The document discusses best practices for creating highly effective forms, emphasizing the importance of reducing unnecessary fields to improve user conversion rates. It highlights using clear labeling, appropriate field types, and validation methods to enhance usability and reduce friction. Additionally, it argues for considering user language and expectations while designing forms to ensure a better user experience.







































































![THE FEATURES OF HIGHLY EFFECTIVE FORMS
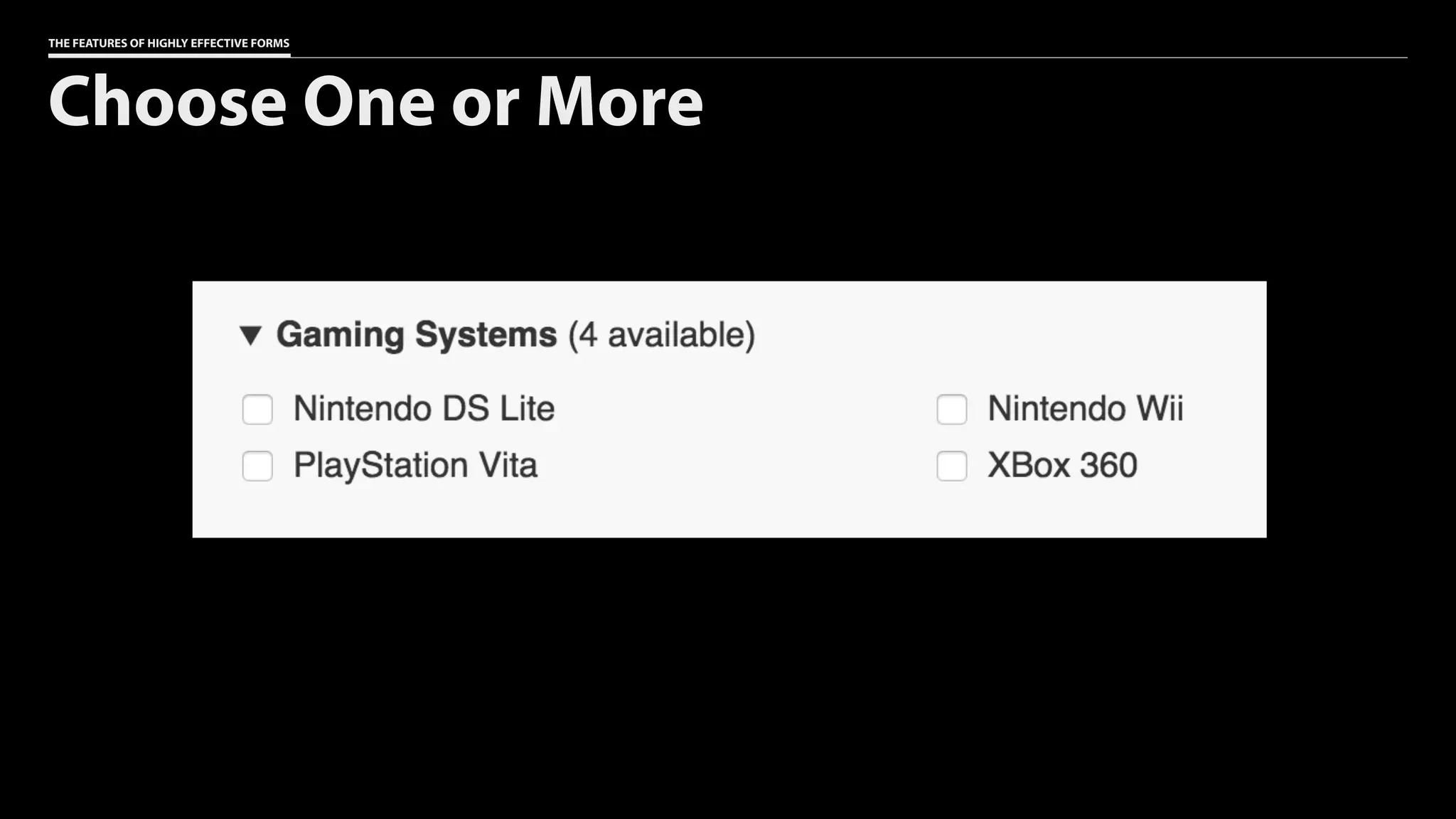
Gaming Systems (4 available)
<label>
<input type=“checkbox” name=“reserve[]” value=“DS Lite”>
Nintendo DS Lite
</label>
<label>
<input type=“checkbox” name=“reserve[]” value=“Wii”>
Nintendo Wii
</label>
<label>
<input type=“checkbox” name=“reserve[]” value=“Vita”>
PlayStation Vita
</label>
Choose One or More](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-72-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
<label for=“gaming”>Gaming Systems (4 available)</label>
<select id=“gaming” name=“reserve[]” multiple>
<option value=“DS Lite”>Nintendo DS Lite</option>
<option value=“Wii”>Nintendo Wii</option>
<option value=“Vita”>PlayStation Vita</option>
<option value=“360”>Xbox 360</option>
</select>
Choose One or More](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-73-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
<label for=“gaming”>Gaming Systems (4 available)</label>
<select id=“gaming” name=“reserve[]” multiple>
<option value=“DS Lite”>Nintendo DS Lite</option>
<option value=“Wii”>Nintendo Wii</option>
<option value=“Vita”>PlayStation Vita</option>
<option value=“360”>Xbox 360</option>
</select>
Choose One or More](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-74-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
Gaming Systems (4 available)
<label>
<input type=“checkbox” name=“reserve[]” value=“DS Lite”>
Nintendo DS Lite
</label>
<label>
<input type=“checkbox” name=“reserve[]” value=“Wii”>
Nintendo Wii
</label>
<label>
<input type=“checkbox” name=“reserve[]” value=“Vita”>
PlayStation Vita
</label>
Choose One or More](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-75-2048.jpg)










![THE FEATURES OF HIGHLY EFFECTIVE FORMS
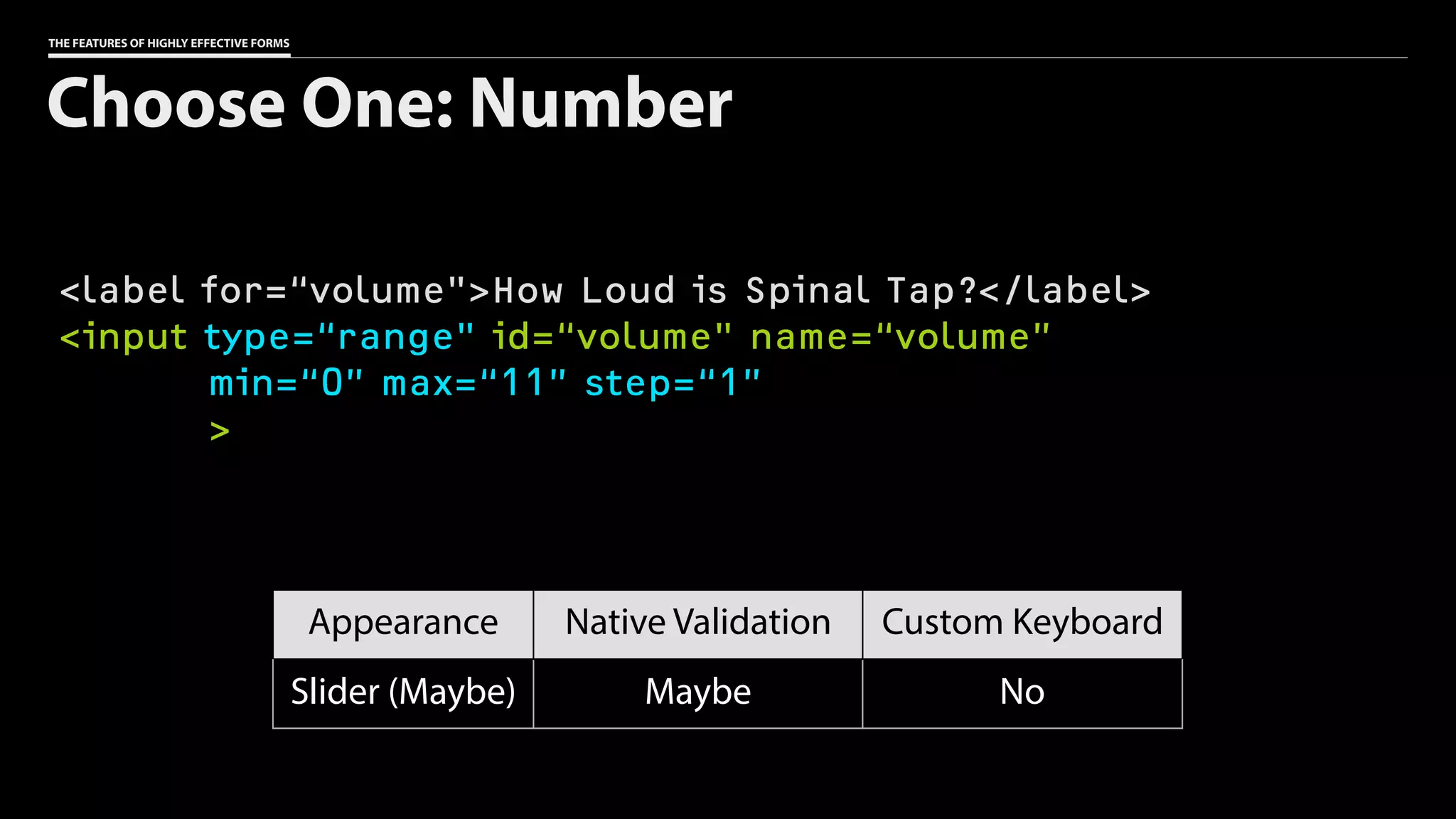
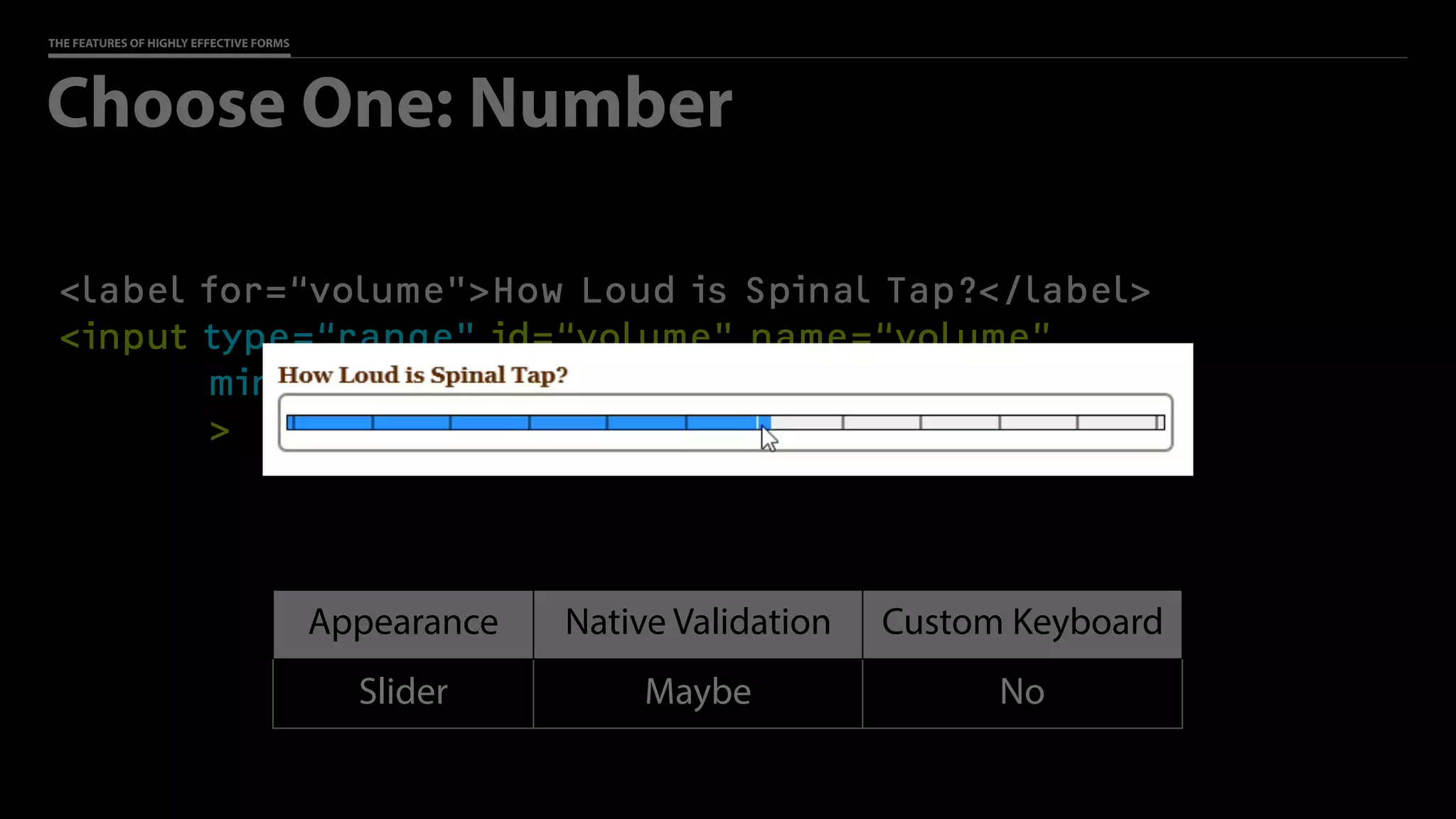
Structured Data: Dates & Times
๏ input[type=date]
๏ input[type=datetime] (global)
๏ input[type=datetime-local] (local)
๏ input[type=month] (year & month)
๏ input[type=week] (year & week)
๏ input[type=time]
120](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-86-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
Structured Data: Dates & Times
๏ input[type=date]
๏ input[type=datetime] (global)
๏ input[type=datetime-local] (local)
๏ input[type=month] (year & month)
๏ input[type=week] (year & week)
๏ input[type=time]
121](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-87-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
Structured Data: Dates & Times
๏ input[type=date]
๏ input[type=datetime] (global)
๏ input[type=datetime-local] (local)
๏ input[type=month] (year & month)
๏ input[type=week] (year & week)
๏ input[type=time]
122](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-88-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
Structured Data: Dates & Times
๏ input[type=date]
๏ input[type=datetime] (global)
๏ input[type=datetime-local] (local)
๏ input[type=month] (year & month)
๏ input[type=week] (year & week)
๏ input[type=time]
123](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-89-2048.jpg)
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
Structured Data: Dates & Times
๏ input[type=date]
๏ input[type=datetime] (global)
๏ input[type=datetime-local] (local)
๏ input[type=month] (year & month)
๏ input[type=week] (year & week)
๏ input[type=time]
124](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-90-2048.jpg)





















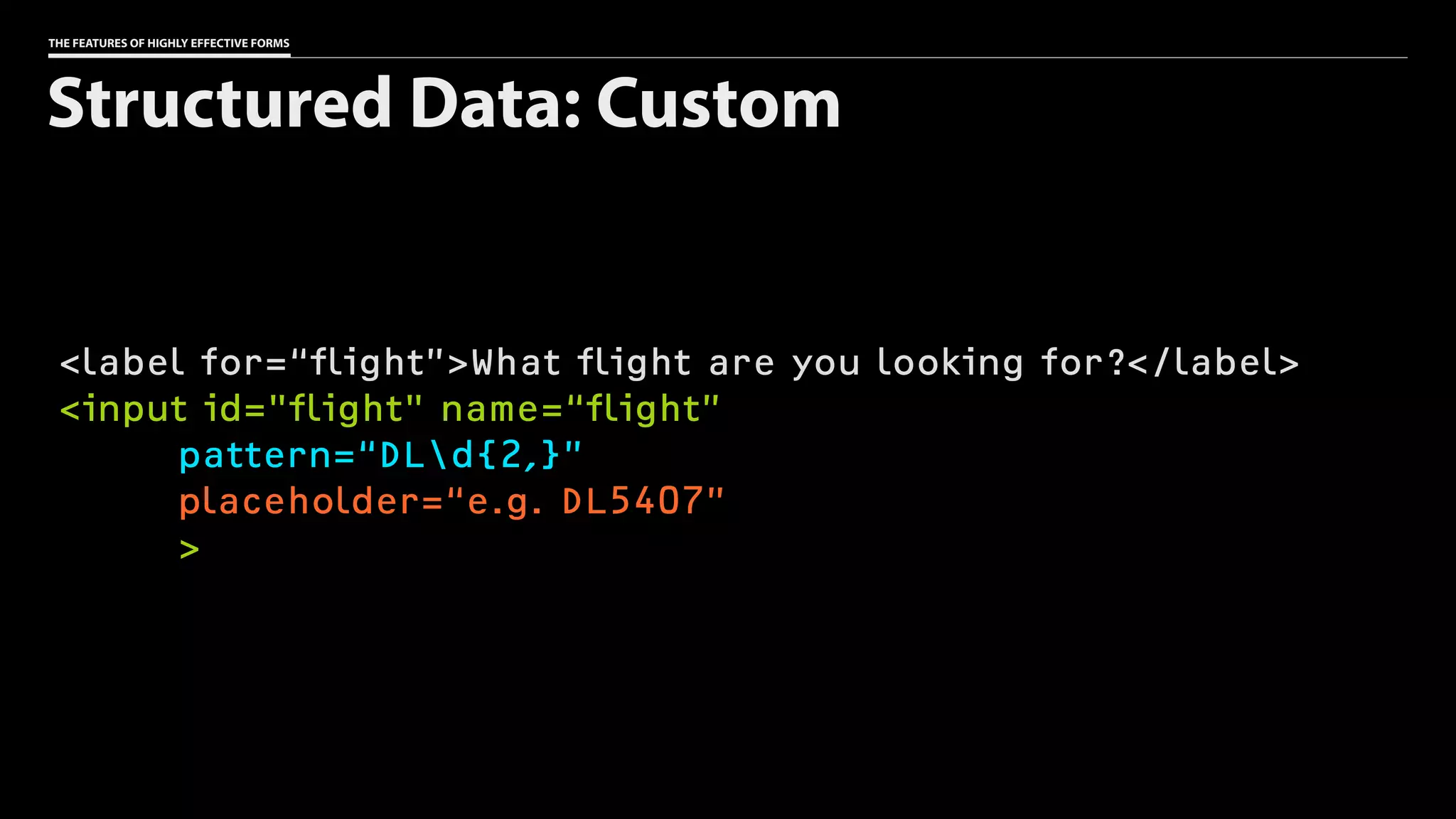
![THE FEATURES OF HIGHLY EFFECTIVE FORMS
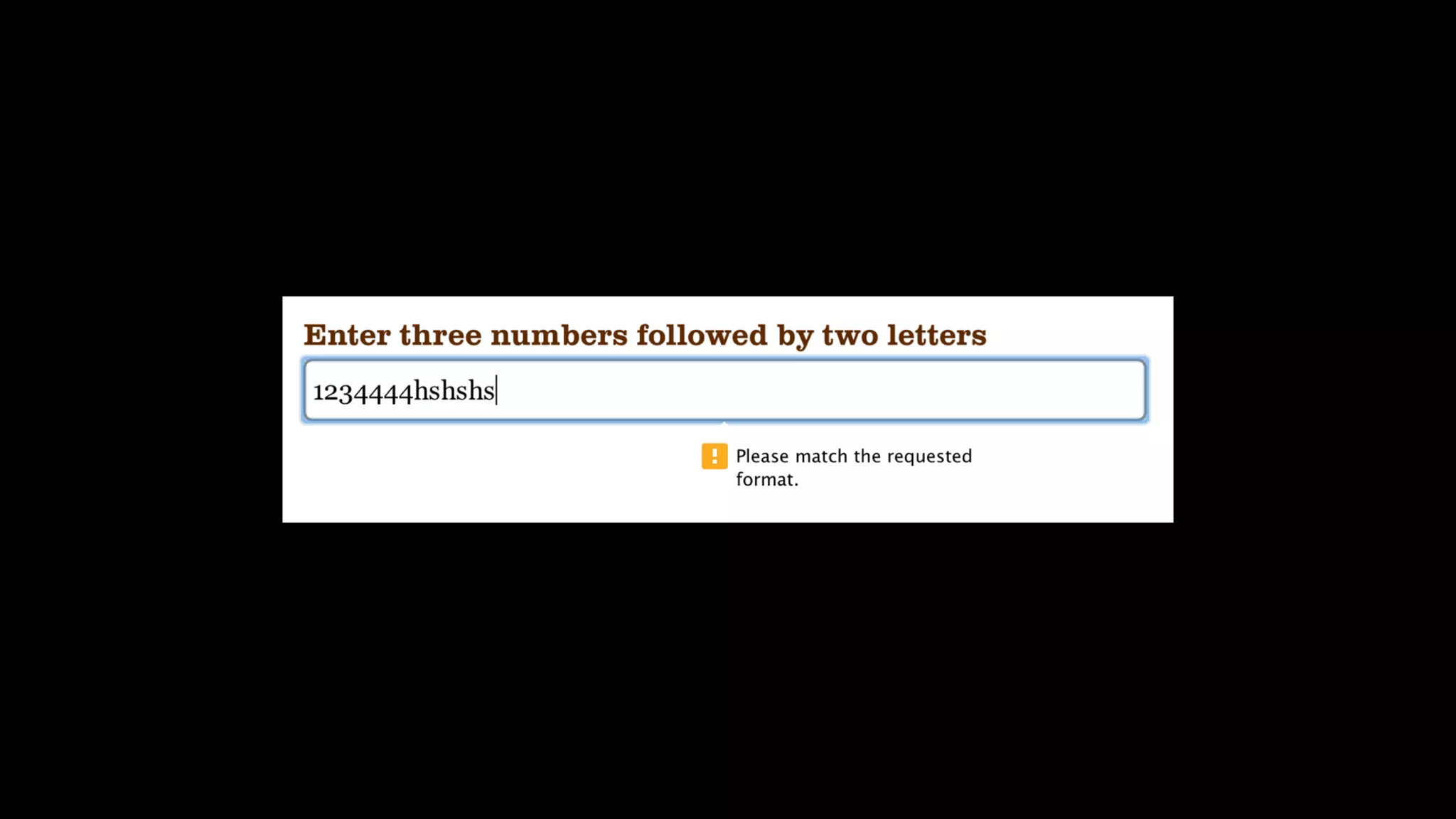
<label for=“pattern”>Enter three numbers followed by
two letters</label>
<input id="pattern" name=“pattern”
pattern=“d{3}[a-zA-Z]{2}”
placeholder=“e.g. 123ab”
>
Suggesting a response](https://image.slidesharecdn.com/thefeaturesofhighlyeffectiveformsaeanashville2016-160316145137/75/The-Features-of-Highly-Effective-Forms-An-Event-Apart-Nashville-2016-112-2048.jpg)