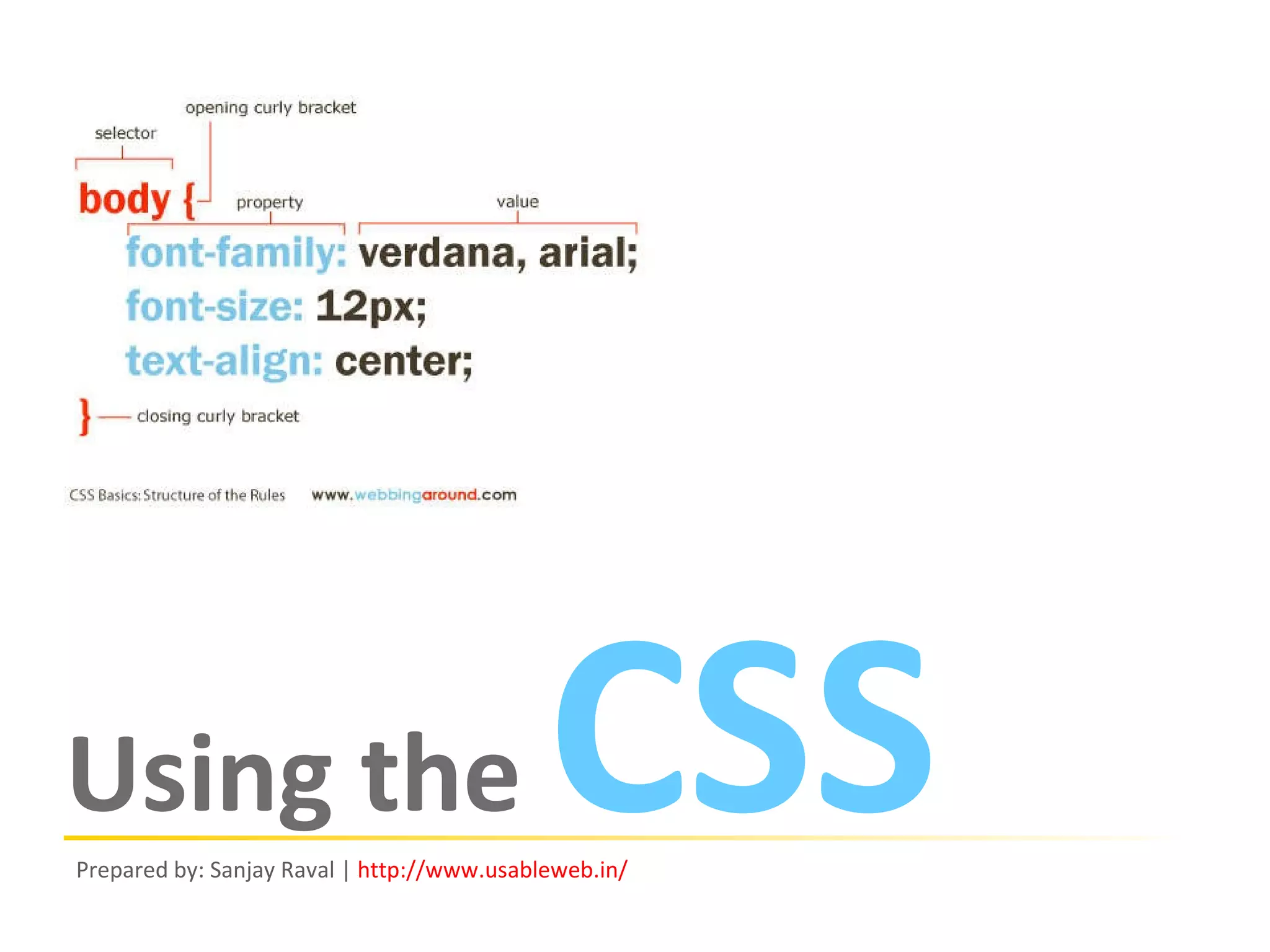
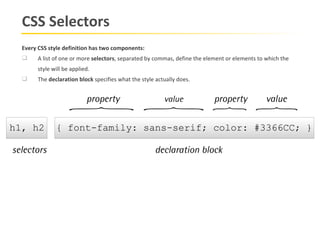
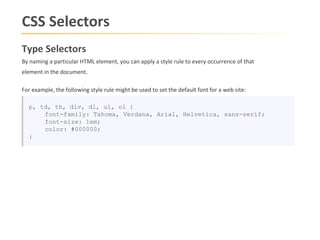
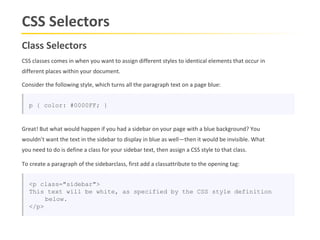
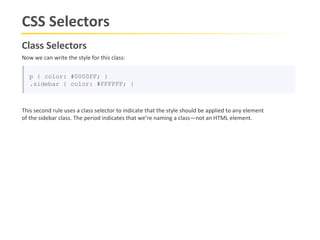
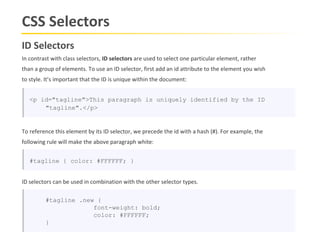
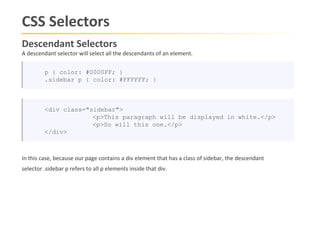
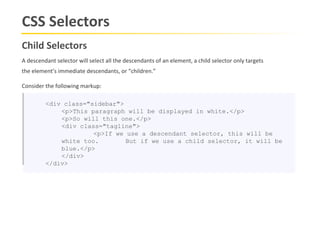
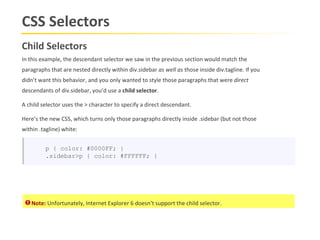
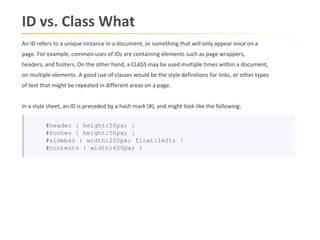
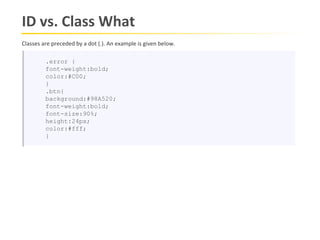
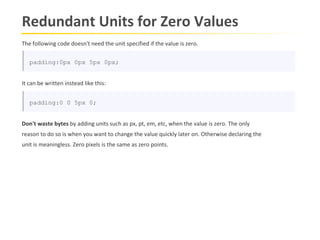
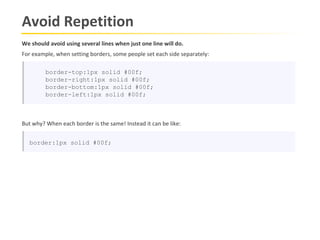
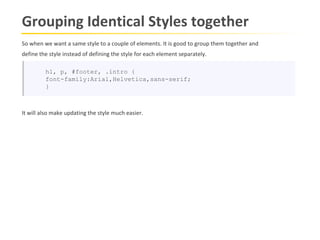
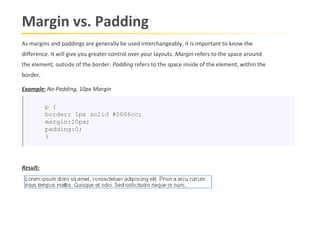
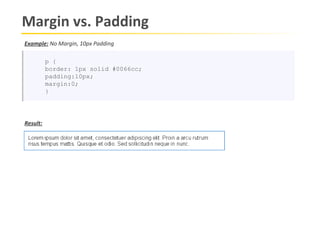
The document provides an overview of CSS (Cascading Style Sheets) and different methods for applying CSS styles to HTML documents, including inline styles, embedded styles, and external style sheets. It also covers various CSS selectors such as type, class, ID, descendant, and child selectors that allow targeting specific elements to which styles can be applied. Common CSS mistakes like redundant units, repetition, excessive whitespace, improper grouping, and confusion between margins and padding are also discussed.