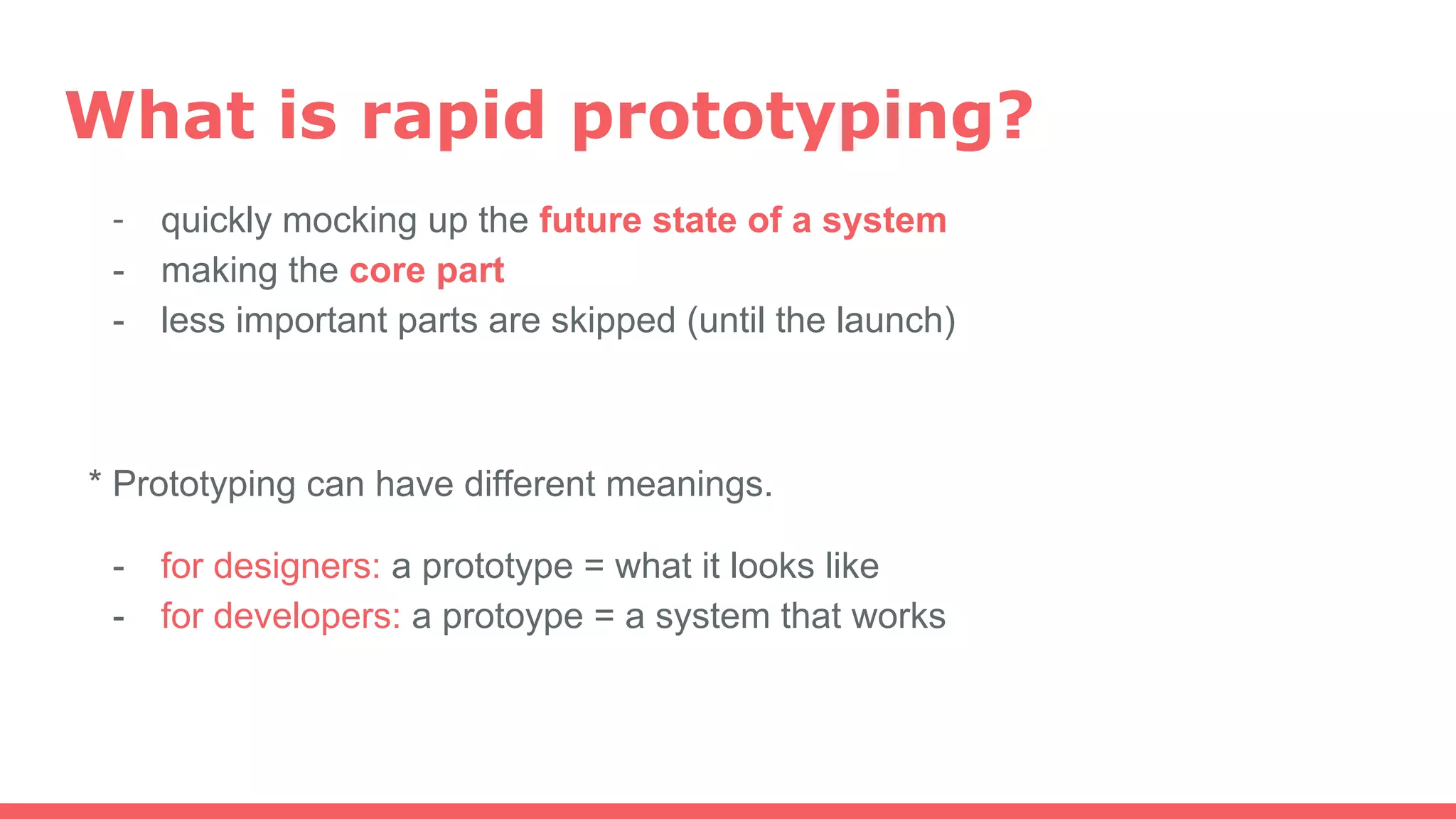
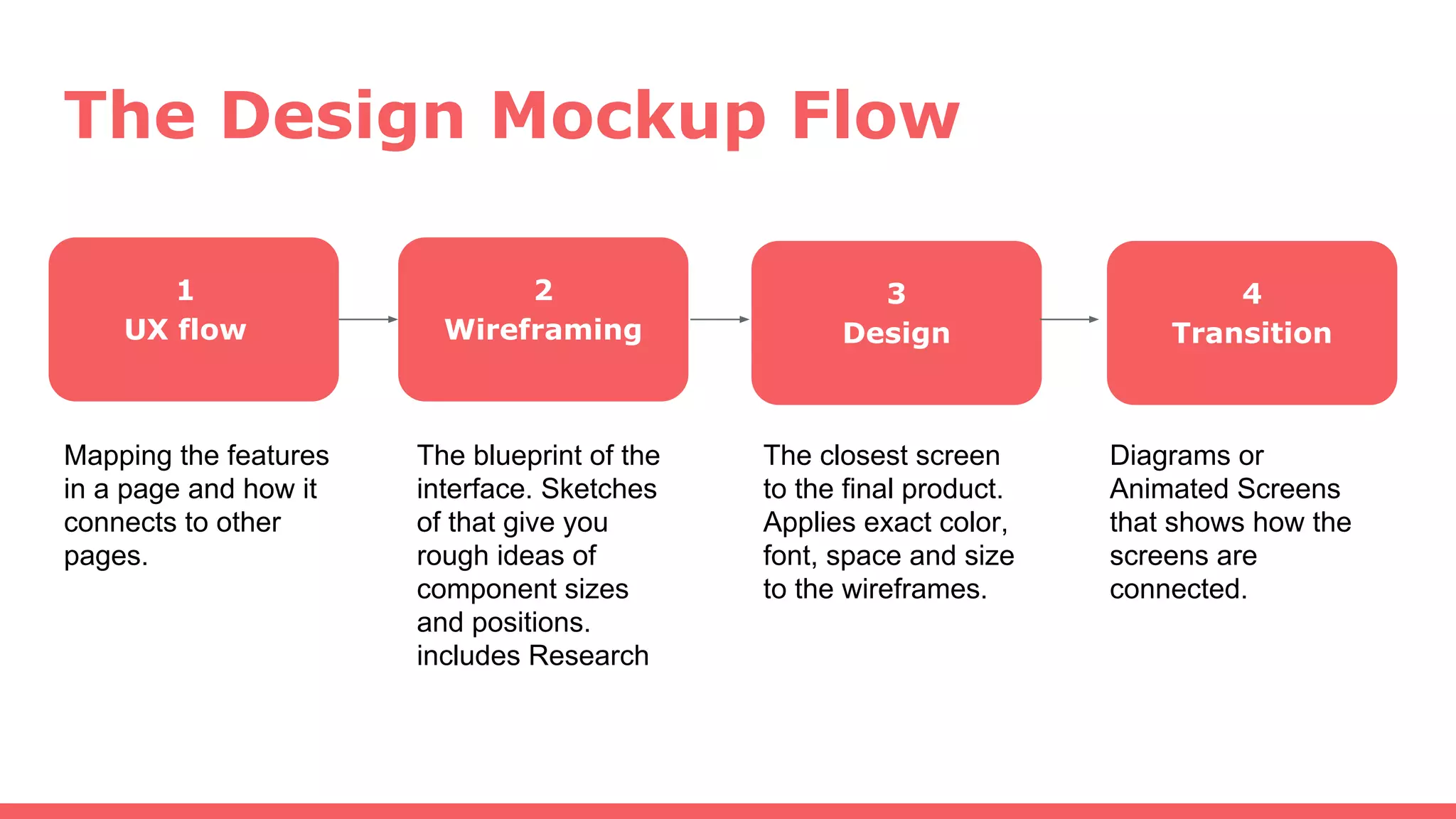
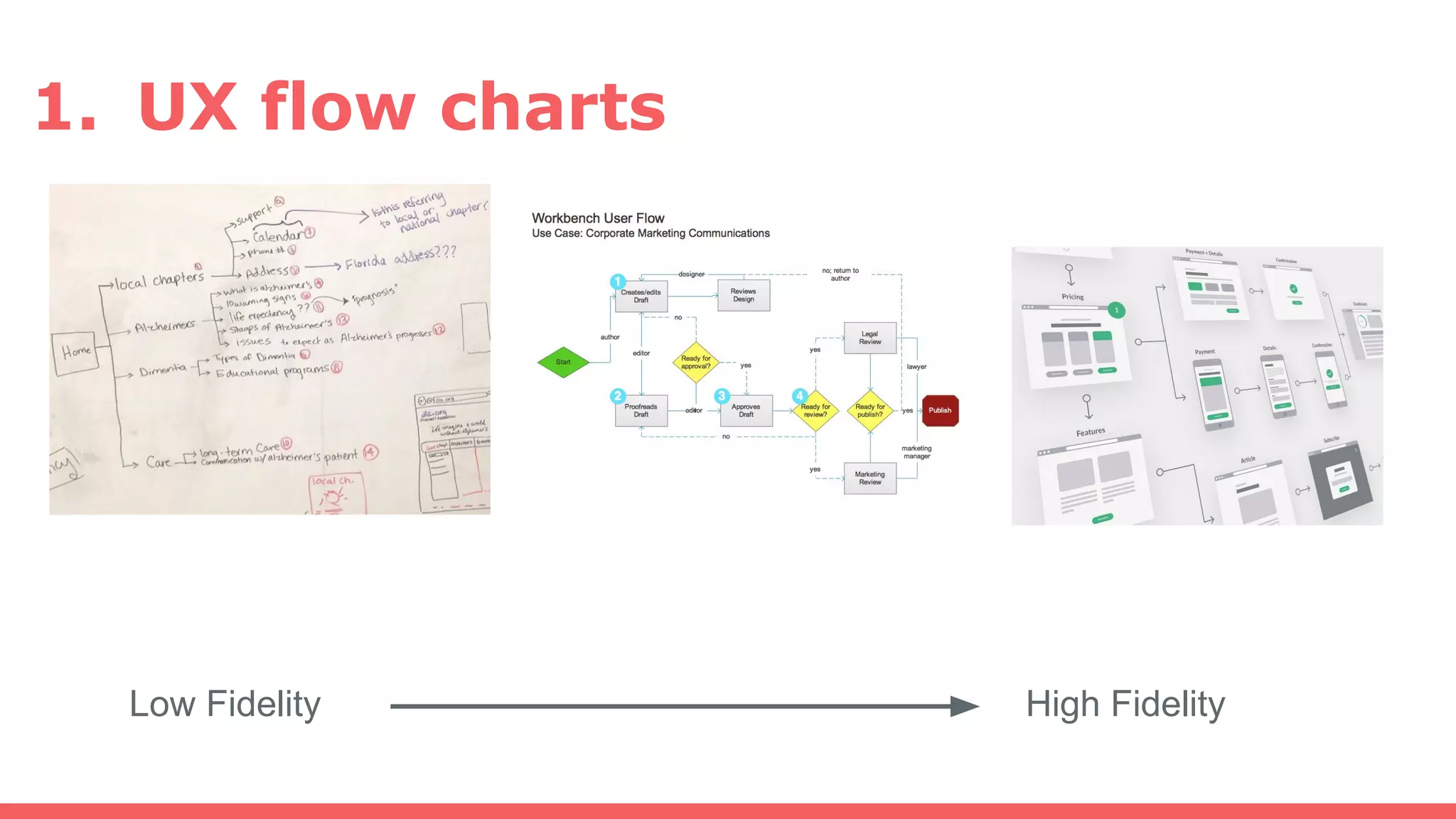
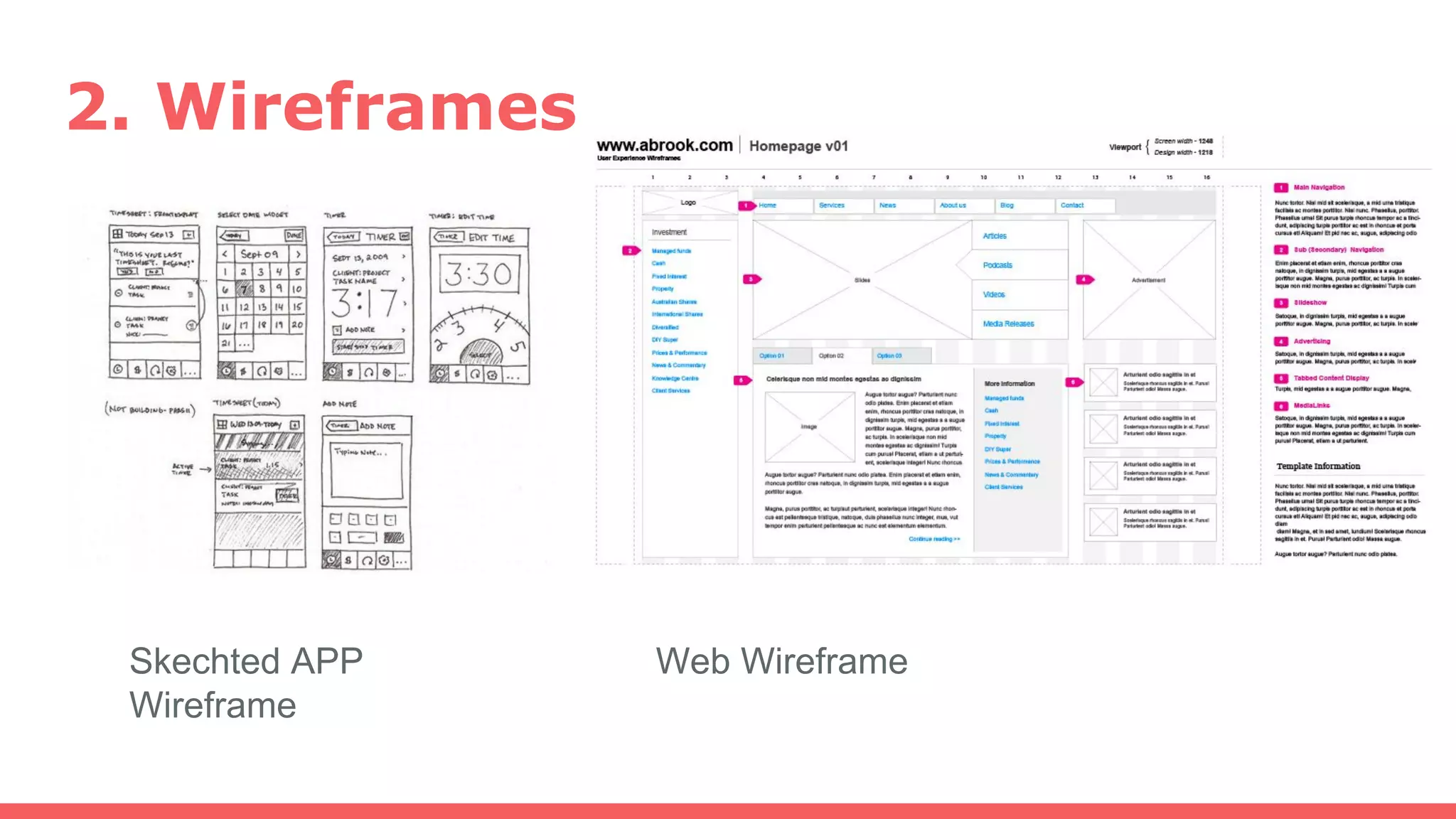
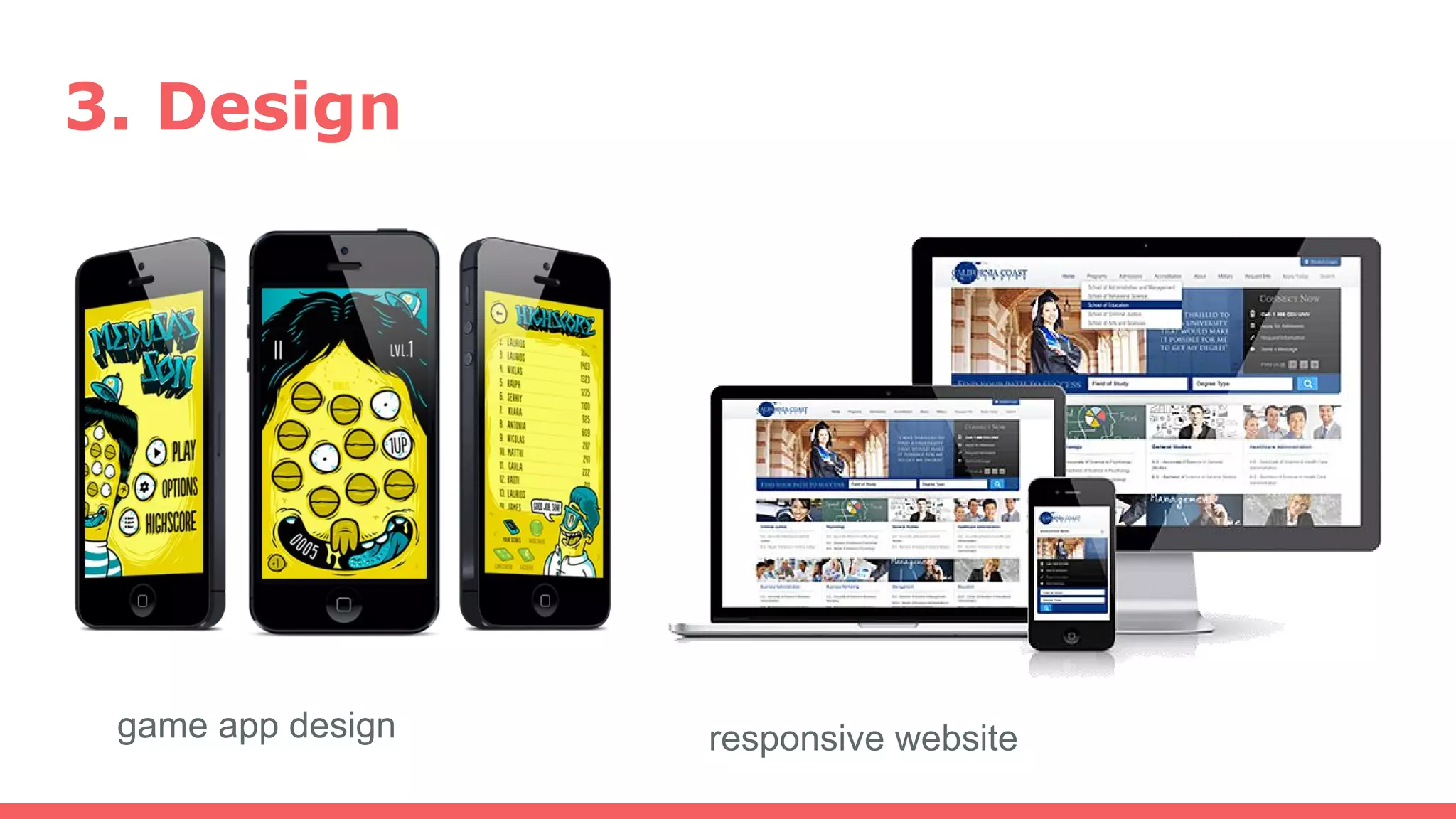
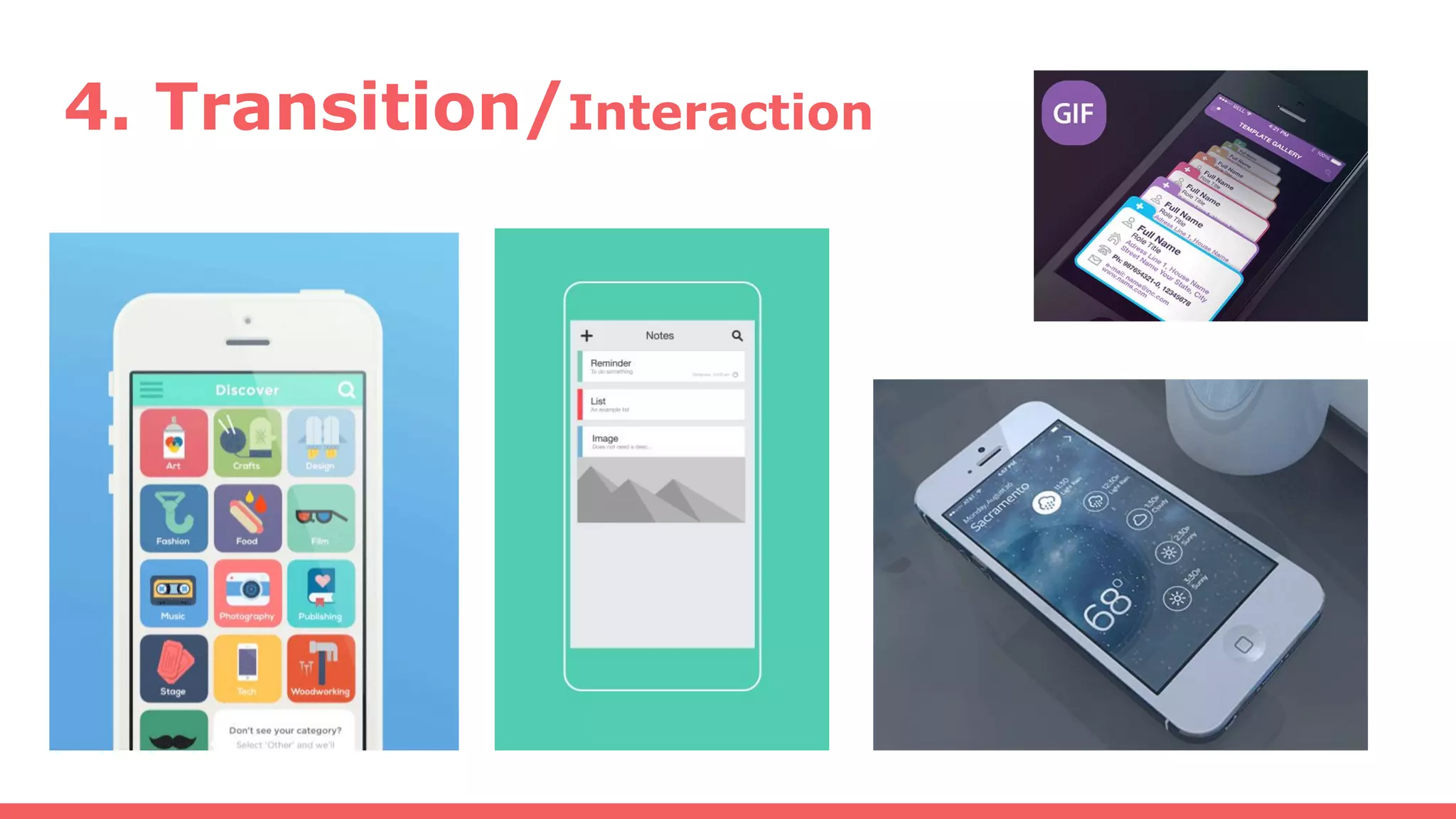
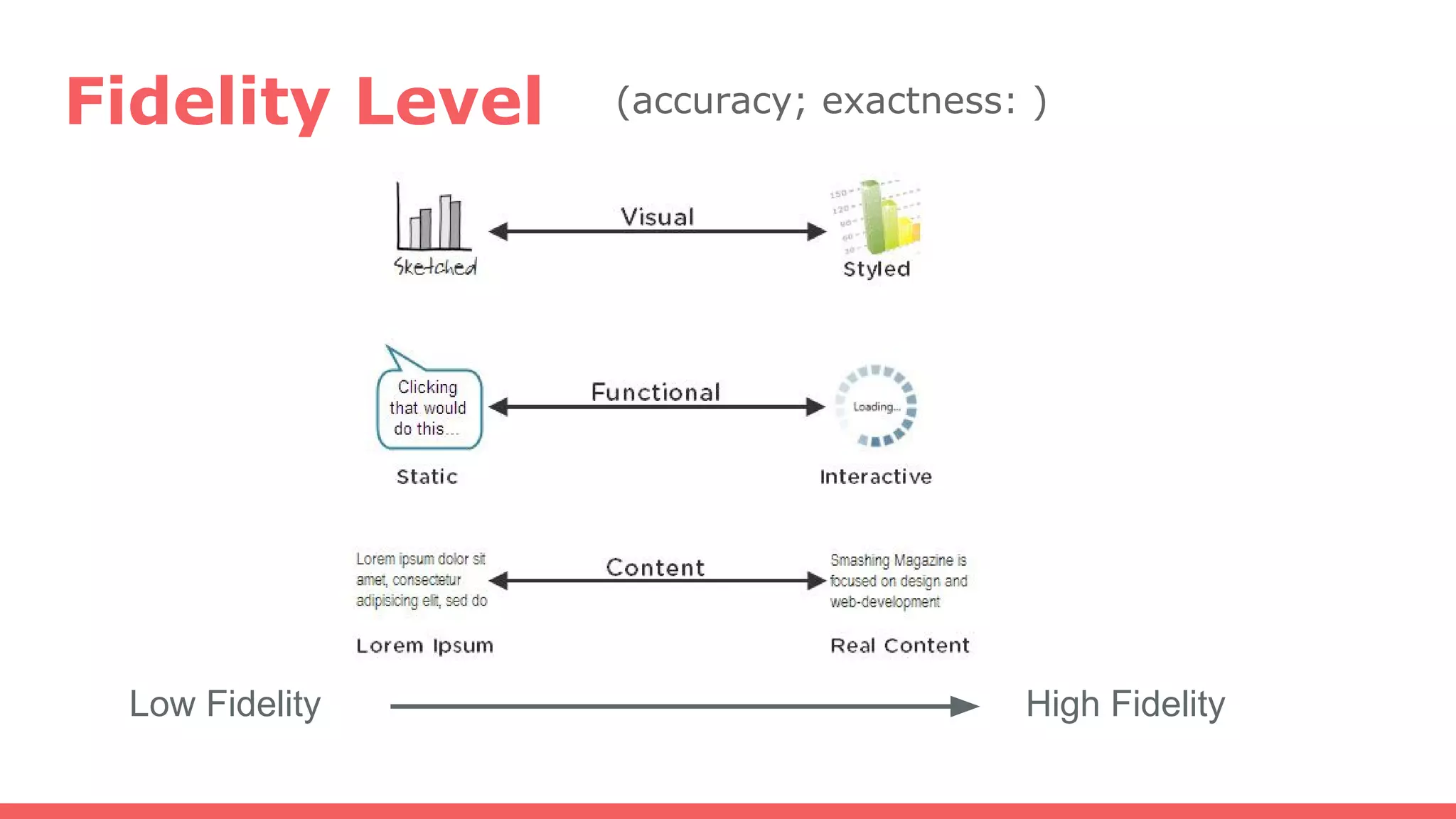
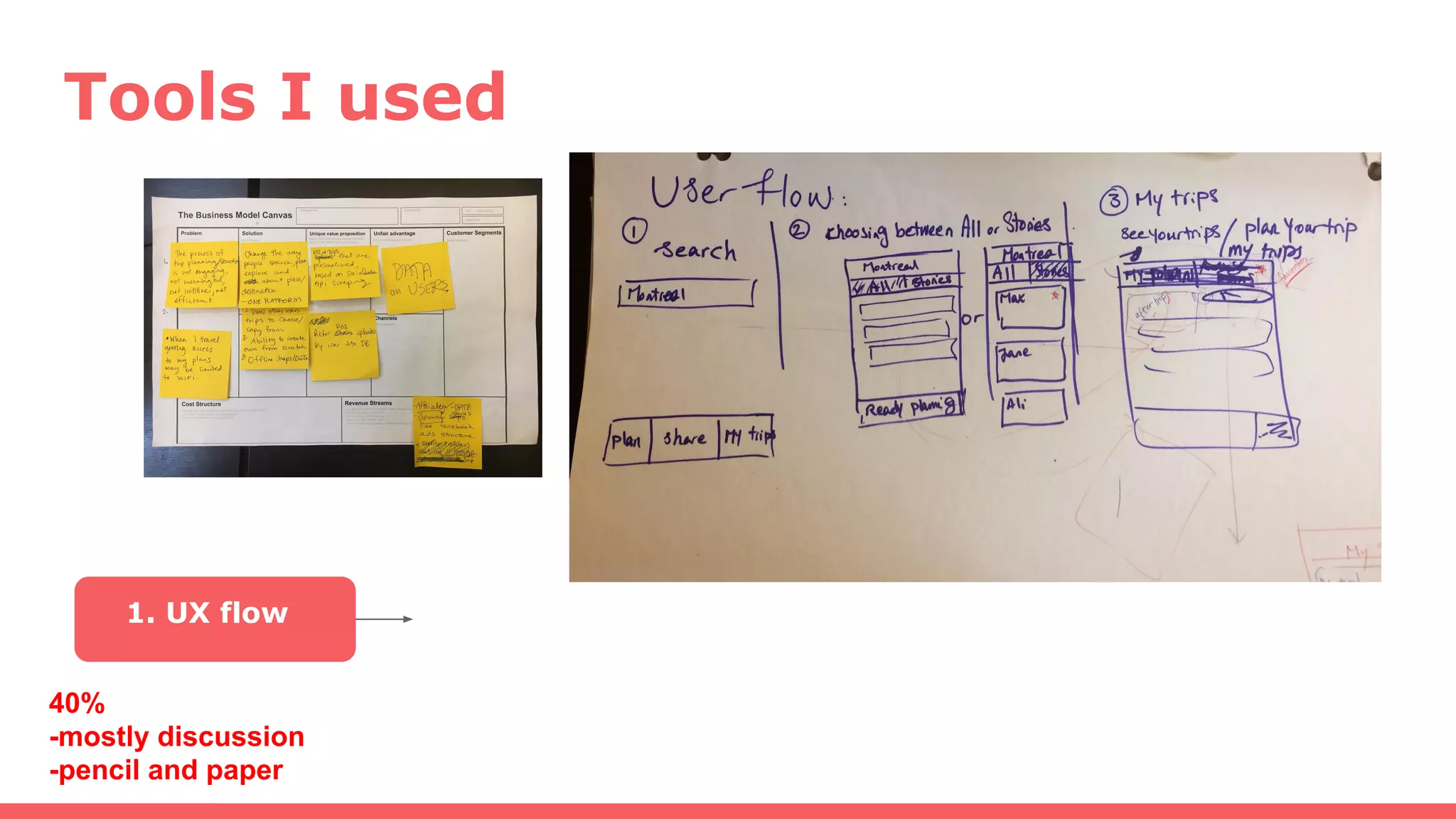
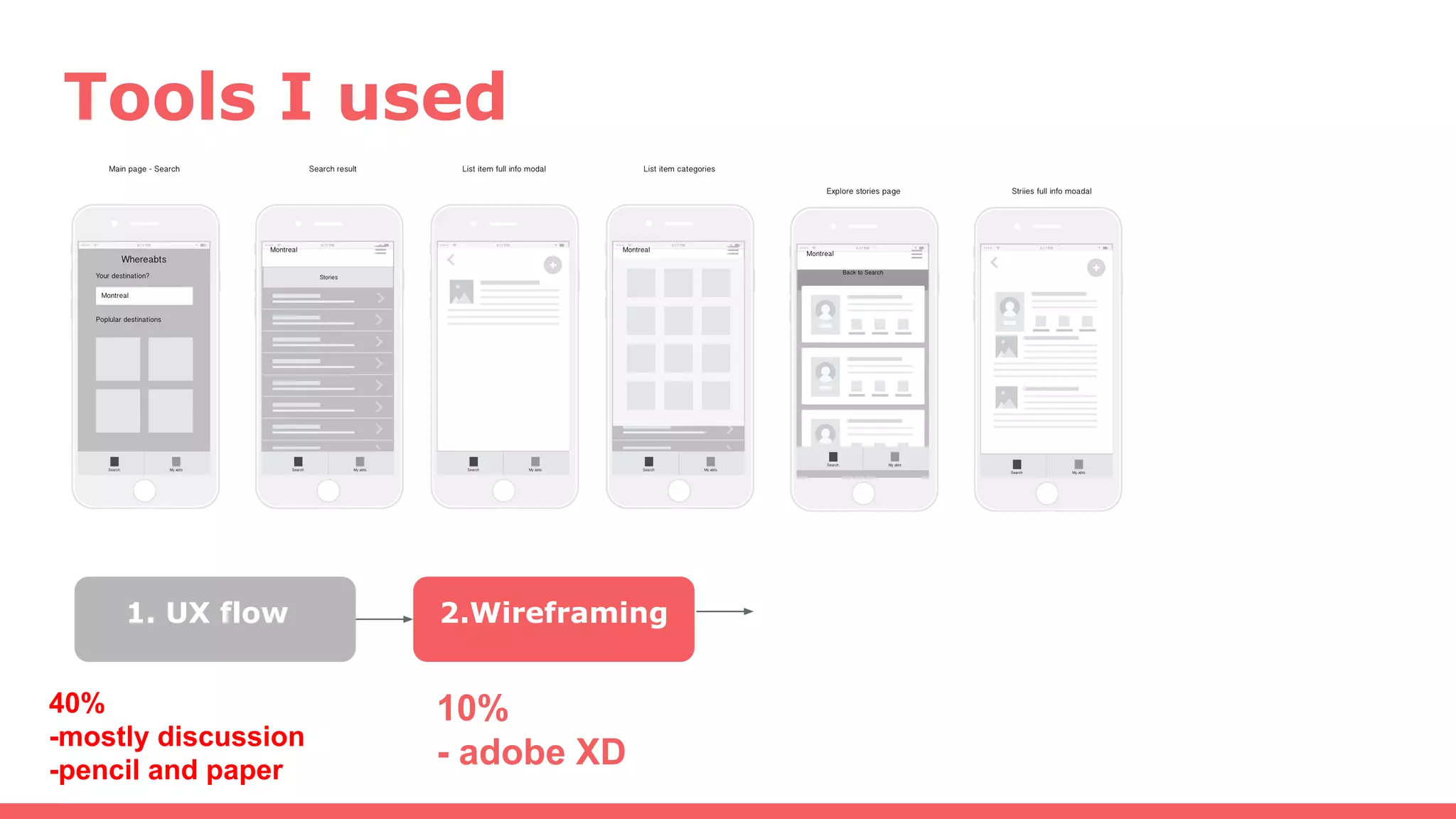
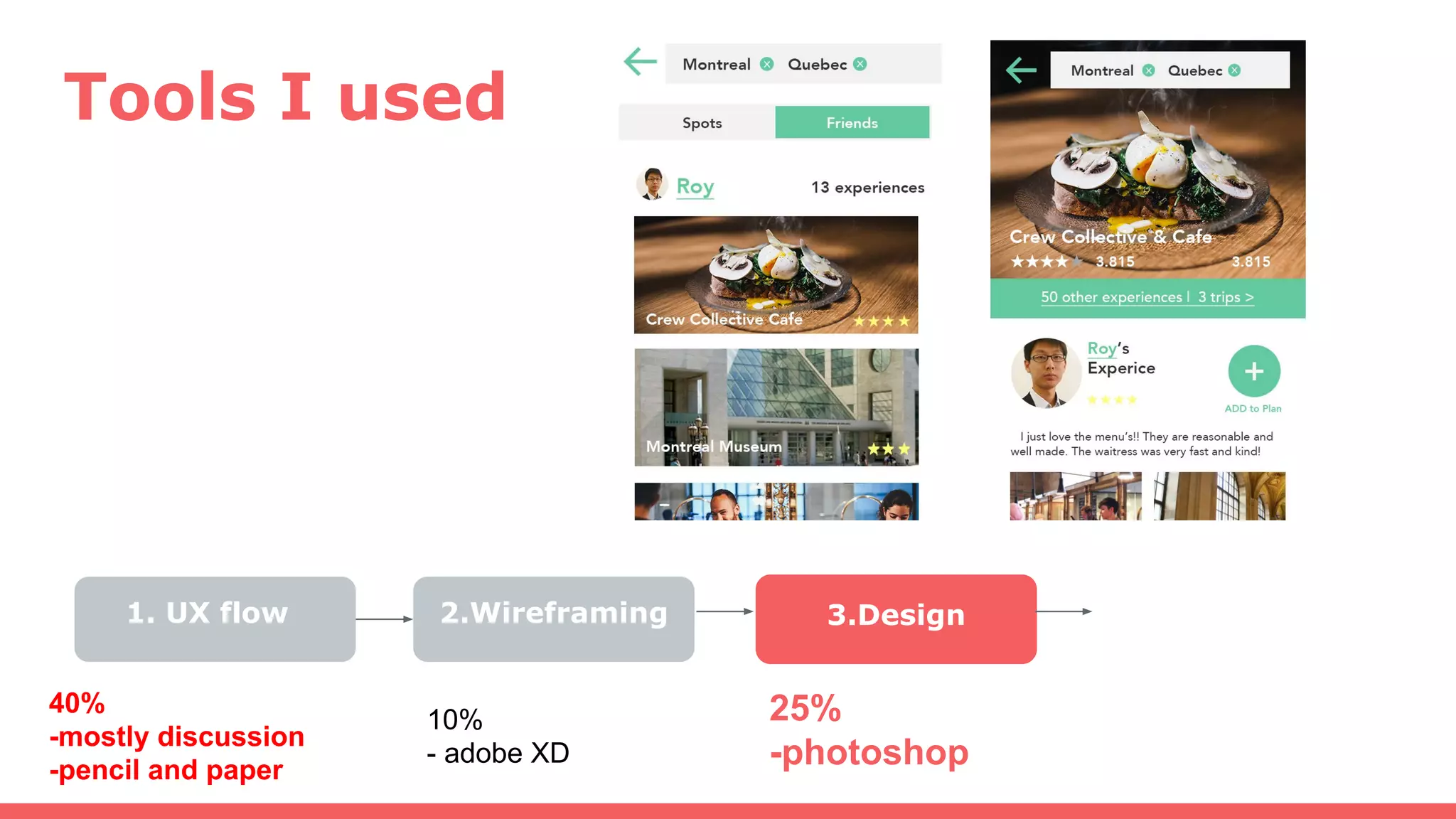
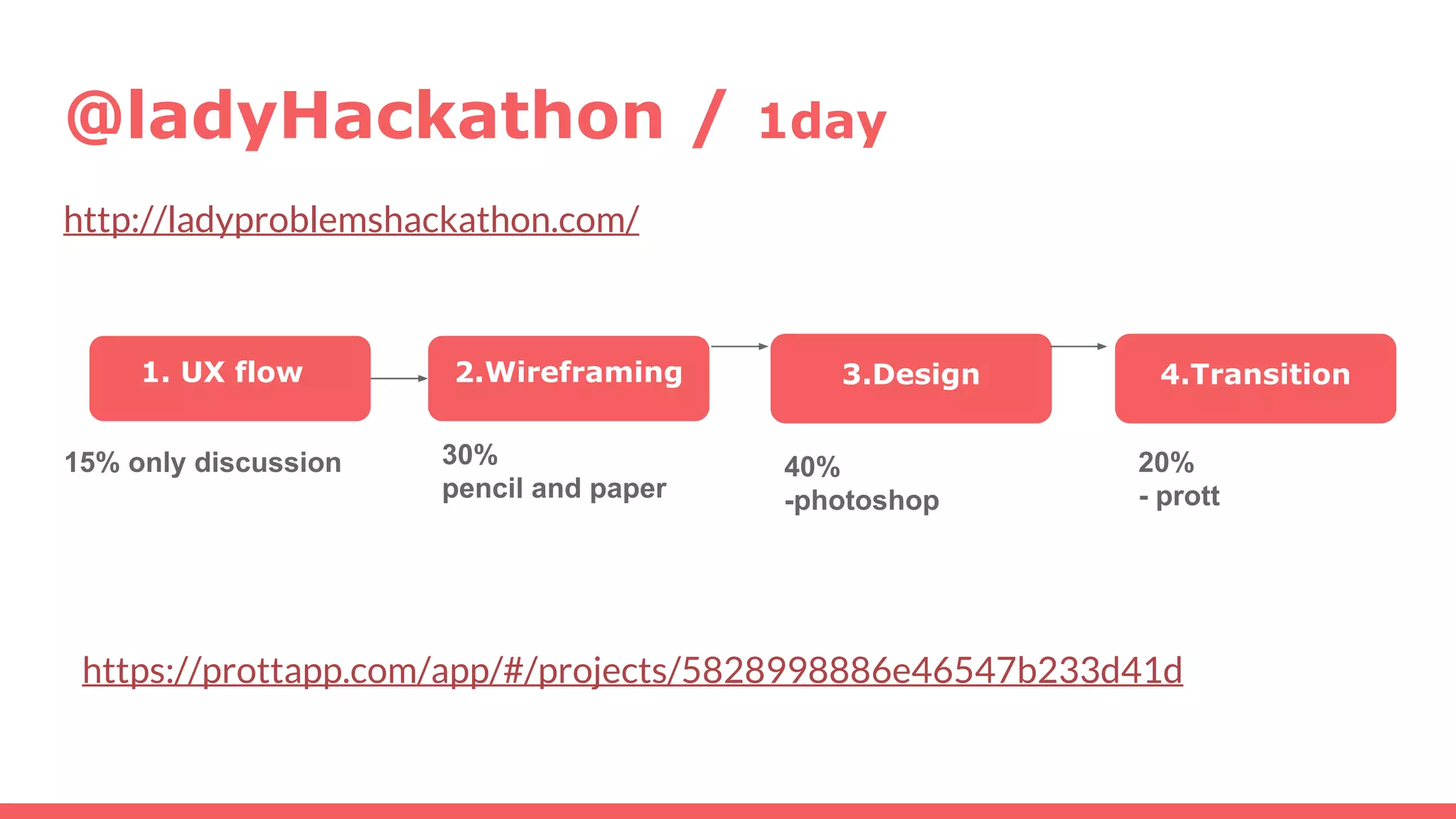
The document discusses rapid design prototyping, highlighting its importance in efficiently creating design mockups and reducing redundancy by facilitating early feedback. It outlines the steps of the design mockup flow, including UX flow, wireframing, and transitioning to high fidelity designs, while recommending tools like Adobe XD and InVision. Key takeaways emphasize focusing on core components, effective communication, and adapting fidelity levels based on project demands.