This document discusses responsive web design techniques including:
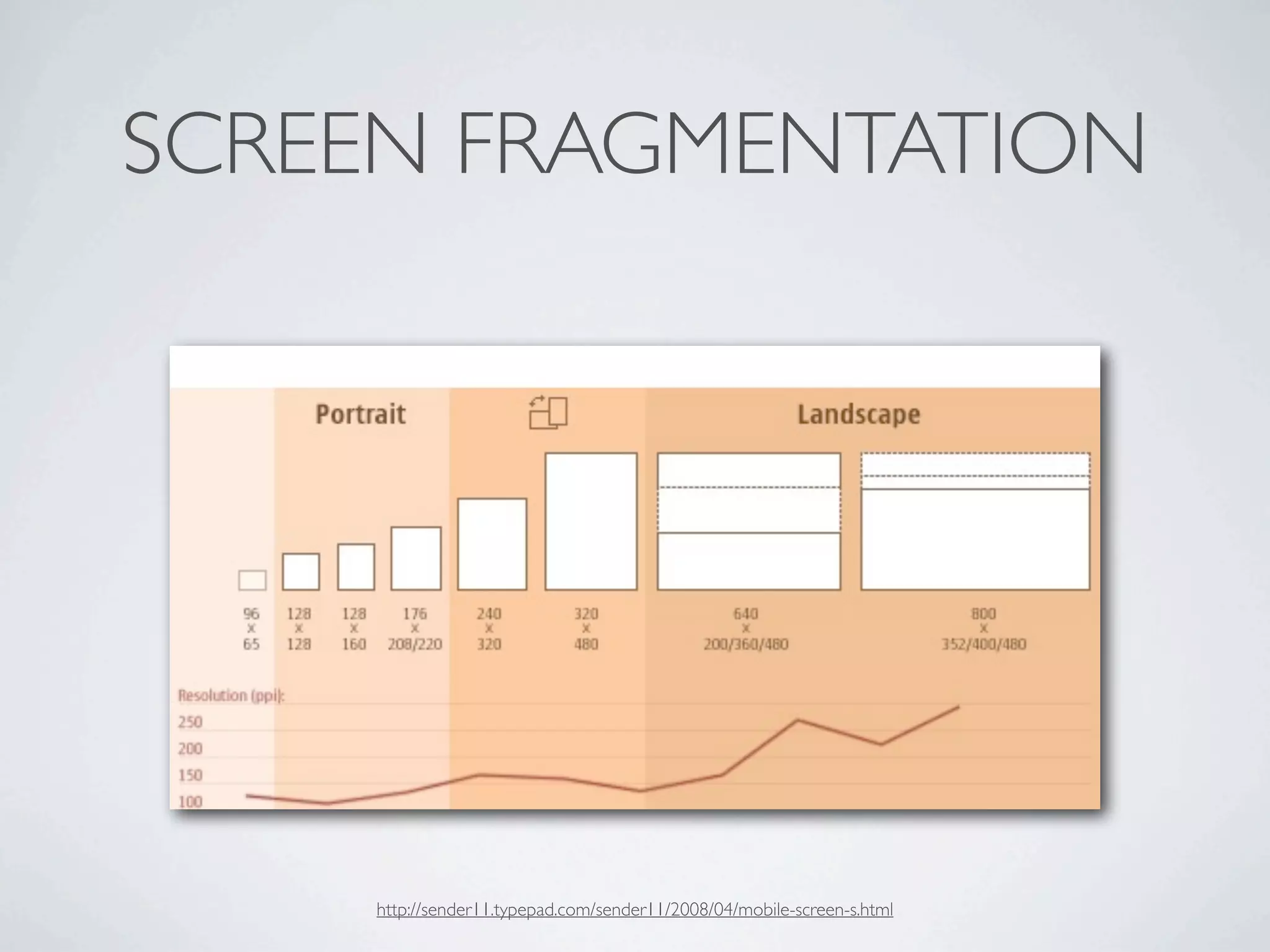
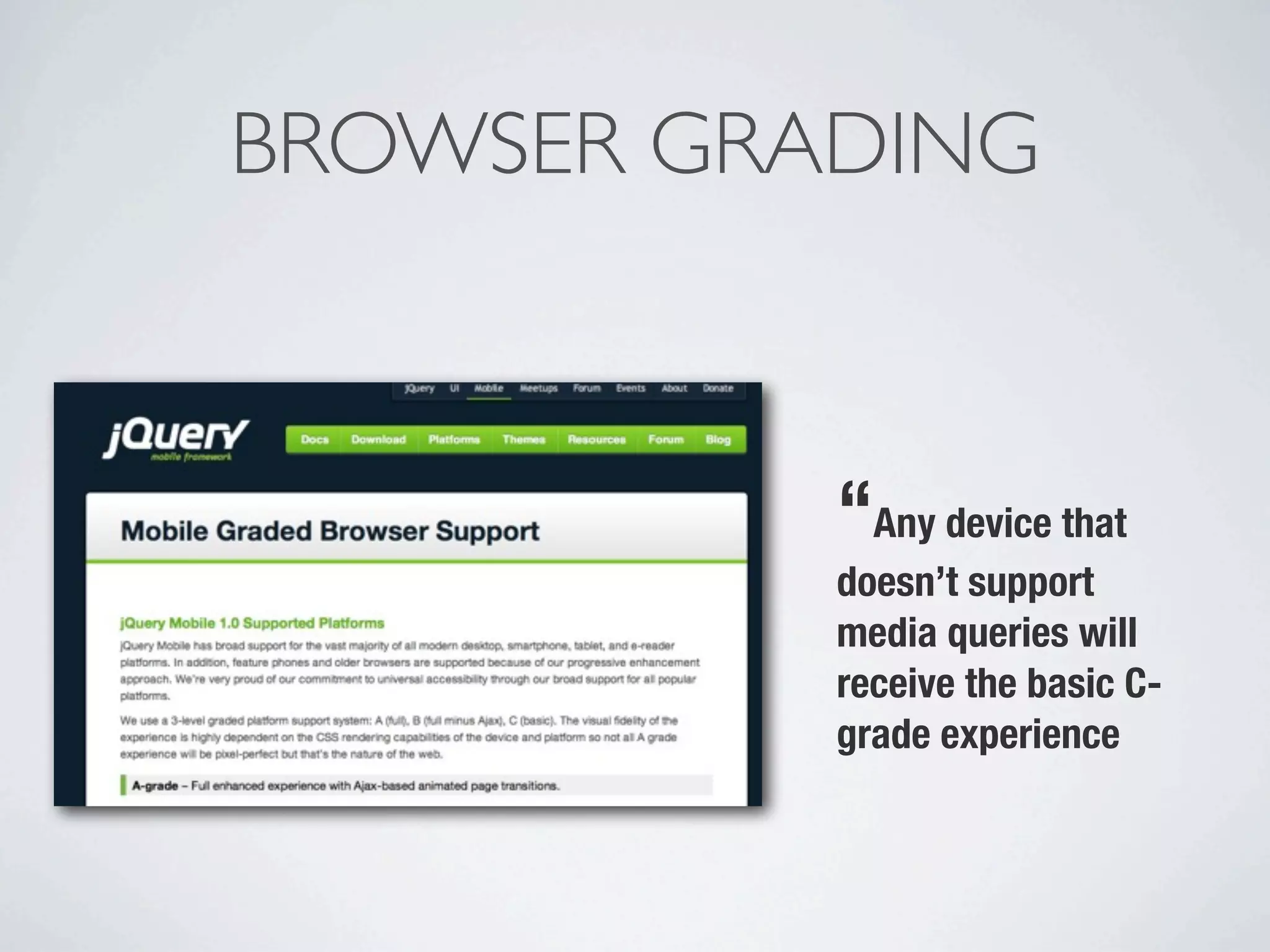
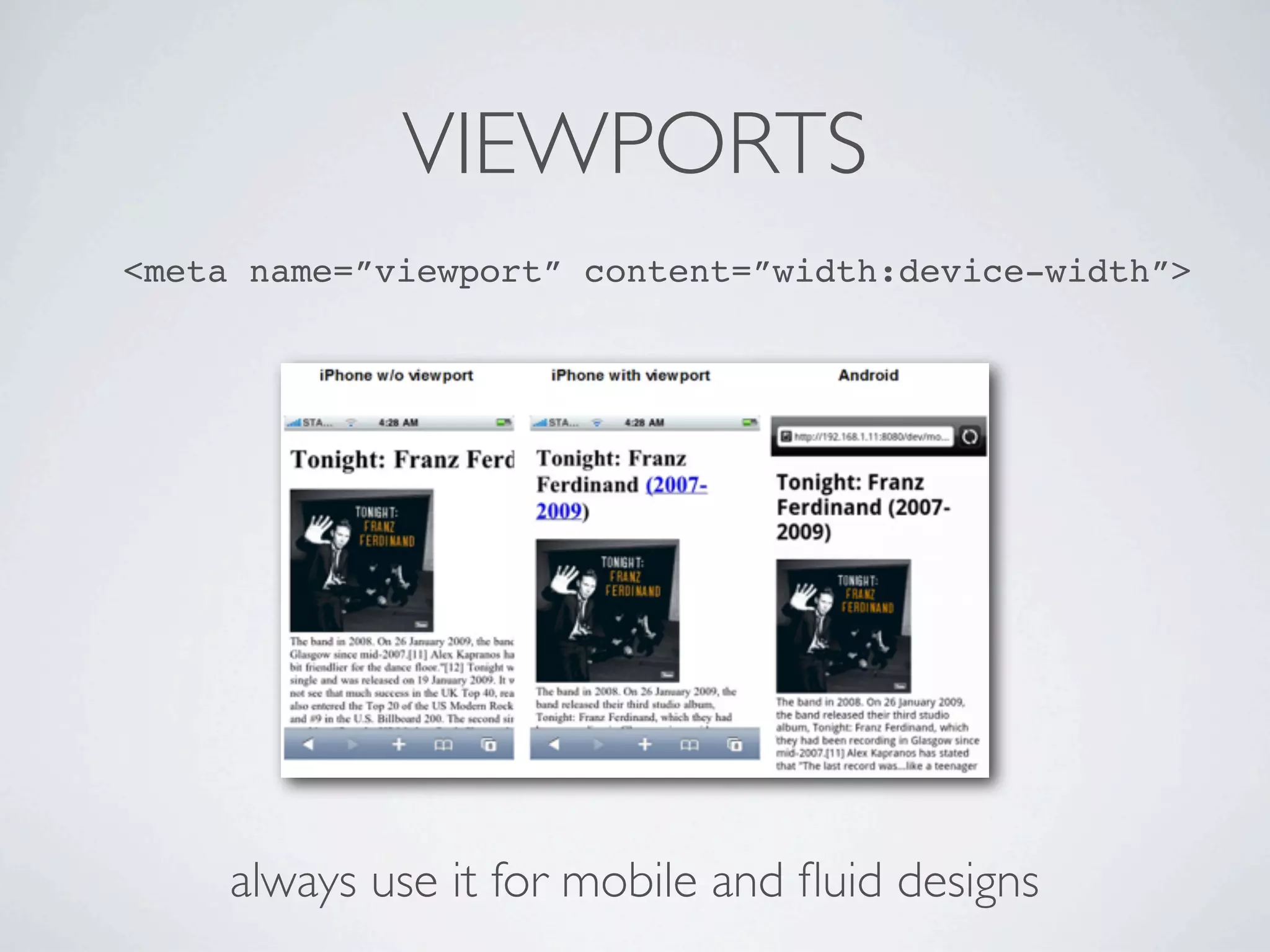
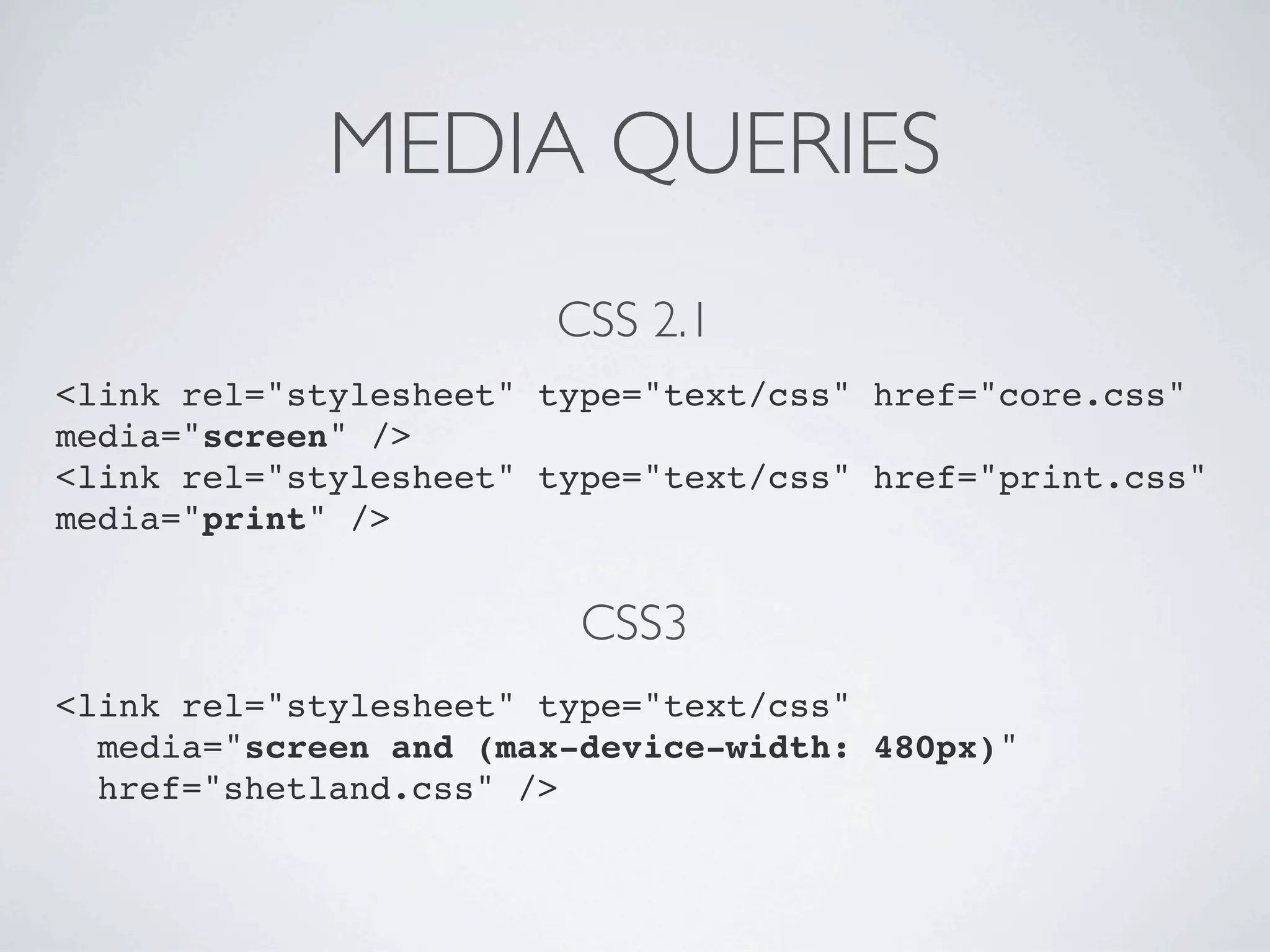
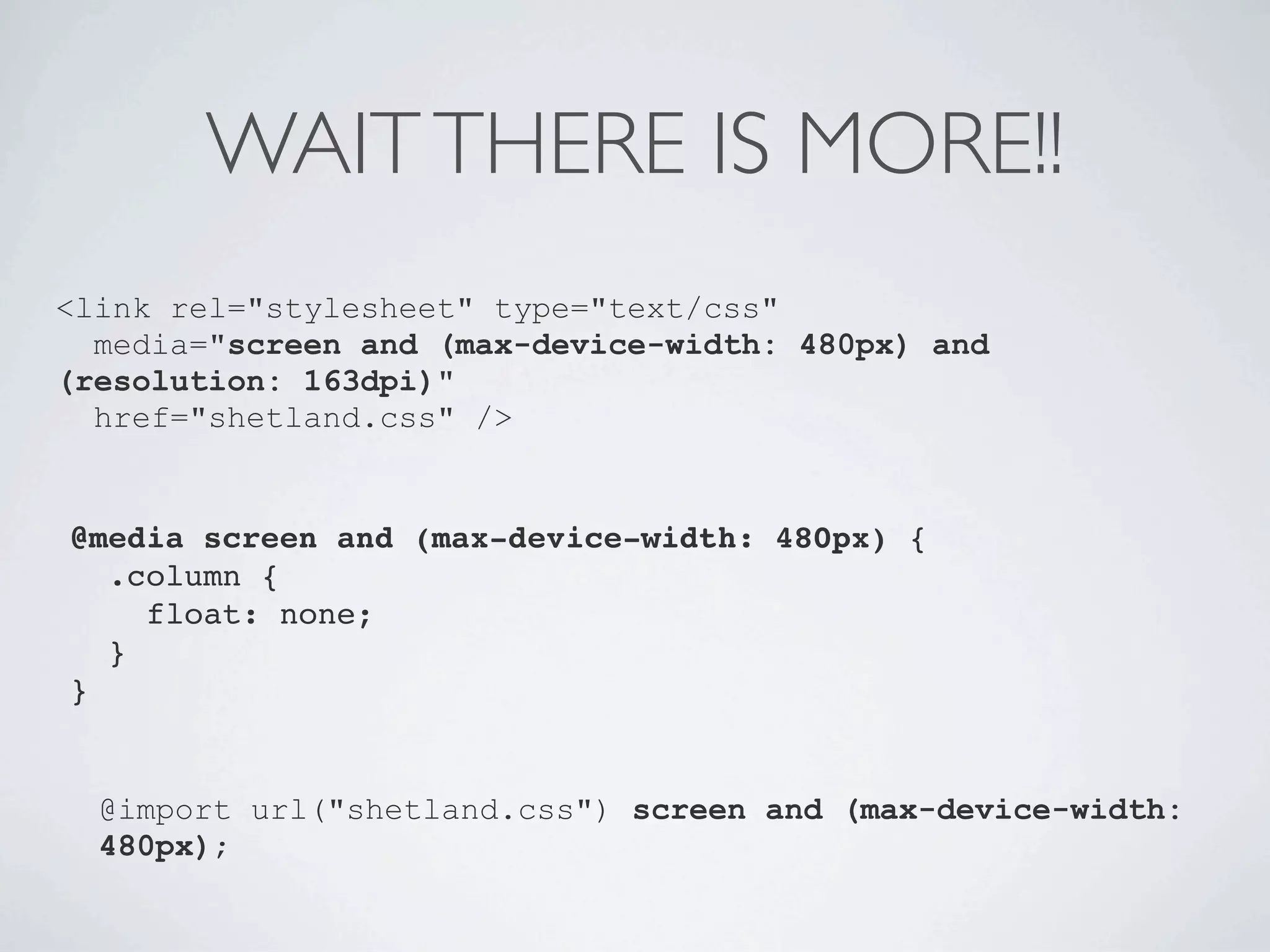
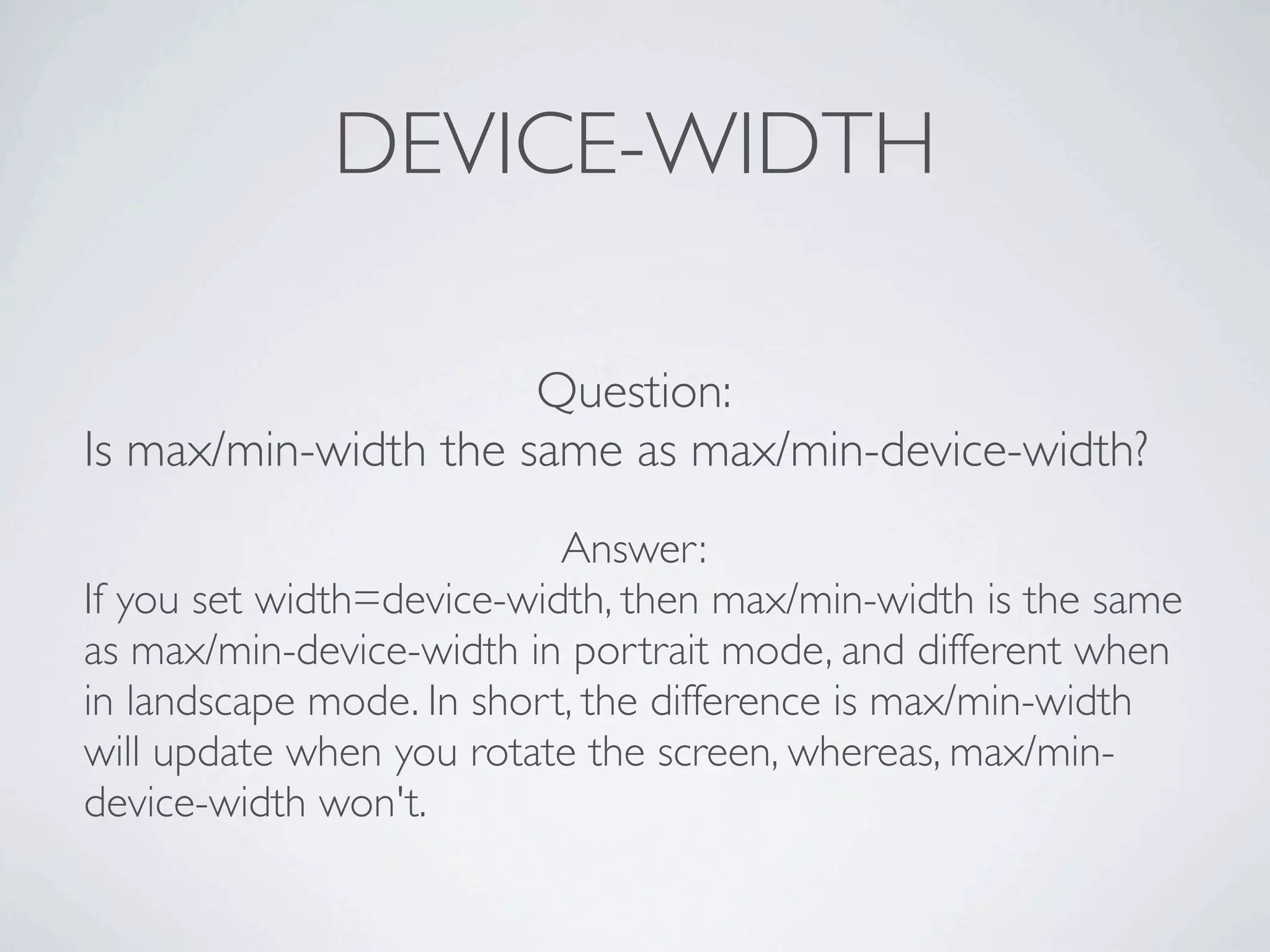
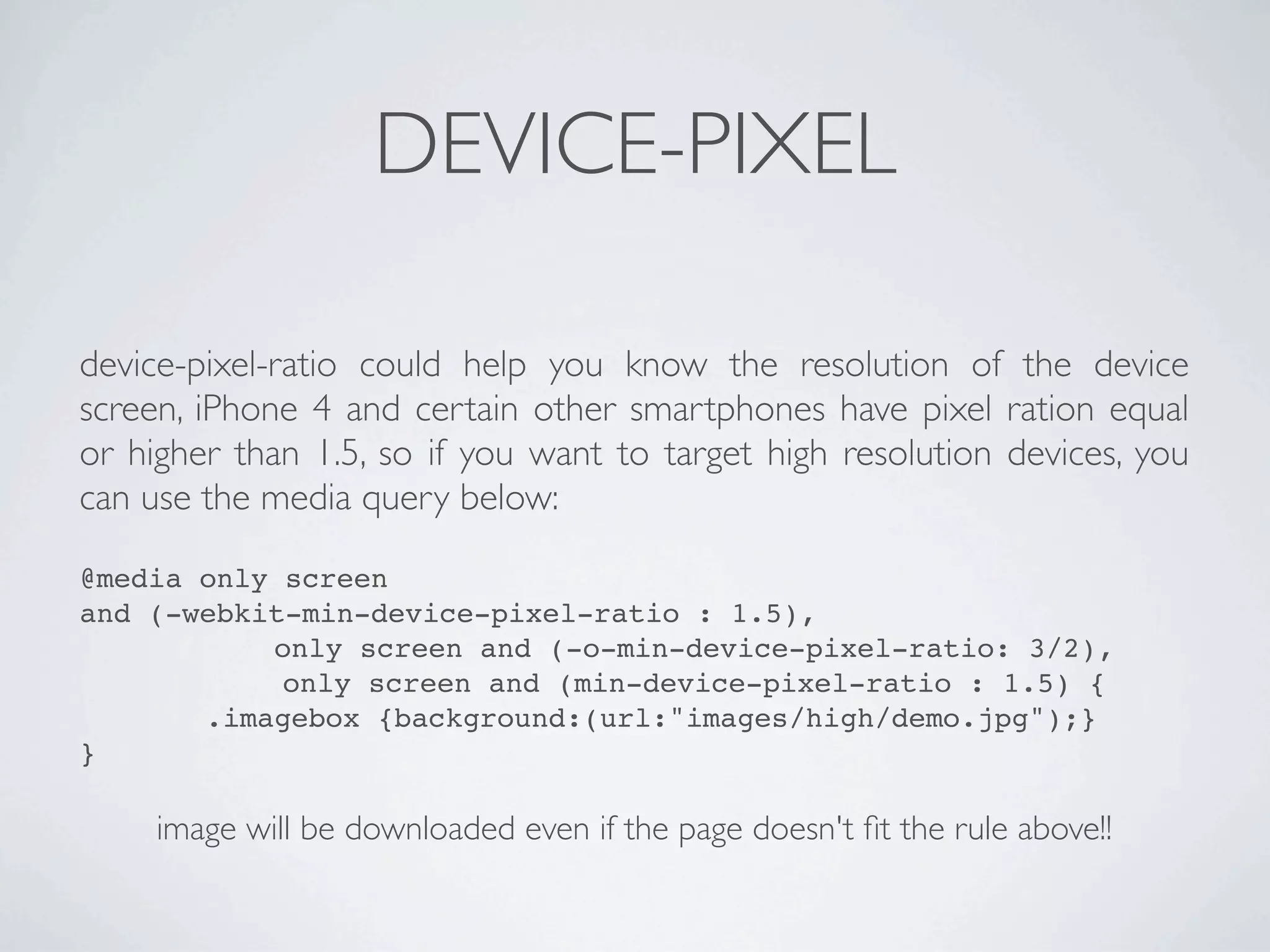
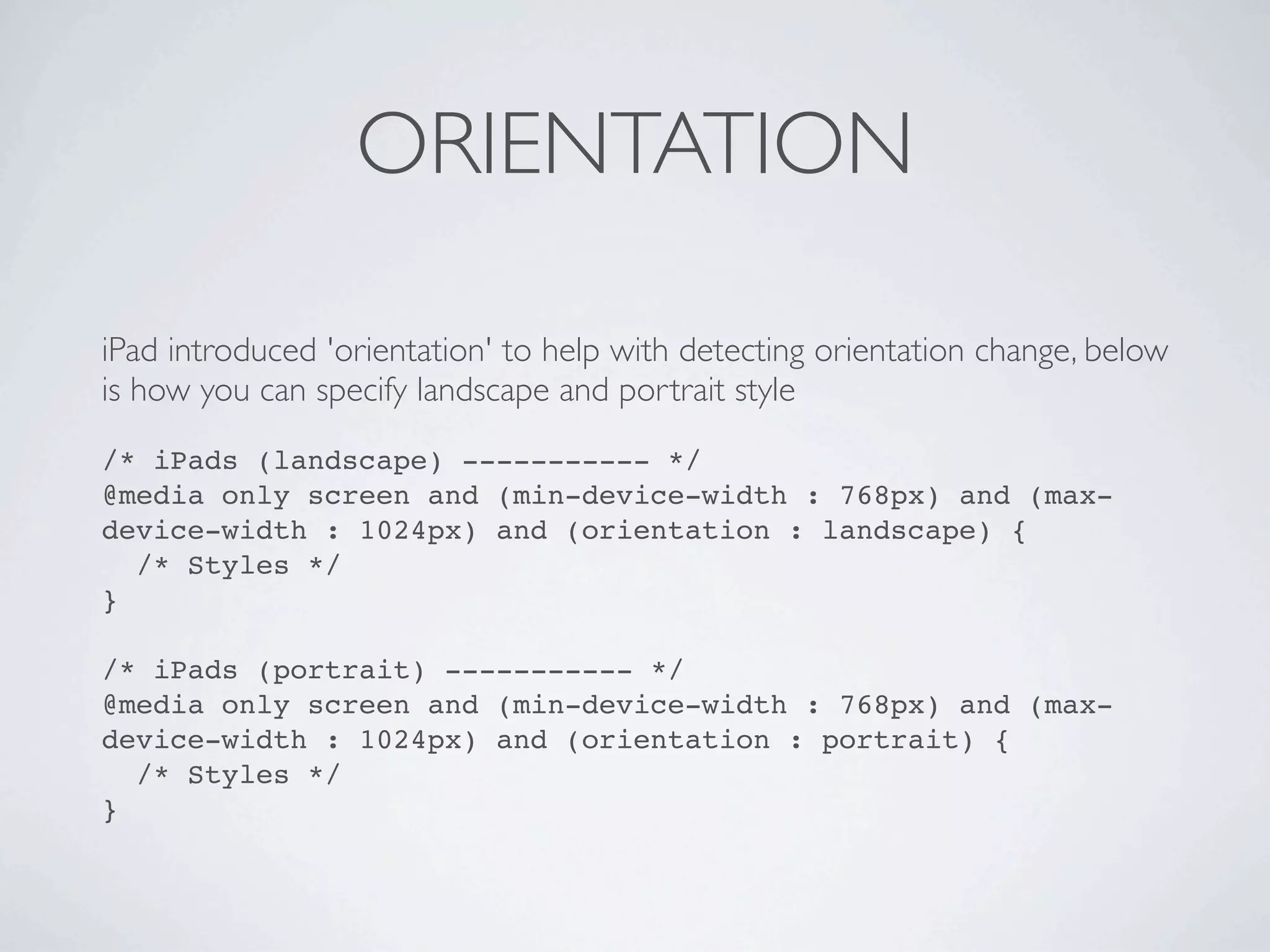
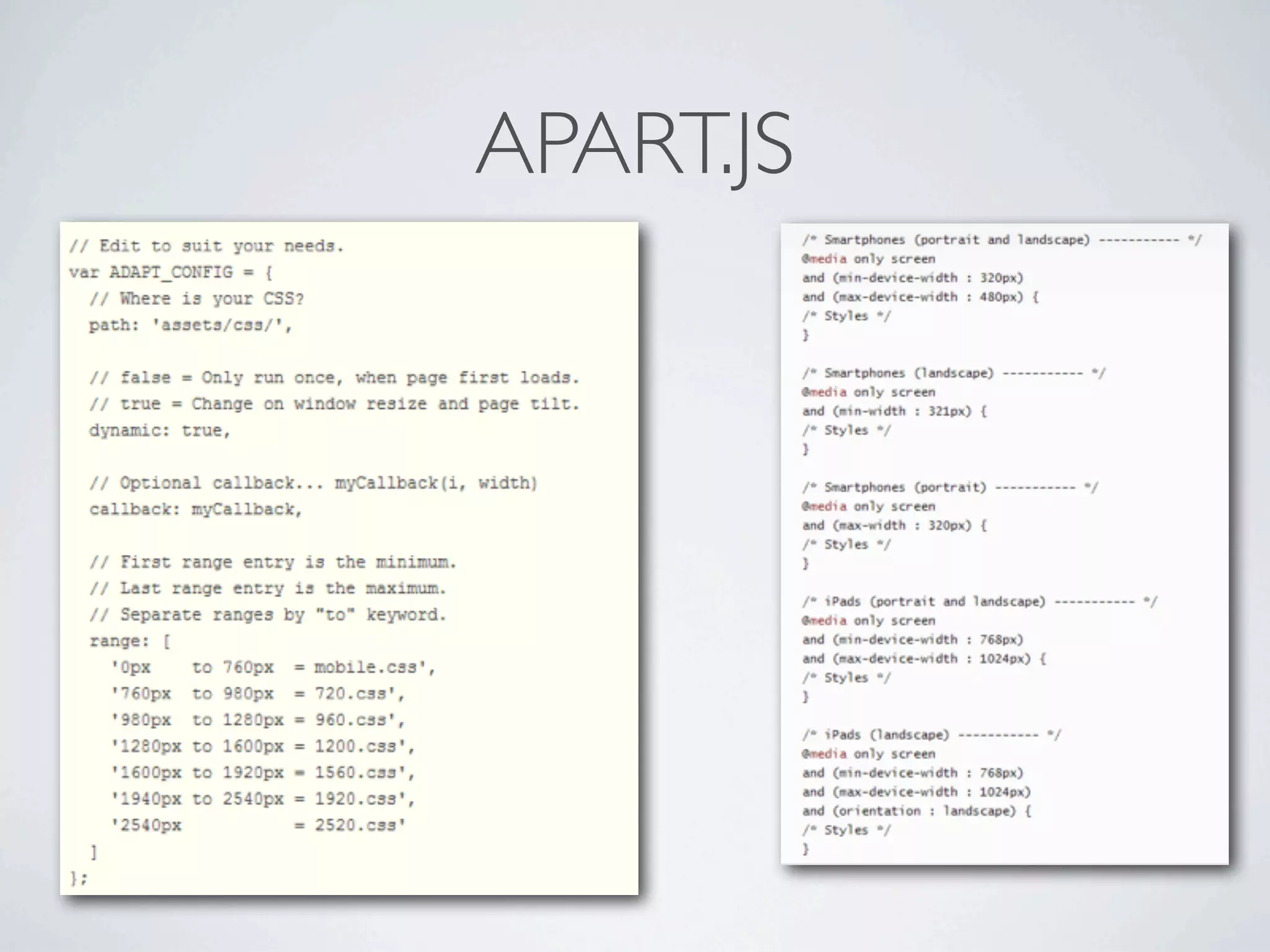
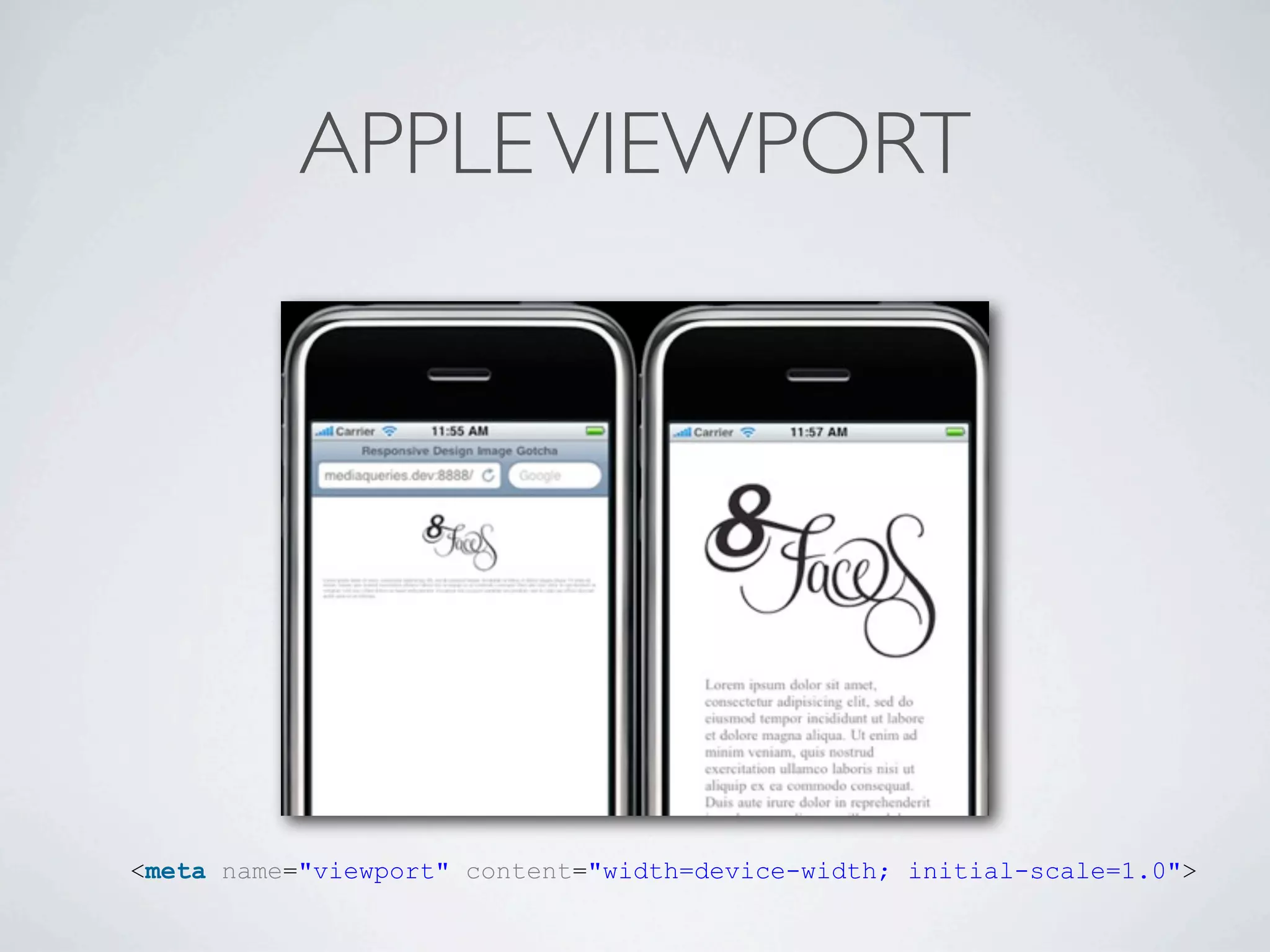
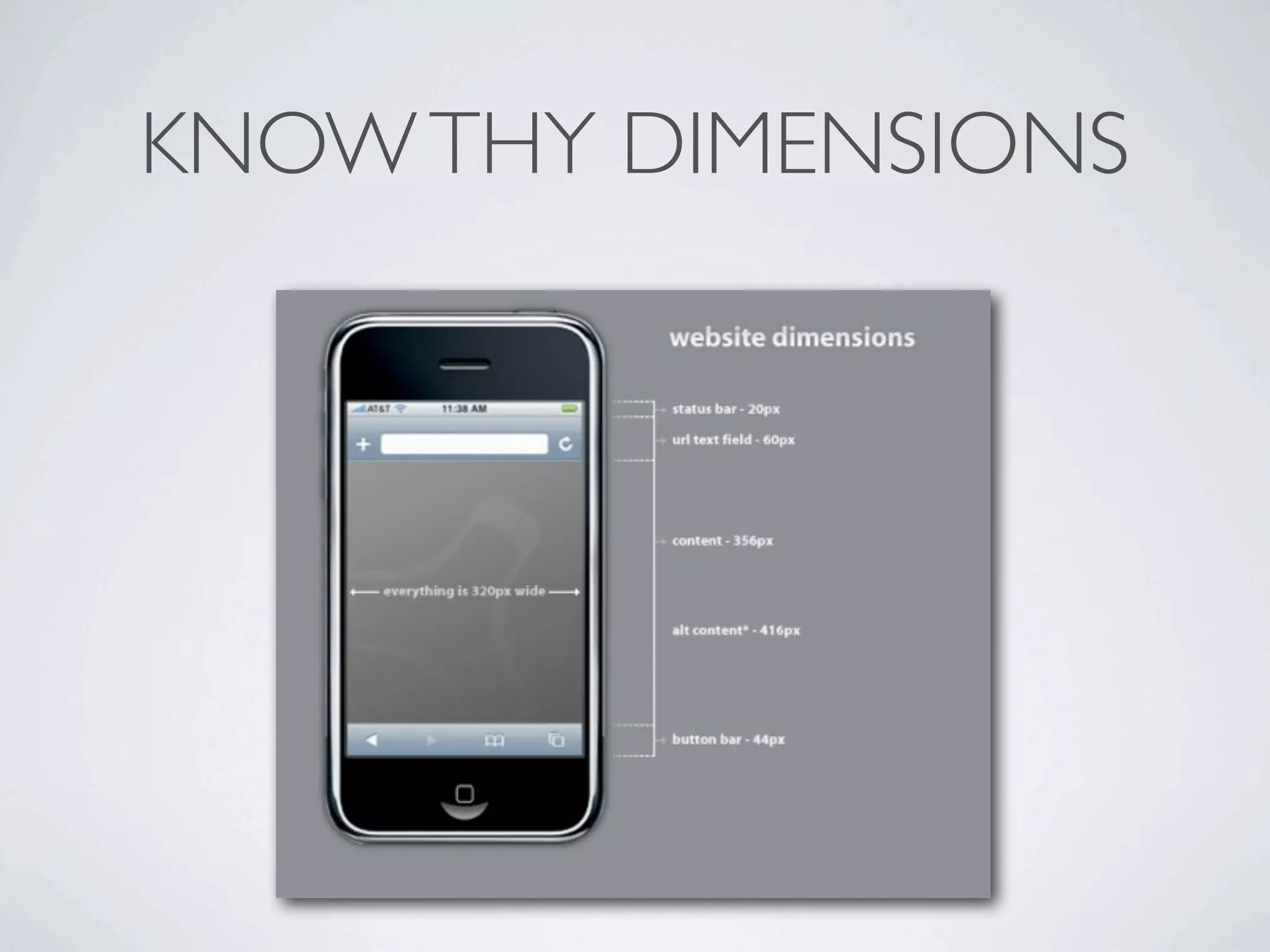
- Using viewports and media queries to adapt layouts for different screen sizes.
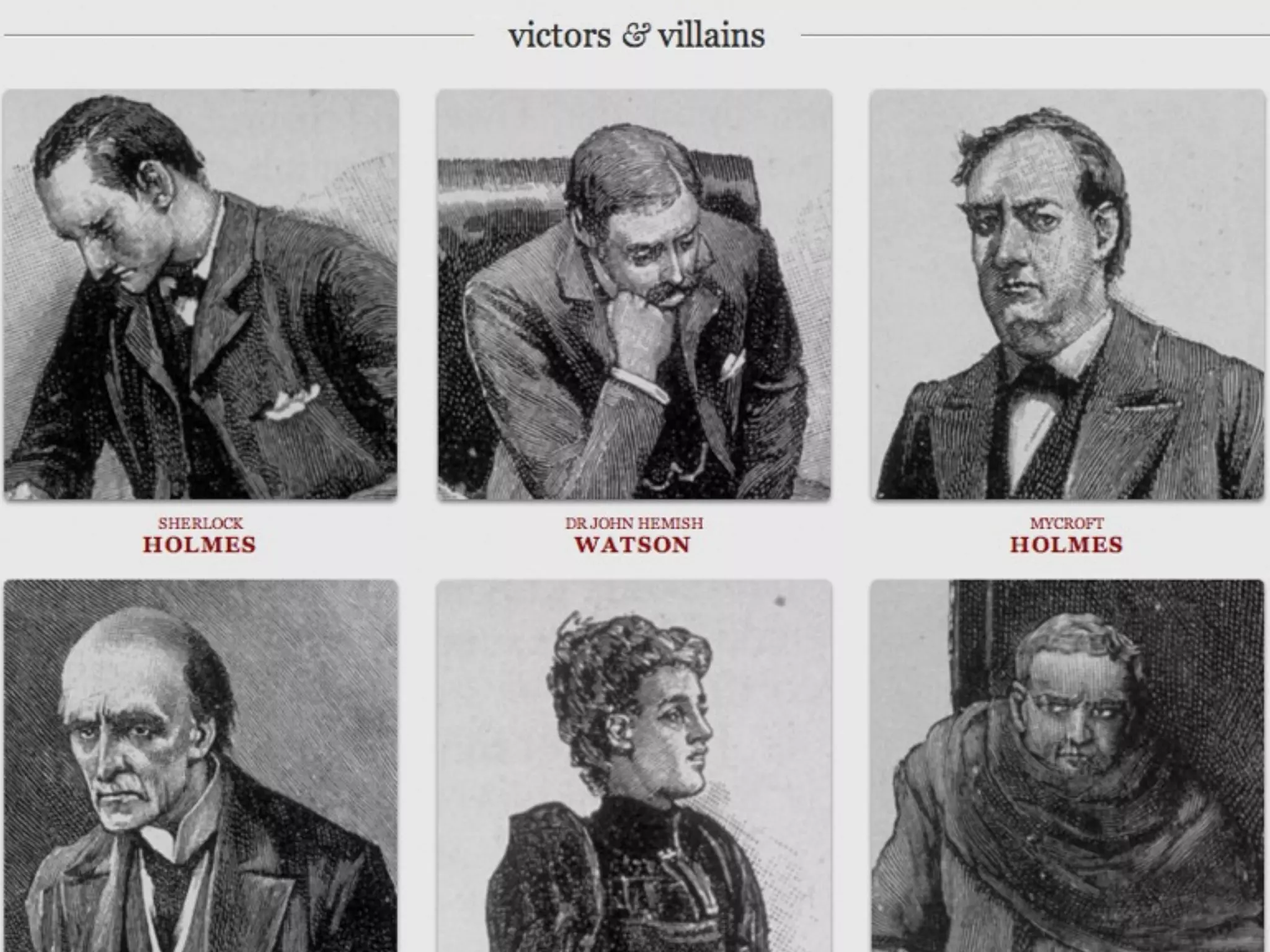
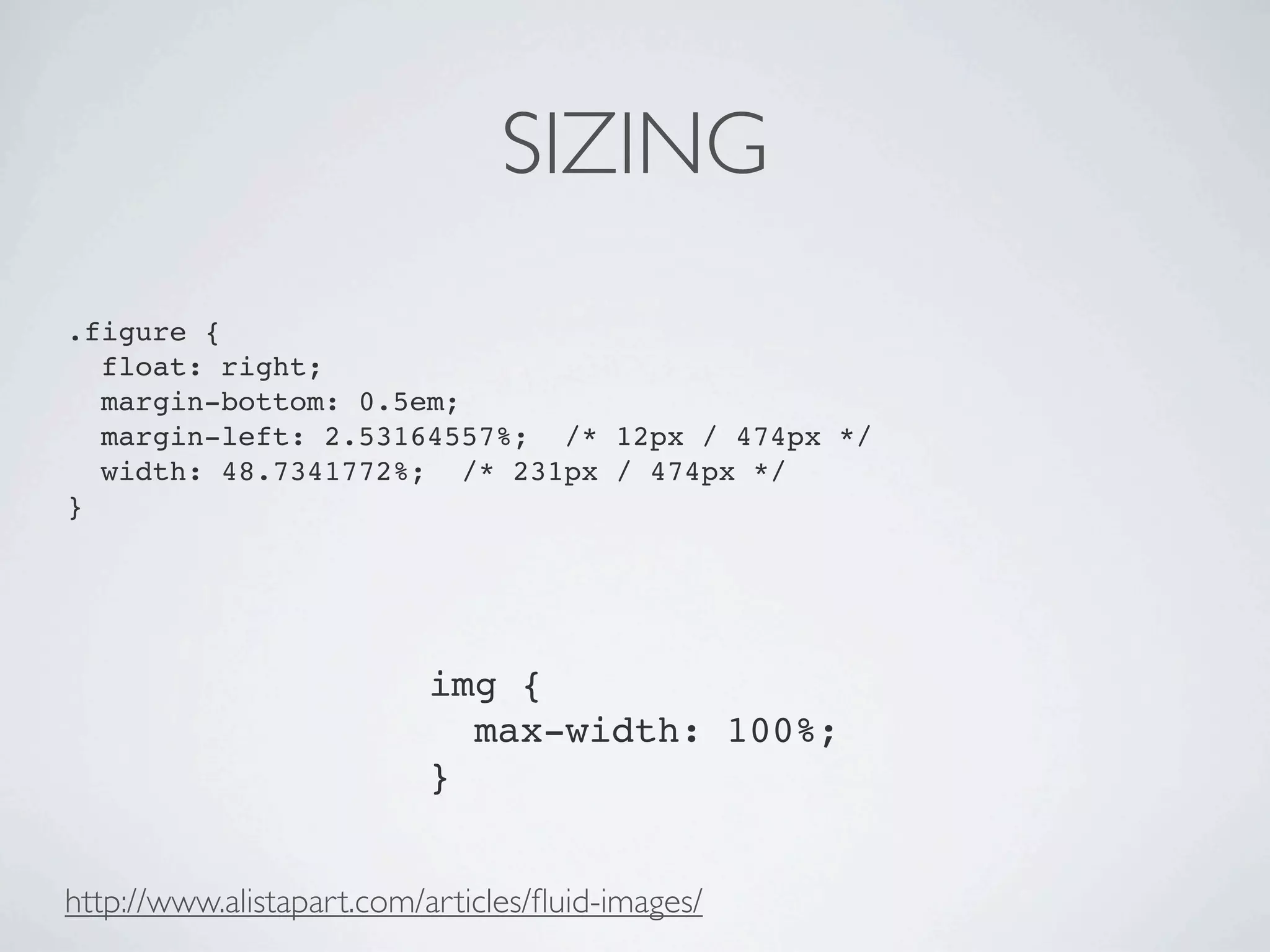
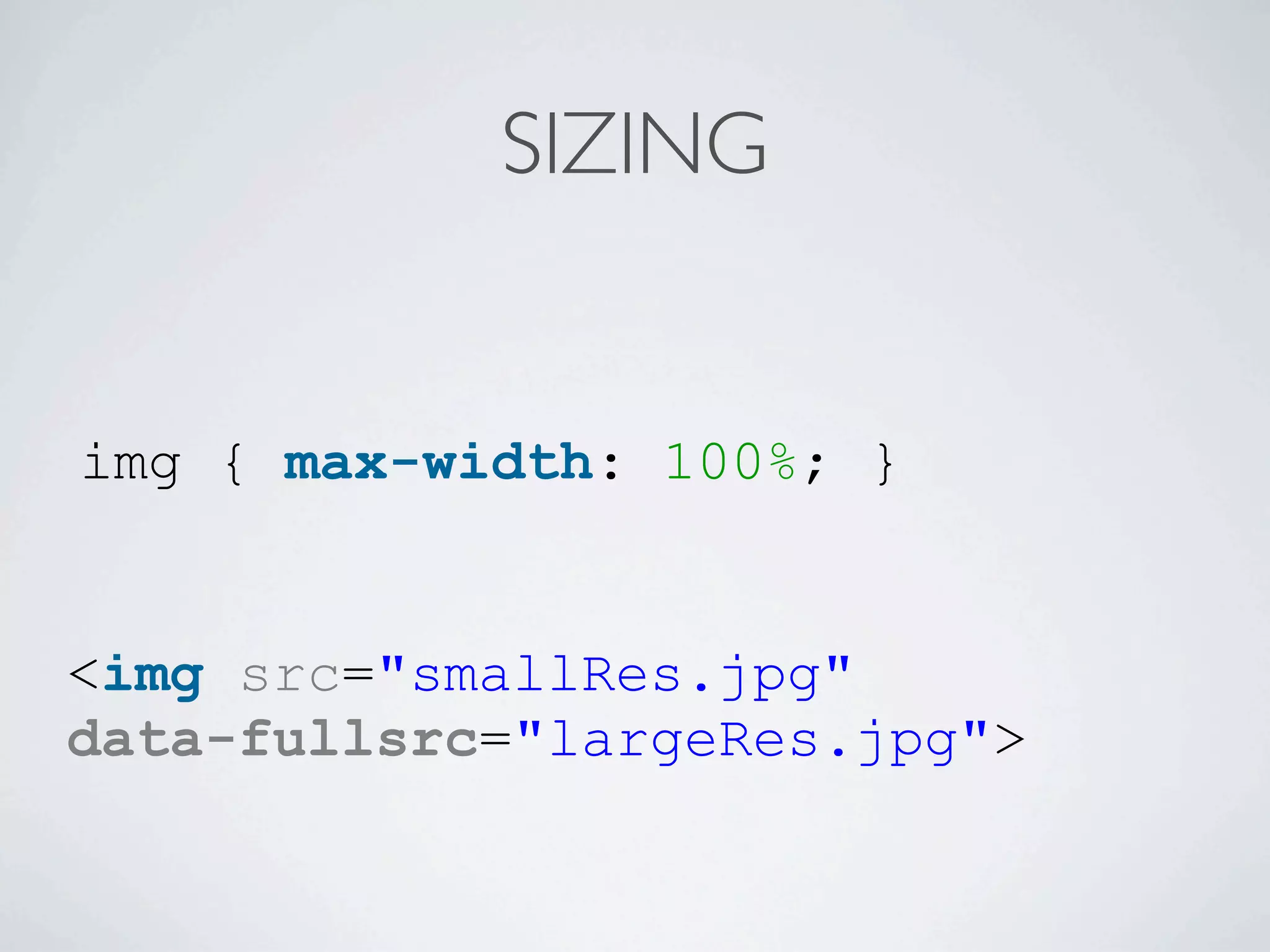
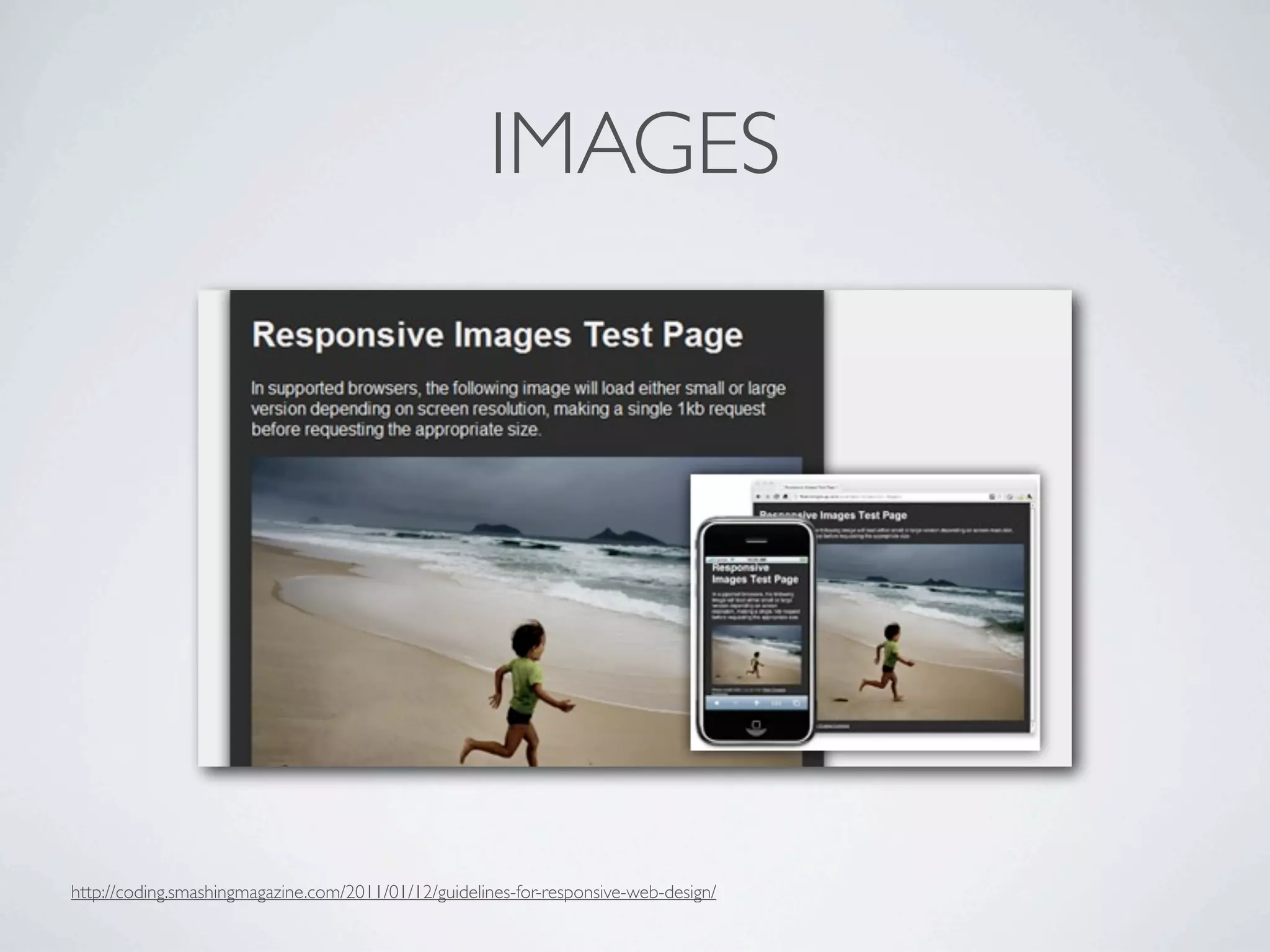
- Sizing images fluidly using max-width: 100% so they are responsive.
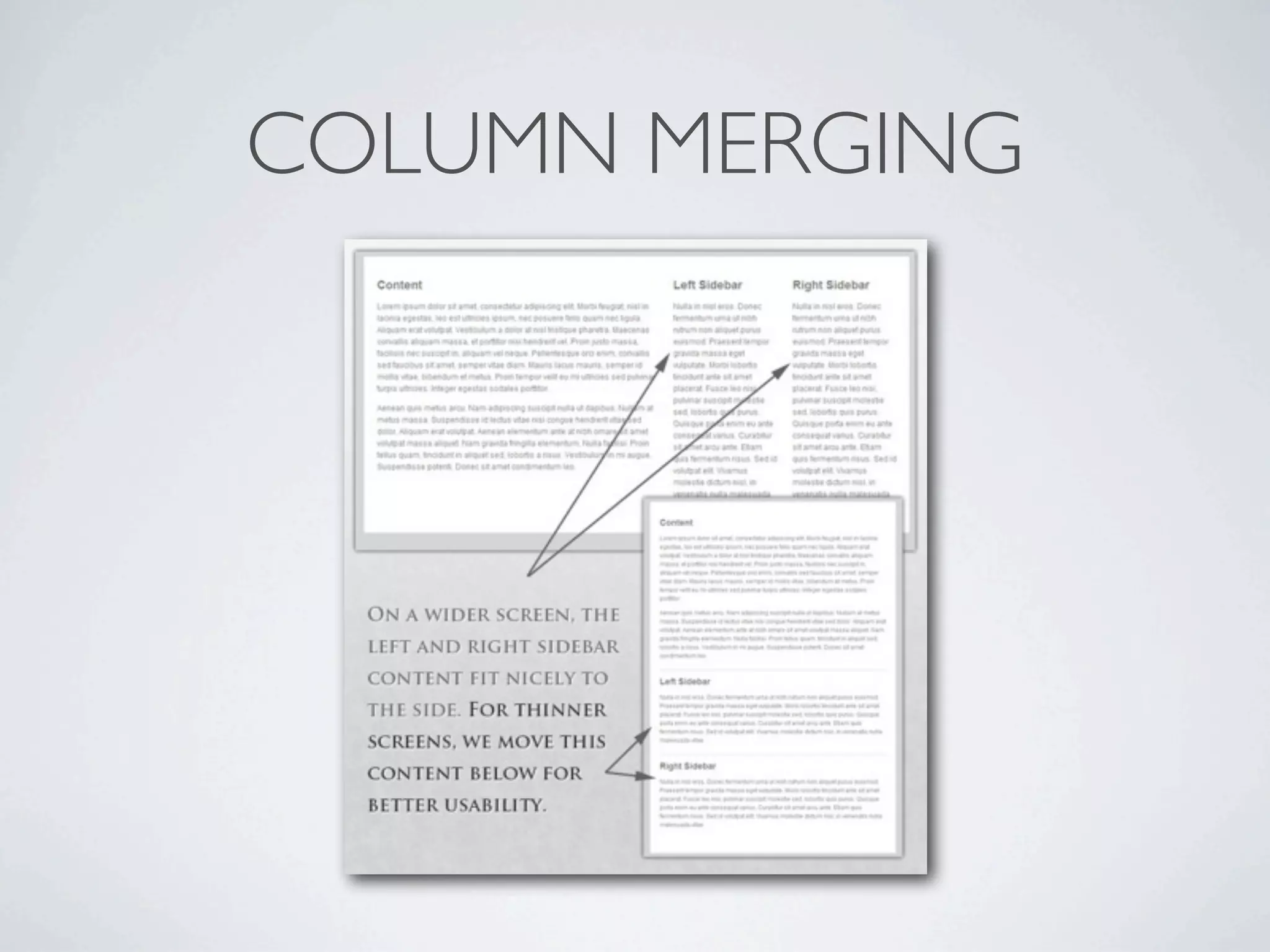
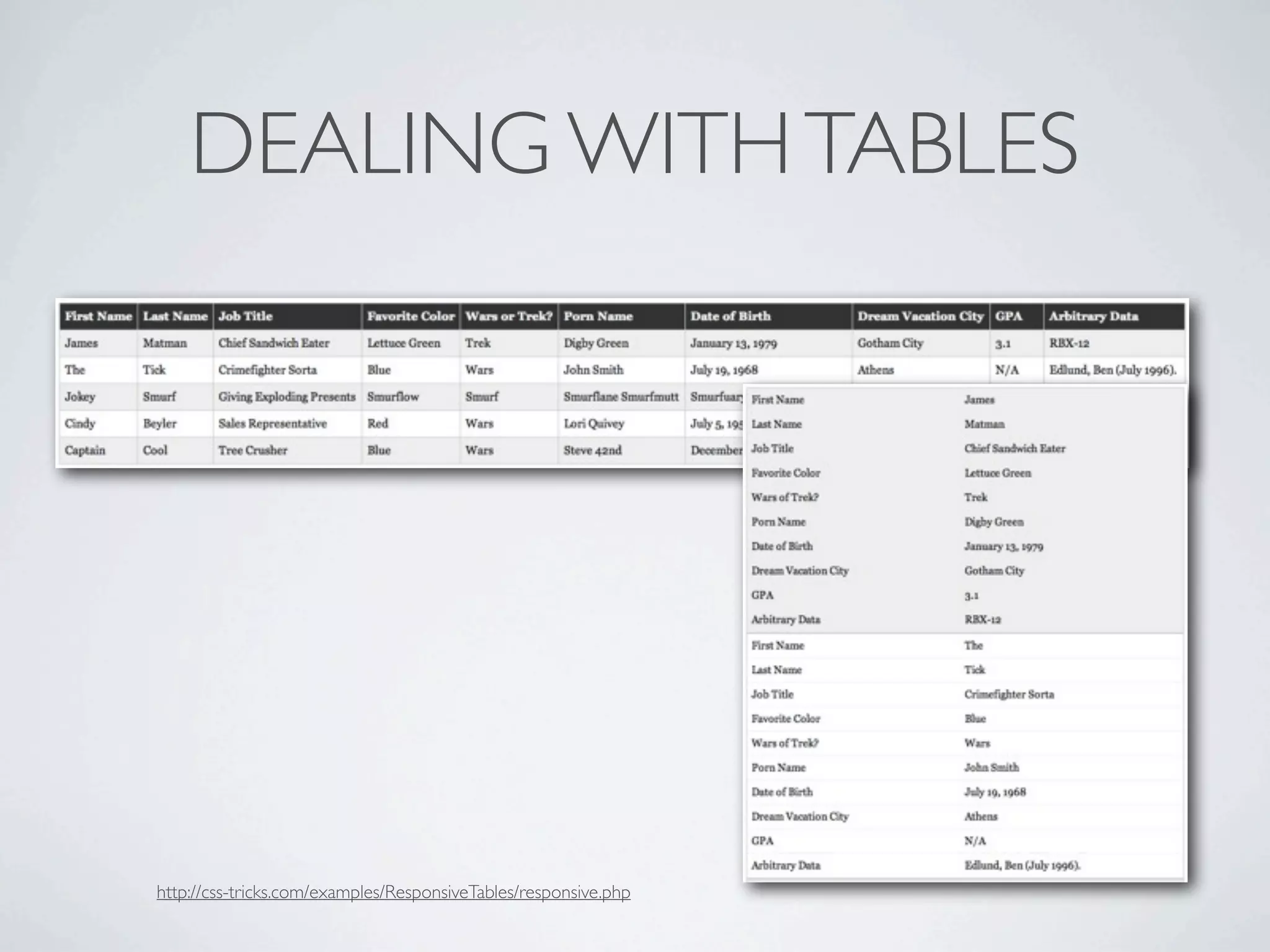
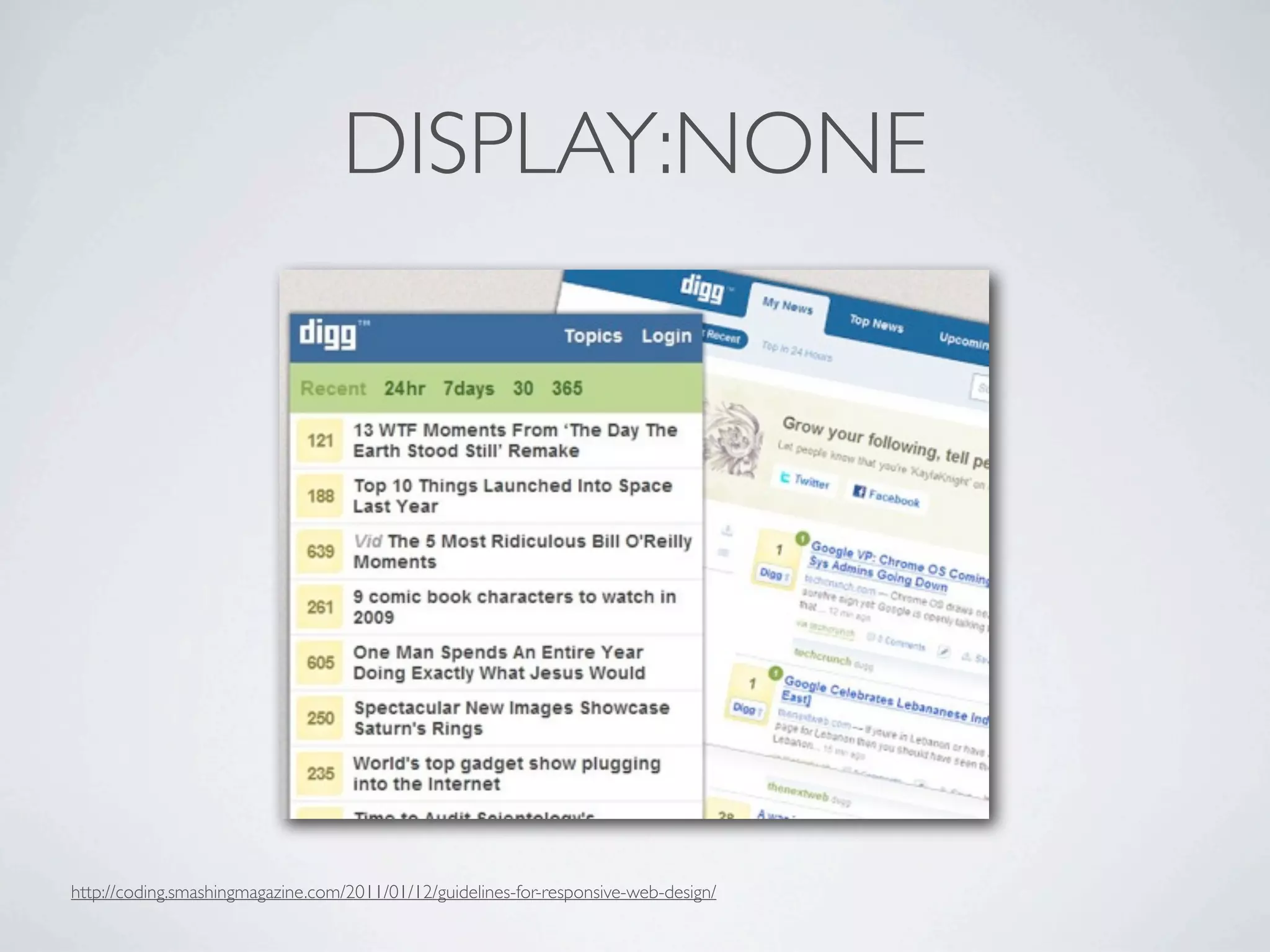
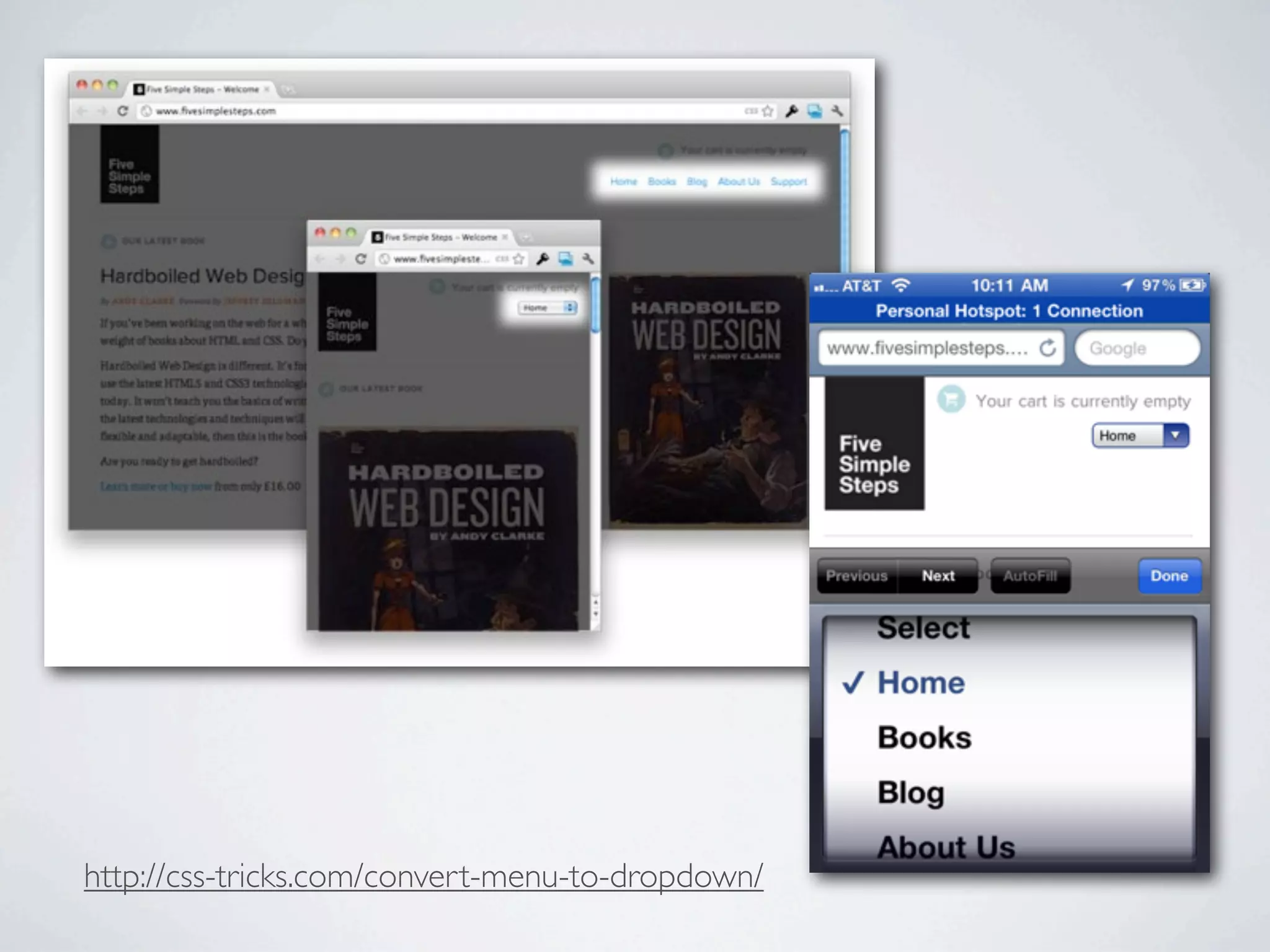
- Design patterns for responsive tables, hiding/showing content, and converting menus to dropdowns.
- Tools like Modernizr, Respond.js, and frameworks like LESS to support responsive design goals.
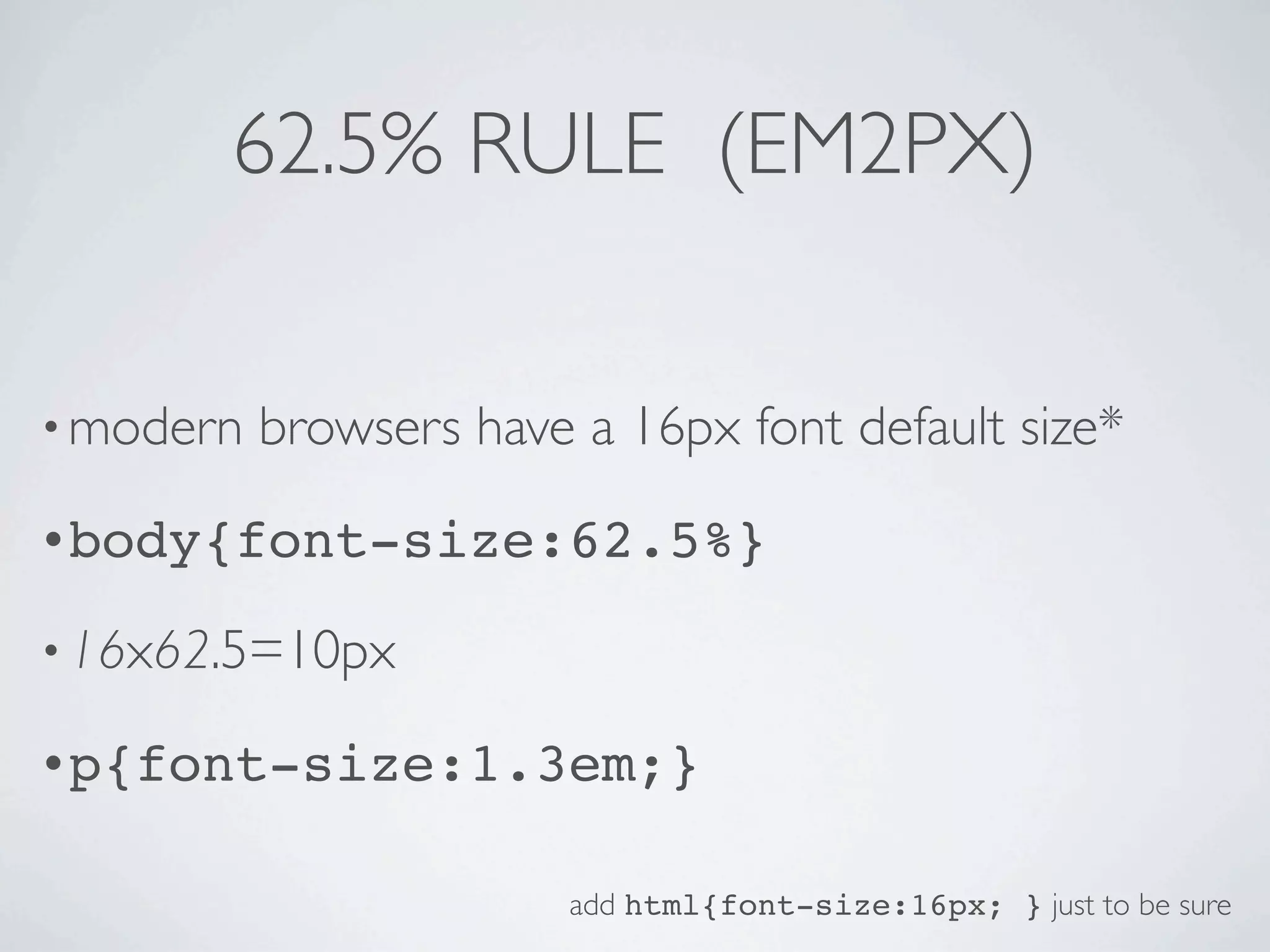
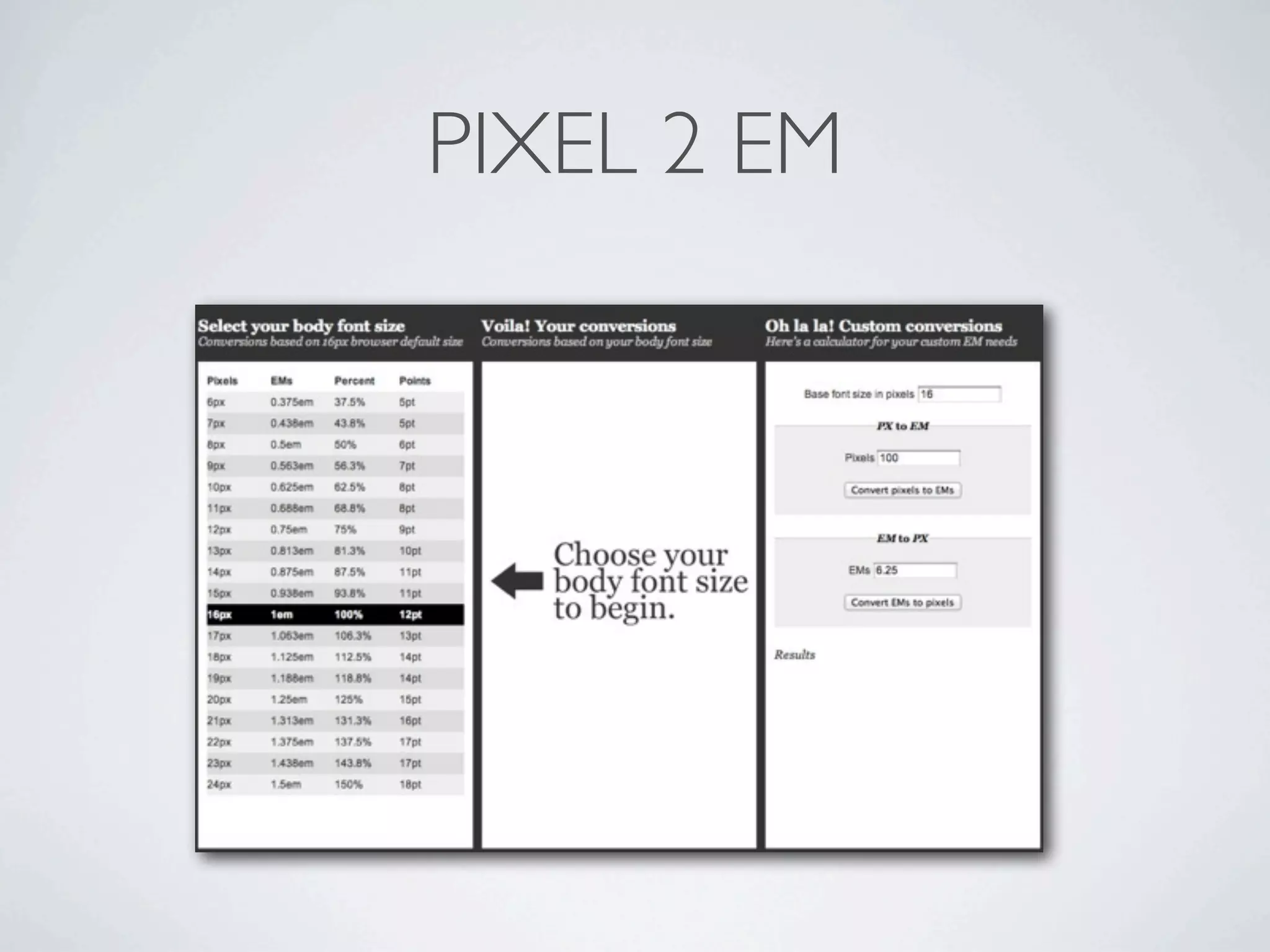
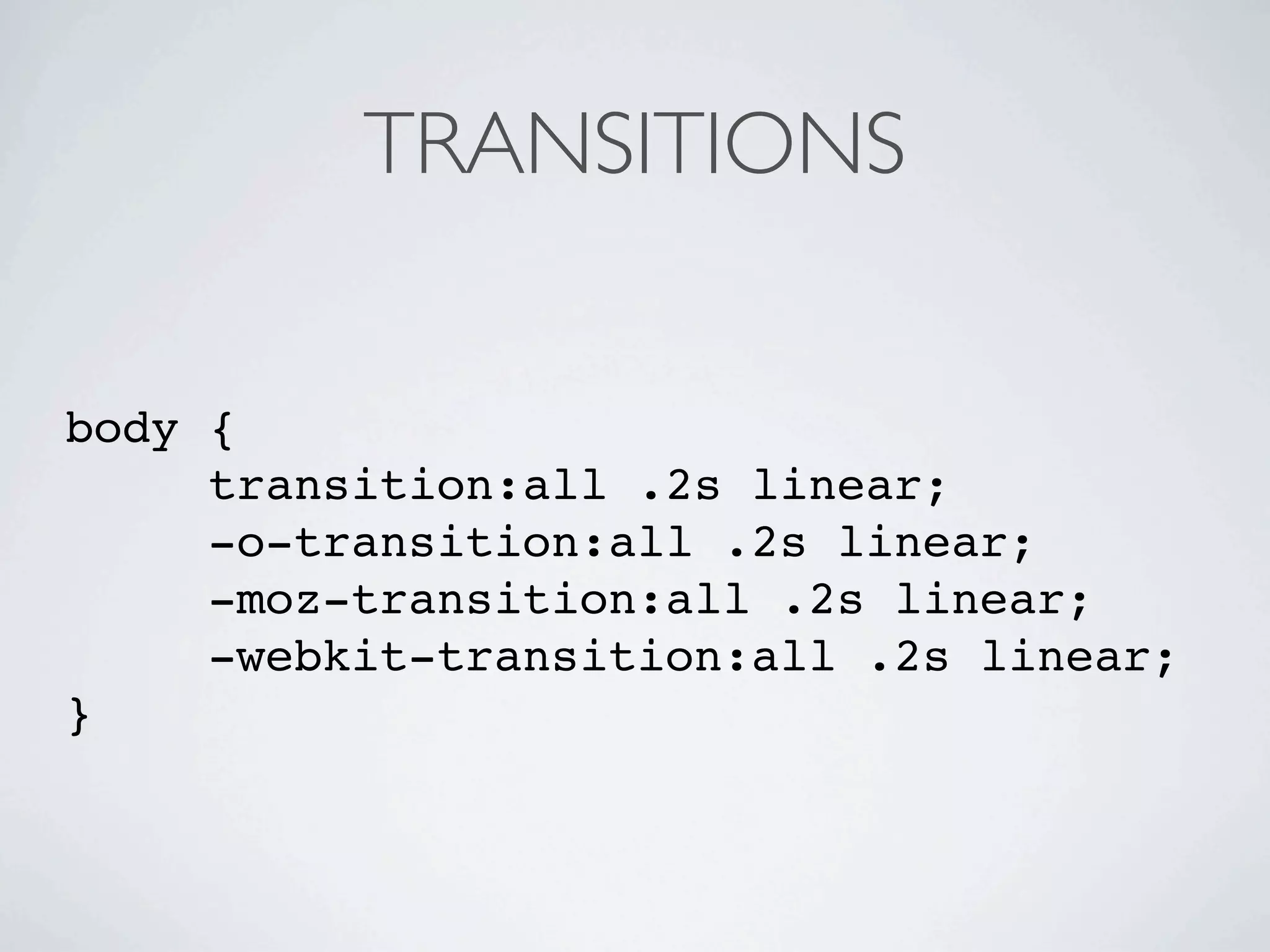
- Tips like using relative units (ems/percentages) over fixed pixels and transitions for visual changes.