The document discusses Bresenham's line algorithm and how it avoids floating point operations. It explains that the algorithm uses integer arithmetic and a decision parameter to determine the next y-coordinate as it moves across the x-axis in unit intervals. It then describes modifications made to avoid any remaining floating point arithmetic by changing variables and comparisons. The algorithm is faster than other algorithms as it only requires additions and subtractions.

![// Modifying the naive way to use a parameter
// to decide next y.
void withDecisionParameter(x1, x2, y1, y2)
{
m = (y2 - y1)/(x2 - x1)
slope_error = [Some Initial Value]
for (x = x1, y = y1; x = 0.5)
{
y++;
slope_error -= 1.0;
}
}
}
How to avoid floating point arithmetic
The above algorithm still includes floating point arithmetic. To avoid floating
point arithmetic, consider the value below value m.
m = (y2 – y1)/(x2 – x1)
We multiply both sides by (x2 – x1)
We also change slope_error to slope_error * (x2 – x1). To avoid comparison
with 0.5, we further change it to slope_error * (x2 – x1) * 2.
Also, it is generally preferred to compare with 0 than 1.
// Modifying the above algorithm to avoid floating
// point arithmetic and use comparison with 0.
void bresenham(x1, x2, y1, y2)
{
m_new = 2 * (y2 - y1)
slope_error_new = [Some Initial Value]
for (x = x1, y = y1; x = 0)
{
y++;
slope_error_new -= 2 * (x2 - x1);
}
}
}
The initial value of slope_error_new is 2*(y2 – y1) – (x2 – x1). Refer this for
proof of this value](https://image.slidesharecdn.com/computergraphic-190905055827/85/Computer-graphic-2-320.jpg)



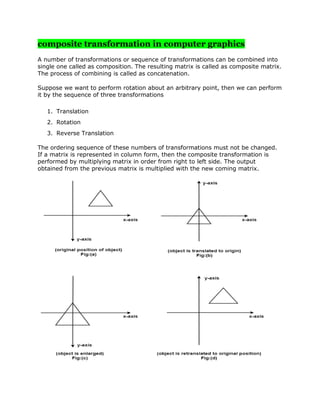
![The three basic transformations are
(i) Translation
(ii) rotation and
(iii) Scaling.
Translation refers to the shifting of a point to some other place, whose
distance with regard to the present point is known. Rotation as the
name suggests is to rotate a point about an axis. The axis can be any of
the coordinates or simply any other specified line also. Scaling is the
concept of increasing (or decreasing) the size of a picture. (in one or in
either directions. When it is done in both directions, the increase or
decrease in both directions need not be same) To change the size of the
picture, we increase or decrease the distance between the end points of the
picture and also change the intermediate points are per requirements.
Translation:
Consider a point P(x1 , y1 ) to be translated to another point Q(x2 , y2 ). If we
know the point value (x2, y2) we can directly shift to Q by displaying the
pixel (x2, y2). On the other hand, suppose we only know that we want to
shift by a distance of Tx along x axis and Ty along Y axis. Then obviously
the coordinates can be derived by x2 =x1 +Tx and Y2 = y1 + Ty .
Suppose we want to shift a triangle with coordinates at A(20,10),
B(30,100) and C(40,70). The shifting to be done by 20 units along x
axis and 10 units along y axis. Then the new triangle will be at A1 (20+20,
10+10) B1 (30+20, 10+10) C1 (40+20, 70+10) In the matrix form [x2 y2 1] =
[x1 y1 1]](https://image.slidesharecdn.com/computergraphic-190905055827/85/Computer-graphic-6-320.jpg)
![Rotation
Suppose we want to rotate a point (x1 y1) clockwise through an angle?
about the origin of the coordinate system. Then mathematically we can
show that
x2 = x1cos ? + y1sin? and
y2 = x1sin? - y1cos?
These equations become applicable only if the rotation is about the origin.
In the matrix for [x2 y2 1] = [x1 y1 1]
Scaling : Suppose we want the point (x1 y1) to be scaled by a factor sx and
by a factor sy along y direction.
Then the new coordinates become : x2 = x1 * sx and y2 = y1 * sy
(Note that scaling a point physically means shifting a point away. It does
not magnify
the point. But when a picture is scaled, each of the points are scaled
differently and hence the dimensions of the picture changes.)](https://image.slidesharecdn.com/computergraphic-190905055827/85/Computer-graphic-7-320.jpg)