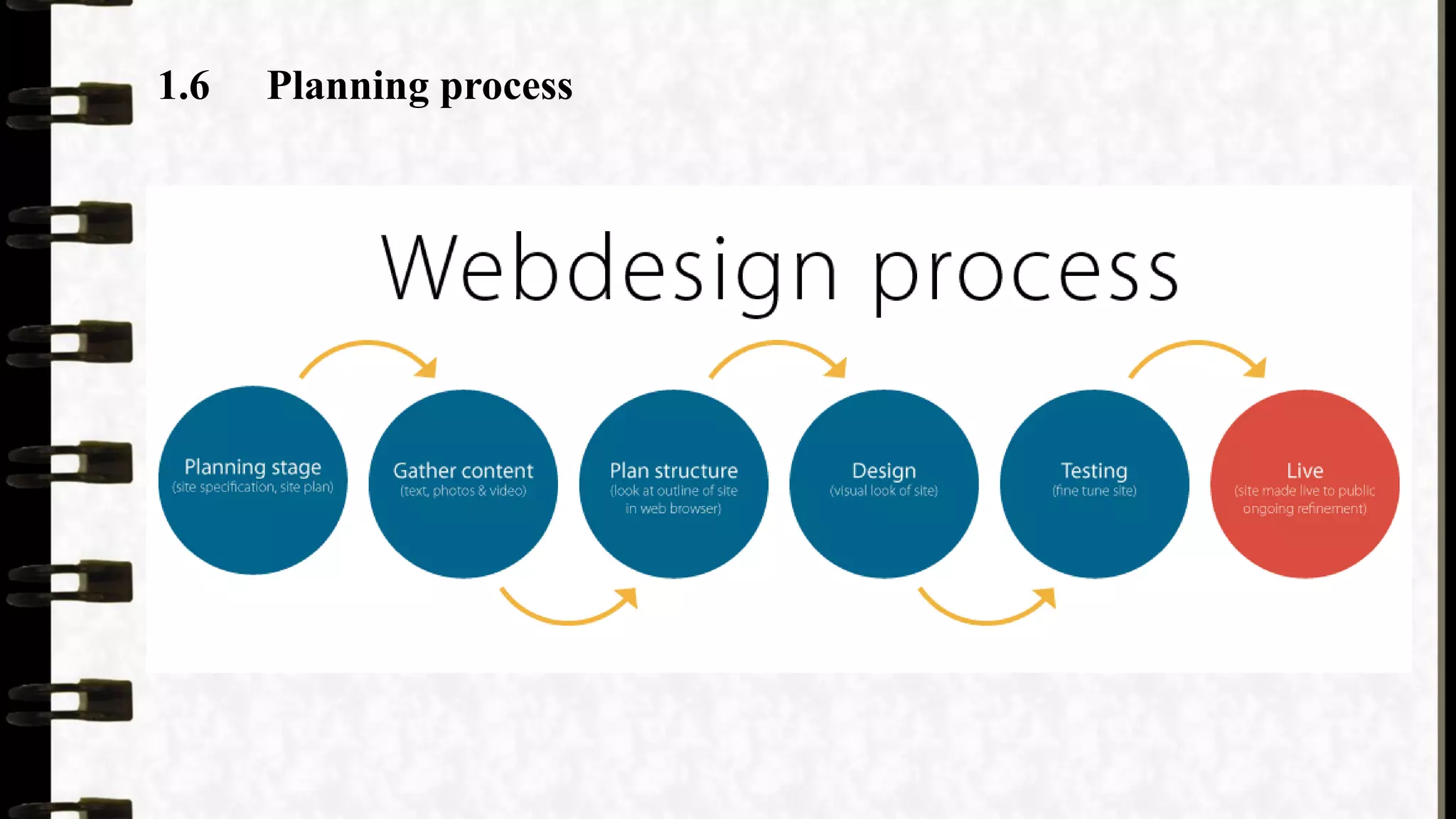
Web Design Principles outlines key elements of effective web design including layout, color, graphics, fonts, content, navigation, multimedia, compatibility, interactivity, and basic principles. The document discusses website vs web pages, creating user-friendly design, planning process, and five golden rules of web design such as avoiding splash pages, having simple navigation, indicating where users are, limiting banner ads, and avoiding unnecessary audio.