This document provides an introduction to creating web pages using HTML. It defines HTML and its purpose, outlines the basic tools needed like a text editor and web browser. It describes the main HTML tags like <html>, <head>, <title>, <body> and how to structure a basic web page with headings, paragraphs, lists, and other text formatting. It also gives examples of coding basic HTML elements and provides exercises for readers to practice building simple web pages.





![UNESCO ICTLIP Module 6. Lesson 1 6
What is HTML?
HTML Standards
HTML 4.01 specification defines the
HyperText Markup Language (HTML)
“In addition to the text, multimedia, and
hyperlink features of the previous versions
of HTML (HTML 3.2 [HTML32] and HTML 2.0
[RFC1866]), HTML 4 supports more
multimedia options, scripting languages,
style sheets, better printing facilities, and
documents that are more accessible to
users with disabilities.” (W3C)](https://image.slidesharecdn.com/webpagedesign-lesson3-170731114656/85/Webpage-design-lesson3-6-320.jpg)




![UNESCO ICTLIP Module 6. Lesson 1 11
<HTML> [identifies the document as HTML]
</HTML> [ closing tag ]
These tags generally define the basic
structure of a web page
<HEAD>
<TITLE>My Library</TITLE>
</HEAD>
Contains
information
about the
HTML
document<BODY>
<P>Content of My Library’s Web Page</P>
</BODY> Contains all information displayed on the
browser
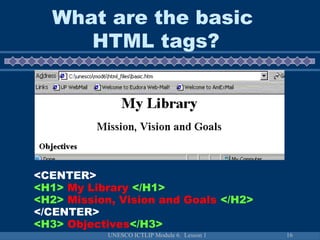
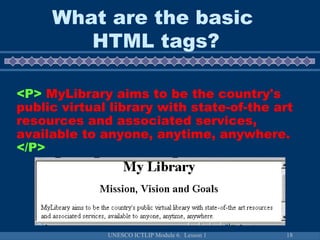
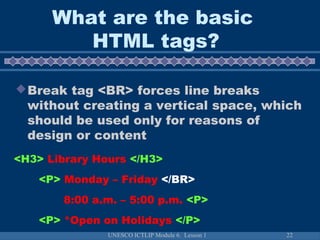
What are the basic
HTML tags?](https://image.slidesharecdn.com/webpagedesign-lesson3-170731114656/85/Webpage-design-lesson3-11-320.jpg)