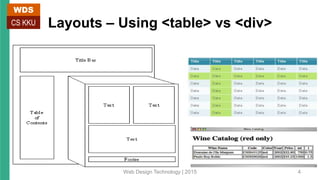
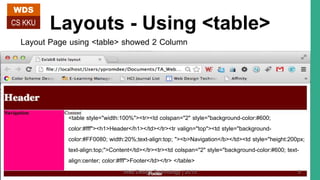
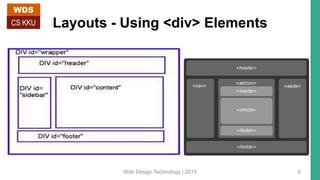
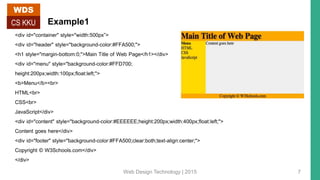
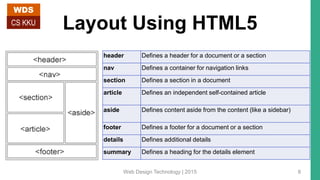
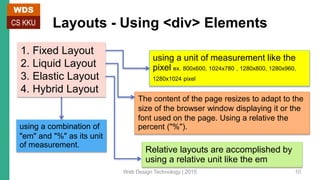
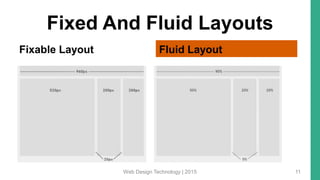
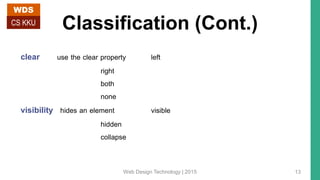
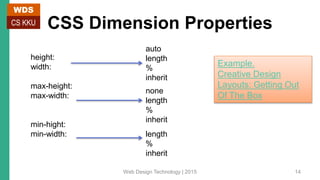
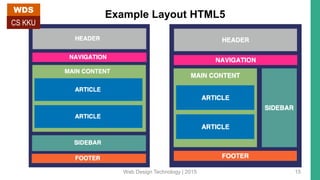
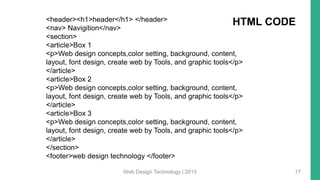
The document discusses various page layout techniques in web design, comparing fixed and fluid layouts and the use of HTML elements like <div> and <table>. It includes examples of both HTML and CSS for different layouts, emphasizing adaptive design principles and CSS properties. Additionally, it covers the classification of layout elements and dimensions, providing insights into effective web design technology.