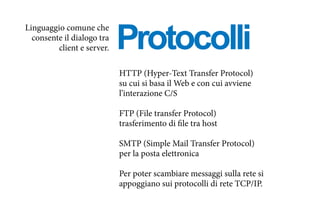
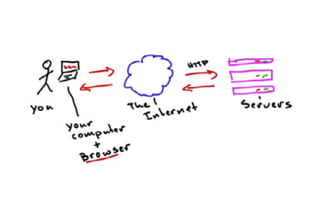
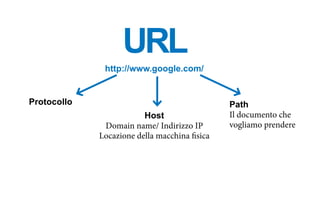
Il documento descrive l'evoluzione del web dalla sua origine negli anni '60 con ARPANET fino all'emergere del Web 2.0, caratterizzato da interazioni più attive e contenuti generati dagli utenti. Viene esplorato anche il ruolo dei protocolli, dei browser e dei servizi come DNS e hosting. Infine, si discutono le differenze tra Web 1.0 e Web 2.0, sottolineando l'importanza della collaborazione e dell'interazione nell'attuale panorama digitale.