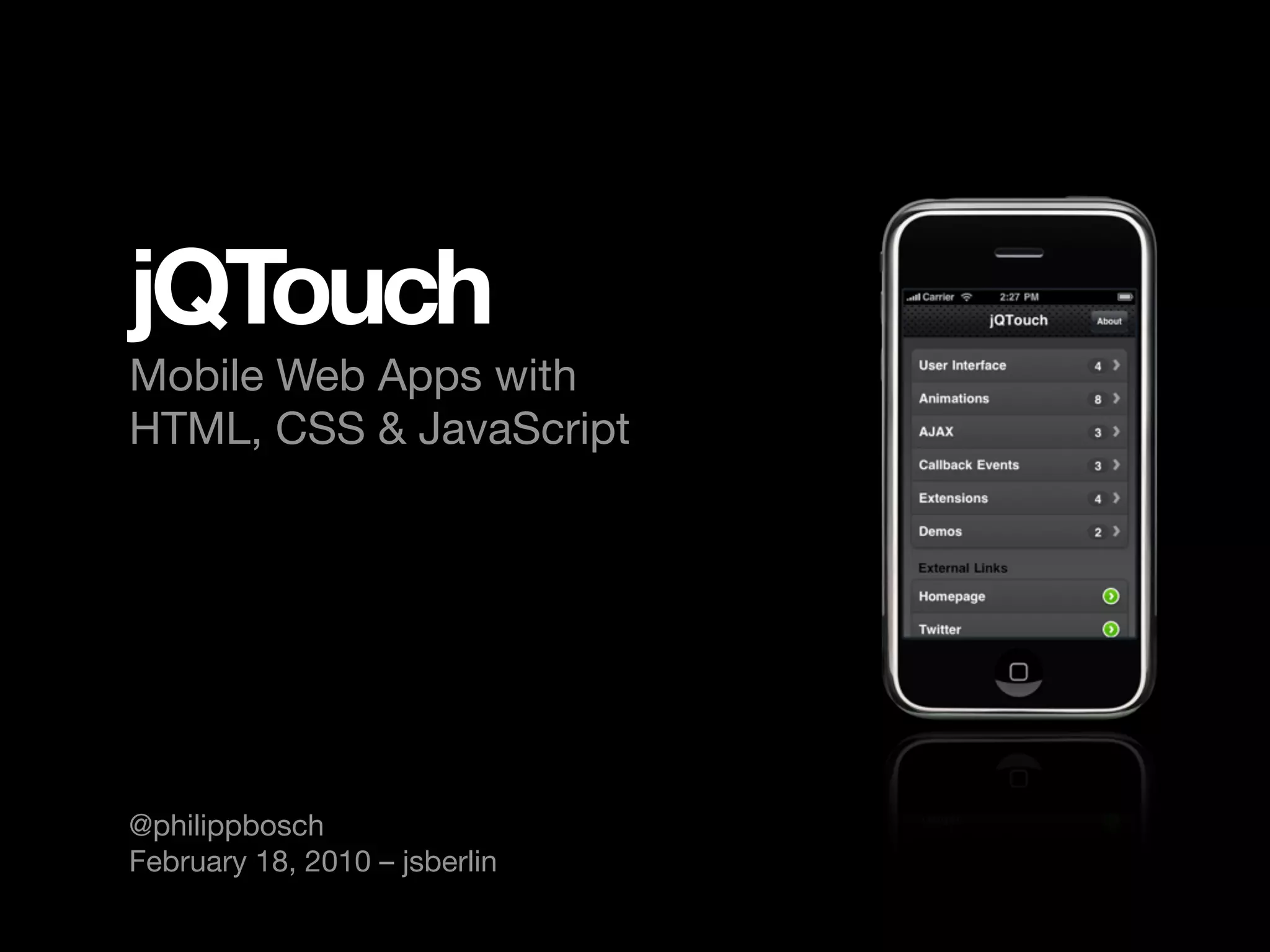
The document discusses jQTouch, a plugin for jQuery that allows developers to build mobile web apps with HTML, CSS, and JavaScript. It works by turning regular web pages into touch-friendly "apps" that can be added to a mobile device's home screen. Key points covered include:
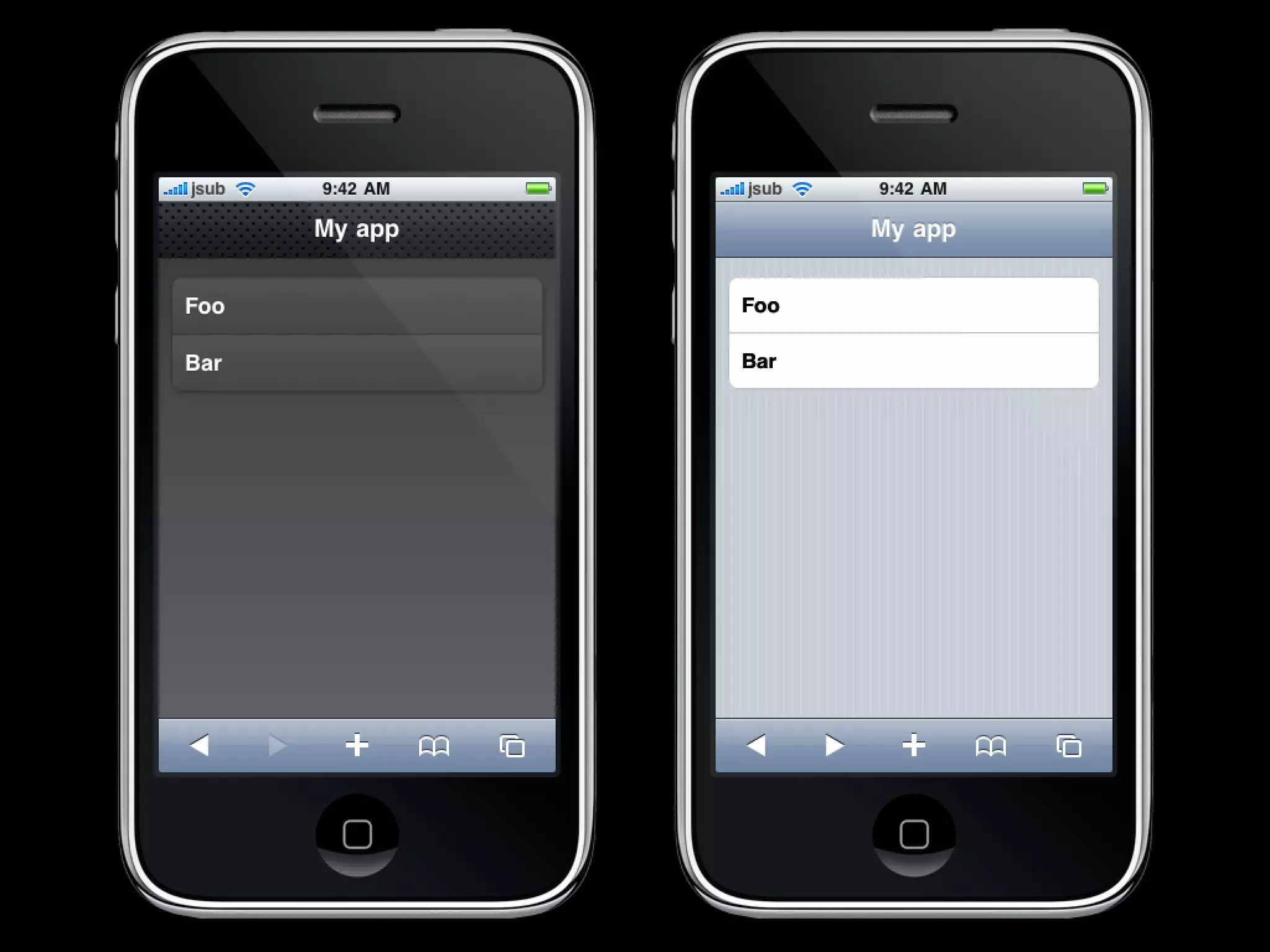
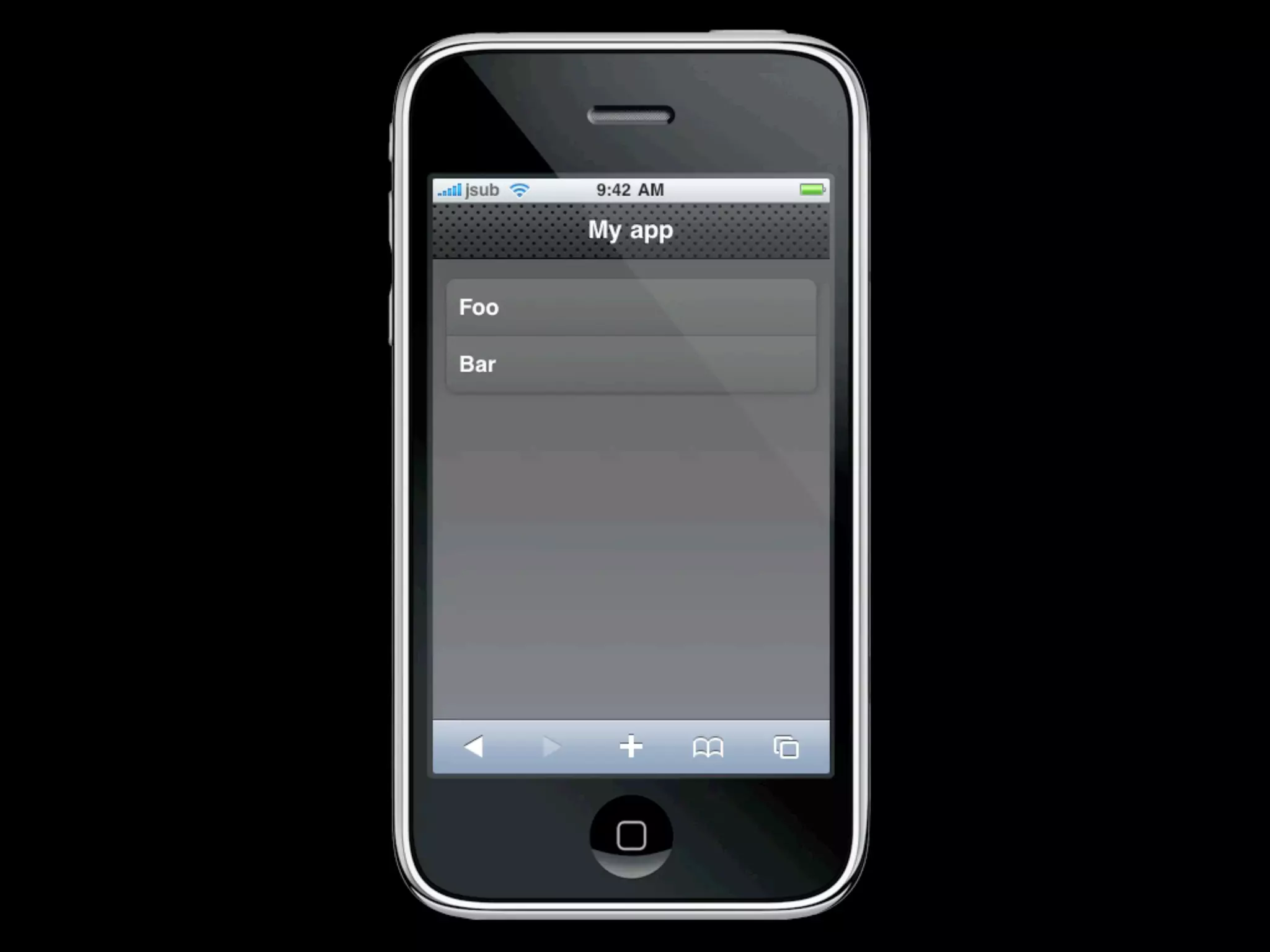
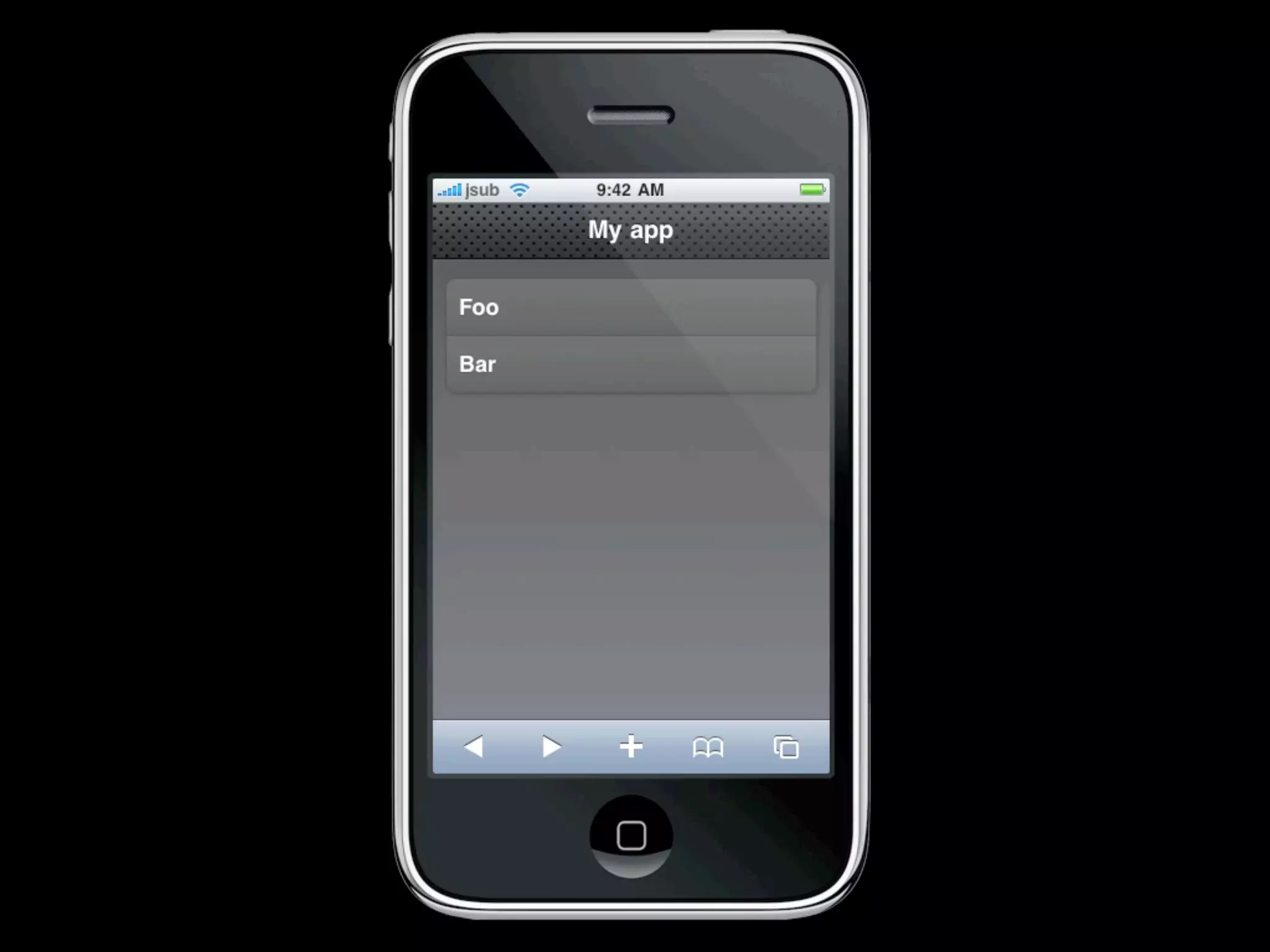
- jQTouch uses jQuery and adds iPhone-style UI elements and themes
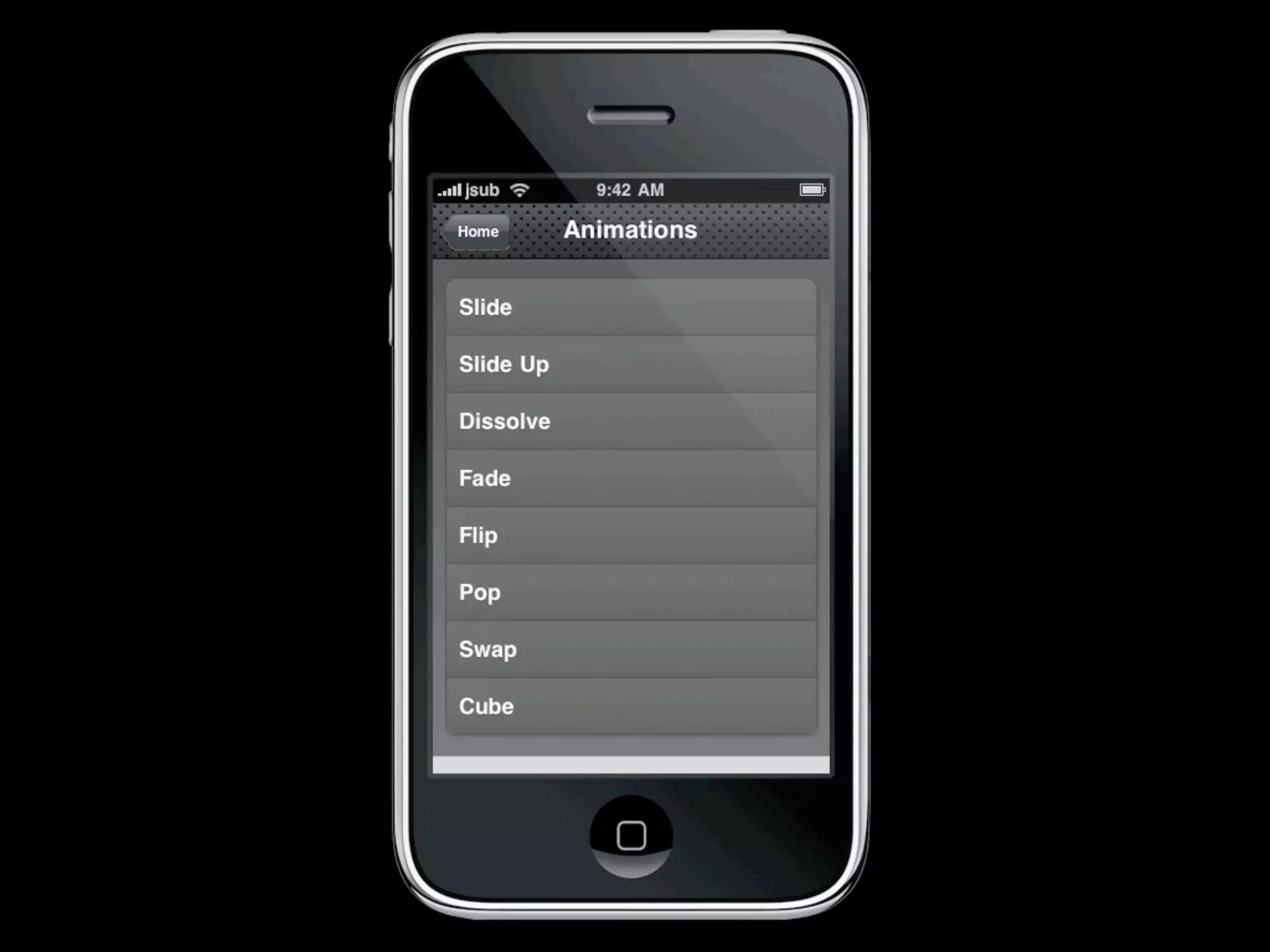
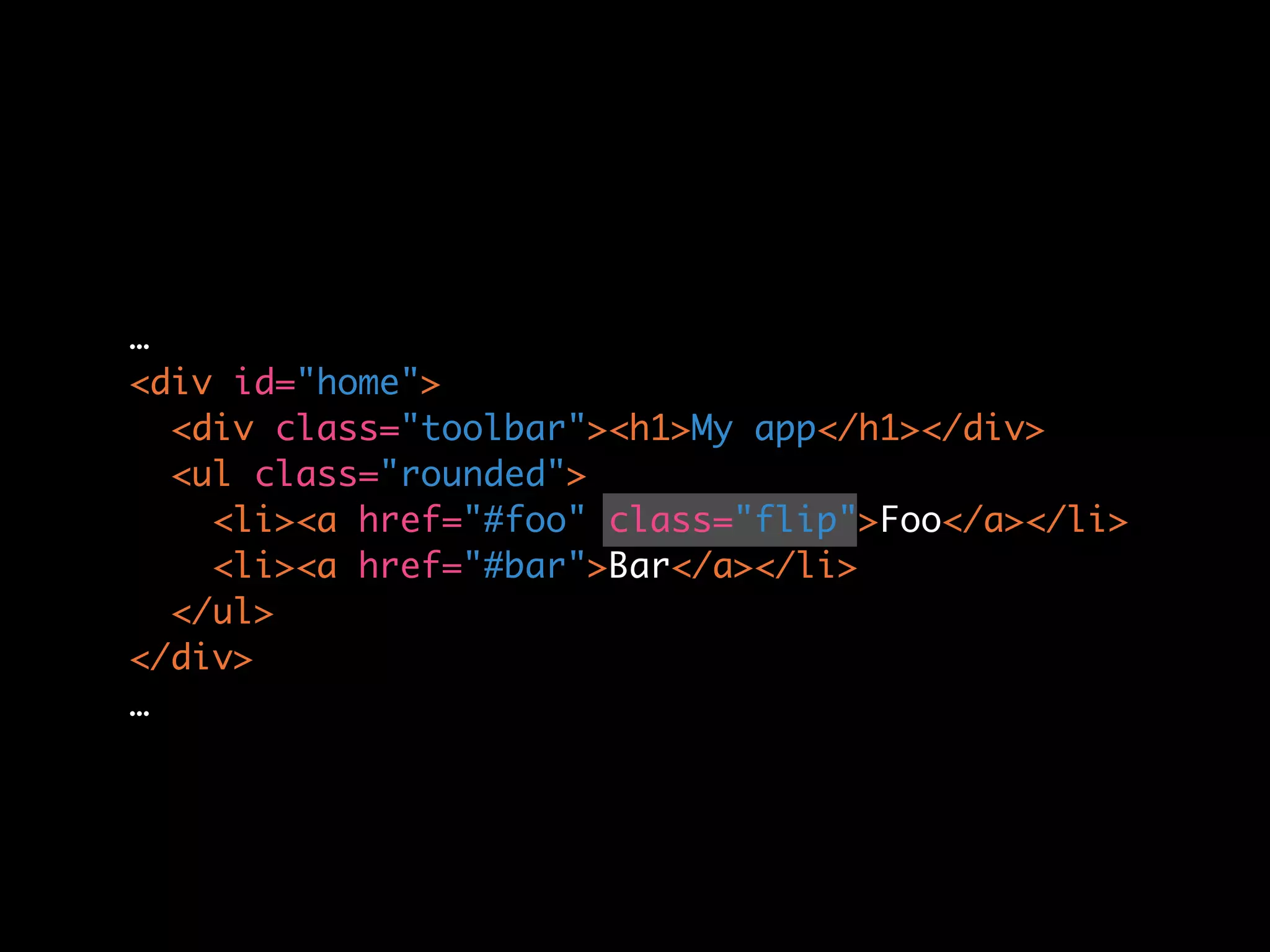
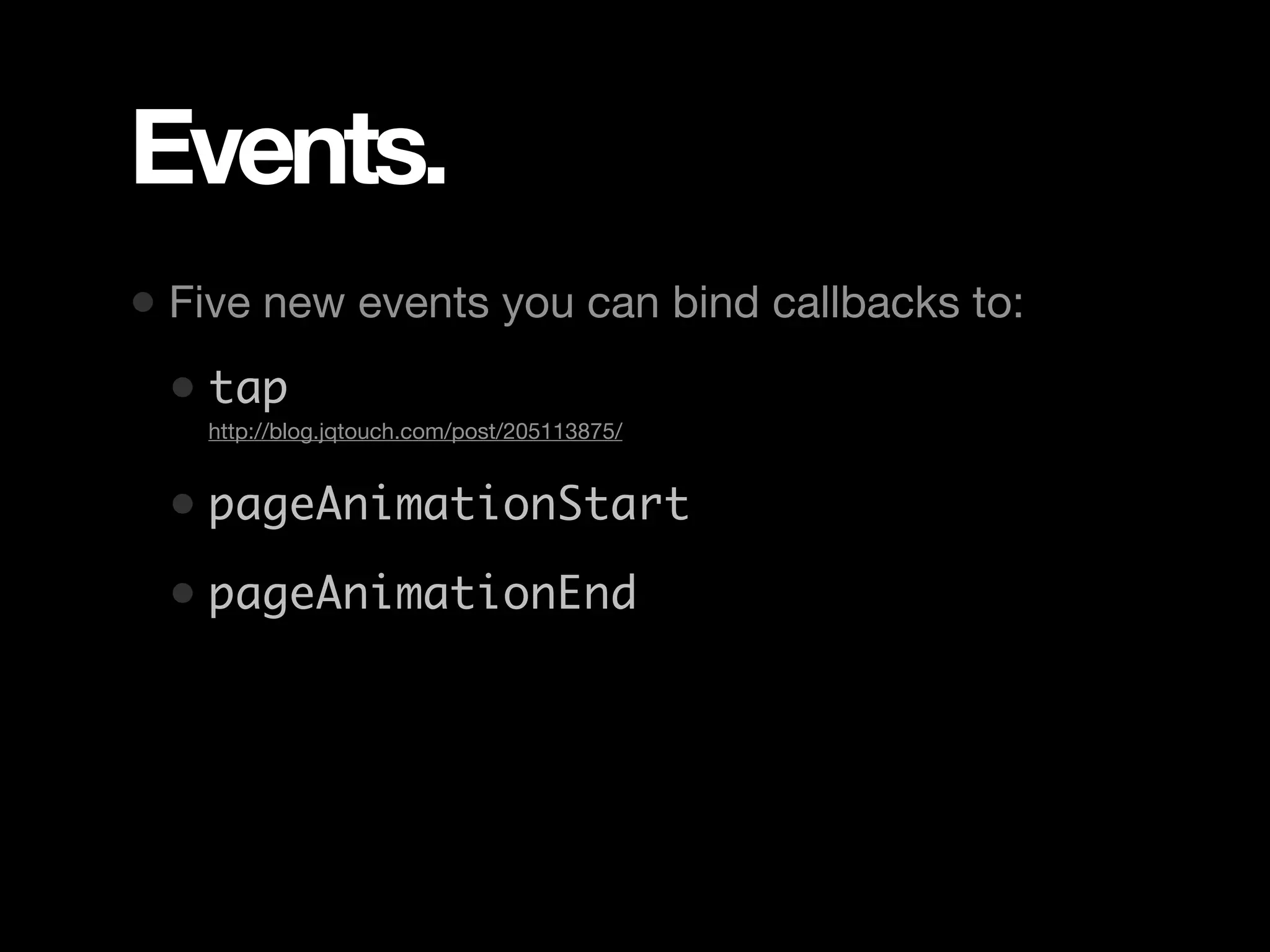
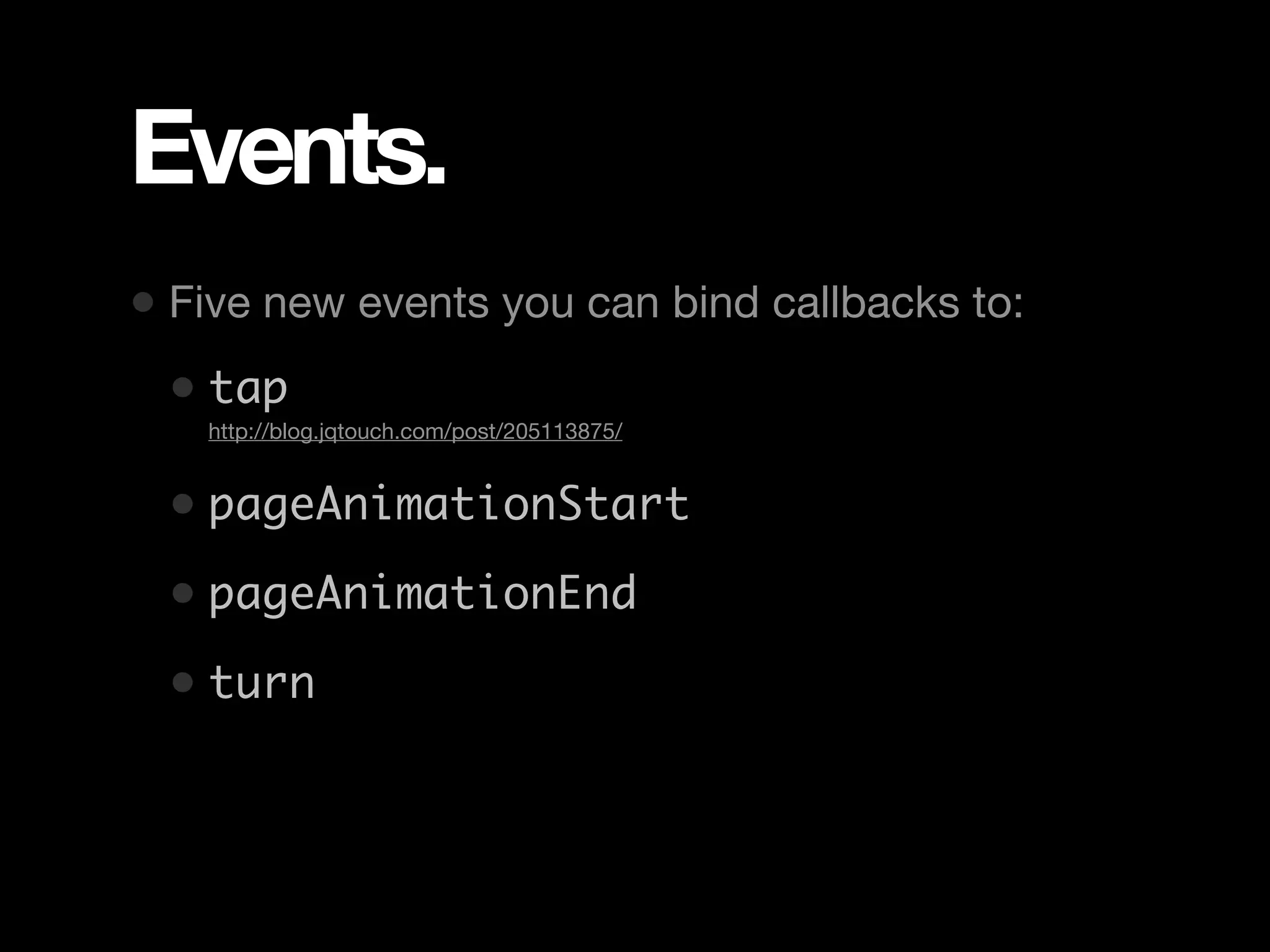
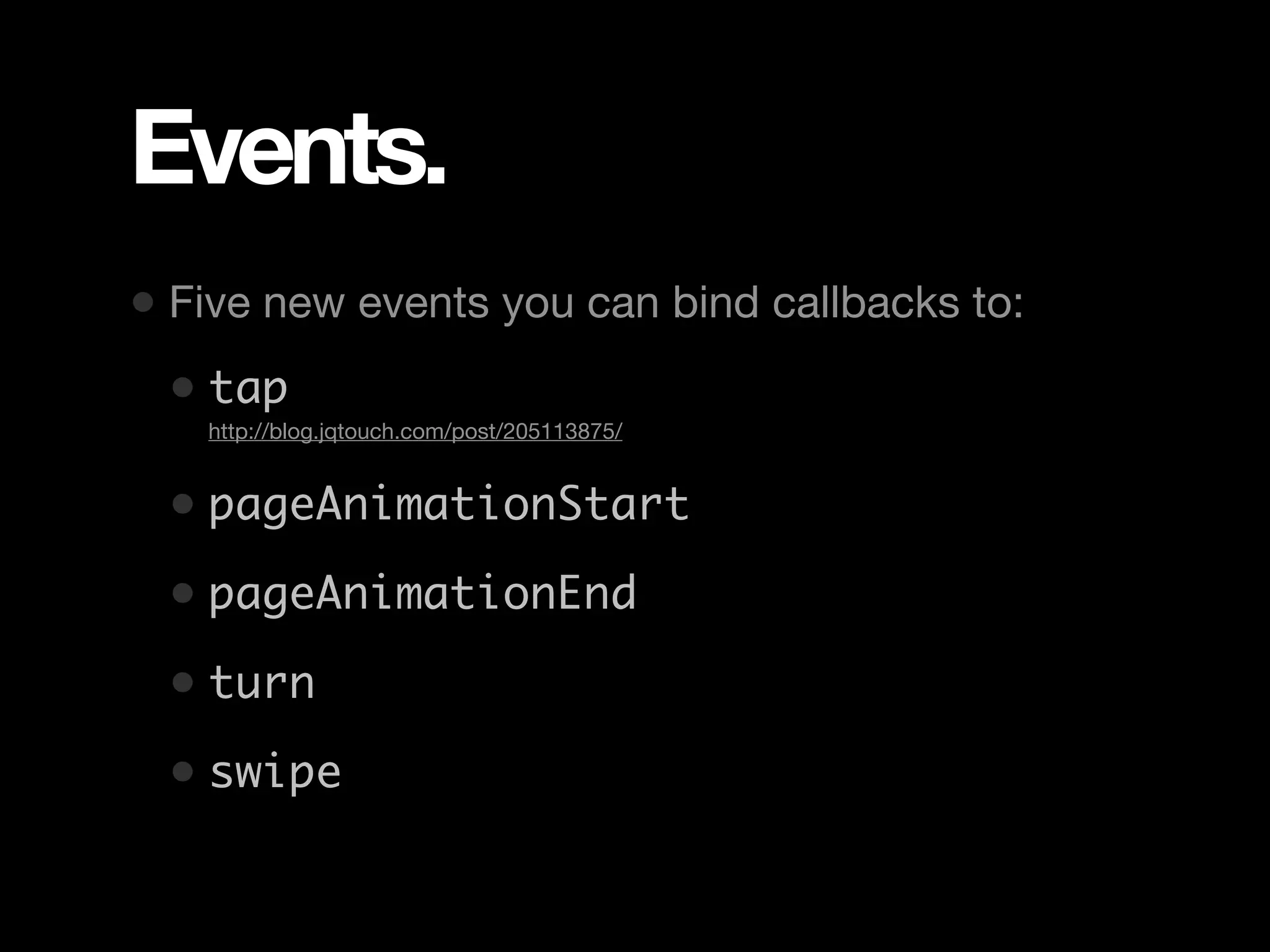
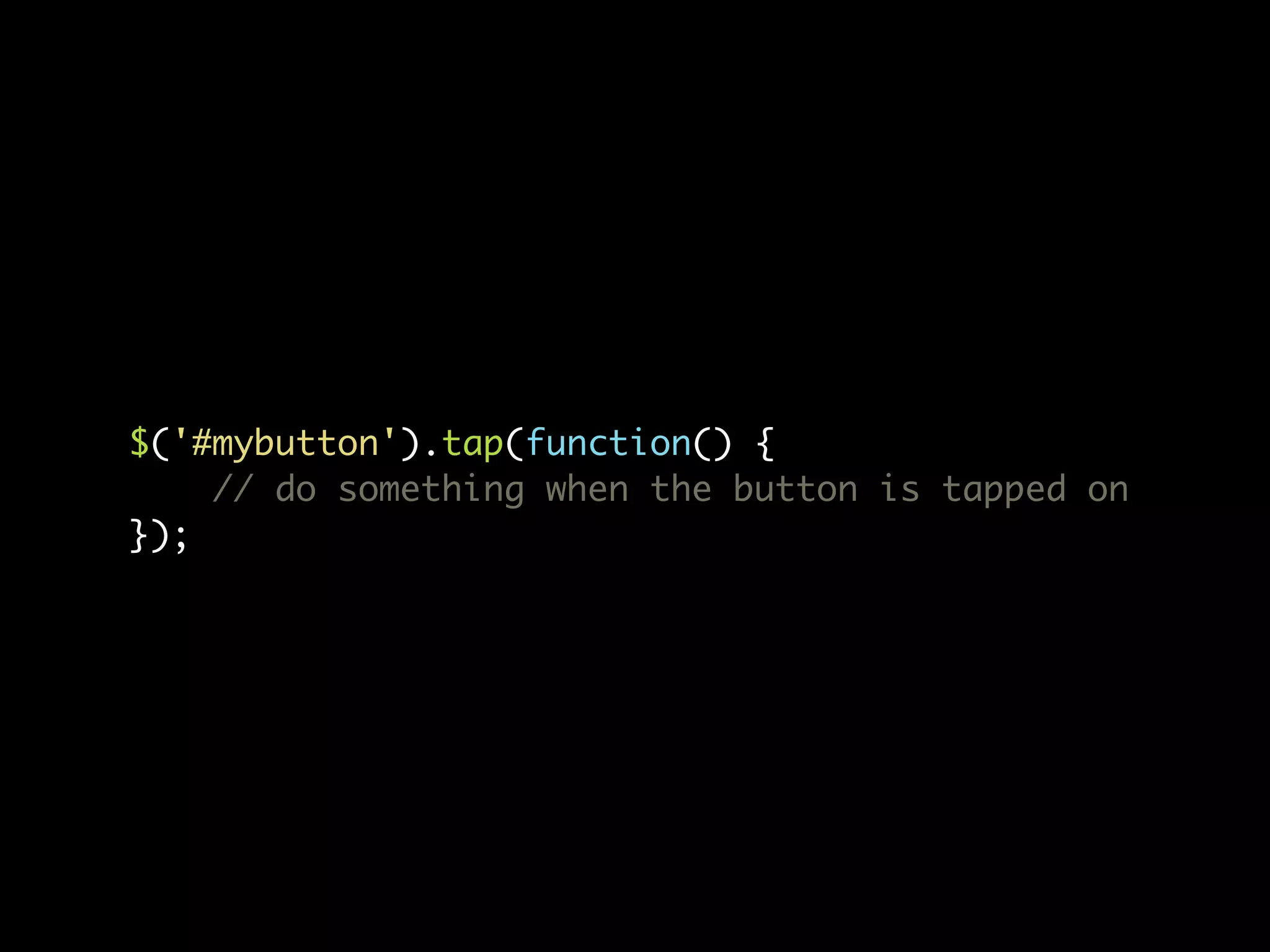
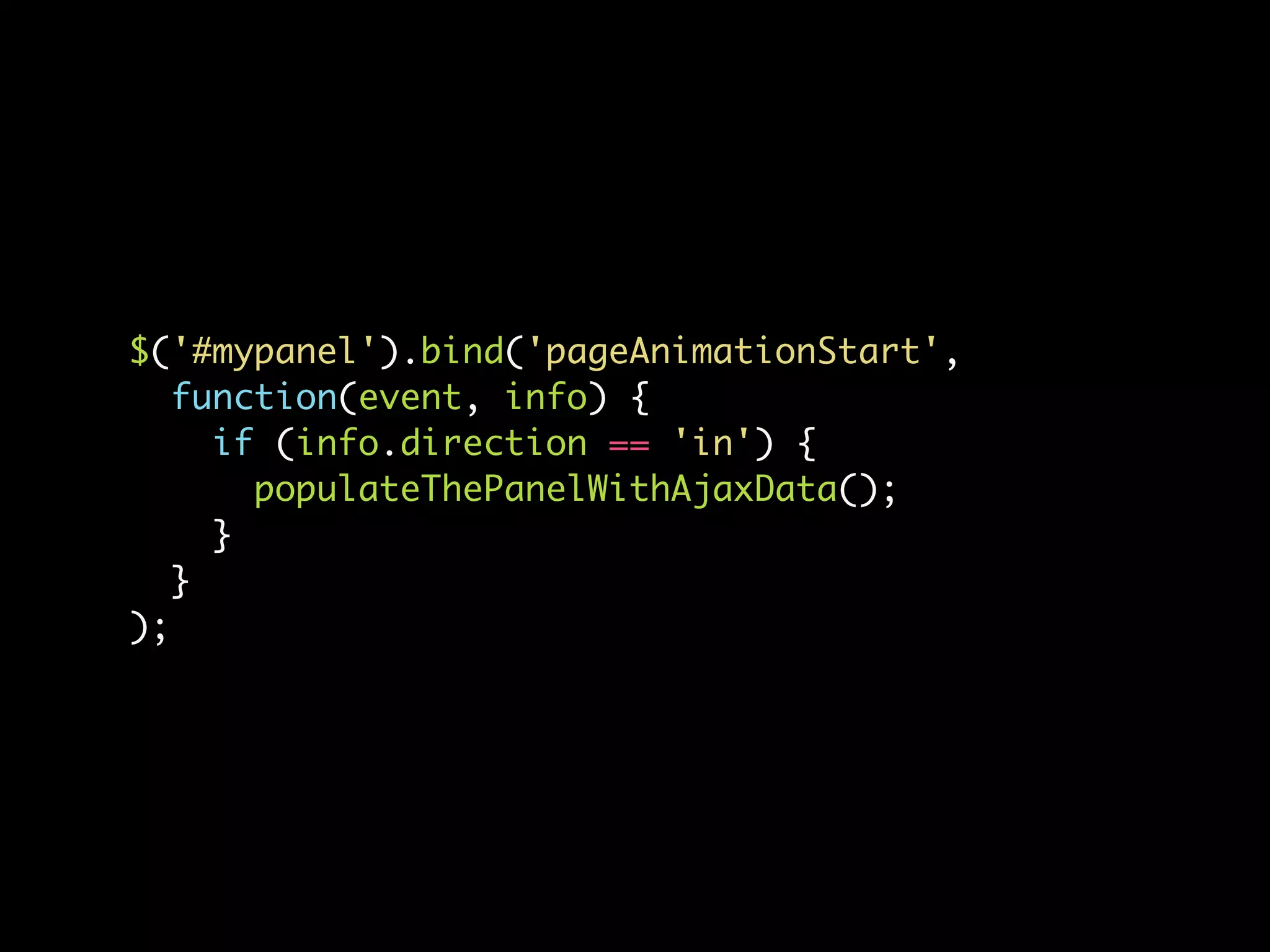
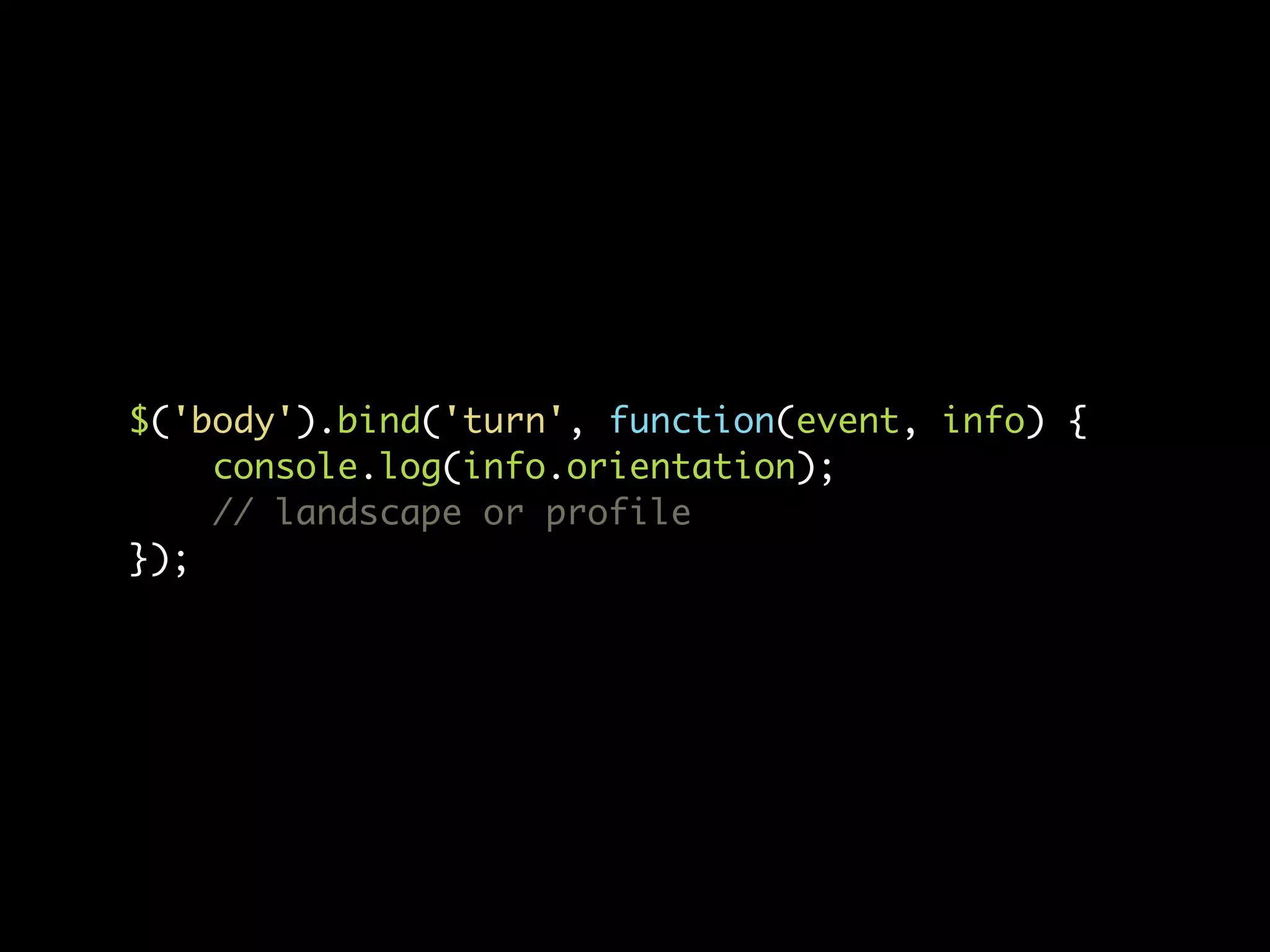
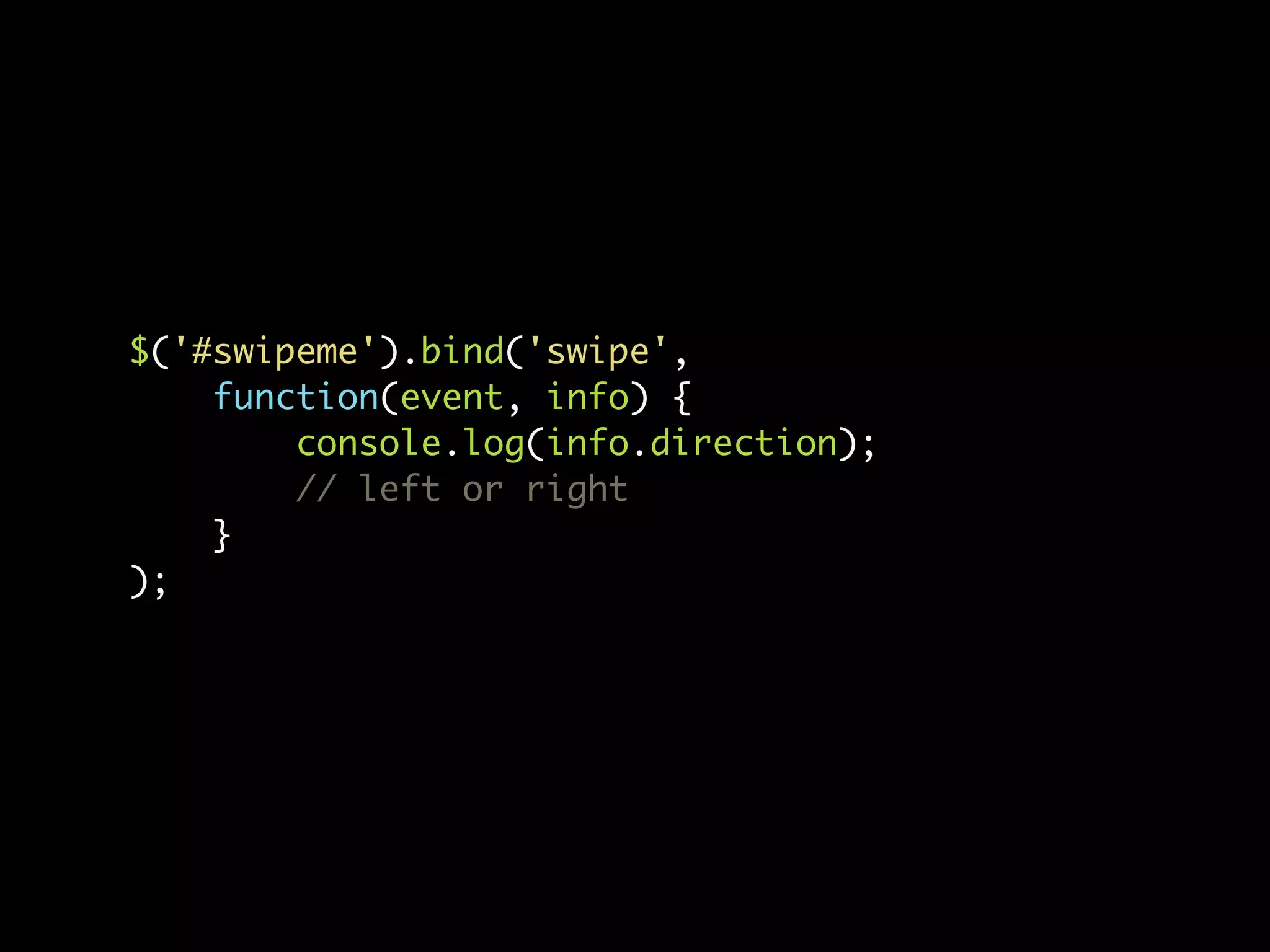
- It supports animations between "pages" and touch events
- Combined with PhoneGap, web apps built with jQTouch can be wrapped into native mobile apps and distributed through app stores
- The presentation demonstrates jQTouch's capabilities and provides information on getting started and further resources





























































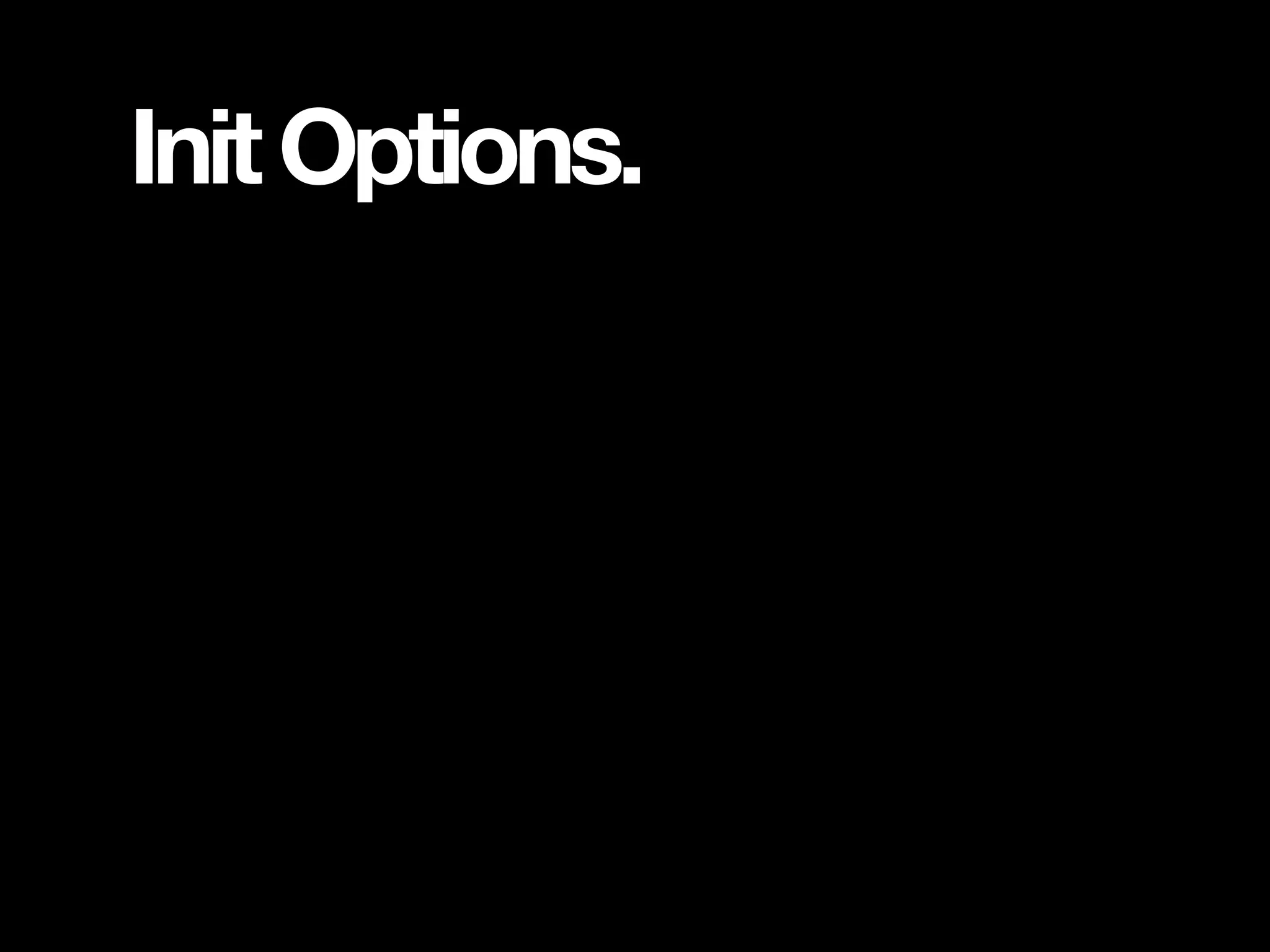
![Init Options.
$.jqTouch({
icon: "path/to/homescreen-icon.png",
startupScreen: "path/to/startup-image.png",
statusBar: "default|black|black-translucent",
addGlossToIcon: true|false,
fixedViewport: true|false,
preloadImages: ["img1.png","img2.png", …],
...
});](https://image.slidesharecdn.com/jqtouch-web-100218171746-phpapp01/75/jQTouch-Mobile-Web-Apps-with-HTML-CSS-and-JavaScript-62-2048.jpg)