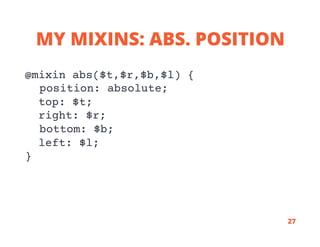
This document discusses converting an existing CSS stylesheet to the preprocessors Sass and Compass to improve code organization, reusability, and maintenance. It recommends setting up a Sass folder structure with partial files for sections of CSS, refactoring code for nesting and variables. It also provides options for compiling Sass in WordPress themes using the command line with Compass or GUI apps, and suggests additional Sass tools and resources.