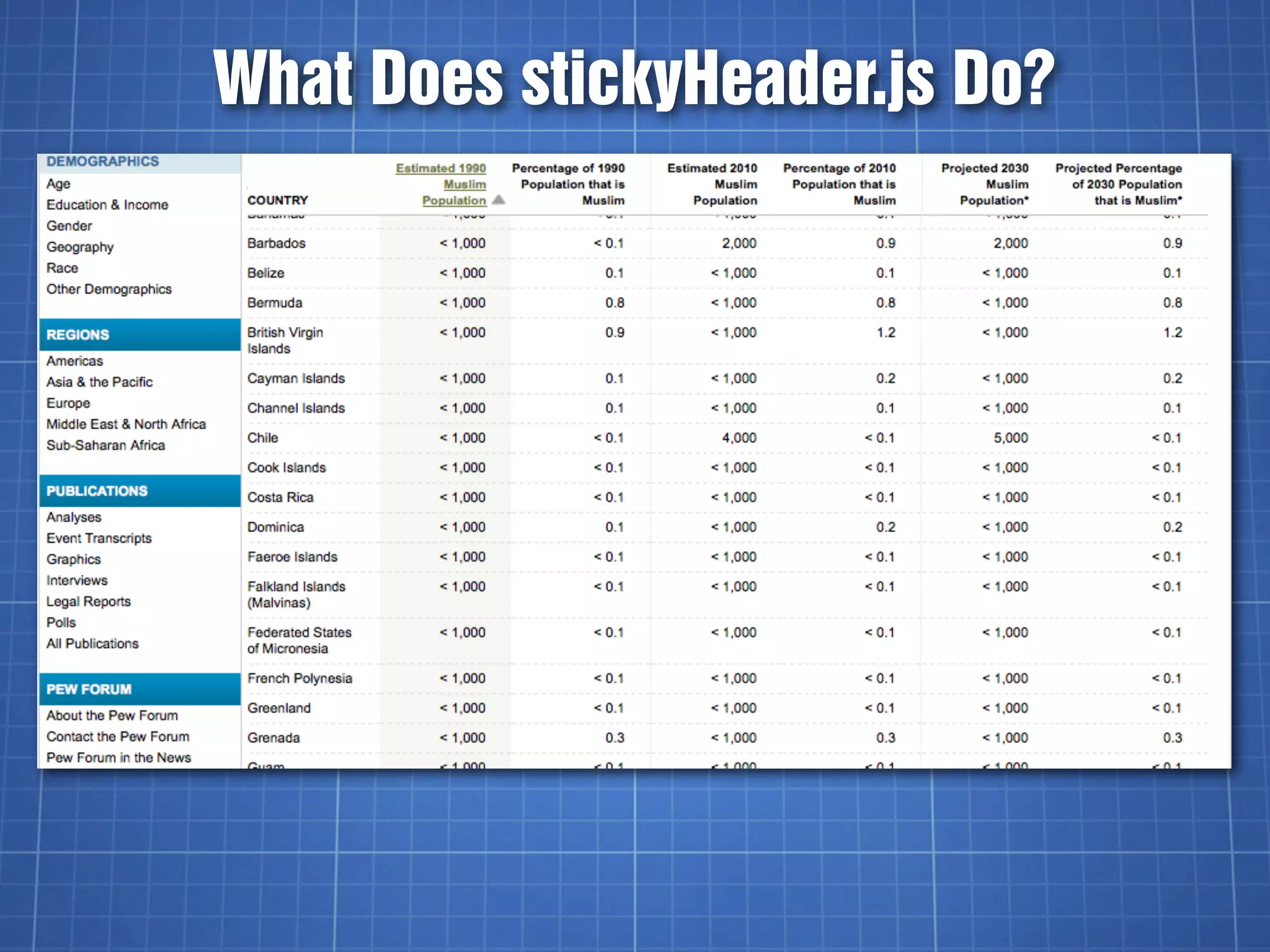
stickyheader.js is a JavaScript library created by Russell Heimlich that allows table headers to stick to the top of the viewport during scrolling, enhancing readability for long data tables. The script requires minimal setup with just two CSS rules and works on any table with the class 'stickyheader'. It accounts for various browser compatibilities and adjusts the header widths dynamically to maintain the sticky functionality.














![Clone The <thead>
var table = tables[i];
var theadClone = $(table).find('thead').clone(true);
var stickyHeader =
$('<div></div>').addClass('stickyHeader hide');](https://image.slidesharecdn.com/stickyheader-110927214753-phpapp01/75/stickyHeader-js-15-2048.jpg)
![.clone( [withDataAndEvents] )
A Boolean indicating whether event handlers
should be copied along with the elements.
As of jQuery 1.4, element data will be copied as
well.
http://api.jquery.com/clone/](https://image.slidesharecdn.com/stickyheader-110927214753-phpapp01/75/stickyHeader-js-16-2048.jpg)







![Now To Determine <th> Height
var headerCells = $(table).find('thead th');
var headerCellHeight =
$(headerCells[0]).height();](https://image.slidesharecdn.com/stickyheader-110927214753-phpapp01/75/stickyHeader-js-24-2048.jpg)
![Match Header Cell Widths
for (i=0; i<headerCells.length; i++) {
var headerCell = $(headerCells[i]);
var cellWidth = headerCell.width();
cellWidth = cellWidth + "px";
$(stickyHeaderCells[i]).css('width', cellWidth);
}](https://image.slidesharecdn.com/stickyheader-110927214753-phpapp01/75/stickyHeader-js-25-2048.jpg)