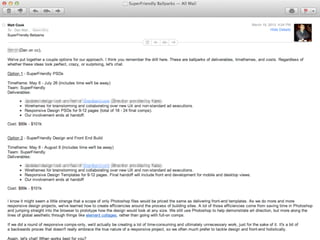
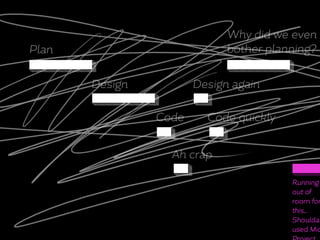
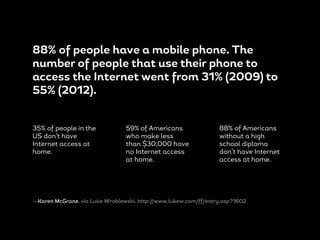
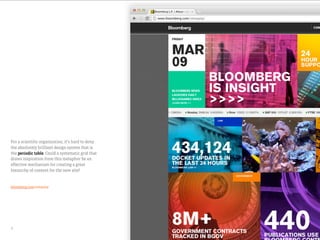
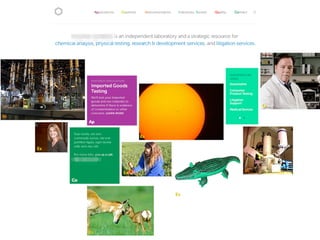
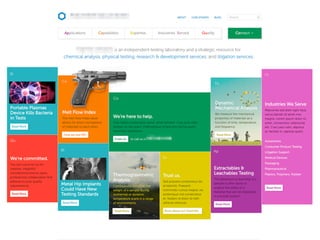
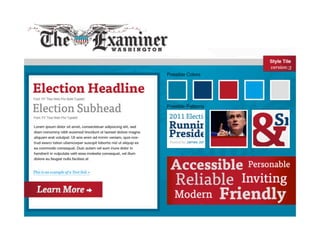
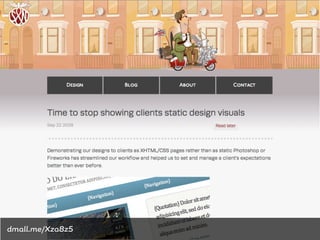
This document discusses the history and challenges of responsive web design. It notes that the way people access the internet has changed significantly since 2009, with many more people now using mobile phones to access the web. Traditional web design approaches no longer work as well. The document discusses new design methods for responsive web design, such as style tiles, element collages, and style prototypes that allow designing directly in the browser rather than with static Photoshop comps. It emphasizes the need to have real conversations with clients about the design process rather than presentations.
































































![“[Style tiles are] a catalyst for
discussions around the preferences
and goals of the client.”
—Samantha Warren: Designer, Twitter](https://image.slidesharecdn.com/hard-easy-130909185308-/85/Responsive-Design-is-Hard-Easy-Be-Afraid-Don-t-Worry-65-320.jpg)




































































![“How would I ever have discovered that
[animation idea] if I had to compile every time I
made a change? So much of creation is about
discovery, and you can’t discover anything if
you can’t see what you’re doing.”
—Bret Victor](https://image.slidesharecdn.com/hard-easy-130909185308-/85/Responsive-Design-is-Hard-Easy-Be-Afraid-Don-t-Worry-134-320.jpg)