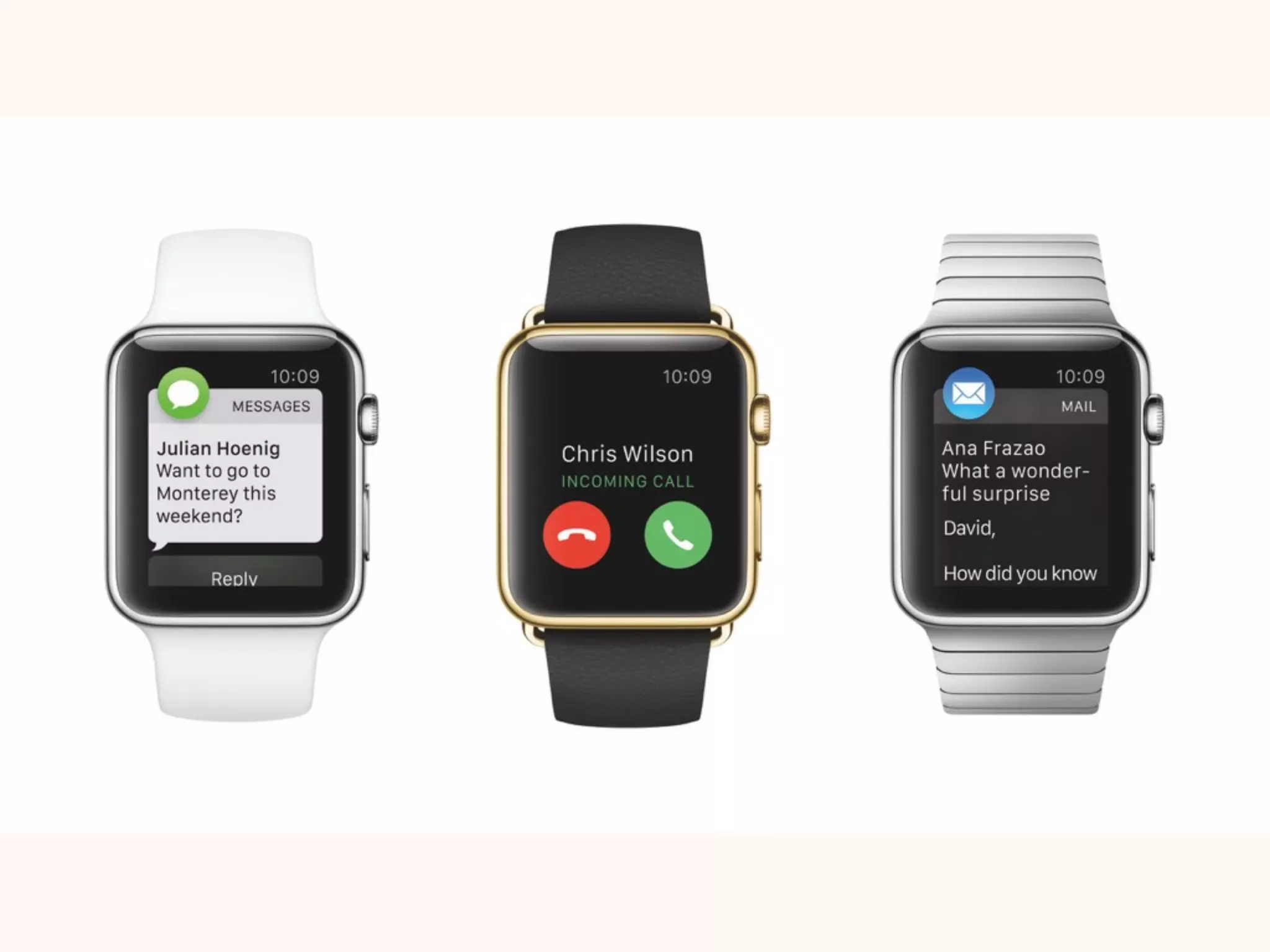
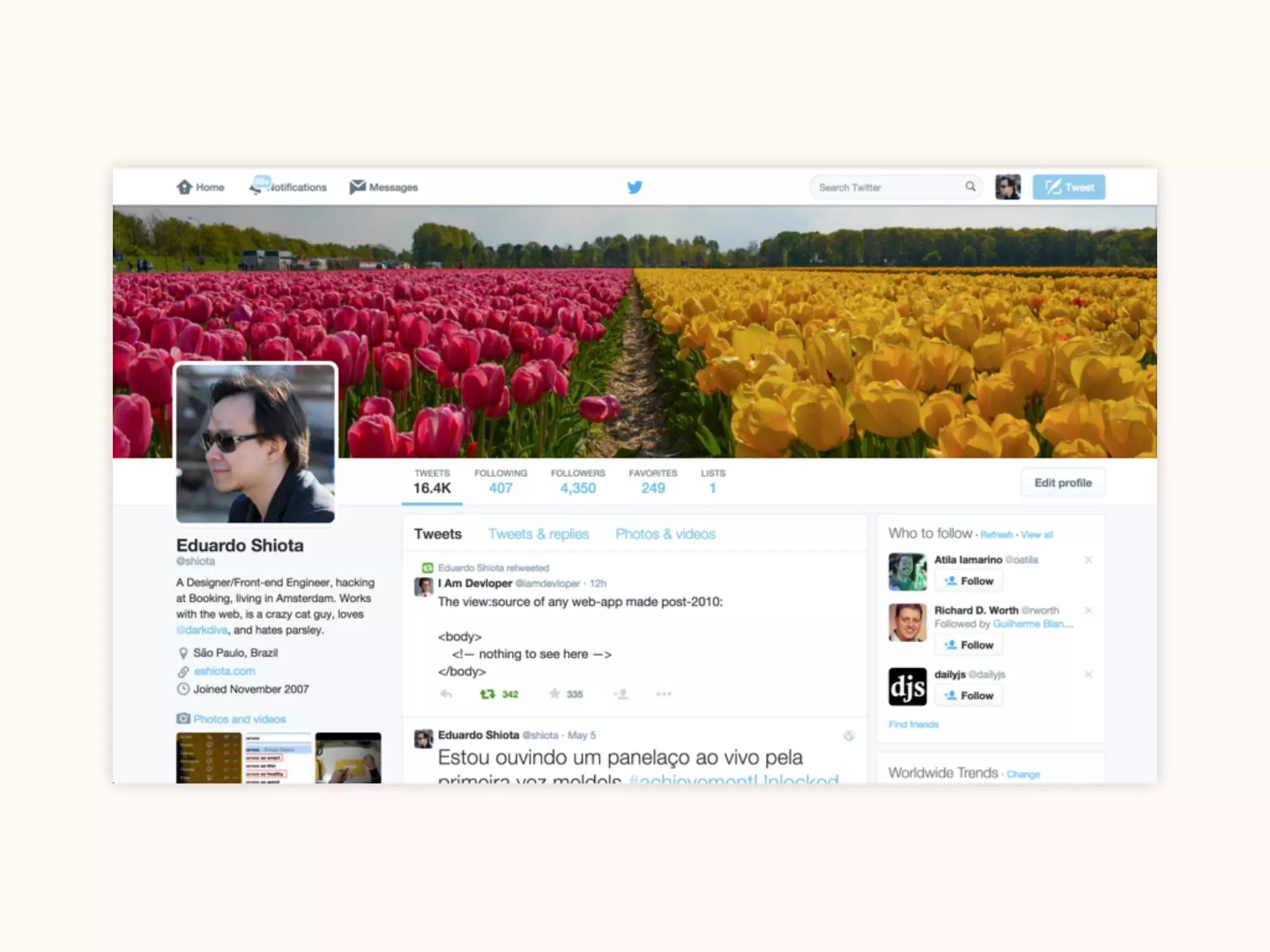
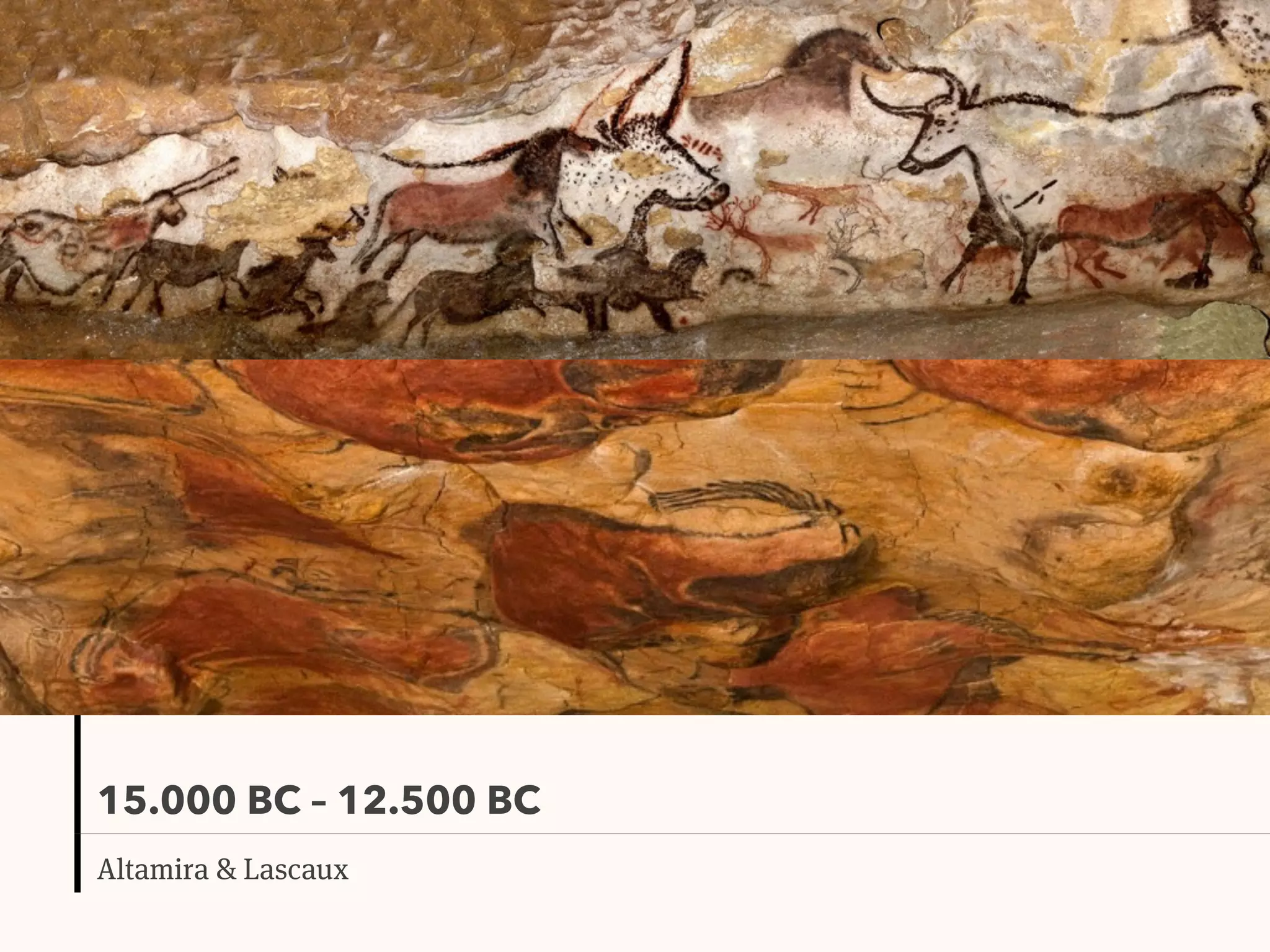
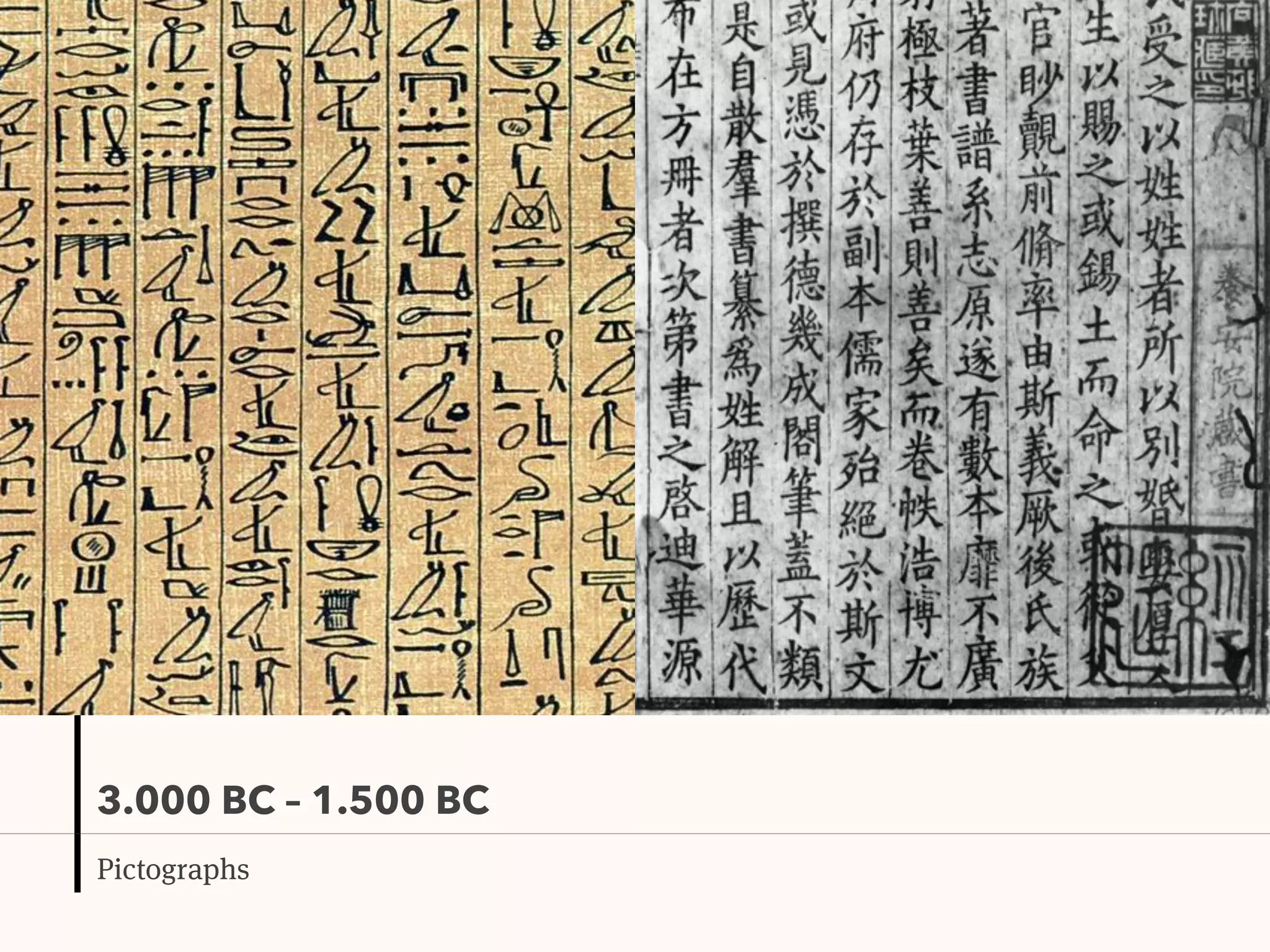
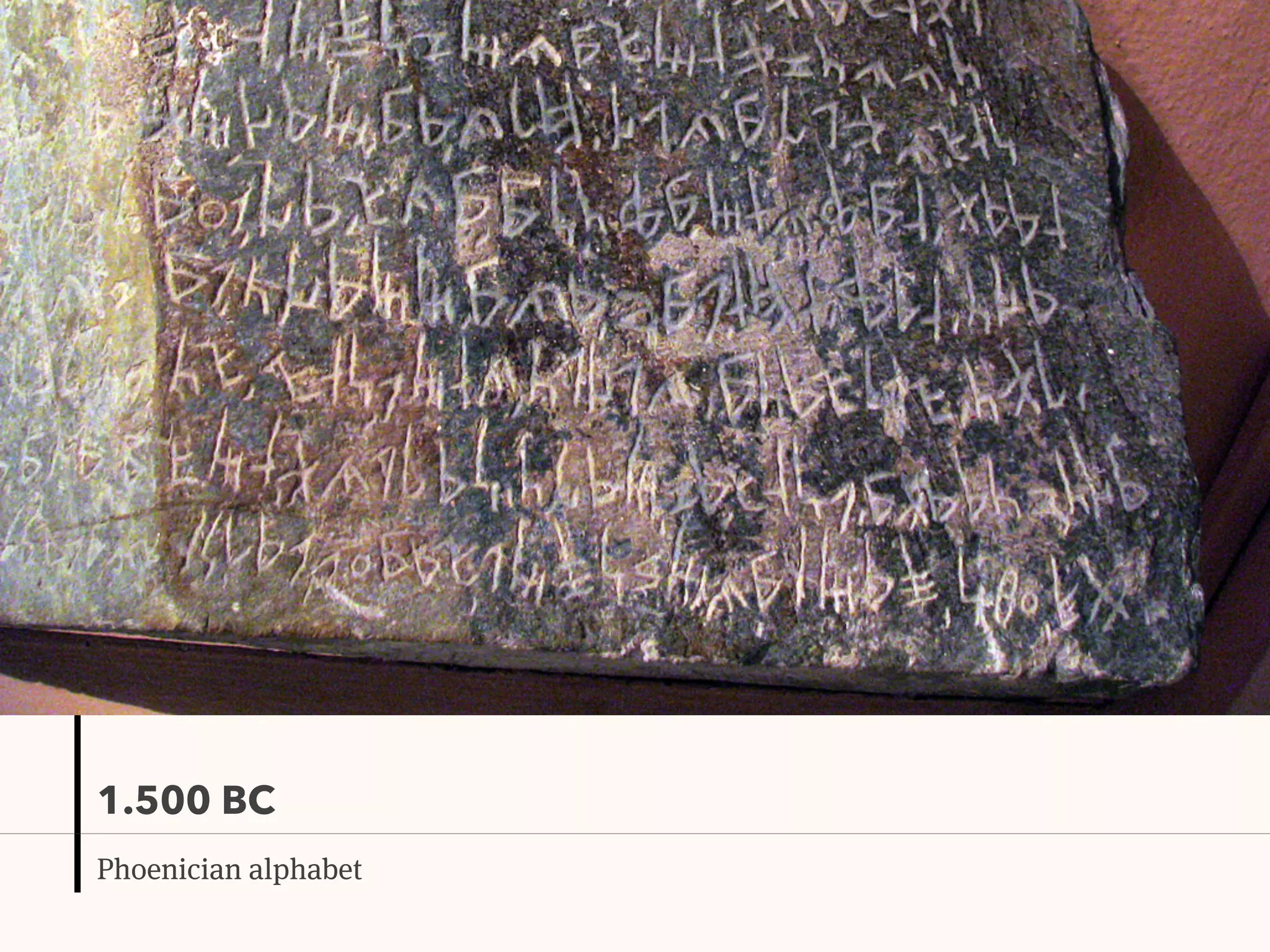
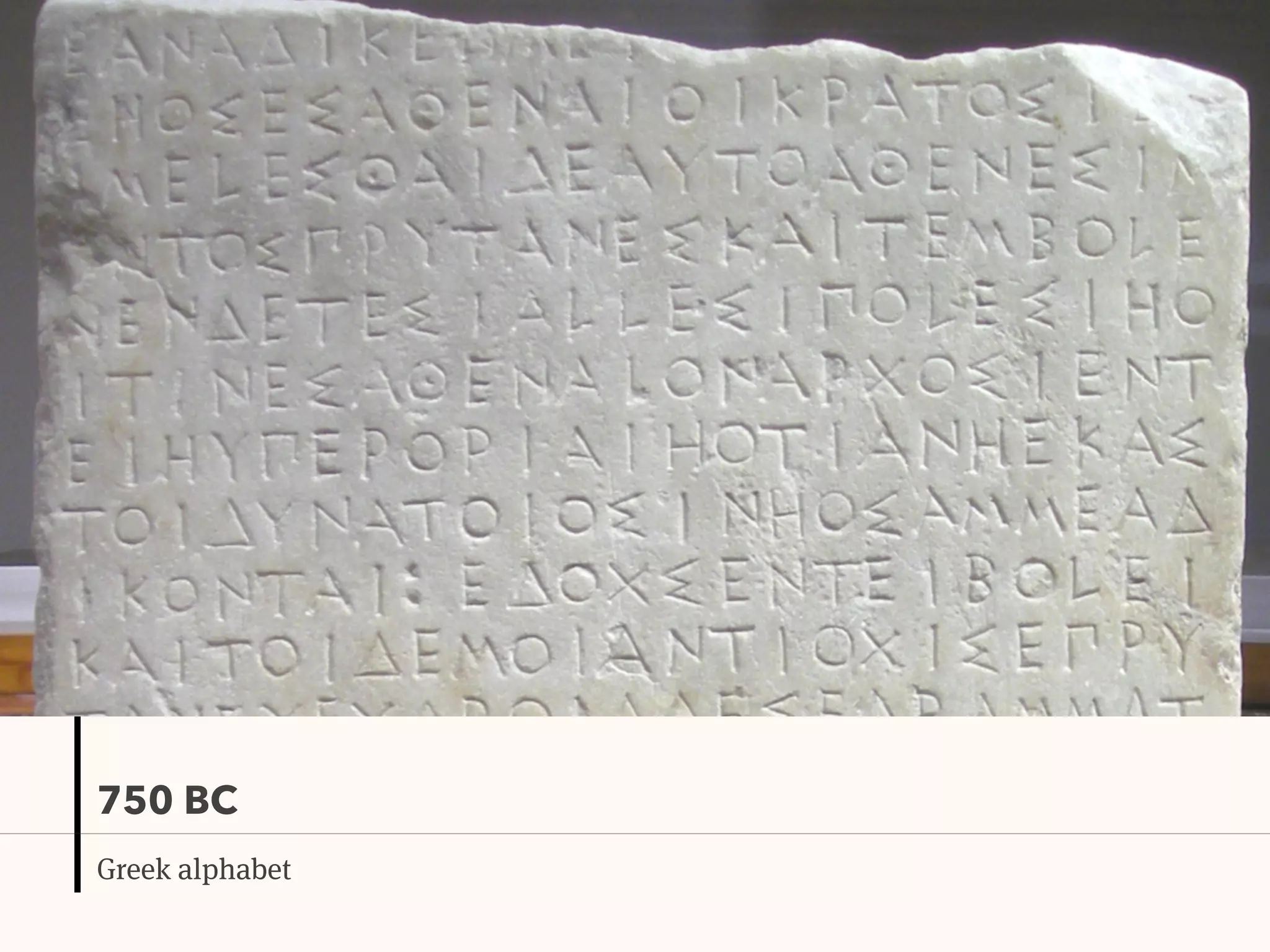
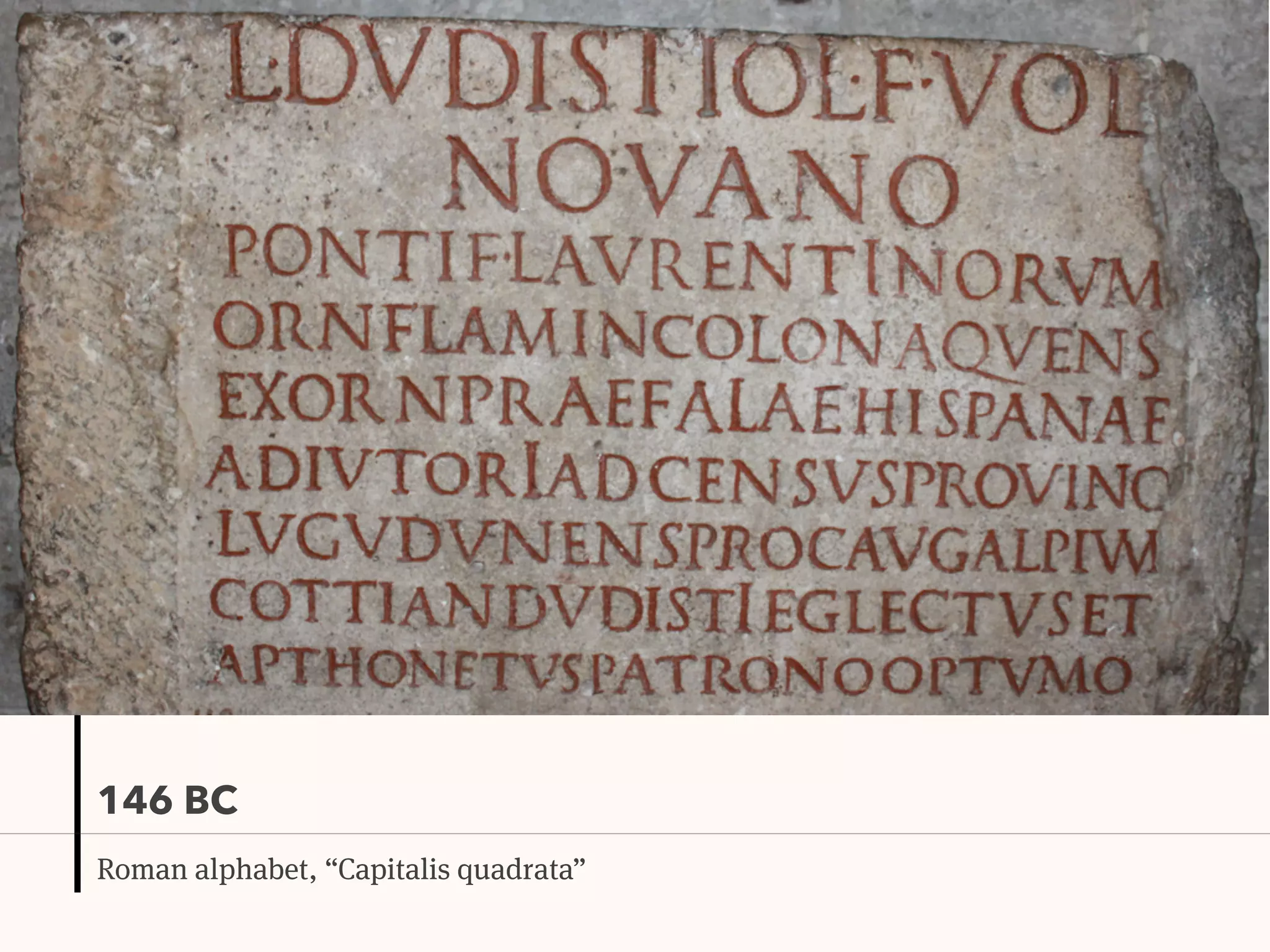
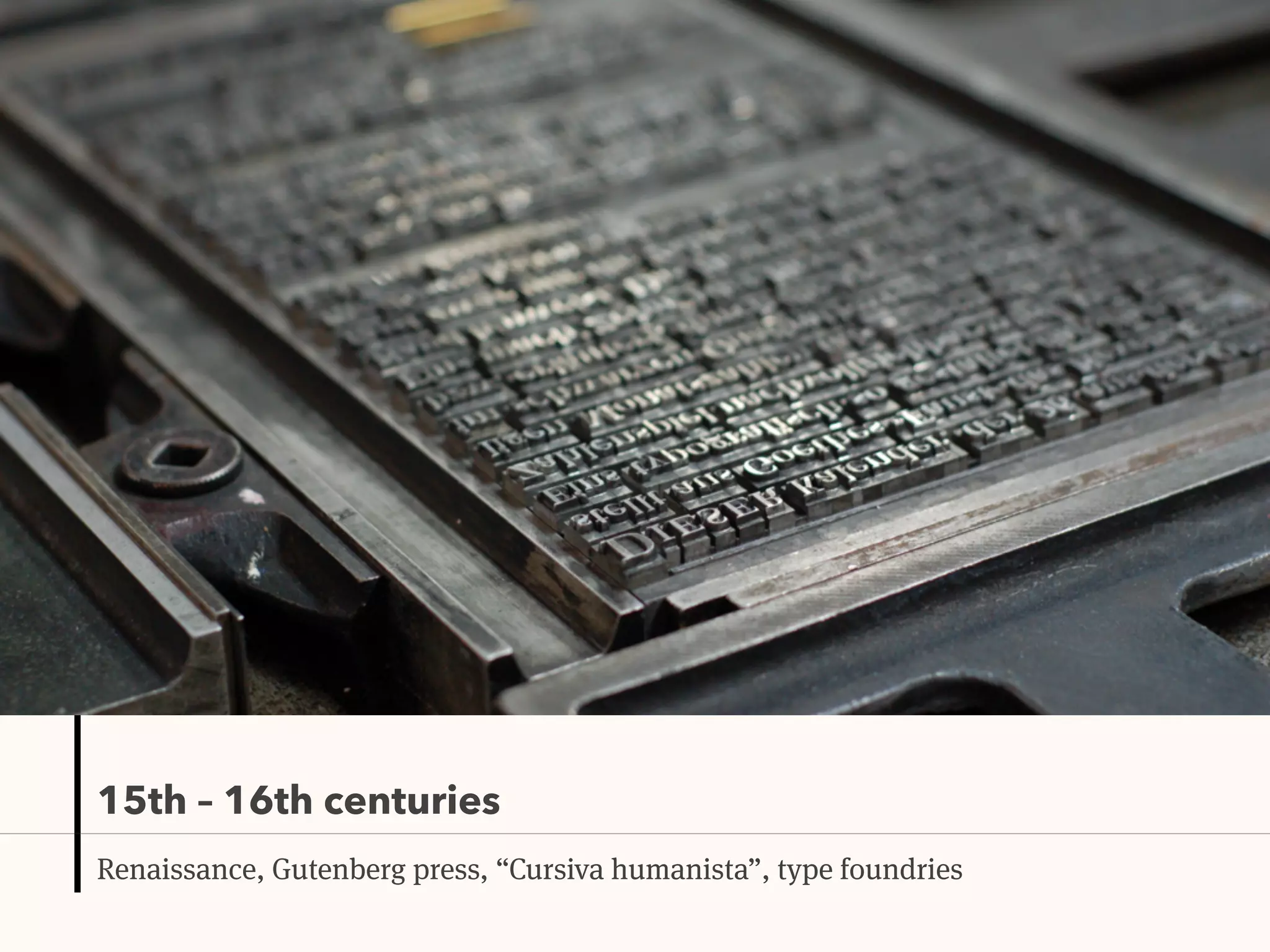
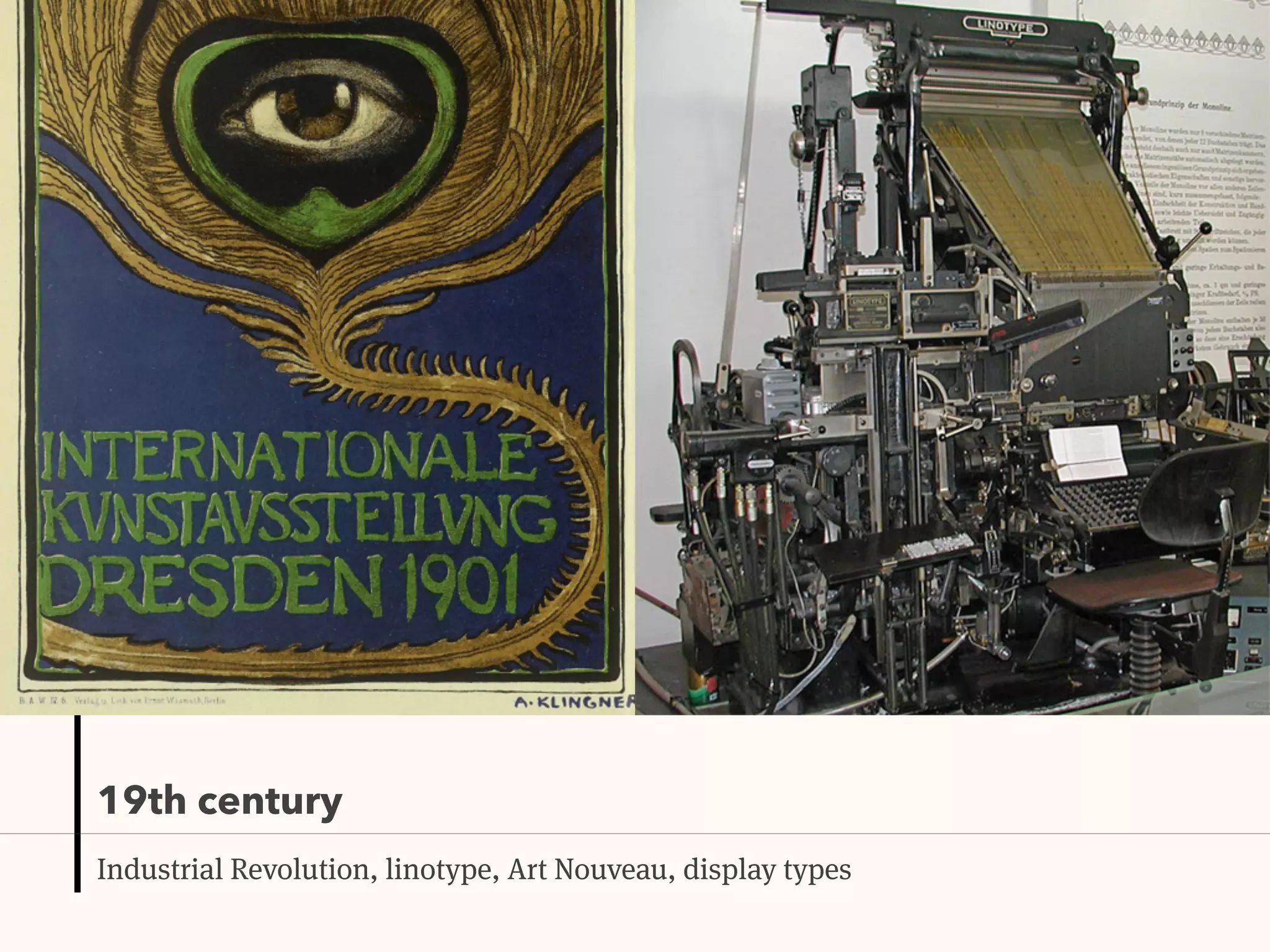
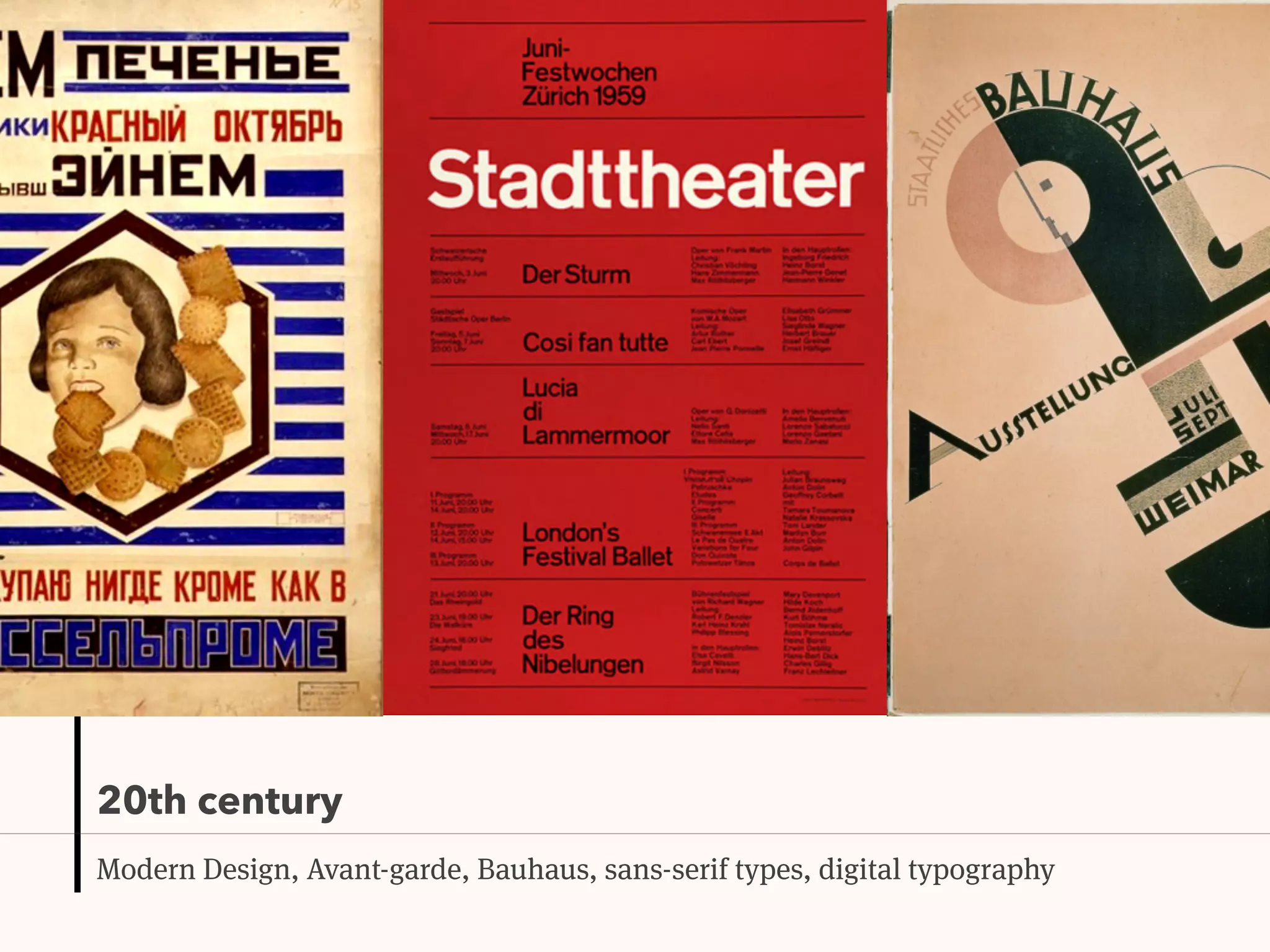
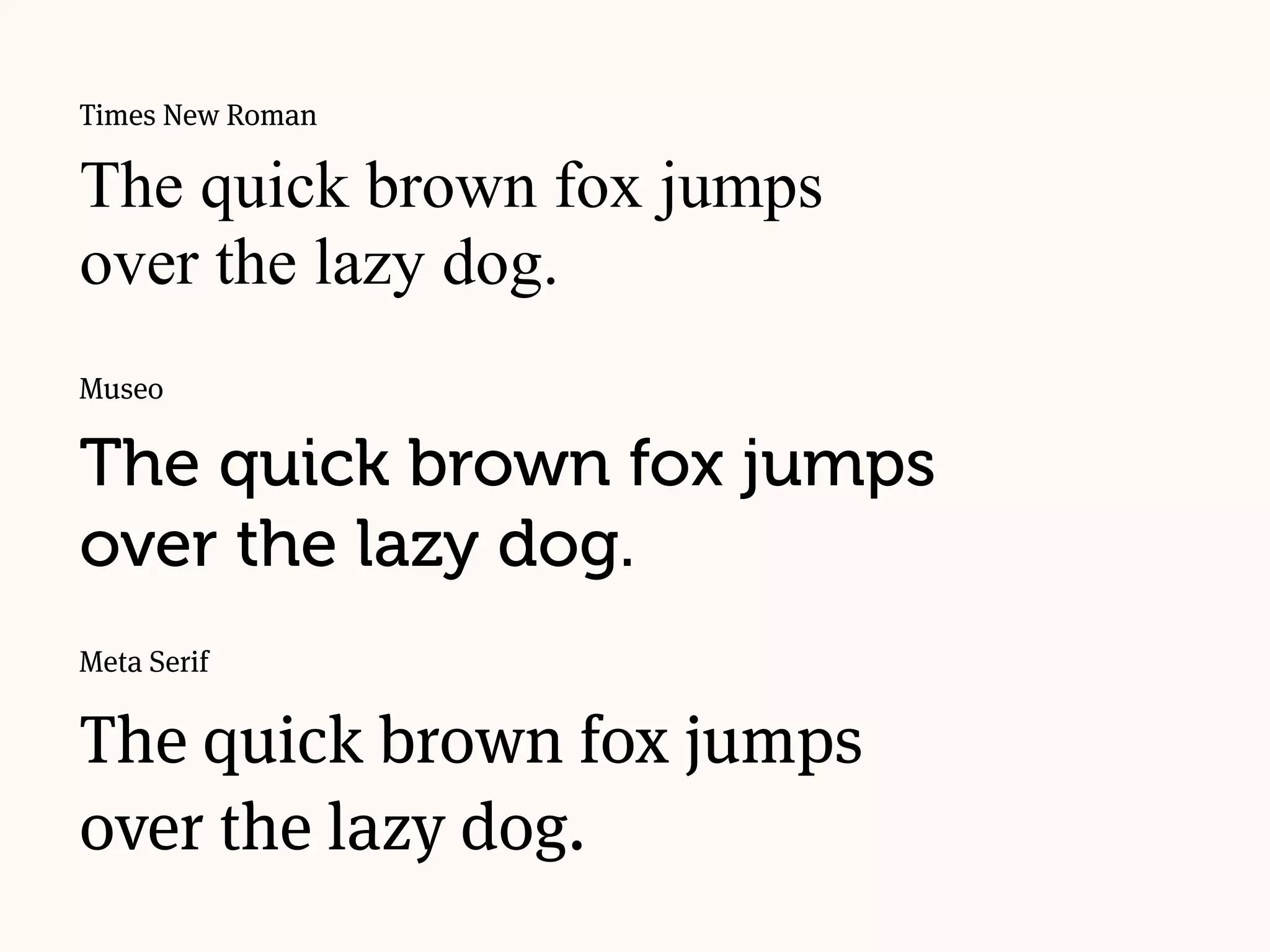
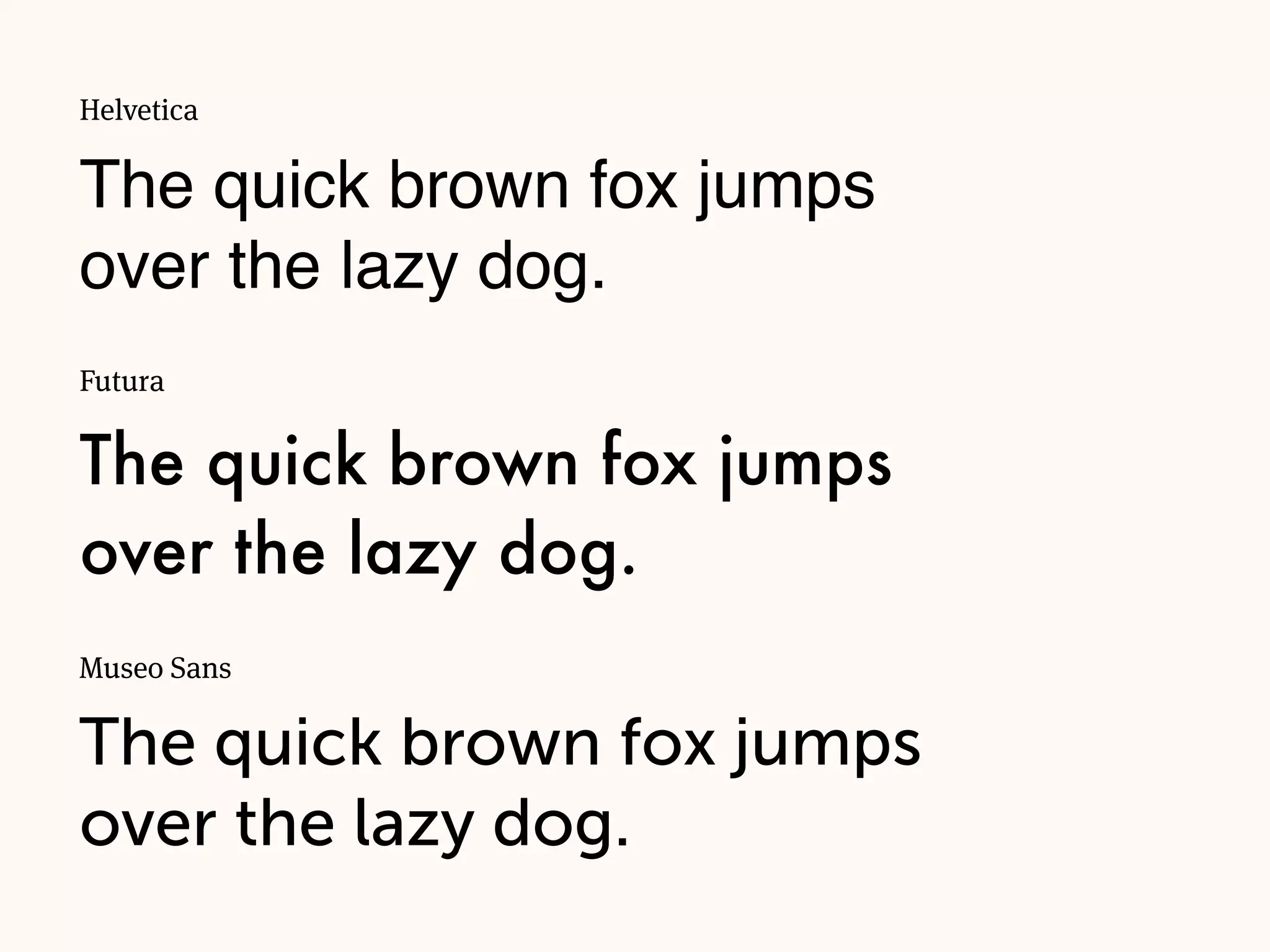
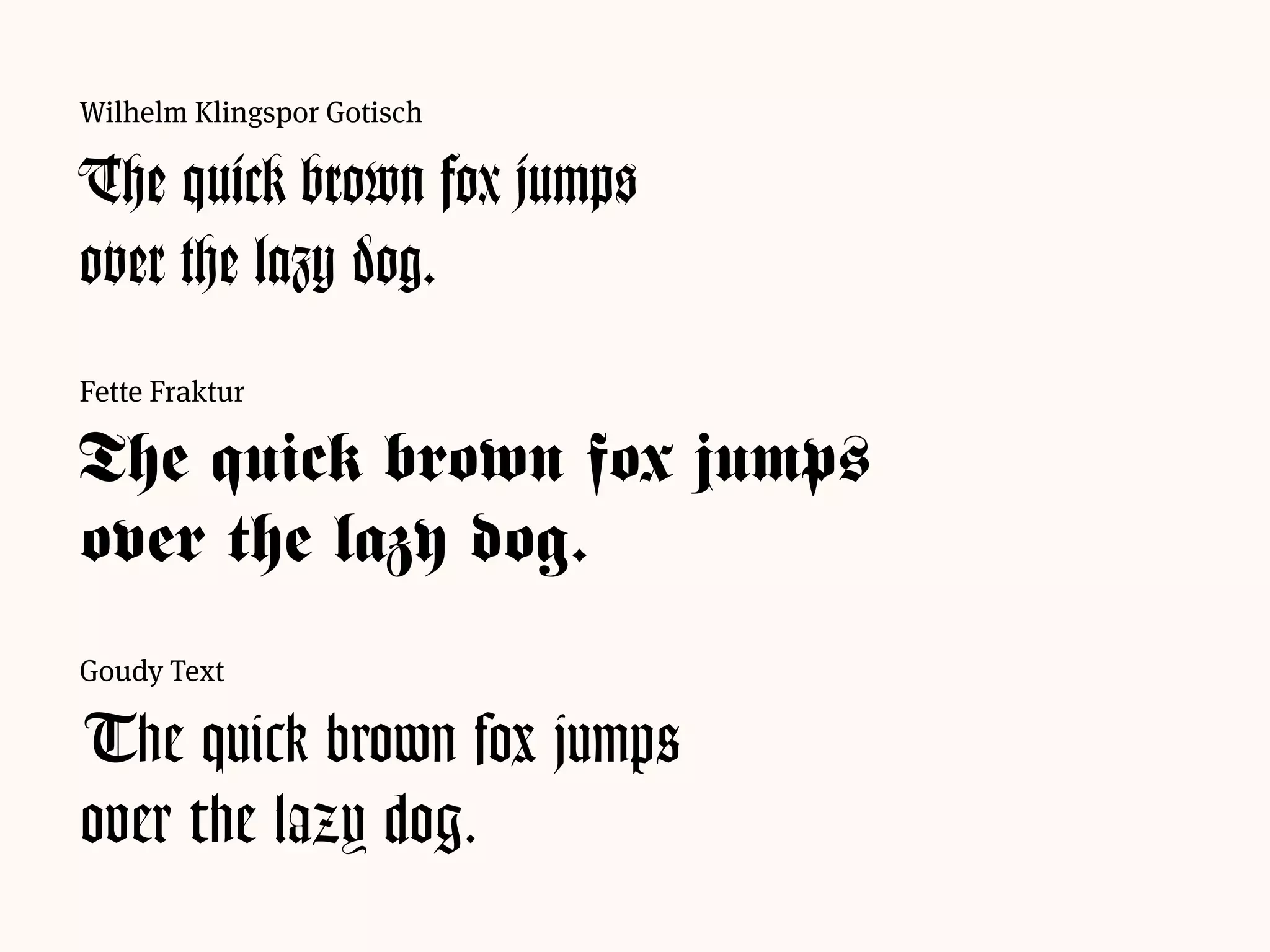
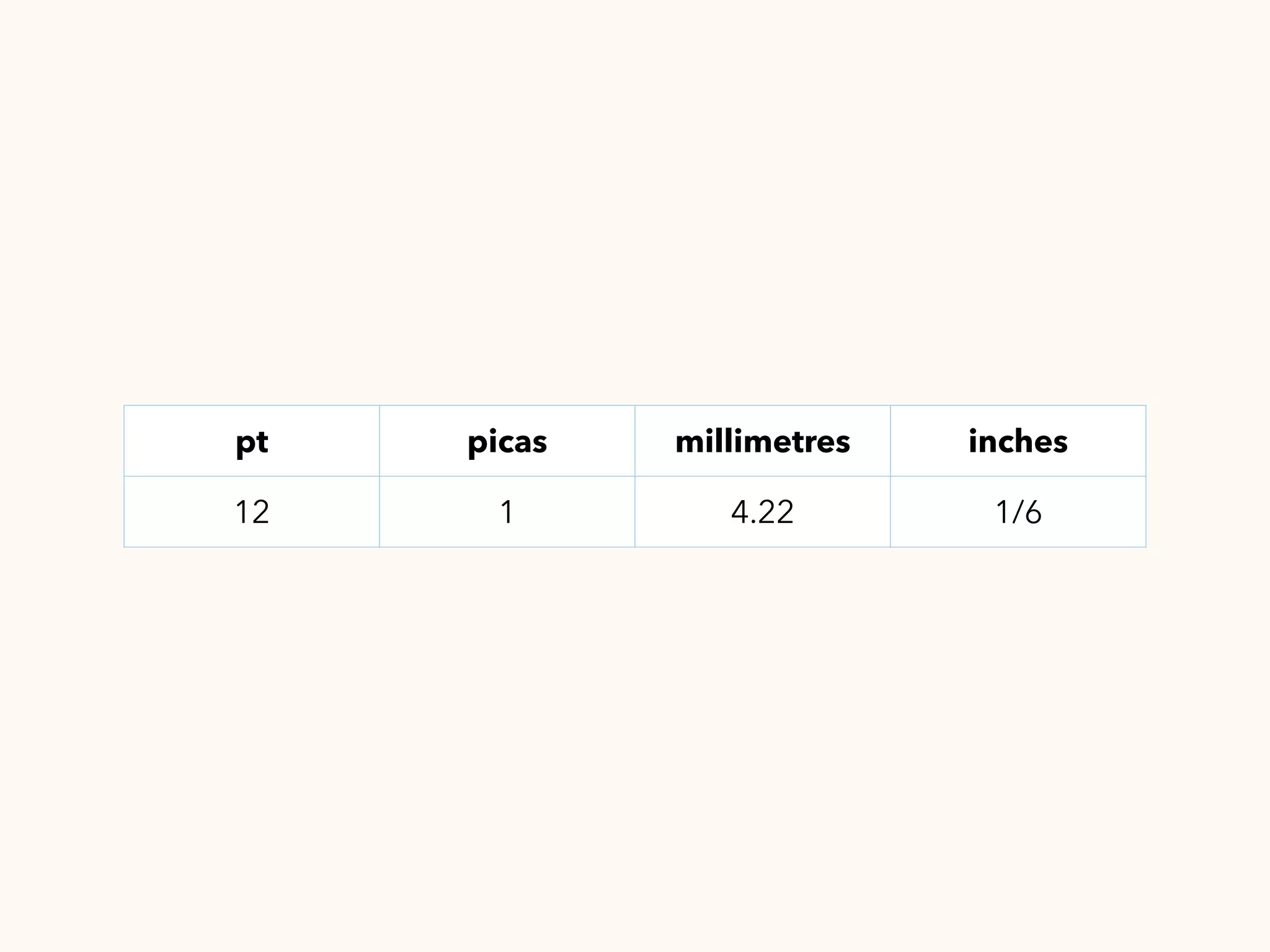
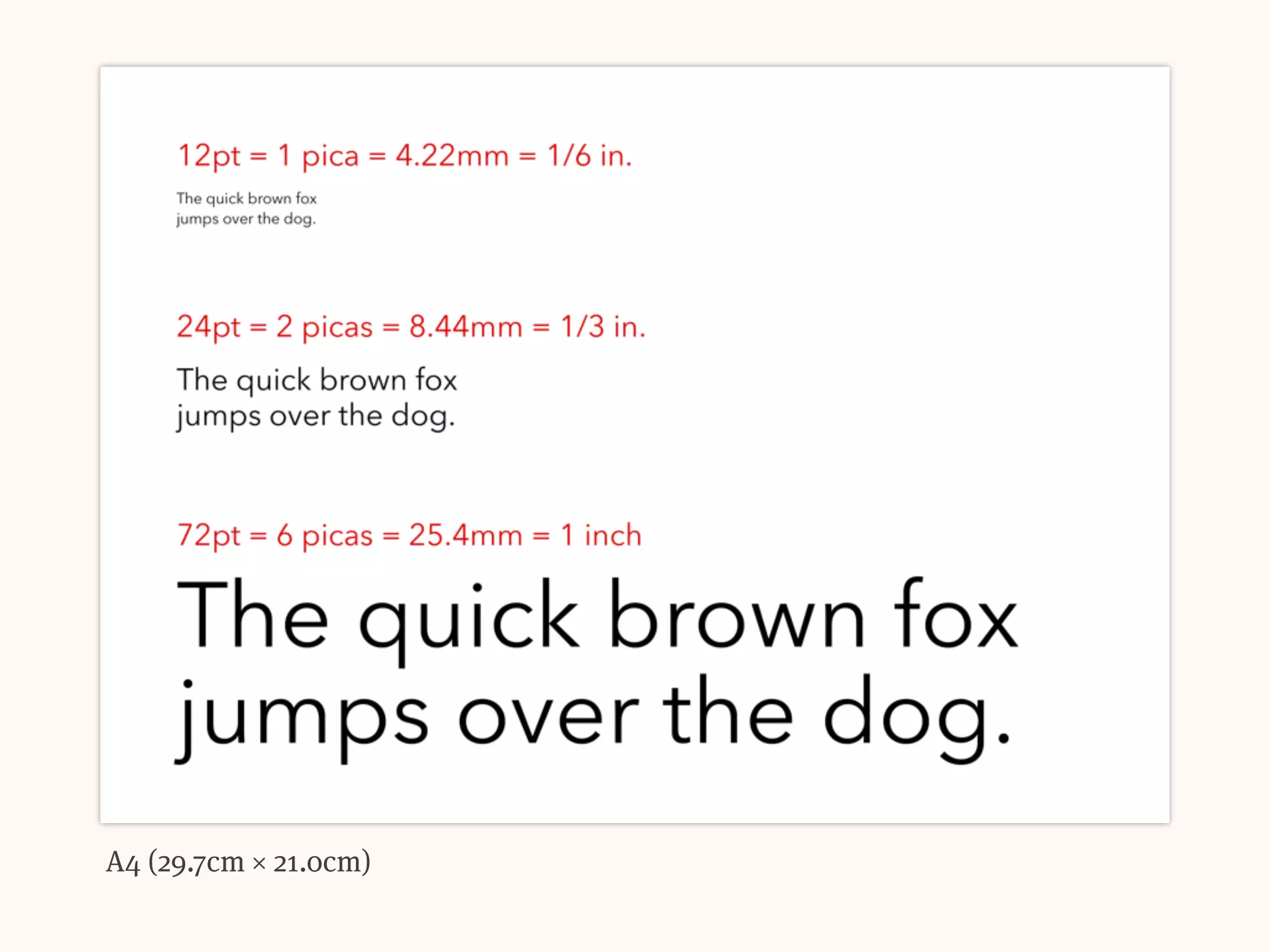
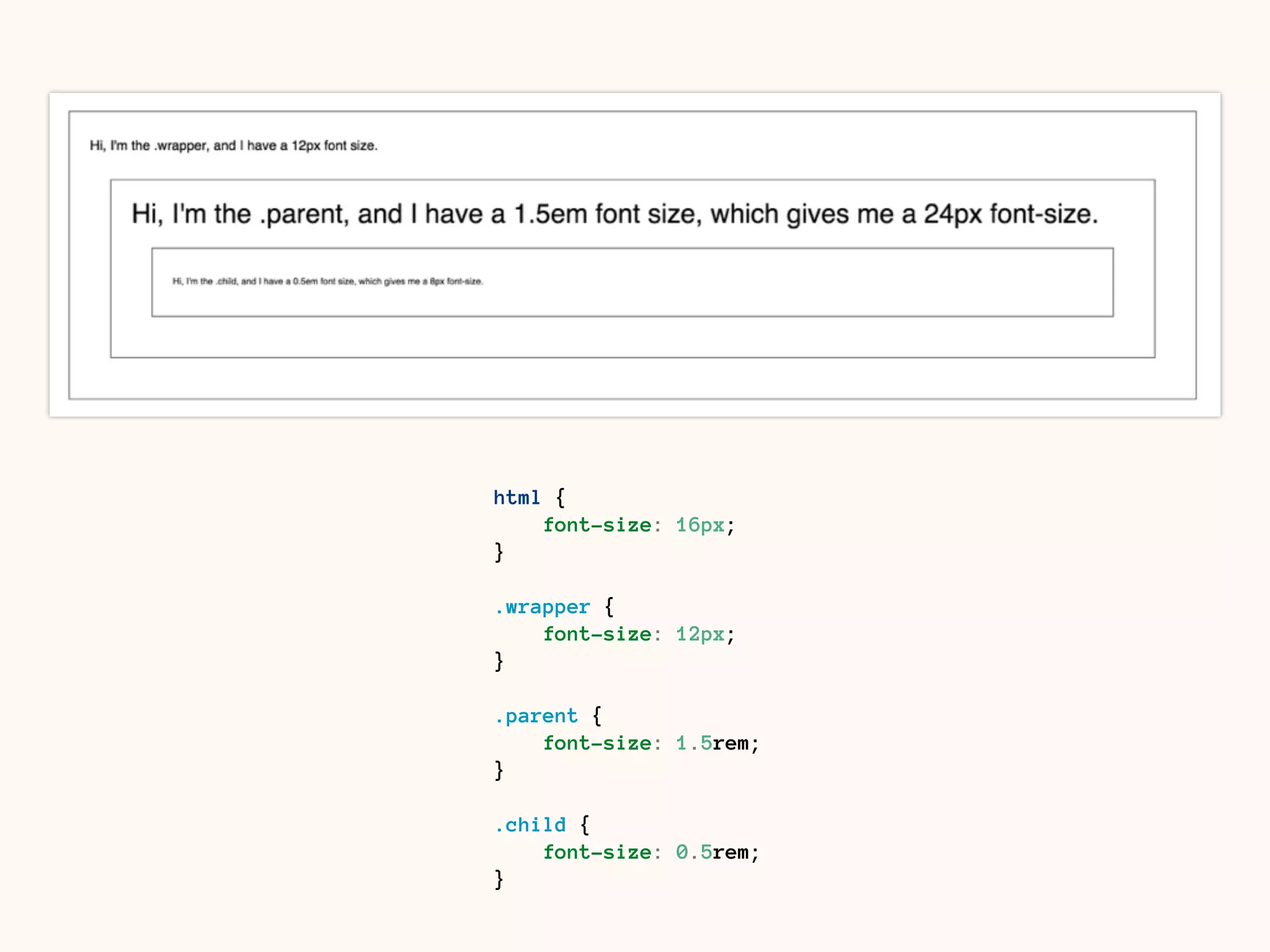
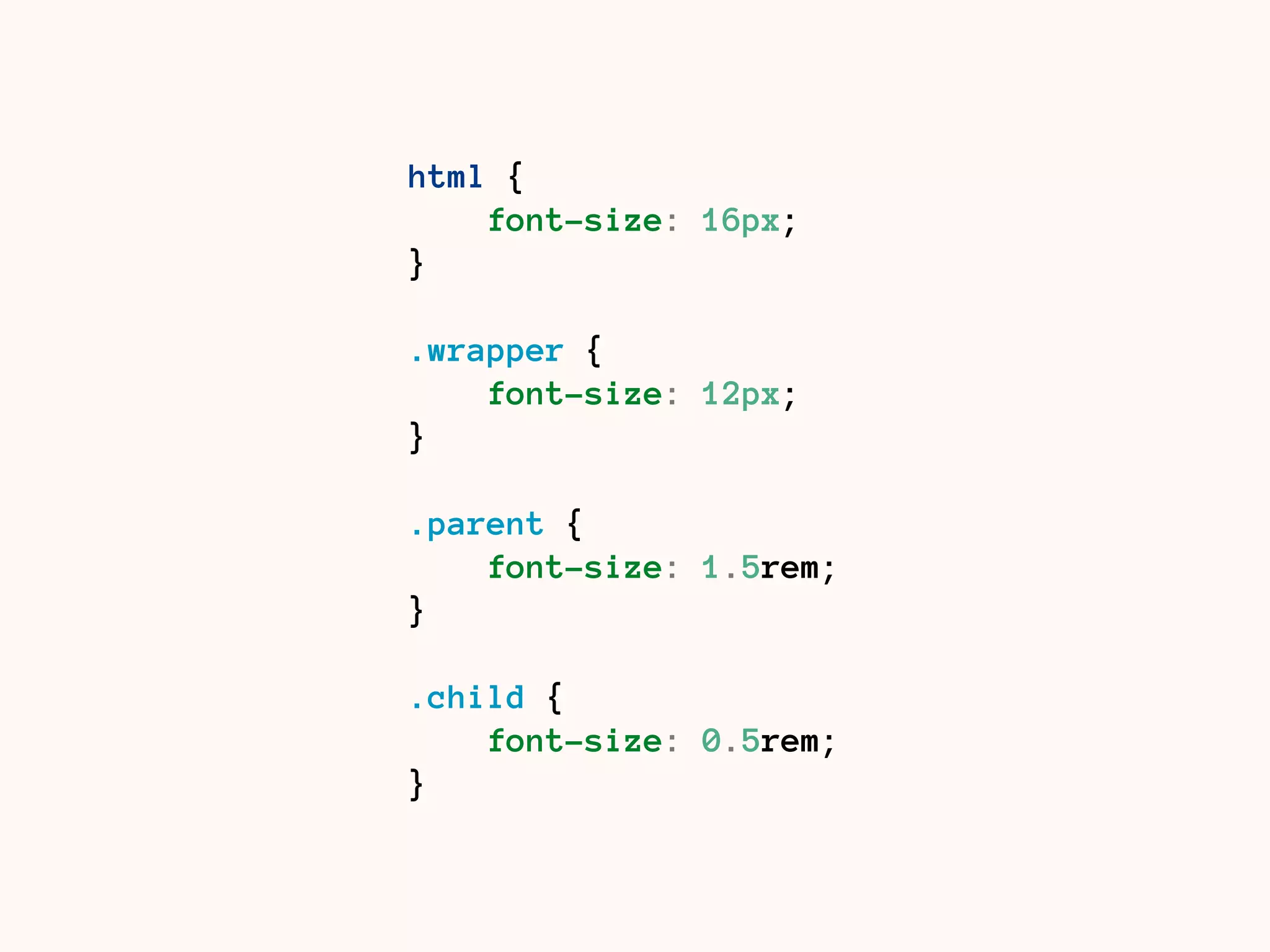
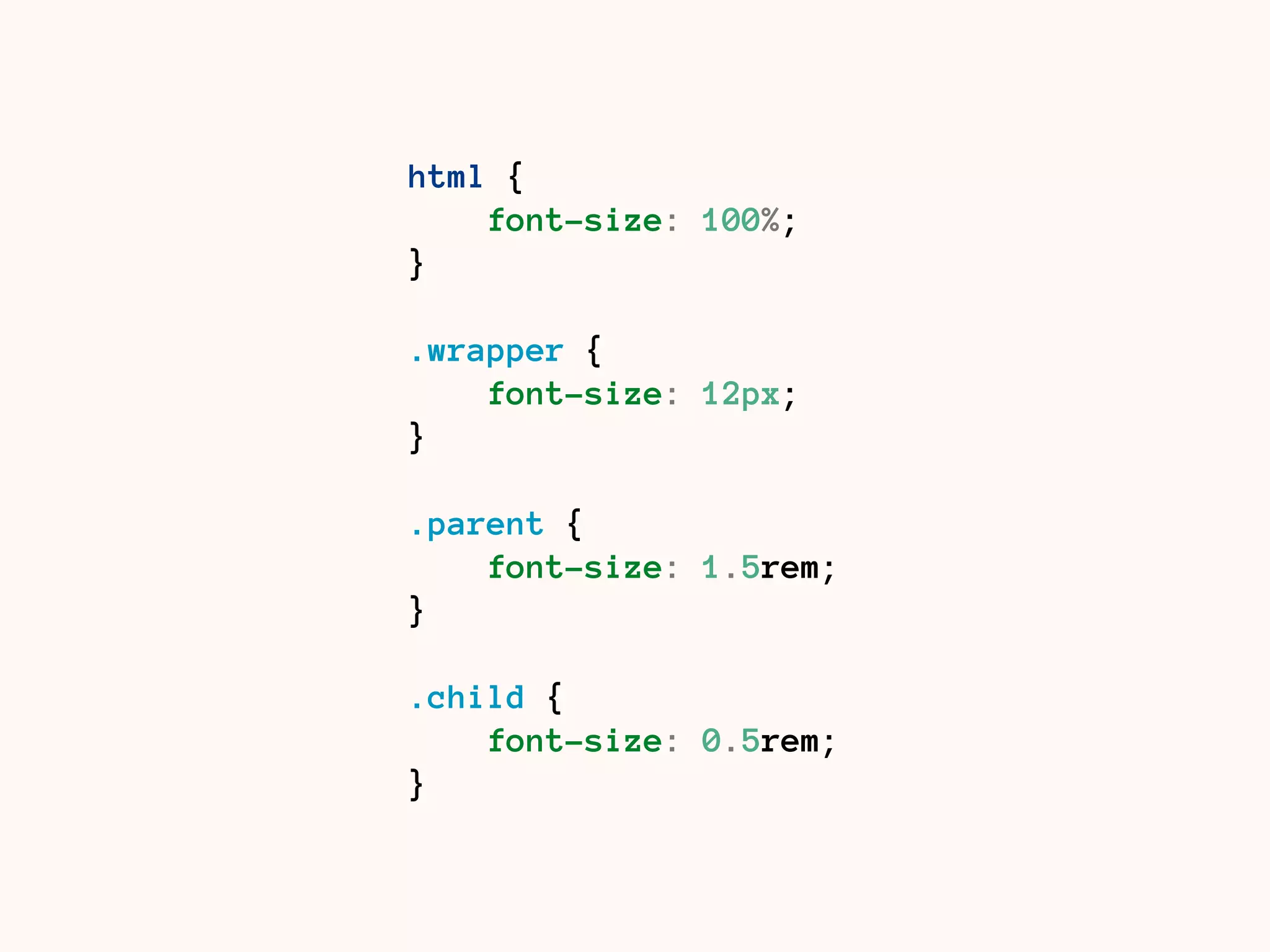
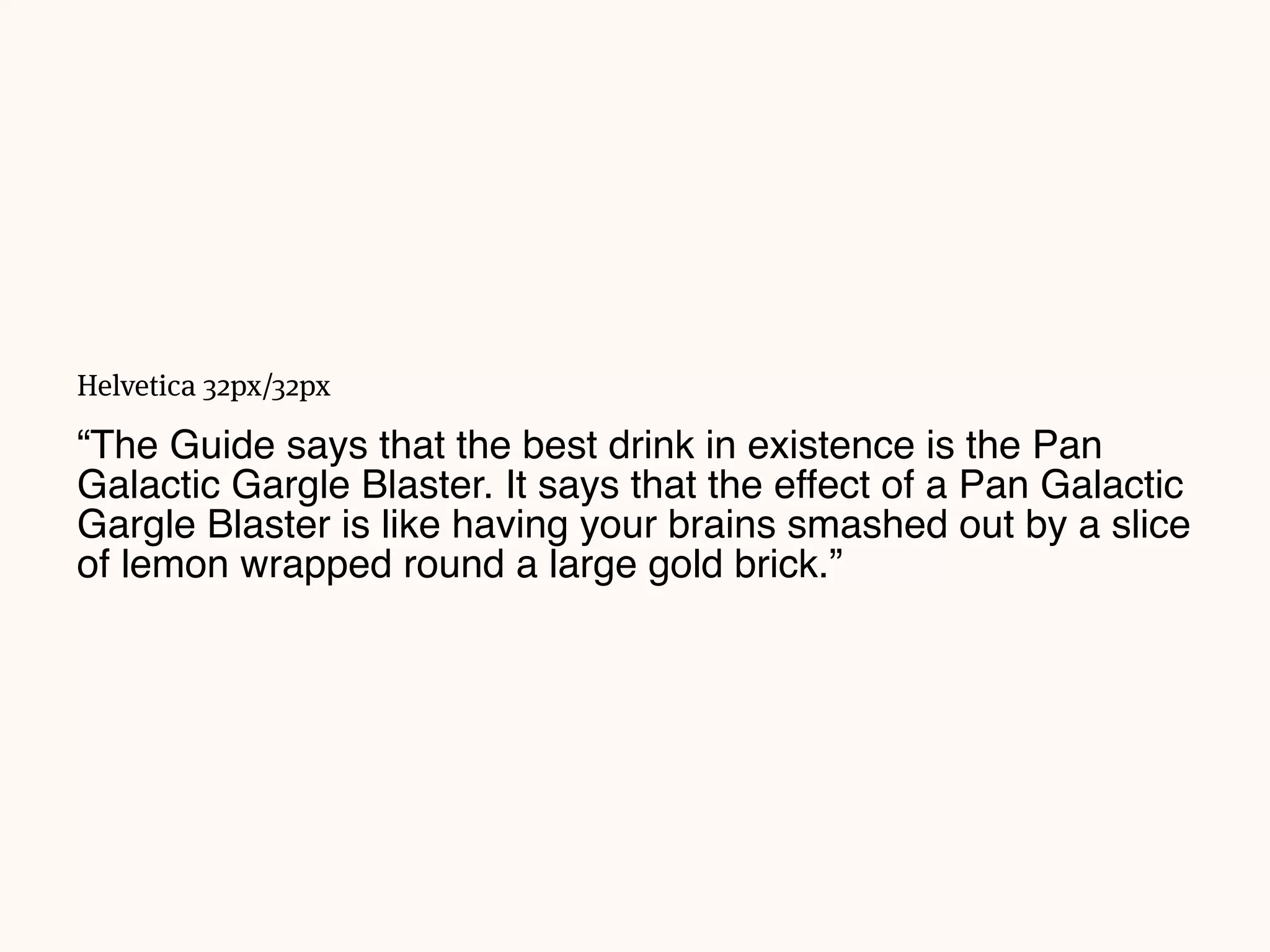
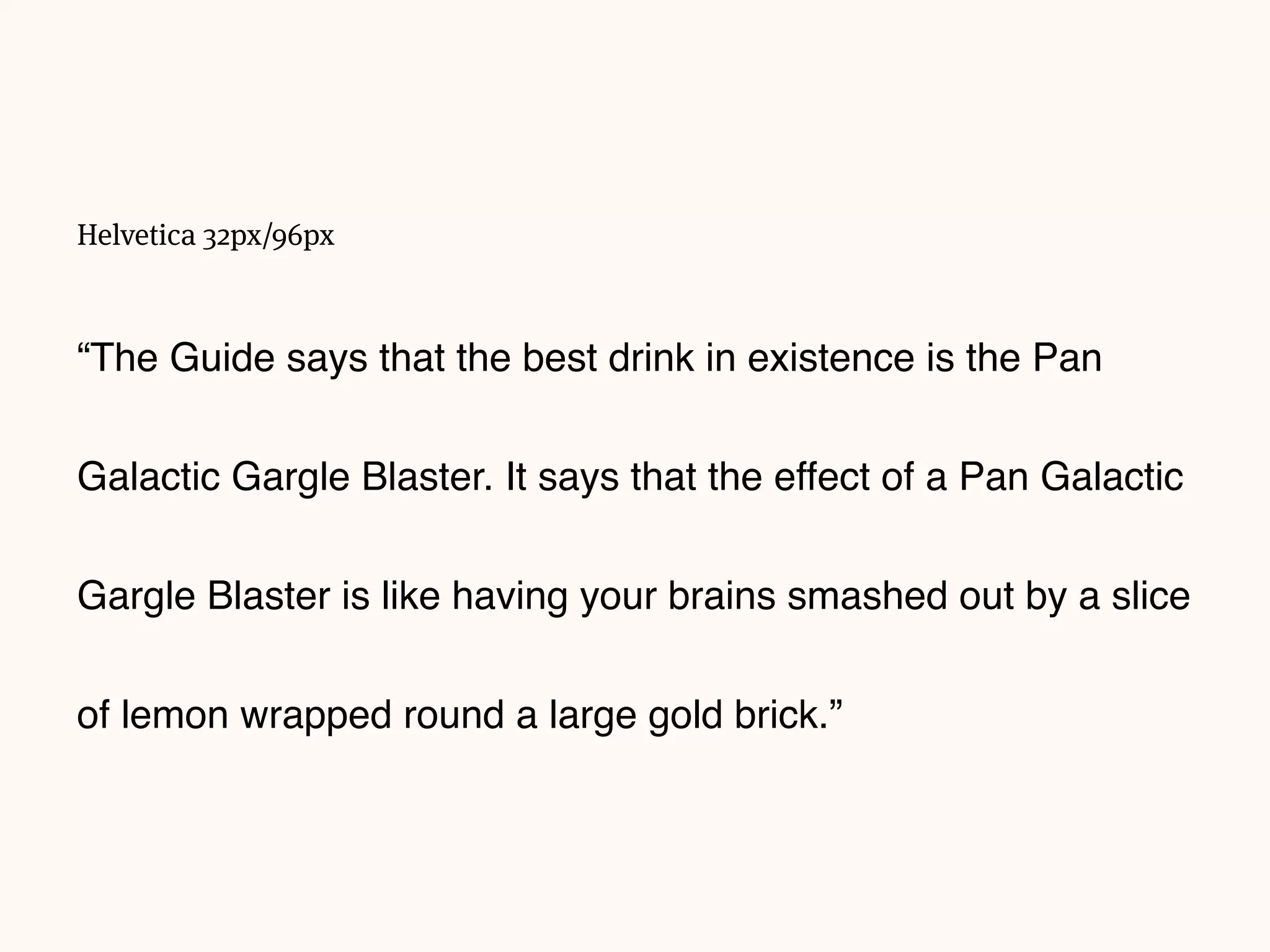
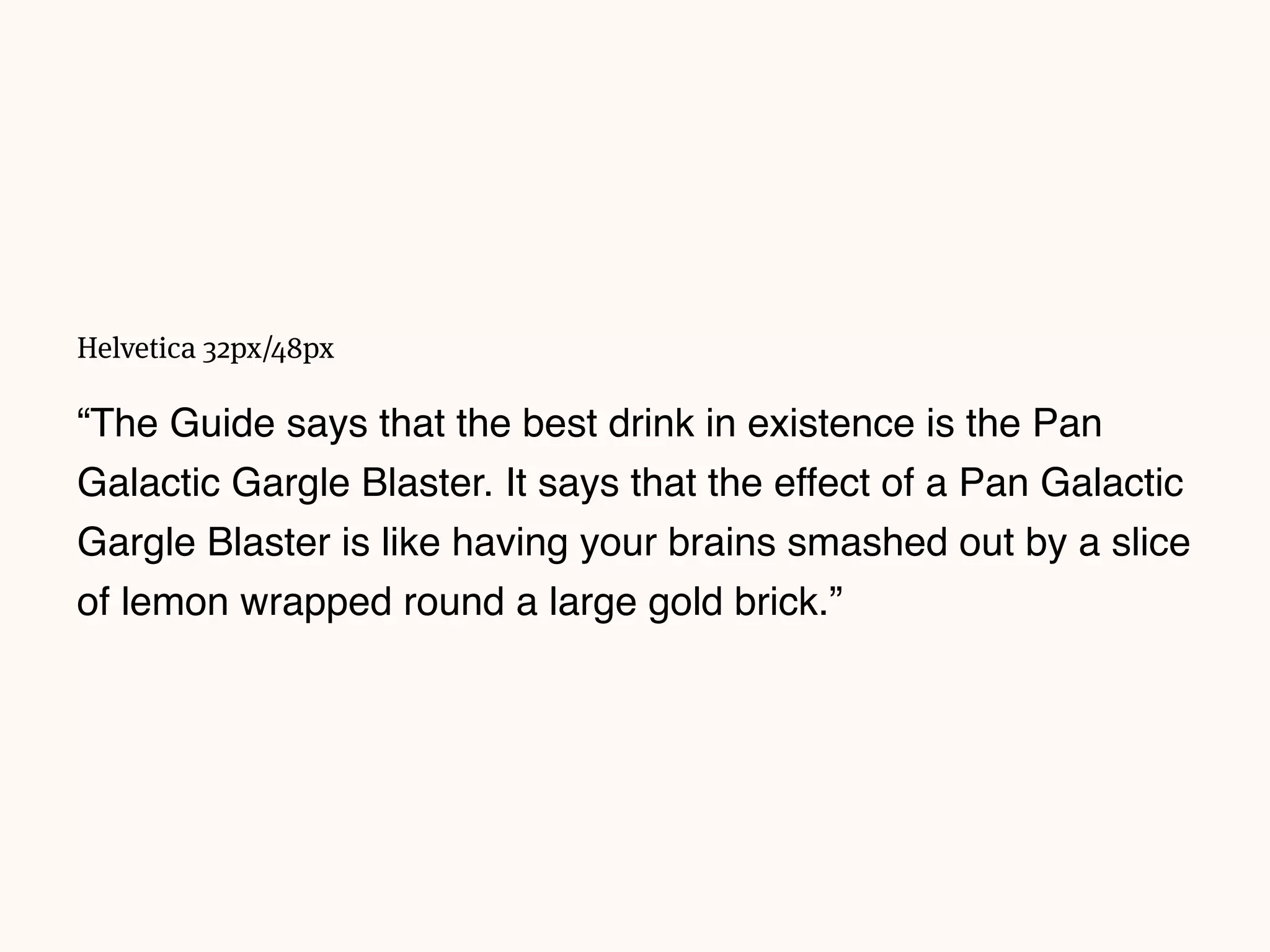
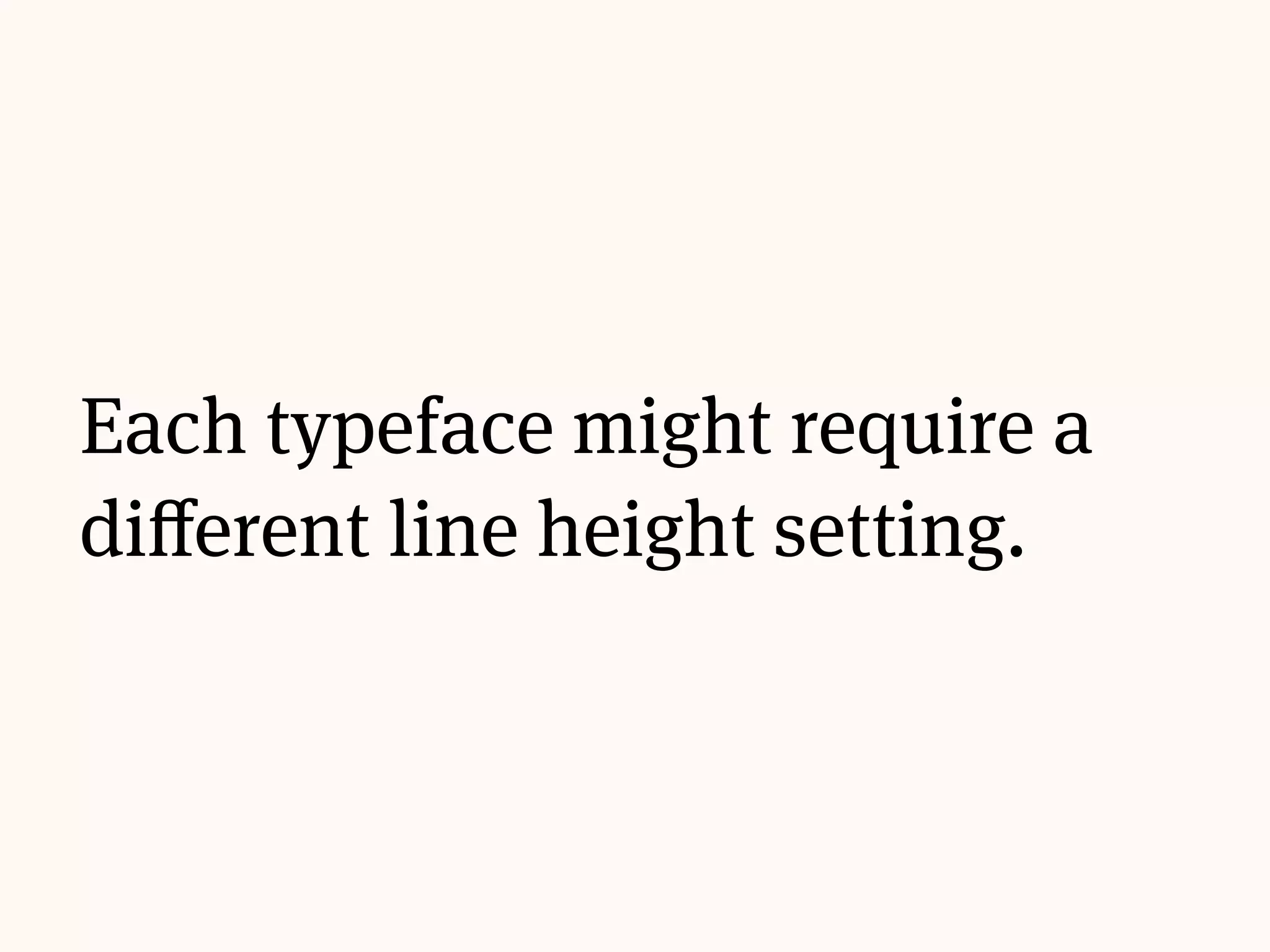
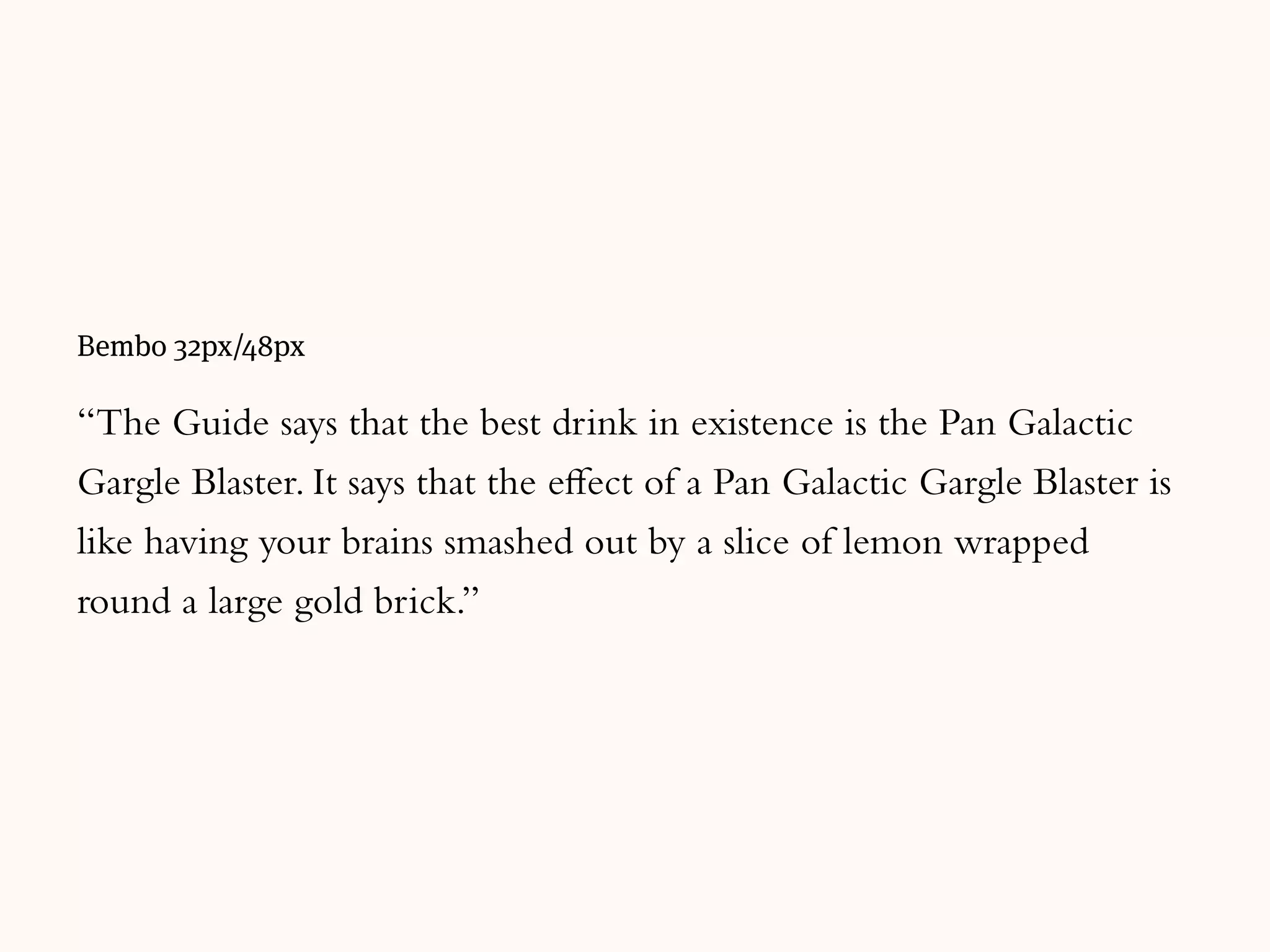
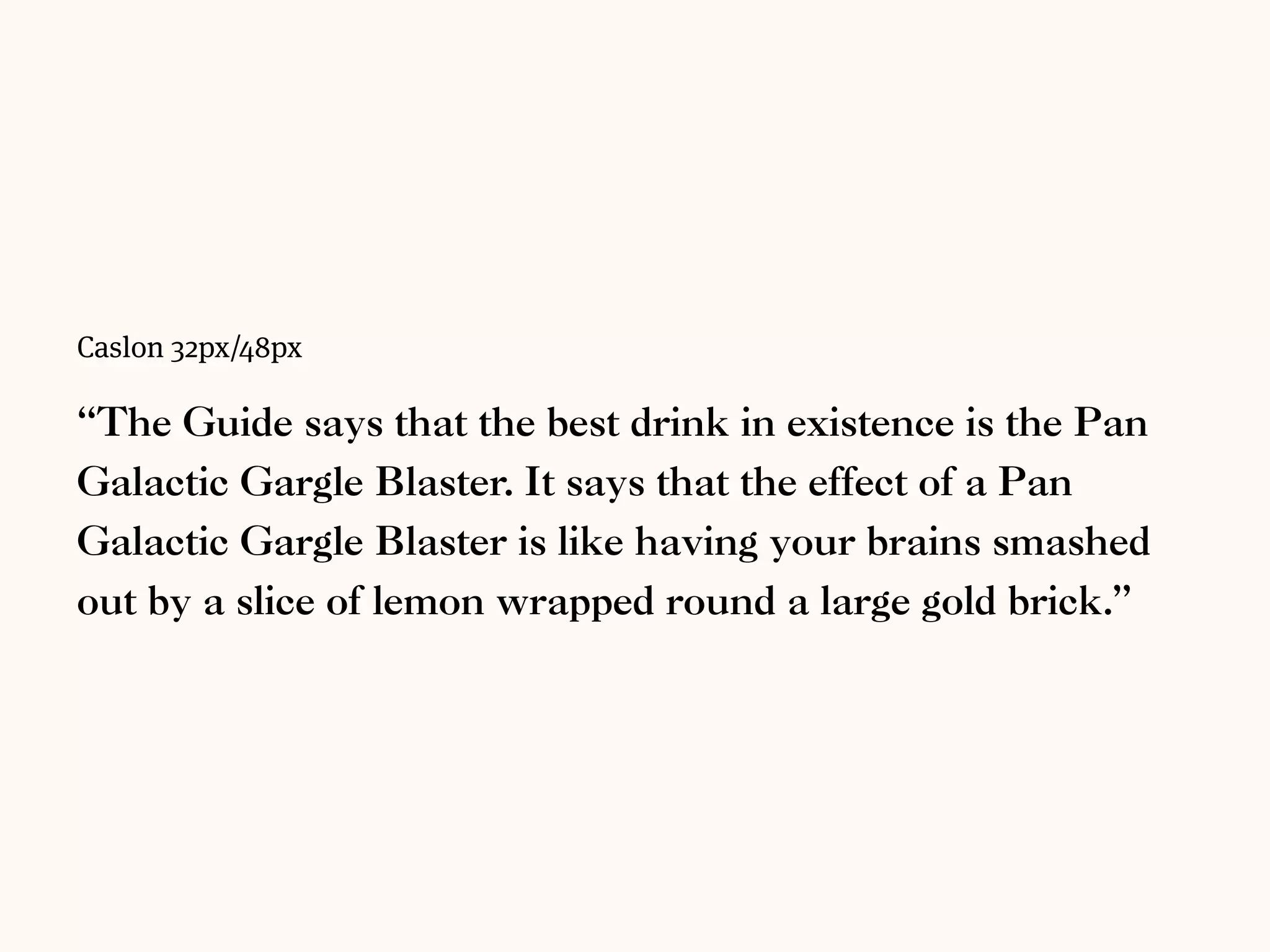
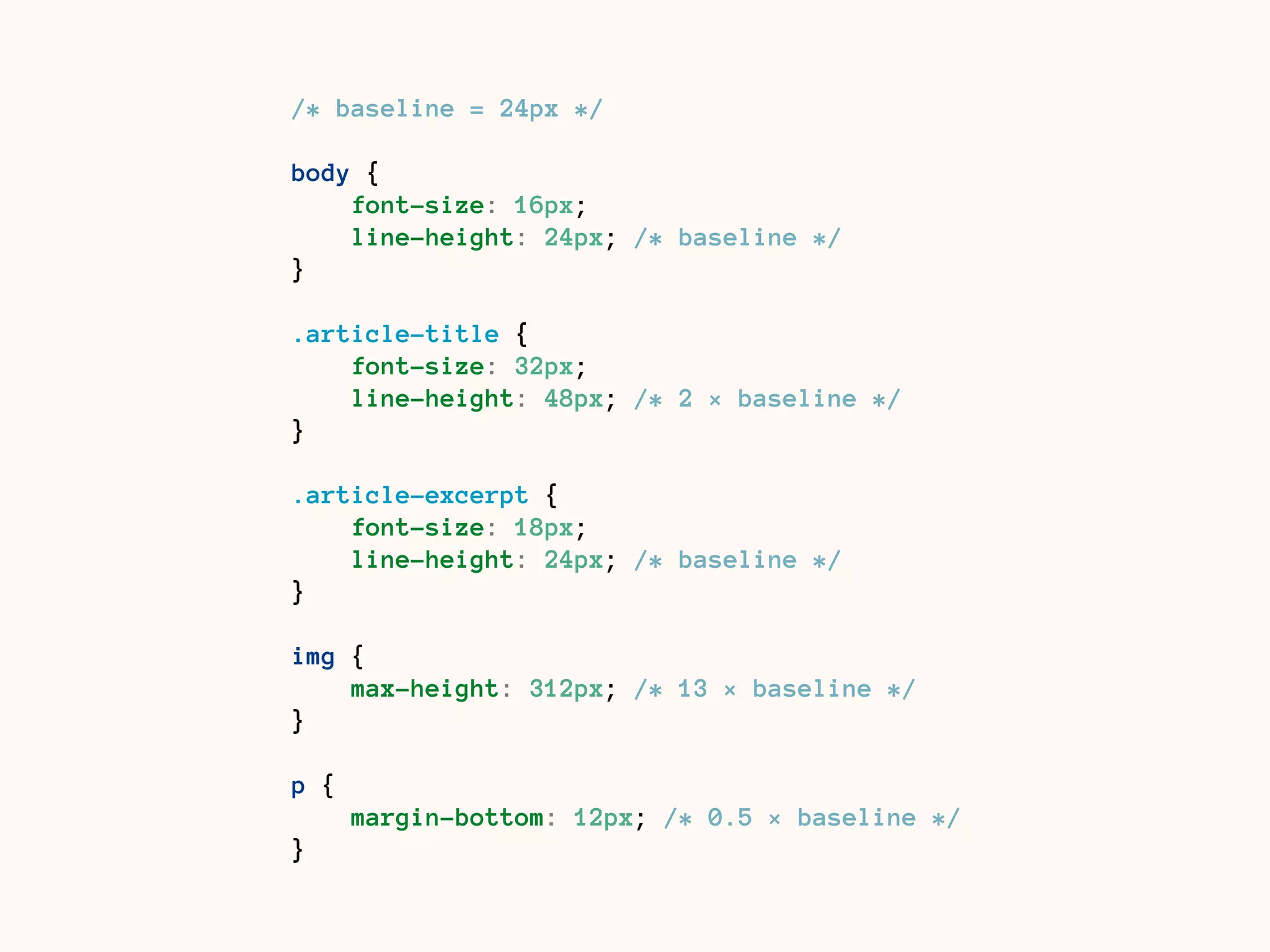
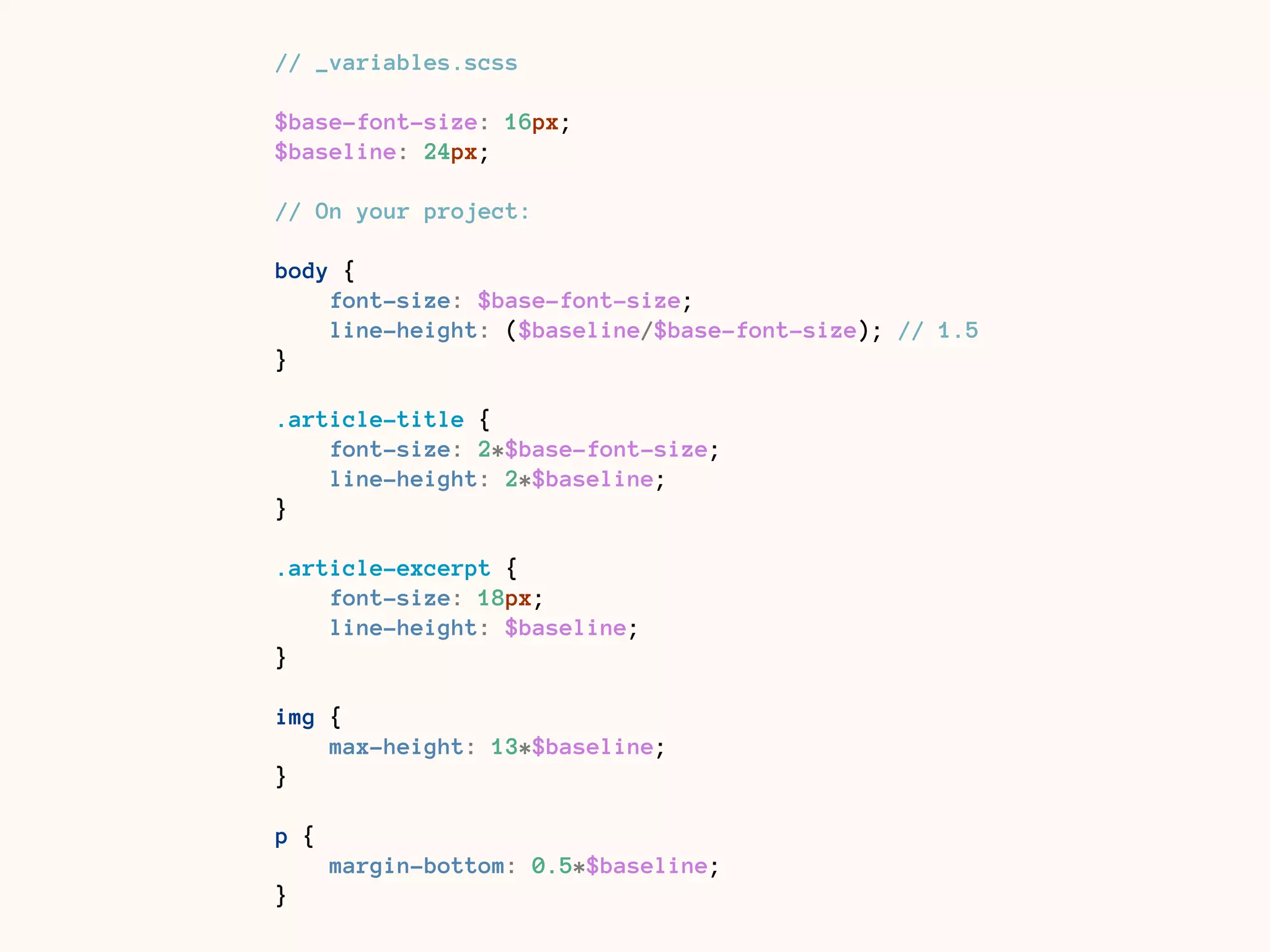
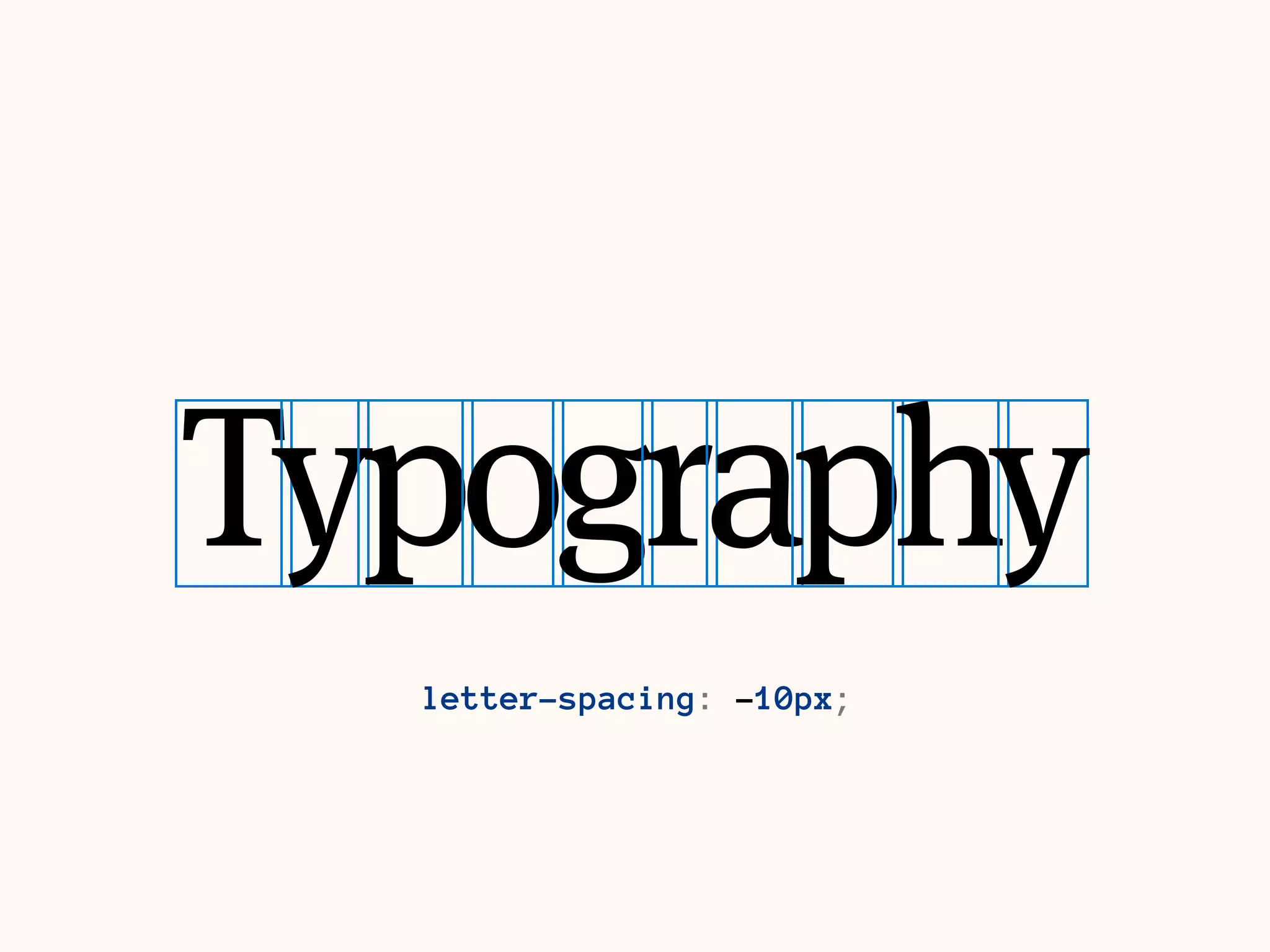
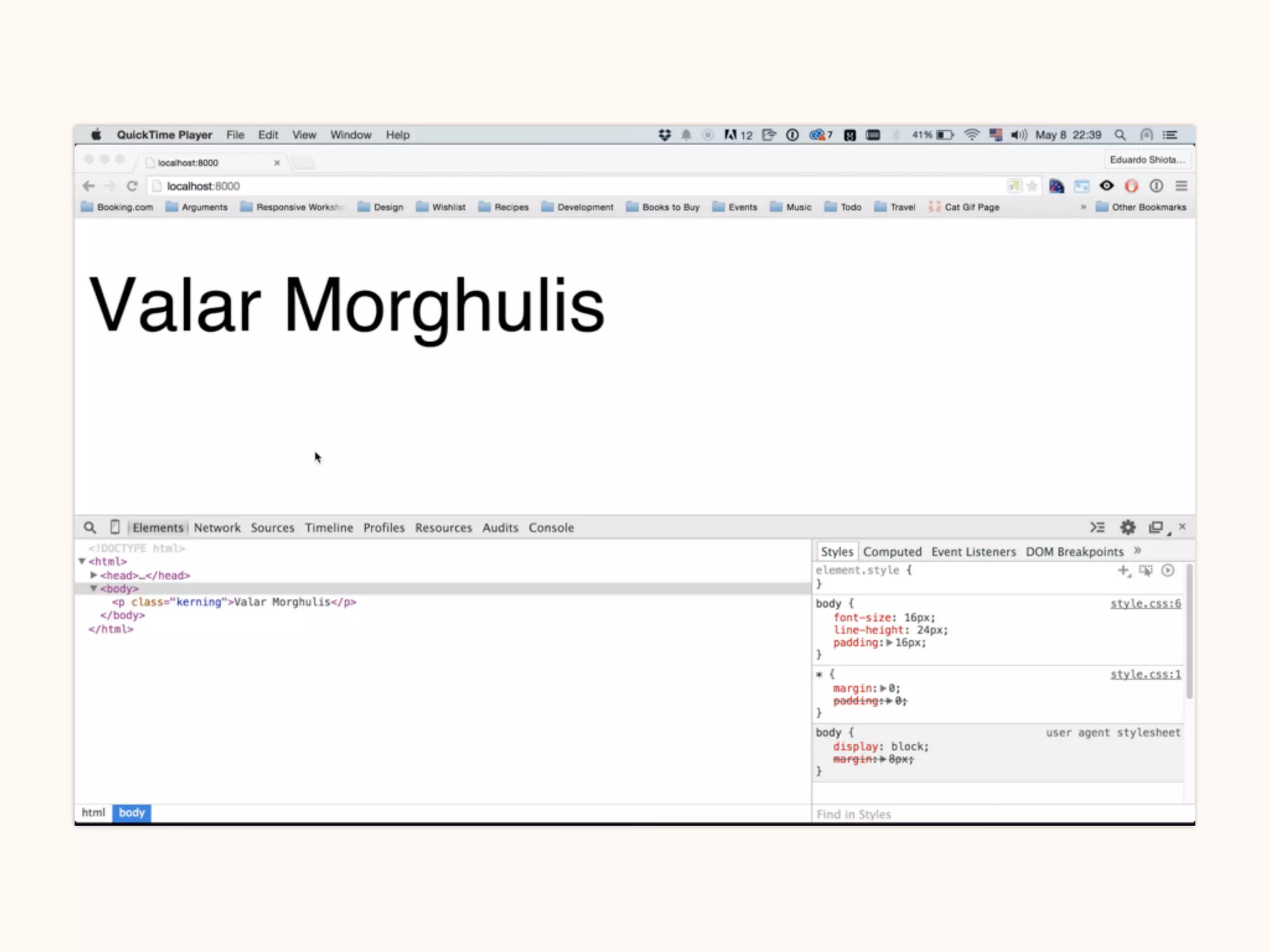
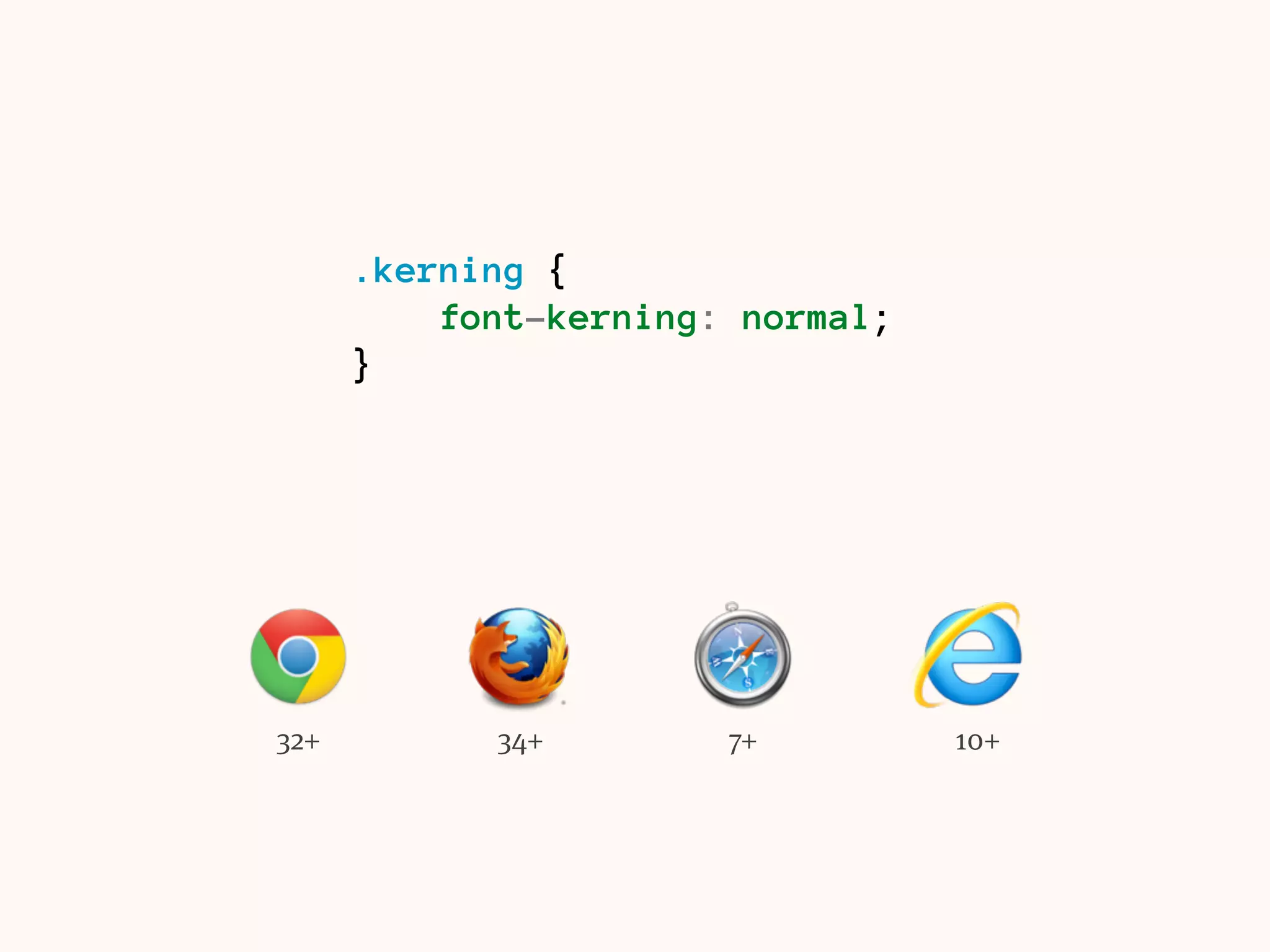
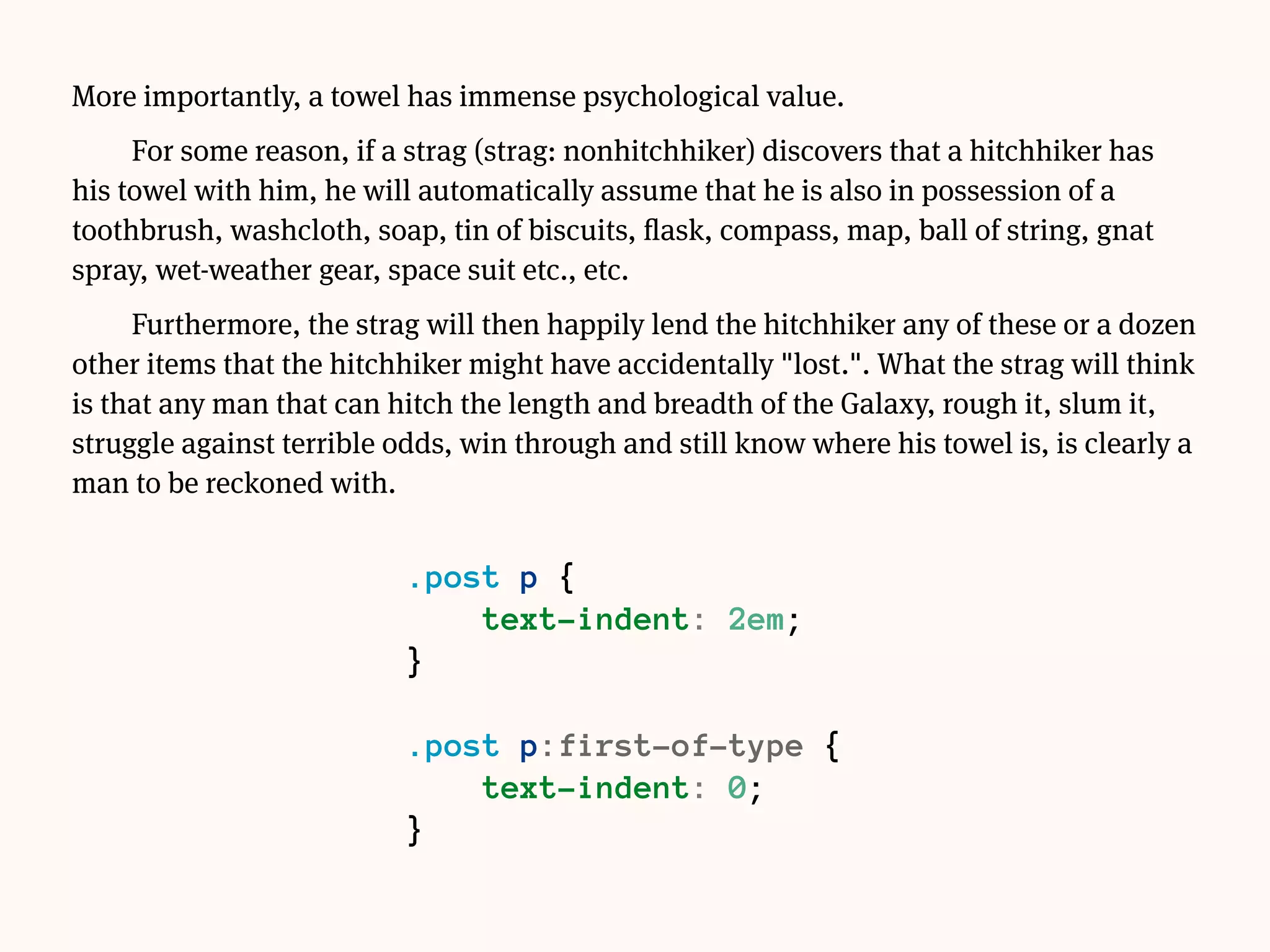
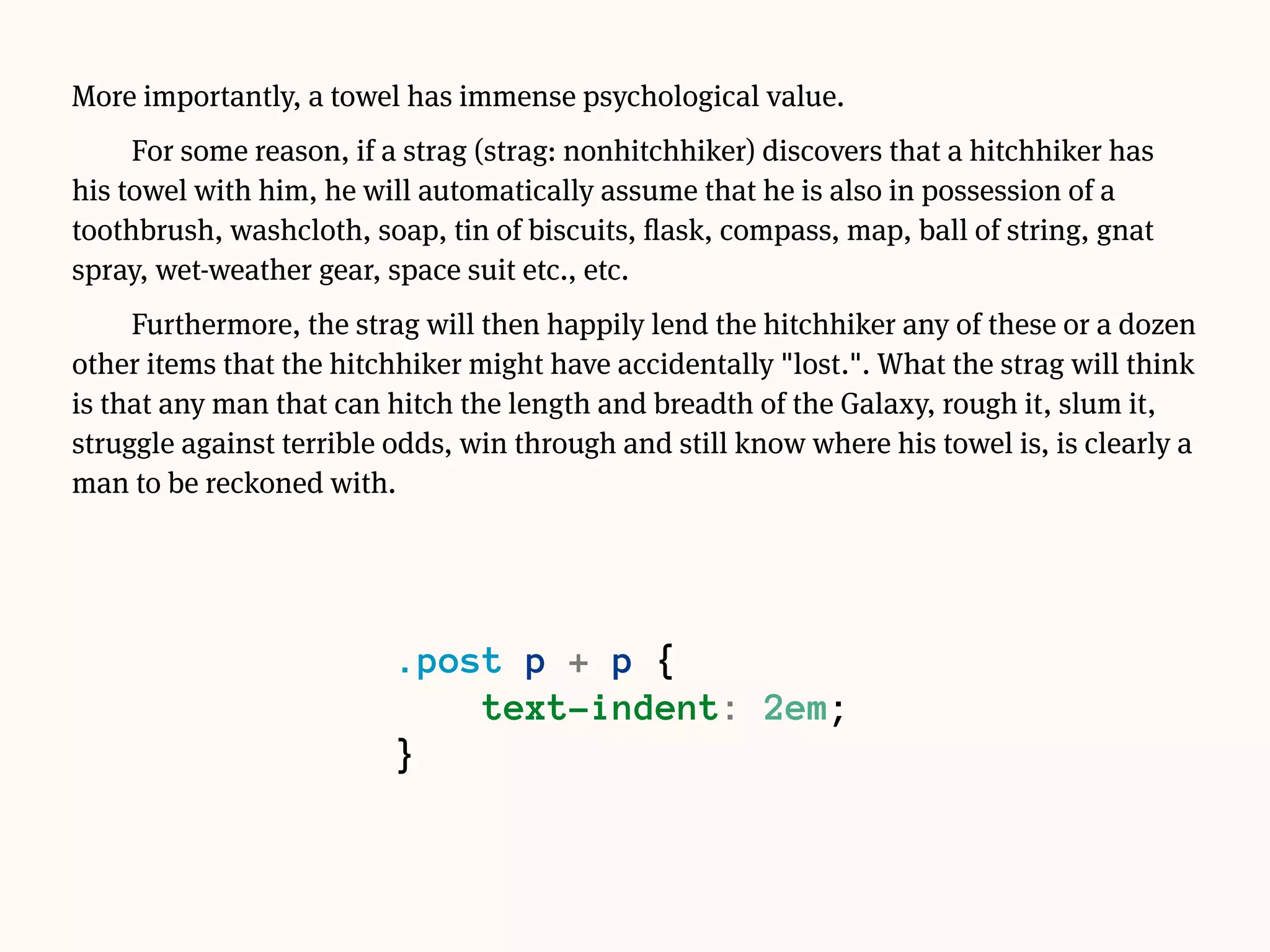
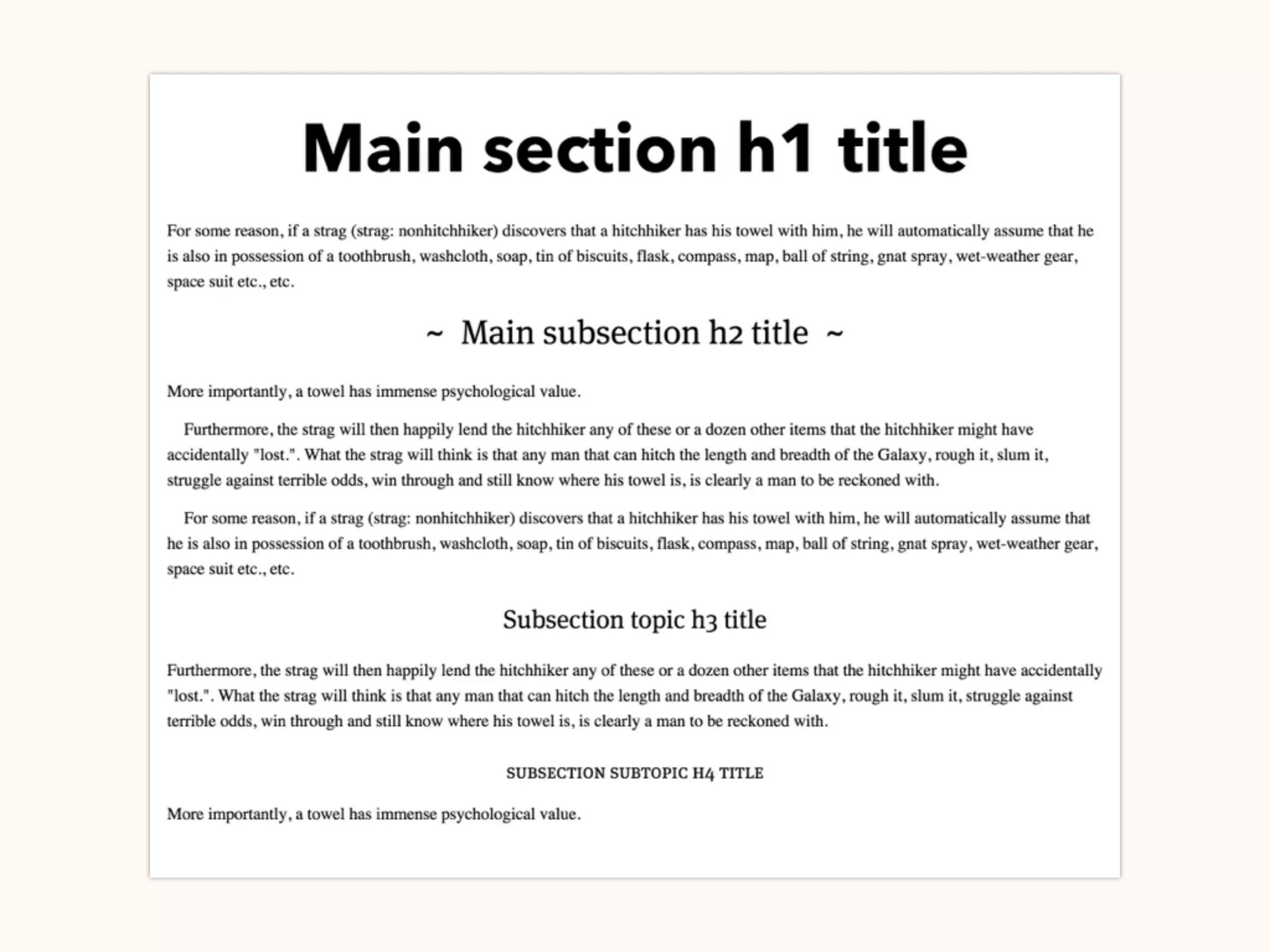
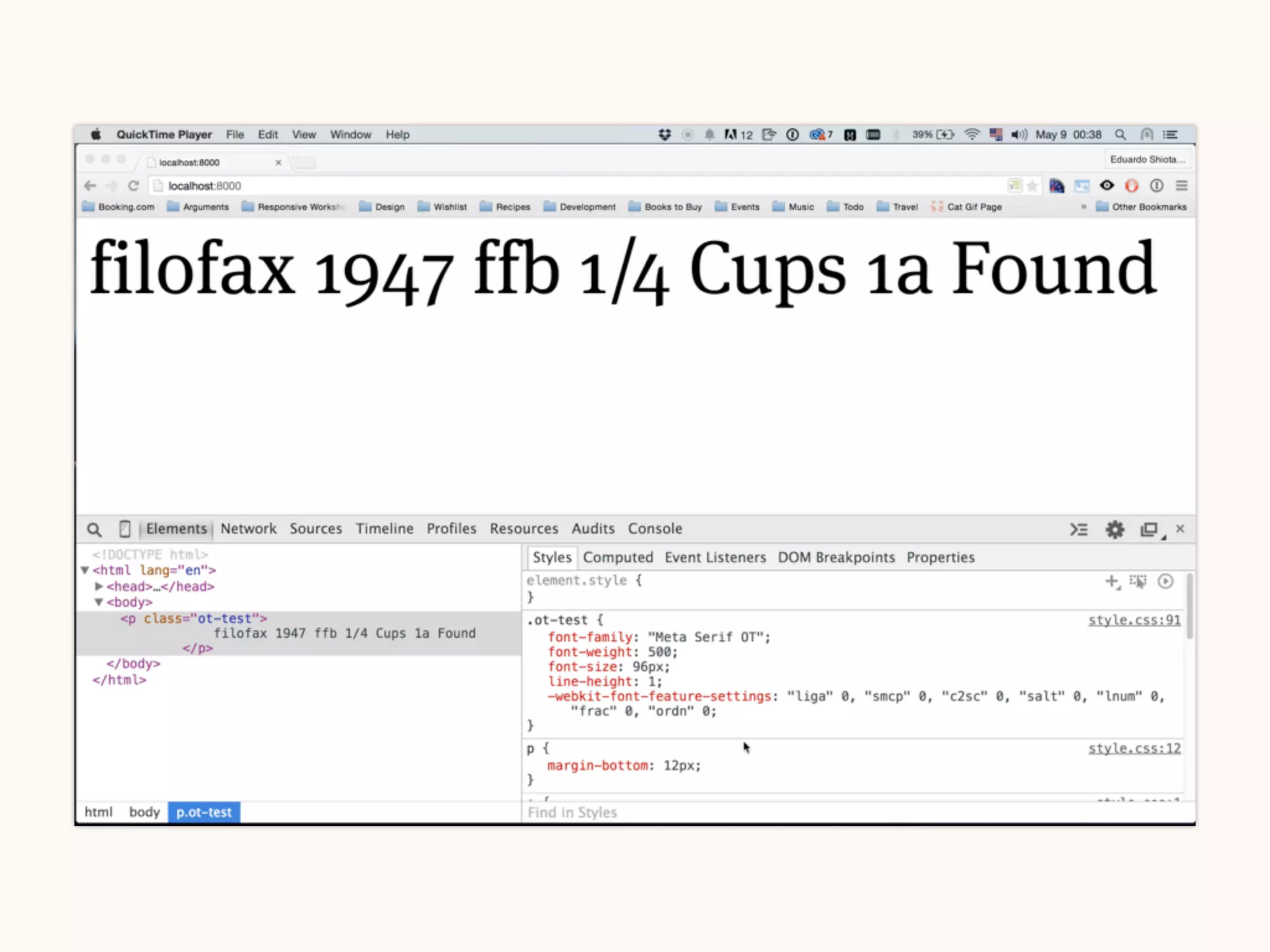
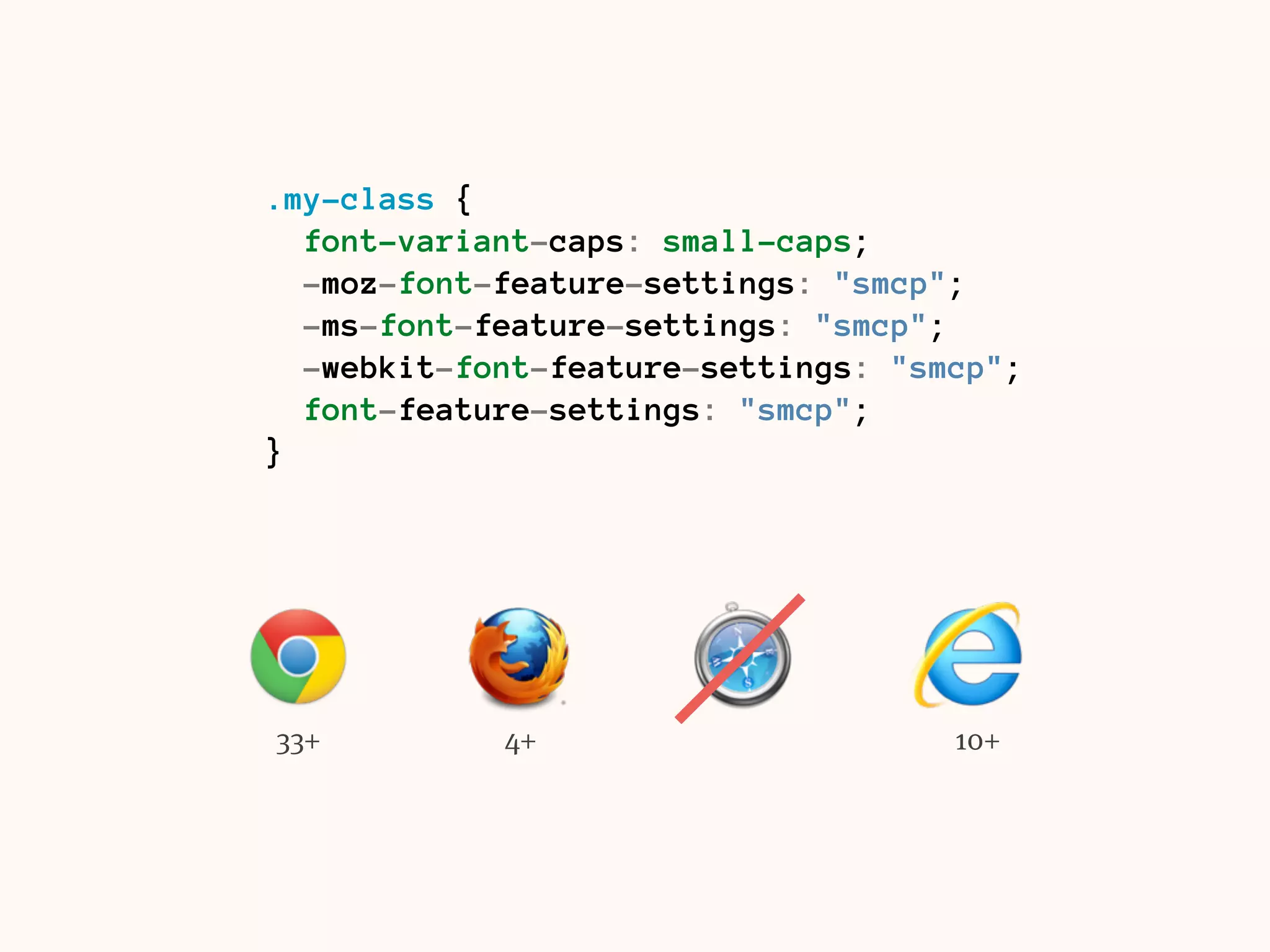
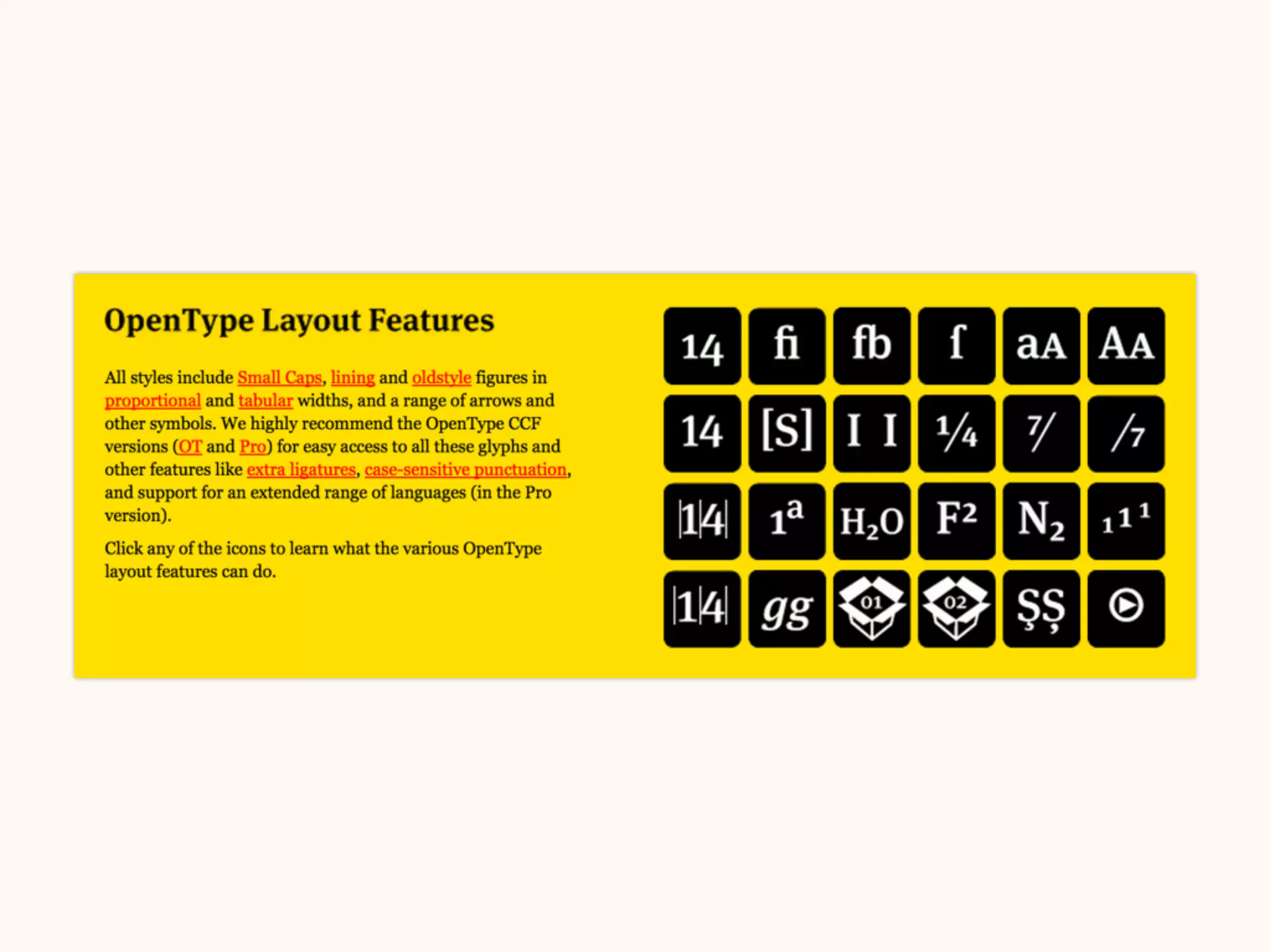
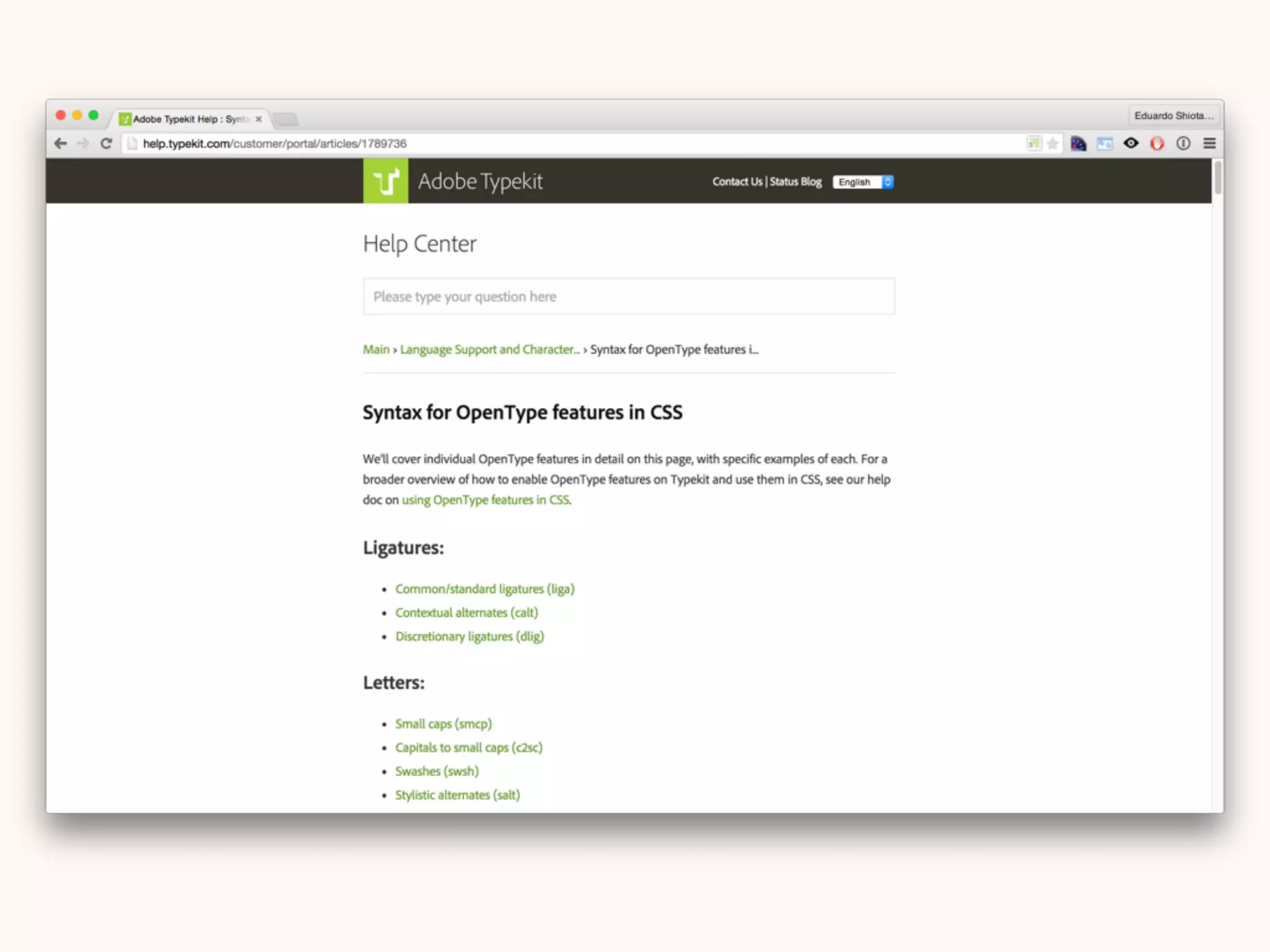
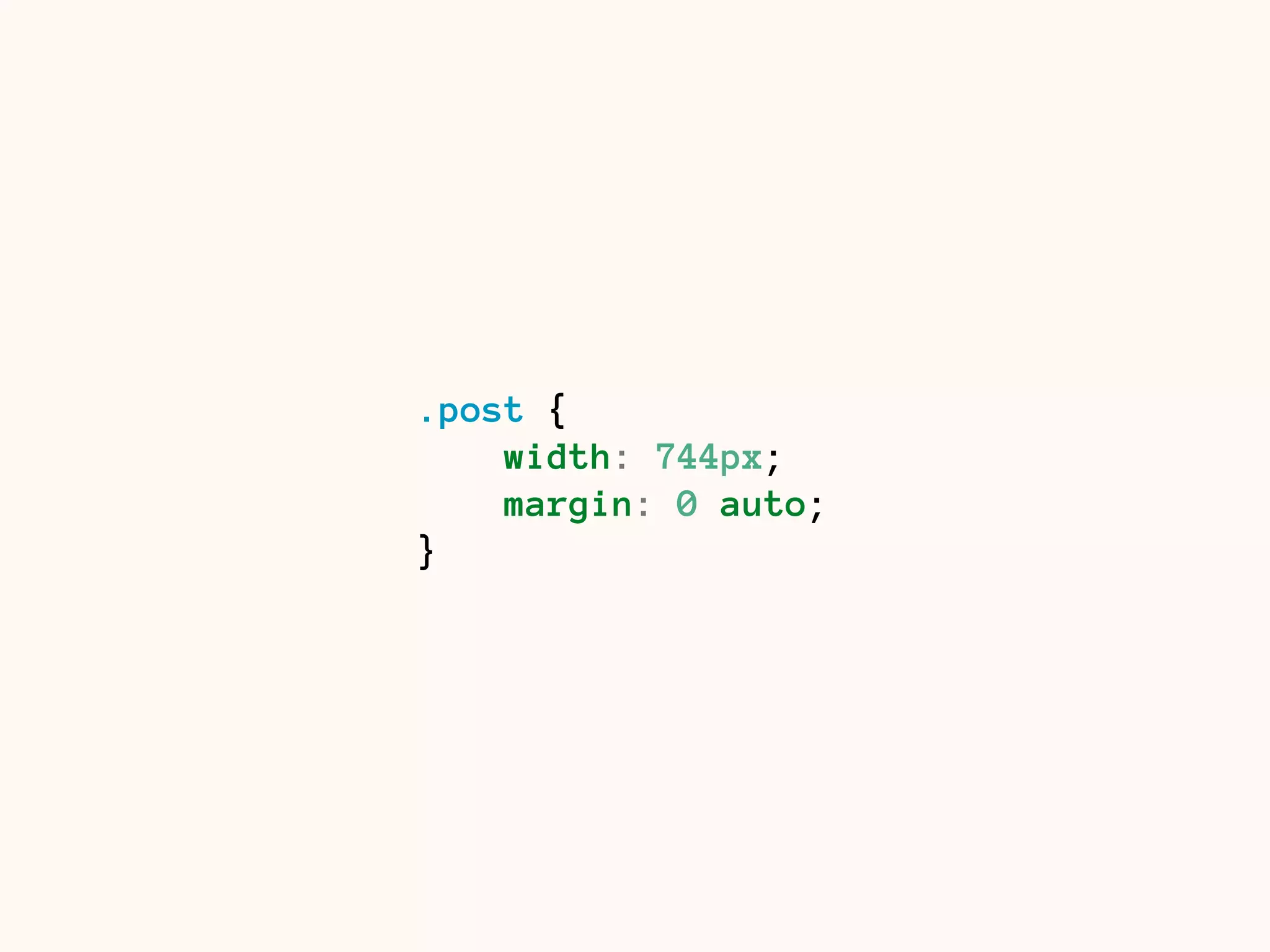
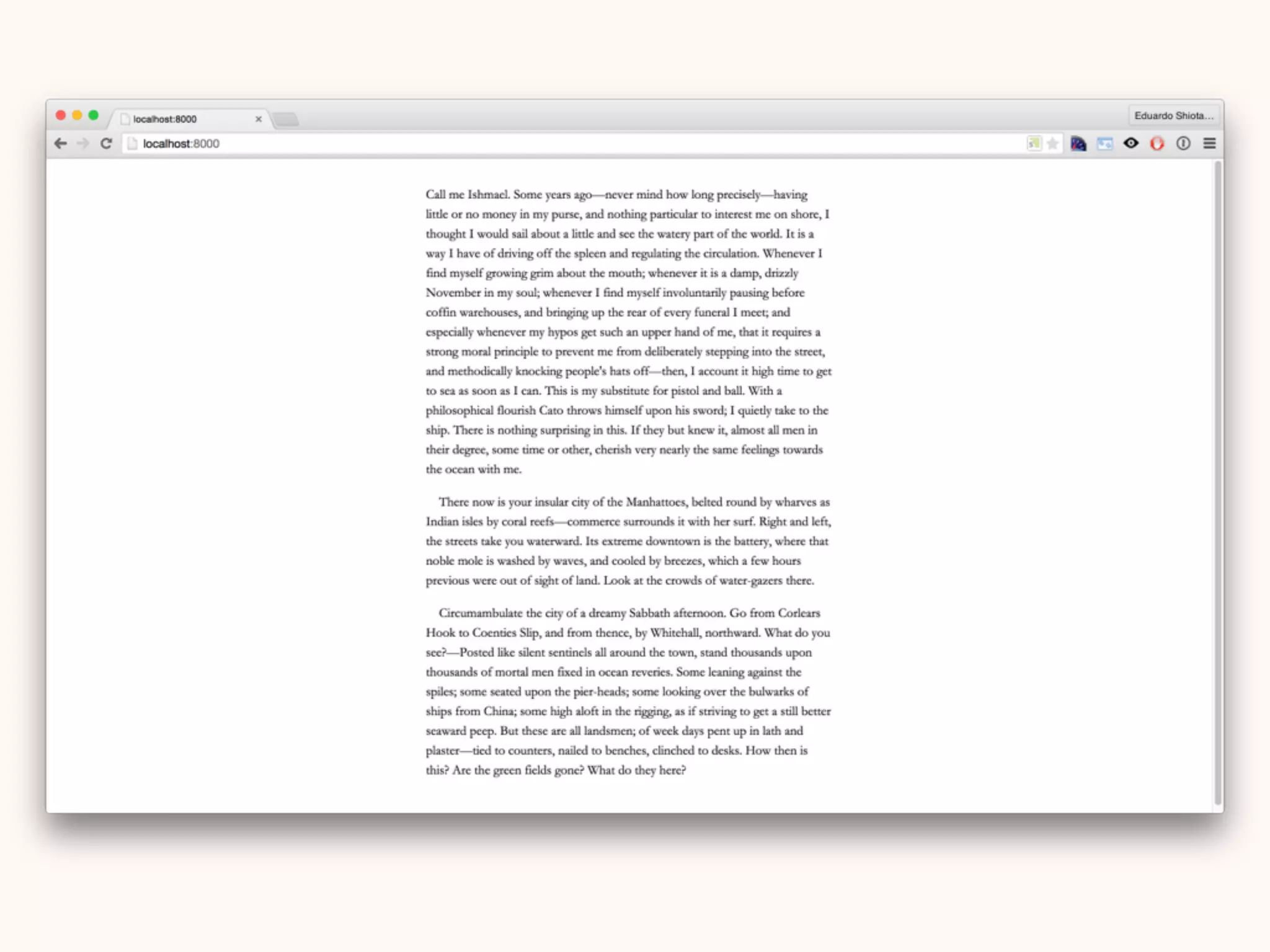
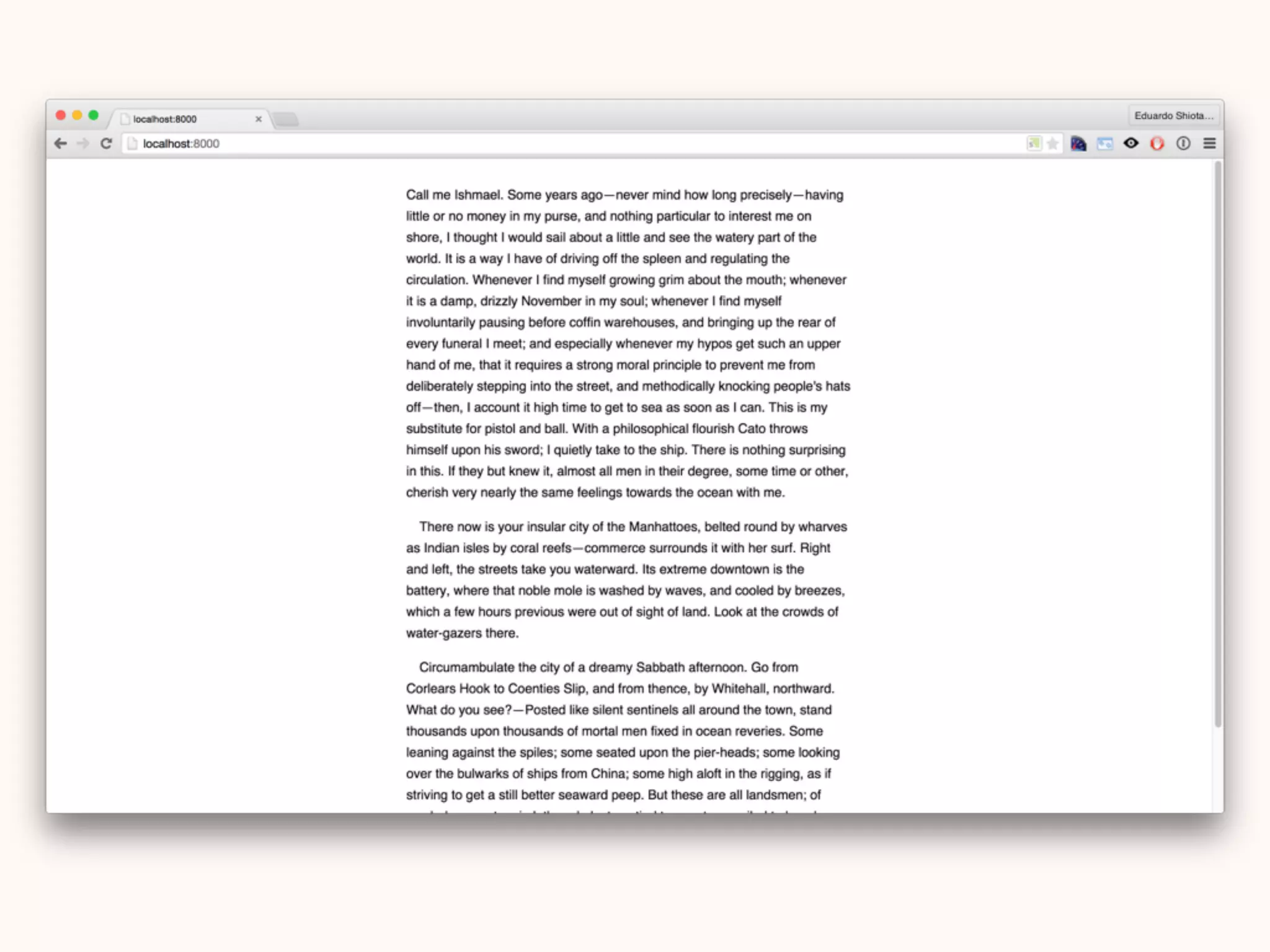
The document discusses the history and principles of typography, covering its evolution from ancient pictographs to modern web typography and CSS. It explains various type classifications, the anatomy of type, units of measurement, and guidelines on spacing, rhythm, and layout for optimal readability. Additionally, it provides practical CSS examples for styling text and fonts, emphasizing the importance of selecting appropriate typefaces and maintaining visual consistency.