This document provides an overview of ES6 features and how to set them up for use in Ruby on Rails applications. It describes key ES6 features such as let and const block scoping, template strings, destructuring assignment, default and rest parameters, loops and generators, enhanced object literals, Maps and Sets, arrow functions, modules, and classes. It then provides instructions for using the sprockets-es6 gem to transpile ES6 code to ES5 for use in Rails, as well as using Node.js and Gulp as an alternative approach.






















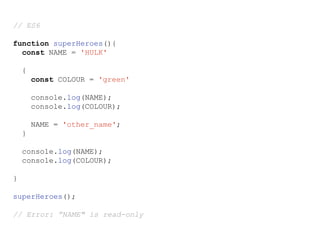
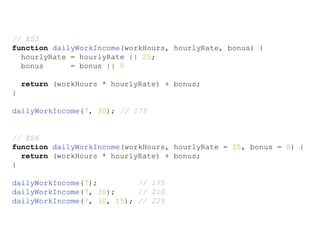
![Computed Property Names
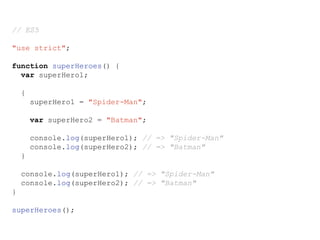
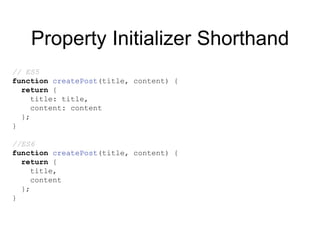
// ES5
var car = {
"name": "Mustang GT500"
};
console.log(car["name"]); // "Mustang GT500"
// ES6
var maxSpeed = "max speed";
var prefix = "min ";
var car = {
"name": "Mustang GT500",
[maxSpeed]: "160",
[prefix + "speed"]: "0"
};
console.log(car["name"]); // "Mustang GT500"
console.log(car["max speed"]); // "160"
console.log(car["min speed"]); // "0"](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-23-320.jpg)


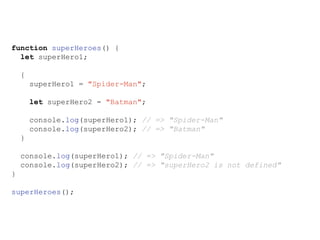
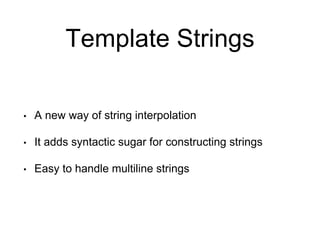
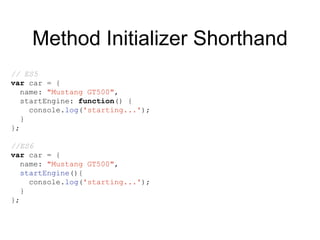
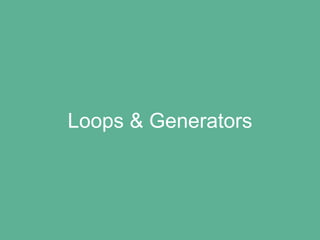
![// ES6
// Array matching
var [a, , b] = [1,2,3];
console.log(a, b); // => 1 3
// Swapping using array
[b, a] = [b, a];
console.log(b, a); // => 3 1
// Object Matching
var {emacsUser, atomUser, vimUser } = getEditorUserInfo();
function getEditorUserInfo(){
return { vimUser: 'Tim', emacsUser: 'Sam', atomUser: 'Chris' };
}
console.log(emacsUser); // => 'Sam'
console.log(vimUser); // => 'Tim'
console.log(atomUser); // => 'Chris'](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-26-320.jpg)






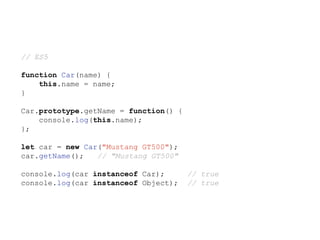
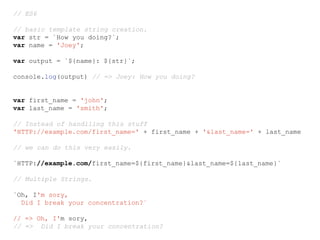
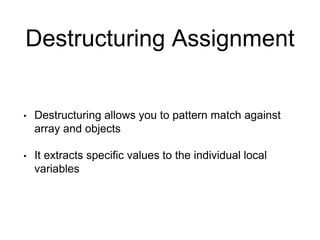
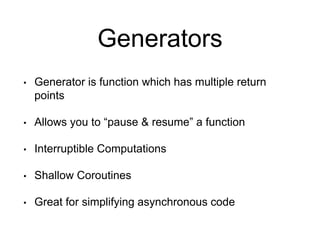
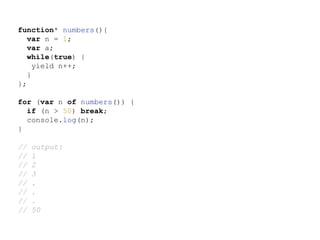
![//ES6
function userNames(mainName, ...socialNames) {
var allNames = [];
allNames.push(mainName);
for (let i of socialNames) {
allNames.push(i);
}
return allNames;
}
userNames('MyName', 'TwitterName', 'GithubName');
// ["MyName","TwitterName","GithubName"]](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-33-320.jpg)

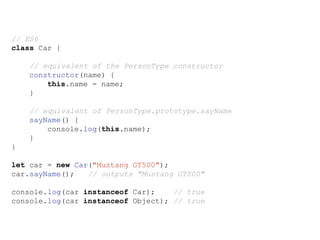
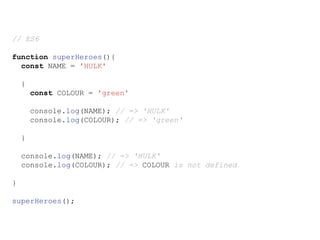
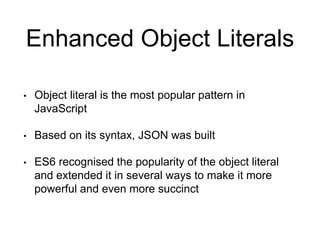
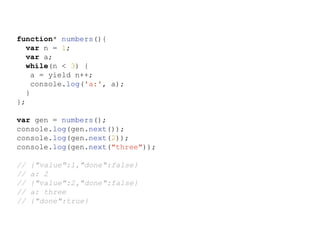
![// ES6
function f(a, b, c) {
return a * b * c;
}
var values = [2,4,6,7];
f(...values); // 48](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-35-320.jpg)

![Loops
//ES5
// Using forEeach on an array.
['John', 'Smith'].forEach(function(item){
console.log(item);
});
// Using for-in for object
var obj = {
name: 'Hulk',
color: 'green'
}
for(var k in obj) {
console.log(obj[k]);
}](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-37-320.jpg)
![Loops
//ES6
// Using for-of for an array
for(let item of ['John', 'Smith']){
console.log(item);
}
// Using for-of for an object
var obj = {
name: 'Hulk',
color: 'green'
}
for(let k of Object.keys(obj)) {
console.log(obj[k]);
}](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-38-320.jpg)





![// Map
var m = new Map();
m.set("name", 'John');
var s = new Set();
s.add('Apple').add('Banana');
m.set('fruits', s);
for(let entry of m.entries()){
console.log(entry);
};
// ["name","John"]
// ["fruits",["Apple","Banana"]]
for(let entry of m.keys()){
console.log(entry);
};
// name
// fruits
for(let entry of m.values()){
console.log(entry);
};
// John
// ["Apple","Banana"]](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-44-320.jpg)
![// Set
var s = new Set();
s.add('Apple').add('Banana').add('Apple');
console.log(s.size === 2); // true
console.log(s.has('Apple') === true); // true
for(let entry of s.entries()){
console.log(entry);
};
// ["Apple","Apple"]
// ["Banana","Banana"]
for(let entry of s.keys()){
console.log(entry);
};
// Apple
// Banana
for(let entry of s.values()){
console.log(entry);
};
// Apple
// Banana](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-45-320.jpg)


![// ES5
var sum = function(num1, num2) {
return num1 + num2;
};
var evens = [2,4,6,8];
var odds = evens.map(function(v){
return v + 1;
});
// ES6
var sum = (num1, num2) => num1 + num2;
var evens = [2,4,6,8];
var odds = evens.map(v => v + 1);](https://image.slidesharecdn.com/es6ppt-150613161251-lva1-app6892/85/ES6-Features-Rails-48-320.jpg)