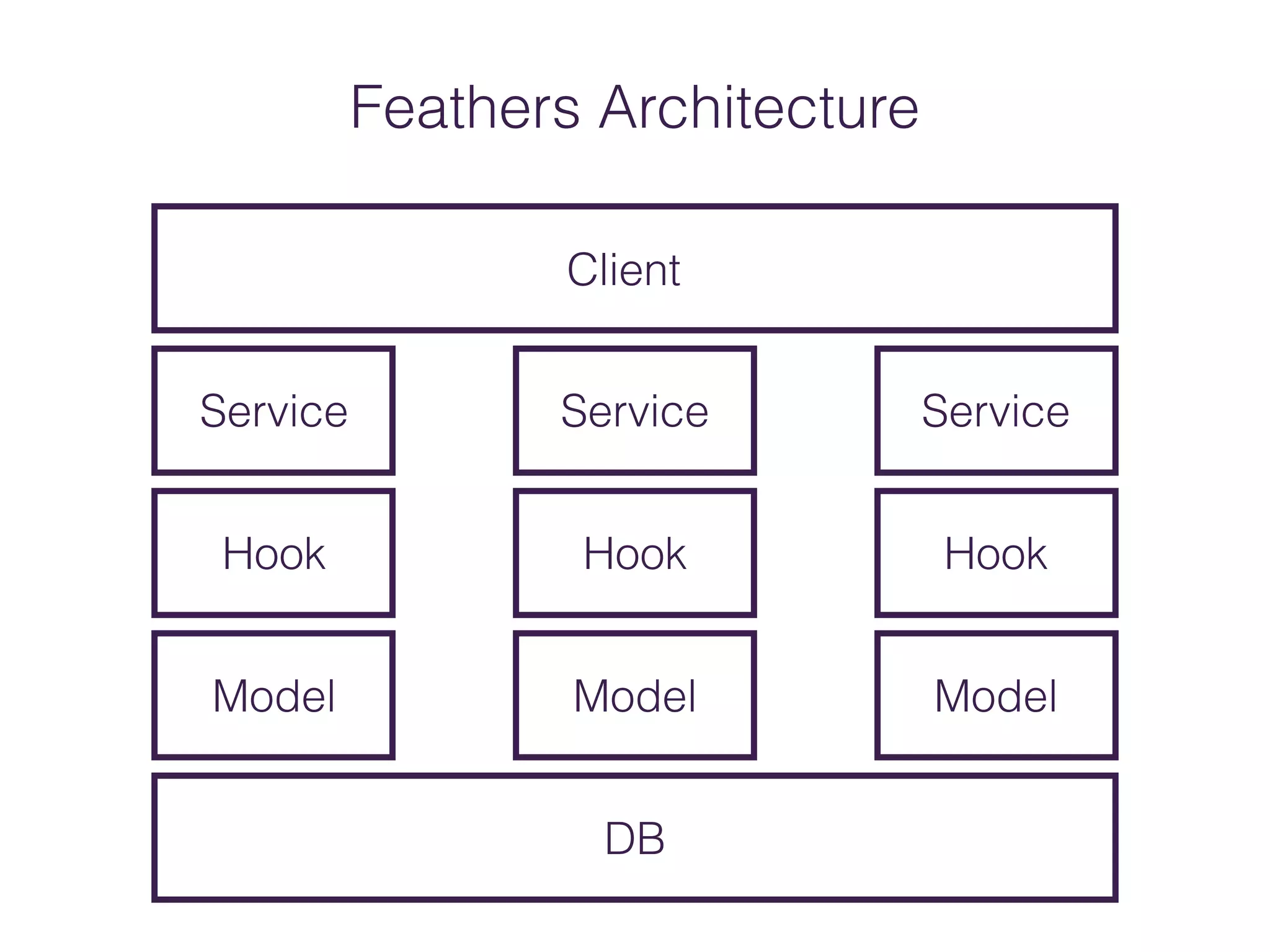
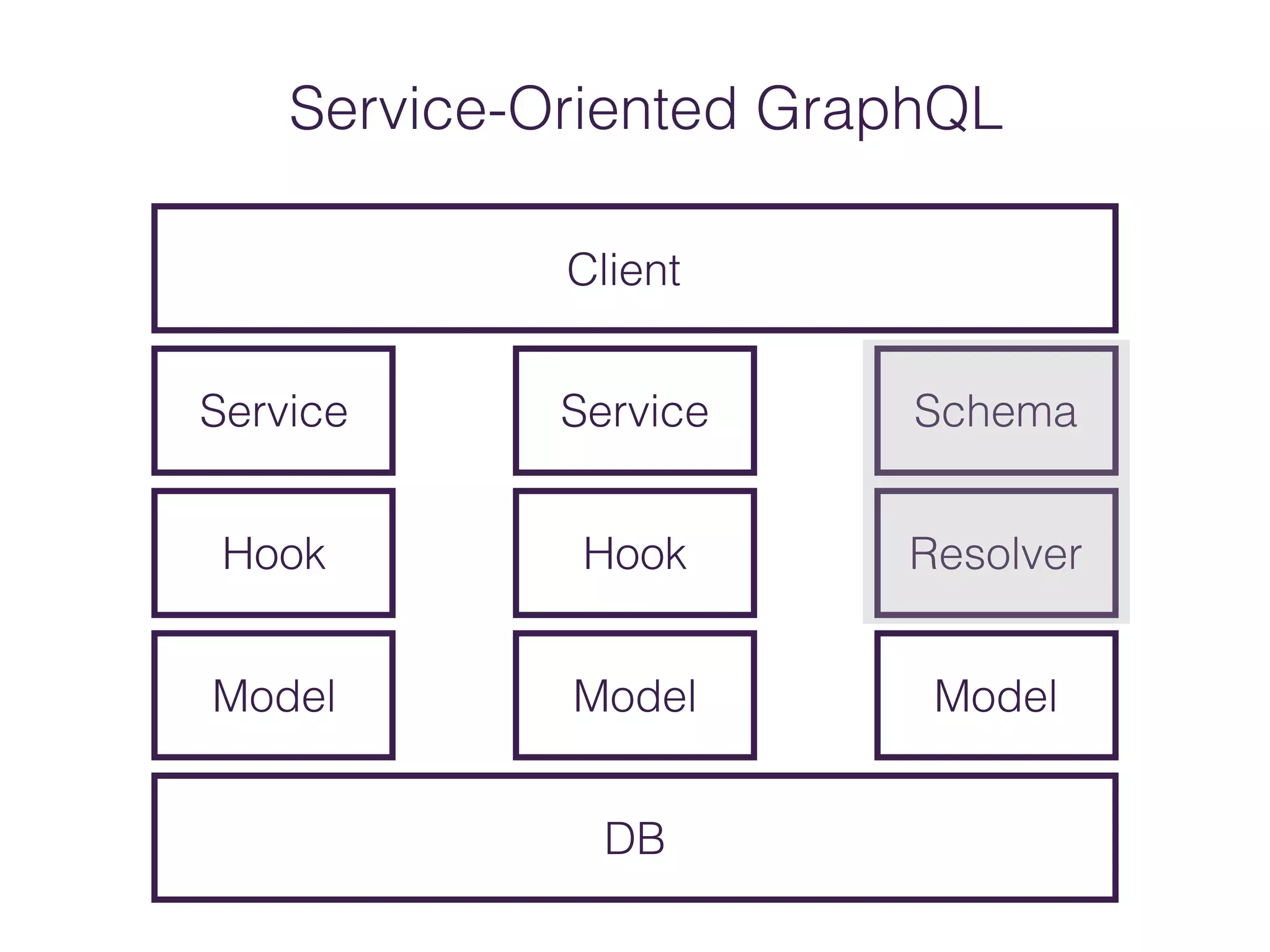
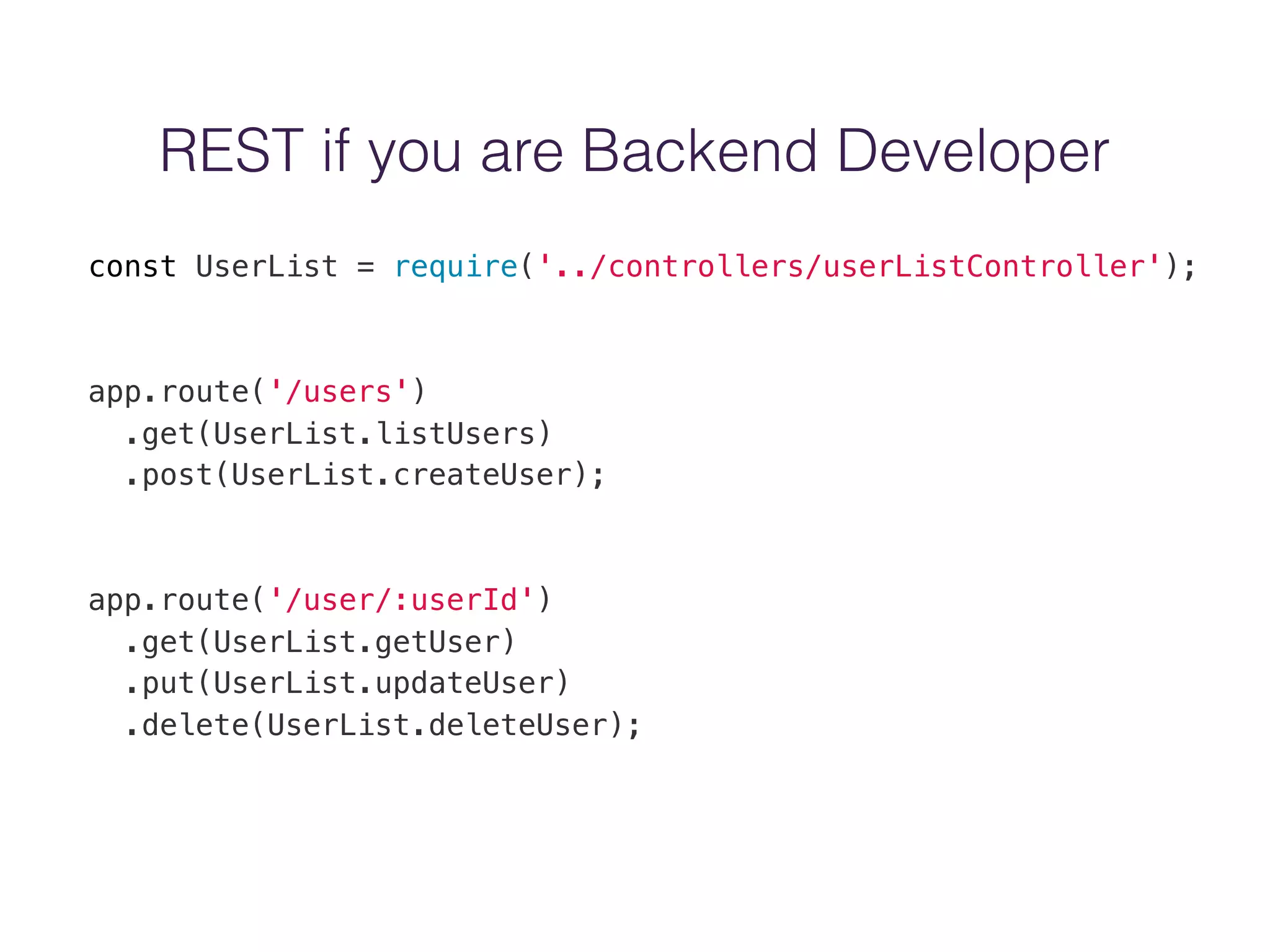
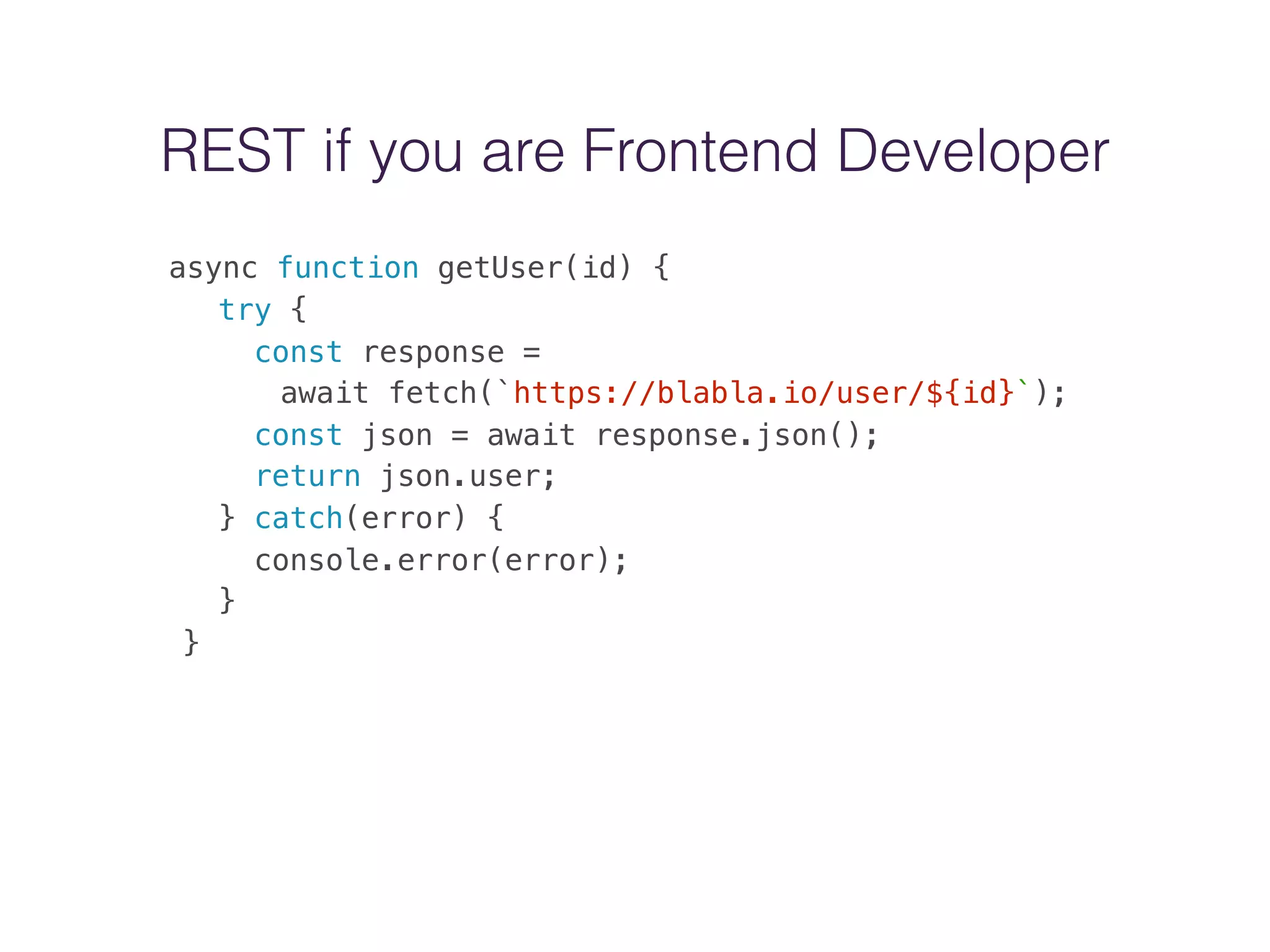
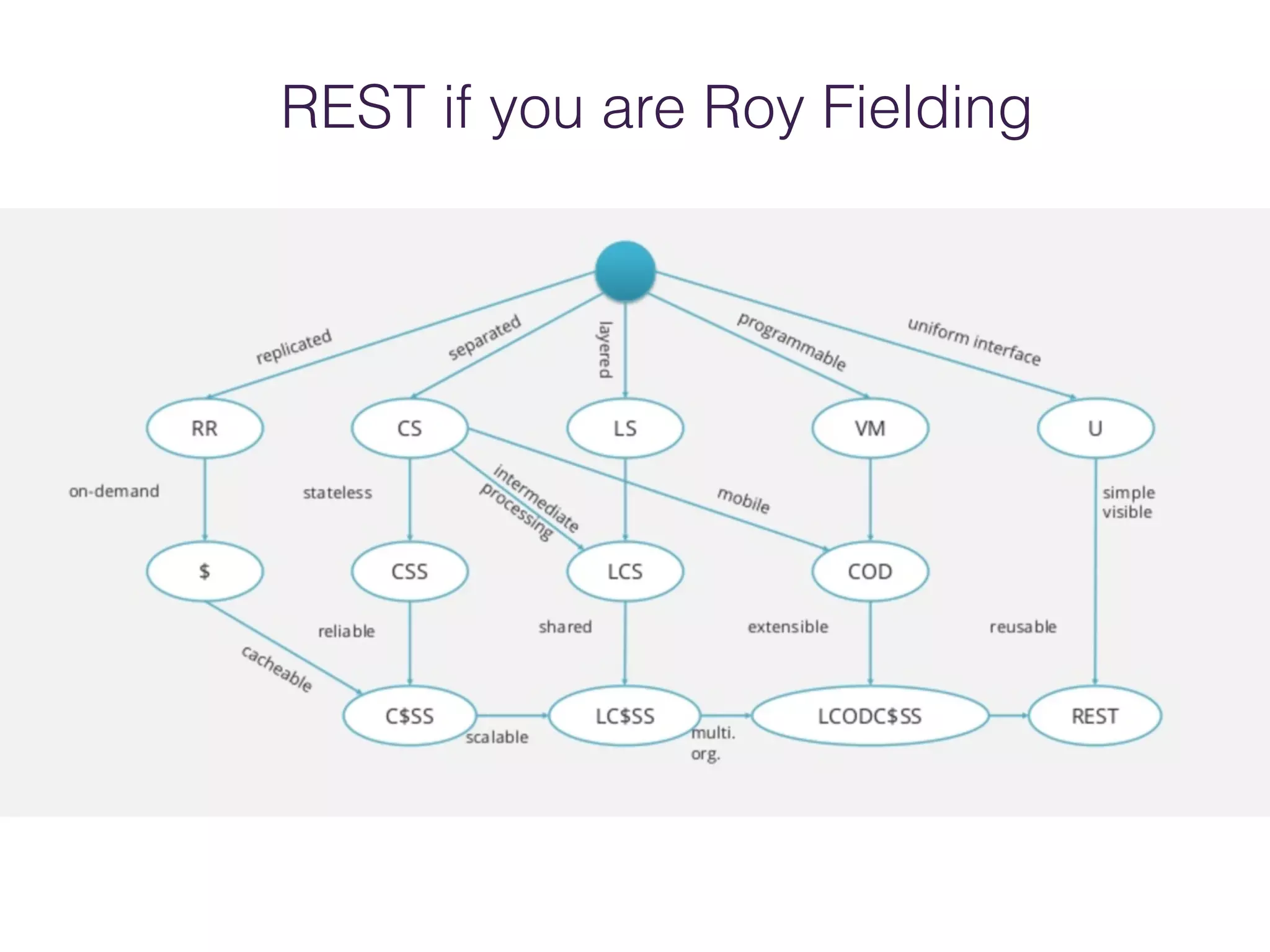
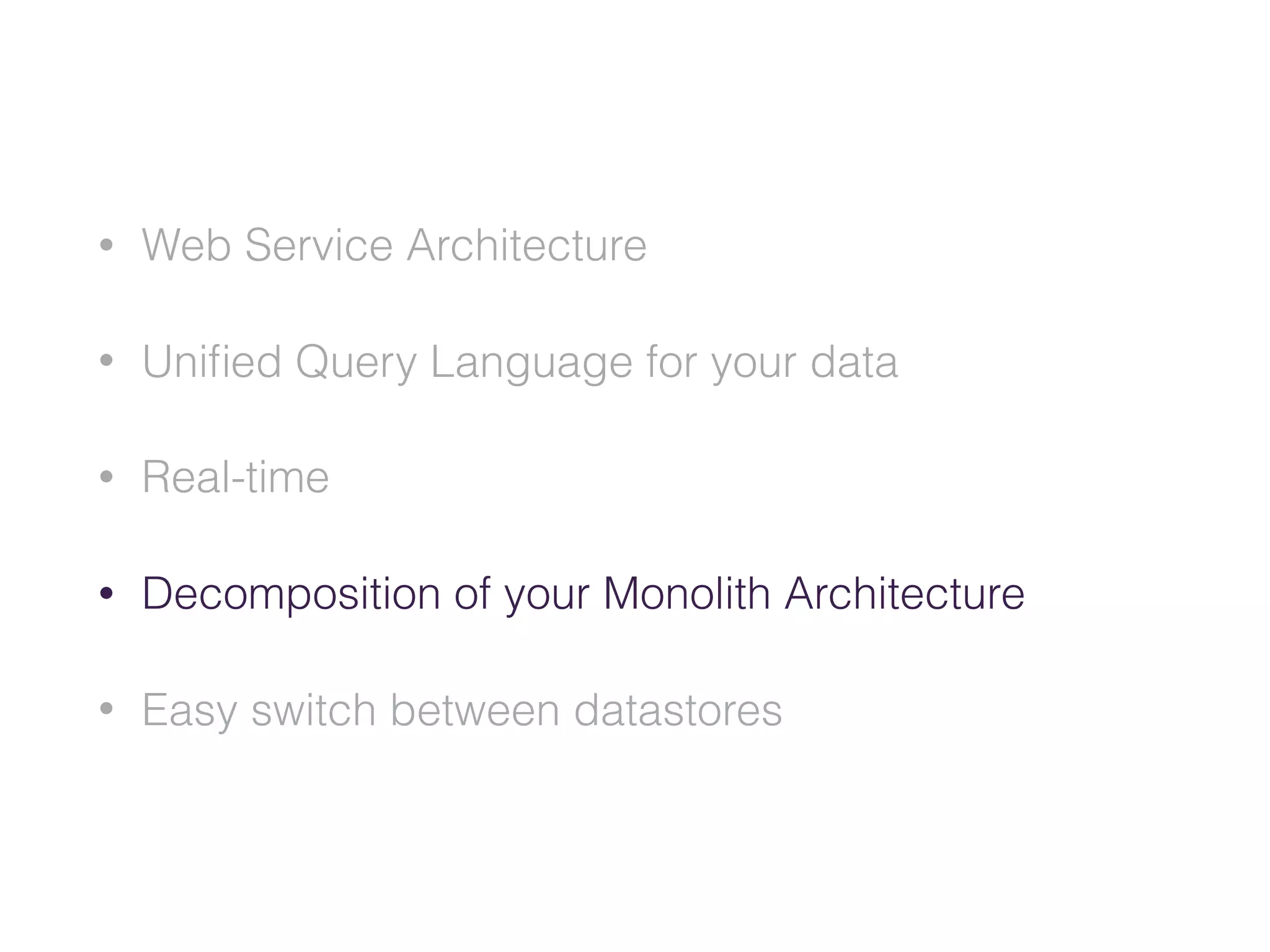
This document discusses service-oriented architectures and GraphQL. It describes GraphQL as providing a unified query language for data, supporting real-time interactions, and allowing for easy decomposition of monolithic architectures and switching between data stores. The document outlines the key concepts of GraphQL, including its specification, implementations, and ecosystem of tools. It also discusses how GraphQL compares to REST and can be used with service-oriented frameworks like Feathers.




































![Feathers Hook
export default {
before: {
all: [],
find: [ authenticate('jwt') ],
get: [ authenticate('jwt') ],
create: [hashPassword() ],
update: [ authenticate('jwt') ],
patch: [ authenticate('jwt') ],
remove: [ authenticate('jwt') ]
},
after: {
all: [commonHooks.when(
hook => hook.params.provider,
commonHooks.discard(‘password’)
)],
find: [],
get: [],
create: [],
update: [],
patch: [],
remove: []
},
};](https://image.slidesharecdn.com/nickraienkoservice-orientedgraphql-170715081932/75/Nick-Raienko-Service-oriented-GraphQL-37-2048.jpg)