Embed presentation



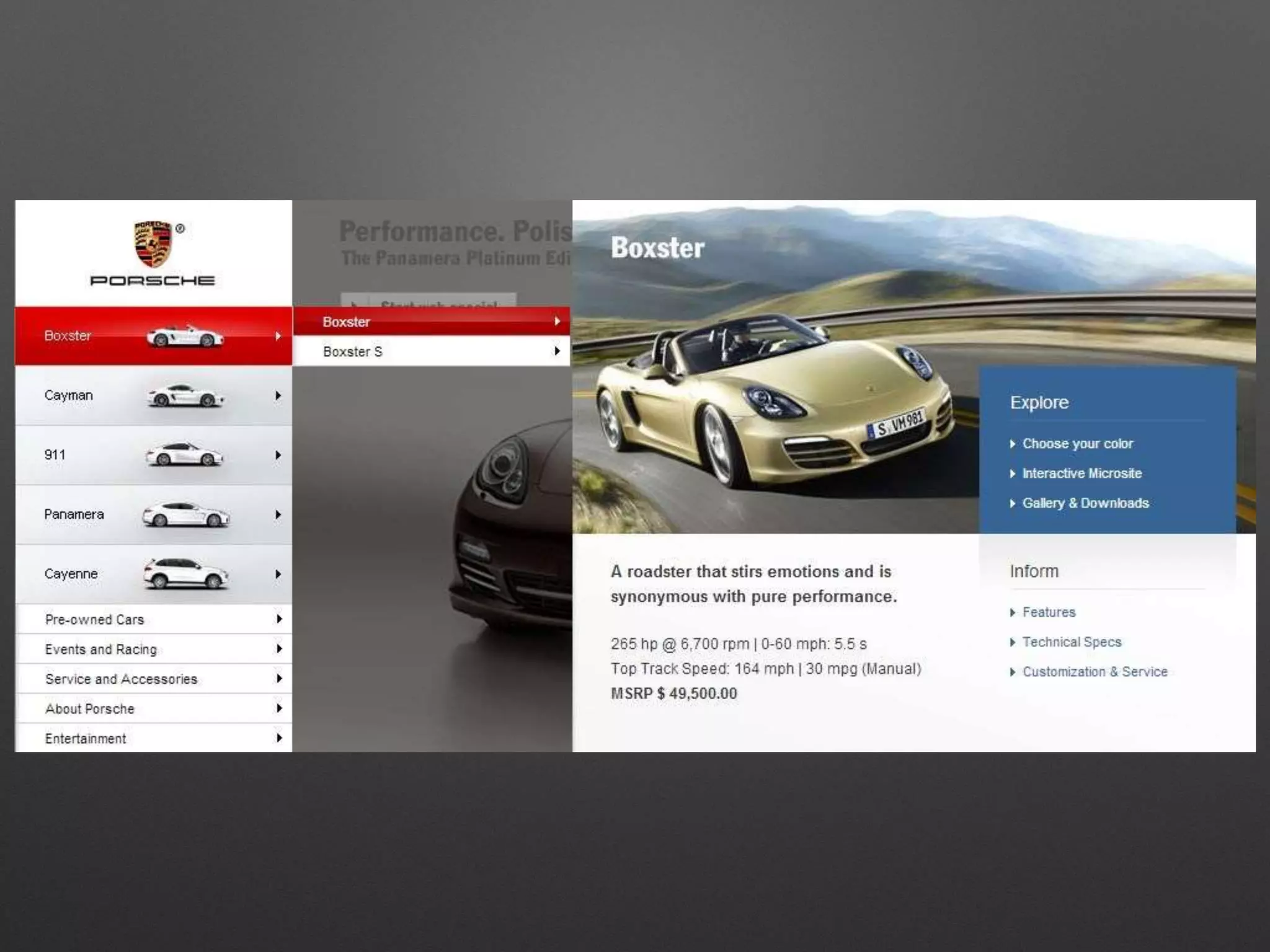
![It’s the “un-fun” stuff
• We are long past “brochureware” sites [sort of]
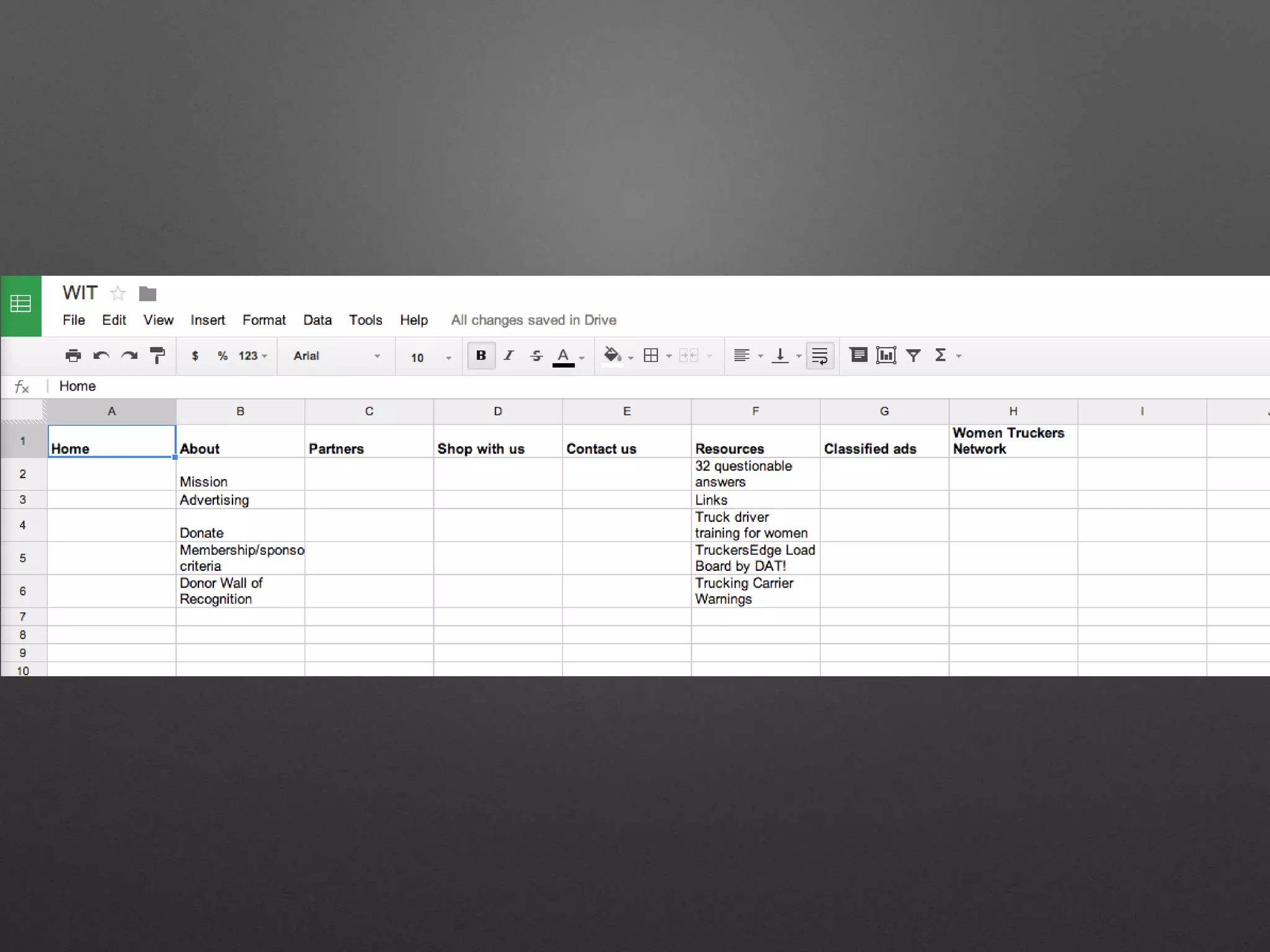
• Content strategy: More than just what you’ll say
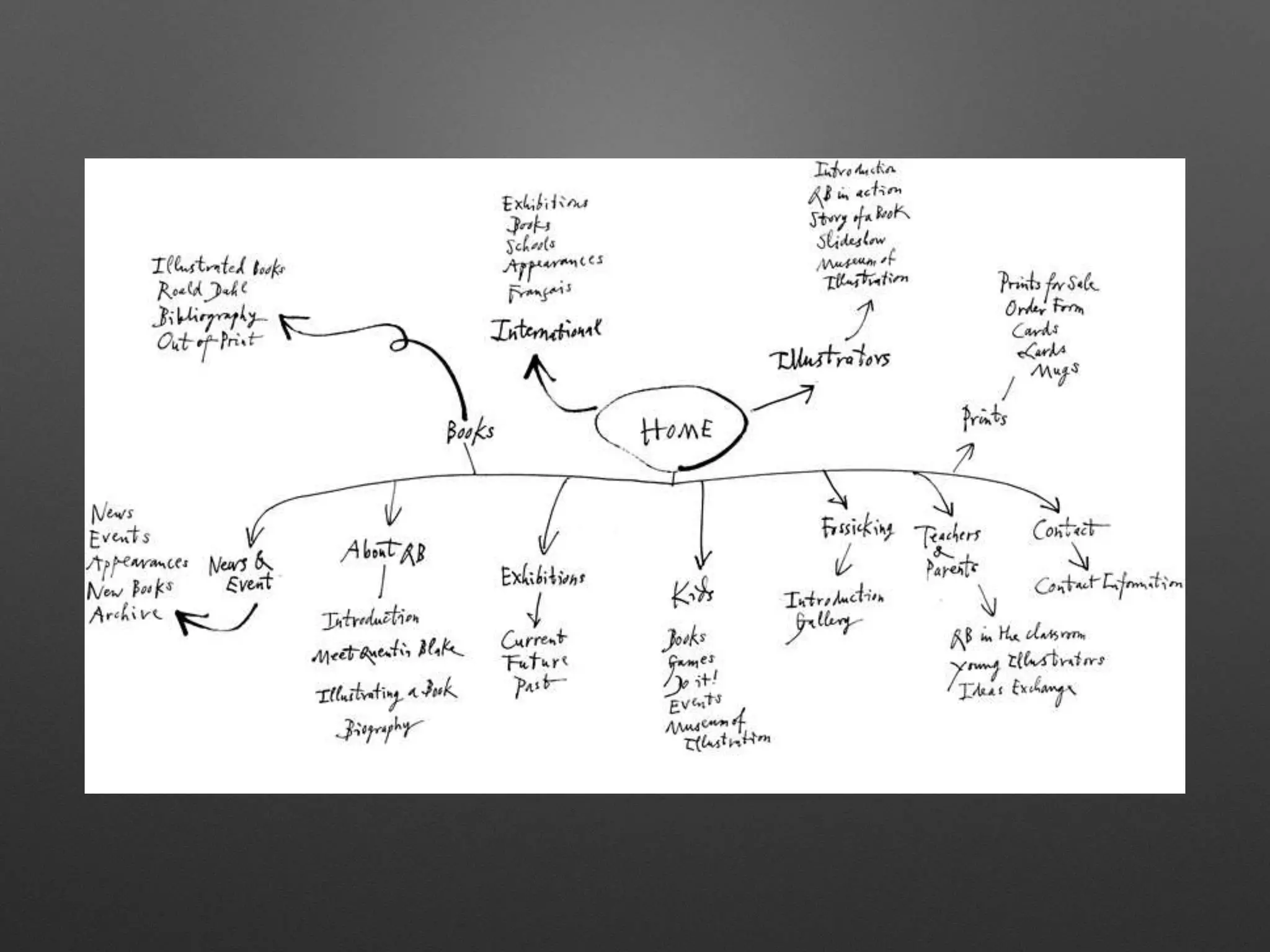
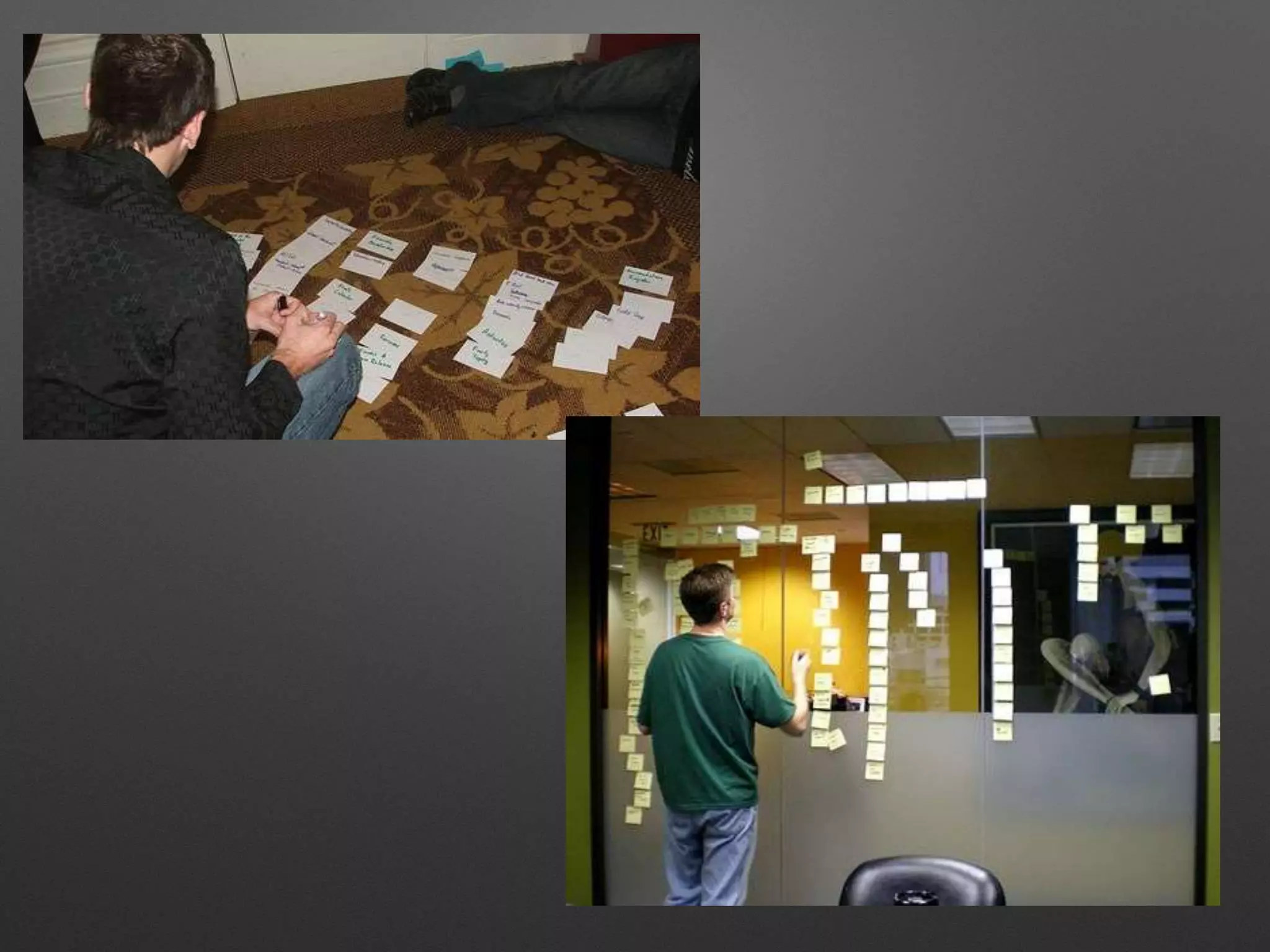
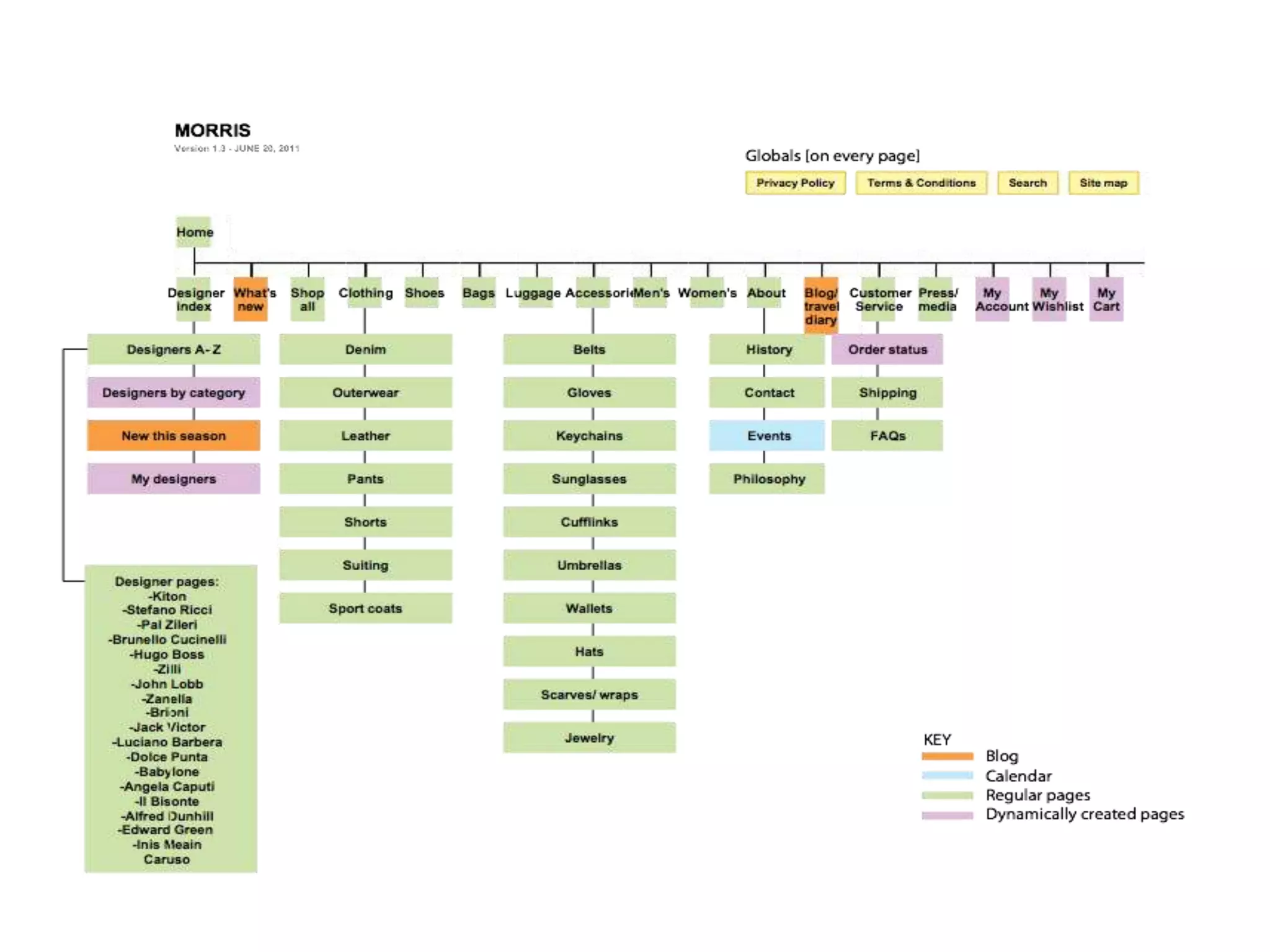
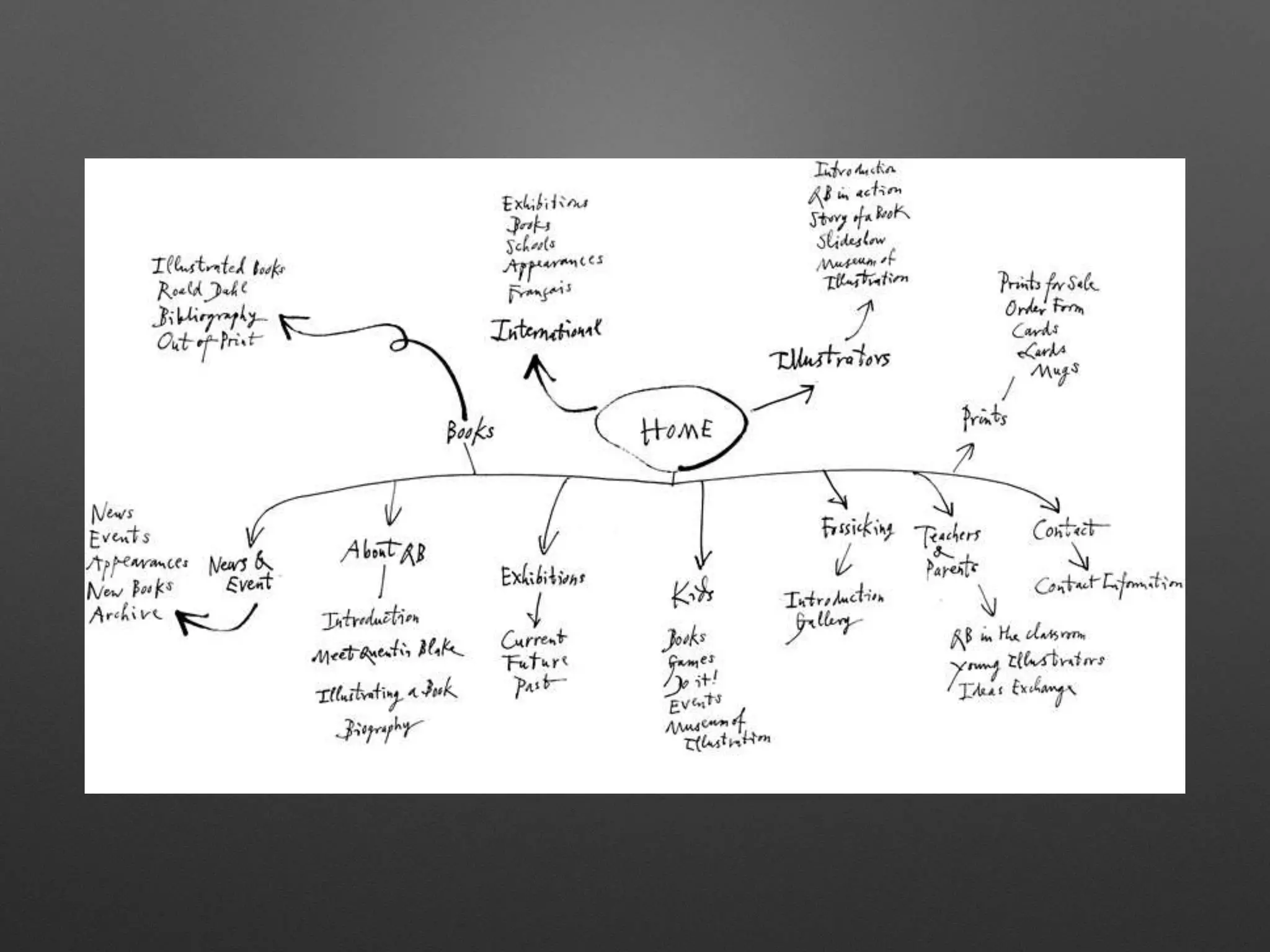
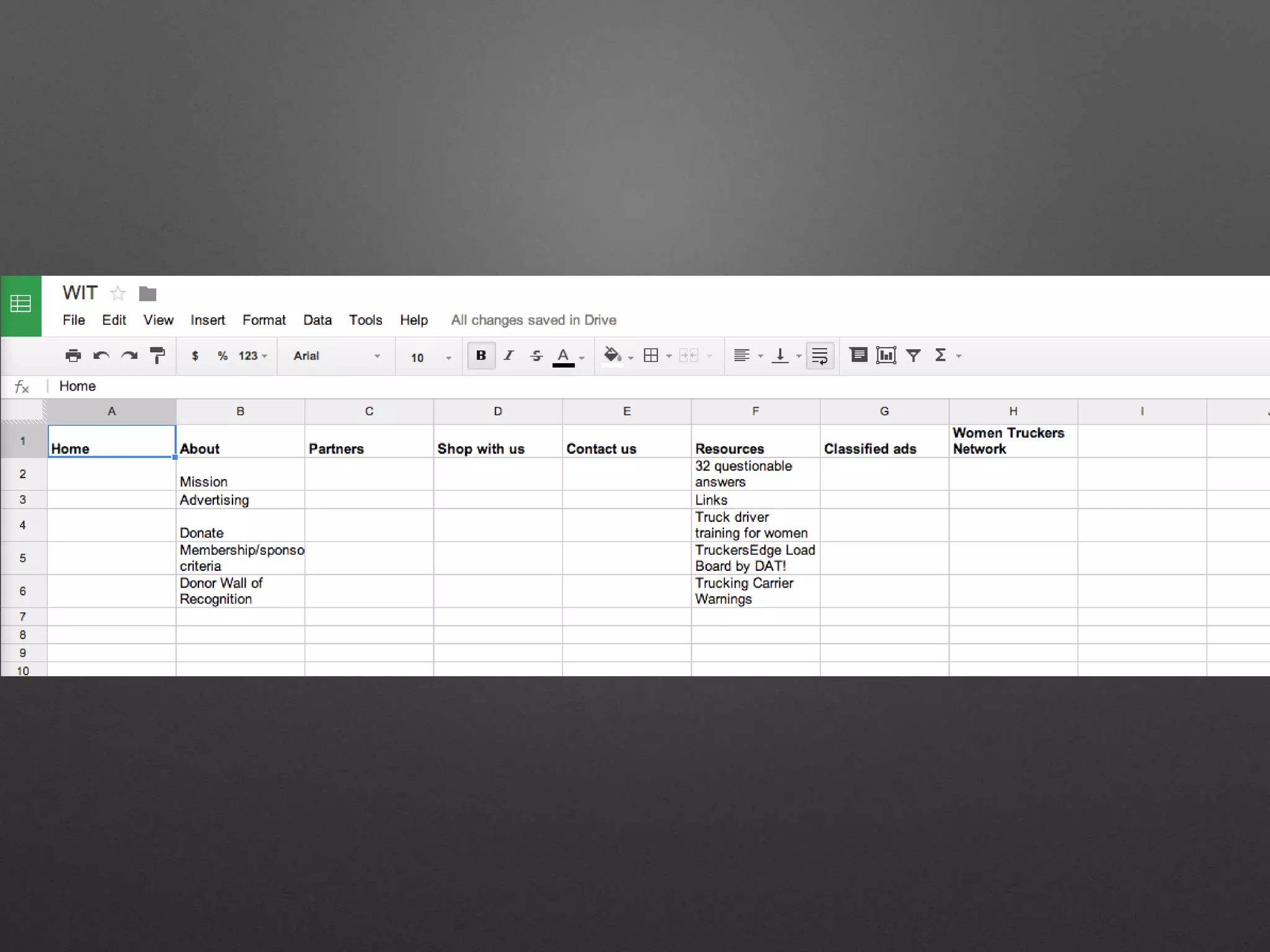
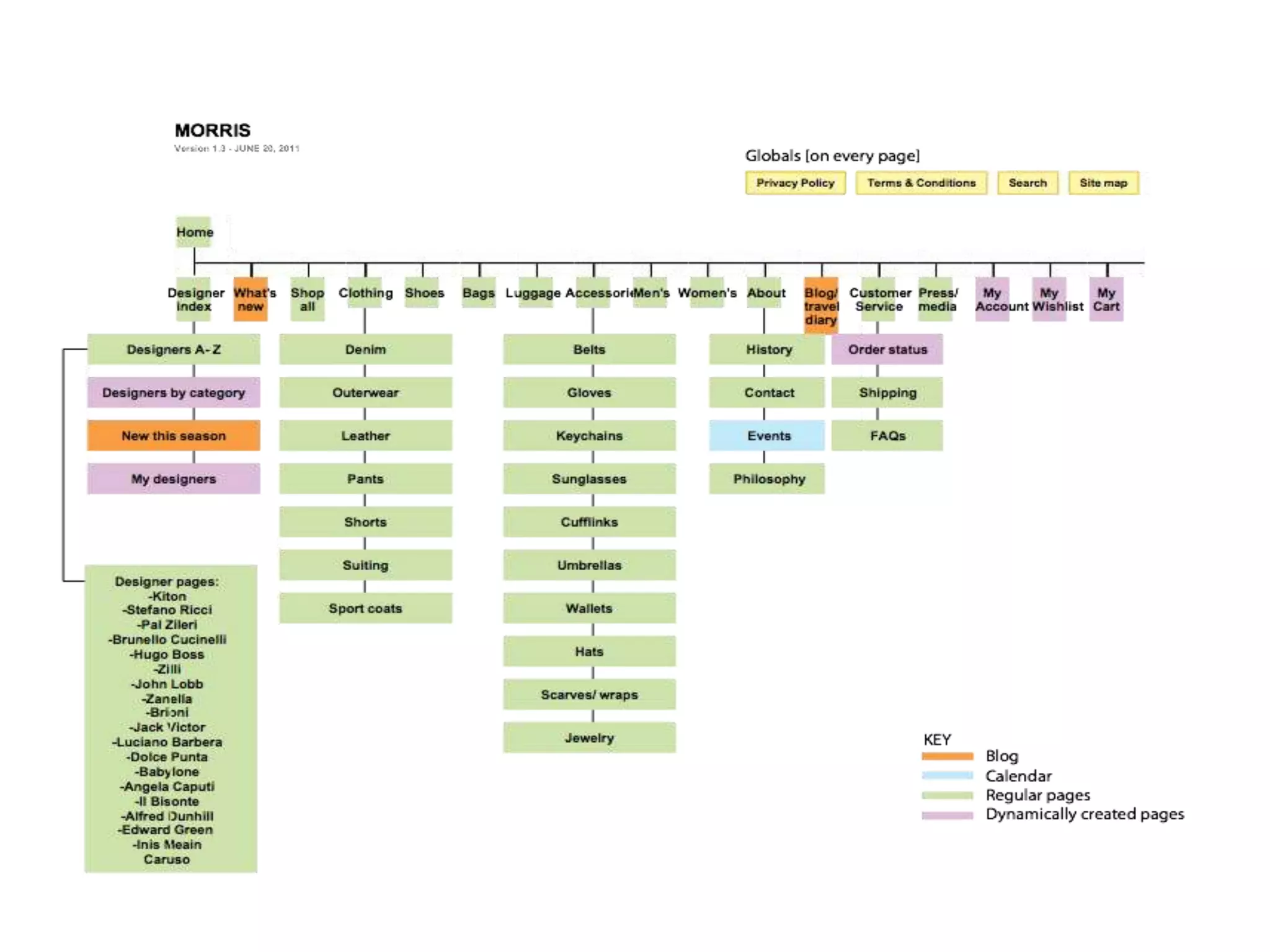
• Sitemaps: What you need, pathways
• Functionality: Phased functionality aligned with business
objectives [especially in e-commerce!]
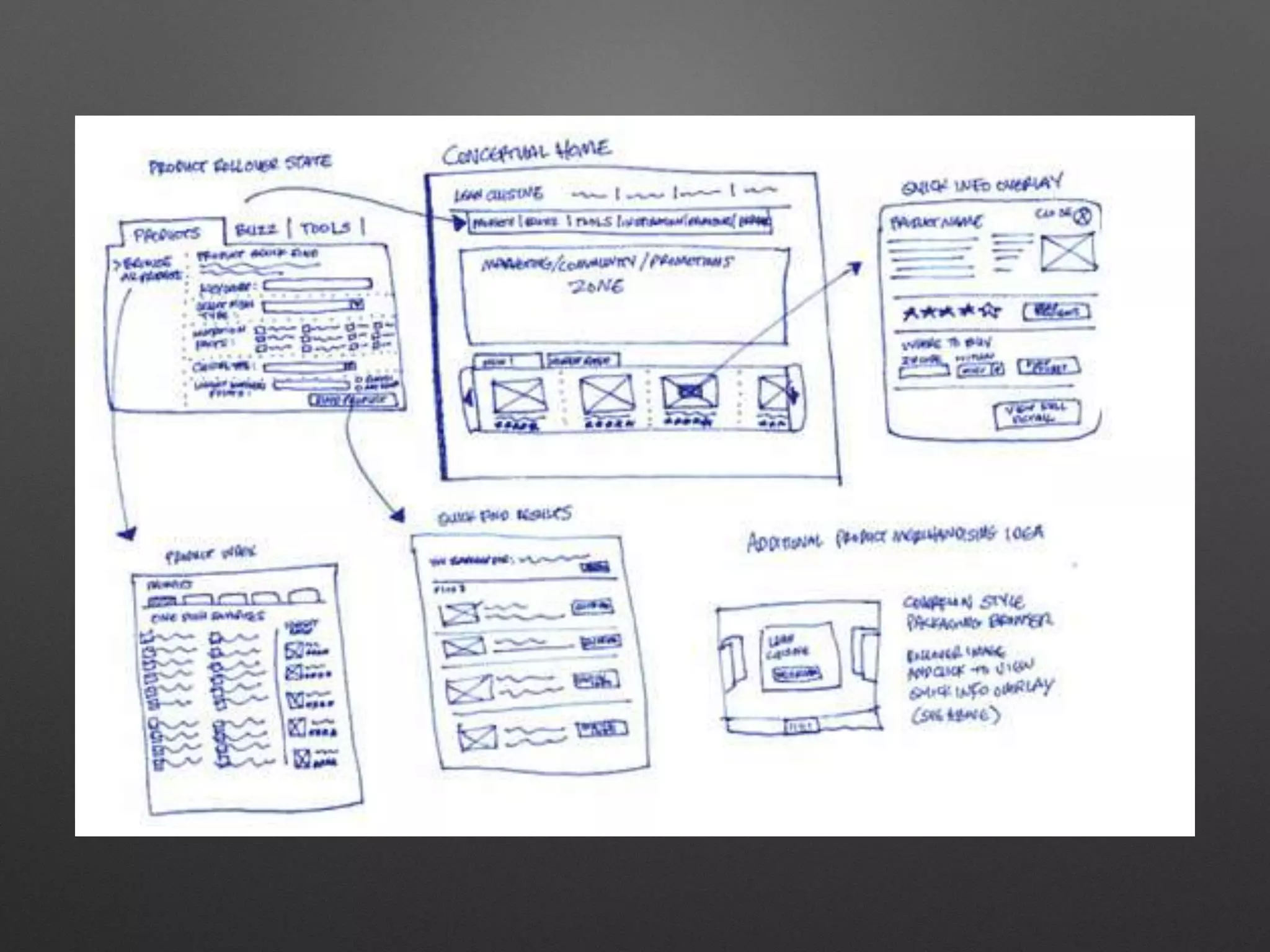
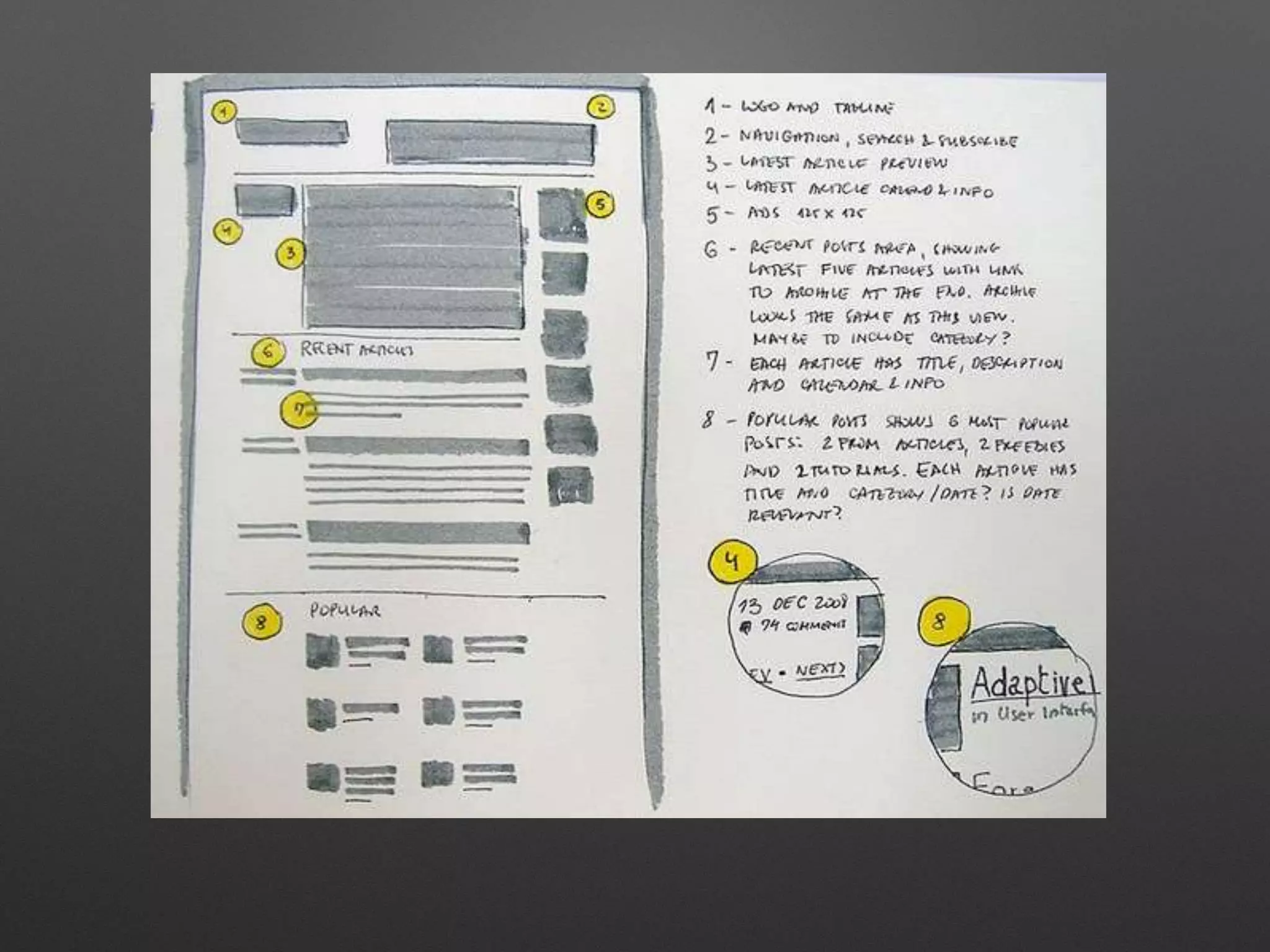
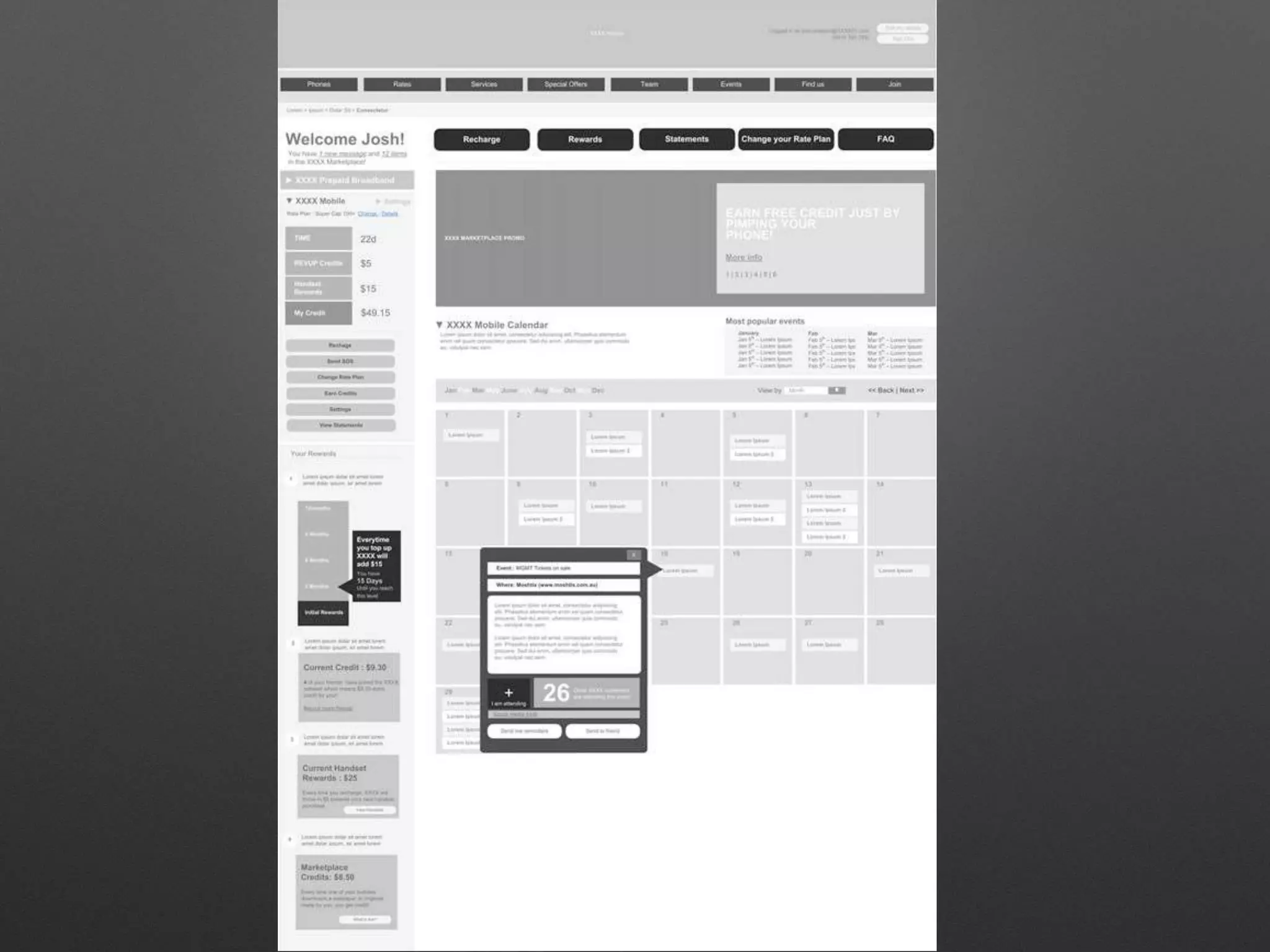
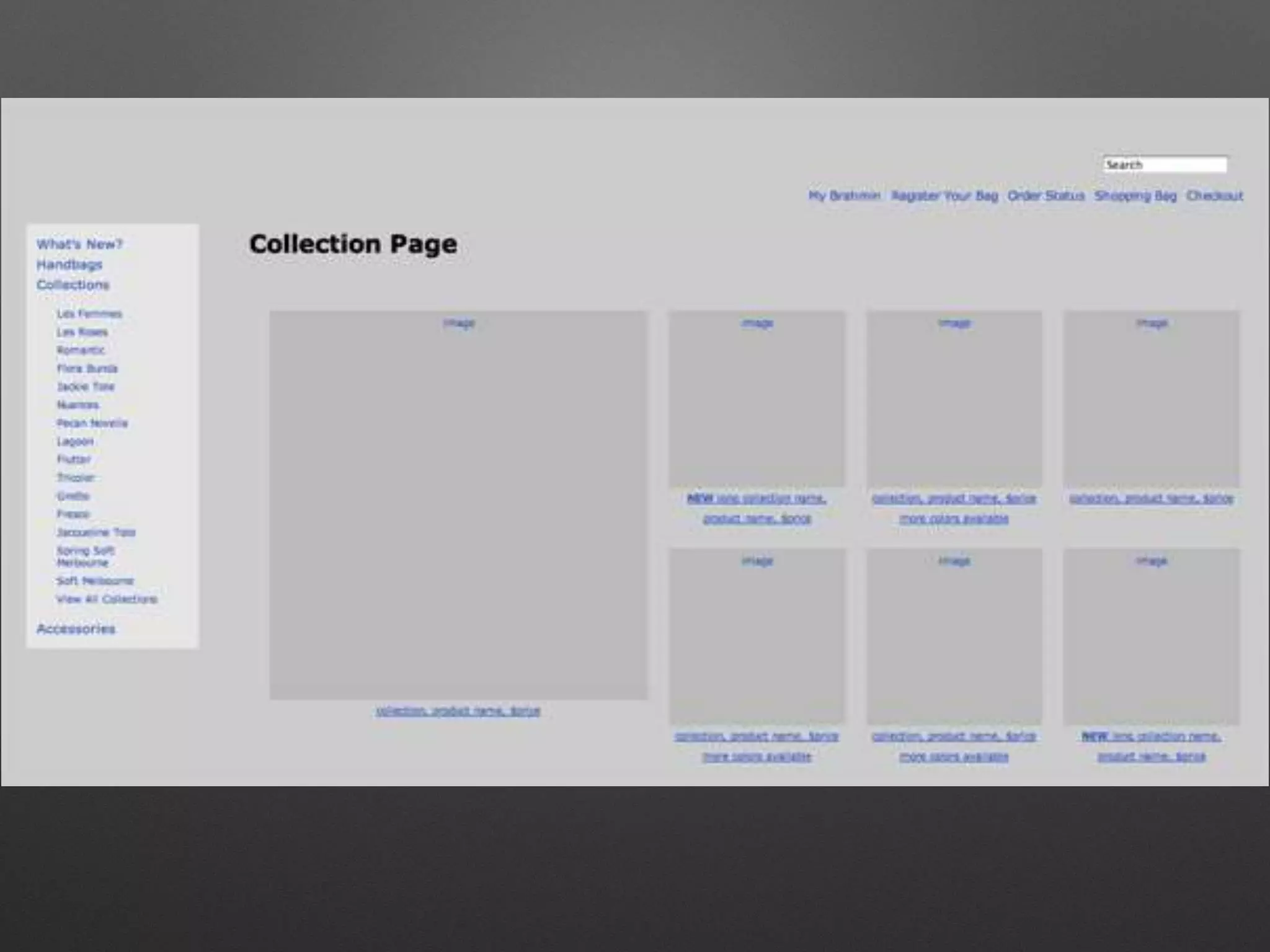
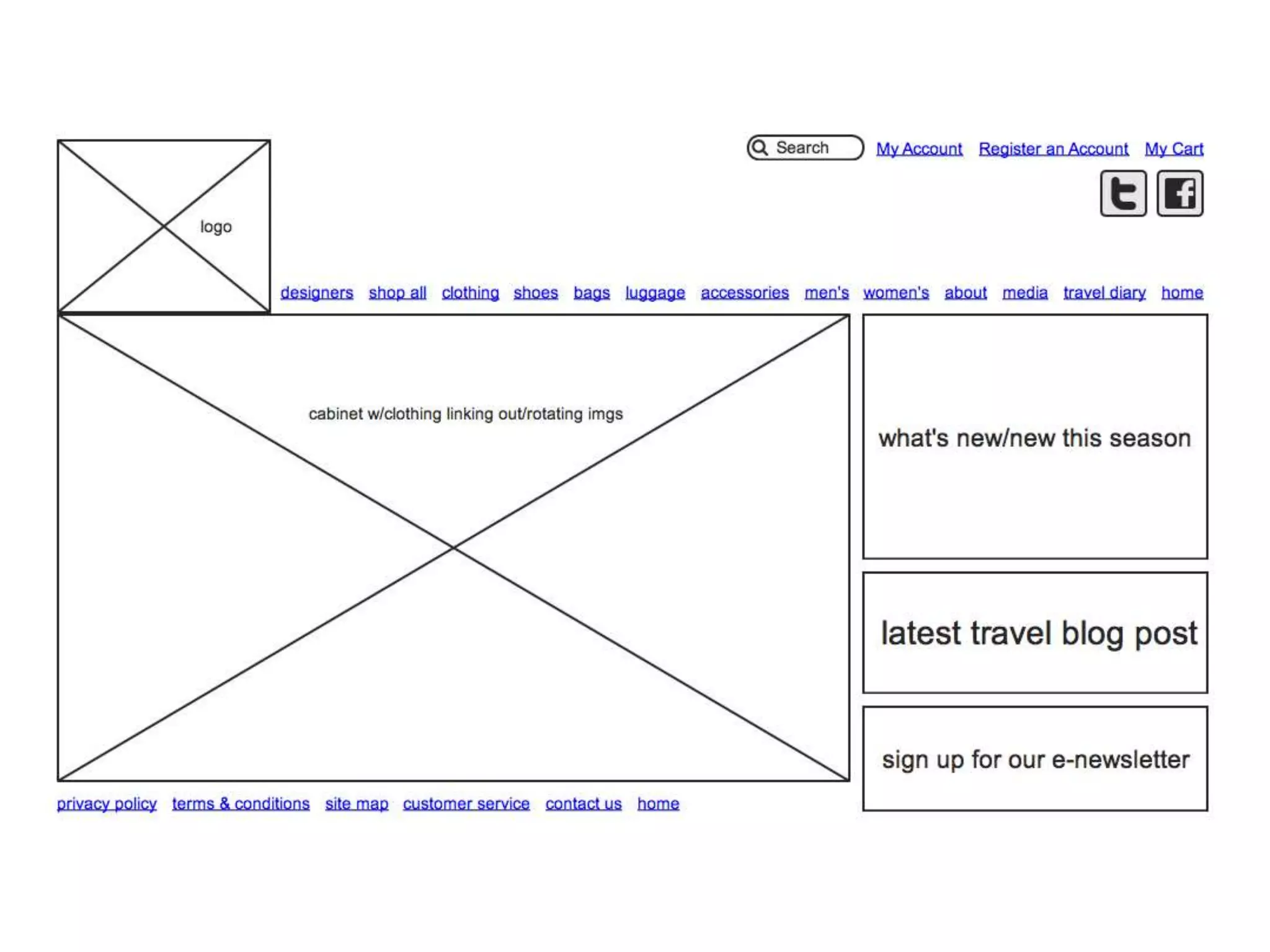
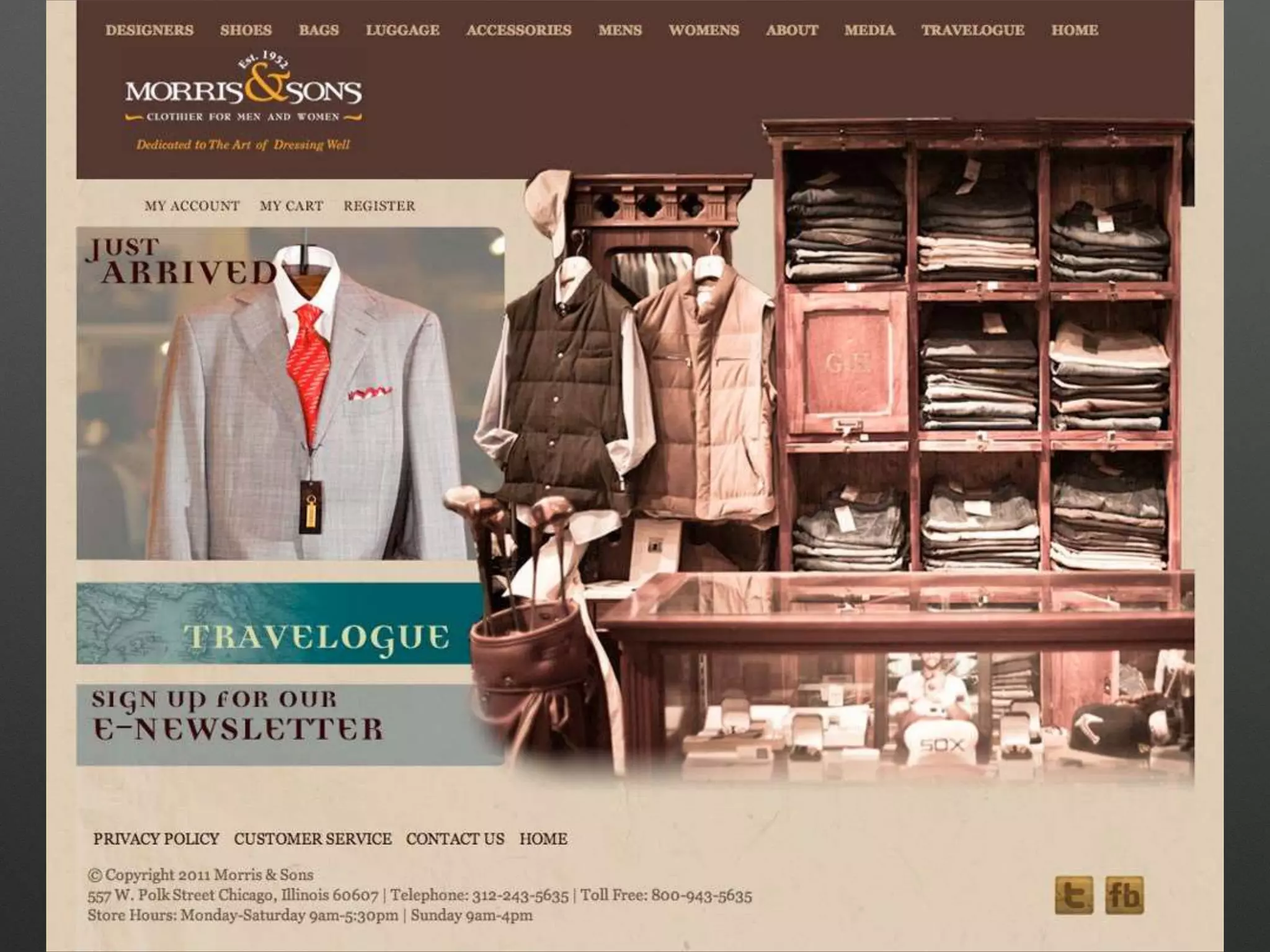
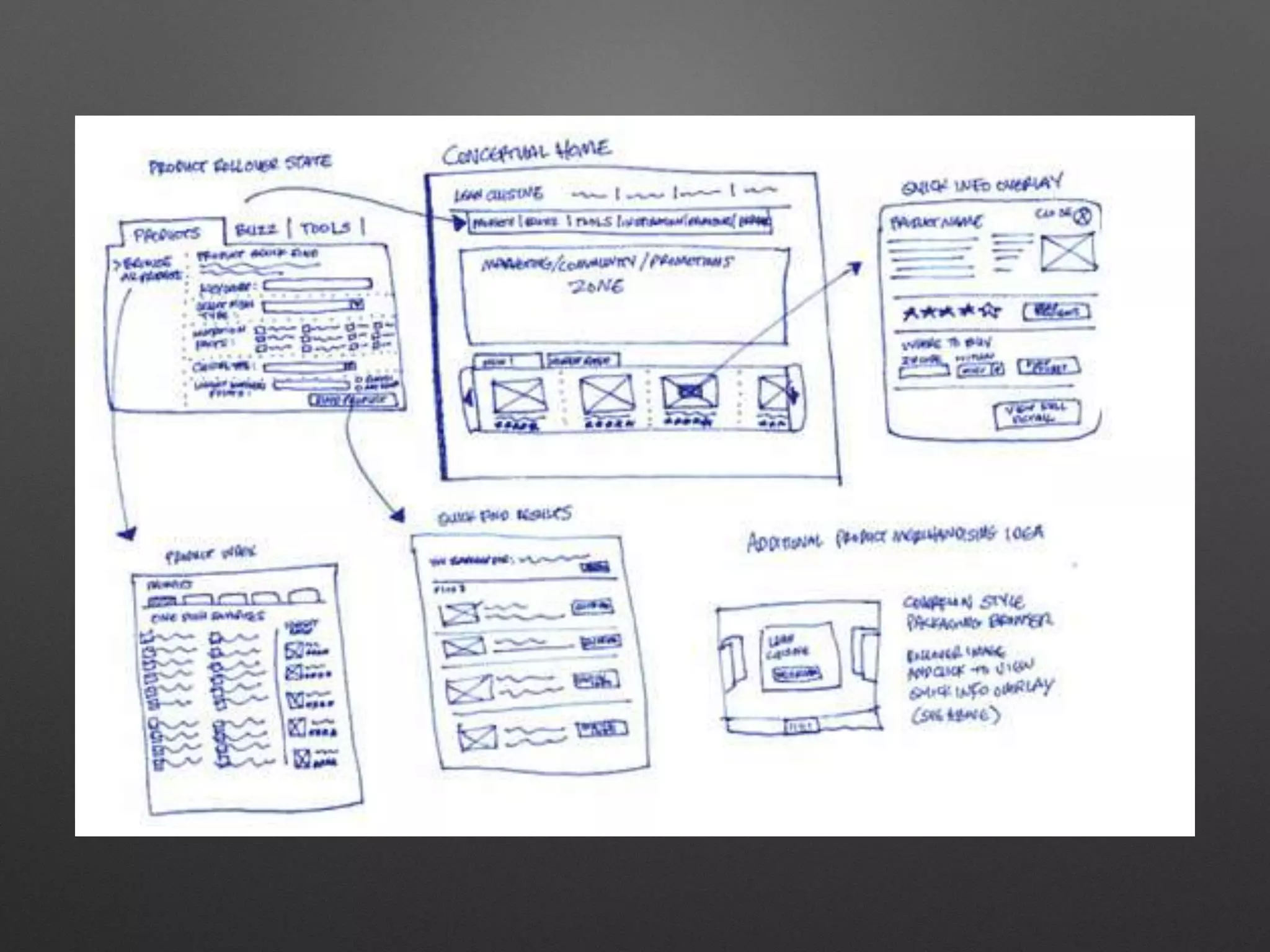
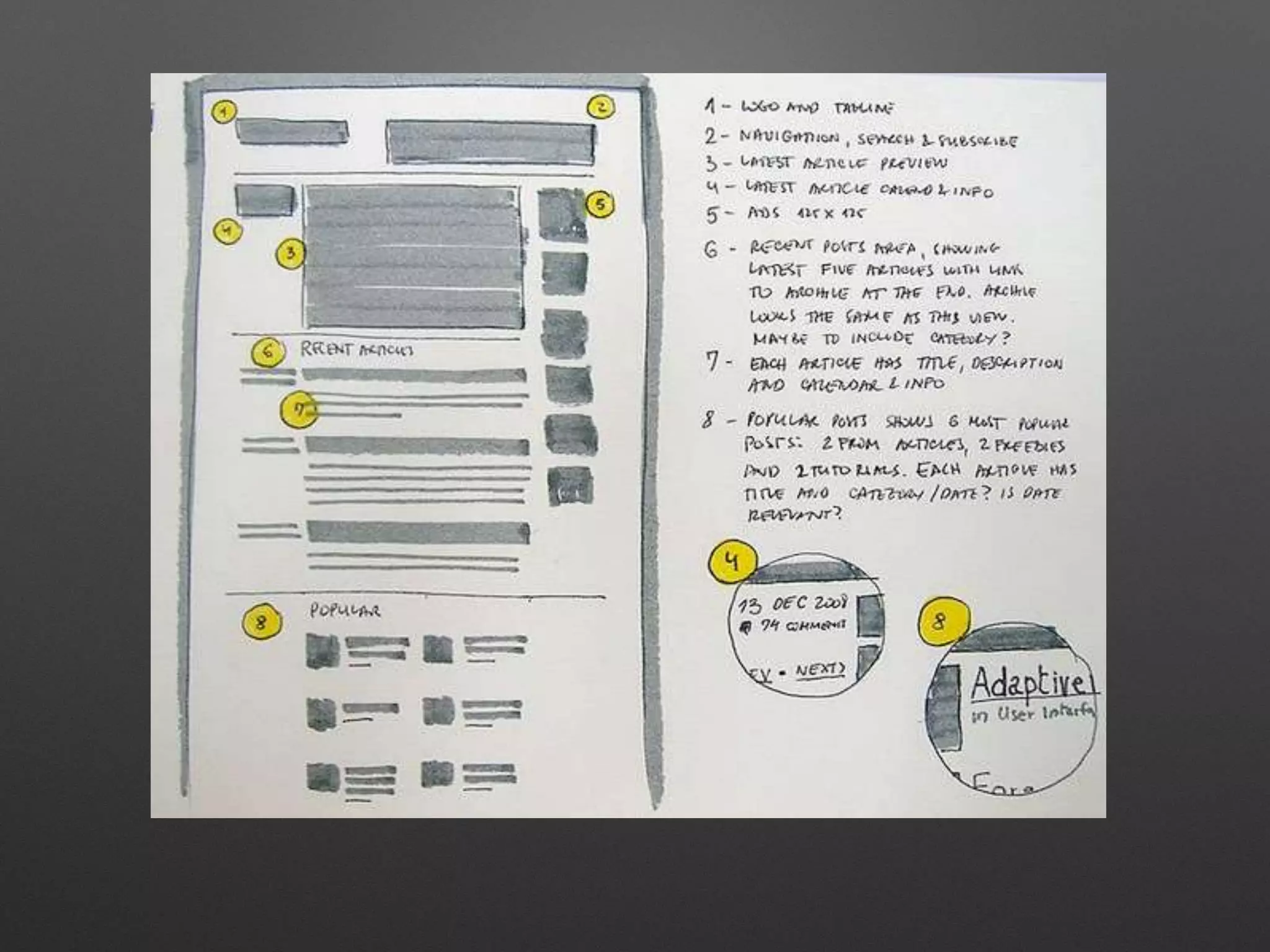
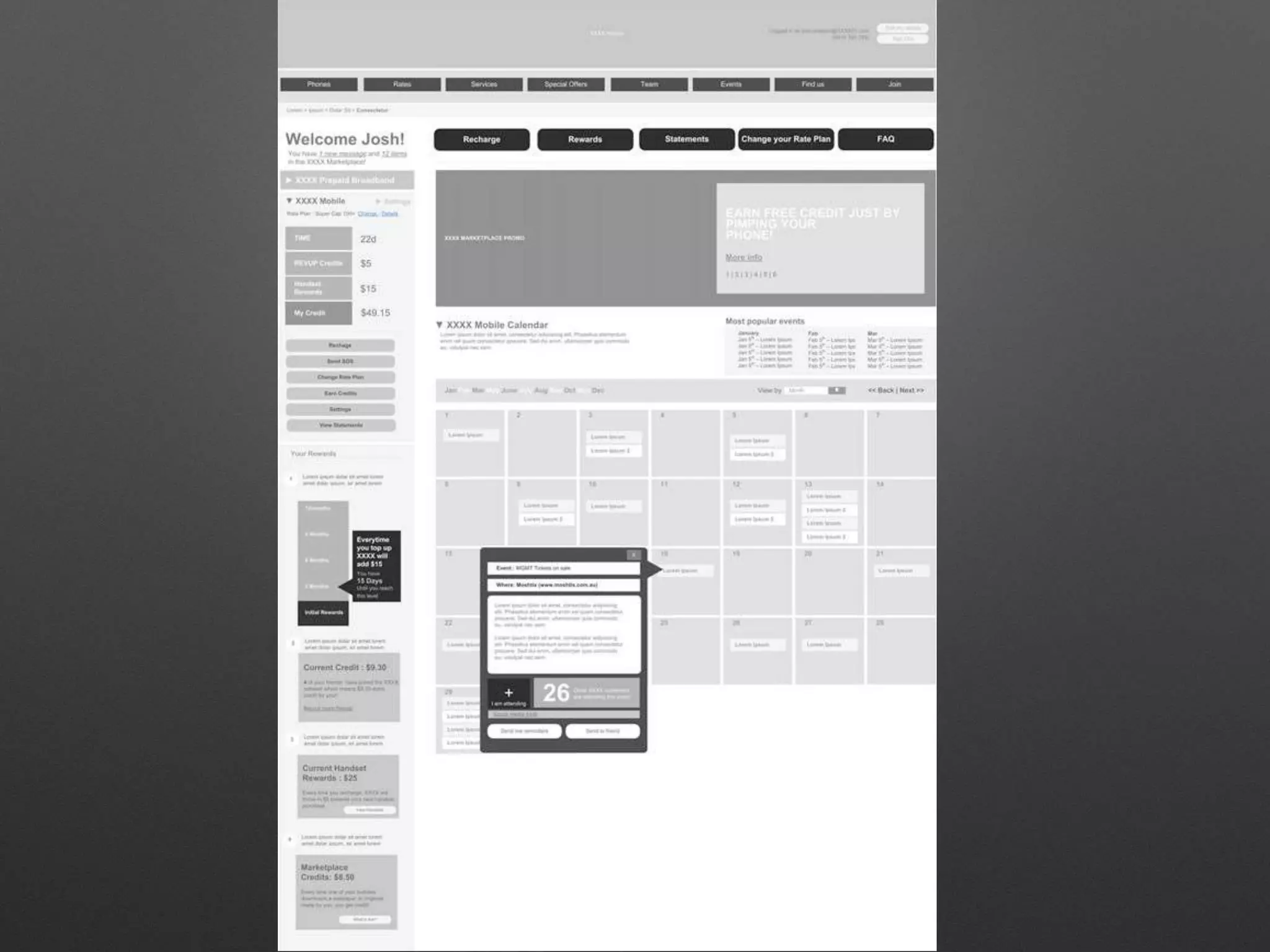
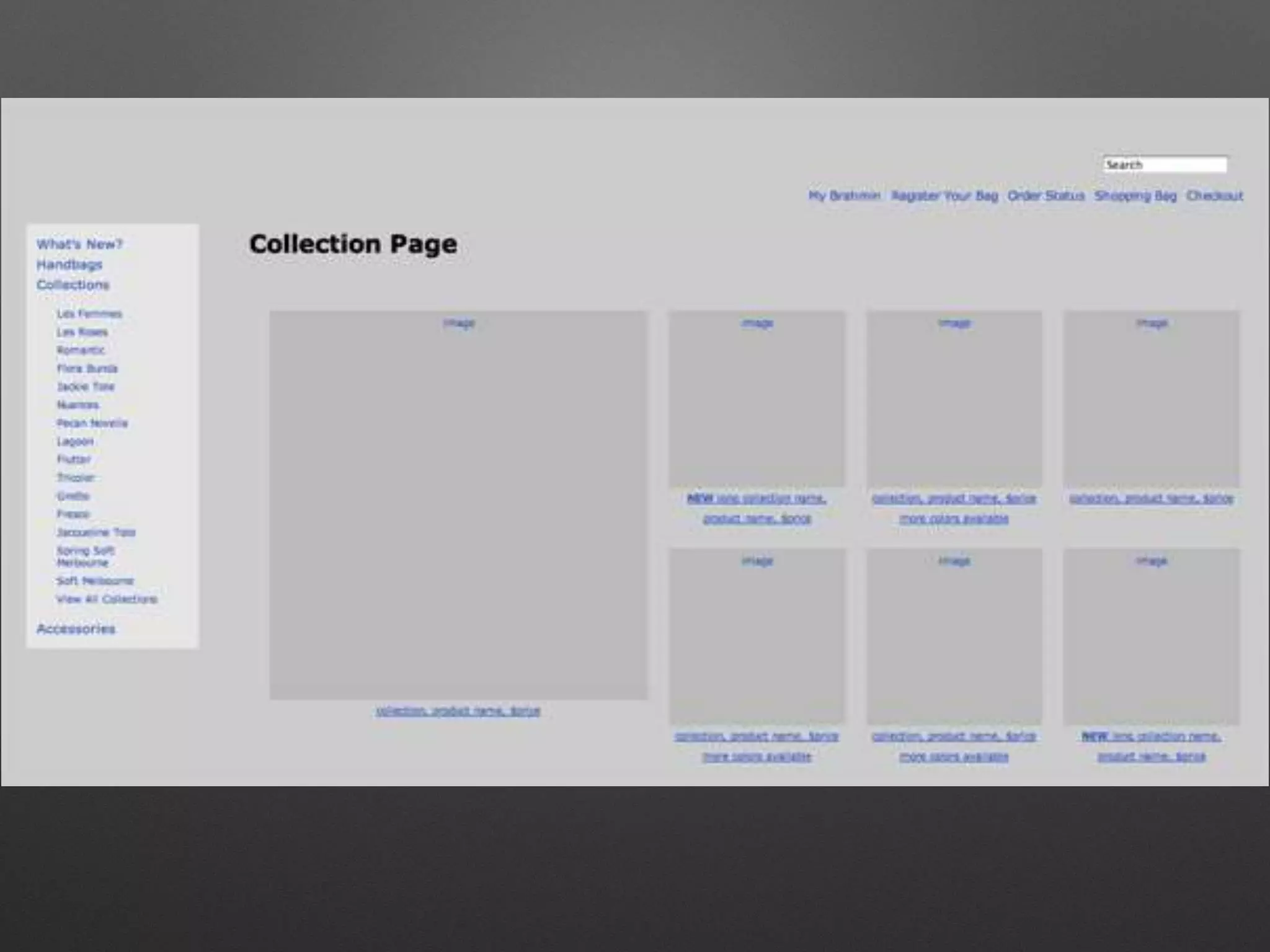
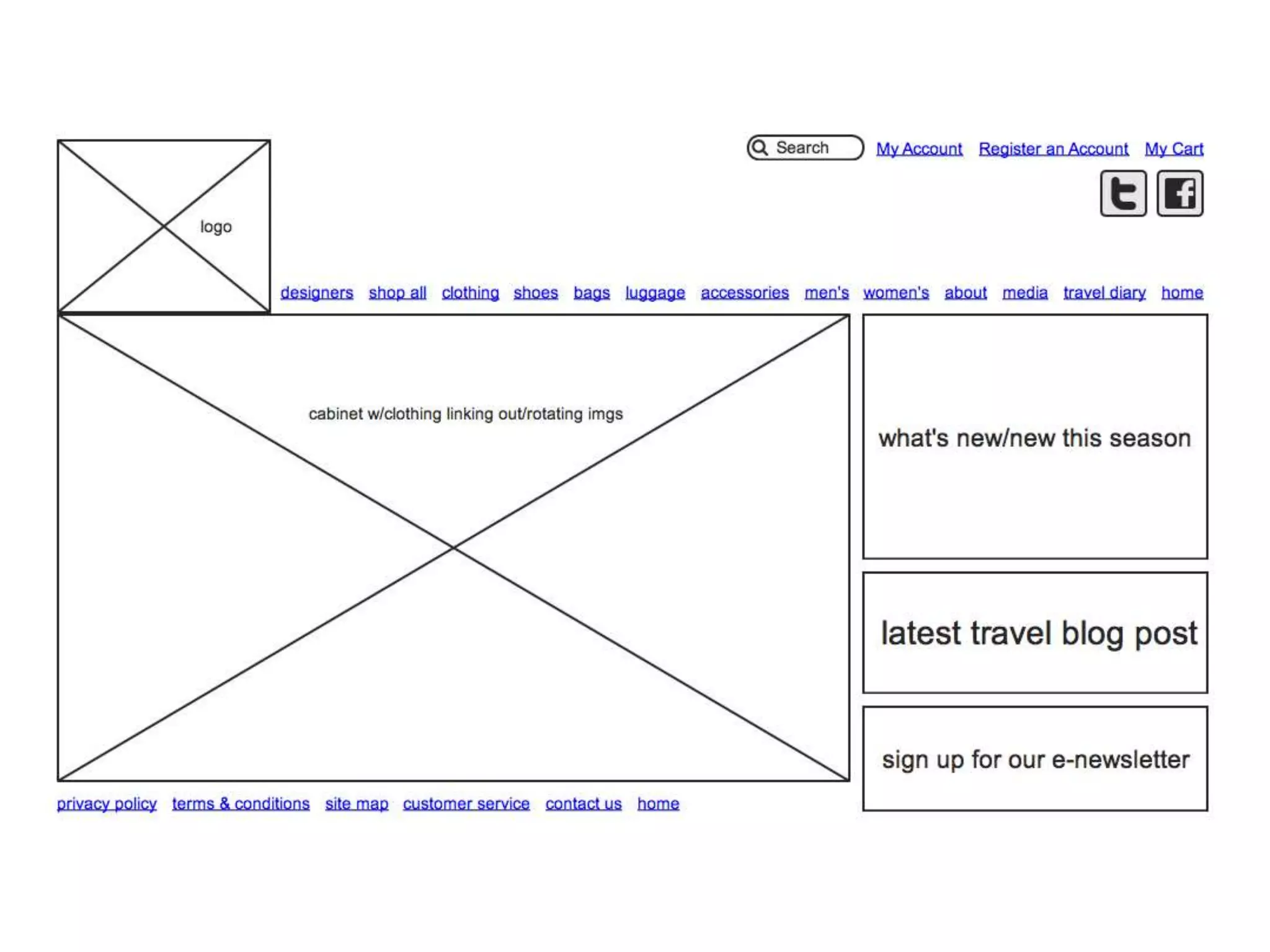
• Wireframes: What lives on each page
• Prototypes: Functional model/test site](https://image.slidesharecdn.com/wordcampmilw12-gr13-140615121050-phpapp02/75/House-with-no-walls-Building-a-site-plan-for-the-future-4-2048.jpg)



















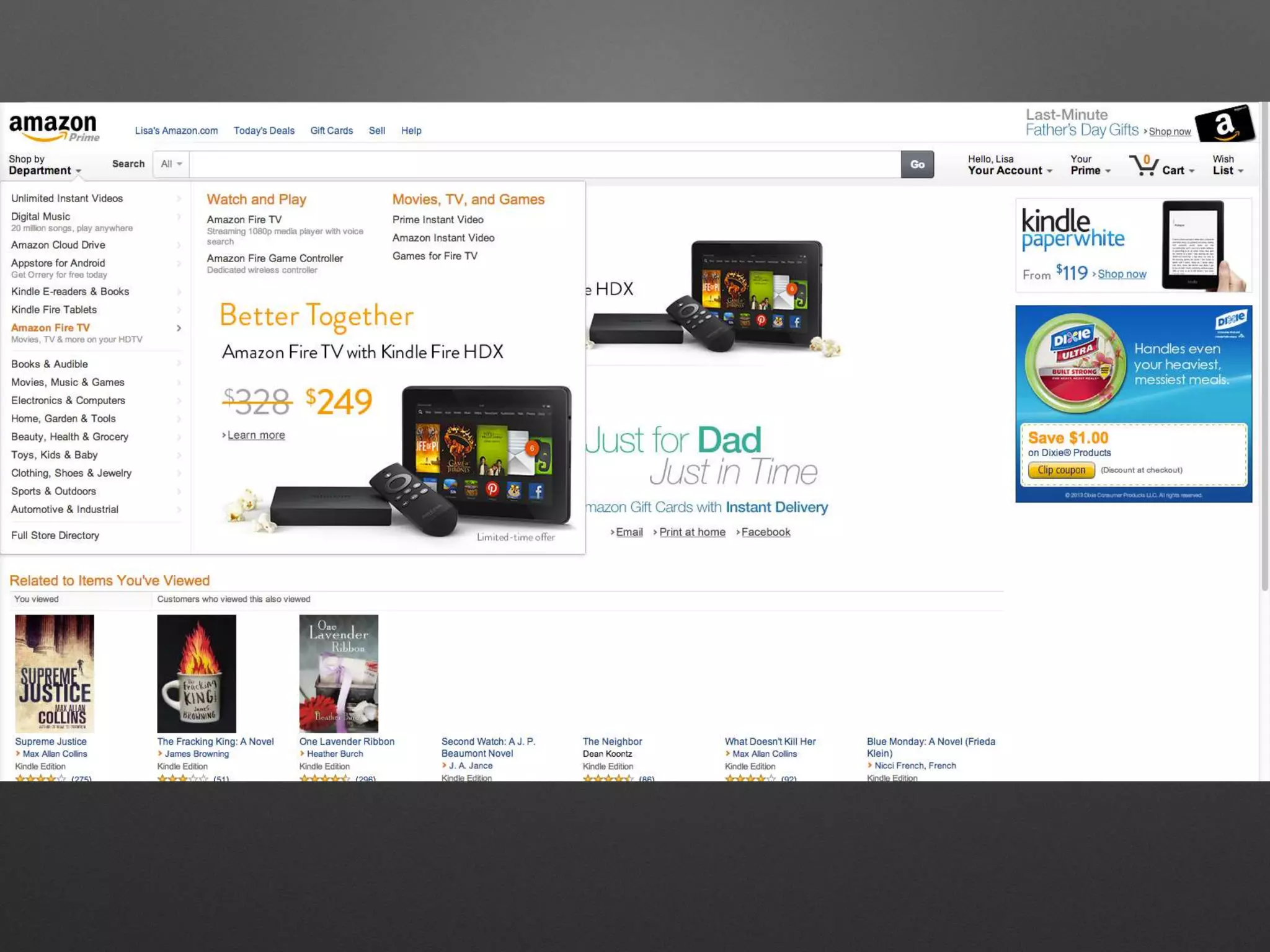
![Sitemap & Wireframe Tools
• Sitemaps
• Powermapper.com
• Slickplan.com
• Wireframes
• Gomockingbird.com
• Balsamiq.com
• Both
• Jumpchart.com [w/WP export!]
• gliffy.com](https://image.slidesharecdn.com/wordcampmilw12-gr13-140615121050-phpapp02/75/House-with-no-walls-Building-a-site-plan-for-the-future-24-2048.jpg)








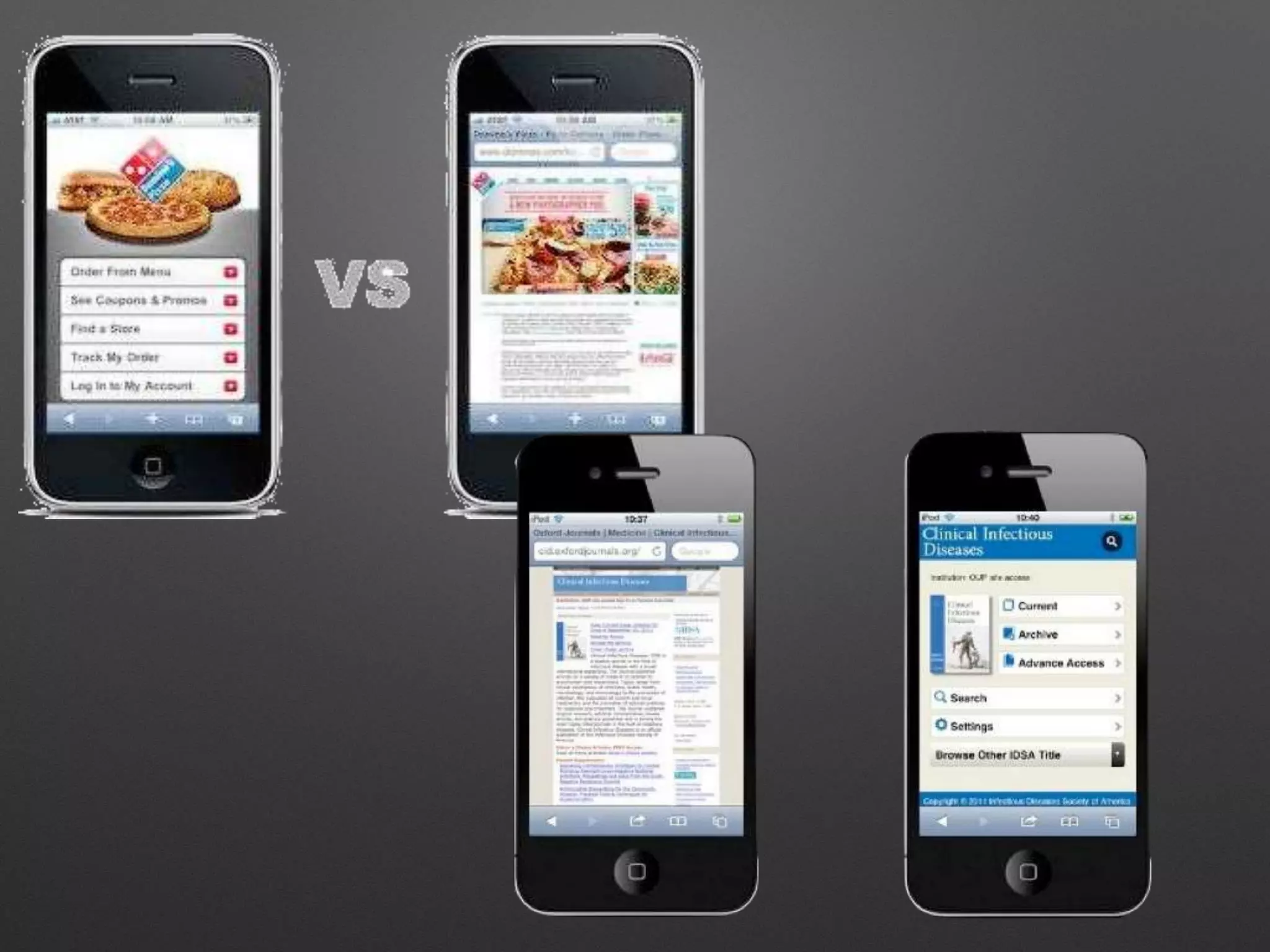
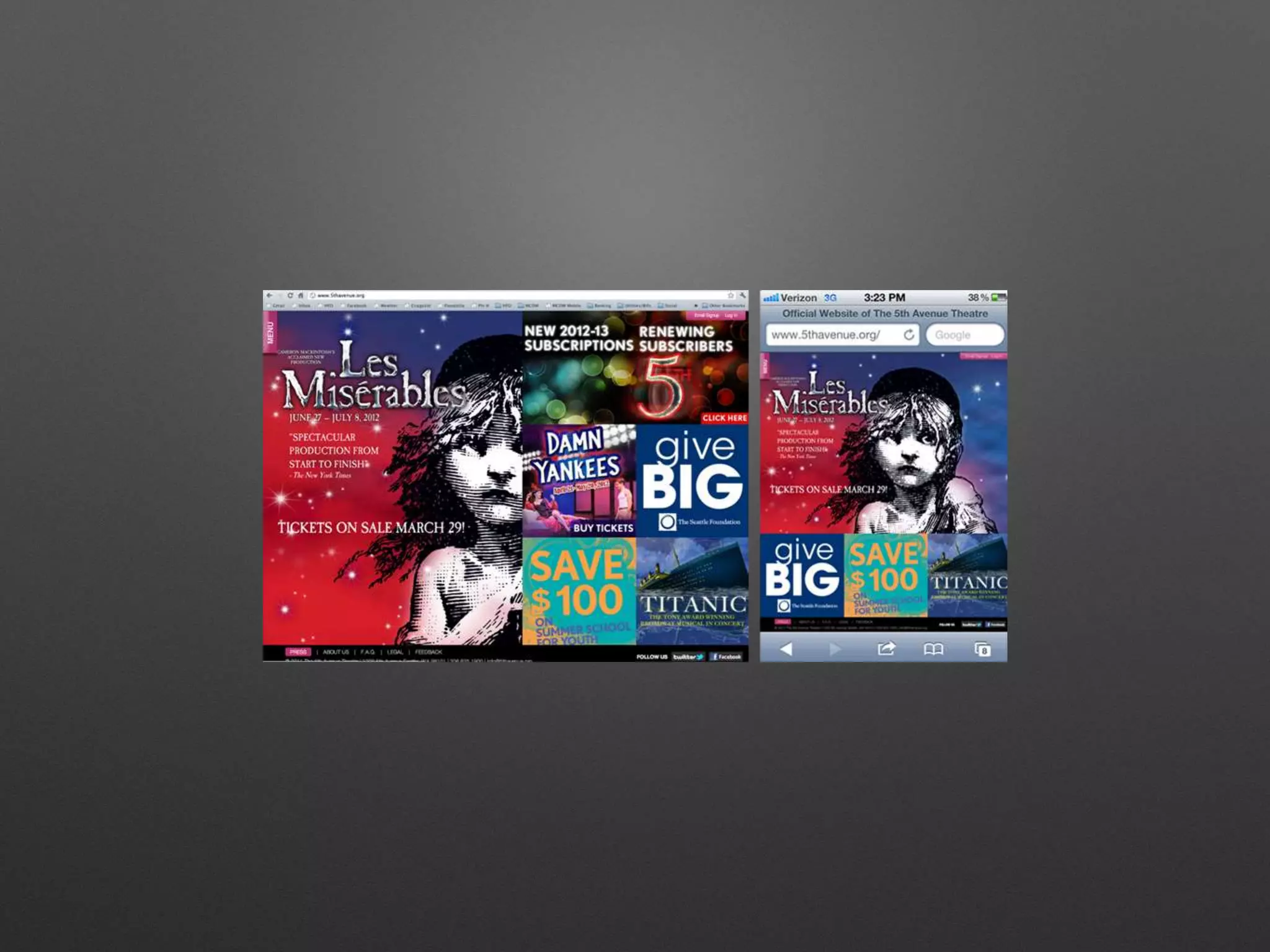
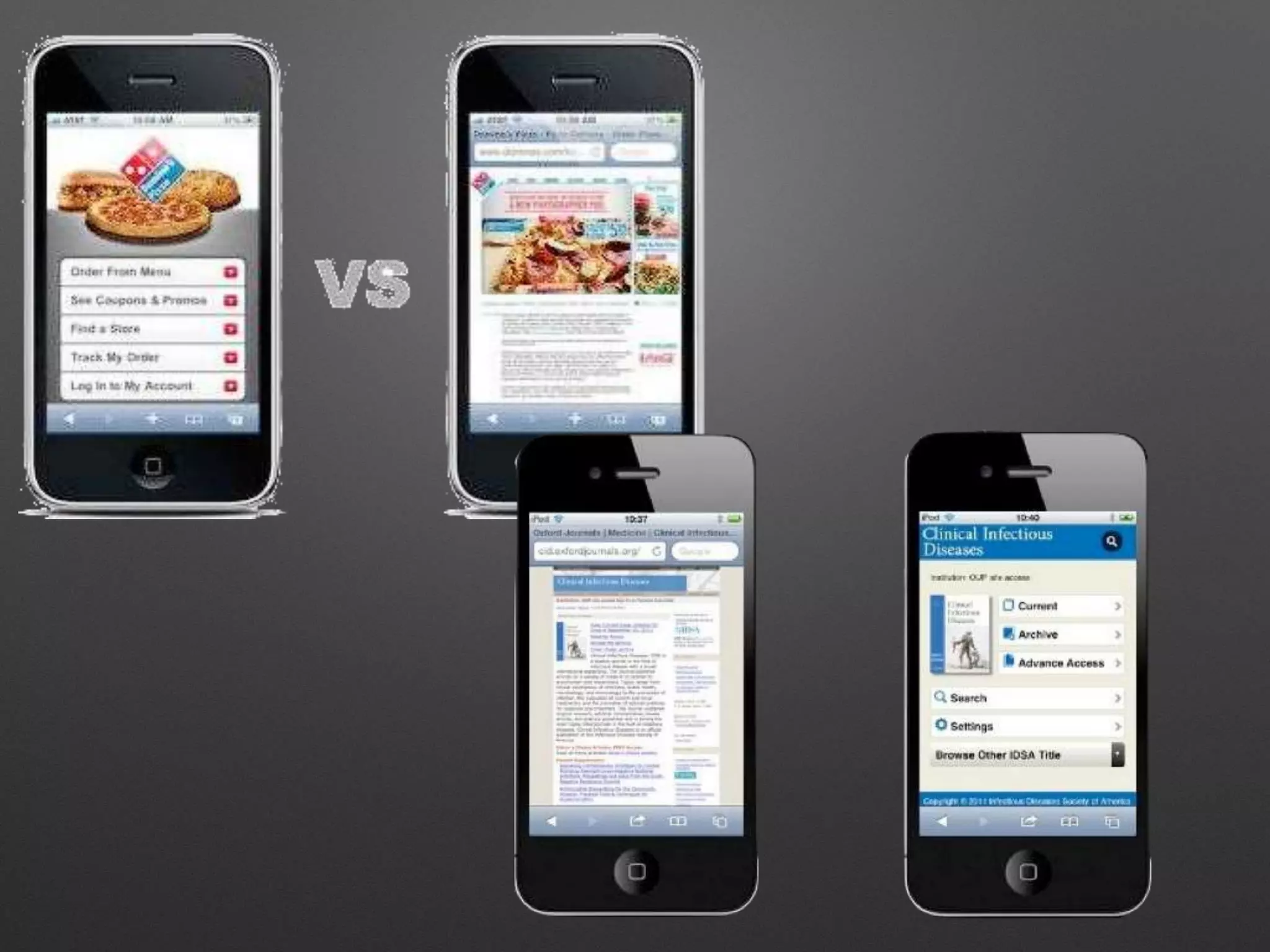
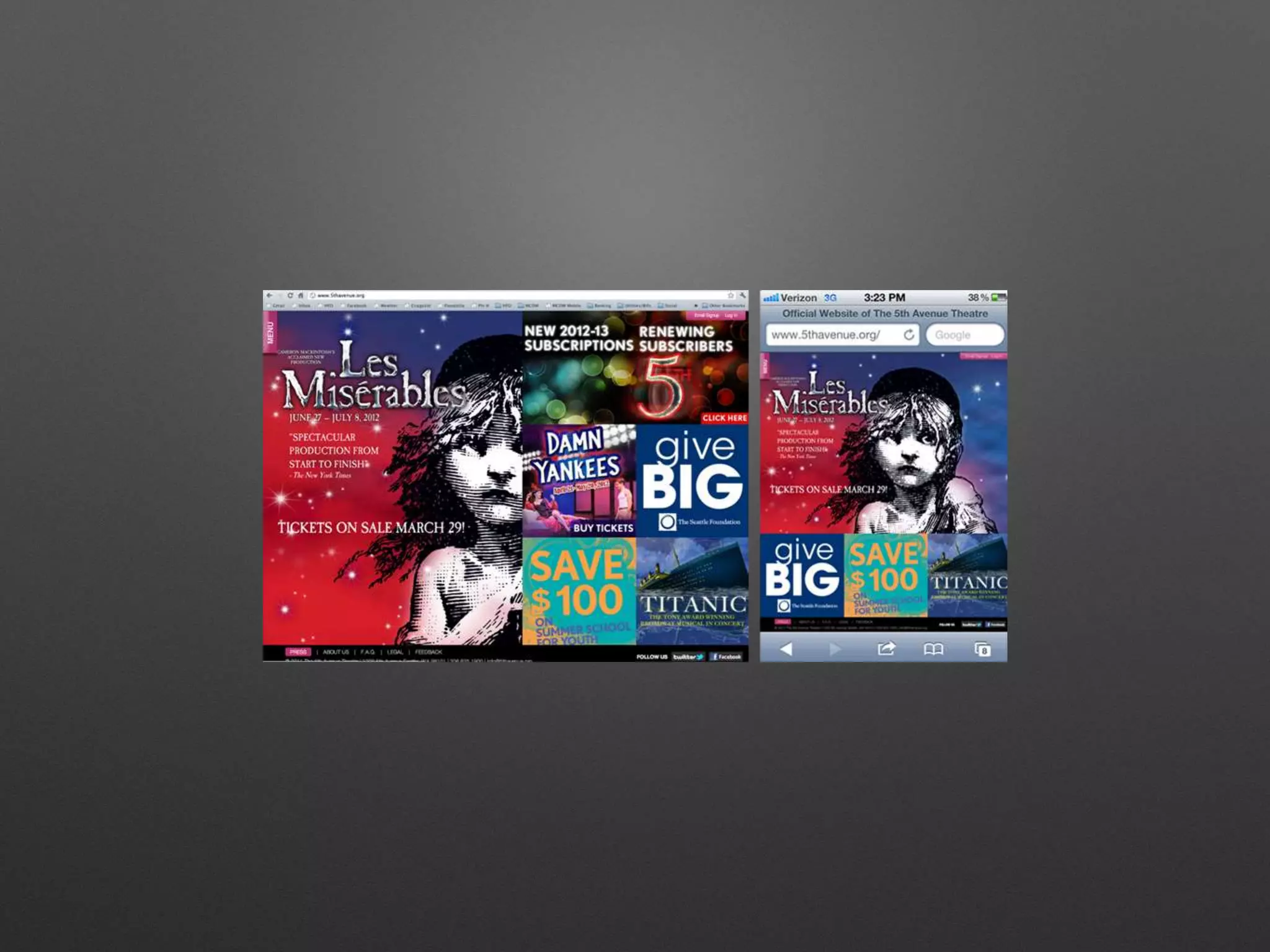
The document discusses modern web design strategies focused on user experience and effective content management. It emphasizes the importance of understanding user expectations, creating structured sitemaps and wireframes, and using prototyping tools for iterative design. Additionally, it highlights the necessity of mobile-friendly design considerations to enhance usability across different devices.



![It’s the “un-fun” stuff
• We are long past “brochureware” sites [sort of]
• Content strategy: More than just what you’ll say
• Sitemaps: What you need, pathways
• Functionality: Phased functionality aligned with business
objectives [especially in e-commerce!]
• Wireframes: What lives on each page
• Prototypes: Functional model/test site](https://image.slidesharecdn.com/wordcampmilw12-gr13-140615121050-phpapp02/75/House-with-no-walls-Building-a-site-plan-for-the-future-4-2048.jpg)



















![Sitemap & Wireframe Tools
• Sitemaps
• Powermapper.com
• Slickplan.com
• Wireframes
• Gomockingbird.com
• Balsamiq.com
• Both
• Jumpchart.com [w/WP export!]
• gliffy.com](https://image.slidesharecdn.com/wordcampmilw12-gr13-140615121050-phpapp02/75/House-with-no-walls-Building-a-site-plan-for-the-future-24-2048.jpg)