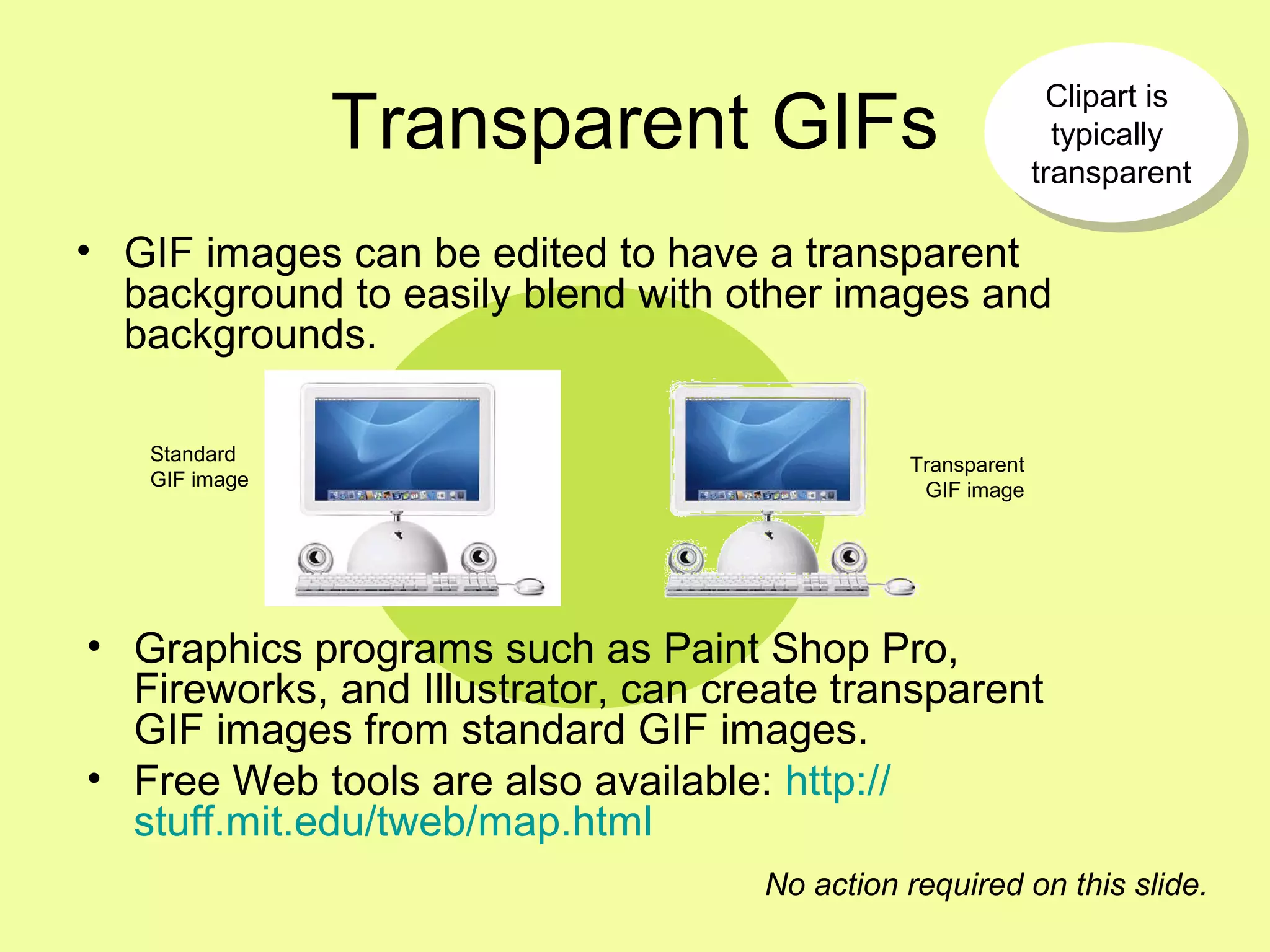
This document is a step-by-step guide for practicing PowerPoint skills, covering tasks such as saving files, editing slides, inserting and formatting images and charts, and managing slide masters. It explains the use of design templates, creating transparent GIFs, and advanced animation techniques. Additionally, it includes instructions for setting up autoplay and looping presentations for environments like kiosks or trade shows.