More Related Content
KEY
PDF
PDF
パワーポイントの品質と生産性を向上させるデザイン・テンプレート PDF
PDF
ビジネスマン必見!キレイな提案書を作るためのデザインの基礎知識 PDF
誰でも見やすいパワーポイントを作るための パワーポイントバイブル PDF
しょぼいプレゼンをパワポのせいにするな! by @jessedee PDF
What's hot
PPT
PDF
PDF
人間中心設計の国際規格ISO9241-210:2010のポイント PDF
45分間で「ユーザー中心のものづくり」ができるまで詰め込む PDF
【プレゼン】見やすいプレゼン資料の作り方【初心者用】 PPTX
PDF
「UXデザインとは」からはじめる「本流」のUXデザインはじめの一歩 | UXデザイン基礎セミナー 第1回 PDF
見やすいプレゼン資料の作り方 - リニューアル増量版 PDF
プロトタイピングとユーザビリティテストで「UXデザイン」を練りあげよう! | UXデザイン基礎セミナー 第4回 PPTX
オーバーエンジニアリングって何? #devsumi #devsumiA PDF
PDF
PDF
メンタルモデル・ダイアグラムで学ぶ定性(質的)分析・親和図法 :2015年1月31日 ワイワイCAFE BITTER PDF
Design Sprint と Lean UX: 顧客からの学び方 PDF
UXデザインの海外最新「UXトレンドレポート2022」を読んで、考える PDF
ユーザーインタビューするときは、どうやらゾンビのおでましさ PDF
PDF
なぜあの人のプレゼンテーションはいつもイイねと言われるのか0716 PDF
PPTX
Viewers also liked
PDF
PPT
素敵なプレゼン資料を作るためのKnow-Howてんこ盛りセッション:プレゼン道場 Ver 2.2 PDF
分かりやすく、使いやすいデザインを生み出す工夫 先生:池田 拓司 PDF
PDF
PDF
魅せるPowerPointビジネスプレゼン【実践編】 PPTX
PDF
PDF
PDF
PDF
ノンデザイナーのための「デザインの判断」はとりあえずコレだけおさえよう PDF
PDF
PDF
インターネット広告代理店の「制作ディレクション」というお仕事 PDF
PDF
WEBデザインにおける、Photoshopの作業速度向上テクニック 先生:黒葛原 道 PDF
PDF
Wo! vol.23 米Coca-Colaサイトにみるコンテンツ・マーケティング PDF
PDF
デザイナーこそ覚えておきたいCSS最新事情! あなたの知らないfont-familyのイマ Similar to 色彩センスのいらない配色講座
PDF
PDF
「初心者向けデザイン講座」 -東洋美術学校(第三回目:色編) PDF
PPTX
PDF
第34回 WordBench神戸勉強会 デザイン教えて君 色のきほん PPTX
KEY
Random 110828031841-phpapp02 PDF
PDF
知っておきたい配色に関する掟とコツ 先生:大里 浩二 PDF
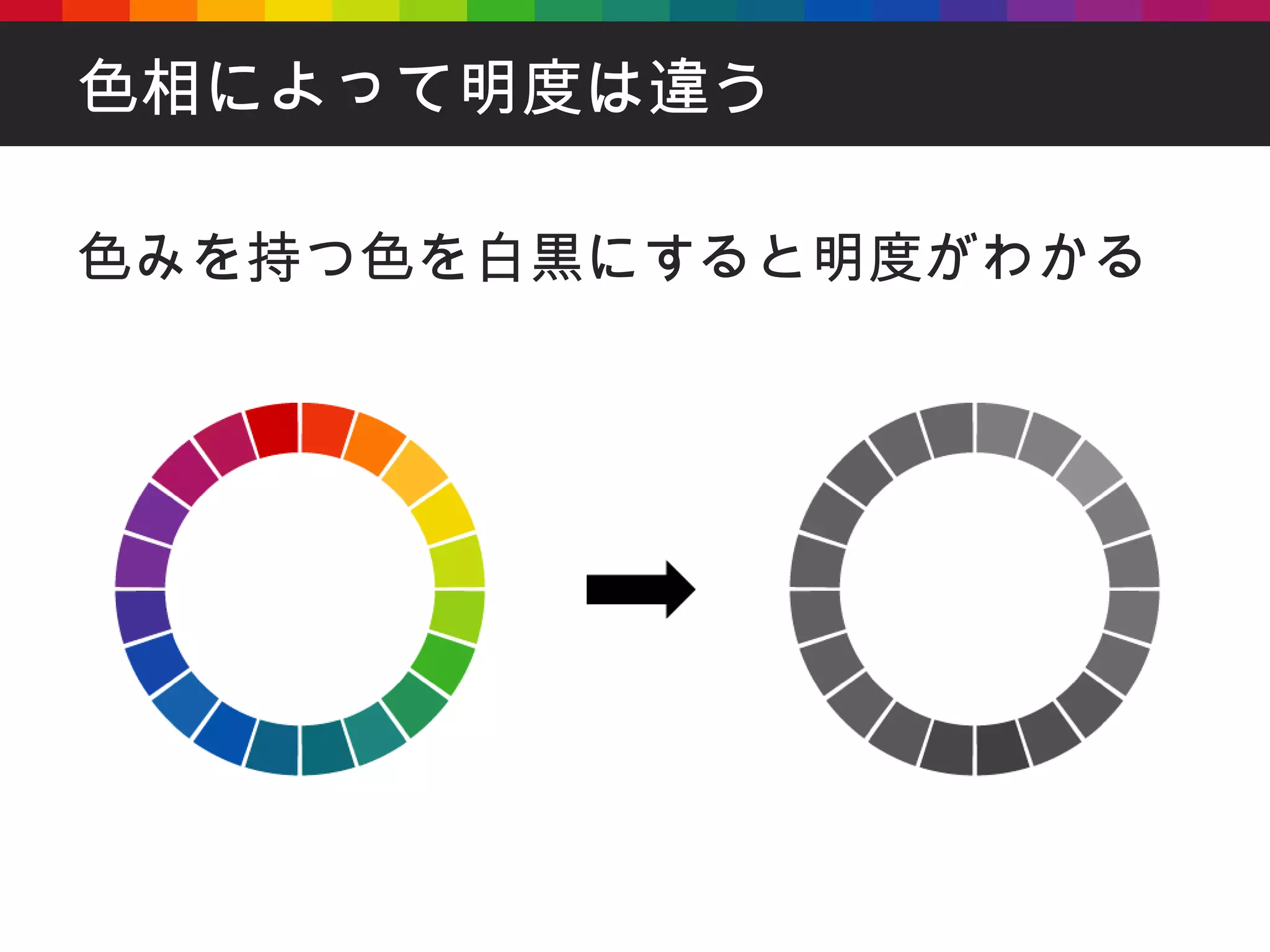
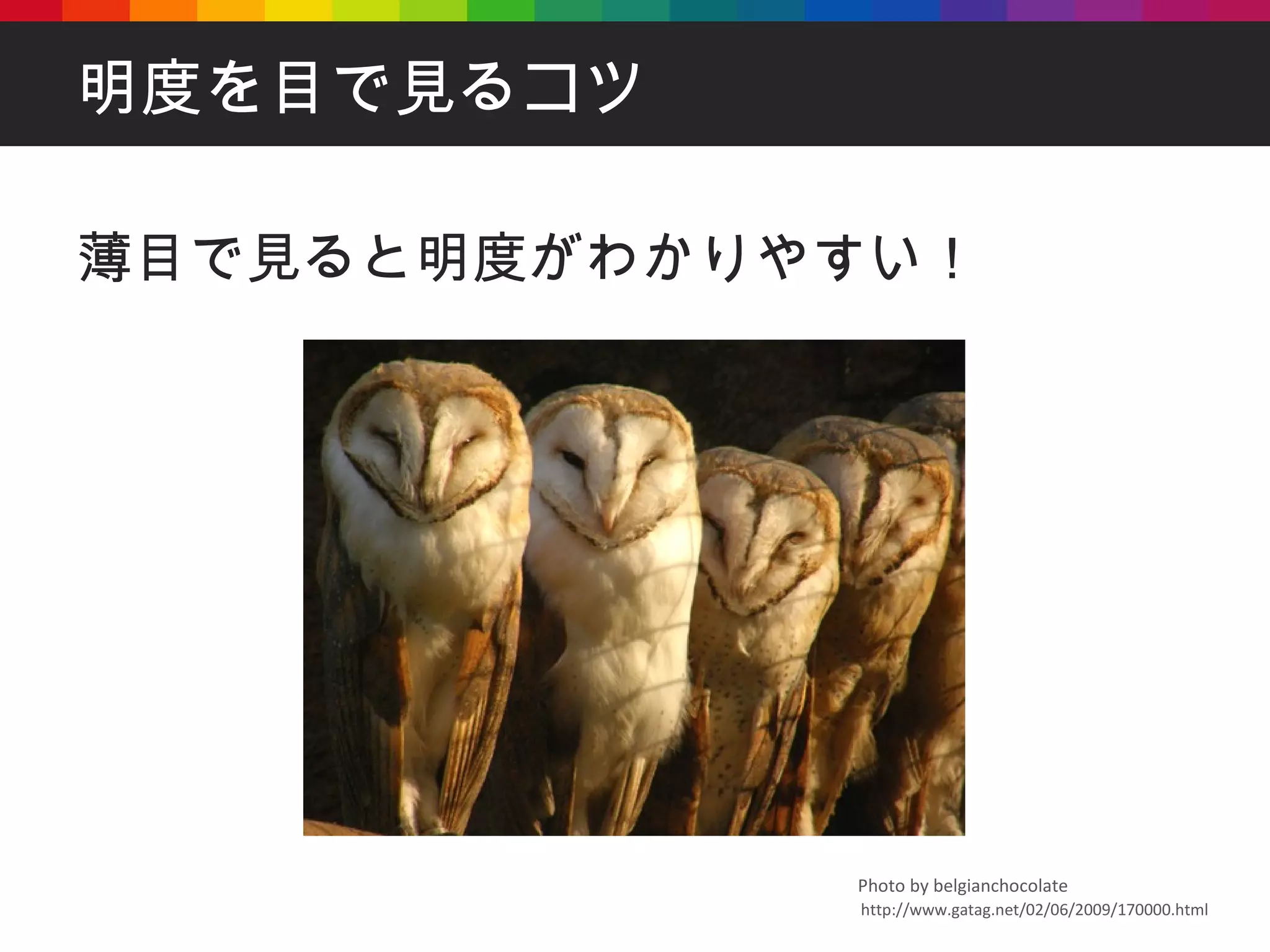
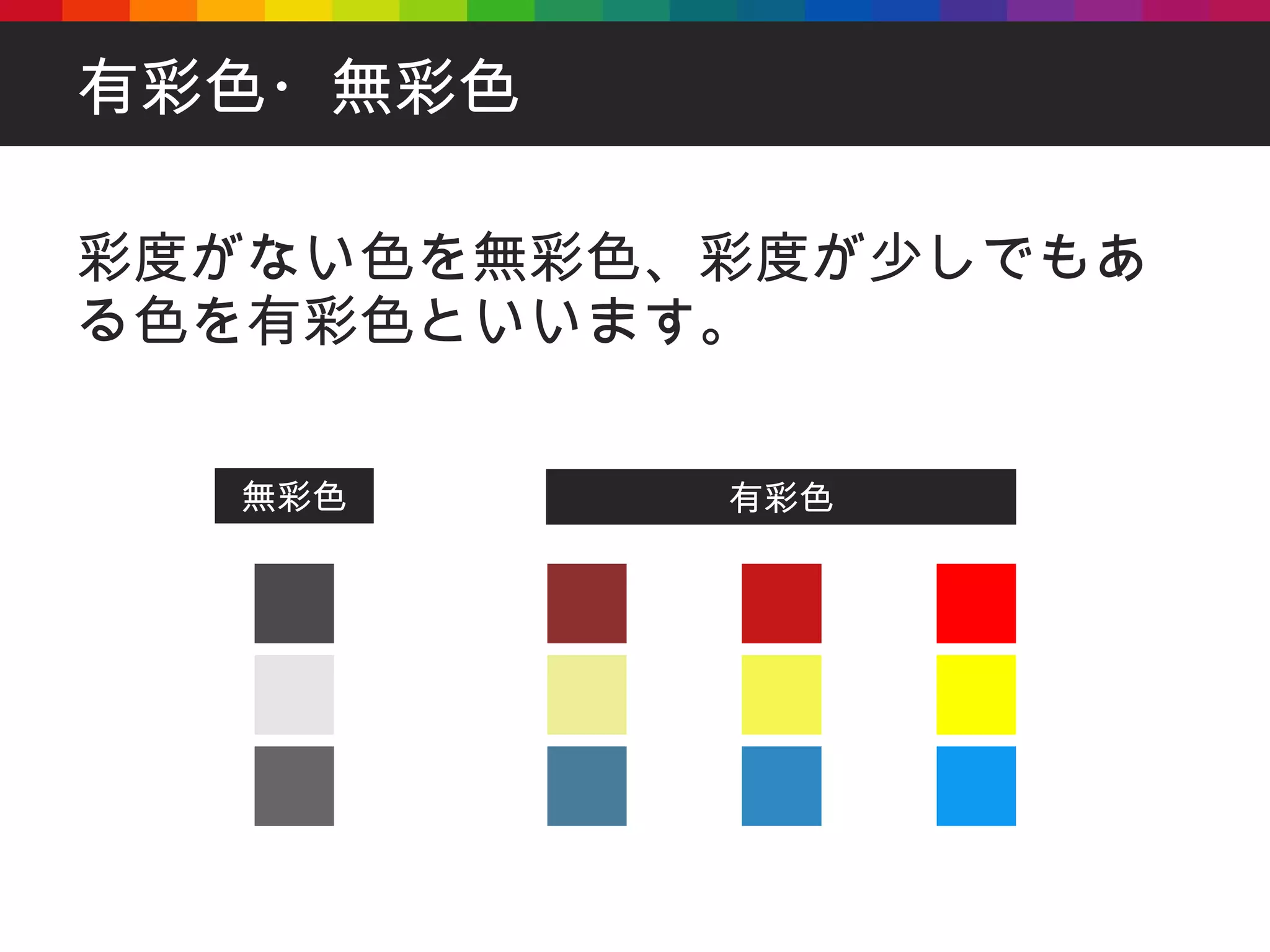
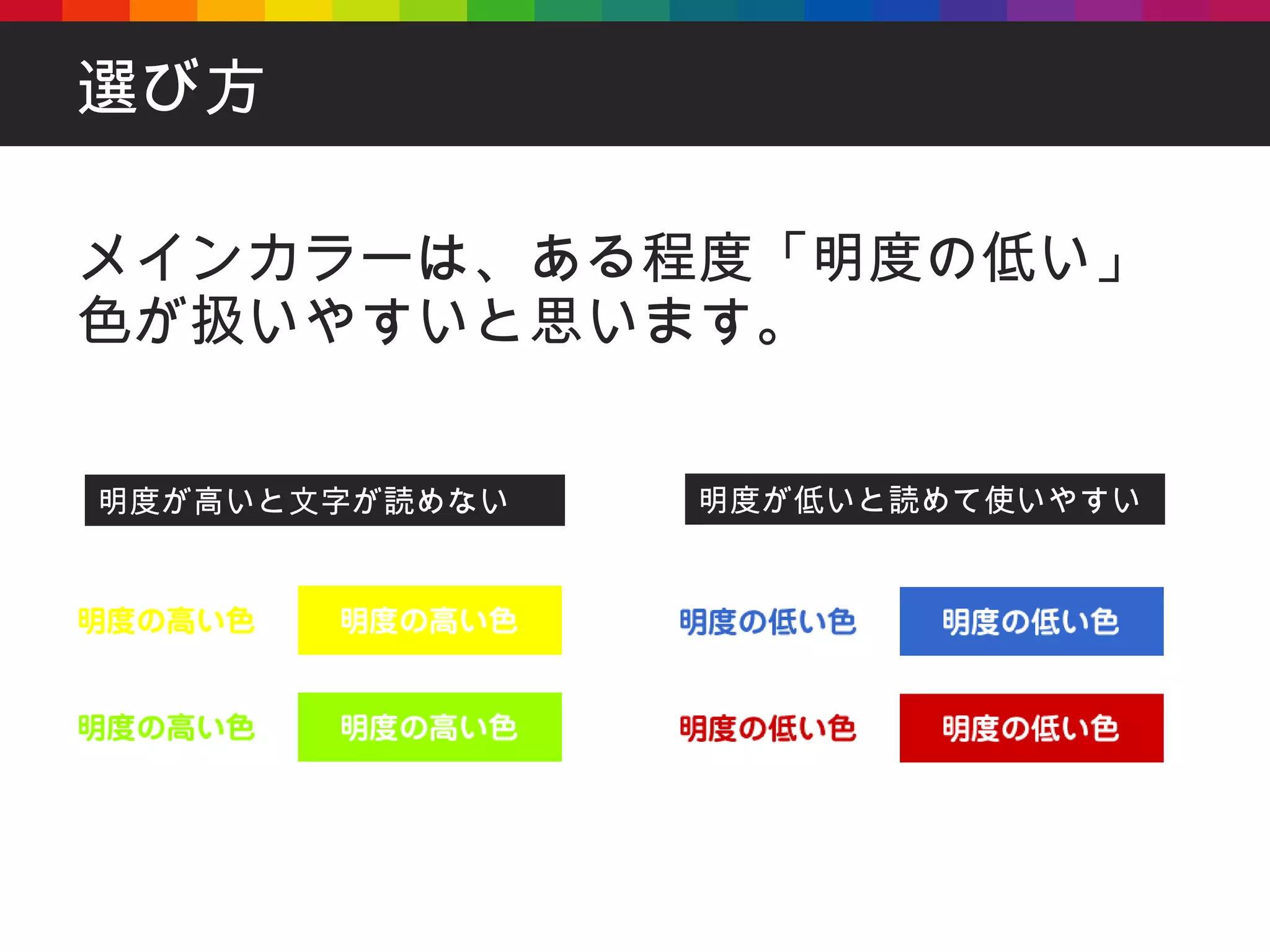
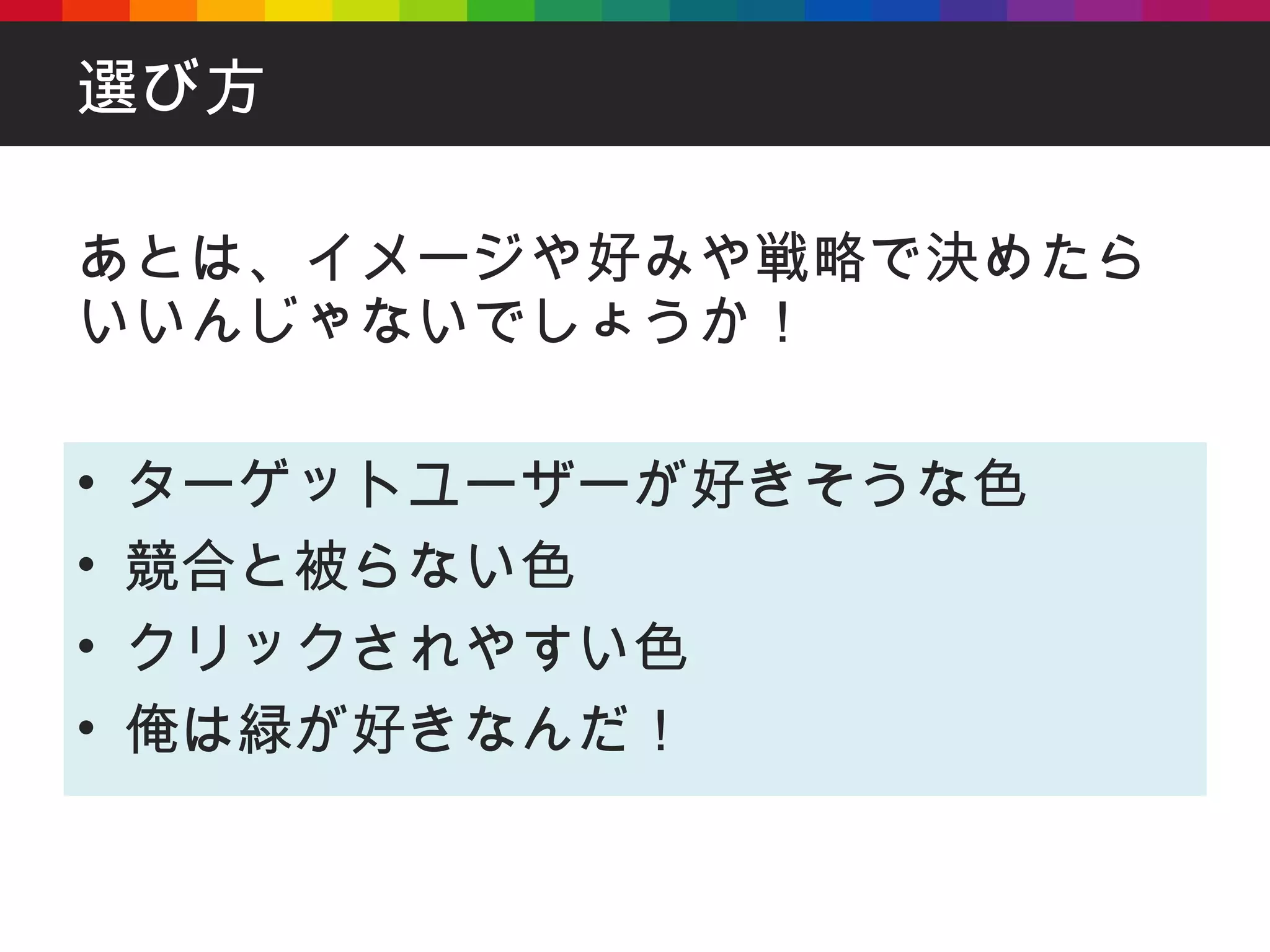
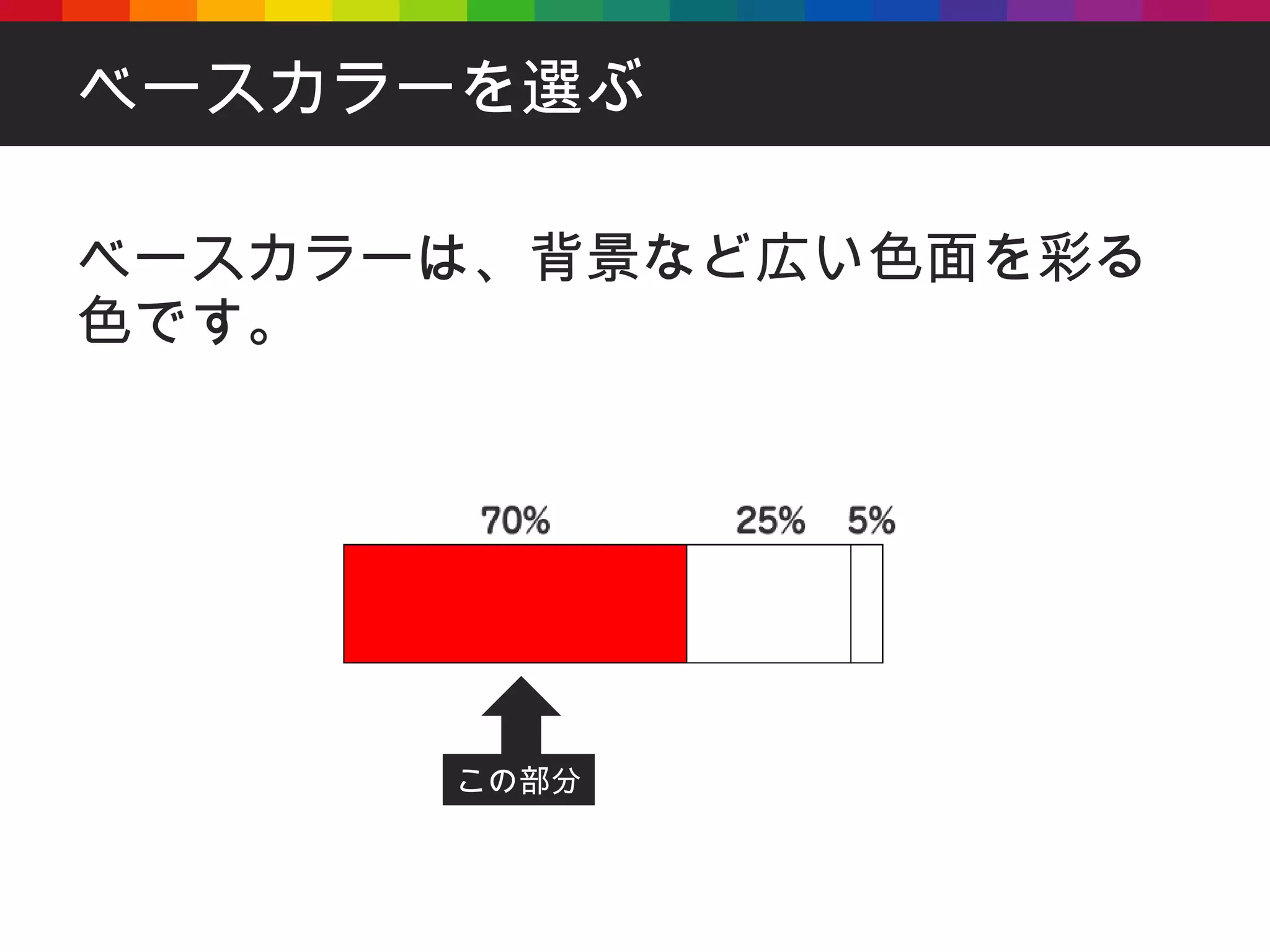
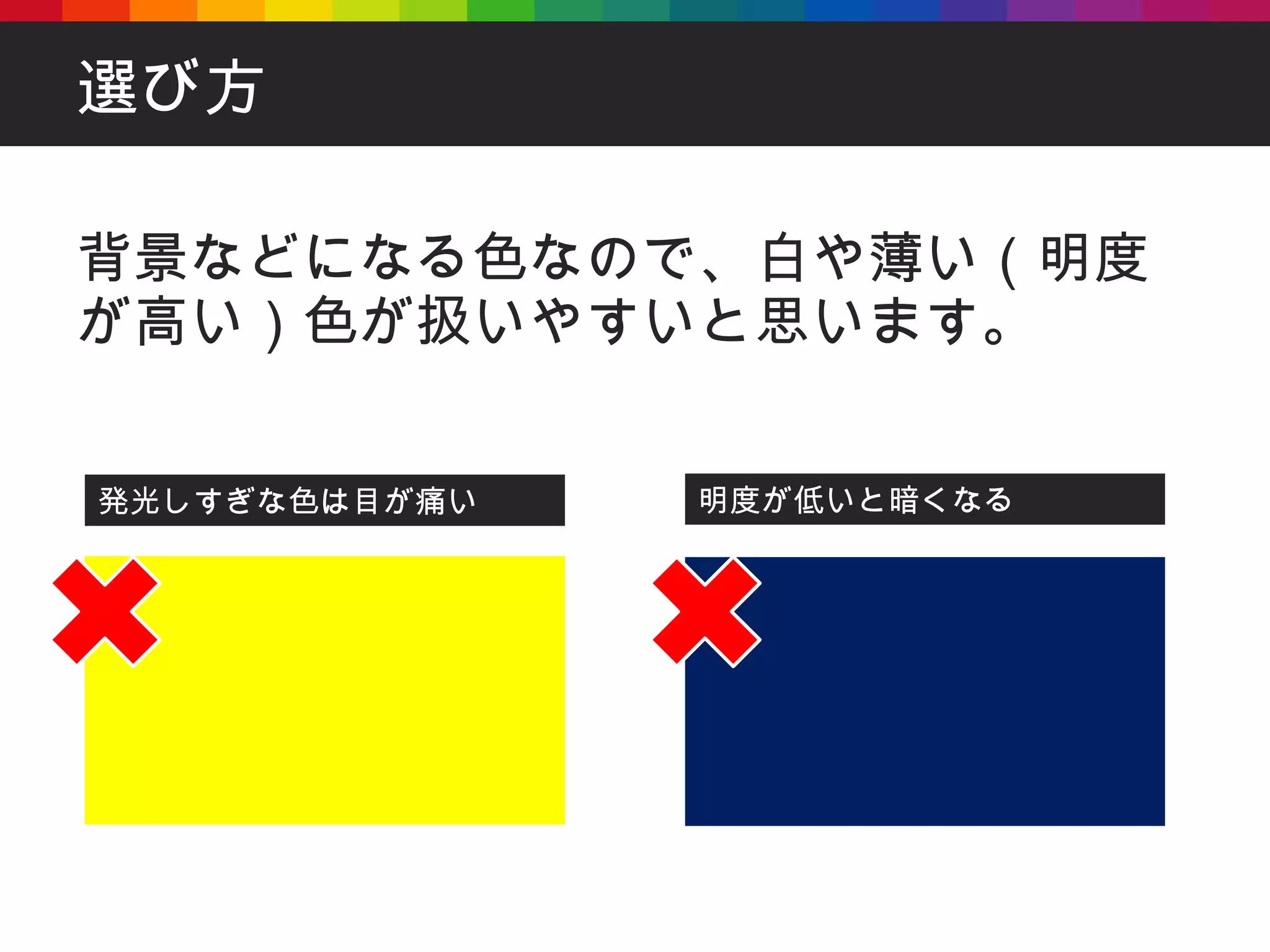
色彩センスのいらない配色講座
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
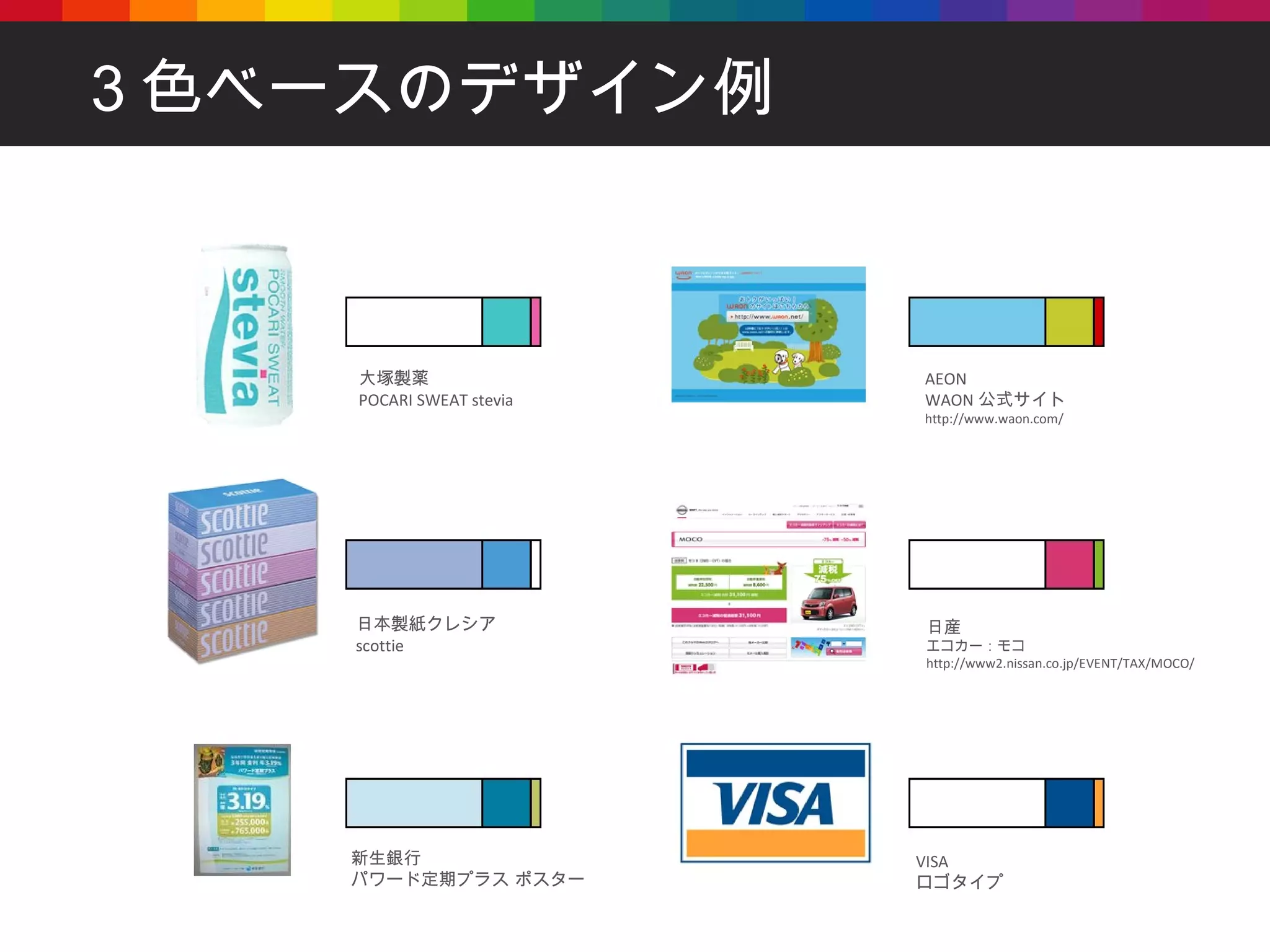
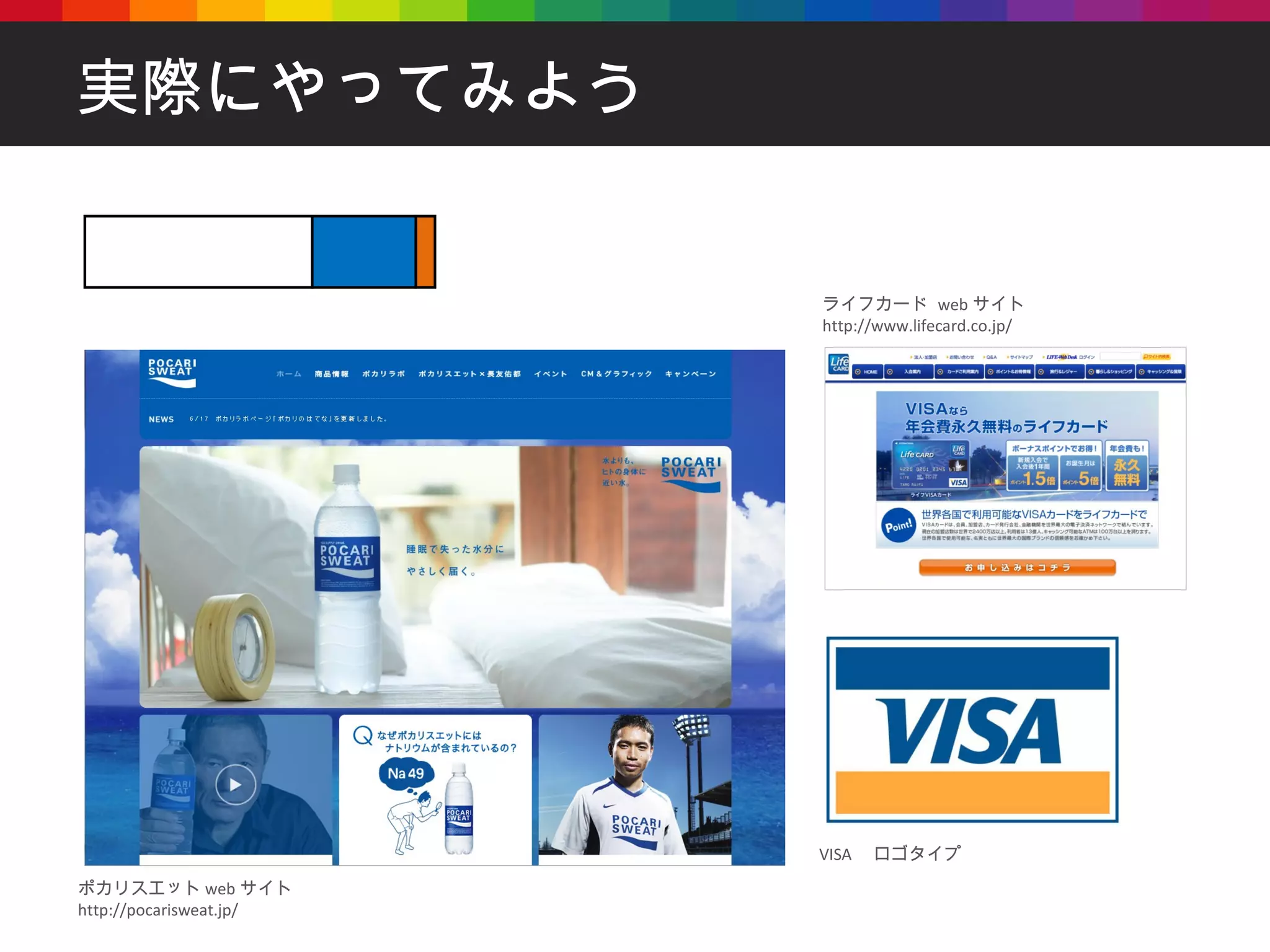
3色ベースのデザイン例 大塚製薬 POCARISWEAT stevia 日本製紙クレシア scottie 新生銀行 パワード定期プラス ポスター AEON WAON 公式サイト http://www.waon.com/ 日産 エコカー:モコ http://www2.nissan.co.jp/EVENT/TAX/MOCO/ VISA ロゴタイプ - 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
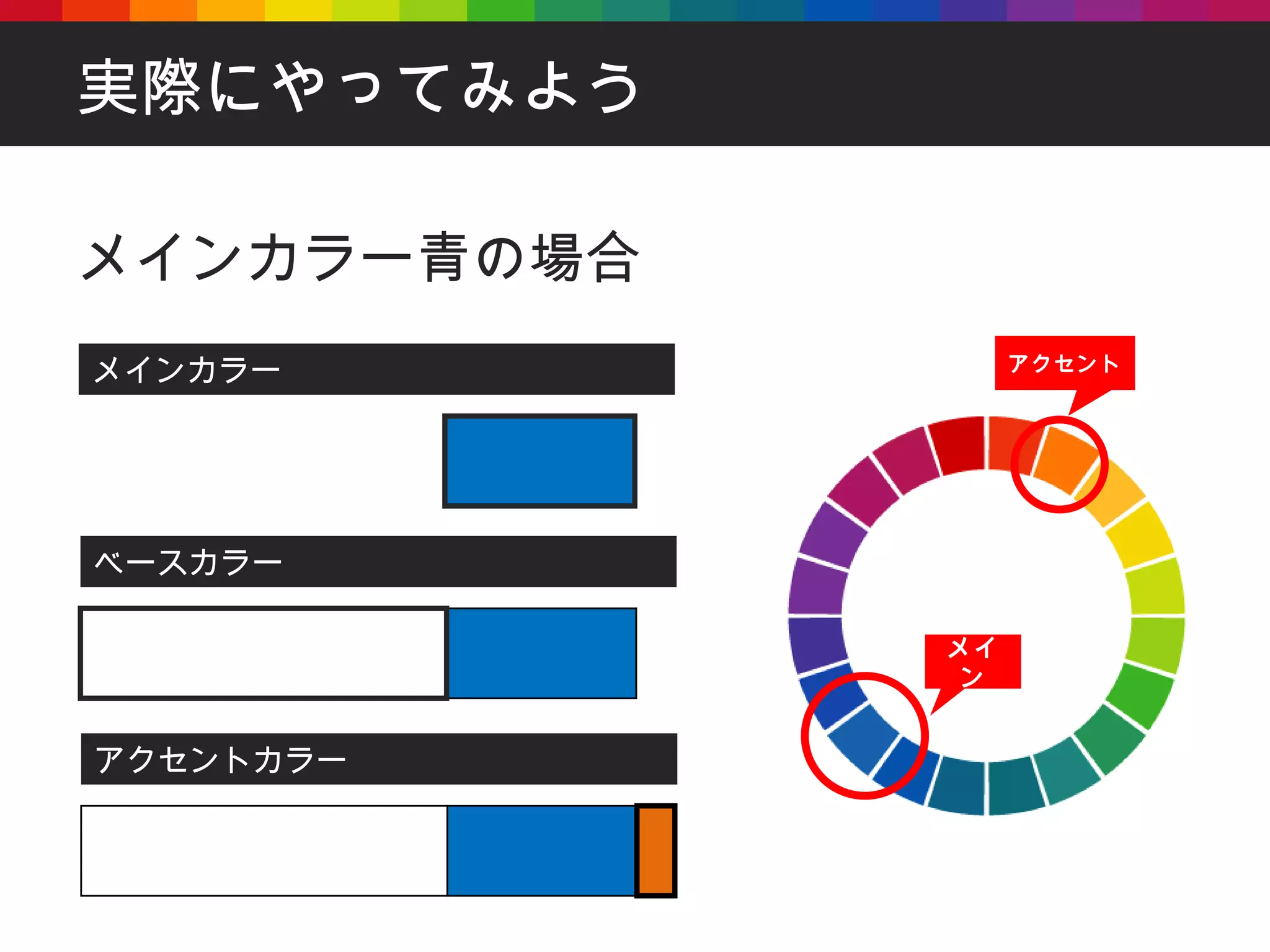
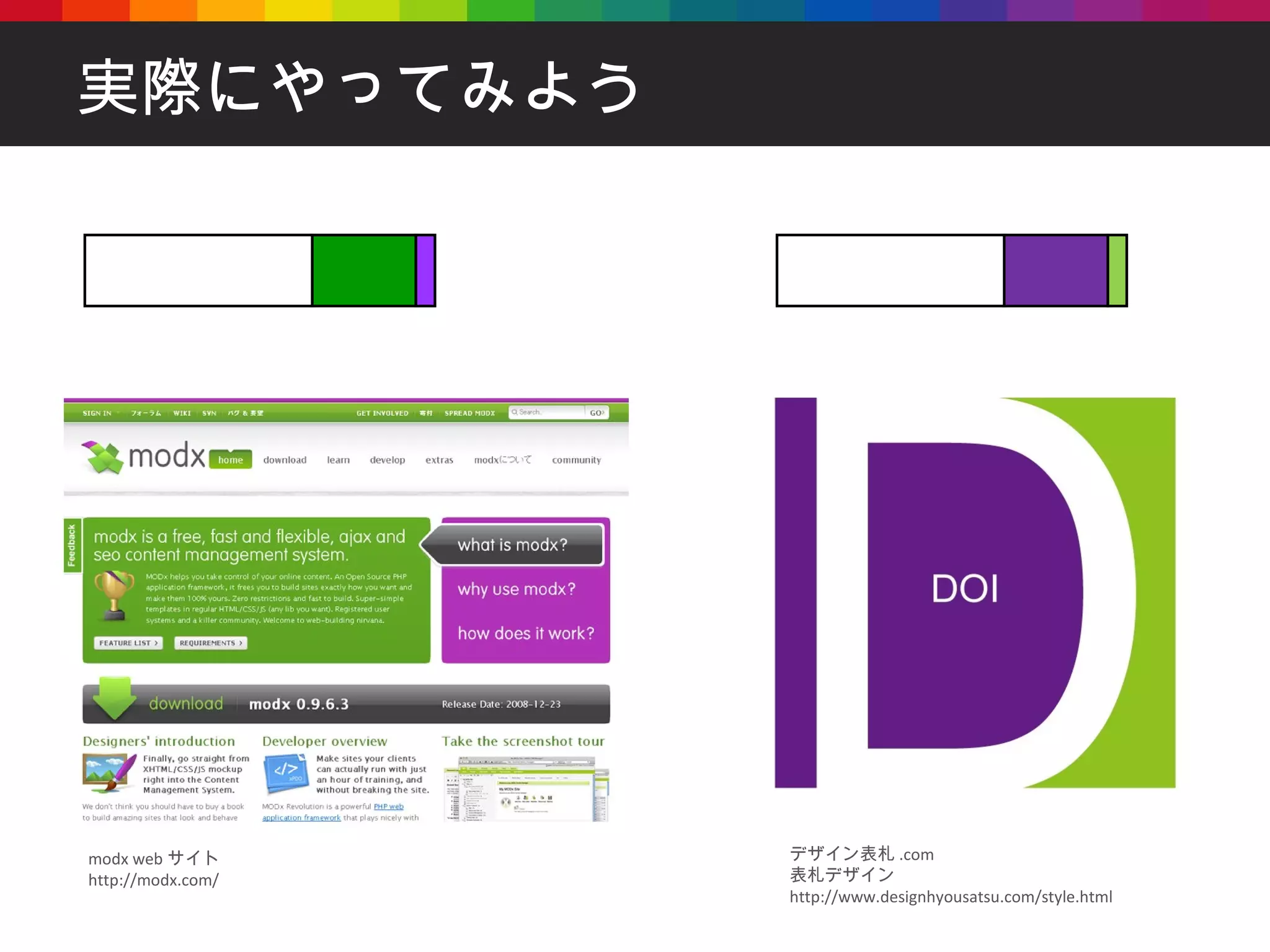
実際にやってみよう modx webサイト http://modx.com/ デザイン表札 .com 表札デザイン http://www.designhyousatsu.com/style.html - 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.