This document provides documentation on the python-graph-lovestory library for working with graph databases in Python. It includes an overview of the Blueprints API, which allows using different graph databases with the same API, and examples of creating a graph and modeling a wiki with pages and revisions. It also demonstrates how to create vertices, edges, indexes and navigate the graph.







![python-graph-lovestory Documentation, Release 0.99
from printemps.core import Graph
graph = Graph(’neo4j’, ’/tmp/’)
Getting OrientDB running is very similar:
from printemps.core import Graph
graph = Graph(’orientdb’, ’local:/tmp/’)
A Wiki model
The following is exactly the same for both OrientDB and Neo4j. In order to make easier for everybody to under-
stand how graphs works, we will model a wiki, while we introduce the base API of any graph databases used with
printemps.core.
A wiki will be a set of pages which have several revisions.
Create and modify edge and vertex
To create a vertex just call Graph.create_vertex() method inside a transaction:
with graph.transaction():
wiki = graph.create_vertex()
There is no Vertex.save() method nor Edge.save(), the elements are automatically persisted if the transaction
succeed.
If you want to know the identifier of the wiki in the database to store it somewhere or learn it by hearth, you can use
Vertex.id(), Edge.id() does the same for edges.
Both vertex and edge work like a dictionary, you can set and get properties, they are persisted if you do it inside a
transaction, I don’t know what happens outside transactions. Let’s give a name and description to our wiki vertex:
with graph.transaction():
wiki[’title’] = ’Printemps Wiki’
wiki[’description’] = ’My first graph based wiki’
Keys are always strings, values can be:
• strings
• integers
• list of strings
• list of integers
We will see later how it can be done, it’s very natural for Python programmers.
Now we will create a page, a page will be vertex too:
with graph.transaction():
frontpage = graph.create_vertex()
frontpage[’title’] = ’Welcome to Printemps Wiki’
The page needs to be linked to wiki as a part of, for that matter there is a method Graph.create_edge(start,
label, end) than can be used like this:
4 Chapter 1. Walkthrough](https://image.slidesharecdn.com/pythongraphlovestory4563-130809124835-phpapp02/85/python-graph-lovestory-8-320.jpg)




![python-graph-lovestory Documentation, Release 0.99
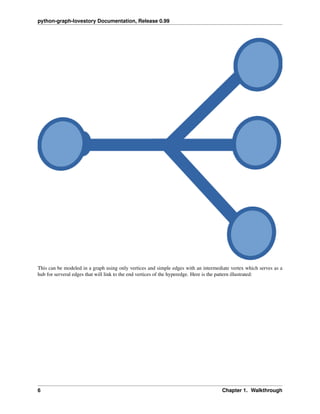
This is one of the normalized graph that can be used to represent the wiki, every graph structure that solve this problem
has its strengths, this happens, I think, to be the simplest.
First let’s create a function that create a revision for a given page given a body text, if you followed the whole tutorial it
should be easy to understand, and even if you happen to be here by mistake, I think it semantically expressive enough
to be understood by any Python programmer:
def create_revision(graph, page, body):
with graph.transaction():
max_revision = 0
for link in page.outgoings()
max_revision = max(link[’revision’], max_revision)
new_revision = max_revision + 1
# create the vertex first
revision = graph.vertex()
revision[’body’] = body
# link the edge and annotate it
link = graph.edge(page, ’revised as’, revision)
link[’revision’] = new_revision
create_revision does the following:
1.1. Blueprints 9](https://image.slidesharecdn.com/pythongraphlovestory4563-130809124835-phpapp02/85/python-graph-lovestory-13-320.jpg)
![python-graph-lovestory Documentation, Release 0.99
1. Look for the highest revision in edges linked to page
2. Increment the revision number for the new page
3. Create the new revision
4. Link it to page with the proper revision property on the link vertex
A basic wiki would only need to fetch the last revision that’s what we do in the following fetch_last_revision
function:
def fetch_last_revision(graph, page):
max_revision = None
for link in page.outgoings()
new_revision = max(link[’revision’], max_revision)
if new_revision != max_revision:
max_revision = link.end()
return max_revision # if it returns None, the page is empty
That is all! Creating a page is very similar to this, so I won’t repeat the same code... Oh! I almost forgot about the list
of strings as property, the following function will add the tags passed as arguments which must be a list of strings, as
tags property of the last revision:
def add_tags(graph, page, *tags):
rev = fetch_last_revision(graph, page)
rev[’tags’] = tags
The basics are straightforward. Getting links working between pages is left as an exercices to the reader.
Index
GraphDBs have index, to create an index of vertex use the following code:
pages = graph.index.create(’pages’, graph.VERTEX)
To create an index of edges do this:
revisions = graph.index.create(’revisions’, graph.EDGE)
Then you can put vertex in an index using put(key, value, element):
pages.put(’page’, ’page’, page)
key and value parameters are not really interesting in the above example but an index can be that simple. You can
use key and value to have a fine-grained index of related elements, for instances, the following snipped builds an
index for revisions, properly separating minor, major revisions and sorting them by date of revisions:
revisions.put(’all’, ’today’, r2)
revisions.put(’all’, ’yesterday’, r1)
revisions.put(’all’, ’before’, r0)
revisions.put(’minor’, ’today’, r2)
revisions.put(’major’, ’yesterday’, r1)
revisions.put(’all’, ’before’, r0)
You can use Graph.index.get(name) to retrieve an index:
index = graph.index.get(’pages’)
To retrieve an index content, use Index.get, like this:
10 Chapter 1. Walkthrough](https://image.slidesharecdn.com/pythongraphlovestory4563-130809124835-phpapp02/85/python-graph-lovestory-14-320.jpg)

