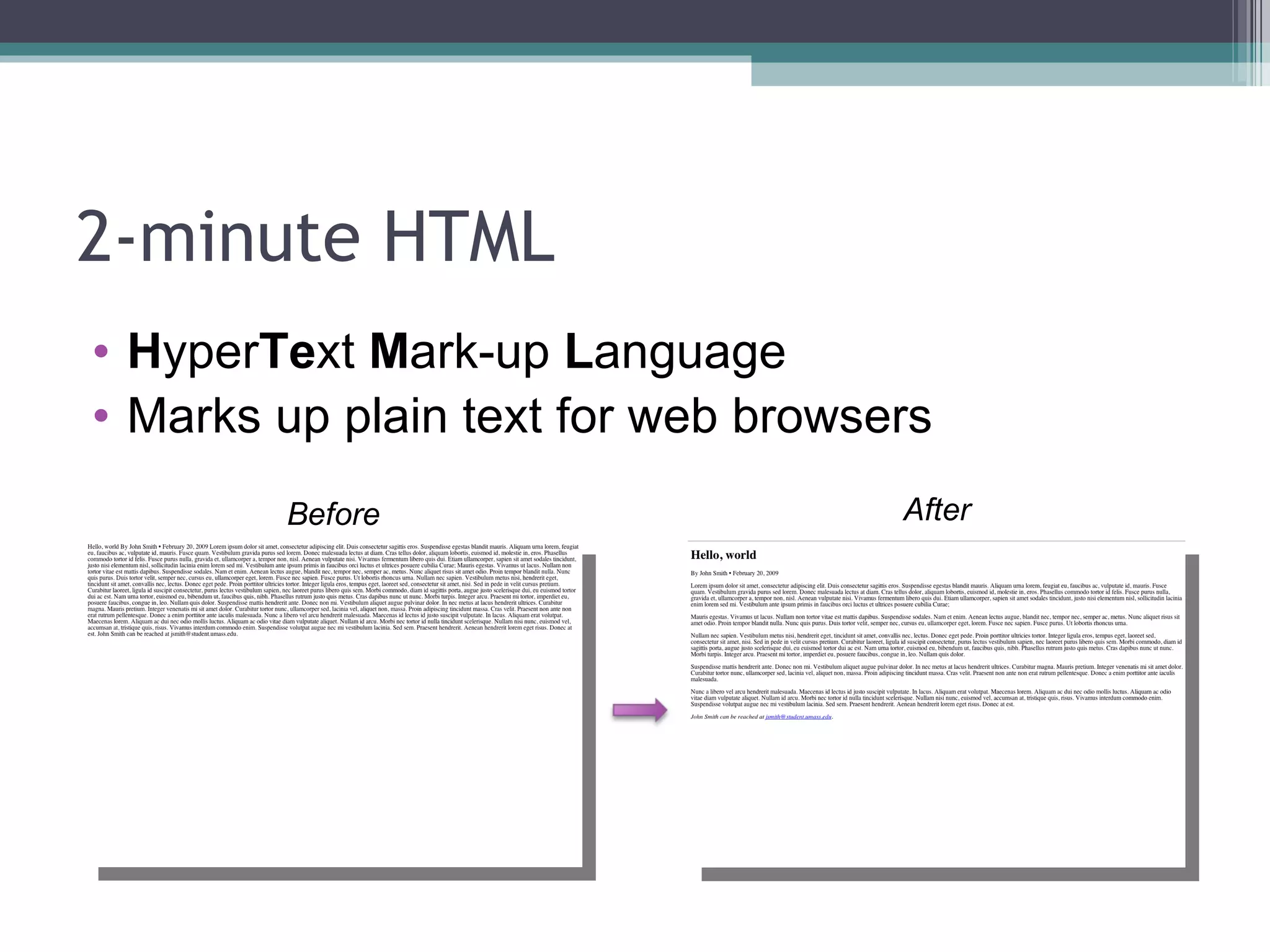
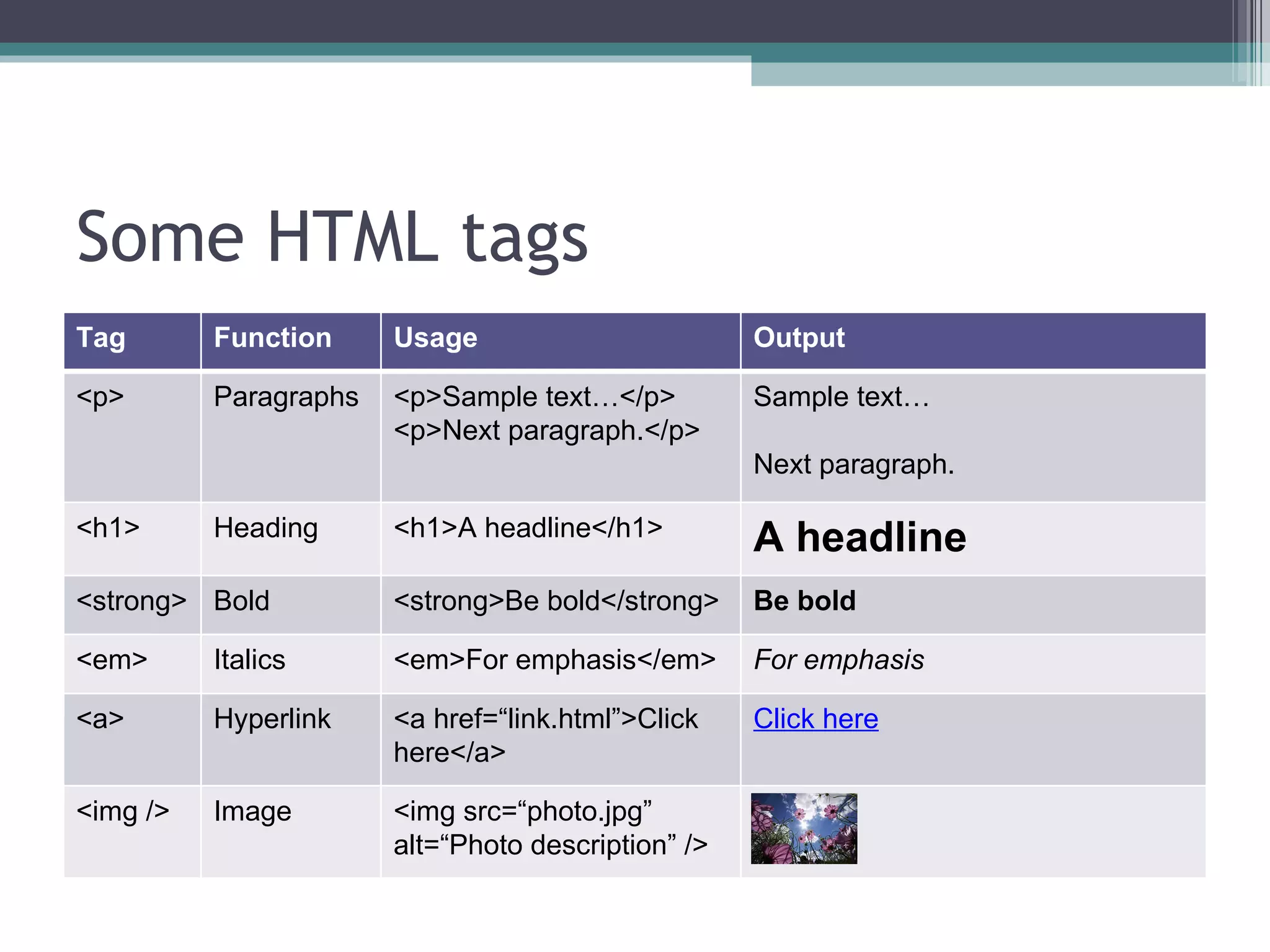
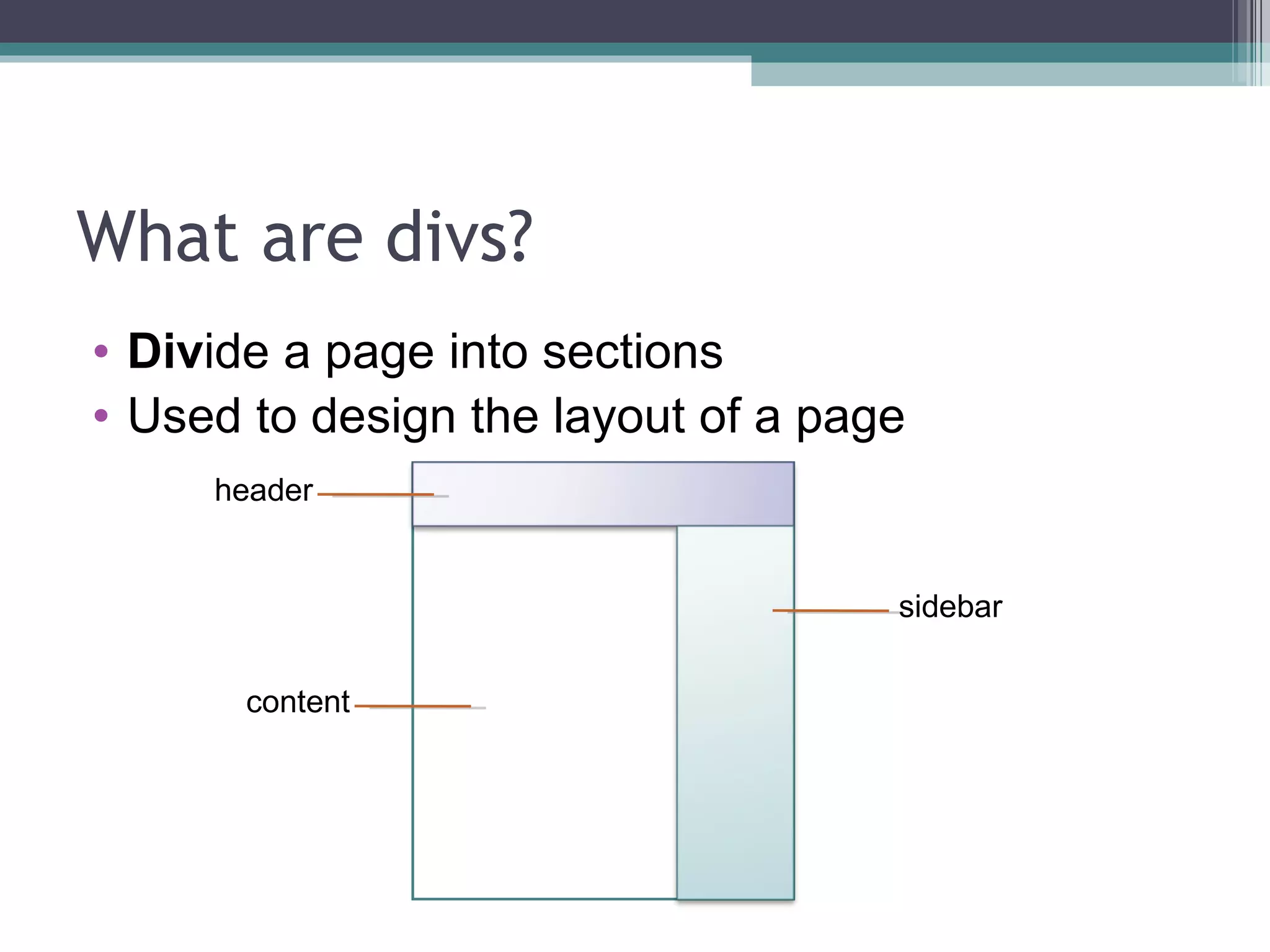
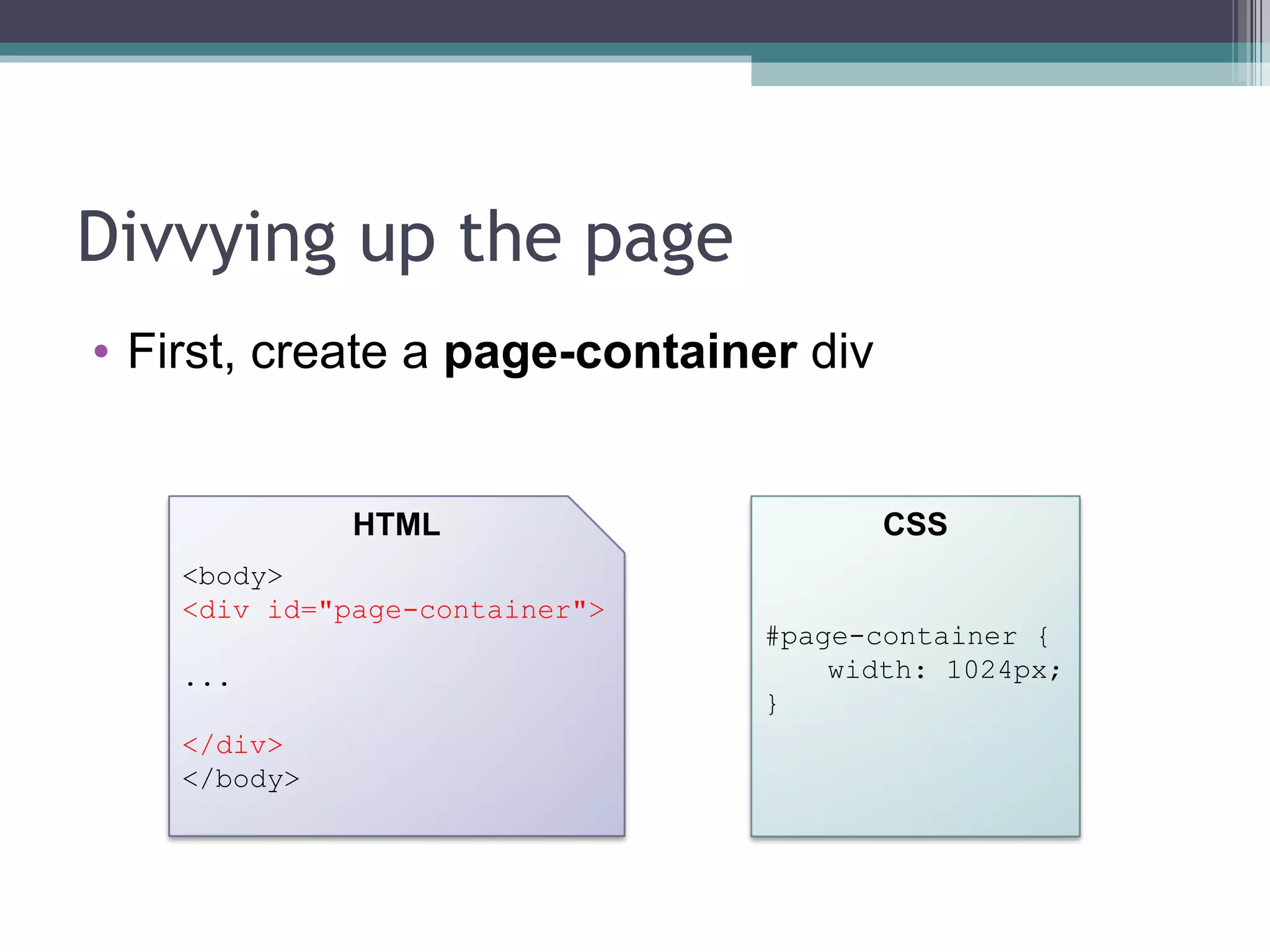
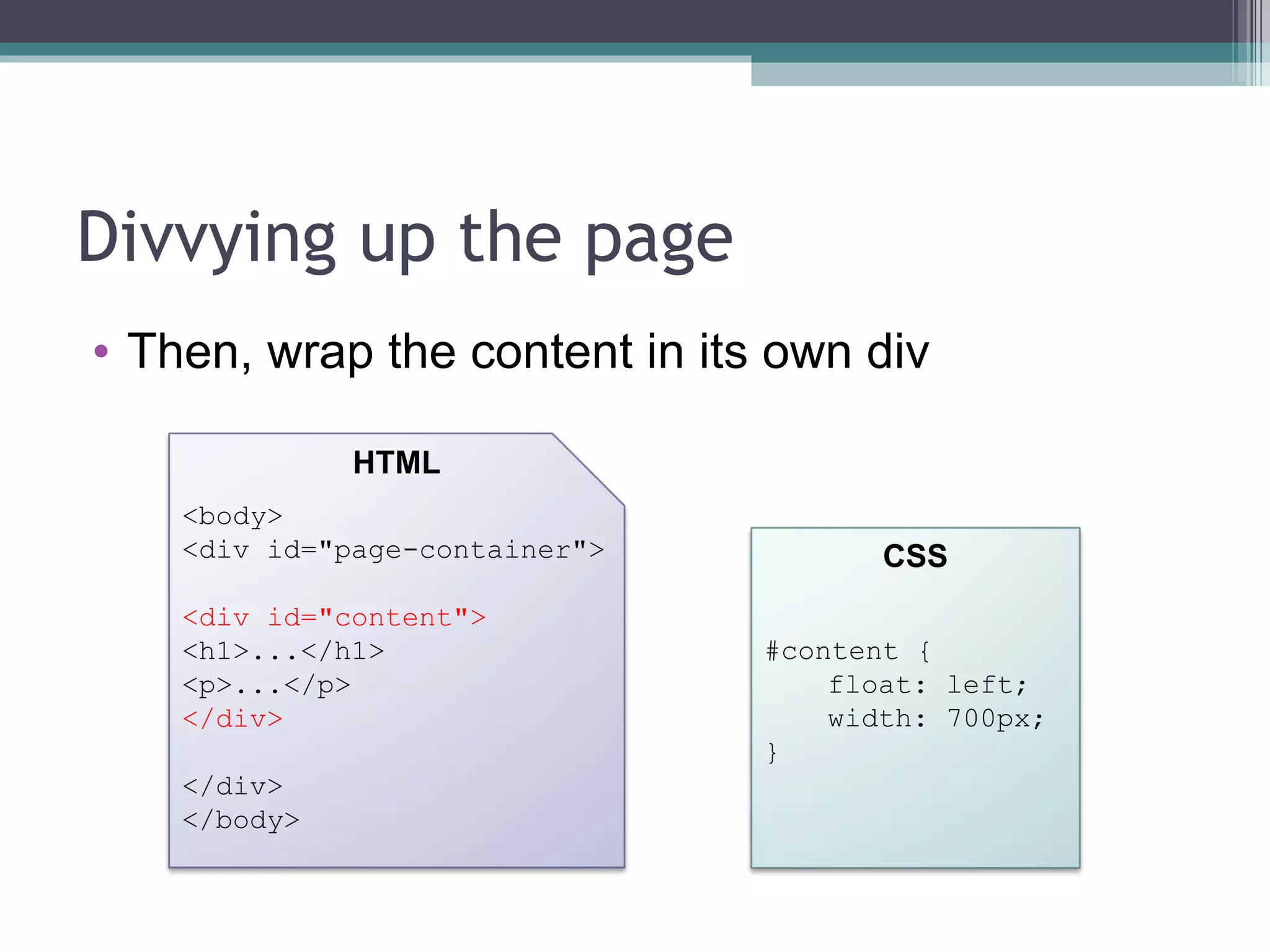
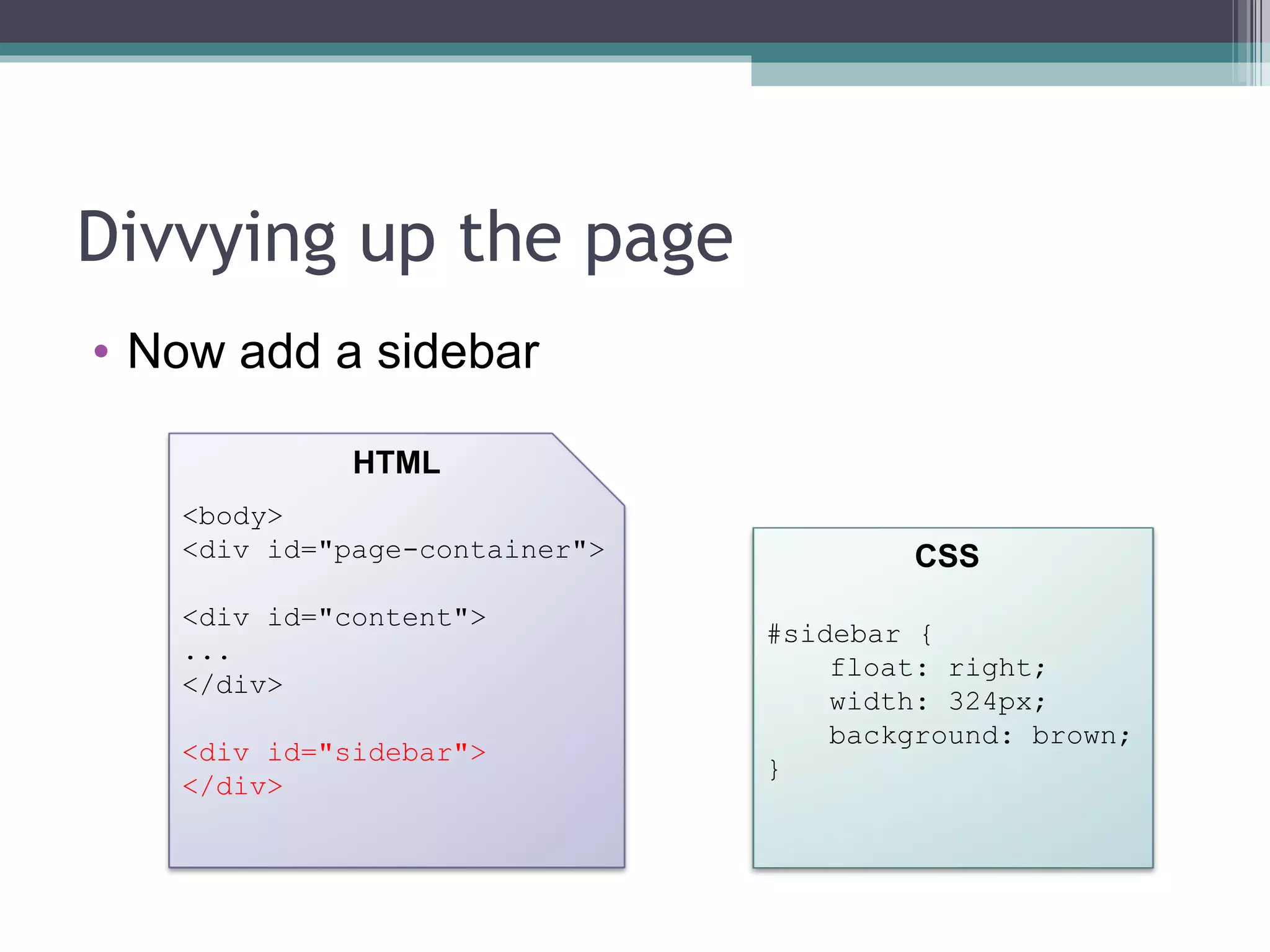
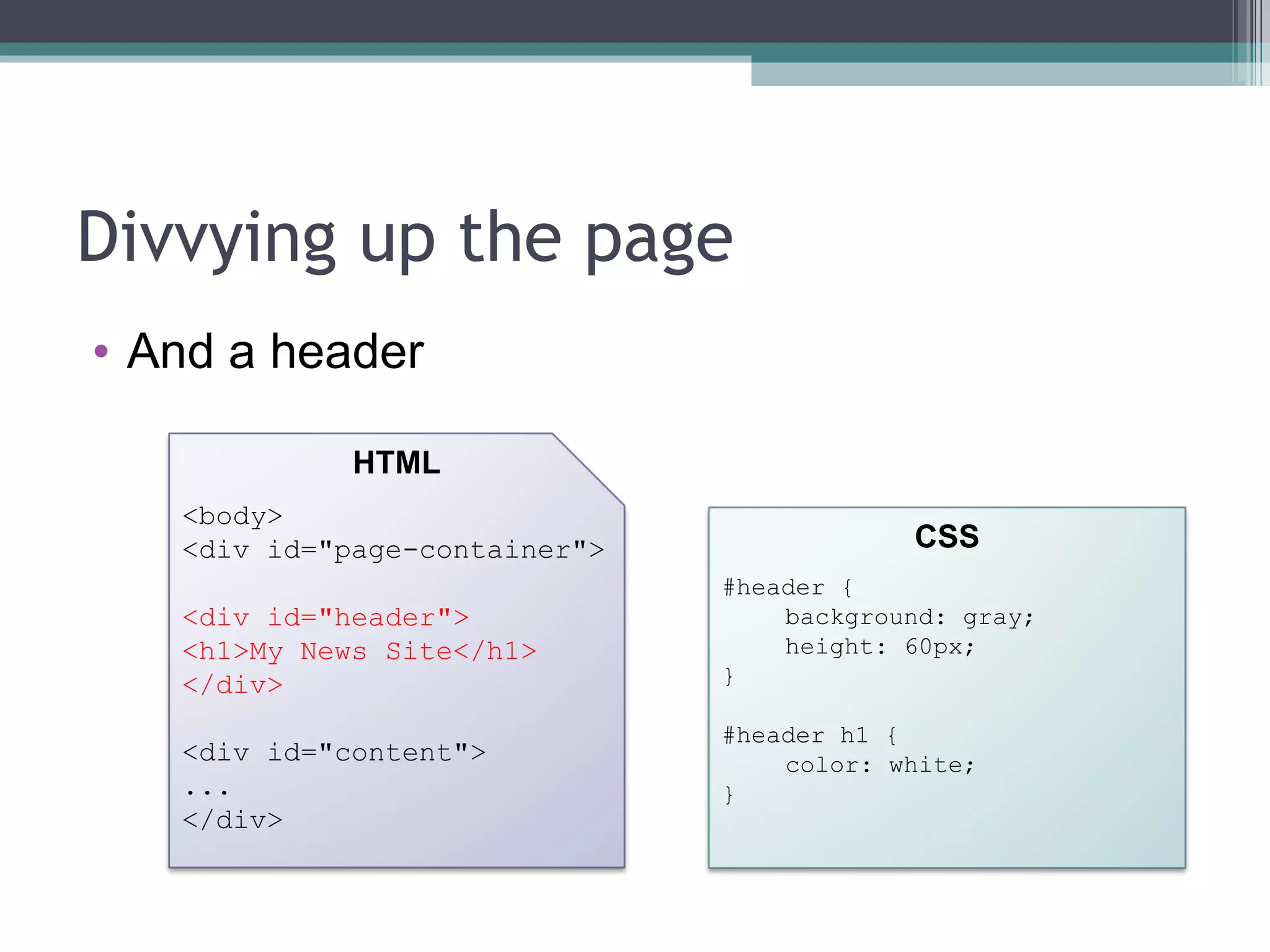
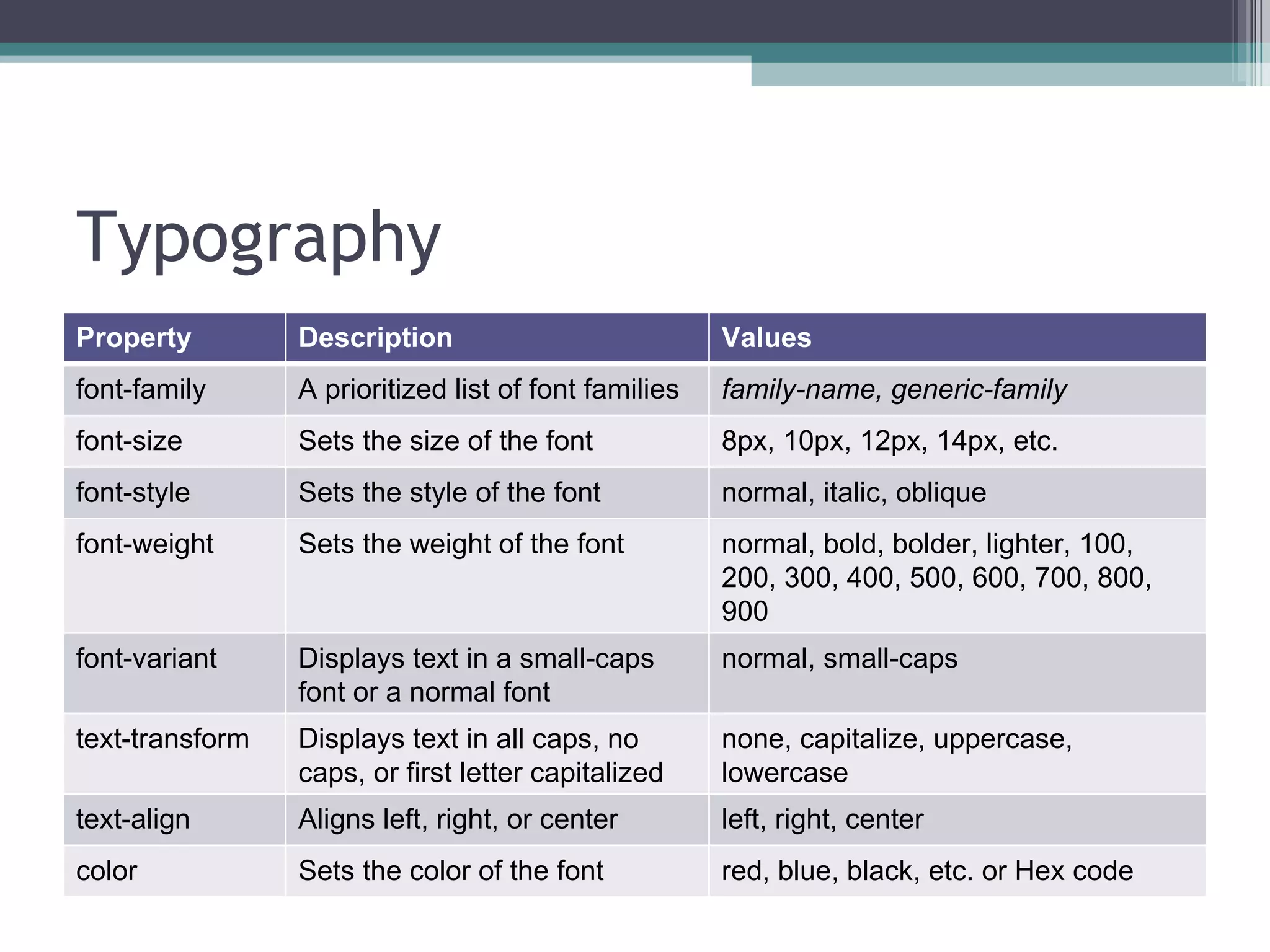
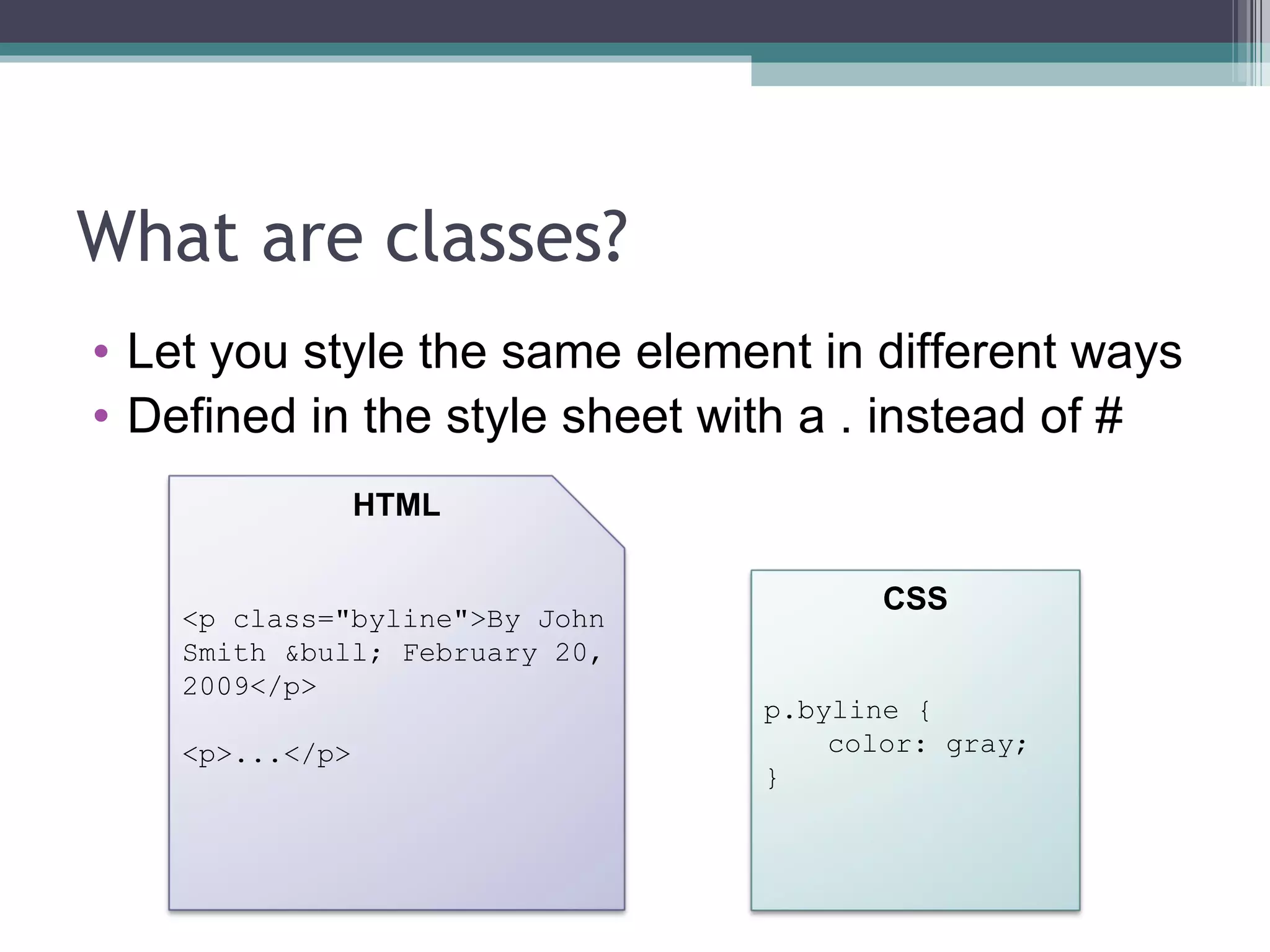
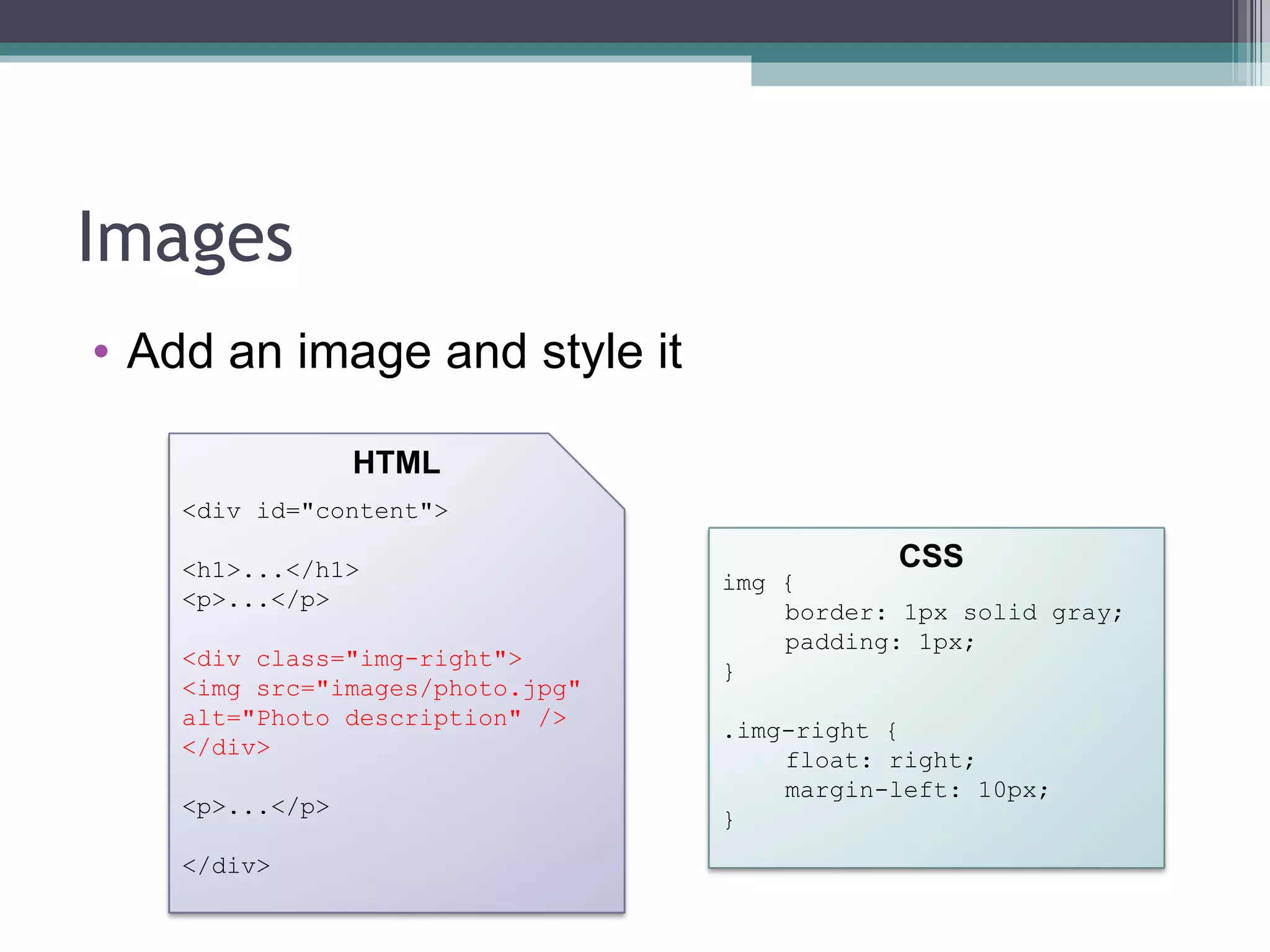
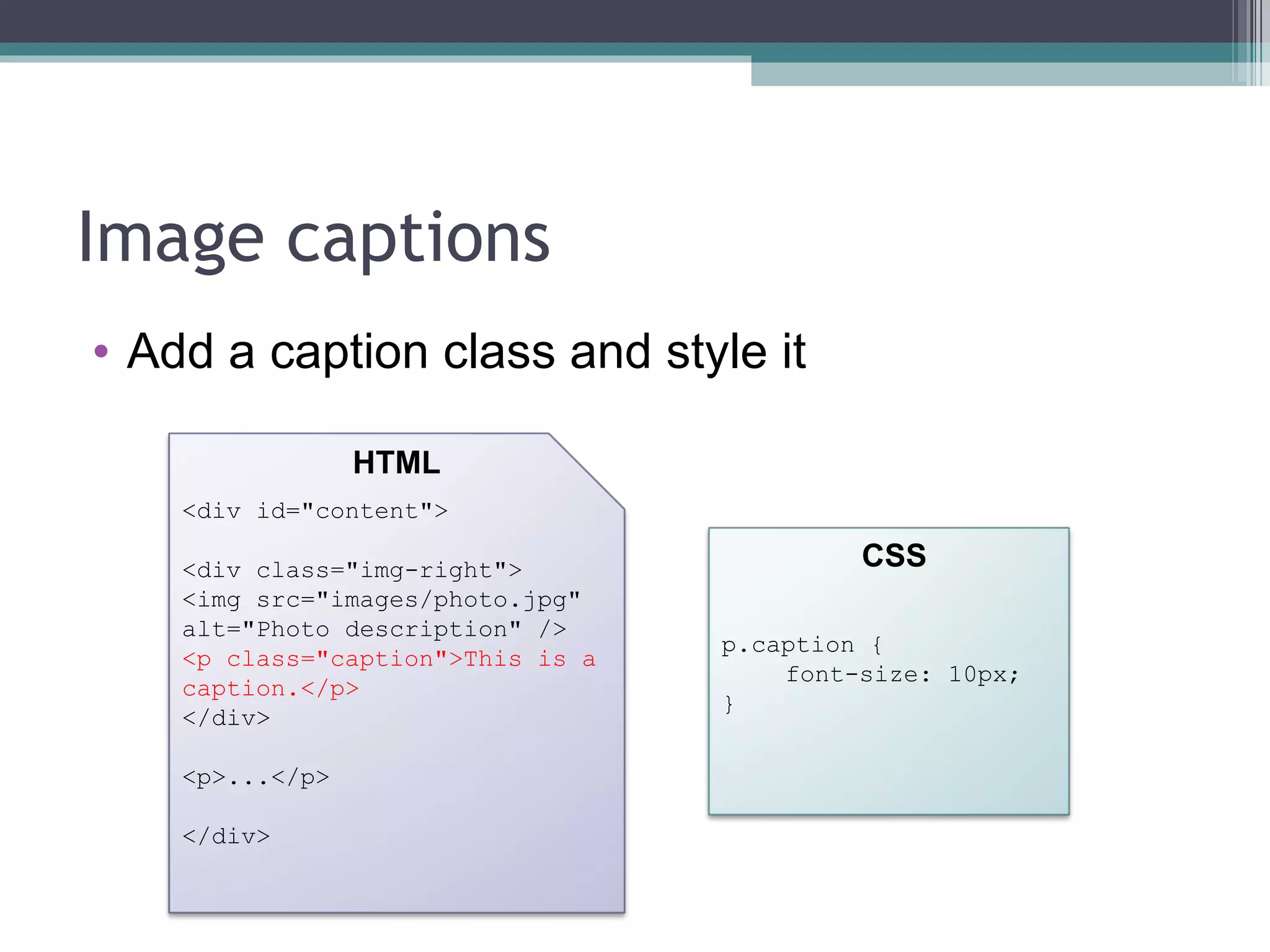
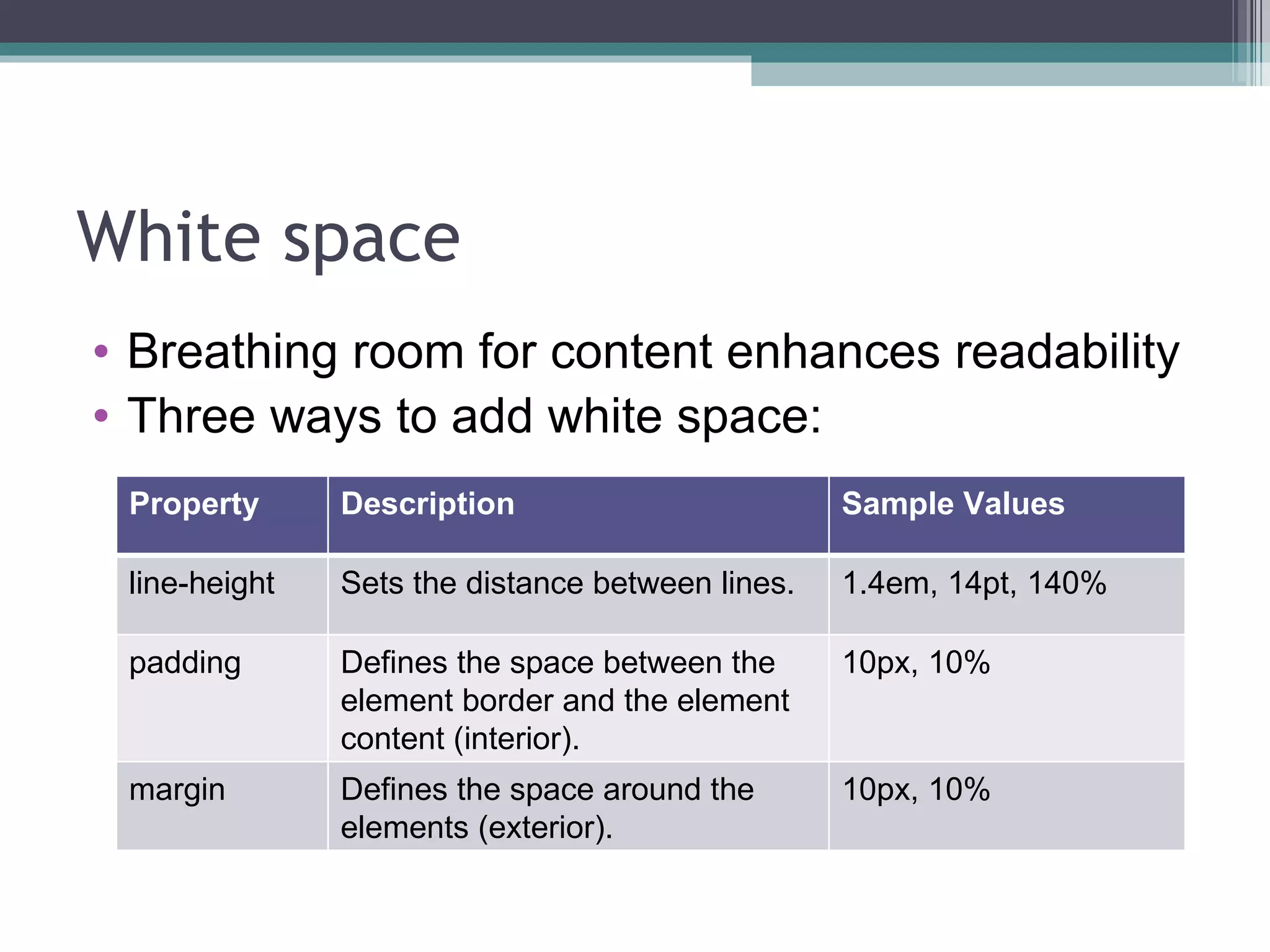
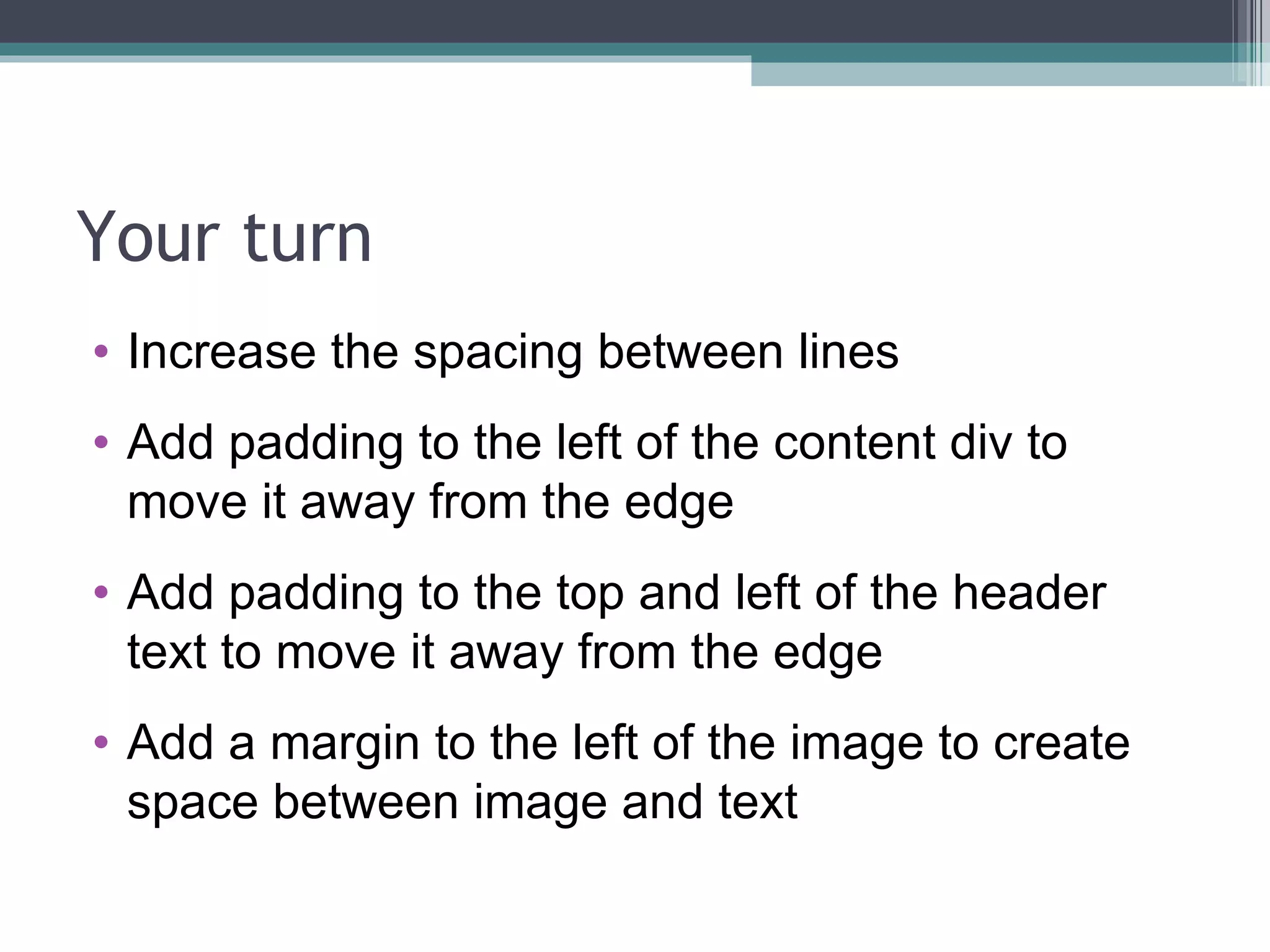
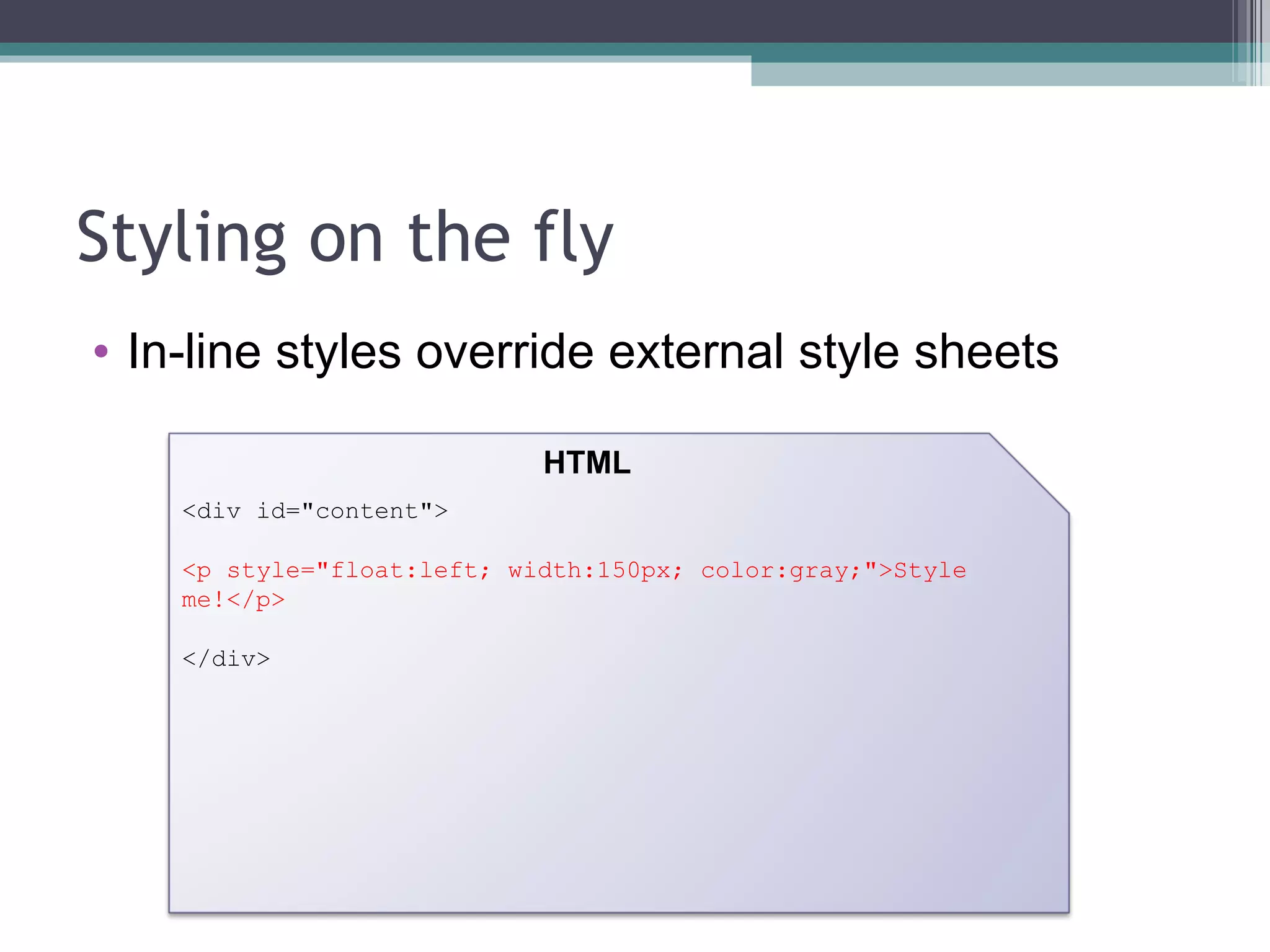
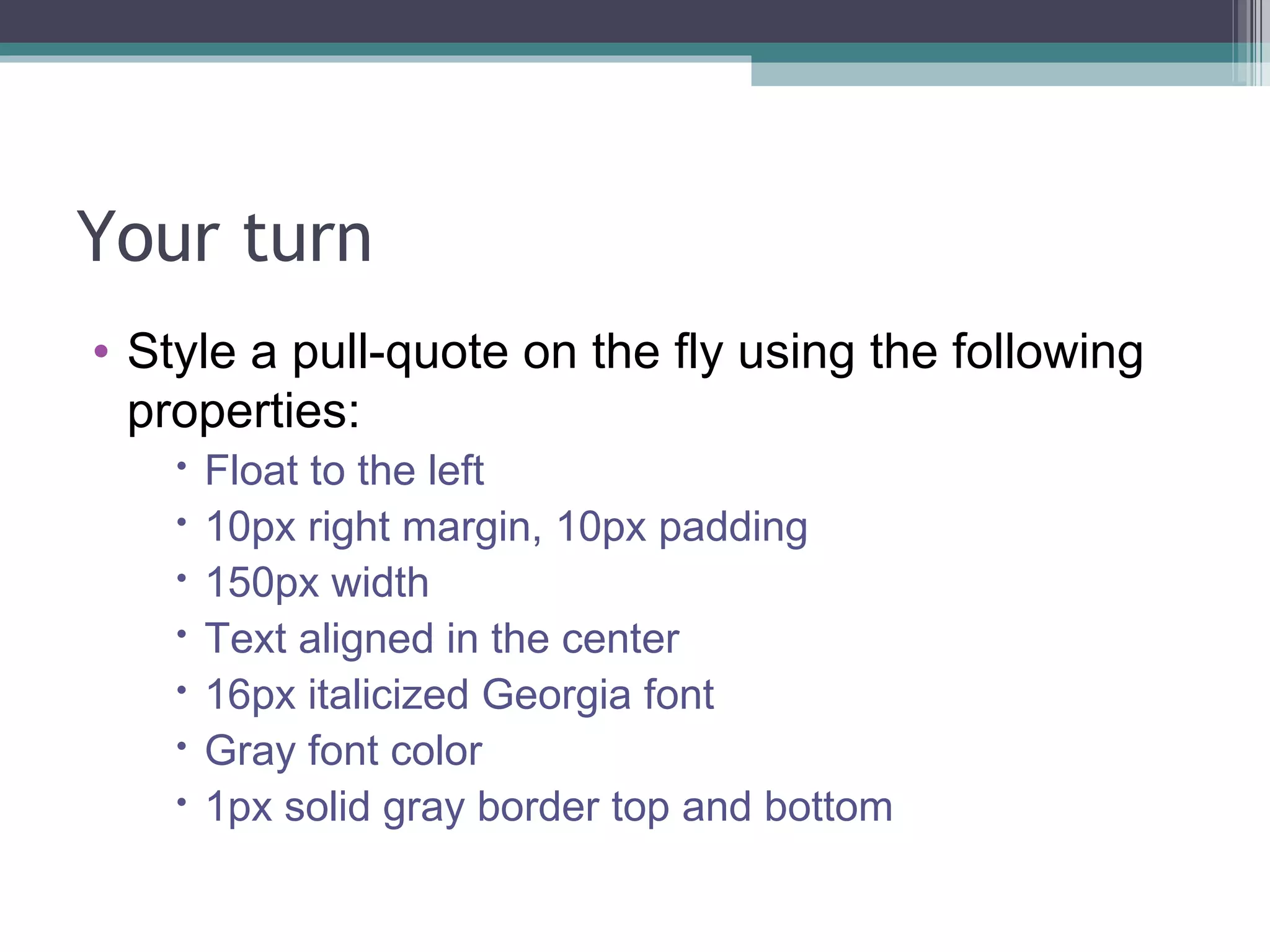
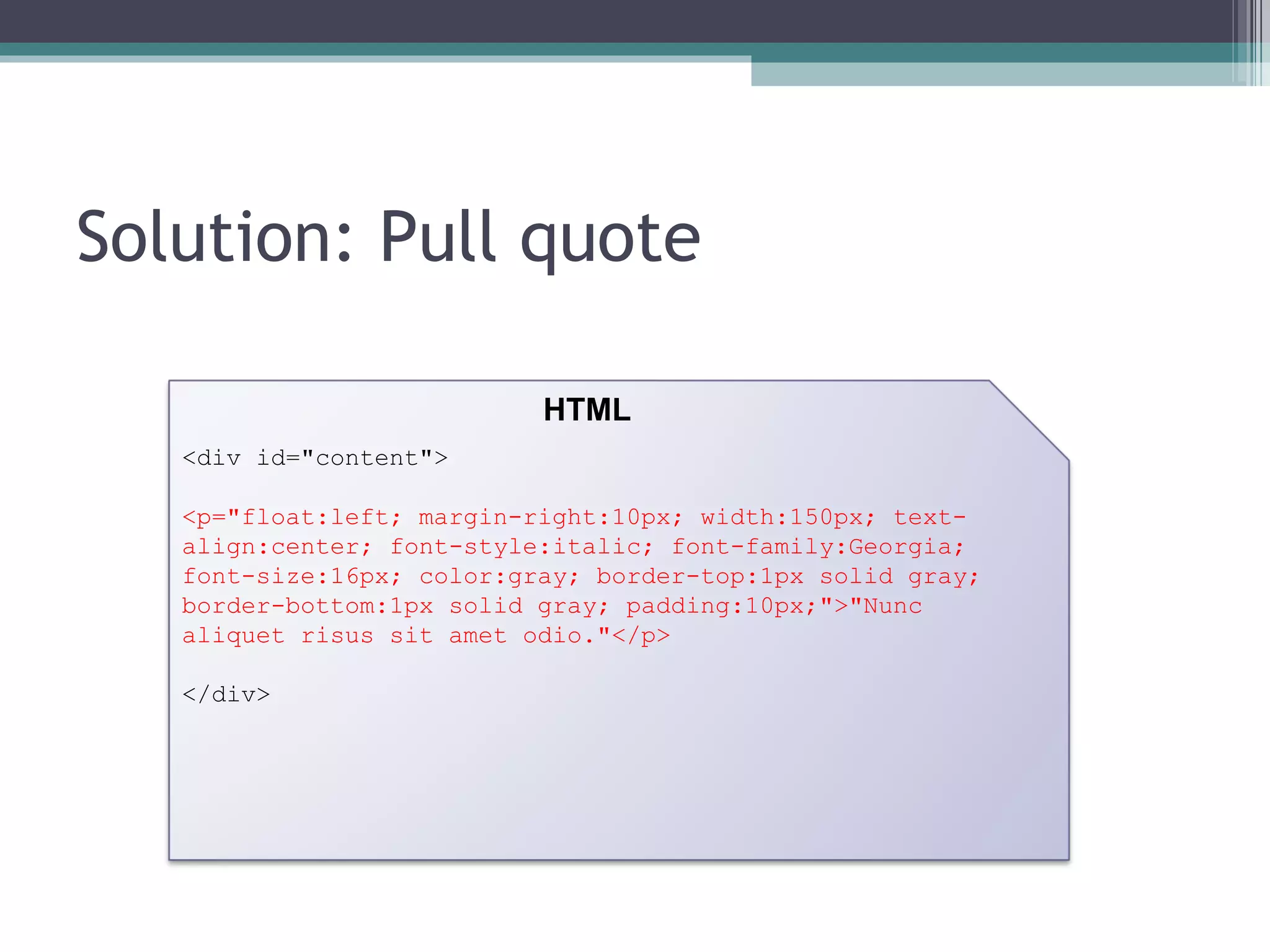
This document provides an introduction to CSS (Cascading Style Sheets) and how to use CSS to style HTML elements and lay out web pages. It covers basic HTML tags, linking an external CSS stylesheet, using selectors and properties to style elements, adding divs to structure content sections, and other CSS techniques like typography, images, and white space. Examples are given throughout and the reader is prompted to practice these skills by adding CSS to their own HTML code.