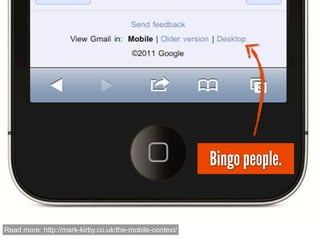
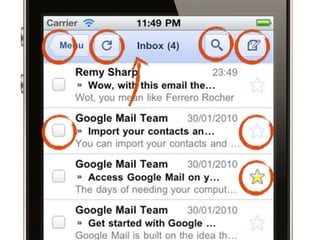
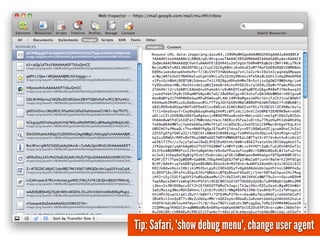
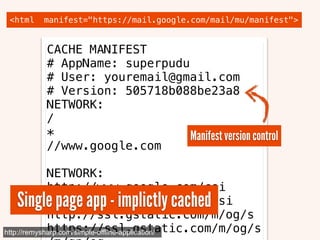
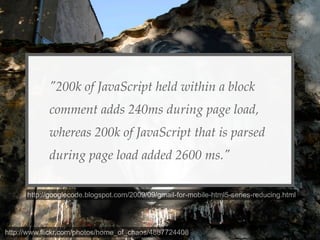
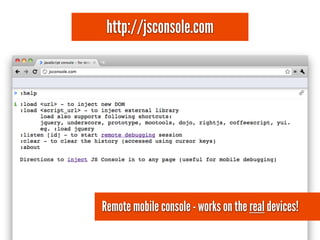
The document discusses developing for mobile web. It covers several topics including physical properties of mobile devices, their network usage and power constraints. It also discusses different versions of Gmail optimized for different devices. The document recommends inlining content, deferring non-essential work, and being creative with JavaScript libraries and debugging to improve performance for mobile. It highlights the ability of web technologies to build cross-device applications quickly without native restrictions. The conclusion is that native languages may be better if writing many device plugins, but web technologies can be effective otherwise.