The document discusses implementing a basic 2D game engine in WebGL. It outlines the steps needed to create the engine including initializing WebGL, parsing shaders, generating buffers, creating mesh and material structures, and rendering. Code snippets show implementations for functions like init(), makeBuffer(), shaderParser(), Material(), Mesh(), and a basic render() function that draws object hierarchies with one draw call per object. The overall goal is to build out the core components and architecture to enable building 2D games and experiences in WebGL.





![var bsGL = (function () {
var W = window, DOC = document, HEAD = DOC.getElementsByTagName('head')[0];
var API = {
gl: null, cvs: null,
VBOS: {}, UVBOS: {}, IBOS: {}, // 버퍼관리용 공간
PROGRAMS: {}, TEXTURES: {}, // 프로그램 텍스쳐 공간
LOOPS: {}, // 루프를 관리할 공간
SHADER_SOURCES: {}, // 파싱된 쉐이더를 관리할 공간
children: [], // 루트의 자식객체를 관리할 공간
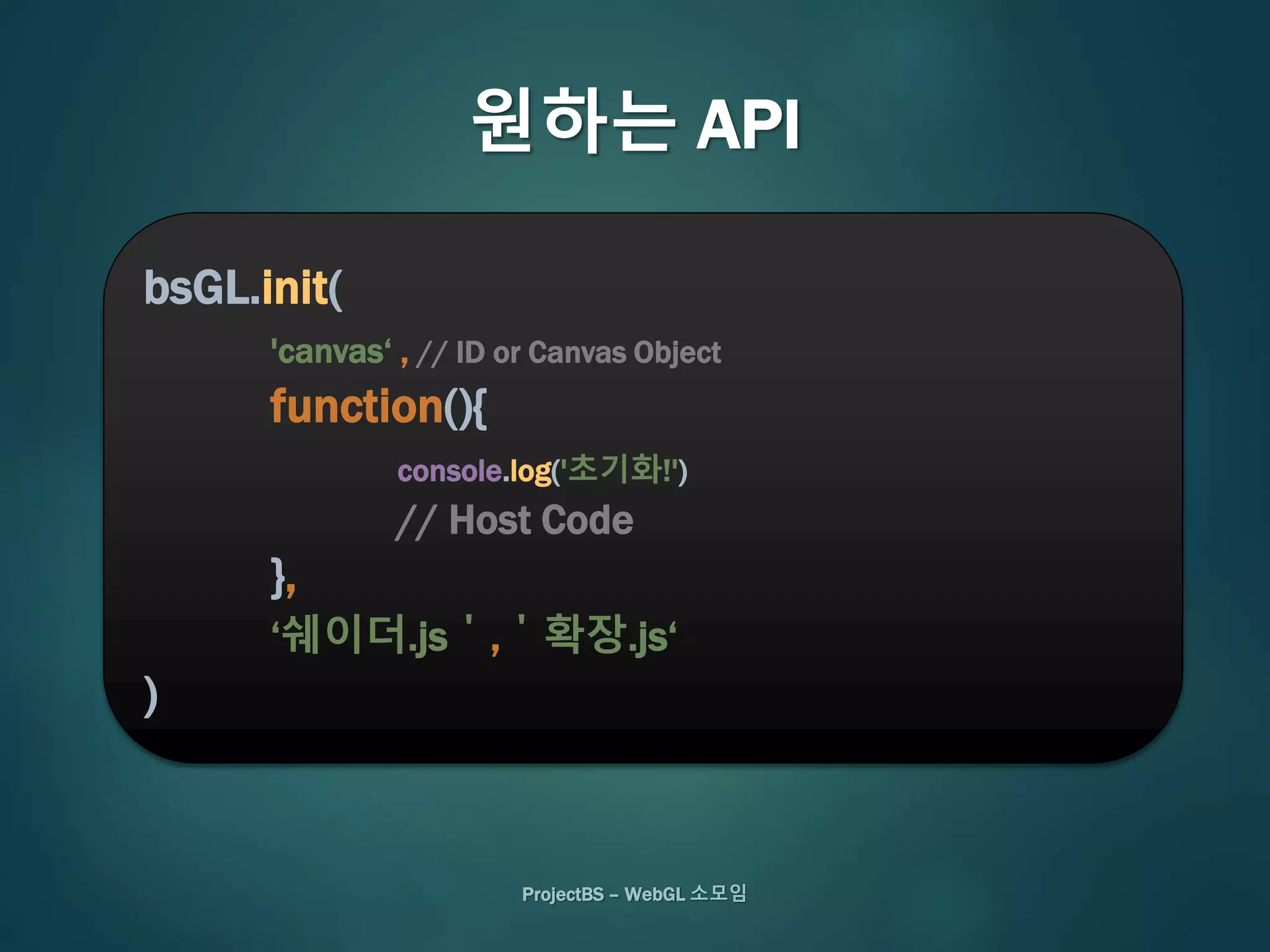
init: function ($cvs, $func) {
// 먼가 실행
}
}
return API
})();
ProjectBS – WebGL 소모임
가볍게 엔진구조체 생각!
bsGL.init(~~~)
bsGL.children.push(~~~)](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-6-2048.jpg)
![ProjectBS – WebGL 소모임
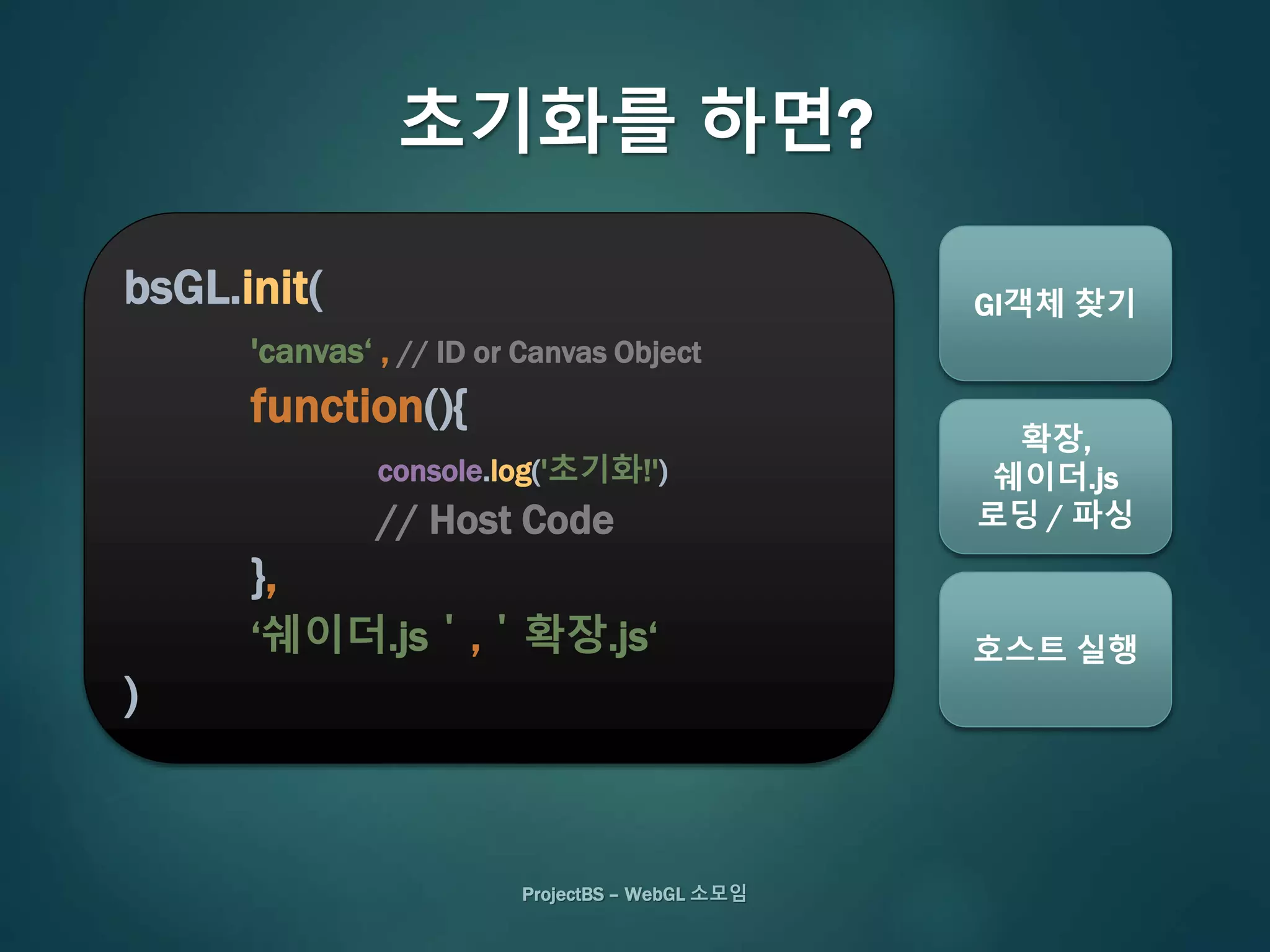
bsGL.init 구현!
init: function ($cvs, $func) {
var script, list = arguments, i = list.length - 1
load(list[i])
function load($src) {
script ? (script.onload = null, HEAD.removeChild(script)) : 0
script = DOC.createElement('script')
script.type = 'text/javascript', script.charset = 'utf-8', script.src = $src
if (i == 2) script.onload = function () {
script.onload = null, HEAD.removeChild(script)
// 호스트 실행 전 우리가 필요한 것들을 한다!
// context3d를 얻어야겠고…
// 엔진에 기본적으로 필요한 주요버퍼와 프로그램을 미리생성한다!
$func() // 호스트 실행!
}
else script.onload = function () {
load(list[i])
}
HEAD.appendChild(script)
i--
}
}](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-7-2048.jpg)
![ProjectBS – WebGL 소모임
호스트 실행전 준비!
if (i == 2) script.onload = function () {
script.onload = null, HEAD.removeChild(script)
API.getGL($cvs)
API.setBase()
$func();
(function animloop() {
for (var k in API.LOOPS) API.LOOPS[k]()
API.render()
requestAnimFrame(animloop)
})()
}
var bsGL = (function () {
var API = {
…
…
render: function () {},
setBase: function () {}
}
return API
})();](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-8-2048.jpg)
![ProjectBS – WebGL 소모임
getGL 구현
getGL: function ($cvs) {
var cvs = typeof $cvs == 'string' ? DOC.getElementById($cvs) : $cvs;
var keys = 'webgl,experimental-webgl,webkit-3d,moz-webgl'.split(','), i = keys.length
while (i--) if (gl = cvs.getContext(keys[i])) break
console.log(gl ? 'webgl 초기화 성공!' : console.log('webgl 초기화 실패!!'))
API.gl = gl, API.cvs = cvs
}](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-9-2048.jpg)
![ProjectBS – WebGL 소모임
setBase 구현
1. Rect와 관련된 버퍼를 생성한다!
2. 쉐이더.js를 해석해서 쉐이더 & 프로그램을
만든다.
bsGL.setBase = function () {
var data = [-0.5, -0.5, 0.0, 0.5, -0.5, 0.0, -0.5, 0.5, 0.0, 0.5, 0.5, 0.0 ]
var index = [0, 1, 2, 1, 2, 3]
var uv = [0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 1.0, 1.0]
bsGL.makeBuffer('VBOS', 'rect', data, 3)
bsGL.makeBuffer('IBOS', 'rect', index, 1)
bsGL.makeBuffer('UVBOS', 'rect', uv, 2)
bsGL.makeBuffer('VBOS', 'null', [-0.5, -0.5, 0.0], 3)
bsGL.shaderParser()
}](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-10-2048.jpg)
![ProjectBS – WebGL 소모임
makeBuffer 구현
bsGL.makeBuffer = function ($type, $name, $data, $itemSize, $drawType) {
var gl = bsGL.gl
// $type : IBOS….
var buffer = bsGL[$type][$name], bufferType, arrayType
if (buffer) return buffer
buffer = gl.createBuffer()
bufferType = $type == 'IBOS' ? gl.ELEMENT_ARRAY_BUFFER : gl.ARRAY_BUFFER
arrayType = $type == 'IBOS' ? Uint16Array : Float32Array
gl.bindBuffer(bufferType, buffer)
gl.bufferData(bufferType, new arrayType($data), $drawType ? $drawType : gl.STATIC_DRAW)
buffer.name = $name, buffer.type = $type
buffer.itemSize = $itemSize
buffer.numItem = $data.length / $itemSize
bsGL[$type][$name] = buffer
console.log(bsGL[$type][$name])
}
Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-11-2048.jpg)
![ProjectBS – WebGL 소모임
Shader 소스 구조체!
bsGL.SHADER_SOURCES['color'] = {
vertex: "n",
fragment: "n",
attribs: 'aVertexPosition', // 사용한 버퍼
uniforms: 'uPixelMatrix,uRotation,uPosition,uScale,uColor' // 사용한 유니폼
}
shader.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-12-2048.jpg)
![ProjectBS – WebGL 소모임
Shader Parser 구현!
bsGL.shaderParser = function () {
var gl = bsGL.gl, vShader, fShader, program
for (var k in bsGL.SHADER_SOURCES) {
var t = bsGL.SHADER_SOURCES[k]
vShader = gl.createShader(gl.VERTEX_SHADER)
gl.shaderSource(vShader, t.vertex), gl.compileShader(vShader)
fShader = gl.createShader(gl.FRAGMENT_SHADER)
gl.shaderSource(fShader, t.fragment), gl.compileShader(fShader)
program = gl.createProgram()
gl.attachShader(program, vShader), gl.attachShader(program, fShader)
gl.linkProgram(program)
vShader.name = k + '_vertex', fShader.name = k + '_fragment',
program.name = k
bsGL.PROGRAMS[k] = program
console.log(vShader), console.log(fShader), console.log(program)
}
} Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-13-2048.jpg)
![bsGL.shaderParser = function () {
var gl = bsGL.gl, vShader, fShader, program
for (var k in bsGL.SHADER_SOURCES) {
var t = bsGL.SHADER_SOURCES[k]
vShader = gl.createShader(gl.VERTEX_SHADER)
gl.shaderSource(vShader, t.vertex), gl.compileShader(vShader)
fShader = gl.createShader(gl.FRAGMENT_SHADER)
gl.shaderSource(fShader, t.fragment), gl.compileShader(fShader)
program = gl.createProgram()
gl.attachShader(program, vShader), gl.attachShader(program, fShader)
gl.linkProgram(program)
vShader.name = k + '_vertex', fShader.name = k + '_fragment',
program.name = k
bsGL.PROGRAMS[k] = program
console.log(vShader), console.log(fShader), console.log(program)
}
}
ProjectBS – WebGL 소모임
Shader Parser 구현!](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-14-2048.jpg)
![var gl = bsGL.gl, vShader, fShader, program
for (var k in bsGL.SHADER_SOURCES) {
…
gl.useProgram(program)
var i = 0, list = t.attribs.split(','), max = list.length, key
for (i; i < max; i++) {
key = list[i]
program[key] = gl.getAttribLocation(program, key);
gl.bindBuffer(gl.ARRAY_BUFFER, bsGL.VBOS['null'])
gl.vertexAttribPointer(program[key], bsGL.VBOS['null'].itemSize, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(program[key]);
}
list = t.uniforms.split(','), max = list.length
for (i = 0; i < max; i++) {
key = list[i]
program[key] = gl.getUniformLocation(program, key);
}
bsGL.PROGRAMS[k] = program
}
ProjectBS – WebGL 소모임
Shader Parser 구현2!
Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-15-2048.jpg)
![bsGL.makeBuffer = function ($type, $name, $data, $itemSize, $drawType) {
var gl = bsGL.gl
// $type : IBOS, ....
var buffer = bsGL[$type][$name], bufferType, arrayType
if (buffer) return buffer
buffer = gl.createBuffer()
bufferType = $type == 'IBOS' ? gl.ELEMENT_ARRAY_BUFFER : gl.ARRAY_BUFFER
arrayType = $type == 'IBOS' ? Uint16Array : Float32Array
gl.bindBuffer(bufferType, buffer)
gl.bufferData(bufferType, new arrayType($data), $drawType ? $drawType : gl.STATIC_DRAW)
buffer.name = $name, buffer.type = $type
buffer.itemSize = $itemSize, buffer.numItem = $data.length / $itemSize
bsGL[$type][$name] = buffer
}
ProjectBS – WebGL 소모임
bsGL.MakeBuffer() 구현](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-16-2048.jpg)
![bsGL.makeBuffer = function ($type, $name, $data, $itemSize, $drawType) {
var gl = bsGL.gl
// $type : IBOS, ....
var buffer = bsGL[$type][$name], bufferType, arrayType
if (buffer) return buffer
buffer = gl.createBuffer()
bufferType = $type == 'IBOS' ? gl.ELEMENT_ARRAY_BUFFER : gl.ARRAY_BUFFER
arrayType = $type == 'IBOS' ? Uint16Array : Float32Array
gl.bindBuffer(bufferType, buffer)
gl.bufferData(bufferType, new arrayType($data), $drawType ? $drawType : gl.STATIC_DRAW)
buffer.name = $name, buffer.type = $type
buffer.itemSize = $itemSize, buffer.numItem = $data.length / $itemSize
bsGL[$type][$name] = buffer
}
ProjectBS – WebGL 소모임
bsGL.MakeBuffer() 구현](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-17-2048.jpg)

![bsGL.makeTexture = function ($src) {
var gl = bsGL.gl
var texture = bsGL.TEXTURES[$src]
if (texture) return texture
texture = gl.createTexture()
texture.img = new Image()
texture.img.src = $src
texture.loaded = 0
texture.img.onload = function () {
texture.loaded = 1
gl.bindTexture(gl.TEXTURE_2D, texture)
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, texture.img);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR_MIPMAP_LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.generateMipmap(gl.TEXTURE_2D)
gl.bindTexture(gl.TEXTURE_2D, null)
}
bsGL.TEXTURES[$src] = texture
return texture
}
ProjectBS – WebGL 소모임
bsGL.makeTexture() 구현
Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-19-2048.jpg)
![bsGL.Material = function ($type) {
var result
switch ($type) {
case 'color' :
result = new Float32Array([Math.random(), Math.random(), Math.random()])
result.program = bsGL.PROGRAMS['color']
break
case 'bitmap' :
result = bsGL.makeTexture(arguments[1])
result.program = bsGL.PROGRAMS['bitmap']
break
}
return result
}
ProjectBS – WebGL 소모임
bsGL.Material() 구현
bsGL.Material('bitmap','test.png')
Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-20-2048.jpg)
![bsGL.Mesh = function () {
var result = {
vbo: bsGL.VBOS['rect'],
ibo: bsGL.IBOS['rect'],
uvbo: bsGL.UVBOS['rect'],
position: new Float32Array([0, 0, 0]),
rotation: new Float32Array([0, 0, 0]),
scale: new Float32Array([100, 100, 1]),
alpha: 1,
material: new bsGL.Material('color'),
children: []
}
return result
}
ProjectBS – WebGL 소모임
bsGL.Mesh() 구현
Ex.js](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-21-2048.jpg)


![ProjectBS – WebGL 소모임
bsGL.render = function () {
var gl = bsGL.gl
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
gl.enable(gl.BLEND), gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
// 전체프로그램 공용 유니폼은 1번만 세팅한다!
for (var k in bsGL.PROGRAMS) {
var tProgram = bsGL.PROGRAMS[k]
gl.useProgram(tProgram)
gl.uniformMatrix4fv(tProgram.uPixelMatrix, false, bsGL.uPixelMatrix)
}
prevVBO = prevUVBO = prevIBO = render = 0
draw(bsGL.children)
}
bsGL.render() 변경!](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-24-2048.jpg)
![ProjectBS – WebGL 소모임
bsGL.render = function () {
var gl = bsGL.gl
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT)
gl.enable(gl.BLEND), gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA)
// 전체프로그램 공용 유니폼은 1번만 세팅한다!
for (var k in bsGL.PROGRAMS) {
var tProgram = bsGL.PROGRAMS[k]
gl.useProgram(tProgram)
gl.uniformMatrix4fv(tProgram.uPixelMatrix, false, bsGL.uPixelMatrix)
}
prevVBO = prevUVBO = prevIBO = render = 0
draw(bsGL.children)
}
bsGL.render() 변경!](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-25-2048.jpg)
![ProjectBS – WebGL 소모임
function draw($list) {
var gl = bsGL.gl
var i = $list.length
var tObject, tProgram, tVBO, tIBO, tUVBO, tMaterial;
while (i--) {
render = 0,
tObject = $list[i],tMaterial=tObject.material
tVBO = tObject.vbo, tIBO = tObject.ibo, tUVBO = tObject.uvbo,
gl.useProgram(tProgram = tMaterial.program),
gl.uniform3fv(tProgram.uRotation, tObject.rotation),
gl.uniform3fv(tProgram.uPosition, tObject.position),
gl.uniform3fv(tProgram.uScale, tObject.scale)
gl.bindBuffer(gl.ARRAY_BUFFER, tVBO),
gl.vertexAttribPointer(tProgram.aVertexPosition, tVBO.itemSize, gl.FLOAT, false, 0, 0);
bsGL.draw() 구현](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-26-2048.jpg)

![ProjectBS – WebGL 소모임
bsGL.init('canvas', function () {
for (var i = 0; i < 500; i++) {
var test = bsGL.Mesh()
bsGL.children.push(test)
test.position[0] = Math.random() * 1920 - 960
test.position[1] = Math.random() * 1920 - 960
var s = Math.random() * 100
test.scale = [s, s, 1]
if (i % 5 == 0) {
test.material = bsGL.Material('bitmap', 'test.png')
}
}
bsGL.LOOPS['loopTest'] = function () {
for (var i = 0; i < 500; i++) {
bsGL.children[i].rotation[2] += 0.1
}
}
}, 'shader.js', 'ex.js')
Host Code](https://image.slidesharecdn.com/bswebgl004-150427210028-conversion-gate01/75/Bs-webgl-004-28-2048.jpg)