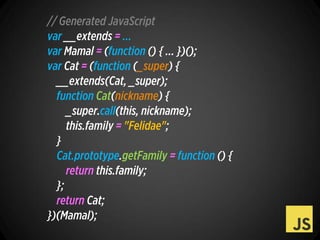
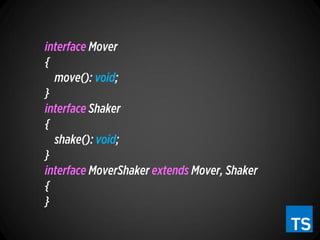
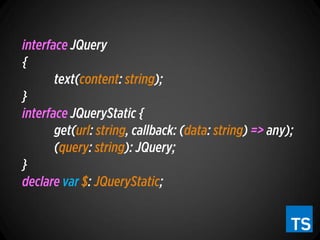
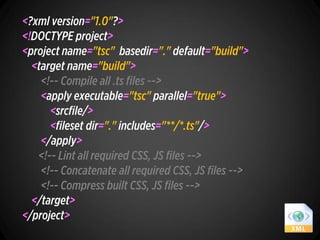
The document contains TypeScript code including variable declarations, class definitions, interface declarations, and function implementations. It features concepts such as inheritance with a 'mamal' and 'cat' class, handling coordinates with a 'point' interface, and utilizing jQuery for scroll events. Additionally, it references a build system configuration for compiling TypeScript files using Apache Ant.
















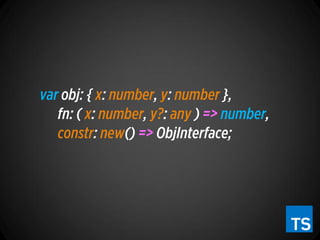
![var inx: number = 1,
text: string = “Lorem”,
isReady: bool = false,
arr: string[],
obj: ObjInterface = factory.getObj(),
mixedVal: any;](https://image.slidesharecdn.com/typescriptintroducion-121029043439-phpapp02/85/TypeScript-Introduction-17-320.jpg)


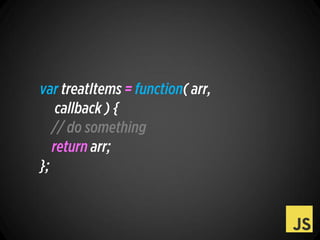
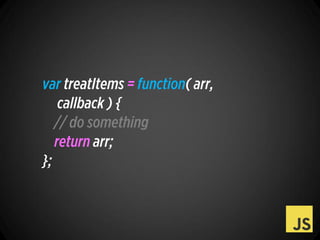
![var treatItems = function(
arr: string[],
callback: (value: string,
inx: number,
arr: string[]) => string[]) {
// do something
return arr;
};](https://image.slidesharecdn.com/typescriptintroducion-121029043439-phpapp02/85/TypeScript-Introduction-20-320.jpg)