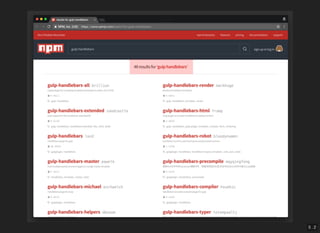
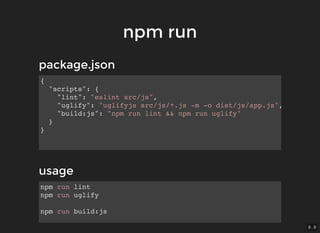
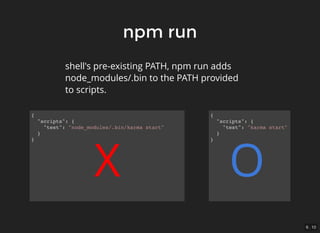
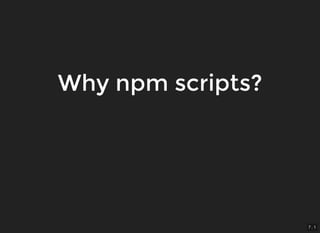
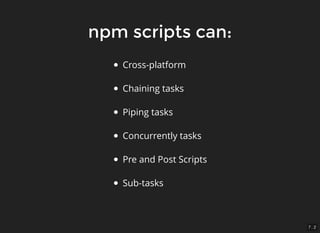
This document discusses using NPM scripts as a build tool. It covers setting up scripts in the package.json file to automate common tasks like linting, testing, building assets, and running dev servers. Examples are provided of setting up scripts for CSS preprocessing, bundling JavaScript, running tests, and more for both AngularJS and React projects. Chaining, piping, and running tasks concurrently with NPM scripts is also covered.

















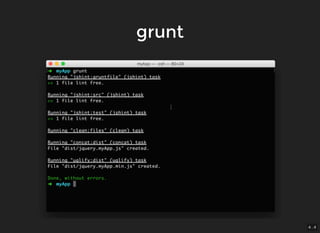
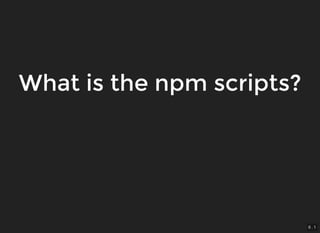
![Gruntfile.js
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
4 . 3](https://image.slidesharecdn.com/npm-scripts-161017055538/85/Npm-scripts-18-320.jpg)


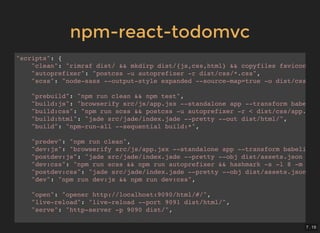
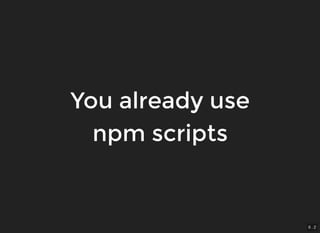
![gulpfile.babel.js
import gulp from 'gulp';
import sass from 'gulp-sass';
import autoprefixer from 'gulp-autoprefixer';
import sourcemaps from 'gulp-sourcemaps';
import concat from 'gulp-concat';
import uglify from 'gulp-uglify';
gulp.task('styles', () => {
return gulp.src('src/sass/**/*.scss')
.pipe(sourcemaps.init())
.pipe(autoprefixer())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('dist/css'));
});
gulp.task('combine-js', () => {
return gulp.src('src/js/**/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest(dist + 'dist/js'));
});
gulp.task('default', ['styles', 'combine-js']);
4 . 6](https://image.slidesharecdn.com/npm-scripts-161017055538/85/Npm-scripts-21-320.jpg)





















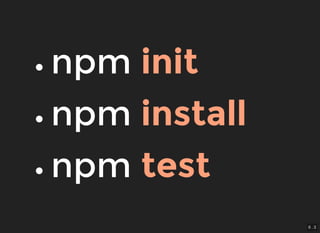
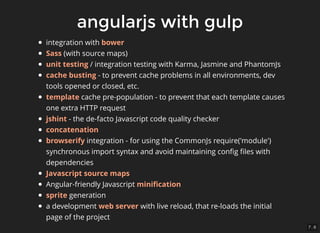
![var gulp = require('gulp'),
webserver = require('gulp-webserver'),
del = require('del'),
sass = require('gulp-sass'),
karma = require('gulp-karma'),
jshint = require('gulp-jshint'),
sourcemaps = require('gulp-sourcemaps'),
spritesmith = require('gulp.spritesmith'),
browserify = require('browserify'),
source = require('vinyl-source-stream'),
buffer = require('vinyl-buffer'),
uglify = require('gulp-uglify'),
gutil = require('gulp-util'),
ngAnnotate = require('browserify-ngannotate');
var CacheBuster = require('gulp-cachebust');
var cachebust = new CacheBuster();
/////////////////////////////////////////////////////////////////////////////////////
//
// cleans the build output
//
/////////////////////////////////////////////////////////////////////////////////////
gulp.task('clean', function (cb) {
del([
'dist'
], cb);
});
/////////////////////////////////////////////////////////////////////////////////////
//
angularjs with gulp
7 . 5](https://image.slidesharecdn.com/npm-scripts-161017055538/85/Npm-scripts-43-320.jpg)



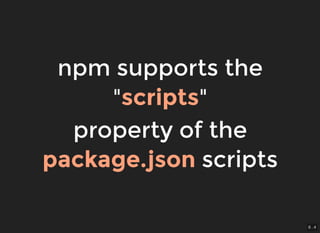
![var gulp = require('gulp'),
webserver = require('gulp-webserver'),
del = require('del'),
sass = require('gulp-sass'),
karma = require('gulp-karma'),
jshint = require('gulp-jshint'),
sourcemaps = require('gulp-sourcemaps'),
spritesmith = require('gulp.spritesmith'),
browserify = require('browserify'),
source = require('vinyl-source-stream'),
buffer = require('vinyl-buffer'),
uglify = require('gulp-uglify'),
gutil = require('gulp-util'),
ngAnnotate = require('browserify-ngannotate');
var CacheBuster = require('gulp-cachebust');
var cachebust = new CacheBuster();
gulp.task('clean', function (cb) {
del([
'dist'
], cb);
});
gulp.task('bower', function() {
var install = require("gulp-install");
return gulp.src(['./bower.json'])
.pipe(install());
});
gulp.task('build-css', ['clean'], function() {
return gulp.src('./styles/*')
.pipe(sourcemaps.init())
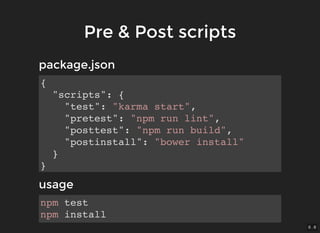
{
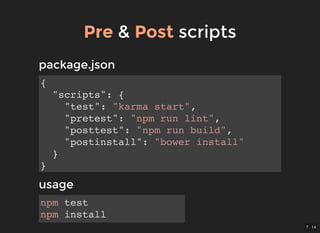
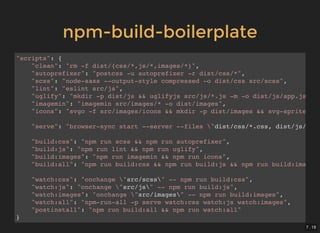
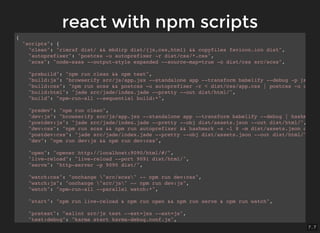
"scripts": {
"clean": "rimraf dist/ && mkdirp dist/{js,css,
"autoprefixer": "postcss -u autoprefixer -r di
"scss": "node-sass --output-style expanded --s
"prebuild": "npm run clean && npm test",
"build:js": "browserify src/js/app.jsx --stand
"build:css": "npm run scss && postcss -u autop
"build:html": "jade src/jade/index.jade --pret
"build": "npm-run-all --sequential build:*",
"predev": "npm run clean",
"dev:js": "browserify src/js/app.jsx --standal
"postdev:js": "jade src/jade/index.jade --pret
"dev:css": "npm run scss && npm run autoprefix
"postdev:css": "jade src/jade/index.jade --pre
"dev": "npm run dev:js && npm run dev:css",
"open": "opener http://localhost:9090/html/#/"
"live-reload": "live-reload --port 9091 dist/h
"serve": "http-server -p 9090 dist/",
"watch:css": "onchange "src/scss" -- npm run
"watch:js": "onchange "src/js" -- npm run de
"watch": "npm-run-all --parallel watch:*",
"start": "npm run live-reload & npm run open &
"pretest": "eslint src/js test --ext=jsx --ext
"test:debug": "karma start karma-debug.conf.js
"test": "karma start"
}
}
7 . 9](https://image.slidesharecdn.com/npm-scripts-161017055538/85/Npm-scripts-47-320.jpg)