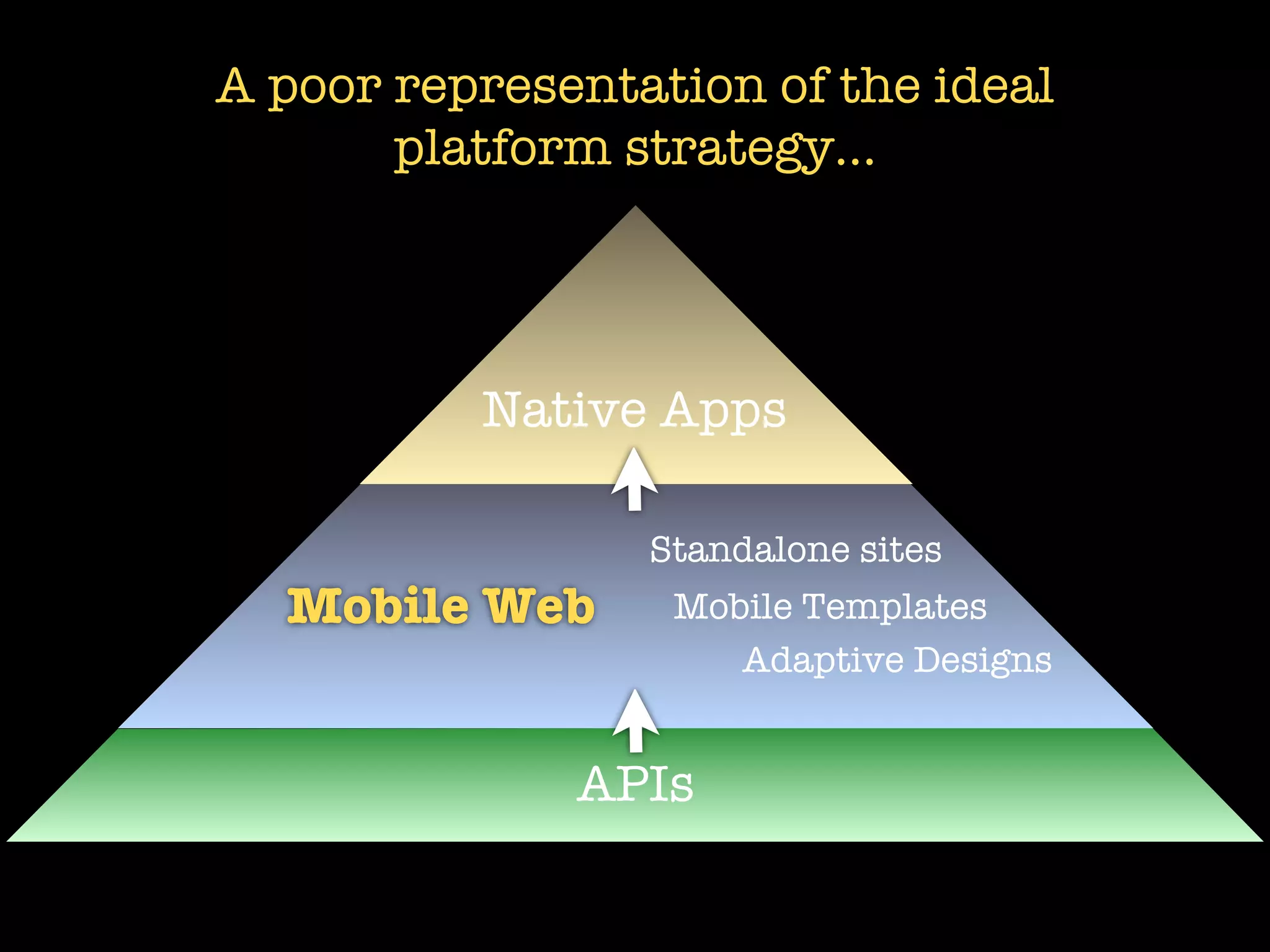
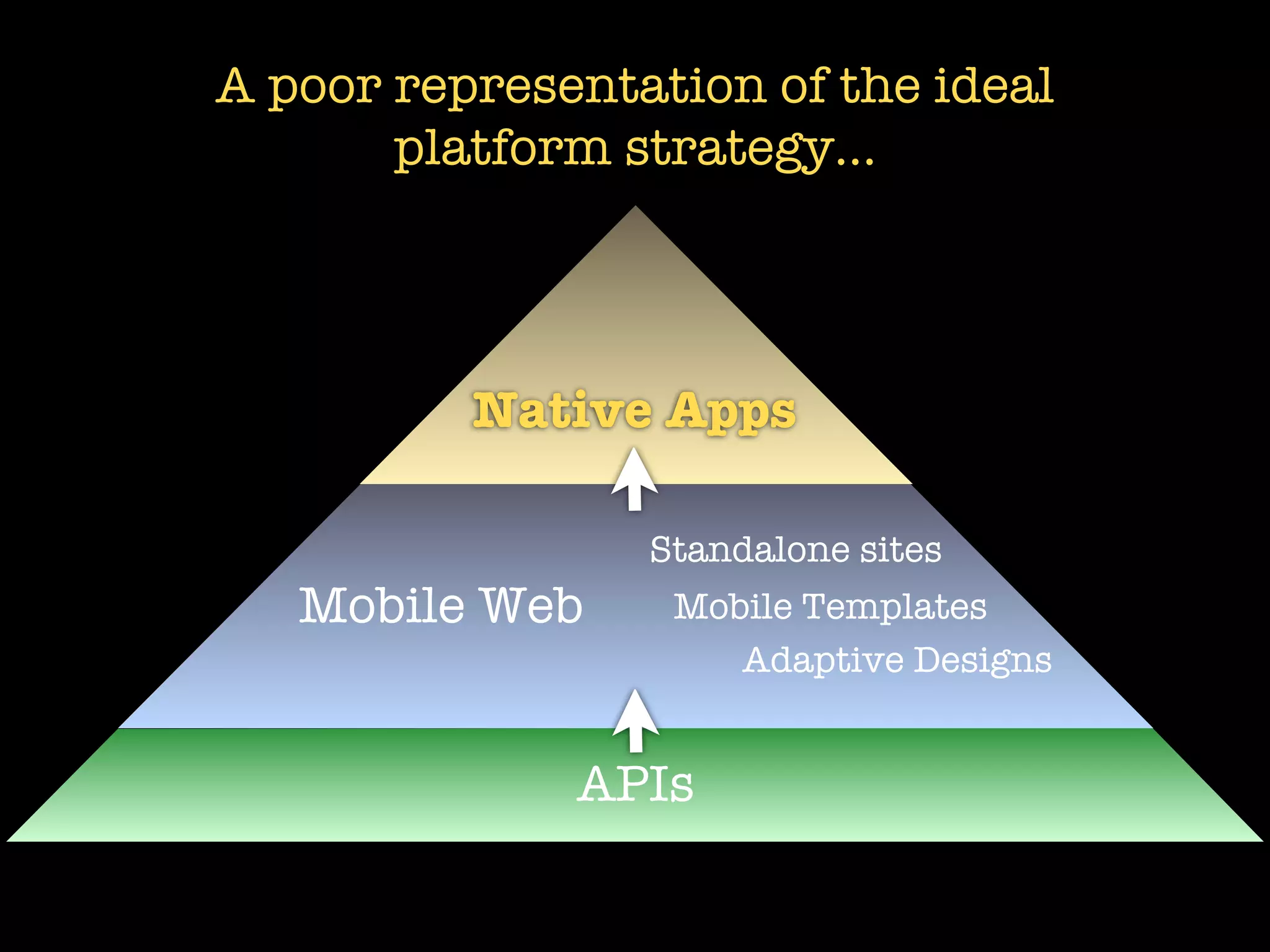
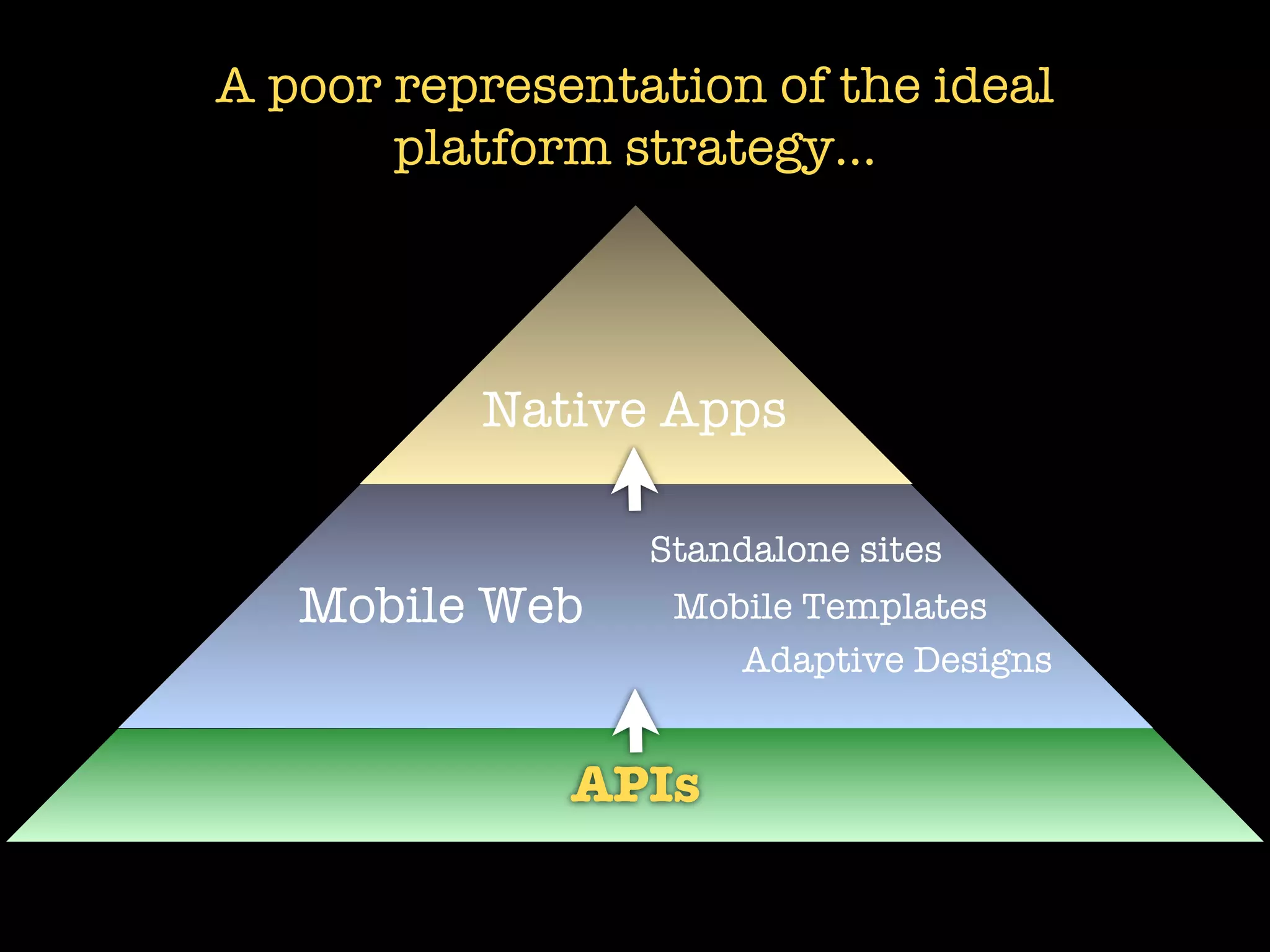
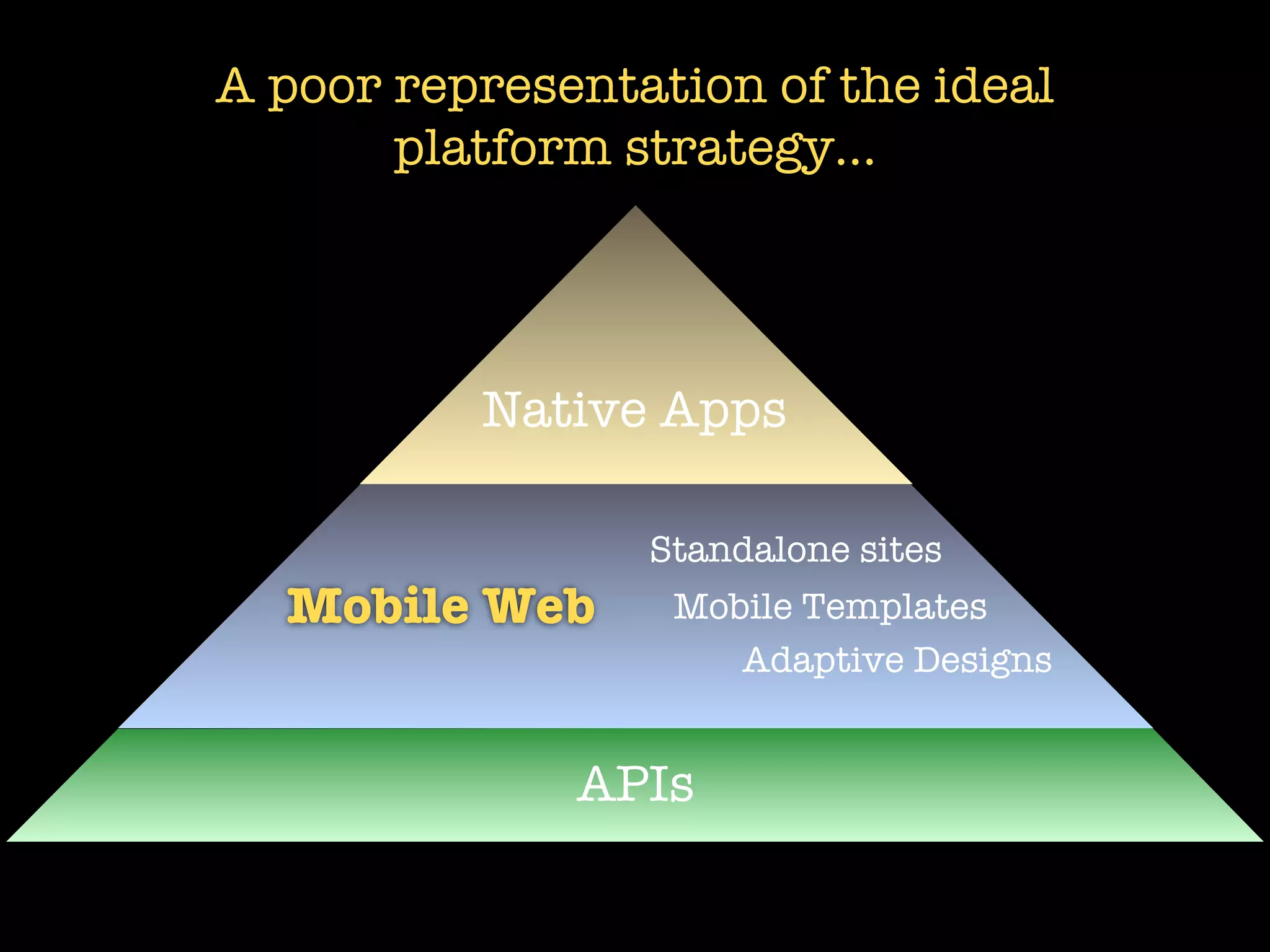
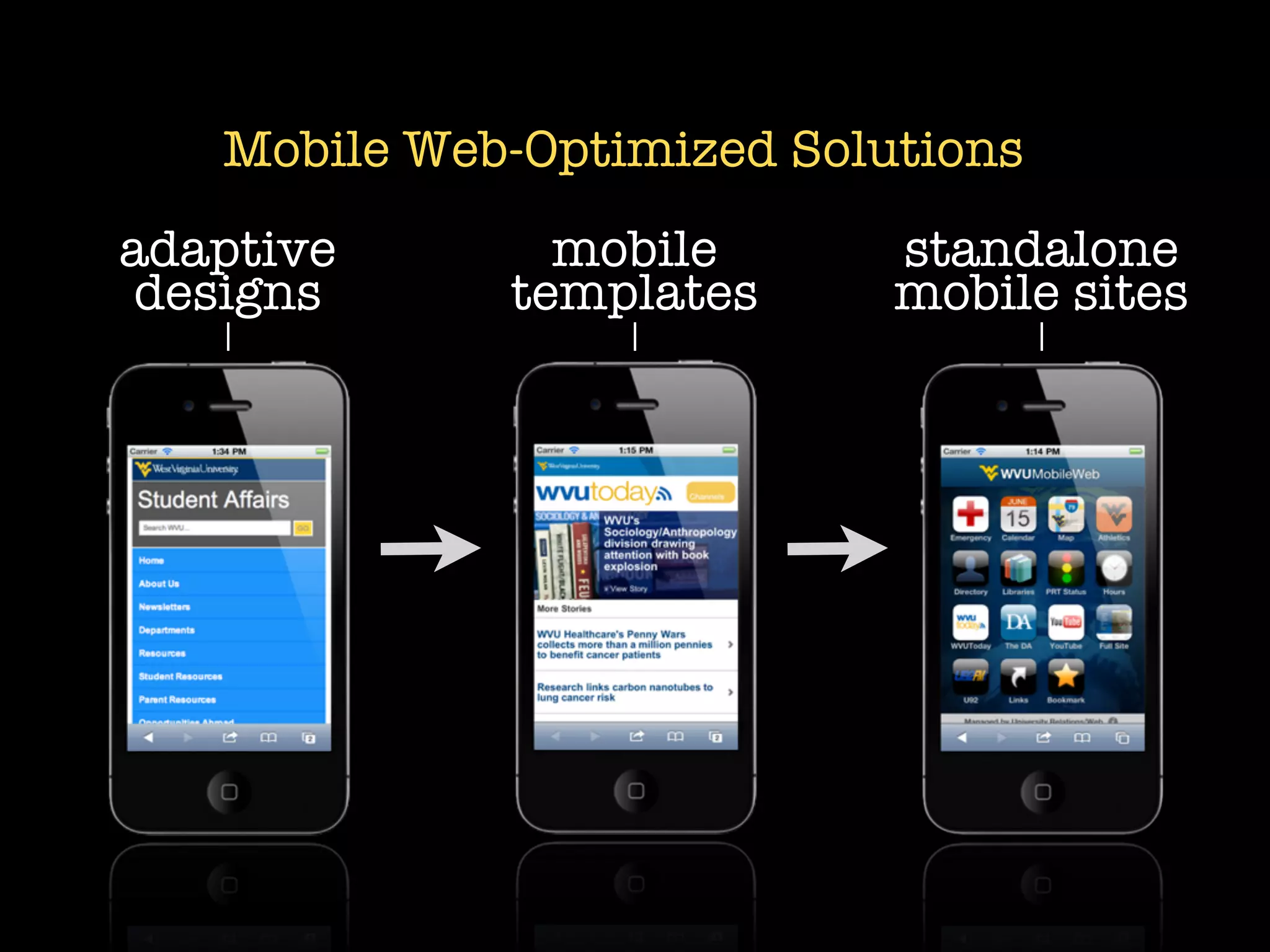
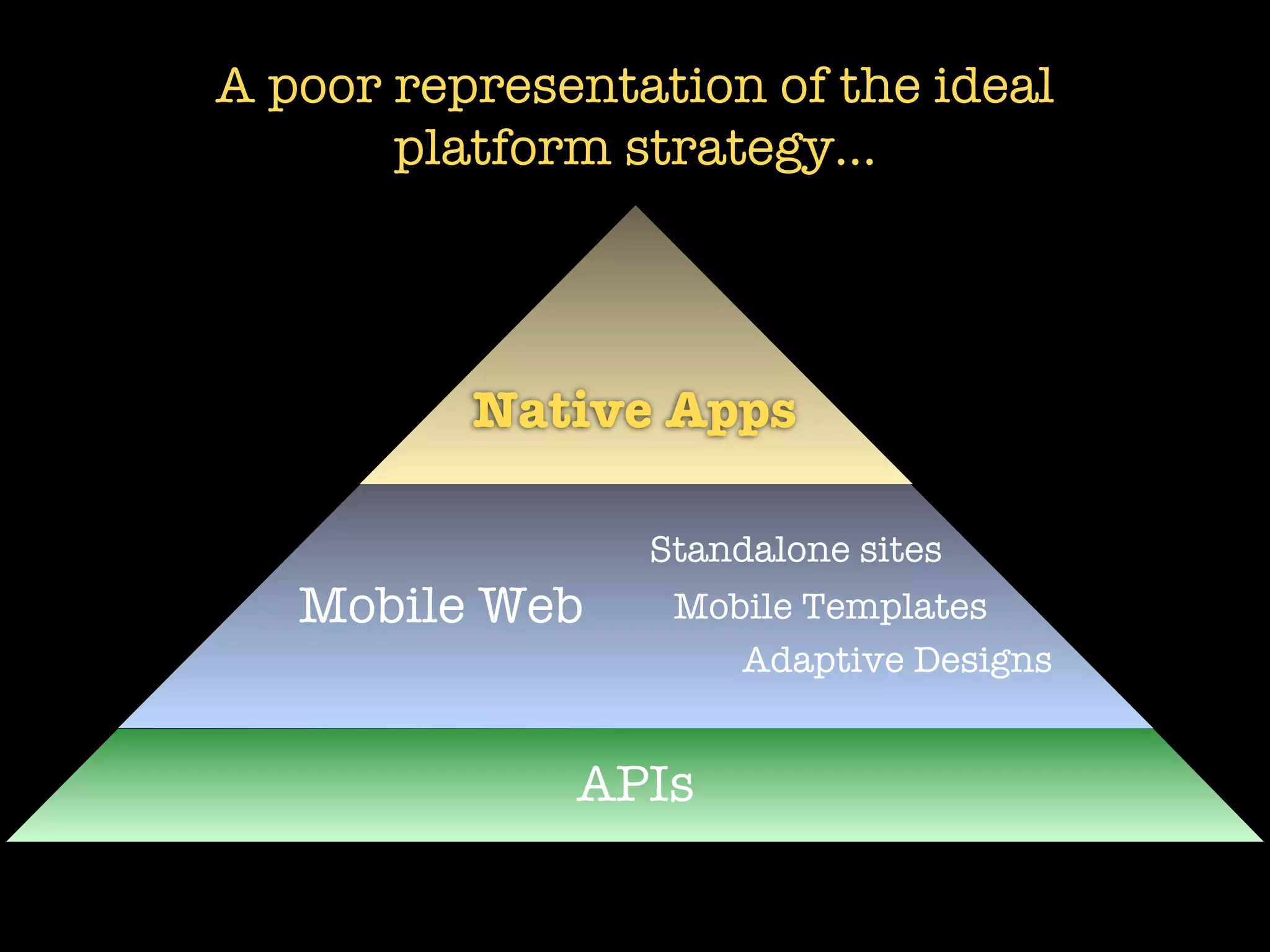
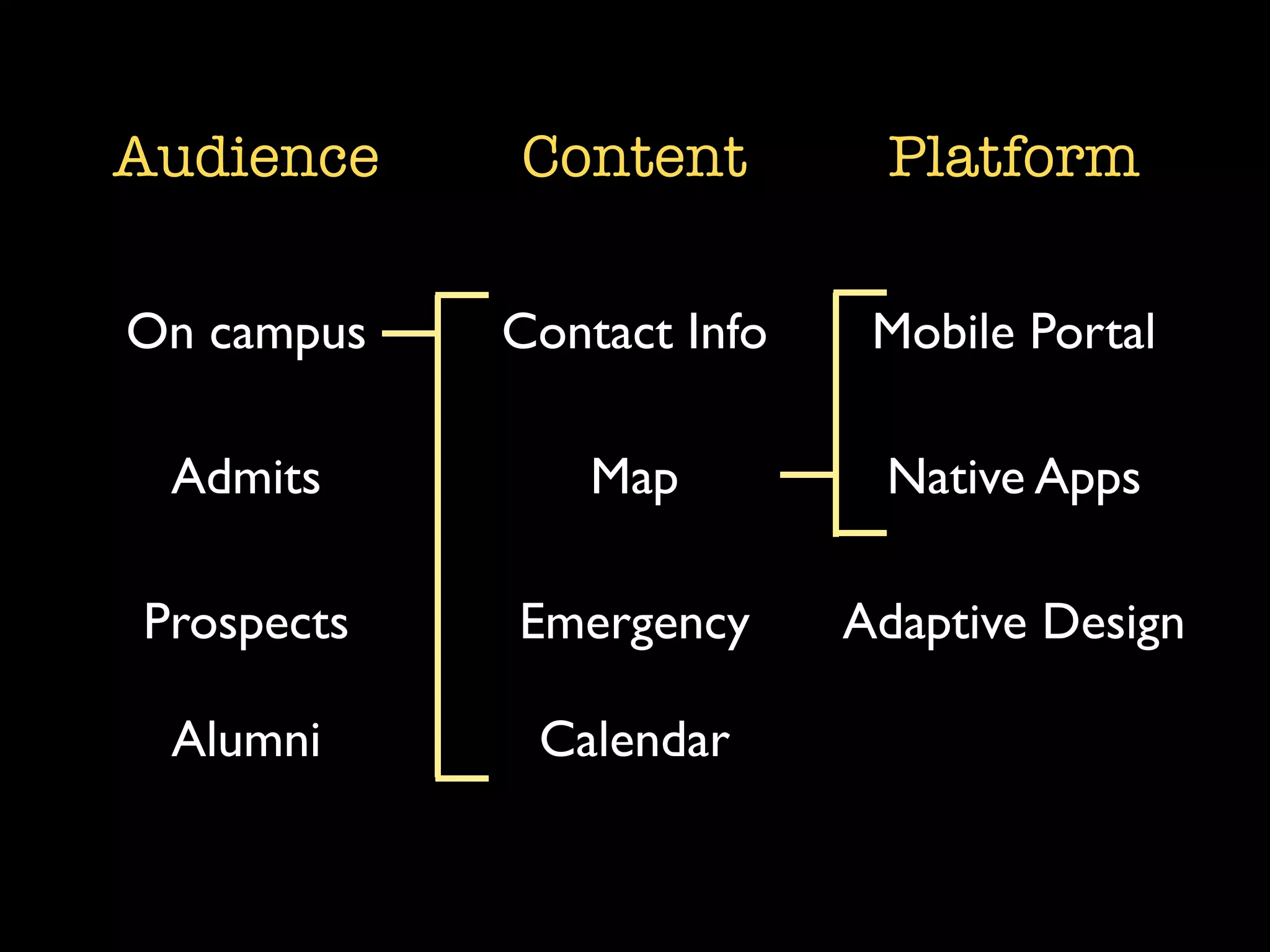
The document outlines a progressive mobile strategy for higher education institutions, emphasizing the importance of native apps, mobile websites, and audience-specific content delivery. It provides insights on the increasing mobile internet usage among students and the need for diverse mobile solutions tailored to different user groups. Key recommendations include prioritizing urgent user needs, leveraging APIs for content distribution, and adopting a mobile-first approach to enhance user engagement.