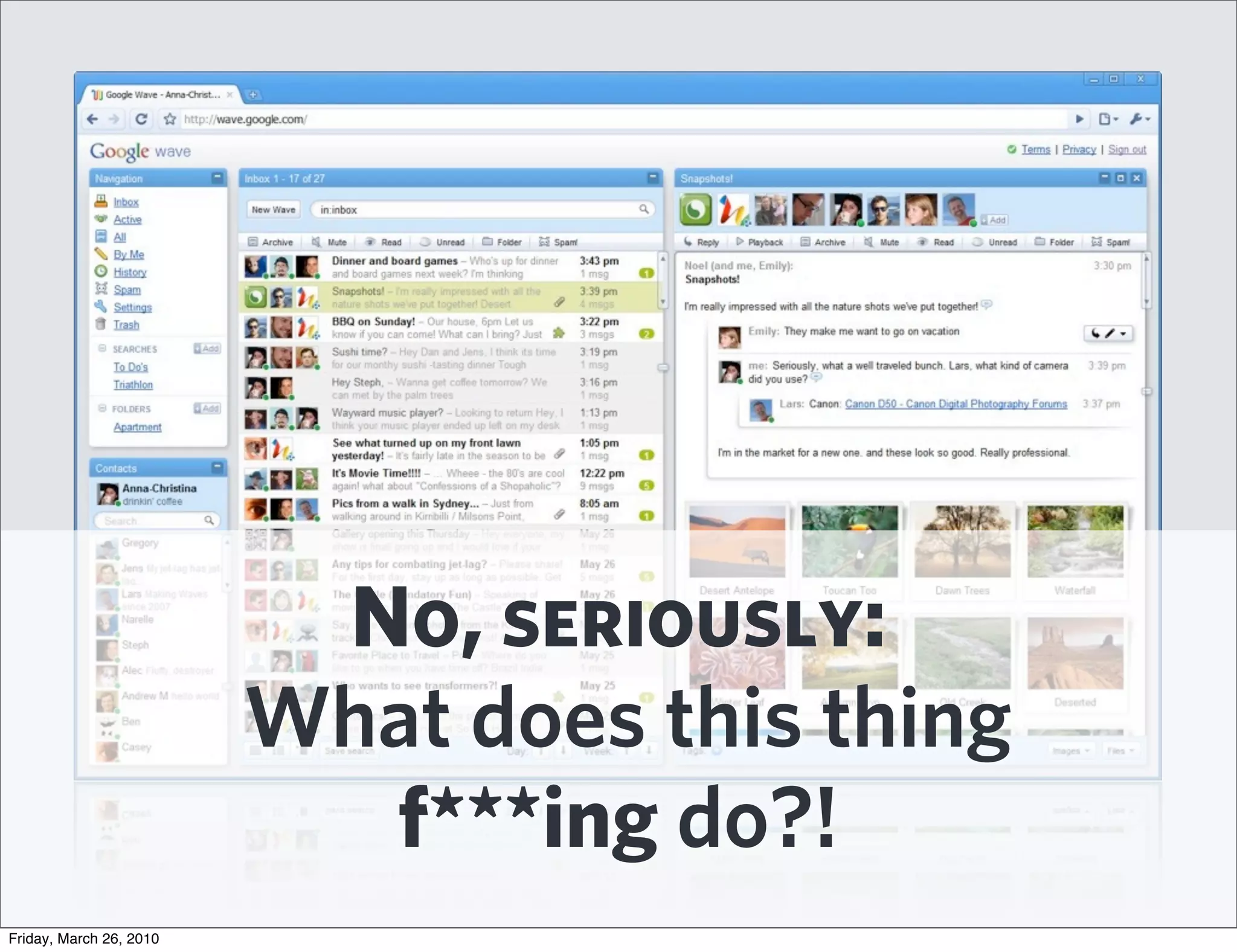
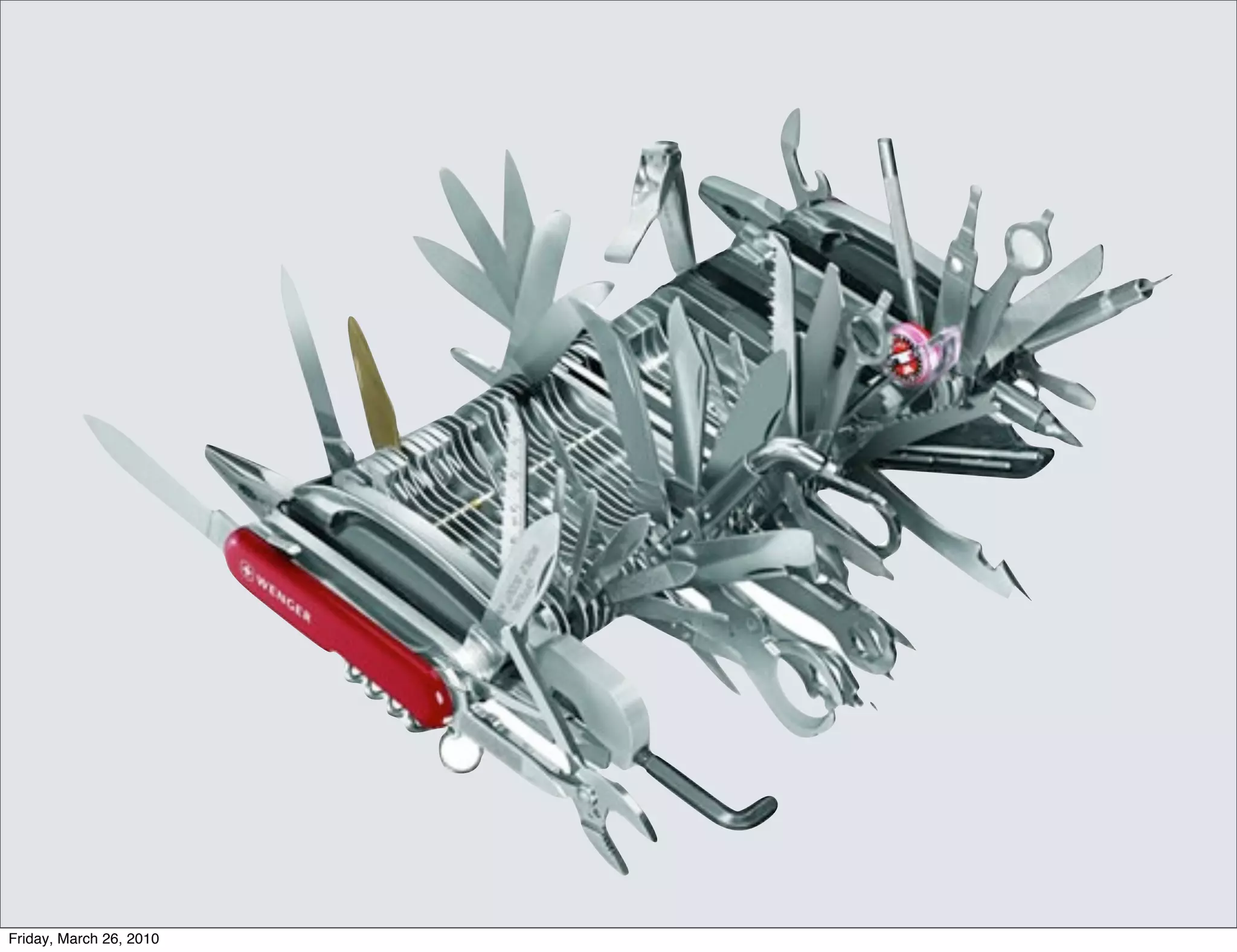
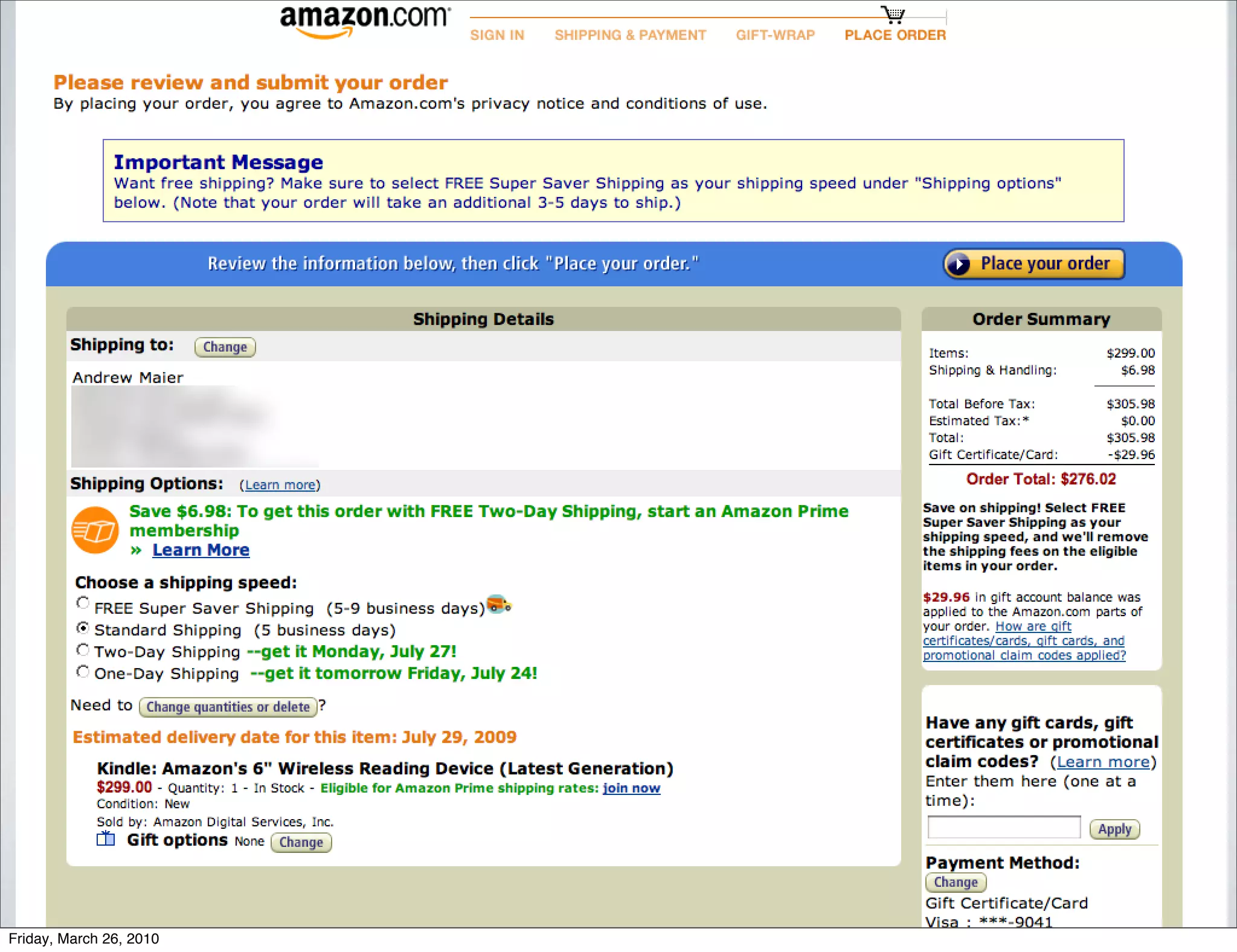
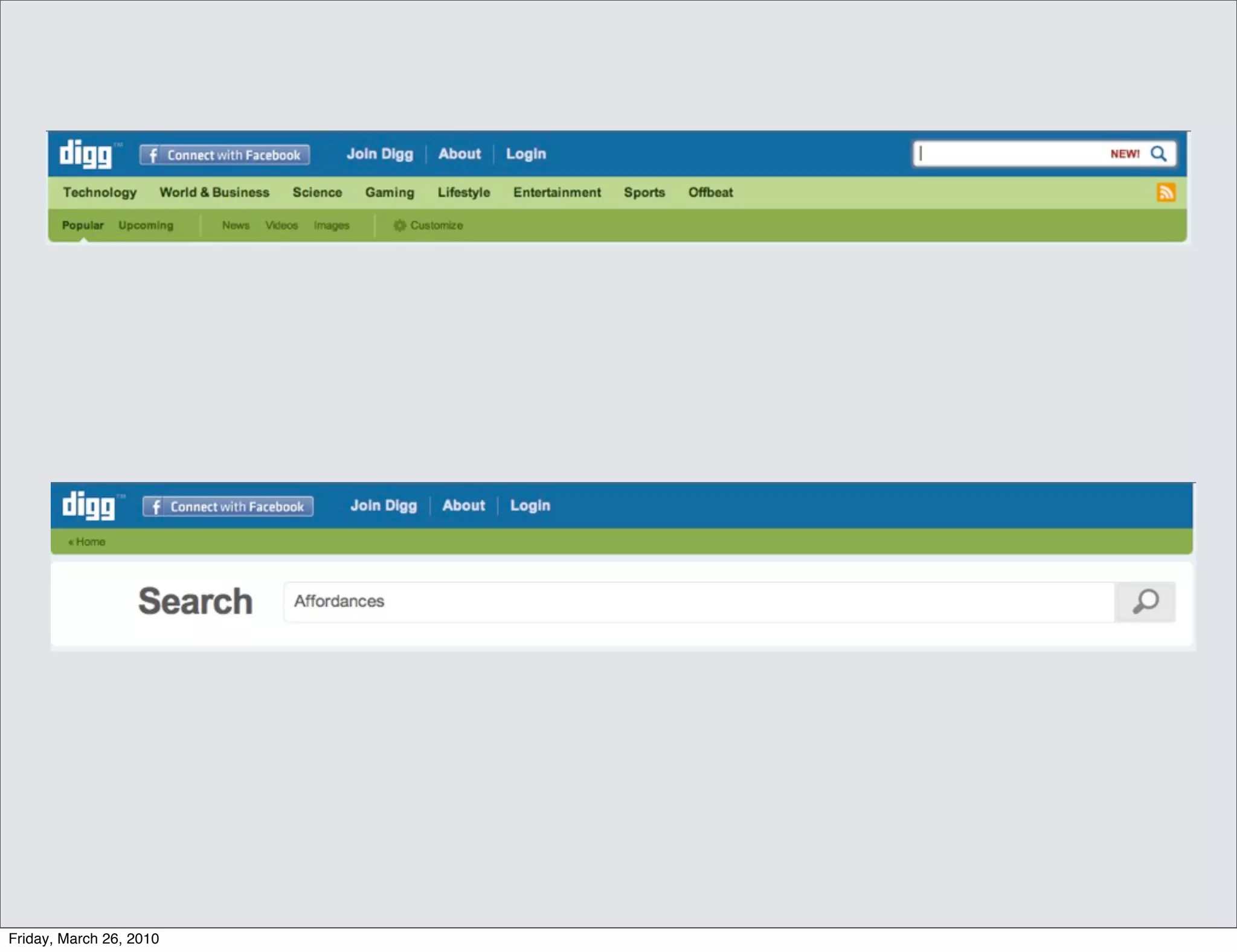
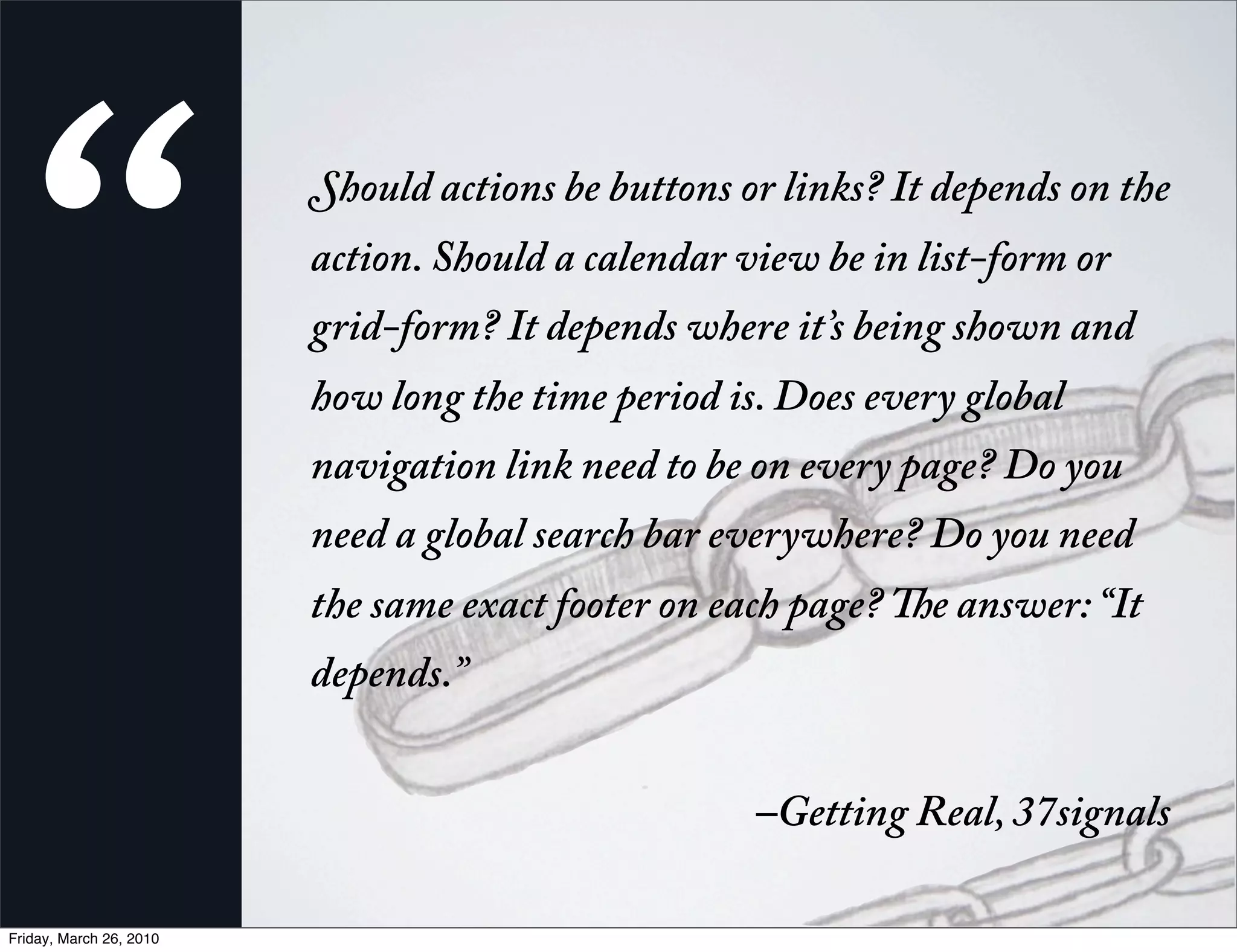
The document discusses affordances in modern web design, emphasizing the importance of understanding how users interact with digital elements. It covers concepts like signifiers, constraints, and the impact of layout decisions on user experience. The author advocates for clear communication in design while warning against overcomplication.