Recommended
PDF
[팝콘 시즌1] 박동혁 : 마케터에게 필요한 Data Literacy
PDF
2016 알바천국 스토리보드
PPTX
顧客ニーズと提供する価値のフィットを確認する Value Proposition Canvas(VPC)
PDF
AWS와 부하테스트의 절묘한 만남 :: 김무현 솔루션즈 아키텍트 :: Gaming on AWS 2016
PDF
신입 개발자가 스타트업에서 AWS로 살아남는 이야기 - 조용진, 모두의 캠퍼스 :: AWS Summit Seoul 2019
PDF
더 나은 사용자 경험과 비즈니스를 만들기 위한 프로덕트 매니저로 일하기
PDF
제 17회 보아즈(BOAZ) 빅데이터 컨퍼런스 - [Catch, Traffic!] : 지하철 혼잡도 및 키워드 분석 데이터 파이프라인 구축
PDF
알면 알수록 어려운 서비스 기획 뽀개기_2020
PDF
PDF
[Causal Inference KR] 스타트업에서의 인과추론
PDF
PDF
Tepper 회사소개서 v1.0_210817_syyu
PDF
COSC 426 Lect. 6: Collaborative AR
PDF
PDF
PDF
제 14회 보아즈(BOAZ) 빅데이터 컨퍼런스 - [TweetViz팀] : 카프카와 스파크를 통한 tweetdeck 개발
PPTX
PDF
Amazon SageMaker 모델 배포 방법 소개::김대근, AI/ML 스페셜리스트 솔루션즈 아키텍트, AWS::AWS AIML 스페셜 웨비나
PPTX
PPTX
AWS 기반 대규모 트래픽 견디기 - 장준엽 (구로디지털 모임) :: AWS Community Day 2017
PDF
PT_굿네이버스_제작_1310_sharing.pdf
PDF
PDF
개인화 추천 및 시계열 예측을 위한 신규 AI 서비스 살펴보기 - 남궁영환 AI/ML 스페셜리스트 솔루션즈 아키텍트 :: AWS Inno...
PDF
뱅크샐러드 앱 마케팅 전략 : 퍼포먼스 마케팅 성공 사례
PDF
스타트업은 데이터를 어떻게 바라봐야 할까? (개정판)
PDF
Lambda@Edge를통한멀티리전기반글로벌트래픽길들이기::이상현::AWS Summit Seoul 2018
PDF
PT_Brand name_(마카롱)_1809_sharing.pdf
PPTX
성공적인 공공기관 페이스북 운영을 위한 활성화 방안 및 성공 사례
PDF
PPTX
More Related Content
PDF
[팝콘 시즌1] 박동혁 : 마케터에게 필요한 Data Literacy
PDF
2016 알바천국 스토리보드
PPTX
顧客ニーズと提供する価値のフィットを確認する Value Proposition Canvas(VPC)
PDF
AWS와 부하테스트의 절묘한 만남 :: 김무현 솔루션즈 아키텍트 :: Gaming on AWS 2016
PDF
신입 개발자가 스타트업에서 AWS로 살아남는 이야기 - 조용진, 모두의 캠퍼스 :: AWS Summit Seoul 2019
PDF
더 나은 사용자 경험과 비즈니스를 만들기 위한 프로덕트 매니저로 일하기
PDF
제 17회 보아즈(BOAZ) 빅데이터 컨퍼런스 - [Catch, Traffic!] : 지하철 혼잡도 및 키워드 분석 데이터 파이프라인 구축
PDF
알면 알수록 어려운 서비스 기획 뽀개기_2020
What's hot
PDF
PDF
[Causal Inference KR] 스타트업에서의 인과추론
PDF
PDF
Tepper 회사소개서 v1.0_210817_syyu
PDF
COSC 426 Lect. 6: Collaborative AR
PDF
PDF
PDF
제 14회 보아즈(BOAZ) 빅데이터 컨퍼런스 - [TweetViz팀] : 카프카와 스파크를 통한 tweetdeck 개발
PPTX
PDF
Amazon SageMaker 모델 배포 방법 소개::김대근, AI/ML 스페셜리스트 솔루션즈 아키텍트, AWS::AWS AIML 스페셜 웨비나
PPTX
PPTX
AWS 기반 대규모 트래픽 견디기 - 장준엽 (구로디지털 모임) :: AWS Community Day 2017
PDF
PT_굿네이버스_제작_1310_sharing.pdf
PDF
PDF
개인화 추천 및 시계열 예측을 위한 신규 AI 서비스 살펴보기 - 남궁영환 AI/ML 스페셜리스트 솔루션즈 아키텍트 :: AWS Inno...
PDF
뱅크샐러드 앱 마케팅 전략 : 퍼포먼스 마케팅 성공 사례
PDF
스타트업은 데이터를 어떻게 바라봐야 할까? (개정판)
PDF
Lambda@Edge를통한멀티리전기반글로벌트래픽길들이기::이상현::AWS Summit Seoul 2018
PDF
PT_Brand name_(마카롱)_1809_sharing.pdf
PPTX
성공적인 공공기관 페이스북 운영을 위한 활성화 방안 및 성공 사례
Similar to 기획자를 위한 최신 모바일웹 트랜드와 반응형 웹 화면 설계
PDF
PPTX
PPTX
PPTX
PDF
PDF
제 5회 DGMIT UI&UX 컨퍼런스: 2015 웹디자인 트렌드
PDF
PDF
PDF
H3 2011 반응형 웹디자인, 진짜 할 만 한가?
PDF
H3 2011 반응형 웹디자인,진짜 할 만 한가?_Fi팀_신현석
PDF
웹접근성캠프서울 반응형웹에서의접근성확보방법
PPTX
PDF
PPT
PPT
웹표준화,대한민국 의식개선프로젝트-03 웹표준,접근성이란?
PPT
PDF
Conference Link mini_Session2
PDF
HTML5 와 미래웹기술 part 3
PDF
PDF
More from Amy Young Ah Kim 기획자를 위한 최신 모바일웹 트랜드와 반응형 웹 화면 설계 1. 2. Hello!!
(현) 미래웹기술연구소 UX Evangelist Group
(현) K-Apps 표준화포럼 콘텐츠&단말분과
UI 프레임워크 자문위원
국내 최초 공공기관 반응형웹 사이트 구축 외 다수
(전) 인크루트 서비스 기획
[발표 이력]
웹데브모바일 외 다수
[수상이력]
2010 세계 IT 올림픽 WCIT 공공부문 수상
Home : http://youngah.com
E-Mail : youngah@w3labs.kr
Twitter : @youngah0812
3. 목차
1. 모바일웹 기획의 현주소와 N-Screen 이슈
2. 반응형 웹(Responsive Web) 개념 정의
3. 반응형 웹 우수 사례 분석
4. 실전에 필요한 반응형 웹 기획 Tip
4. 5. 과거 Web Vs. Mobile
방대한 정보의 표현 가능
대용량 데이터 전송 가능
VS
표현할 수 있는 데이터의 한계
화면 사이즈의 제약사항 존재
단말기의 기능 속성에 따른 고려사항 많음
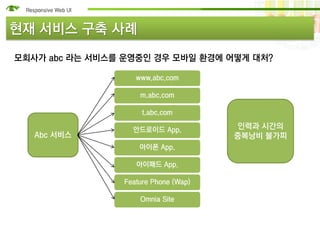
6. 현재 서비스 구축 사례
모회사가 abc 라는 서비스를 운영중인 경우 모바일 환경에 어떻게 대처?
www.abc.com
m.abc.com
t.abc.com
안드로이드 App. 인력과 시간의
Abc 서비스 중복낭비 불가피
아이폰 App.
아이패드 App.
Feature Phone (Wap)
Omnia Site
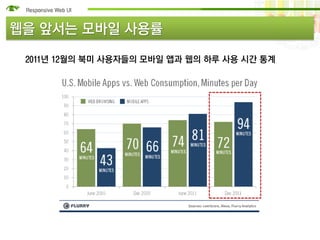
7. 웹을 앞서는 모바일 사용률
2011년 12월의 북미 사용자들의 모바일 앱과 웹의 하루 사용 시간 통계
8. 9. 결론
• 모바일 웹과 웹은 더 이상 다른 것이 아니다. 그냥 웹이다.
• 서로 다른 Screen Device에서 하나의 서비스에 대한 동일한
사용성이 요구되고 있다.
즉, N-Screen 에 대한 대응 방안이 필요하다.
10. N-Screen 대응 조건
• 신규로 출시될 Screen Device에 유연하게 대응 가능 해야 함
• PC환경과 모바일 환경에 최적화된 서비스 가능 해야 함
• 인력과 시간의 중복 낭비 해소가 가능해야 함
11. 12. 반응 형 웹의 정의
반응형 웹(Responsive Web) 이란?
• 말 그대로 반응하여 나타나는 웹의 형태를 뜻하며,
• 웹 브라우저의 가로 사이즈에 반응하여 레이아웃을 최적화하여 구성한다
http://mediaqueri.es/
13. 반응형 웹의 원리
• 반응형 웹 (Responsive Web)은 별도의 신기술이 아님.
• CSS3의 속성을 이용한 웹 UI 기법일 뿐.
– Media Query
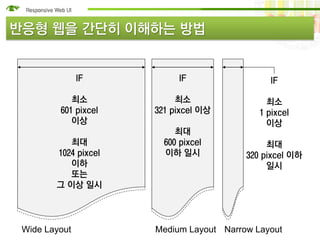
14. 15. 반응형 웹을 간단히 이해하는 방법
IF IF IF
최소 최소 최소
601 pixcel 321 pixcel 이상 1 pixcel
이상 이상
최대
최대 600 pixcel 최대
1024 pixcel 이하 일시 320 pixcel 이하
이하 일시
또는
그 이상 일시
Wide Layout Medium Layout Narrow Layout
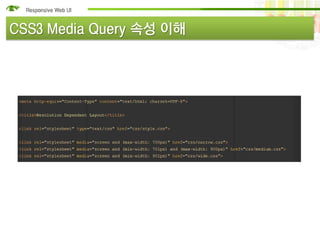
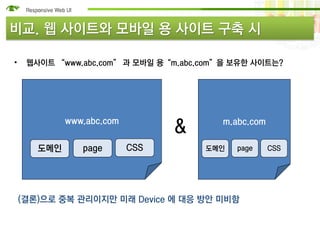
16. 17. 비교. 웹 사이트와 모바일 용 사이트 구축 시
• 웹사이트 “www.abc.com” 과 모바일 용“m.abc.com”을 보유한 사이트는?
www.abc.com
& m.abc.com
도메인 page CSS 도메인 page CSS
(결론)으로 중복 관리이지만 미래 Device 에 대응 방안 미비함
18. 반응형 웹 구축 시 비교 분석
• “www.abc.com”을 반응형 웹 UI로 구축한다면?
www.abc.com
도메인 page CSS 1 CSS 2 CSS 3
(결론)
CSS는 여러 벌 만들지만 비교분석 결과 효율적
향 후 출시 될 Screen Device에 유연한 대응 가능
19. 결론적으로
• 반응형 웹 UI 구축이 N-Screen UI 전략의 정답은 아니다.
• 하지만 향 후 출시 될 Screen Deivice에 별도의 투자 없이 대응 할 수 있다
• 현실과 상황에 따라 선택해야 한다.
20. 21. 반응 형 웹 구축 현황 : 해외
• 해외 사례 : 많음
• 대표 사이트 : The Boston Globe 외 다수
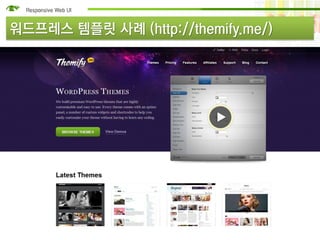
• 워드프레스 템플릿 제공
• 언론 및 각종 포털은 대다수 반응형 웹 제공
22. 23. 24. 25. 26. 27. 반응 형 웹 구축 현황 : 국내
• 국내 사례 : 공공기관 2건 이상, 기업 및 포털 다수
• 꾸준한 확대 추세
• 반응형 웹 게임 등 연구진 확대
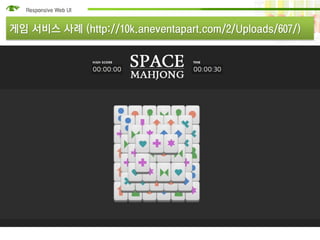
28. 29. 30. 게임 서비스 사례 (http://10k.aneventapart.com/2/Uploads/607/)
31. 사례를 통한 시사점
• 반응형 웹 UI 구성 시 정보구조가 반드시 심플해야 한다?
• 아니다. 복잡한 정보구조의 형태를 가진 서비스도 가능 하다.
• 단, 서비스 목적성과 일관성, 연속성을 보장해야 한다.
32. 33. 초기 기획 시, 순서 정의
• 1. 정보 설계
• 2. 가변 단계 정의
• 3. 가변 정의에 따른 레이아웃 정의
• 4. 레이아웃 속성의 정의
• 5. UI 구성 요소의 정의
34. 가변 단계의 정의
• 화면의 가변 정의를 2단계로 할 것인가? 3단계로 할 것인가?
• 구성 정보가 많은 서비스 일수록 가변 단계가 많으면 좋다.
• 가변단계는 출시된 모든 Device 뿐만 아니라 향 후 출시될 모든 Device에
최적화 할 수 있는 방안이어야 한다.
35. Layout 기획 순서
• 작은 화면부터 먼저 기획할 것인가?
• 큰 화면부터 먼저 기획할 것인가?
– 되도록이면 큰 화면부터 작은 화면 순서로 기획하는 것이 좋다.
– 이유 : 화면에 담는 콘텐츠가 비교적으로 적어 PC 기반의 UI에서 콘텐츠 부족
현상 초래
36. UI 요소 기획
• 기획의 요소 중, UI 요소는 가장 상세히 기획해야 한다.
– 이미지 사이즈 규정 : 확대/축소? 행,열 조정?
– 폰트 사이즈 규정 : 퍼센트?
– 링크 규정 : 텍스트 링크? 큐브 링크?
37. Touch에 대한 고려
• 어떤 화면 사이즈에도 터치를 고려해야 한다.
마우스 클릭 위주의 인터페이스는 범용성 하락
핑거 터치 위주의 인터페이스가 범용적
38. 39. UI 기획의 역할
모든 것의 첫 번째 사용자가 되어서
그것을 창조해내는 것입니다.
그 창조한 것을 사람들이 이해할 수 있도록
시각화 하여 보여주는 과정은
매우 중요합니다.
40.

![Hello!!
(현) 미래웹기술연구소 UX Evangelist Group
(현) K-Apps 표준화포럼 콘텐츠&단말분과
UI 프레임워크 자문위원
국내 최초 공공기관 반응형웹 사이트 구축 외 다수
(전) 인크루트 서비스 기획
[발표 이력]
웹데브모바일 외 다수
[수상이력]
2010 세계 IT 올림픽 WCIT 공공부문 수상
Home : http://youngah.com
E-Mail : youngah@w3labs.kr
Twitter : @youngah0812](https://image.slidesharecdn.com/random-120131045631-phpapp02/85/slide-2-320.jpg)