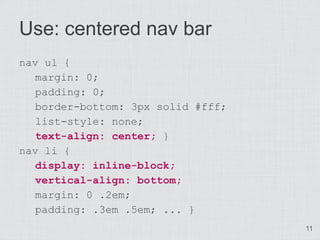
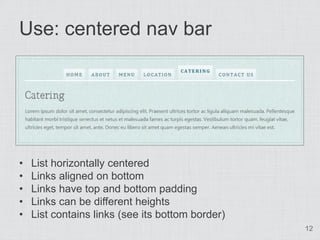
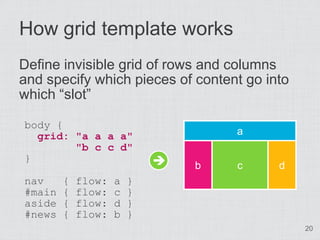
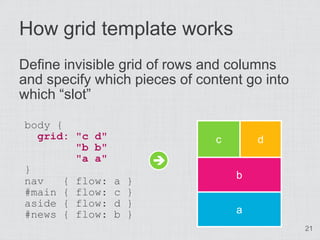
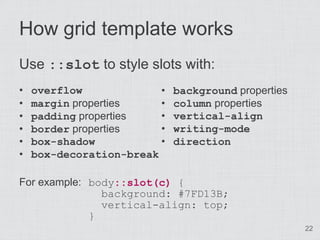
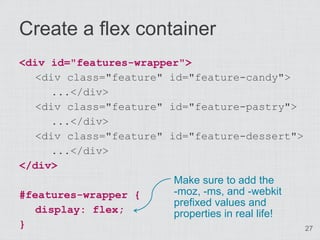
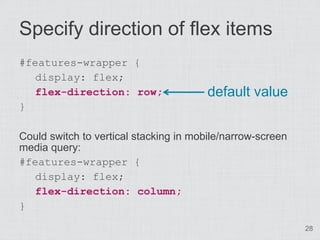
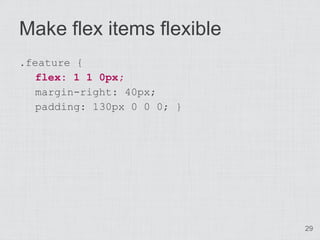
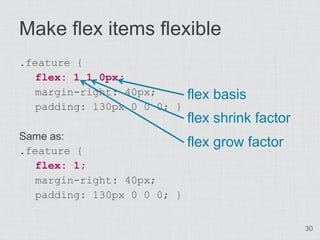
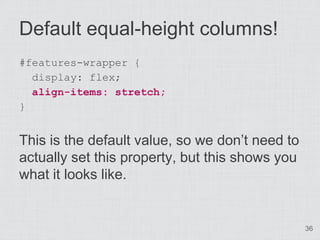
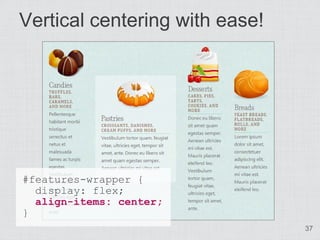
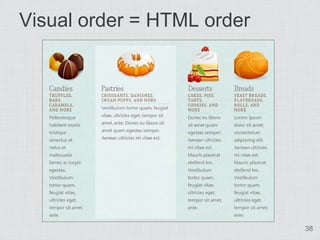
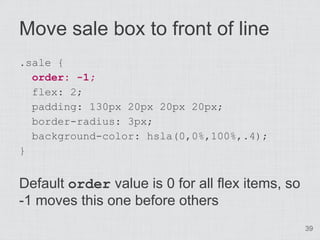
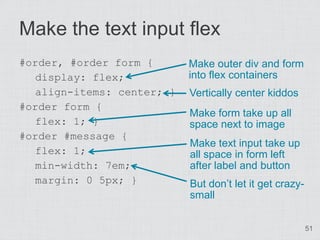
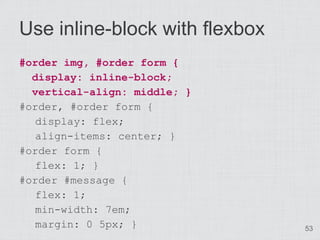
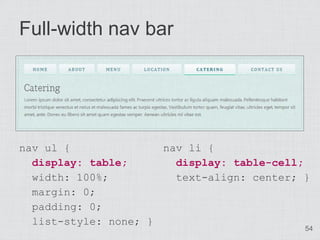
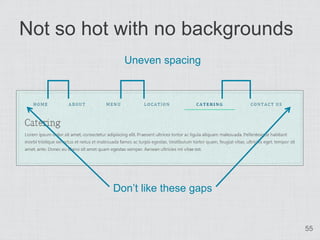
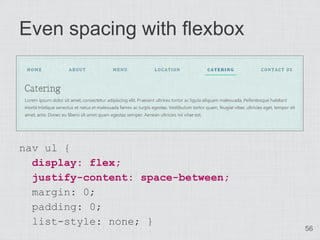
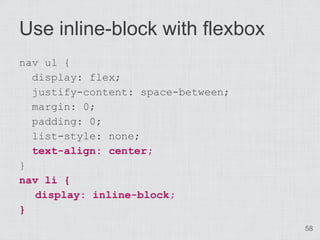
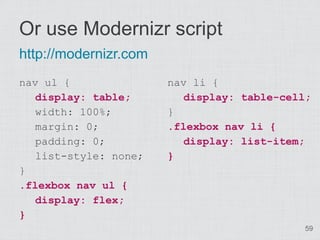
The document discusses the evolution of CSS layout techniques, highlighting issues with traditional table layout and float layouts, and introduces alternatives such as display inline-block and display table-cell. It also explores future possibilities with CSS3, including content-flow modules, grid template layout, and flexbox, emphasizing their advantages in flexible and responsive web design. The author encourages experimentation with these techniques for modern web development.