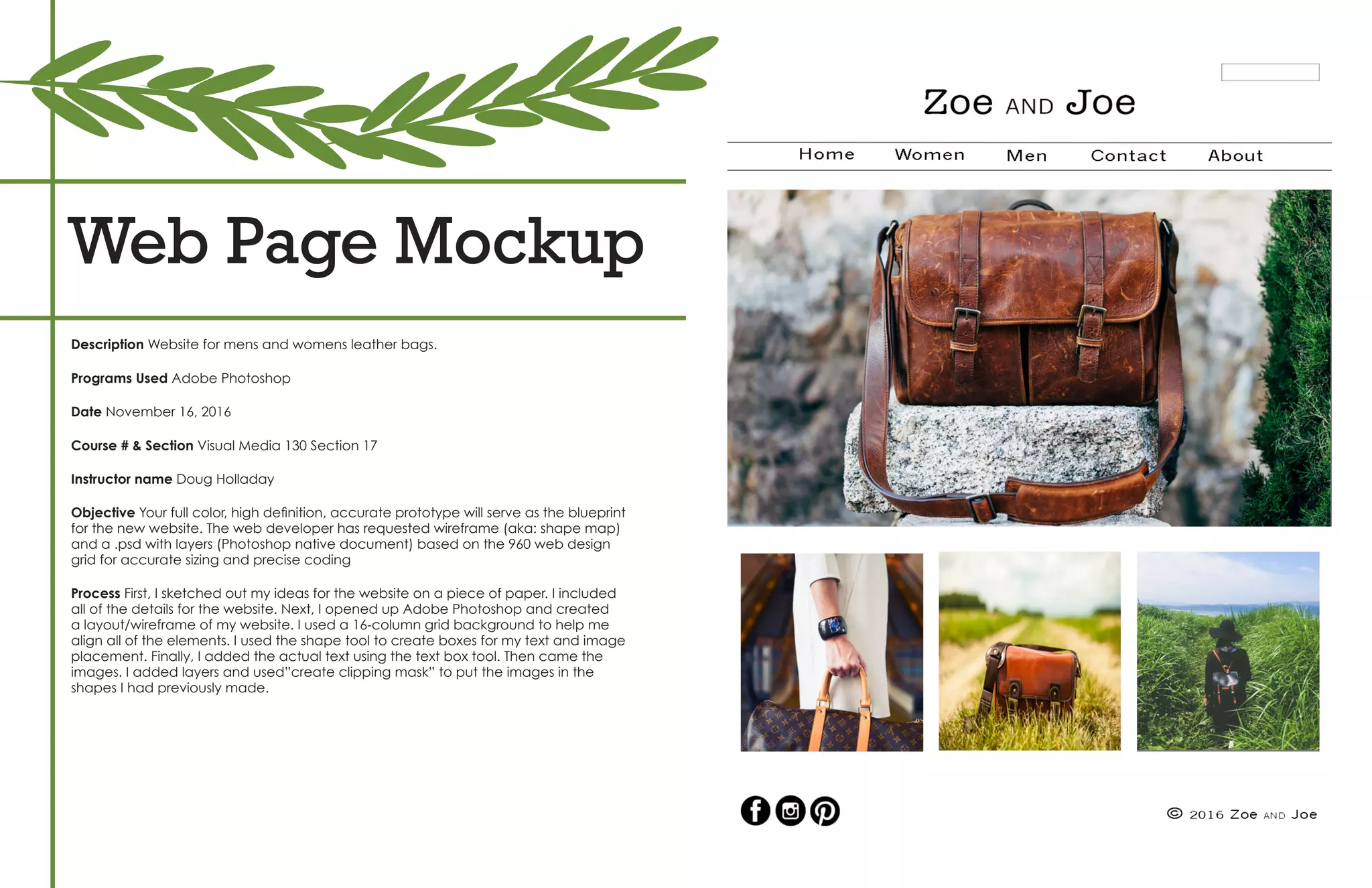
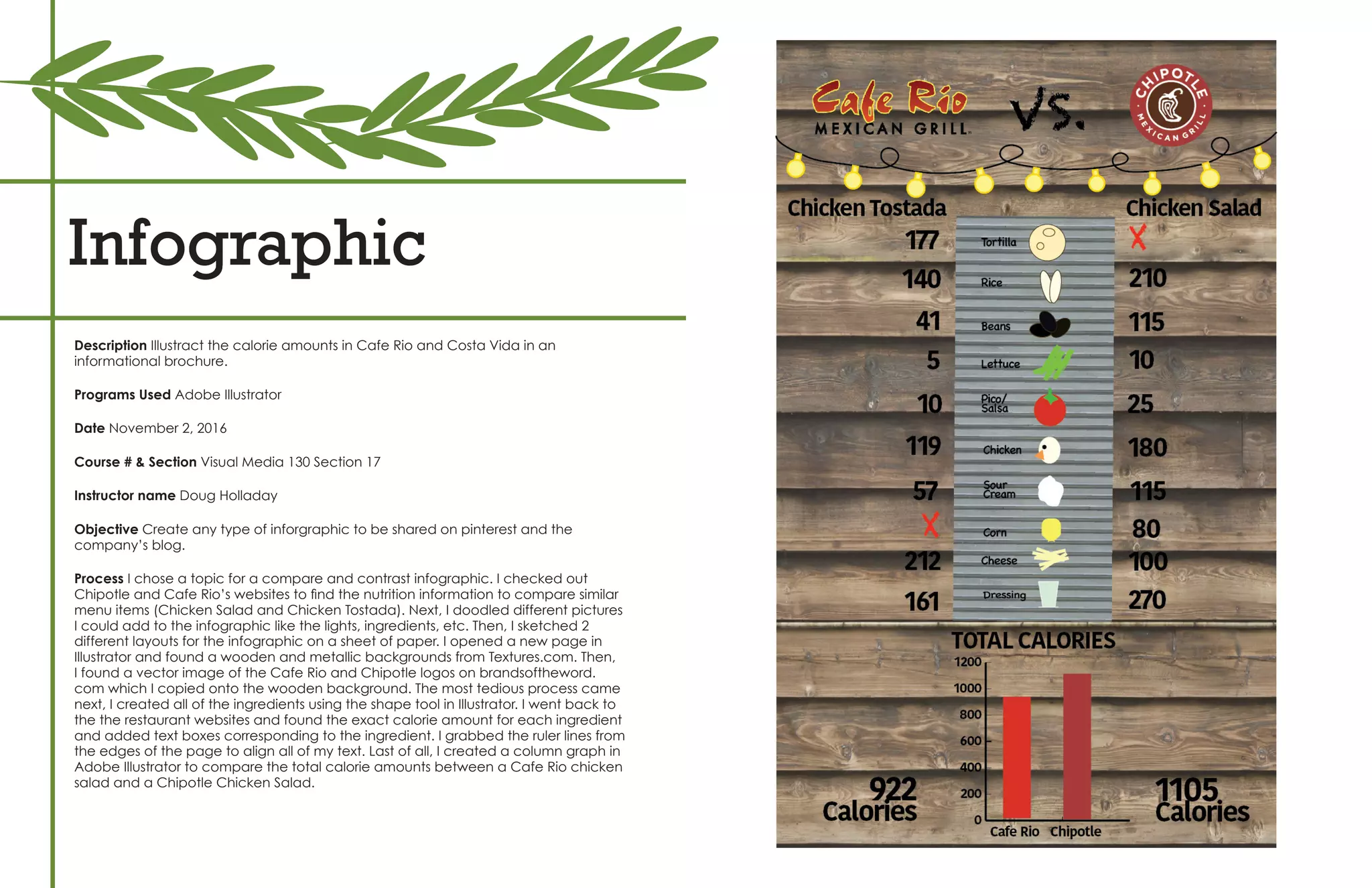
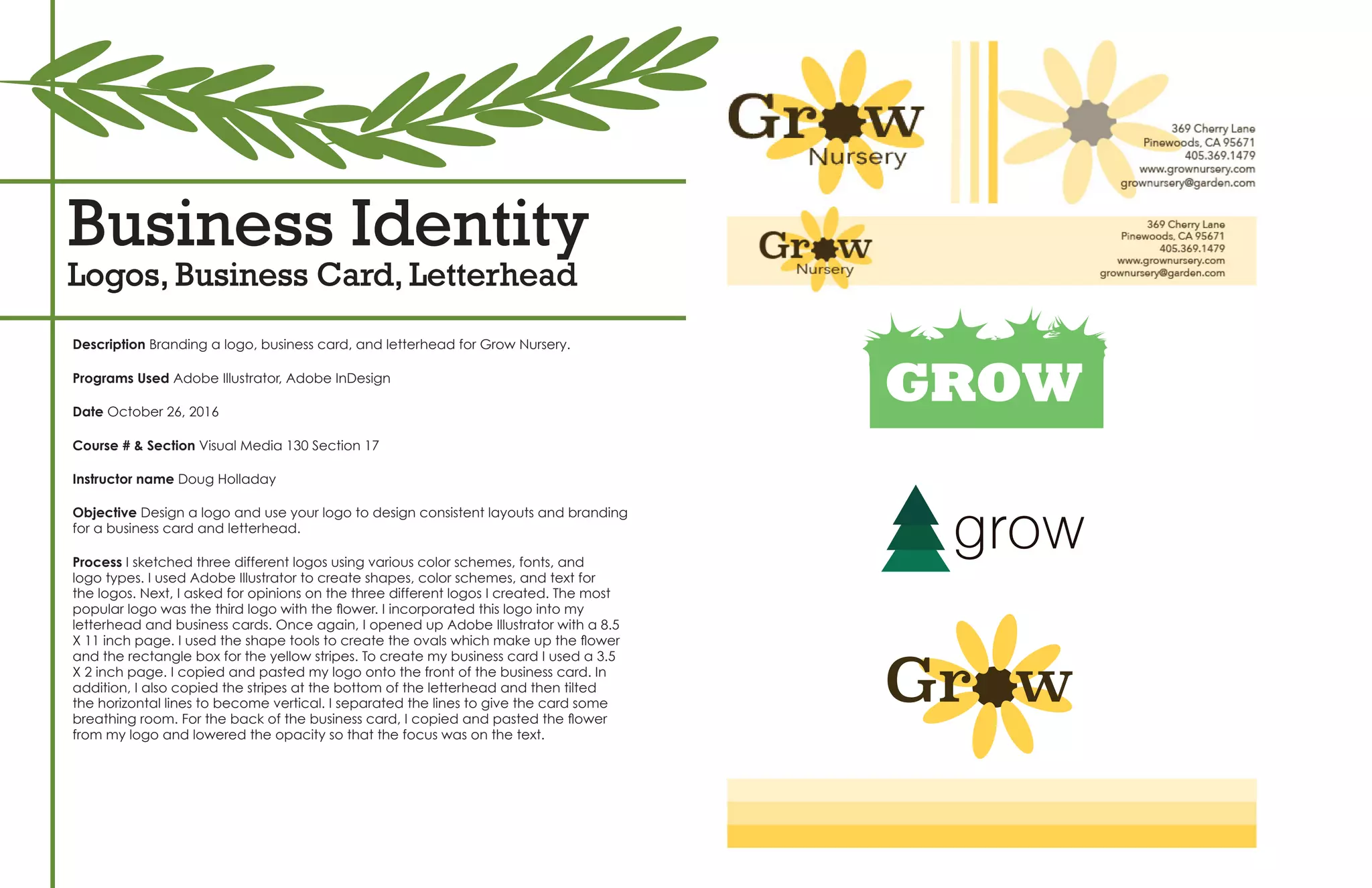
McKenzie Taggart has created various design projects using programs like Photoshop, Illustrator, and InDesign. These include a website mockup, travel brochure, magazine cover, spiritual poster montage, photo design capturing a boy who loves the mountains, nutrition infographic comparing Cafe Rio and Chipotle, branding identity for a nursery including logo, business card and letterhead, and a Prezi presentation teaching past generations how to use Instagram. The portfolio showcases McKenzie's skills in design, layout, typography and using programs to create visual projects for classes.