The document defines a LineChart class that extends the Chart class. The LineChart class constructor calls the parent constructor and draws the chart. The draw method builds a line chart from the series data using an SVG library, appends it to the canvas, and adds statistics for each data point by calling the parent addStats method. The getSerieData static method calculates max and average values for a data series. The class is exported for use in other code.




![Object Literals Shorthand
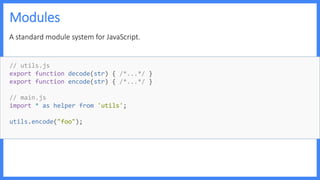
It’s just syntactic sugar for Object literals.
var v = 42, propertyName = "count";
function fn() { console.log(v); };
// the old way
var obj = { v: v, fn: fn, fn2: function() { /*...*/ } };
obj[propertyName] = 10;
// es6 shorthand O/
var obj = {
v,
fn,
fn2() { /*...*/ },
[propertyName]: 10
}](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-5-320.jpg)
![Destructuring
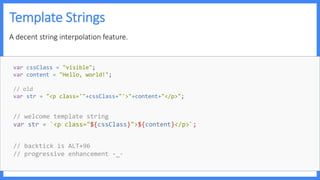
Allows to extract values from object and array using patterns.
// ... and support default values
var [name, extension = ""] = "LICENSE".split(".");
console.log(extension) // ""
// it works with array too!
var [name, extension] = "me.jpeg".split(".");
console.log(extension); // jpeg
// destructuring + object literal shorthand
var { v, fn } = obj;
console.log(v); // 42
var { v: value, fn: log } = obj;
console.log(value); // 42](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-6-320.jpg)
![Rest & Spread Operator
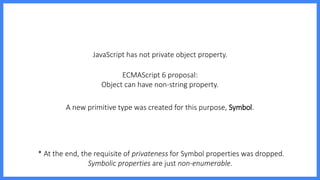
The Spread operator turns an array into consecutive arguments in a function call. The Rest
operator binds trailing parameters to an array.
var arr = [1, 2]; arr.concat([3, 4]); // [1, 2, [3, 4]] FAIL! ಥ_ಥ
[3, 4].forEach(function(x) { arr.push(x) }); // [1, 2, 3, 4] At least it works ¯_(ツ)_/¯
// spread to the rescue!
arr.concat(...[3, 4]); // [1, 2, 3, 4] 0/
// rest
var [winner, ...theOthers] = ["a", "b", "c"];
console.log(theOthers instanceof Array); // true
console.log(theOthers.length); // 2](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-7-320.jpg)
![Super-powered functions
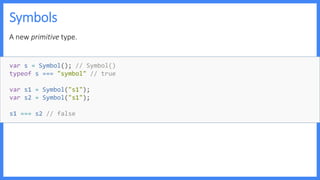
Varargs and default parameters.
// default value for function’s arguments
repeat("yo"); // yoyo
function repeat(msg, time = 2) {
return msg.repeat(time);
}
// rest parameters
function resize(width, height, ...elems){ console.log(elems); }
resize(100, 100, "#box", "#photo"); // ["#box", "#photo"]
function fn(...args){ console.log(args); }
fn(); // []
fn(42, "bho!"); // [42, "bho!"]](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-8-320.jpg)

![Arrow Functions
Function shorthand with arrow syntax, and more…
[1,2,3].reduce(function(a, b) { return a+b; });
// the syntax
[1,2,3].reduce((a,b) => { console.log("oO"); return a+b; }); // 6
// and even shorter
[1,2,3].reduce((a,b) => a+b);](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-10-320.jpg)
![Arrow Functions
… arrow functions share the same context with their surrounding code;
the context can’t be modified via call, apply nor bind.
var team = {
n: "Justice League",
people: ["Batman", "..."],
logMember() {
// arrows have the same context (this) of their surrounding code.
this.people.forEach(p => console.log(p + " is member of the " + this.n));
}
}
team.logMember(); // Batman is member of the Justice League](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-11-320.jpg)







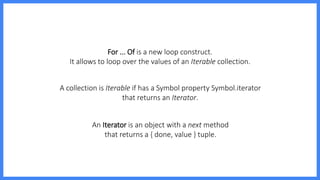
![Iterators & For ... Of loop
For ... Of loop over values of an iterable collection.
var collection = ["a", "b", "c", "d", "e", "f", "g"];
for(value of collection){
console.log(value);
}
// "a", "b", "c", "d", "e", "f", "g"](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-19-320.jpg)
![// custom iteration
collection[Symbol.iterator] = function() {
var index = 0;
return {
next: () => {
if (index < this.length) {
let obj = { done: false, value: this[index] };
index = index + 2;
return obj;
} else {
return { done: true };
}
}
}
}
for(value of collection){ console.log(value); }
// "a", "c", "e", "g"](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-20-320.jpg)
![Generator Functions
Are functions which can be interrupted, and then resumed, used to create Iterators.
The yield operator is used to interrupt the execution.
The generator execution resumes when the iterator’s next method is called.
collection[Symbol.iterator] = function* () {
for (let i=0; i<this.length; i++) {
if (i%2 === 0) yield this[i];
}
};
for(value of collection){ console.log(value); }
// "a", "c", "e", "g"](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-21-320.jpg)
![Set
An ordered collection with no duplicates.
* Set has a rich prototype that expose method to work with the set instance.
var arr = [1, 2, 2, 3, 3, 3, 4];
var set = new Set(arr);
set; // Set {1, 2, 3, 4}](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-22-320.jpg)
![Map
An ordered collection of {key, value} tuples, without duplicated keys.
* Map has a rich prototype that expose method to work with the map instance.
var arr = [ [1, "first"], [1, "one"], [2, "two"] ];
var map = new Map(arr);
map; // Map { 1: "one", 2: "two" }](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-23-320.jpg)
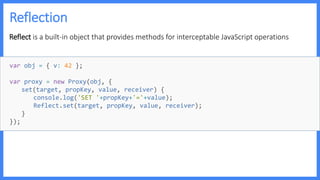
![Proxies
Allows to intercept, and re-implement, operations executed over an object.
var obj = { v: 42 };
var traps = {
set(target, propKey, value, receiver) {
console.log('SET '+propKey+'='+value);
target[propKey] = value;
}
};
var proxy = new Proxy(obj, traps);
proxy.v = 0;
// SET v=0](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-24-320.jpg)









![var team = {
name: "Justice League",
members: [
{ name: "Batman", gender: "M" },
{ name: "Wonder woman", gender: "F" }
],
add(...members) {
this.members.push(...members)
},
remove(name) {
let memberIndex = this.members.findIndex(x => x.name
=== name);
if (memberIndex >= 0){
this.members.splice(memberIndex, 1);
}
},
log(gender = "M") {
this.members
.filter(x => x.gender === gender)
.forEach(h => console.log(`${h.name} is member of the
${this.name}`)); }
}
team.add({ name: "Gipsy", gender: "F" });
team.add({ name: "Flash", gender: "M" }, { name: "Green
Lantern", gender: "M" });
team.remove("Batman")
team.log("M");
team.log("F");
var team = {
name: "Justice League",
members: [
{ name: "Batman", gender: "M" },
{ name: "Wonder woman", gender: "F" }
],
add: function add() {
var _members, _len = arguments.length;
for (var members = _len, _key = 0; _key < _len; _key++){
members[_key] = arguments[_key];
}
(_members = this.members).push.apply(_members, members);
},
remove: function remove(name) {
var memberIndex = this.members.findIndex(function (x){
return x.name === name;
});
if (memberIndex >= 0) {
this.members.splice(memberIndex, 1);
}
},
log: function log() {
var _this = this;
var gender = arguments[0] === undefined ? "M" :
arguments[0];
this.members
.filter(function (x) { return x.gender === gender; })
.forEach(function (h) { return console.log("" + h.name
+ " is member of the " + _this.name); });
}
};](https://image.slidesharecdn.com/es6-150324114526-conversion-gate01/85/ES6-Overview-34-320.jpg)