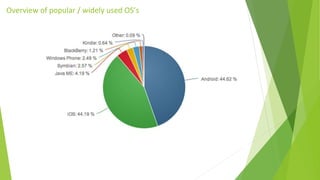
The document provides an extensive overview of hybrid mobile applications, including definitions, types of mobile apps (native, web, and hybrid), and their respective advantages and disadvantages. It outlines development guidance for hybrid apps, including coding guidelines, development tools, and deployment procedures for both Android and iOS platforms. Additionally, it discusses the Apache Cordova framework as a primary tool for hybrid app development and the importance of optimizing apps for various platforms.