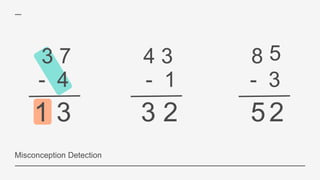
Checkmark is a system that aims to automatically diagnose student misconceptions by reverse engineering their thought processes. It allows teachers to match worksheets to students through a classroom interface and create interactive worksheets. The system then demonstrates how it analyzes students' work through a demo interface, identifying their misconceptions. Future work includes improving the user experience by integrating the demo program more fully and rethinking the demo program design.