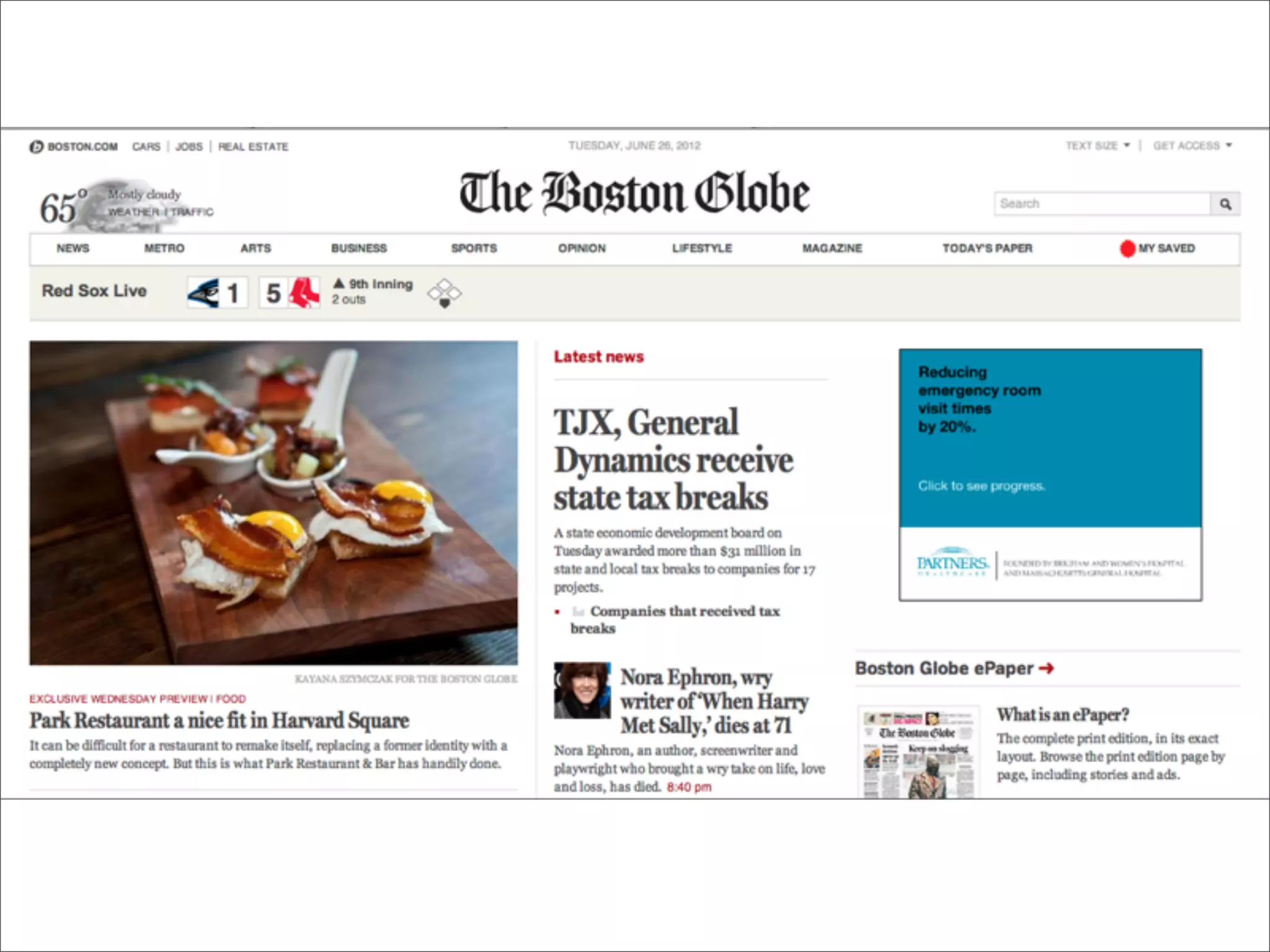
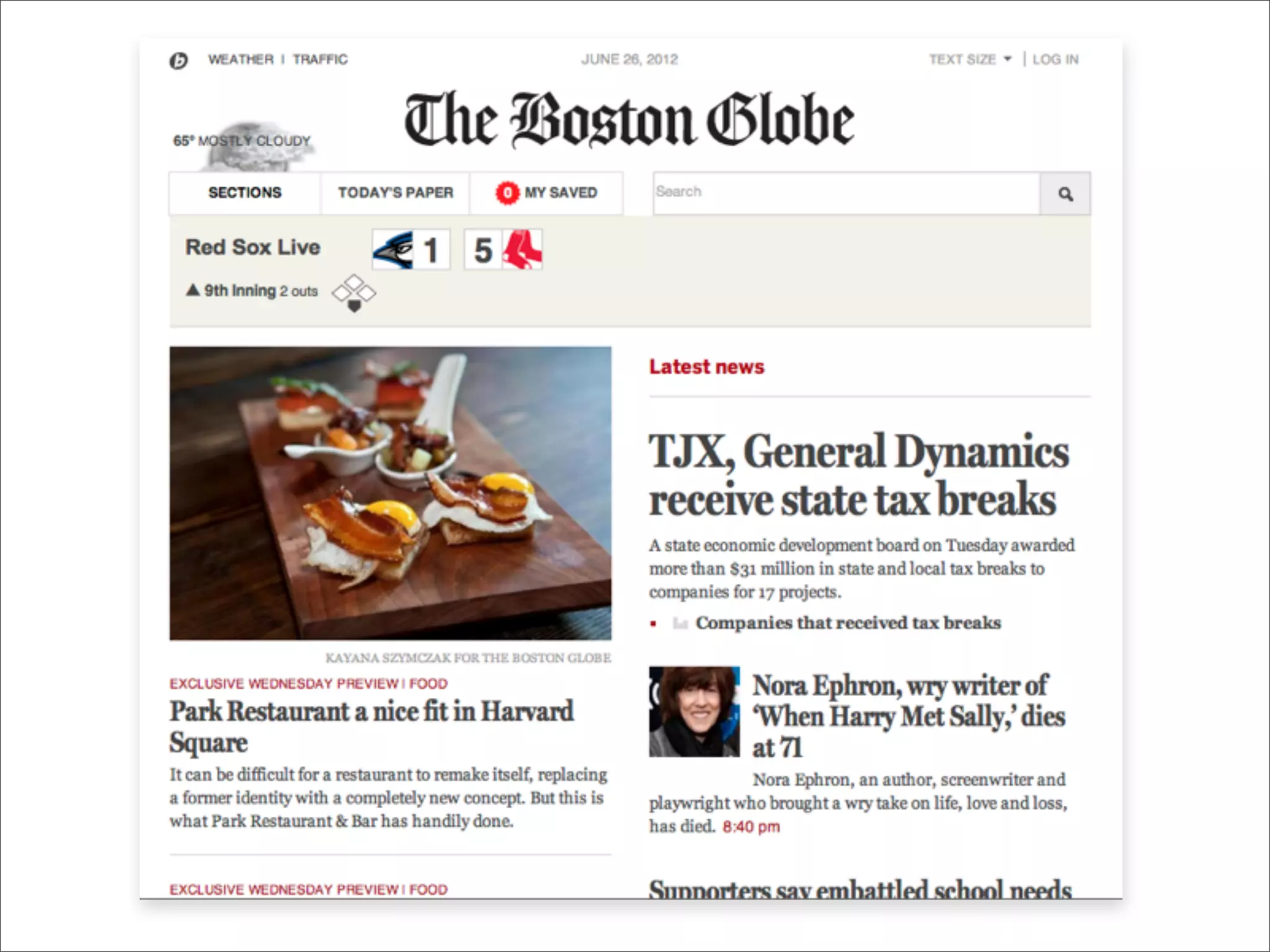
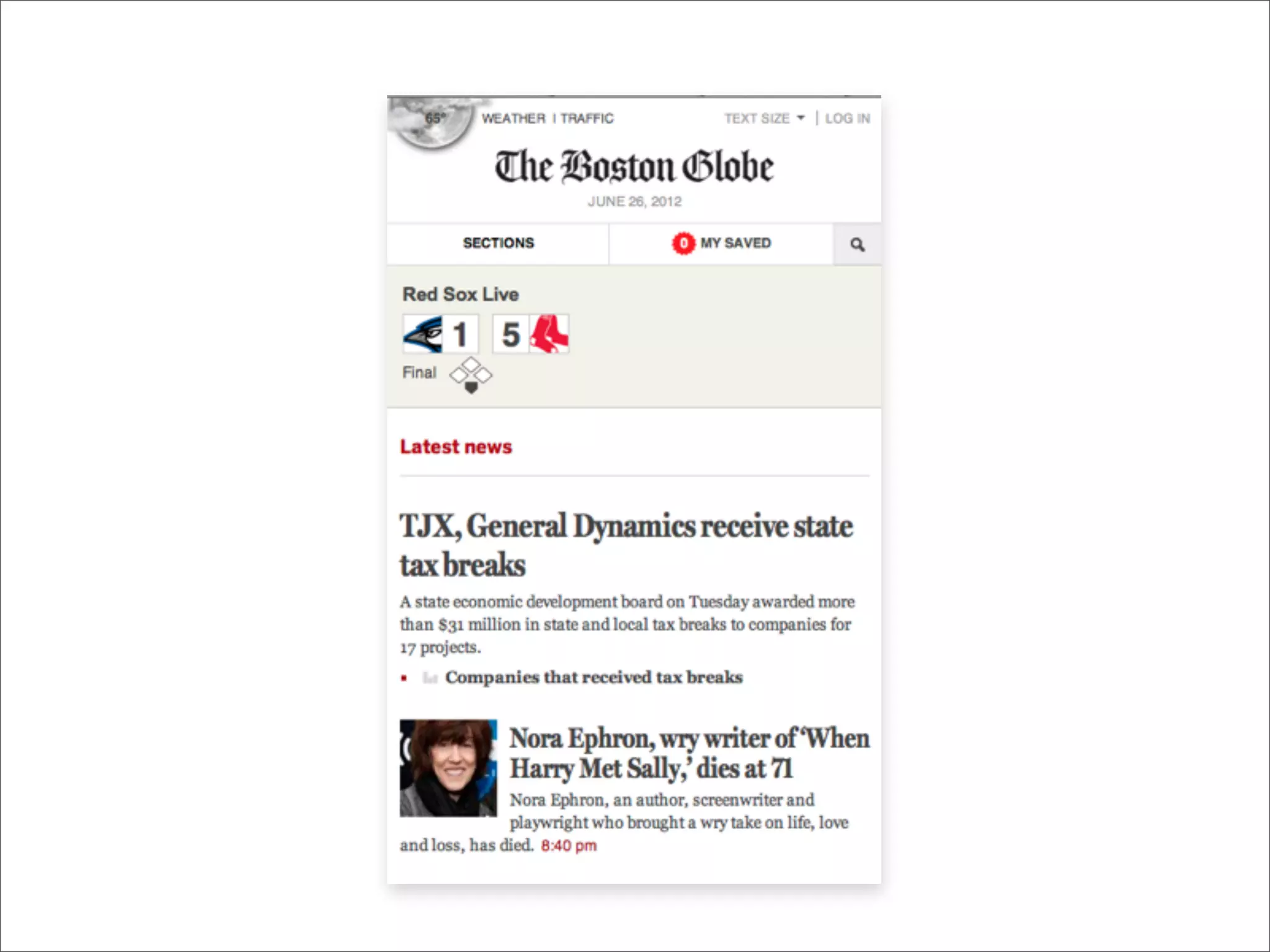
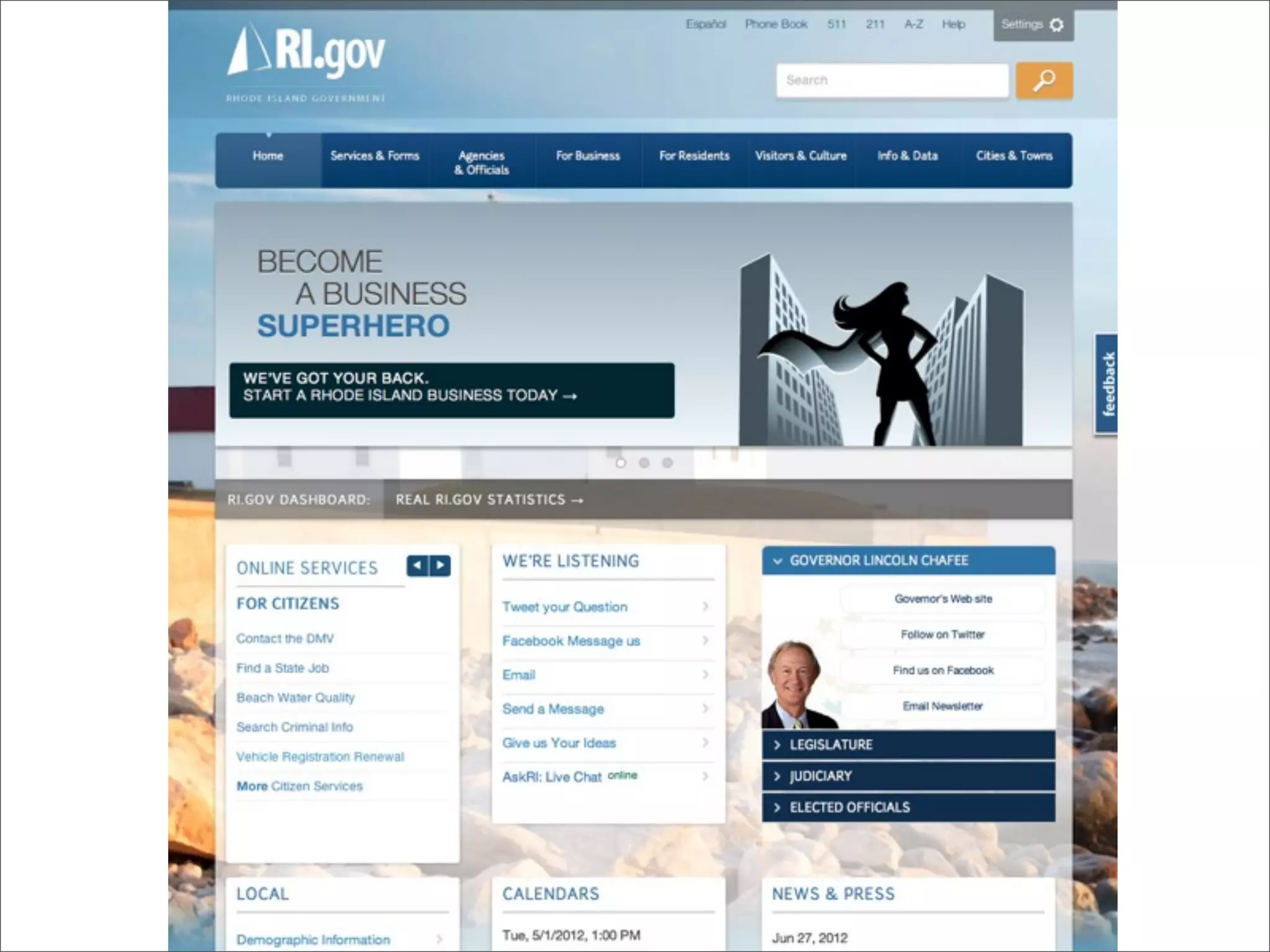
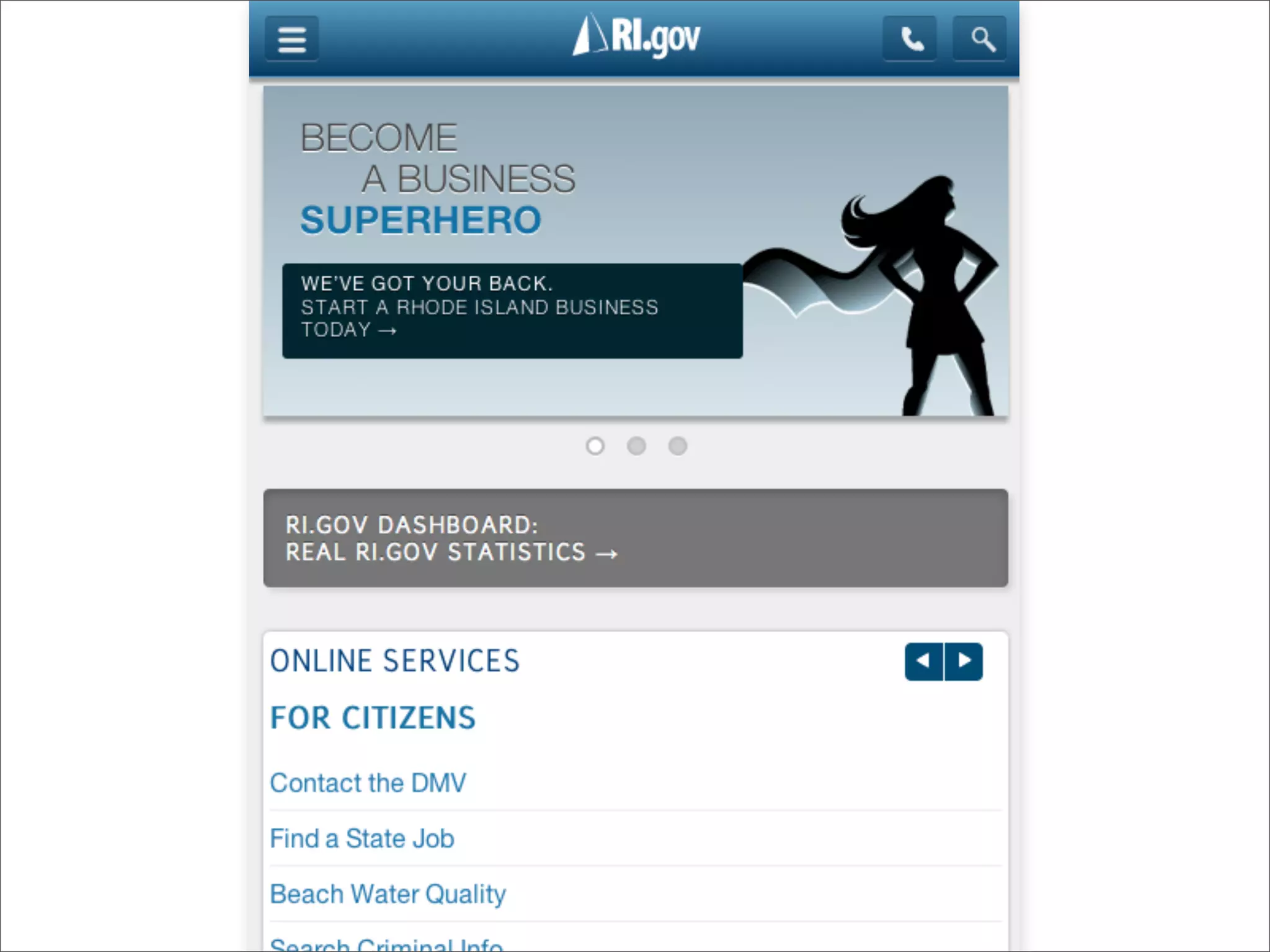
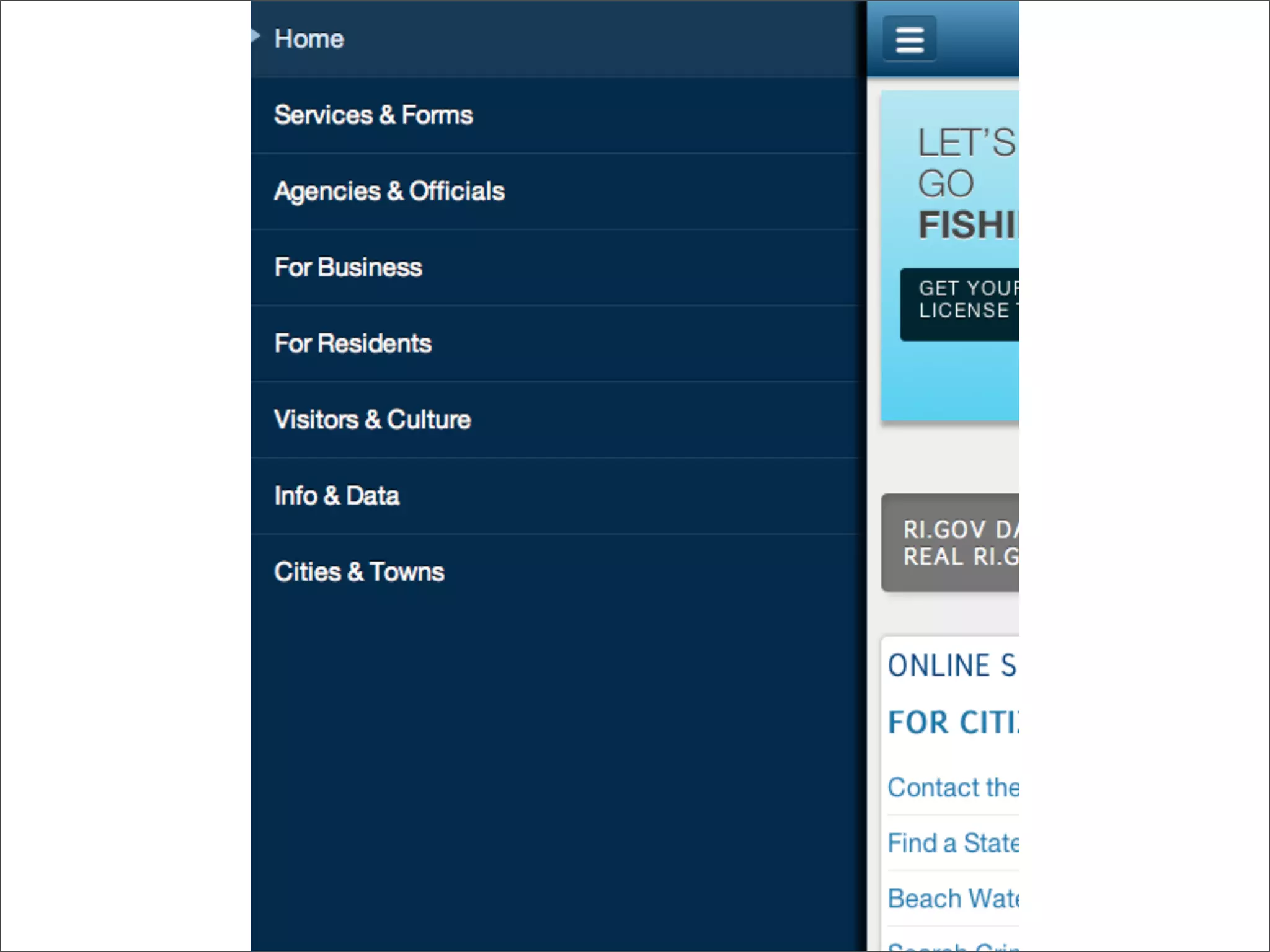
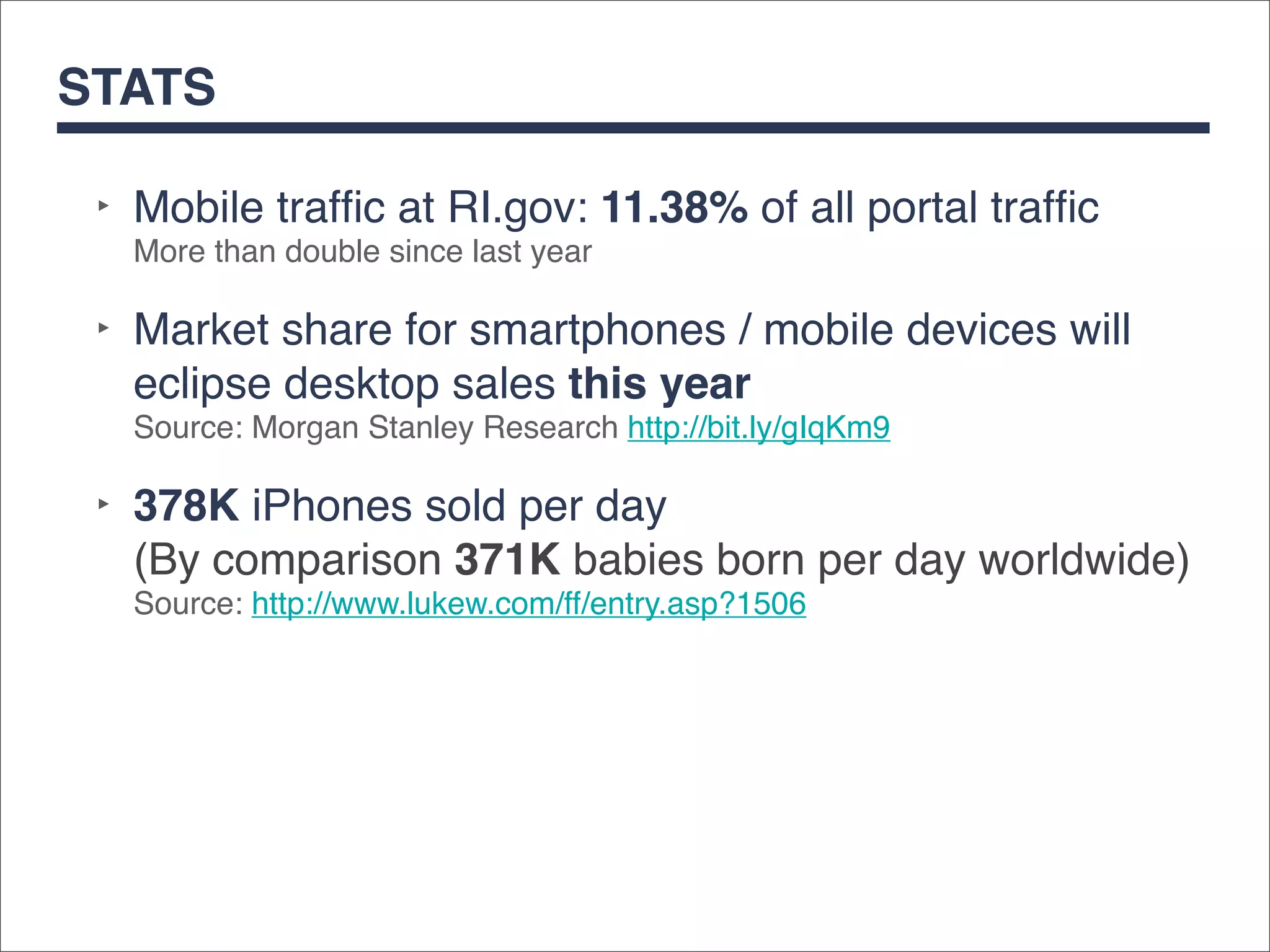
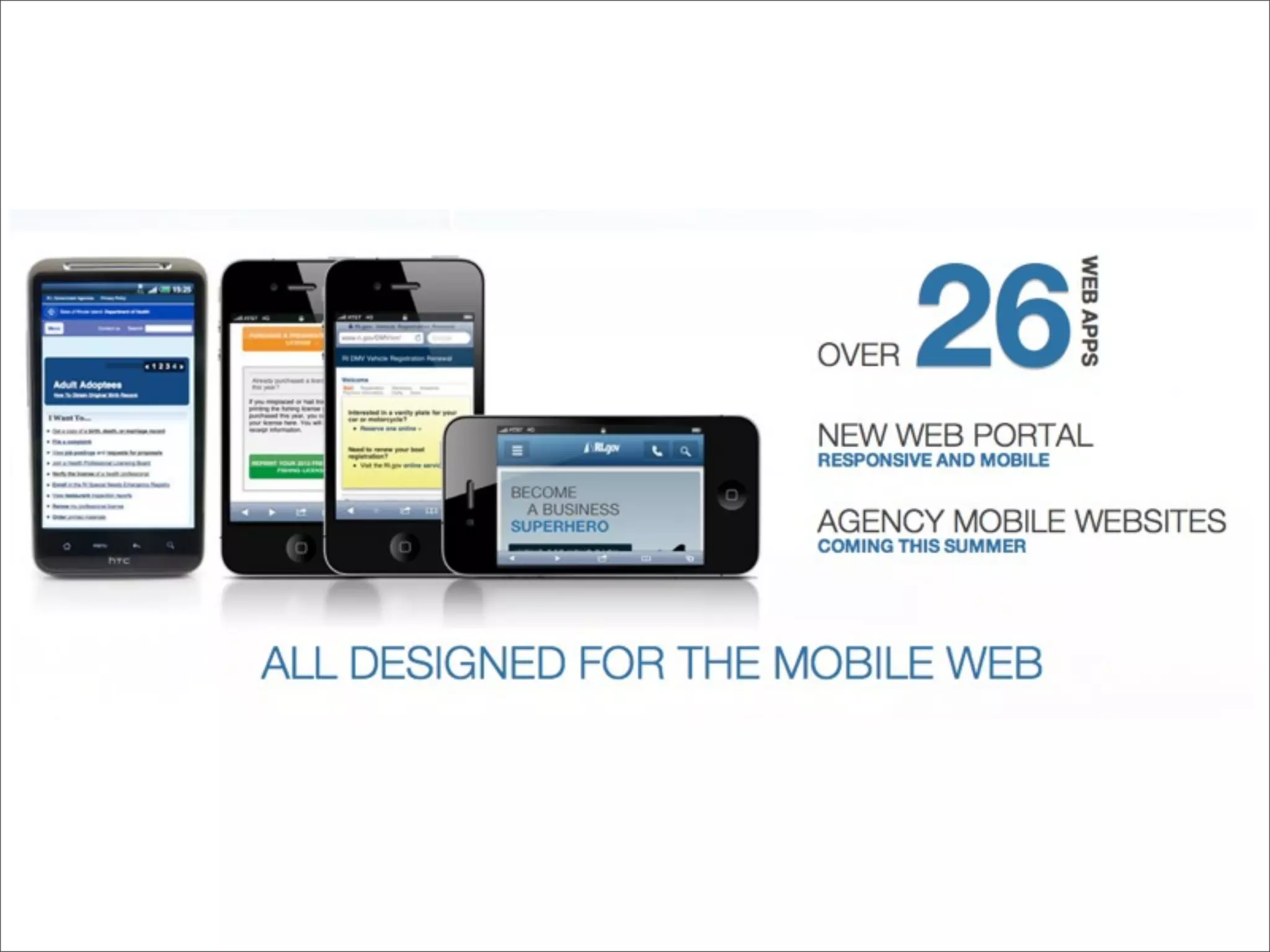
This document discusses responsive design for RI.gov. Responsive design uses CSS media queries, fluid grids, and flexible assets to automatically adapt a website's layout for different screen sizes and devices. RI.gov was built with a mobile-first approach using these responsive design techniques without server-side detection. Mobile traffic to RI.gov has more than doubled in the past year. Resources for learning more about responsive design are provided.