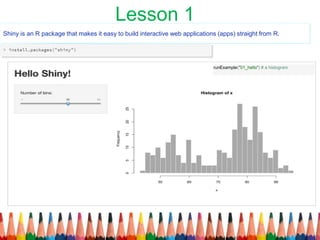
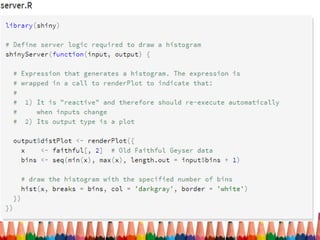
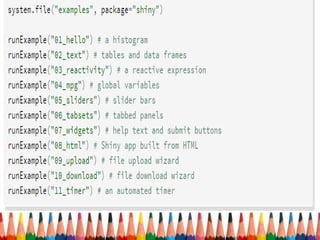
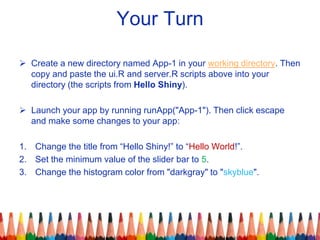
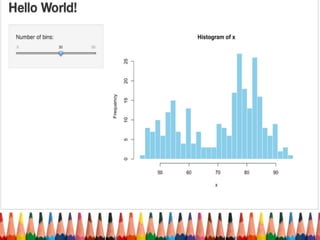
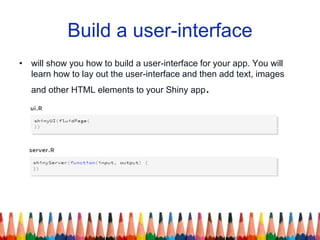
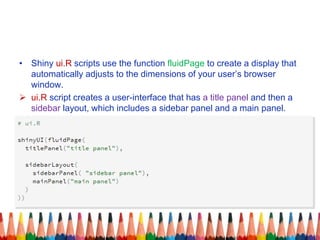
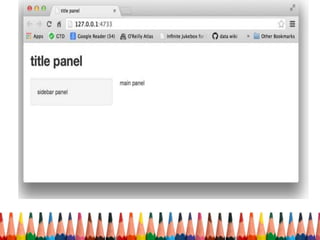
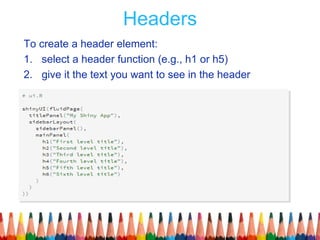
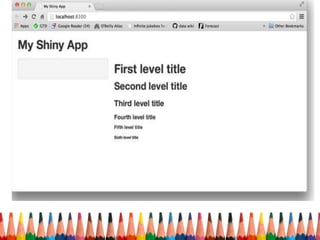
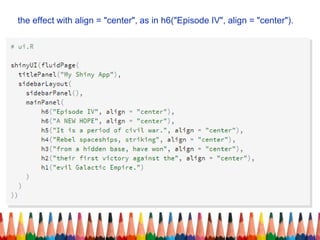
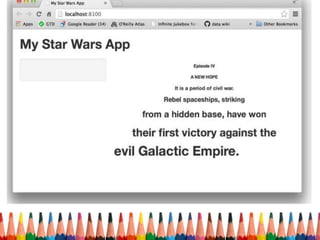
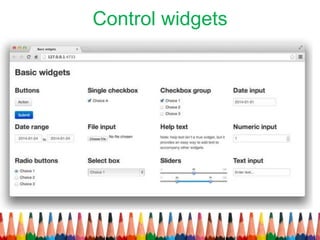
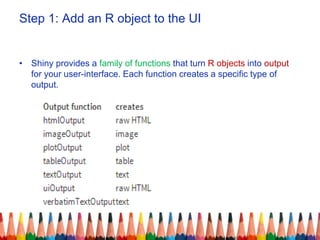
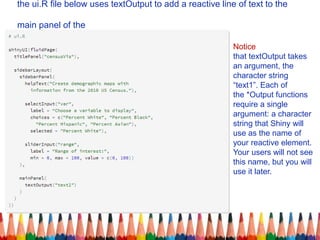
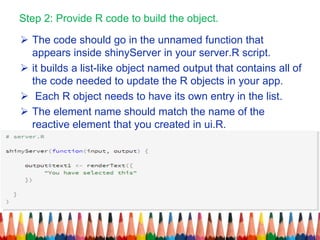
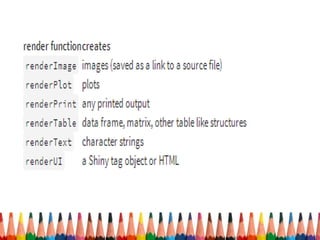
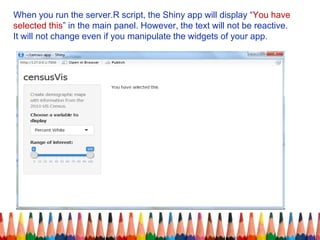
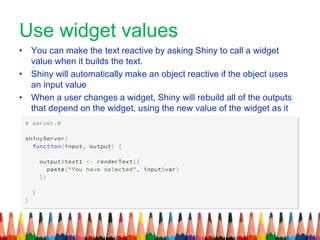
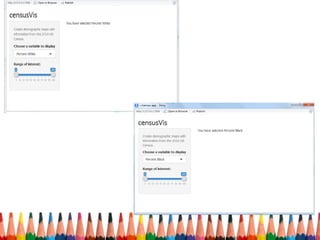
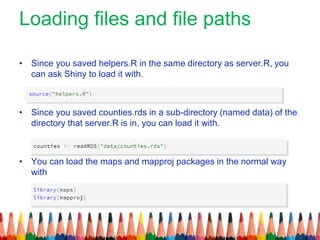
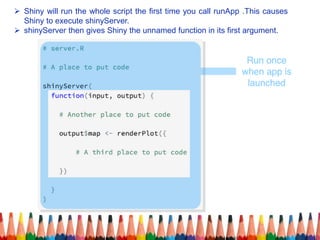
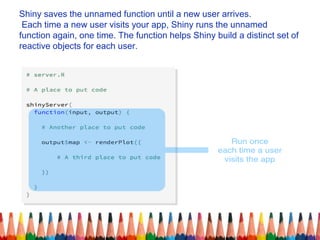
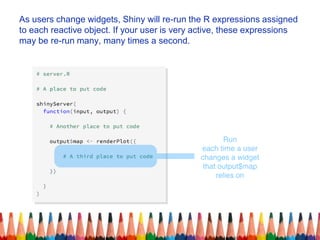
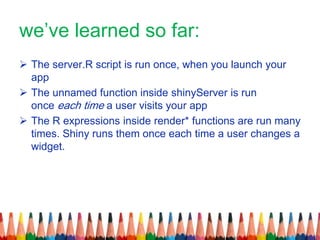
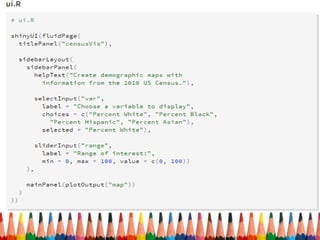
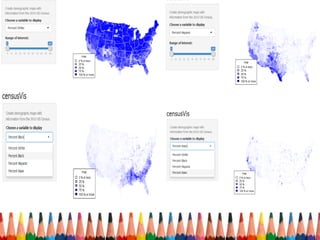
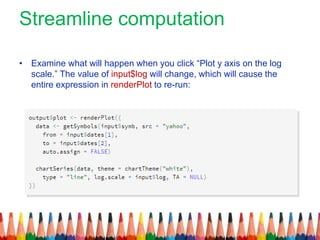
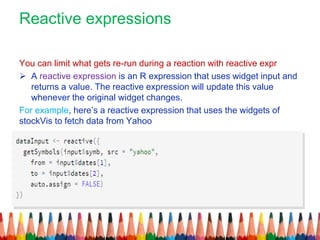
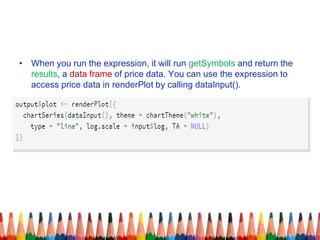
This document provides an overview and lessons on building interactive web applications with the Shiny package in R. It discusses the structure of Shiny apps which have two components - a user interface script (ui.R) and a server script (server.R). The ui.R controls the layout and appearance, while server.R contains the code to build the app. It also demonstrates how to add control widgets, display reactive output where the code is wrapped in render functions, and use R scripts and data in Shiny apps. Examples are provided to create histograms, add sliders and text outputs, and build a census app that visualizes US county data on a choropleth map.