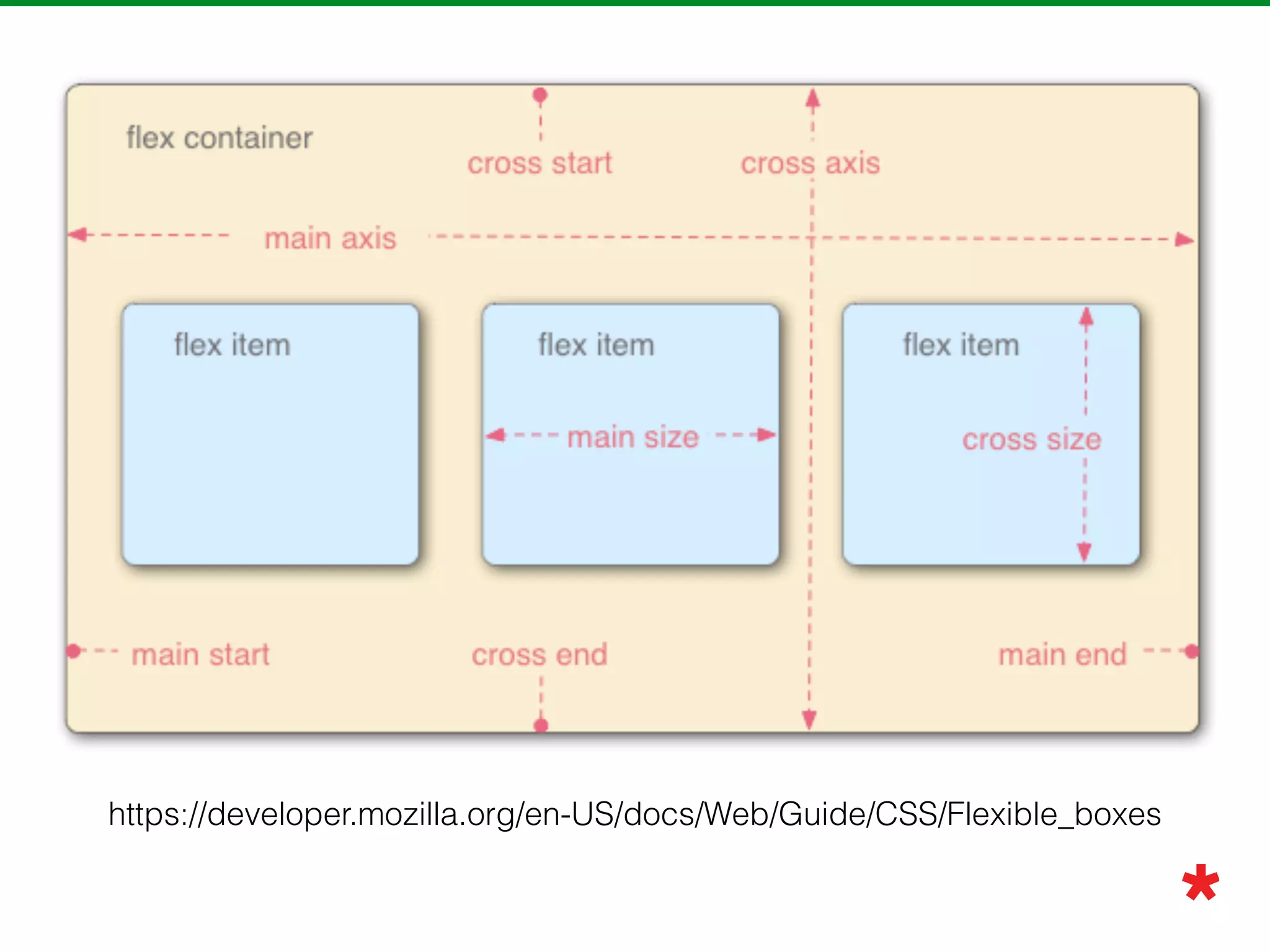
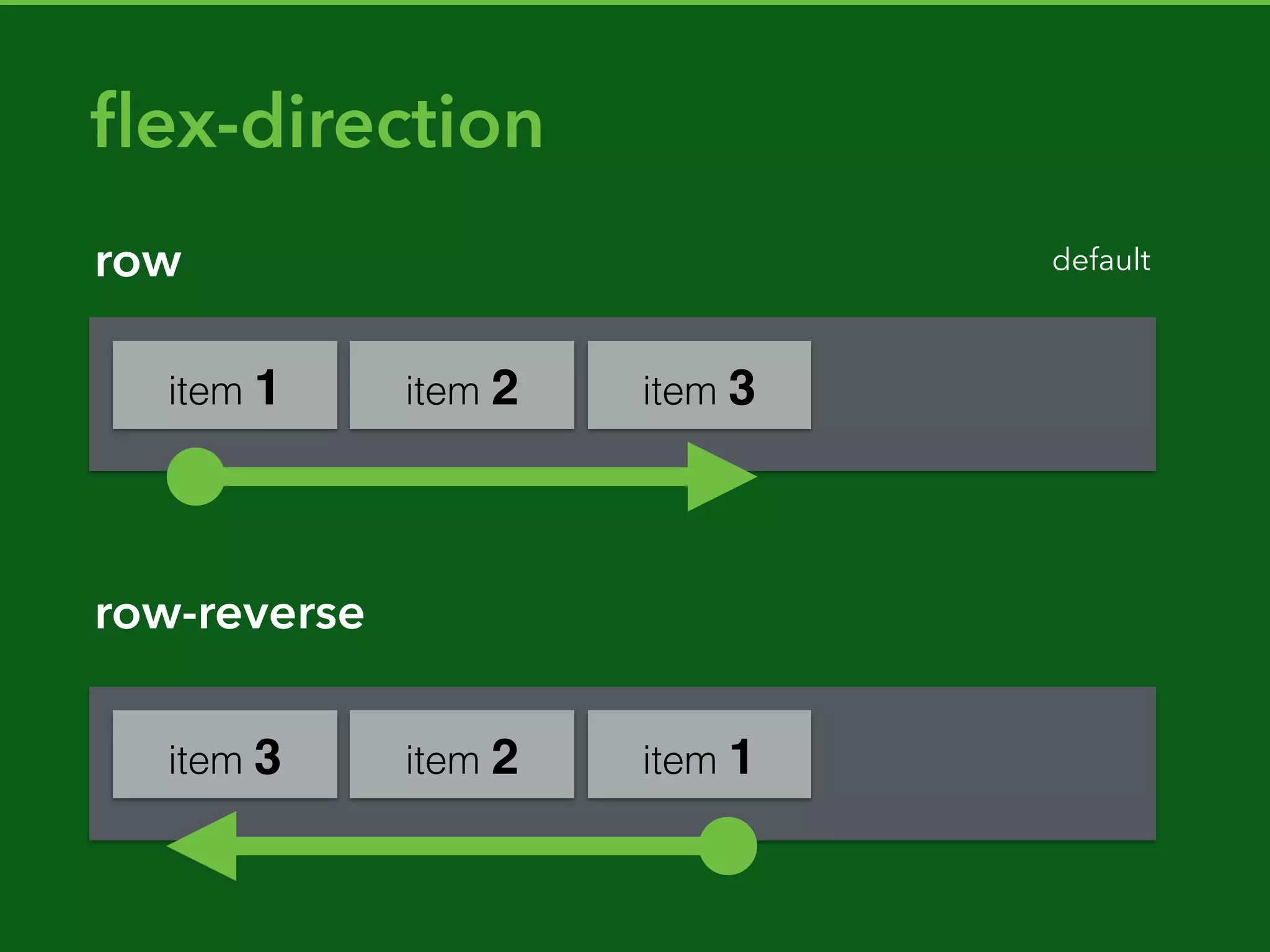
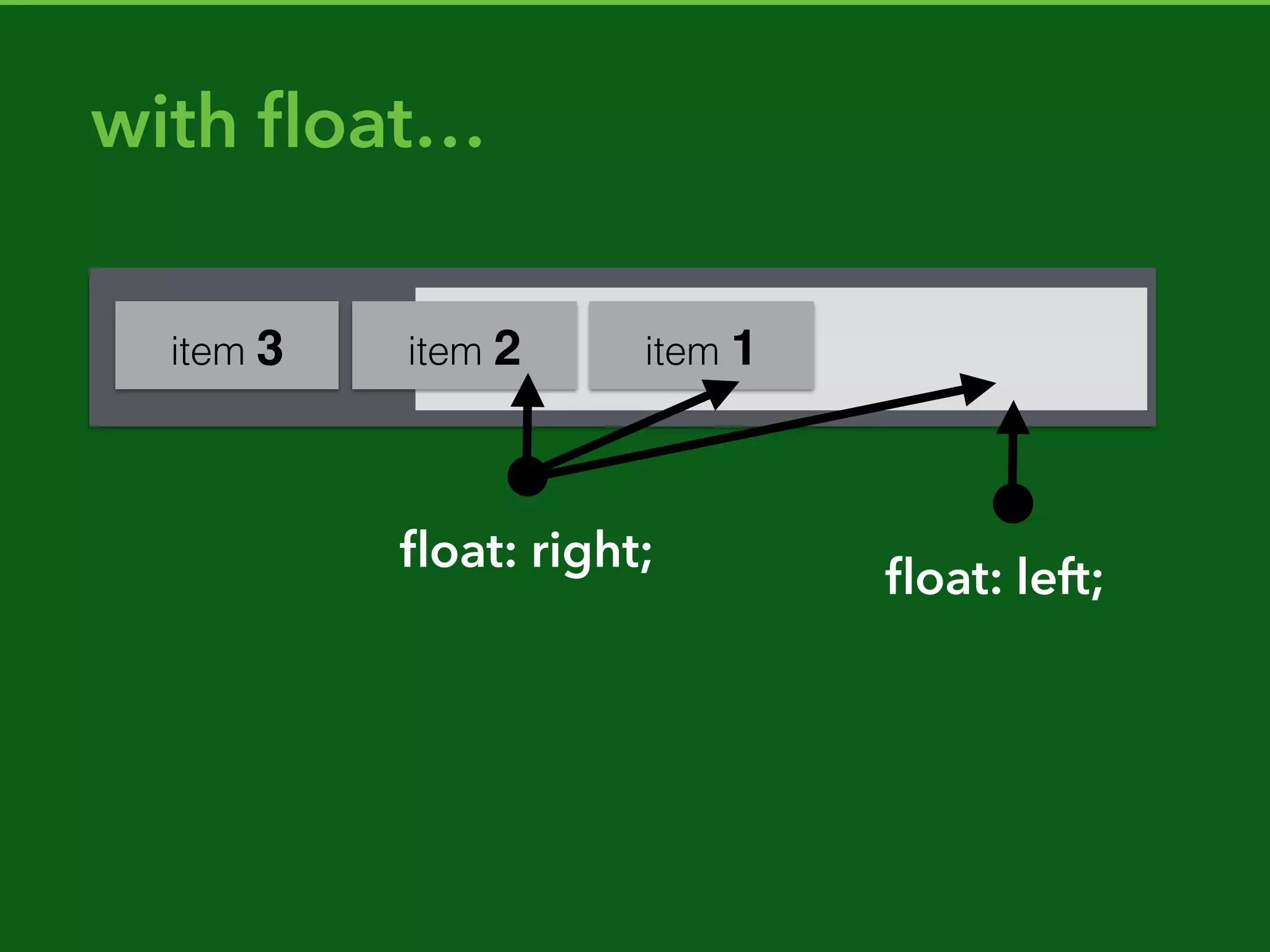
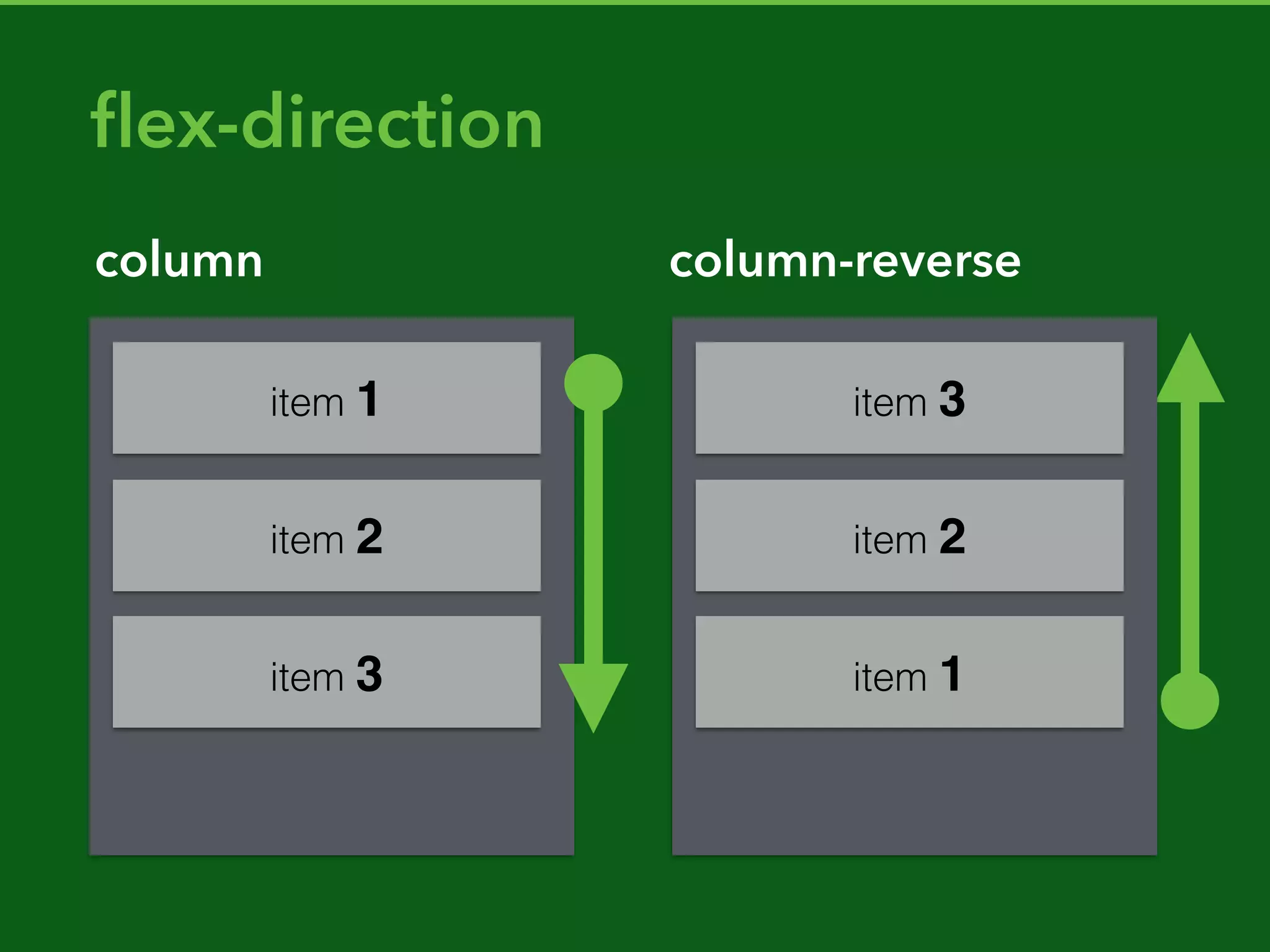
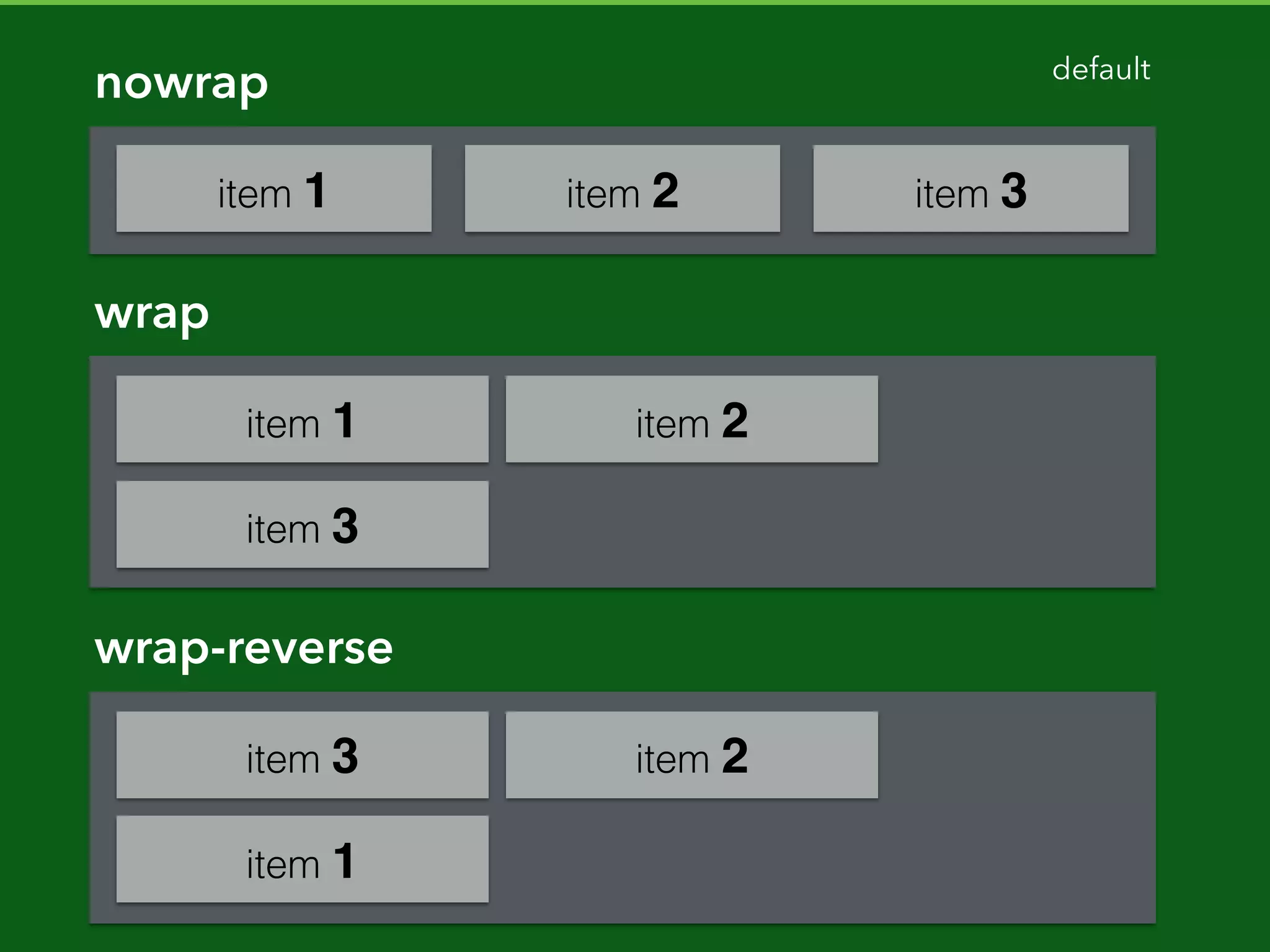
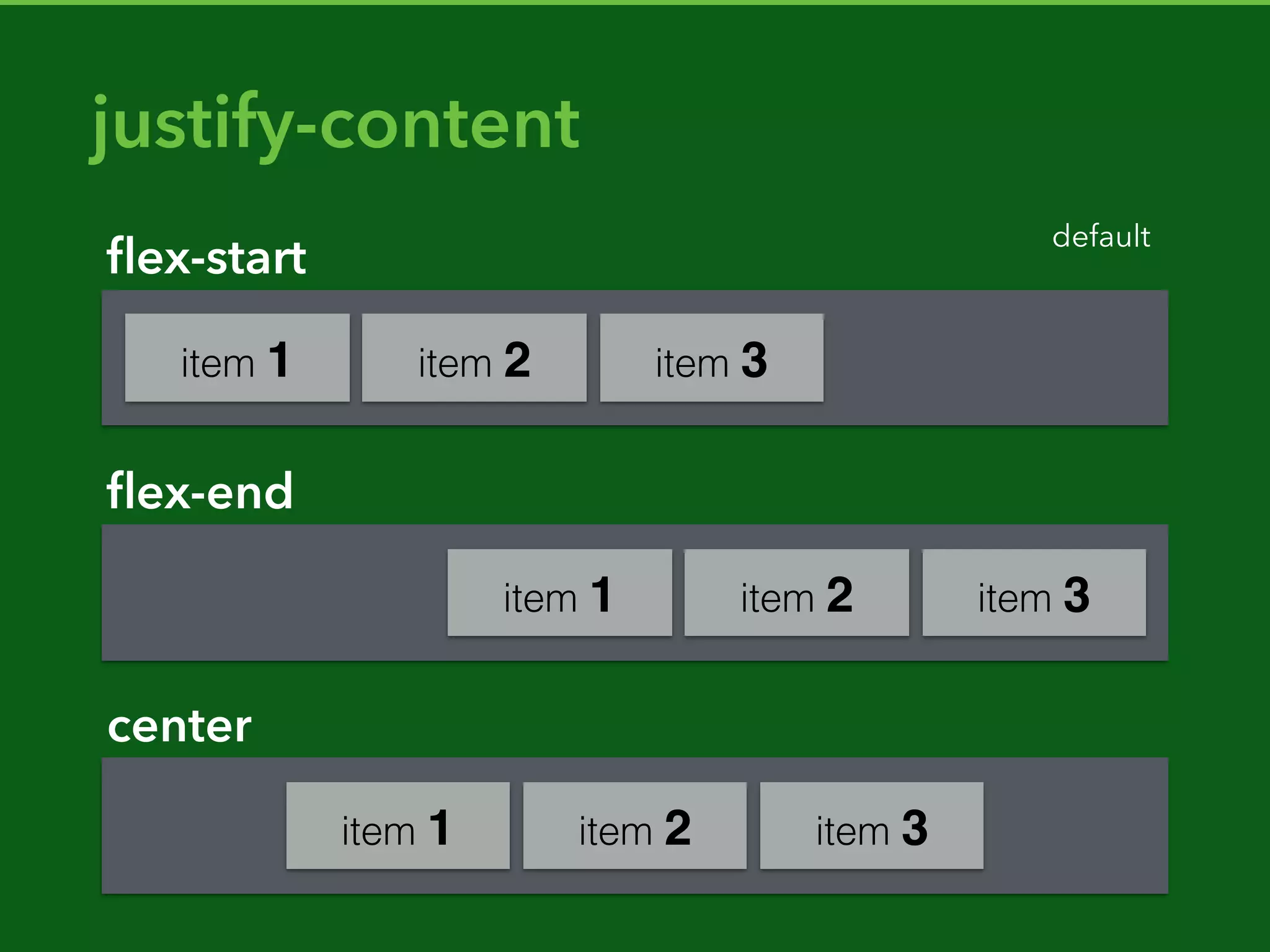
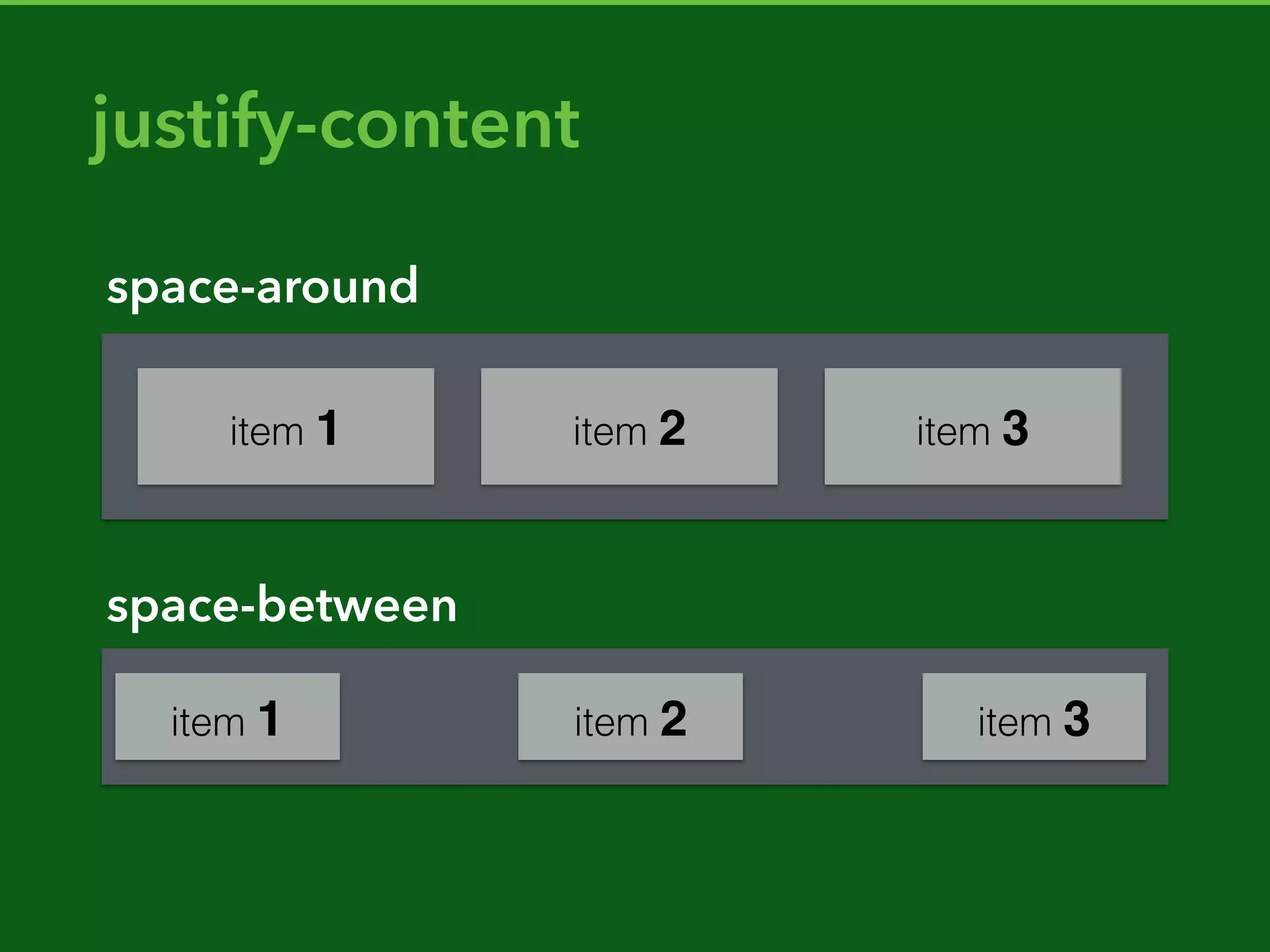
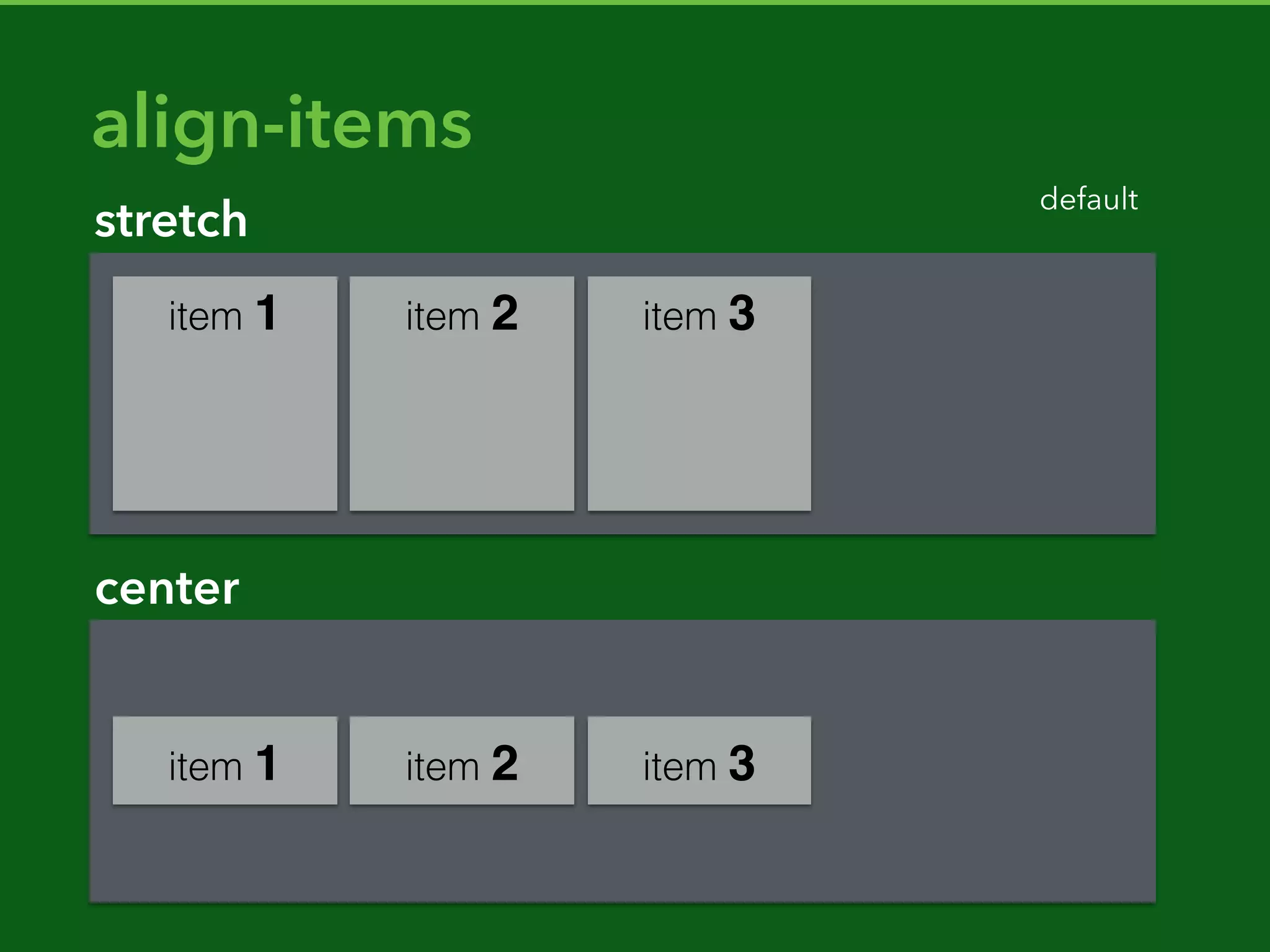
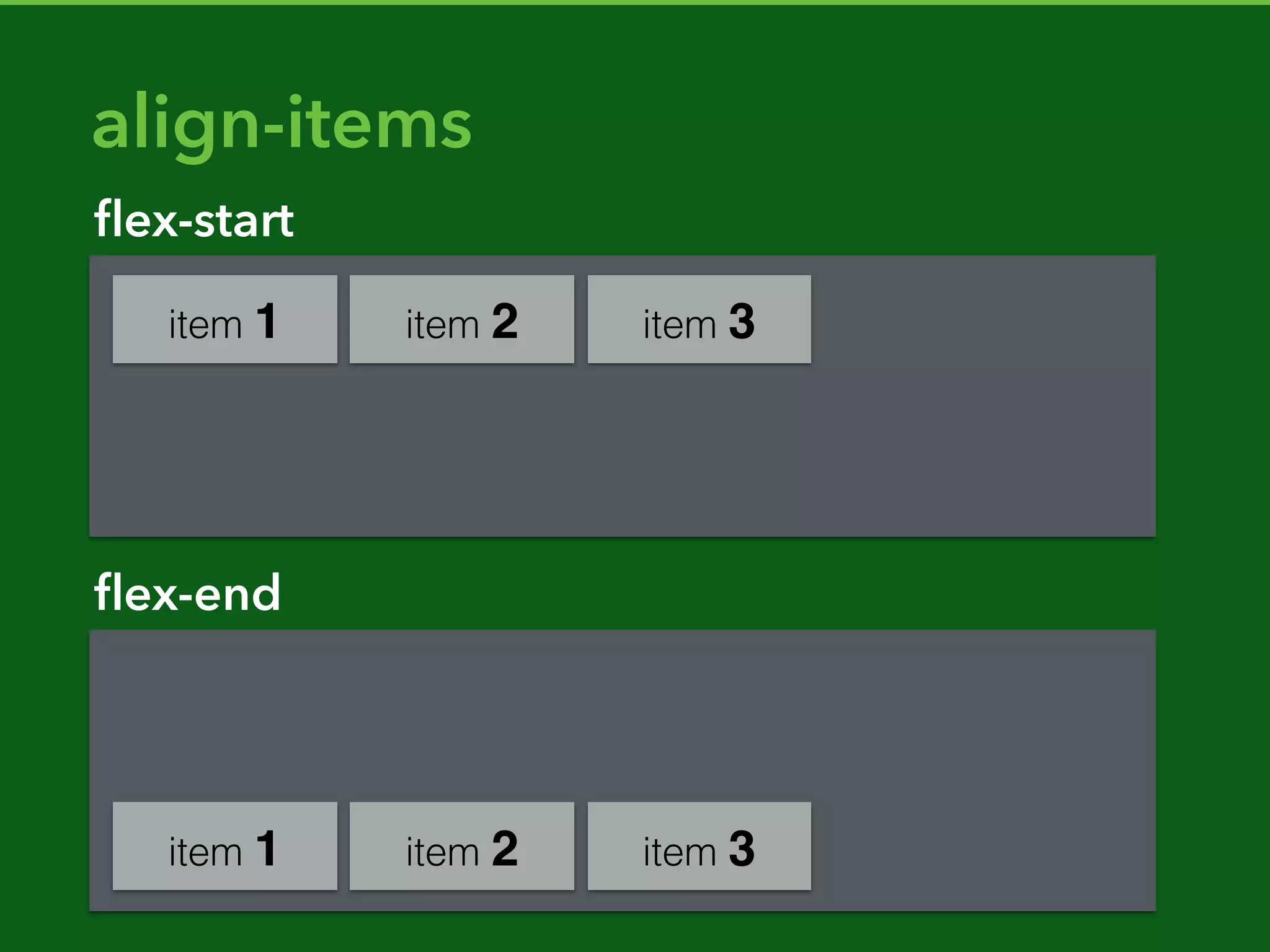
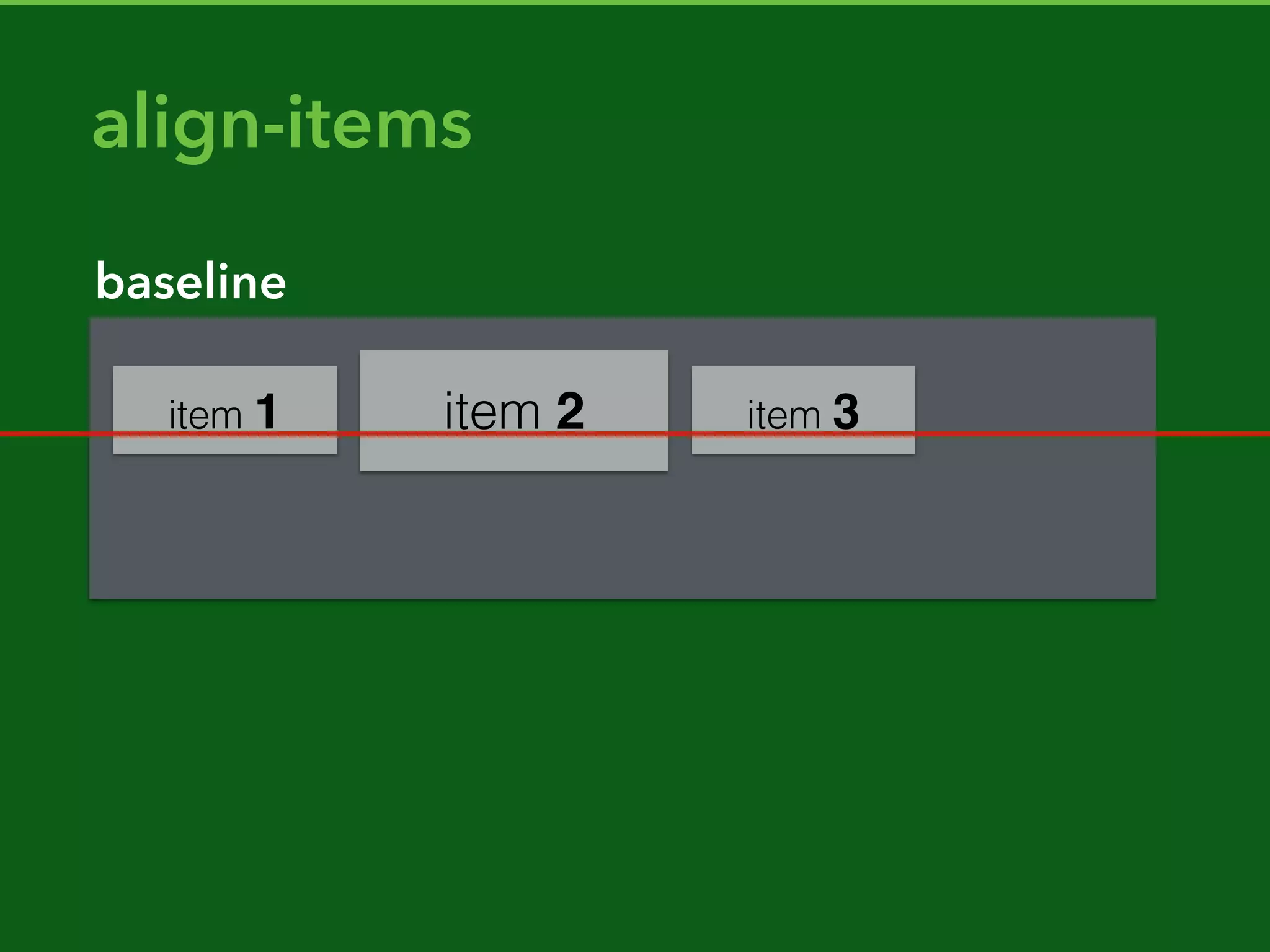
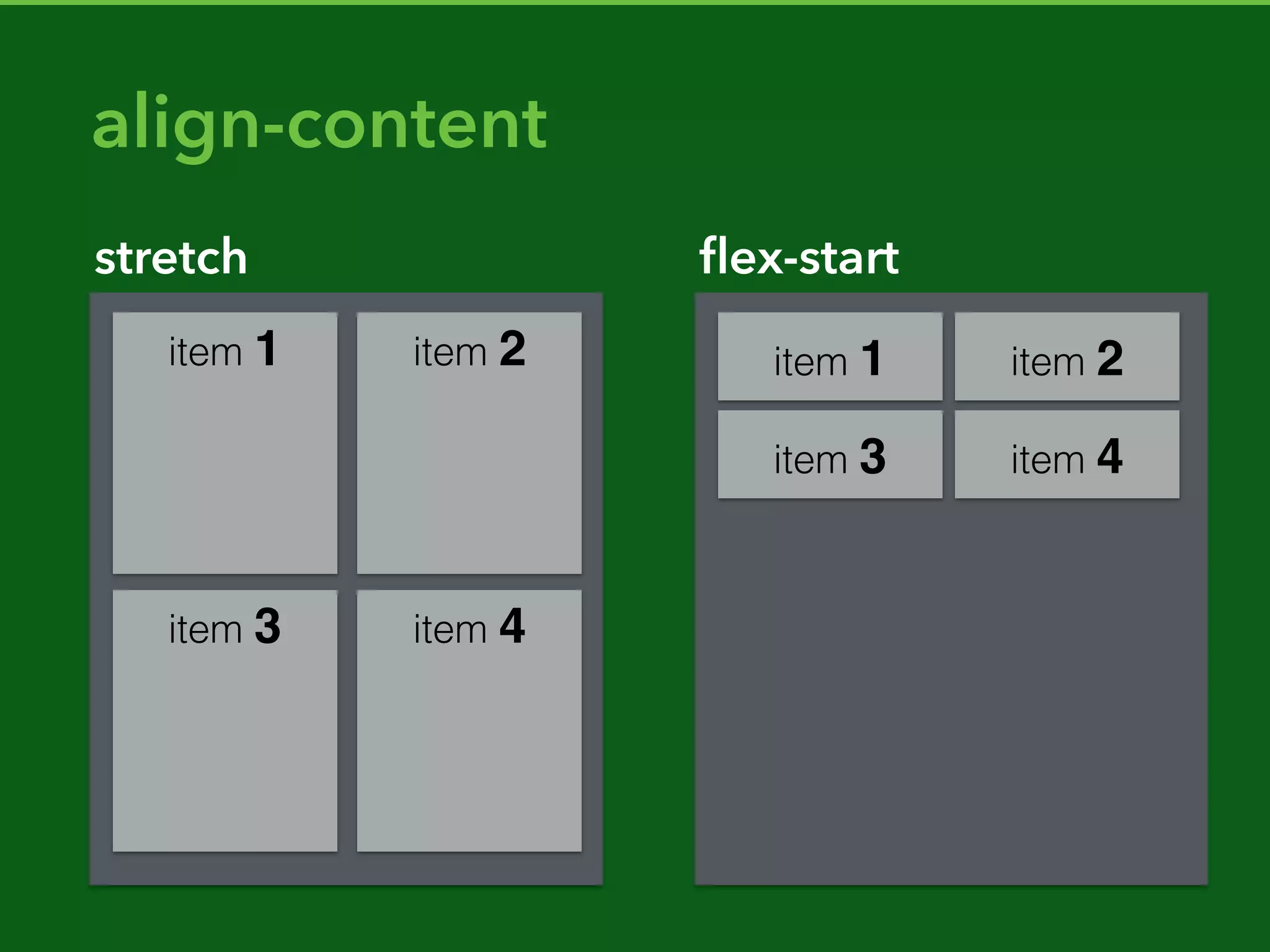
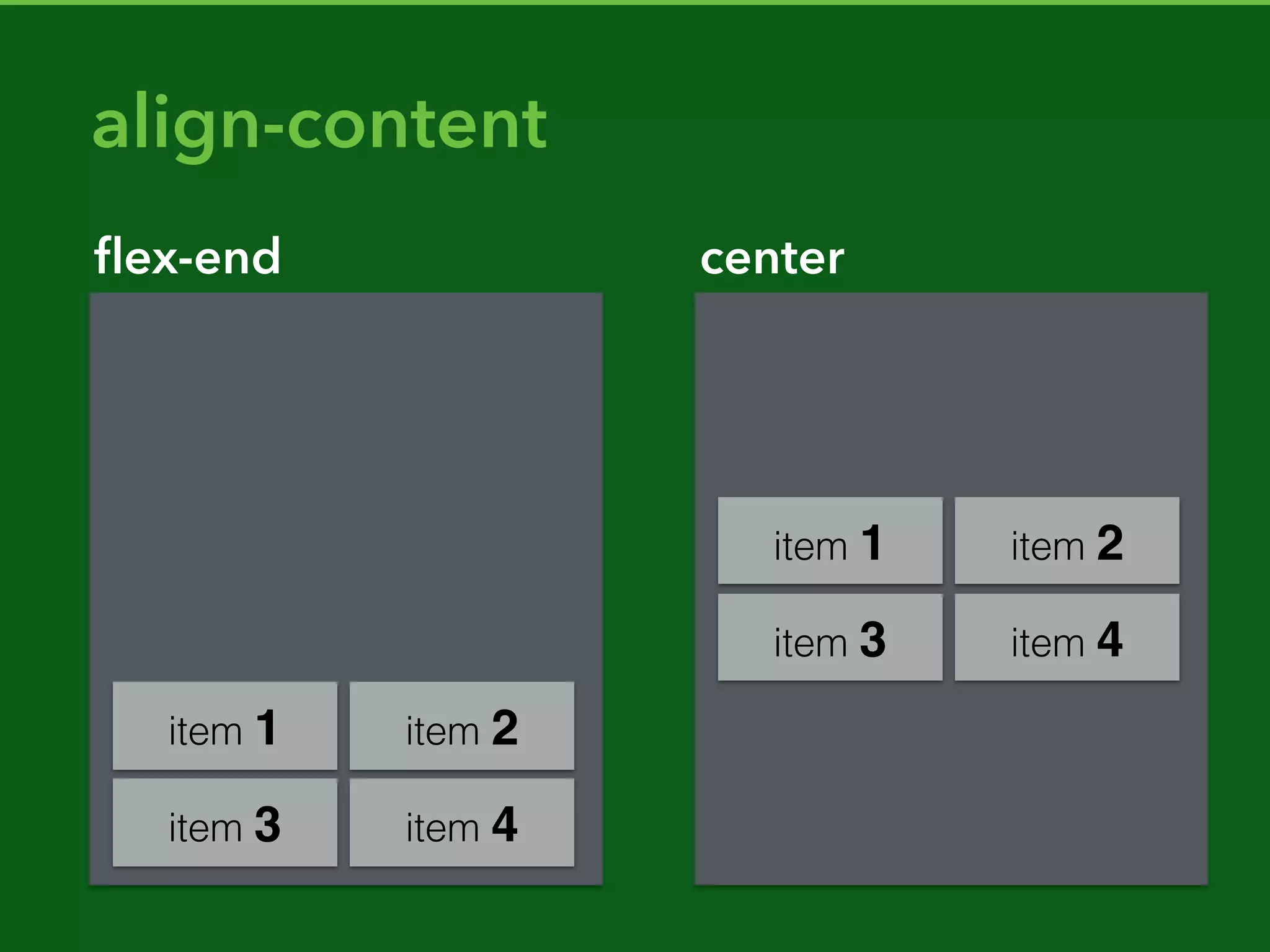
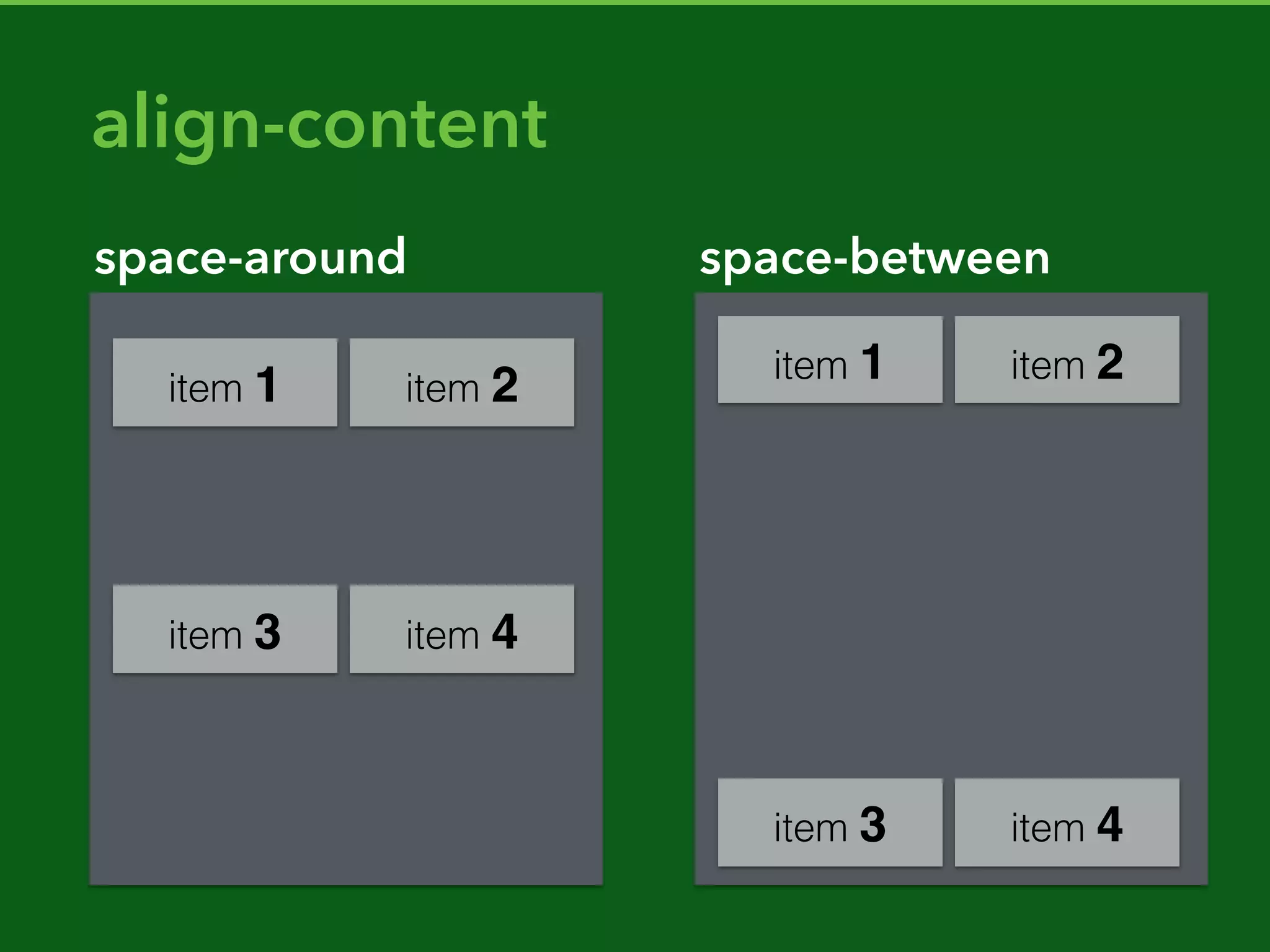
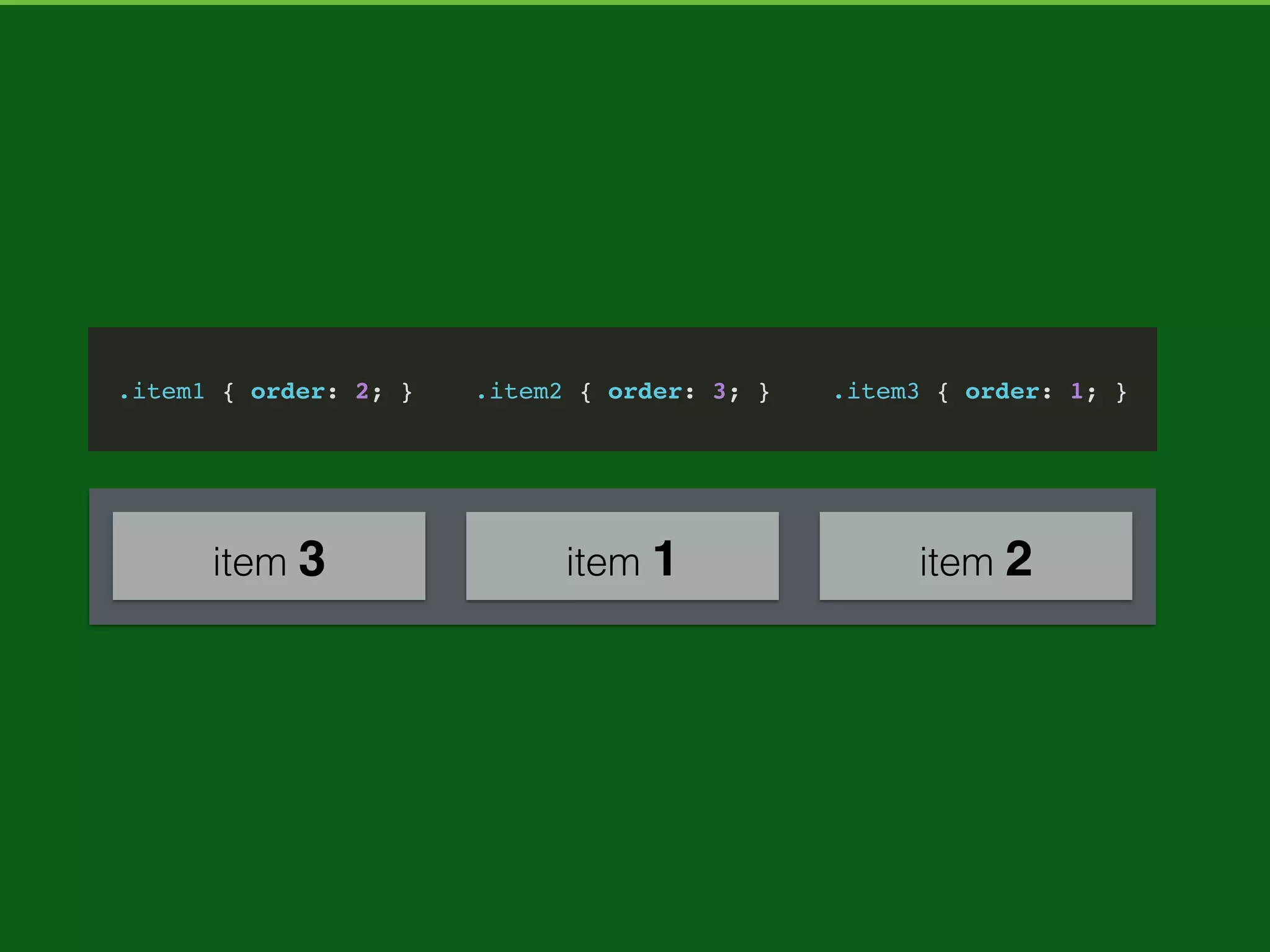
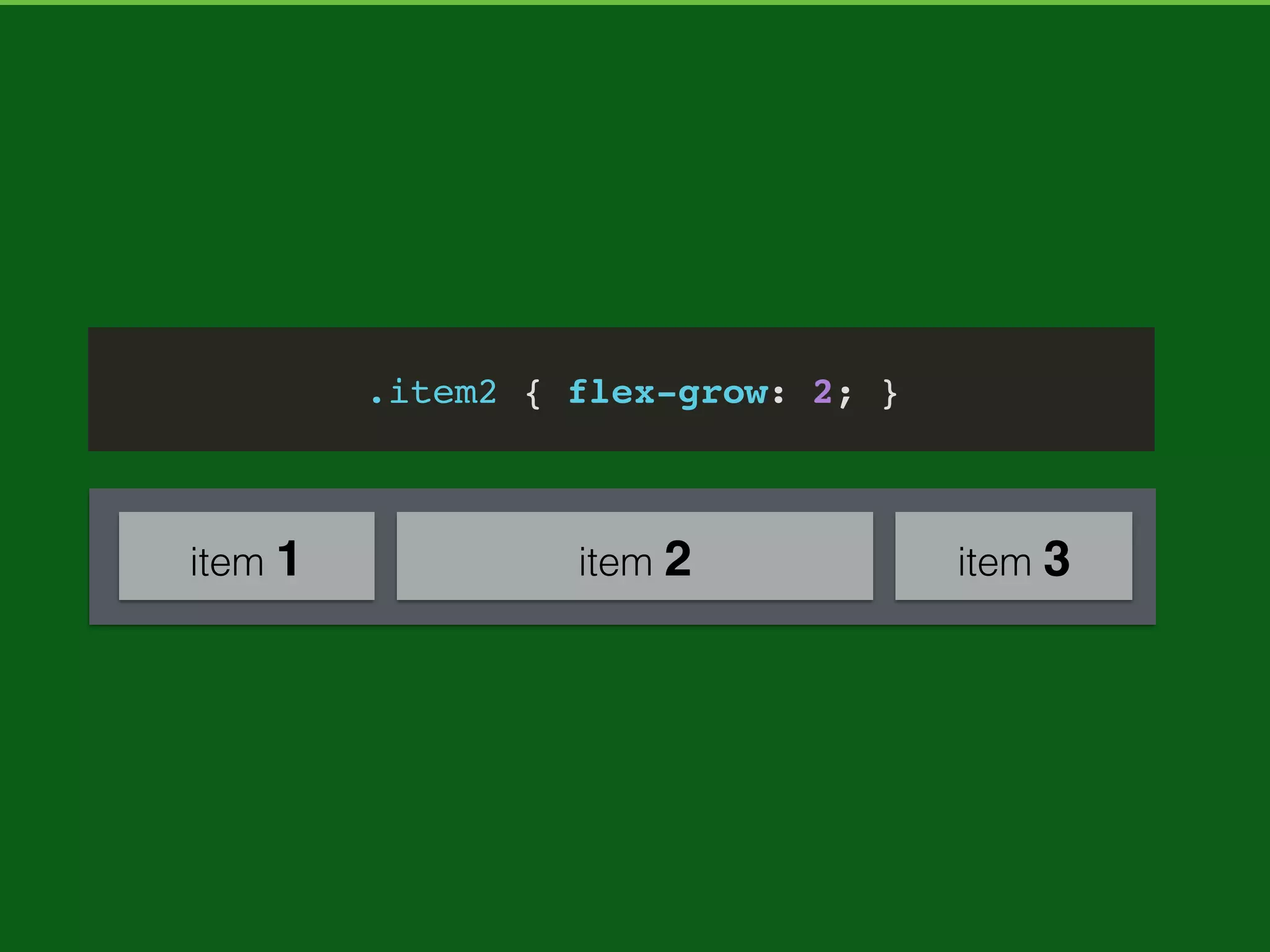
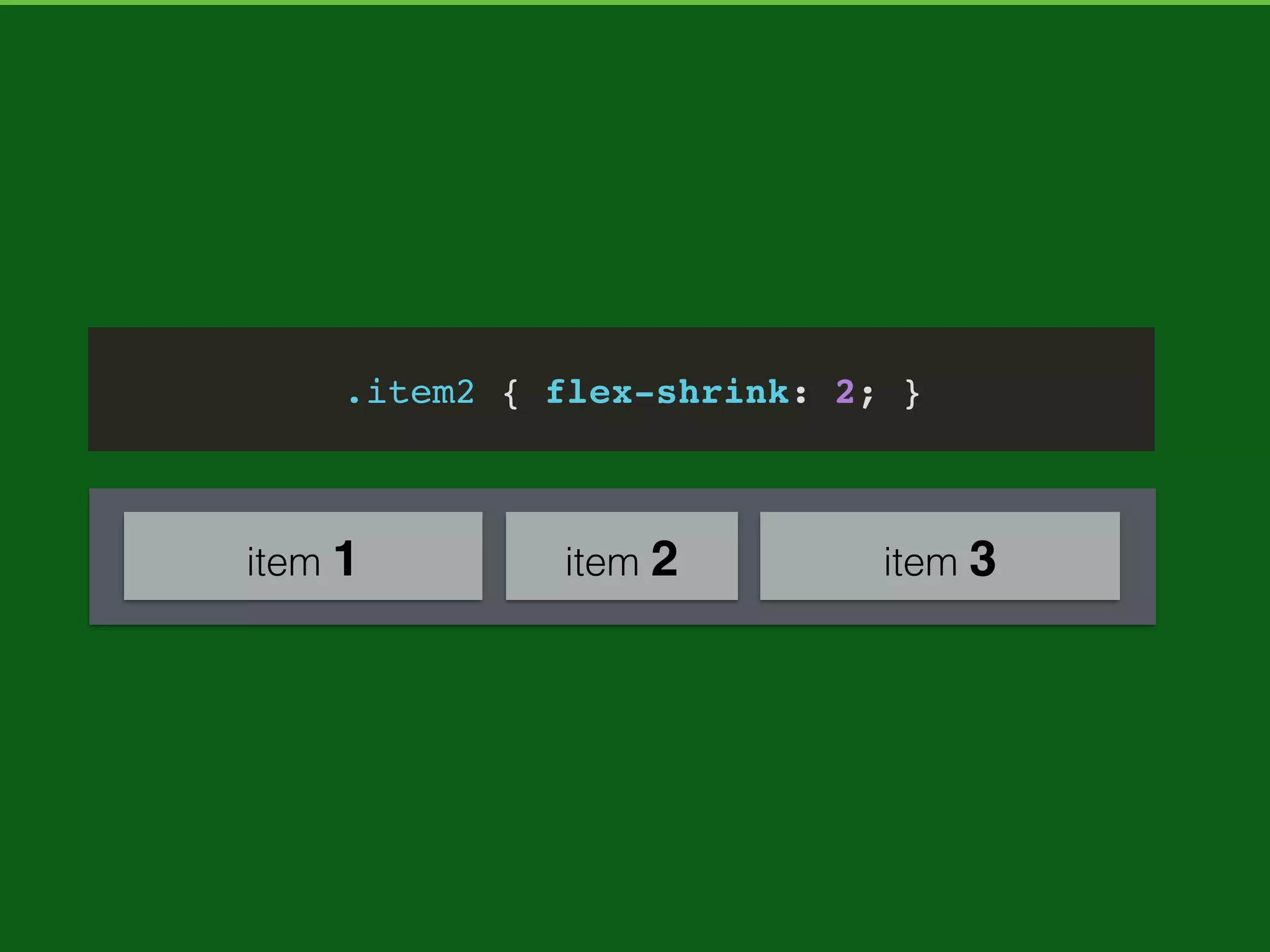
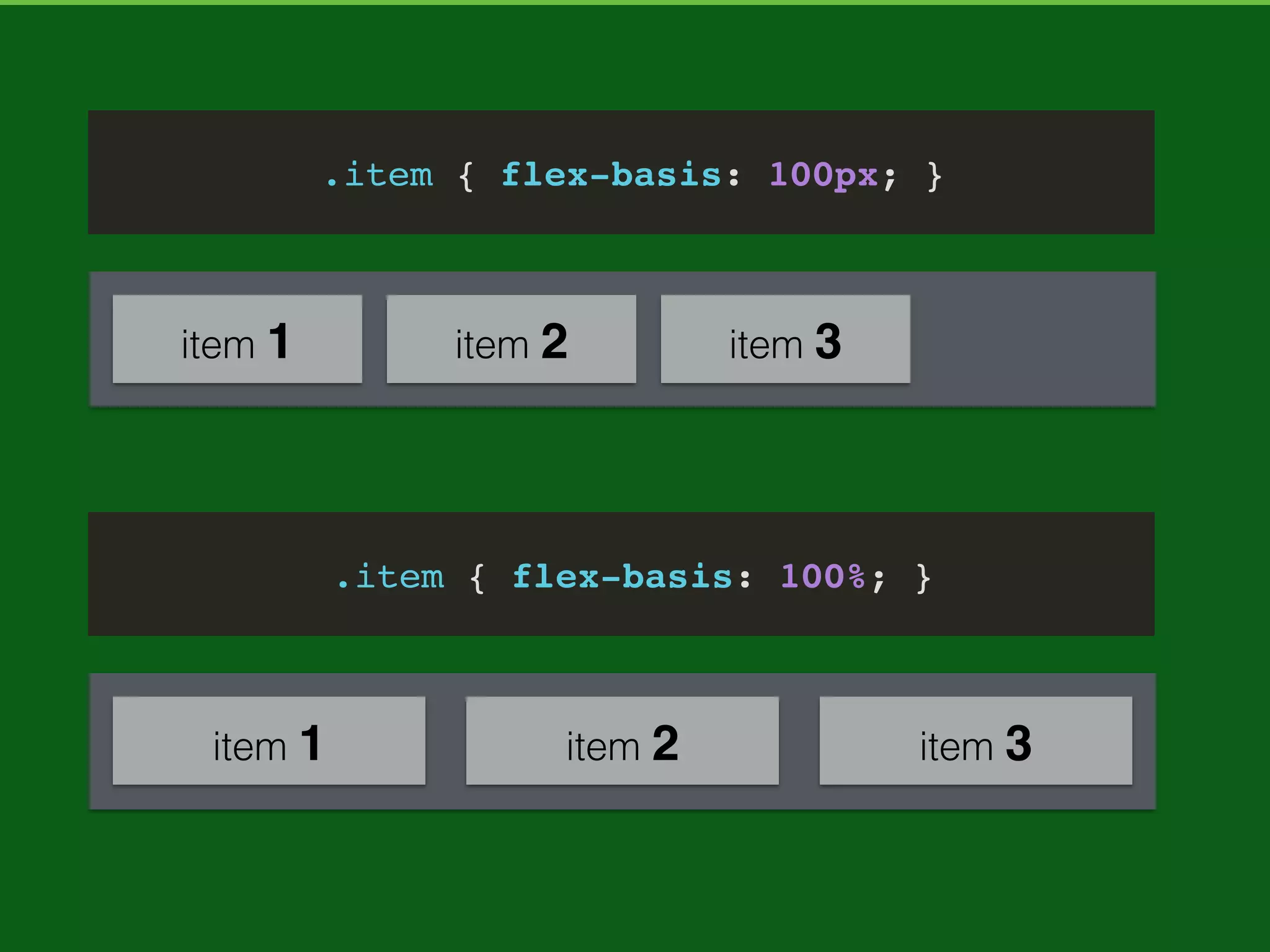
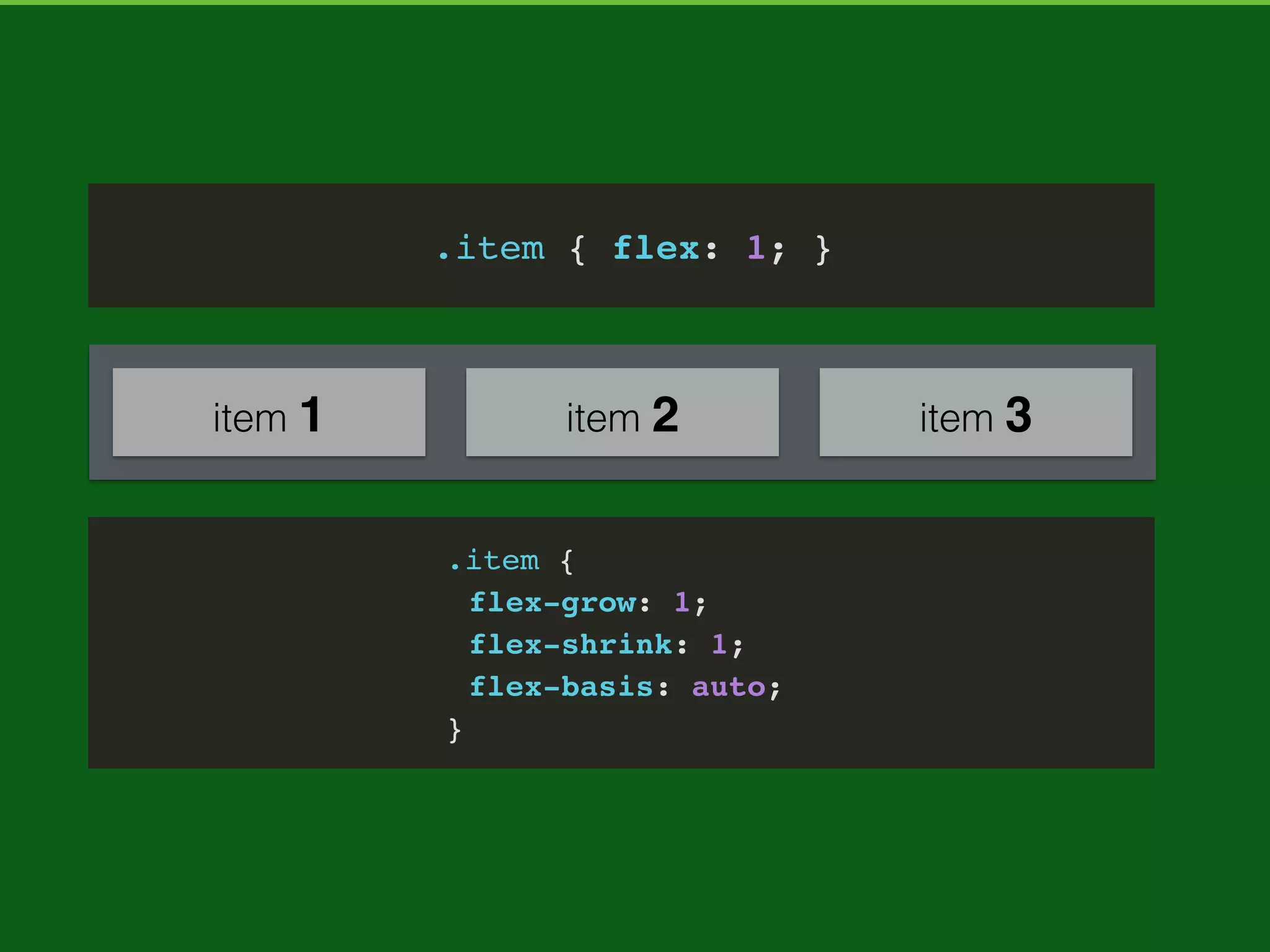
This document discusses Flexbox and Grid Layout for building responsive web page layouts. It provides an overview of Flexbox properties like flex-direction, justify-content, and align-items that control the layout of child elements within a flex container. It also covers Grid Layout and properties like grid-template-rows/columns that define the structure of rows and columns, and grid-area that positions elements within the grid. Examples and code snippets are provided to illustrate how Flexbox and Grid Layout can be used to create responsive page layouts in a semantic and flexible way.