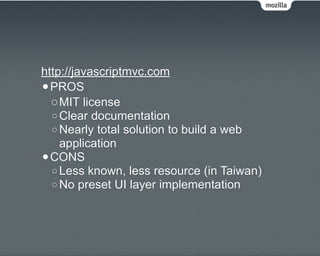
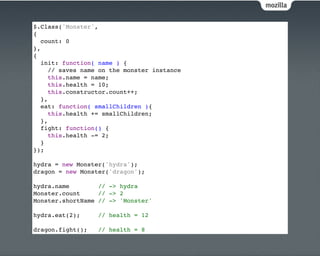
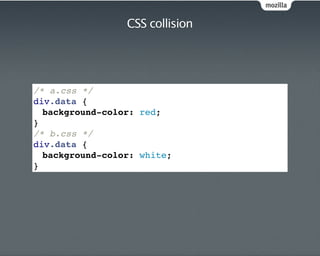
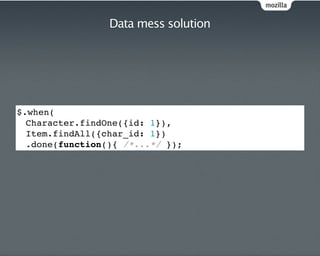
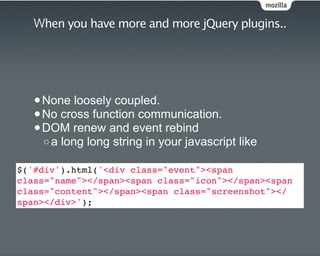
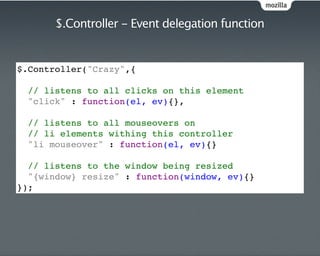
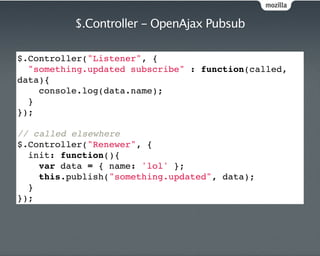
This document discusses JavascriptMVC, an alternative Javascript MVC framework to BackboneJS. It provides an overview of JavascriptMVC's features such as MIT licensing, clear documentation, and providing an almost total solution for building web applications. Potential pros include the licensing, documentation, and comprehensive features. Potential cons include it being less well known and having fewer online resources than BackboneJS in Taiwan. Examples of how it handles classes, CSS, data loading/validation, and views are also provided.


























![$.View
• Seperate HTML from your javascript codes.
• Reusable, cachable
• Logic (javascript) in HTML
o http://embeddedjs.com
<ul>
<% for(var i=0; i<supplies.length; i++) {%>
<li><%= supplies[i] %></li>
<% } %>
</ul>](https://image.slidesharecdn.com/coscupjavascriptmvc-120818115356-phpapp01/85/Coscup-2012-JavascriptMVC-27-320.jpg)





![$.fixture("/foobar.json", function(orig, settings,
headers){
return [200, "success", {json: {foo: "bar" } },
{} ]
});
$.ajax({
url: "/foobar.json",
success: function(data) {
console.log(data.json.foo);
}
});](https://image.slidesharecdn.com/coscupjavascriptmvc-120818115356-phpapp01/85/Coscup-2012-JavascriptMVC-33-320.jpg)