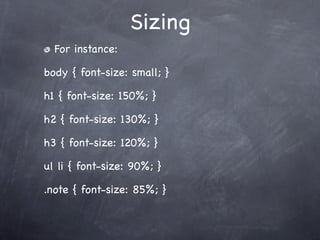
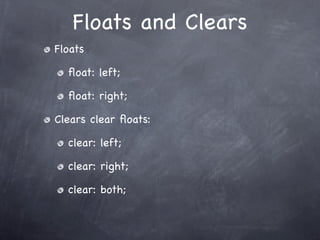
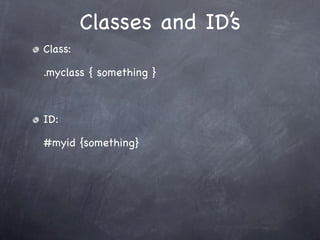
The document discusses CSS length units, font sizing techniques, floating elements, clearing floats, using classes and IDs for styling, and other CSS effects like rounded corners and hover styles. It provides examples of relative and absolute length units, setting a base font size and scaling font sizes for headings and other elements using percentages, floating elements left or right and clearing floats, applying styles using classes and IDs, and CSS properties for rounded corners, fading opacity on hover, and transitions.